Mỗi trang WordPress đều mặc định có một RSS Feed. Bạn có thể tối ưu hóa web Feed này để bảo vệ nội dung của mình, tăng traffic đến trang web của bạn và nhiều lợi ích khác nữa. Trong bài viết này, Vienix sẽ hướng dẫn cho bạn 12 cách tối ưu hóa và tùy chỉnh RSS Feed đơn giản, nhanh chóng và phù hợp nhất.
Tại sao cần tối ưu hóa RSS Feed trong WordPress?
RSS Feed cung cấp một giải pháp cho phép người đọc đăng ký và đọc bài đăng trên blog của bạn thông qua các ứng dụng đọc Feed yêu thích như Feedly.
Mặc dù người đọc Feed hiện nay không còn phổ biến như trước, tuy nhiên vẫn còn nhiều người vẫn thích đọc nội dung blog WordPress theo cách này. Bằng cách tối ưu hóa RSS Feed, bạn cũng có thể ngăn chặn việc sao chép nội dung, nhận thêm nhiều backlink, tăng lượng traffic đến trang web của bạn,…
Tuy nhiên, để RSS feed hoạt động hiệu quả và không làm ảnh hưởng đến tốc độ tải trang, bạn cần một giải pháp web hosting mạnh mẽ và ổn định. Bạn có thể tham khảo dịch vụ Hosting WordPress của Vietnix, được thiết kế đặc biệt để tối ưu hiệu năng cho WordPress, với tốc độ tải trang nhanh và tài nguyên dồi dào, giúp website của bạn xử lý RSS feed một cách mượt mà.
12 cách tối ưu hóa RSS Feed trong WordPress hiệu quả
Dưới đây là một số cách cực kỳ hiệu quả để tối ưu hóa RSS Feed trong WordPress bạn nên tham khảo.
1. Tạo một sitemap cho Feed RSS
RSS sitemap sẽ khác với sitemap XML. RSS sitemap chỉ chứa nội dung mới nhất của bạn, giúp cho Google duy trì nội dung trên website của bạn luôn mới hơn trong kết quả tìm kiếm.
Nếu bạn xuất bản nội dung thường xuyên, điều này có thể giúp tăng cường thứ hạng của website trên công cụ tìm kiếm.
Plugin All in One SEO cho phép bạn thêm một RSS sitemap vào trang web một cách dễ dàng mà không cần phải viết code.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin All in One SEO. Để biết thêm chi tiết, bạn nên tham khảo hướng dẫn từng bước về cách cài đặt một plugin WordPress.
Sau khi kích hoạt, bạn sẽ được nhắc để cài đặt plugin. Bạn có thể thực hiện theo các bước hướng dẫn trong trình hướng dẫn cài đặt All in One SEO cho WordPress (Hướng dẫn cách cài đặt plugin WordPress tại đây).
AIOSEO cho phép tạo RSS sitemap tự động, do đó bạn sẽ không cần phải thao tác gì thêm.
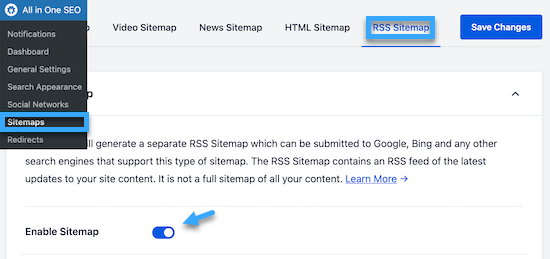
Nếu bạn muốn kiểm tra lại kỹ hơn, chỉ cần vào All in One SEO > Sitemap và sau đó nhấn vào tab RSS Sitemap.
Bạn có thể thấy nút Enable Sitemap trong tab RSS Sitemap đã được kích hoạt.

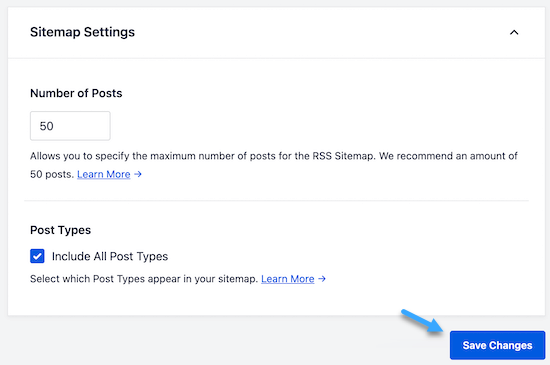
Bạn cũng có thể đặt số lượng bài viết và các loại bài viết mà bạn muốn trong mục Sitemap Setting.
Trong hướng dẫn này sử dụng thiết lập mặc định, bạn có thể thiết lập thêm nhiều bài viết hơn hoặc chỉ bao gồm một số loại bài viết cụ thể tùy thích.

