Thêm trang hồ sơ tác giả tùy chỉnh vào WordPress có thể là một cách tuyệt vời để tạo trải nghiệm người dùng cá nhân tốt hơn và tạo sự kết nối sâu hơn với độc giả. Để hiểu rõ hơn về cách thực hiện, hãy cùng Vietnix tham khảo nội dung bài viết sau đây.
1. Cách thêm trang hồ sơ tác giả tùy chỉnh trong WordPress với SeedProd
SeedProd là công cụ xây dựng trang kéo và thả tốt nhất cho WordPress. Plugin này cho phép bạn dễ dàng tạo các theme WordPress tùy chỉnh và bố cục trang, bao gồm các trang tác giả đẹp mắt cho mỗi tác giả trên trang web.
Ngoài ra còn đi kèm với một thư viện các theme được tạo sẵn để mang đến trang một theme chuyên nghiệp ngay lập tức. Ngoài ra, bạn có thể sử dụng các block trang để tùy chỉnh hoàn toàn trang hồ sơ tác giả với hình ảnh, các mạng xã hội, các bài viết gần đây và nhiều tính năng khác.
Để bắt đầu, bạn cần cài đặt và kích hoạt plugin SeedProd.
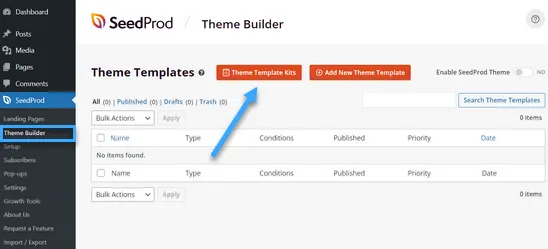
Sau khi kích hoạt plugin, hãy truy cập SeedProd > Theme Builder từ WordPress dashboard và nhấp vào Theme Templates Kit button.

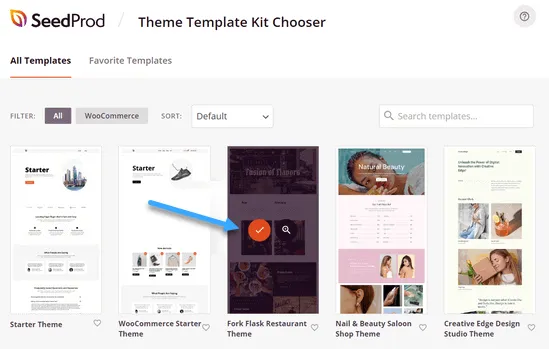
Điều này sẽ đưa bạn đến thư viện của SeedProd với các website kit được tạo sẵn. Để chọn một theme trang web, chỉ cần di chuyển con trỏ chuột qua mẫu bạn thích và nhấp vào biểu tượng dấu tick.

Sau khi đã chọn, SeedProd sẽ import bộ website kit và bạn sẽ thấy danh sách các phần template trên builder dashboard. Bạn sẽ có tất cả các phần template cần để thiết lập một trang web bao gồm trang chủ, trang blog, trang liên hệ và nhiều trang khác.
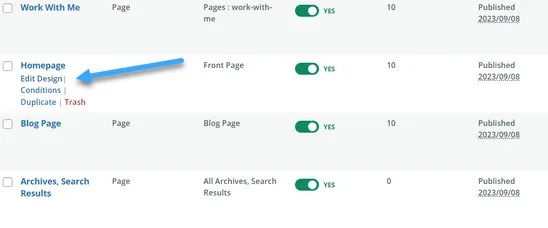
Bạn có thể nhấp vào link Edit Design trên bất kỳ template nào để tùy chỉnh bằng cách sử dụng công cụ kéo và thả của theme builder.