Nhấn Save Changes để lưu lại thay đổi. Bây giờ bạn đã kích hoạt thành công RSS sitemap cho trang web của mình.
Để gửi RSS sitemap mới của bạn cho Google, bạn hãy thêm trang WordPress vào Google Search Console tương tự như việc gửi một sitemap XML.
2. Chỉnh sửa RSS Feed trước và sau nội dung
Theo mặc định, RSS Feed trong WordPress sẽ hiển thị nội dung bài đăng gần nhất của bạn và không có tùy chọn tích hợp nào để tùy chỉnh nội dung đó cho người đọc.
Tuy nhiên, bạn có thể sử dụng plugin All in One SEO để dễ dàng tùy chỉnh RSS Feed của bạn trước và sau nội dung. Bạn chỉ cần làm theo các bước giống như trên để cài đặt, kích hoạt và thiết lập plugin.
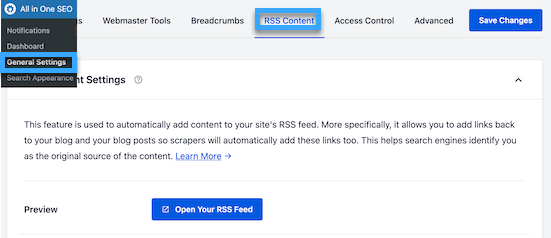
Sau đó, truy cập vào All in One SEO > Chọn General Settings > Chọn tab RSS Content.

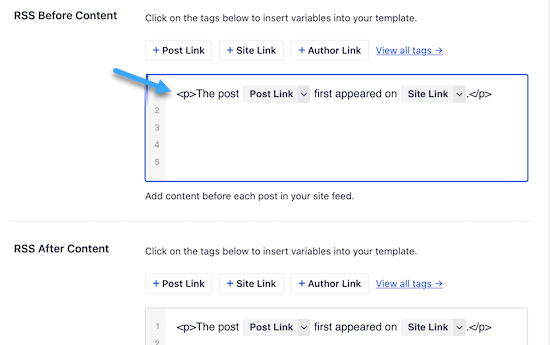
Trên giao diện này, bạn có thể thêm bất kỳ nội dung nào mà bạn muốn hiển thị trước và sau mỗi bài viết trong RSS Feed.
Bạn có thể thêm thẻ HTML, các smart tag cho liên kết và các siêu dữ liệu-metadata khác trong mỗi phần.

Cuối cùng nhấn Save Changes để lưu RSS Feed.
Xem thêm: 20 thủ thuật WordPress căn bản từ A – Z bạn nên biết rõ
3. Bảo vệ Feed RSS của bạn khỏi việc bị cào nội dung
Cào nội dung là việc nội dung được lấy từ trang web của bạn, thường thông qua RSS Feed và được đăng lại trên trang web của người khác.
Điều này có thể gây nhiều sự khó chịu cho bạn khi nội dung của mình bị người khác đánh cắp, khai thác giá trị từ nội dung đó và thậm chí vượt qua thứ hạng trang web của bạn trong kết quả tìm kiếm.
Tuy nhiên, bạn hoàn toàn có thể tùy chỉnh RSS Feed để bảo vệ trang web của mình nếu có ai đó cố tình đánh cắp nội dung của bạn thông qua RSS Feed.
4. Hiển thị trích dẫn thay vì toàn bộ bài viết trong RSS Feed
Việc hiển thị toàn bộ bài viết trong RSS Feed cho phép người dùng đọc toàn bộ bài viết trong trình đọc Feed của họ. Điều này có thể ảnh hưởng không tốt đến số lượt xem trang, doanh thu từ quảng cáo và tỷ lệ chuyển đổi.
Thay vì hiện toàn bộ nội dung bài viết trong RSS Feed, bạn chỉ nên cho hiển thị tóm tắt bài viết và yêu cầu người dùng truy cập vào trang web WordPress để có thể đọc bài viết đầy đủ.
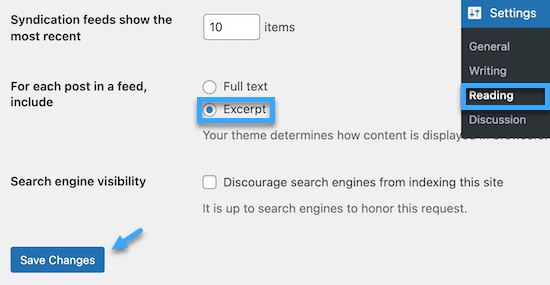
WordPress cung cấp một giải pháp tích hợp sẵn. Chỉ cần vào Settings > Reading trong bảng điều khiển quản trị WordPress. Sau đó, cuộn xuống phần có tiêu đề For each post in a feed, include và chọn nút Excerpt.

Bạn cũng có thể kiểm soát số bài viết hiển thị trong RSS Feed. Trong ô Syndication feeds show the most recent, chỉ cần nhập một con số bài viết vào.
Cuối cùng, nhấn Save Changes để cập nhật cài đặt RSS Feed.
5. Thêm ảnh nổi bật vào bài viết trong RSS Feed
Mặc định, RSS Feed WordPress của bạn không hiển thị ảnh cho các bài viết. Bạn có thể dễ dàng thêm chúng bằng cách sử dụng một đoạn code được cung cấp sẵn trong thư viện của WPCode.
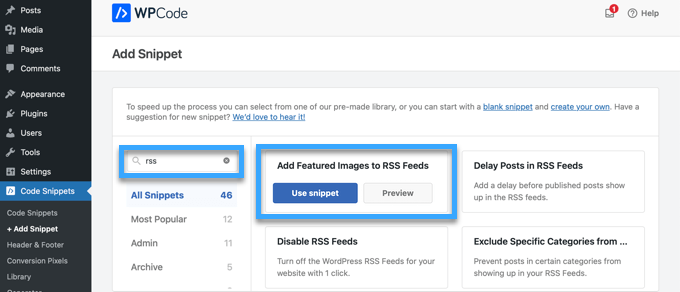
Chỉ cần truy cập vào Code Snippets > + Add Snippet rồi sau đó tìm kiếm thư viện với từ khóa ‘rss’. Sau đó bạn có thể di chuột đến đoạn code có tên Add Featured Images to RSS Feeds và nhấp vào nút Use Snippet.

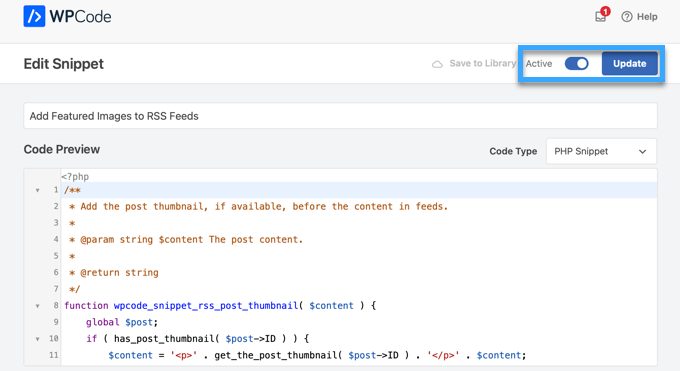
Bây giờ, bạn chỉ cần thực hiện chuyển đổi Active sang vị trí On và sau đó nhấp vào nút Update.
Lúc này ảnh đại diện đã được thêm vào RSS Feed của bạn.