Tạo một template hồ sơ tác giả tùy chỉnh
Khi bạn đã hoàn thành việc tùy chỉnh theme trang web của mình, đã đến lúc tạo một trang hồ sơ tác giả tùy chỉnh.
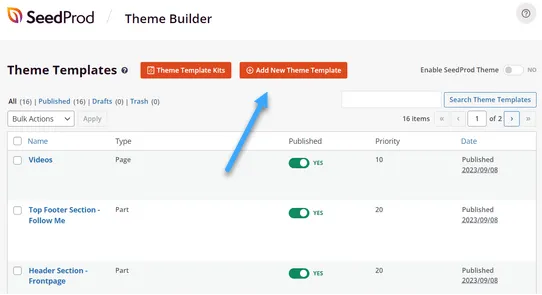
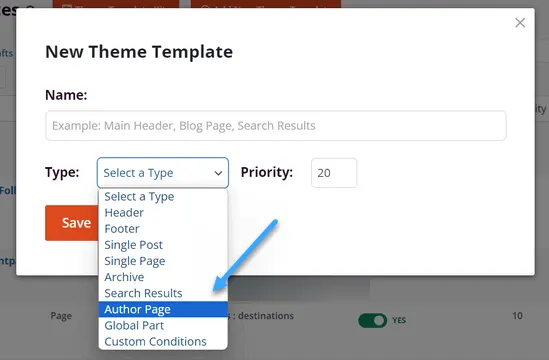
Để làm điều đó, hãy điều hướng đến SeedProd > Theme Builder và nhấp vào button Add New Theme Template.

Tiếp theo, trong danh sách thả xuống Type, hãy chọn tùy chọn Author Page.

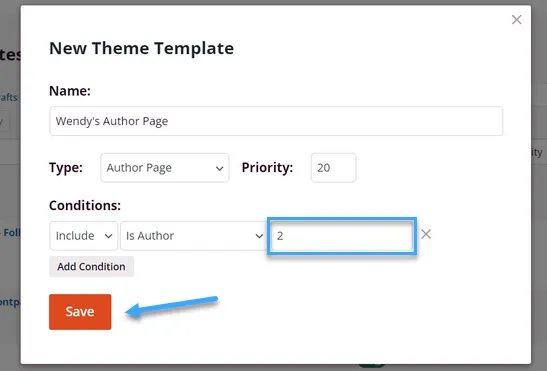
Nếu bạn muốn có bố cục trang tác giả giống nhau cho tất cả các tác giả, bạn có thể bỏ qua field trống xuất hiện dưới phần Conditions.
Tuy nhiên, nếu muốn tạo một trang tác giả duy nhất cho mỗi tác giả, bạn cần nhập ID người dùng của một tác giả cụ thể vào field này.
Ví dụ, nếu ID người dùng là 2, hãy nhập vào field trống.

Tiếp theo, nhấp vào button Save để tiếp tục.
Tùy chỉnh trang hồ sơ tác giả
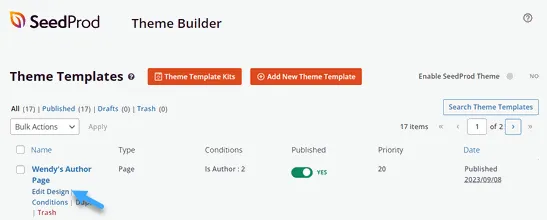
Bây giờ sau khi bạn đã thiết lập template trang tác giả, bạn có thể bắt đầu tùy chỉnh bằng cách nhấp vào link Edit Design dưới đó.

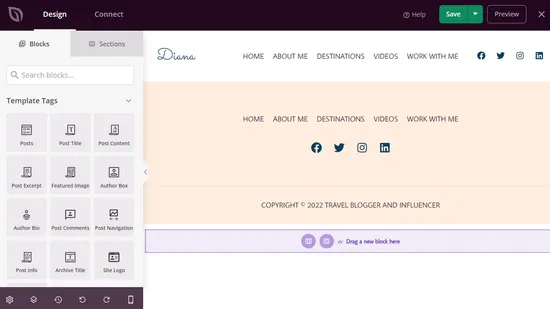
Điều này sẽ mở template trong trình soạn trang của SeedProd. Ở phía bên trái, bạn sẽ thấy các block và phần mà bạn có thể thêm vào trang. Ở phía bên phải, bạn sẽ thấy một bản xem trước của trang, mà sẽ trống vì chúng ta chưa thêm bất kỳ nội dung nào.