Bạn cũng có thể thêm ảnh nổi bật vào RSS Feed một cách thủ công bằng cách thêm đoạn code sau vào file functions.php.
function wpb_rsstutorial_featuredimage($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_featuredimage');
add_filter('the_content_feed', 'wpb_rsstutorial_featuredimage');Đoạn code này đơn giản chỉ kiểm tra xem bài viết có ảnh đại diện (ảnh nổi bật) hay không và hiển thị ảnh đó cùng với nội dung bài viết.
Ngoài việc tối ưu hóa RSS Feed trong WordPress, có nhiều cách khác để giúp website tải nhanh hơn, đạt được thứ hạng cao trên kết quả tìm kiếm và thu hút lượng traffic lớn. Một trong những giải pháp hiệu quả là sử dụng hosting tốc độ cao.
Vietnix hiện đang cung cấp nhiều gói hosting tốc độ cao với mức giá phải chăng chỉ từ 5.000 VND/Tháng, bao gồm Hosting Giá Rẻ, Hosting Cao Cấp, Business Hosting, SEO Hosting và WordPress Hosting.
Hosting Vietnix sử dụng 100% ổ cứng SSD/NVMe kết hợp với công nghệ Litespeed Enterprise, giúp website load nhanh hơn 10 lần so với hosting thông thường. Điều này đảm bảo cho trang web của bạn được tải nhanh chóng và mang đến trải nghiệm tốt cho người dùng.
Thêm vào đó, khi mua hosting từ Vietnix, bạn còn được tặng bộ theme và plugin WordPress bản quyền trị giá lên đến 50.000.000 VND. Điều này giúp bạn xây dựng một trang web WordPress tối ưu và dễ dàng, tạo ra một giao diện đẹp mắt và chuyên nghiệp.
Liên hệ ngay với Vietnix để được tư vấn lựa chọn gói hosting phù hợp với nhu cầu và ngân sách của bạn.
6. Thêm loại bài đăng tùy chỉnh vào RSS Feed
Nhiều trang WordPress sử dụng loại bài đăng tùy chỉnh để tạo các phần riêng biệt từ các bài viết thông thường trên blog.
Nếu bạn xuất bản nhiều nội dung bằng các loại bài đăng tùy chỉnh khác nhau, bạn sẽ muốn thêm chúng vào Feed chính. Để làm điều này, bạn cần thêm đoạn code sau vào file functions.php hoặc sử dụng một plugin mã nguồn như WPCode.
function myfeed_request($qv) {
if (isset($qv['feed']) && !isset($qv['post_type']))
$qv['post_type'] = array('post', 'books', 'movies');
return $qv;
}
add_filter('request', 'myfeed_request');Đoạn code này thêm hai loại bài đăng tùy chỉnh là books và movies vào RSS Feed chính. Bạn hãy thay thế chúng bằng các loại bài đăng tùy thích mà bạn muốn.
7. Thêm văn bản bổ sung vào tiêu đề bài đăng trong RSS
Thêm văn bản bổ sung vào tiêu đề bài viết trong RSS có thể hữu ích nếu bạn tạo nhiều loại nội dung bài viết khác nhau.
Ví dụ: Điều này có thể giúp người đọc phân biệt giữa bài viết của khách, nội dung blog thông thường và nội dung được tài trợ.
Dưới đây là một đoạn code bạn có thể sử dụng để hiển thị danh mục bài viết trong phần tiêu đề:
function wpb_rsstutorial_titlecat($content) {
$postcat = "";
foreach((get_the_category()) as $cat) {
$postcat .= ' ('.$cat->cat_name . ')';
}
$content = $content.$postcat;
return $content;
}
add_filter('the_title_rss', 'wpb_rsstutorial_titlecat');8. Cho phép người dùng đăng ký theo dõi RSS qua email
Không phải tất cả người dùng đều muốn sử dụng trình đọc Feed để đăng ký theo dõi bài viết trên website của bạn. Nhiều người thích đăng ký qua email thay vì đăng ký qua RSS. Đó là một trong những lý do cần tạo một bản tin email.
Để gửi email RSS tự động, bạn có thể sử dụng các công cụ, phần mềm gửi email marketing như Brevo.

Sau khi tạo danh sách email, bạn có thể tự động gửi email RSS khi có bài viết mới được đăng tải lên website.
9. Cho phép người dùng đăng ký theo dõi các danh mục trong RSS Feed
Mỗi danh mục trên trang WordPress sẽ tự động có một RSS Feed riêng. Nếu bạn quản trị một blog lớn với nhiều danh mục đa dạng, điều này cho phép người đọc chỉ đăng ký theo dõi các danh mục mà họ quan tâm.
Tuy nhiên, rất nhiều người dùng không nhận ra rằng họ có thể đăng ký theo dõi các danh mục cụ thể. Bạn có thể giúp người đọc dễ dàng nhận ra điều này bằng cách thể hiện chúng nổi bật trên trang web của bạn.

10. Thêm dữ liệu trường tùy chỉnh vào RSS Feed
Trường tùy chỉnh cho phép bạn thêm siêu dữ liệu bổ sung vào bài viết và trang WordPress của bạn. Tuy nhiên, dữ liệu này không có sẵn trong RSS Feed mặc định.
Để hiển thị trường tùy chỉnh trong RSS Feed, bạn chỉ cần thêm đoạn code sau vào file functions.php hoặc sử dụng một plugin mã nguồn như WPCode.
function wpb_rsstutorial_customfield($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$custom_metadata = get_post_meta($postid, 'my_custom_field', true);
if(is_feed()) {
if($custom_metadata !== '') {
// Display custom field data below content
$content = $content."<br /><br /><div>".$custom_metadata."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_rsstutorial_customfield');
add_filter('the_content', 'wpb_rsstutorial_customfield');
Đoạn code này thực hiện việc kiểm tra xem trường tùy chỉnh có đang được sử dụng hay không và liệu RSS Feed có đang được hiển thị hay không. Sau đó tiến hành thêm dữ liệu vào trường tùy chỉnh bên dưới nội dung bài đăng.
11. Trì hoãn bài viết xuất hiện trong RSS Feed
Nếu bạn thường xuyên gặp phải tình trạng bị xuất bản một cách ngẫu nhiên hoặc bị cào nội dung thì việc trì hoãn bài viết xuất hiện trong RSS Feed có thể giúp bạn tránh được những vấn đề này.
Khi bạn trì hoãn bài viết xuất hiện trong RSS Feed của mình, bạn cho các công cụ tìm kiếm thời gian để thu thập thông tin và lập chỉ mục nội dung trước khi bài xuất hiện ở nơi khác.
Ngoài ra, bạn có thể kiểm tra các lỗi chính tả trước khi bài viết được gửi đến người đăng ký RSS.
Để thực hiện điều này, bạn cần thêm đoạn code sau vào file functions.php hoặc sử dụng một plugin mã nguồn như WPCode.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');Đoạn code này sẽ tạo một độ trễ 10 phút trước khi bài viết xuất hiện trong RSS Feed của bạn. Bạn có thể thay đổi giá trị 10 và MINUTE theo ý thích của mình.
12. Thêm nút chia sẻ mạng xã hội vào RSS Feed của WordPress
Hầu hết các trình đọc RSS Feed không có tính năng chia sẻ mạng xã hội hoặc có nhưng không nổi bật. Tuy nhiên, bạn có thể thêm biểu tượng mạng xã hội của riêng mình vào RSS Feed để khuyến khích việc người dùng chia sẻ nội dung.
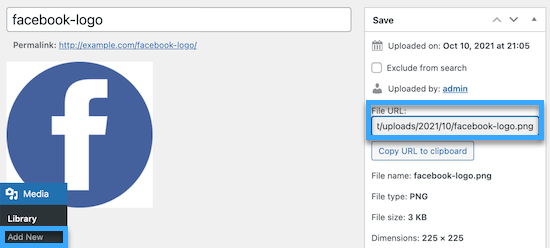
Đầu tiên, bạn cần tạo biểu tượng hình ảnh cho các mạng xã hội mà bạn muốn thêm. Trong bài hướng dẫn này đã thực hiện tạo hình ảnh cho Facebook và Twitter. Để tải lên, bạn chọn mục Media > Add New.
Sau khi tải lên file hình ảnh, bạn cần sao chép File URL và dán vào trình soạn thảo văn bản thường dùng để lưu lại cho bước tiếp theo.

Tiếp theo, bạn cần thêm đoạn code sau vào file functions.php hoặc sử dụng một plugin mã nguồn như WPCode.
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a>
</p>';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');Đoạn code trên chỉ đơn giản thêm các nút chia sẻ mạng xã hội cho Twitter và Facebook. Bạn cần thay đổi thuộc tính src= trong thẻ image bằng URL hình ảnh mà bạn đã sao chép vào trình soạn thảo ở bước trên.
Lời kết
Như vậy, Vietnix đã hướng dẫn bạn 12 cách để tối ưu hóa Feed RSS trong WordPress nhanh chóng và rất dễ thực hiện. Hy vọng những chia sẻ trên sẽ giúp ích cho bạn trong việc quản trị website WordPress của mình. Đừng quên theo dõi các bài viết của Vietnix để cập nhật thêm nhiều kiến thức bổ ích khác nhé.




