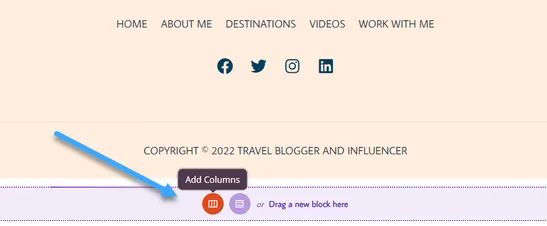
Để bắt đầu thêm nội dung, nhấp vào biểu tượng Add Columns để thiết lập bố cục trang.

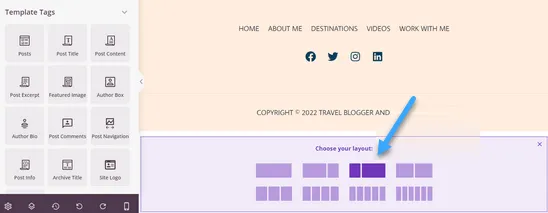
Tiếp theo, chọn loại bố cục cột mà bạn muốn cho trang tác giả của mình.

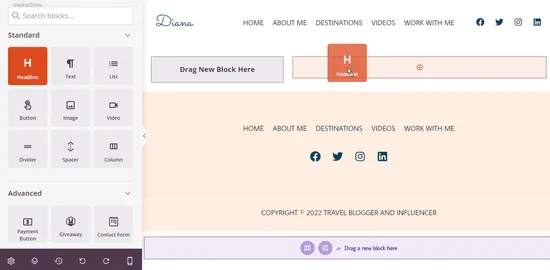
Bây giờ bạn có thể thêm các block sẵn có của SeedProd vào trang.
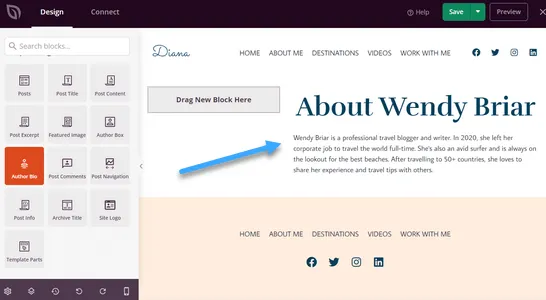
Ví dụ, bạn có thể kéo block Headline vào trang để thêm một tiêu đề tác giả.

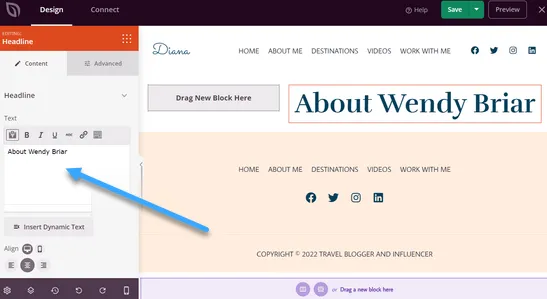
Để tùy chỉnh tiêu đề, chỉ cần nhấp vào chúng. Điều này sẽ mở một panel cho phép bạn nhập tên tác giả, cũng như điều chỉnh kích thước, căn chỉnh và nhiều tính năng khác.

Tiếp theo, bạn có thể kéo block Author Bio vào trang để hiển thị thông tin về tác giả. Block này sẽ tự động lấy nội dung từ hồ sơ người dùng WordPress của tác giả.

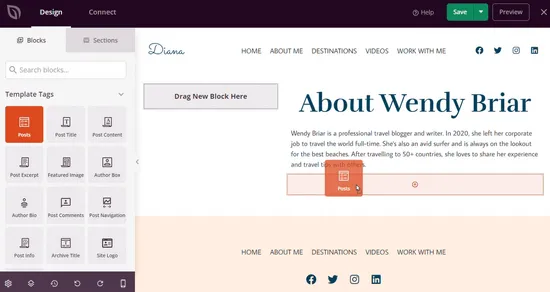
Để hiển thị các bài viết gần đây của tác giả, chỉ cần kéo block Posts vào trang.

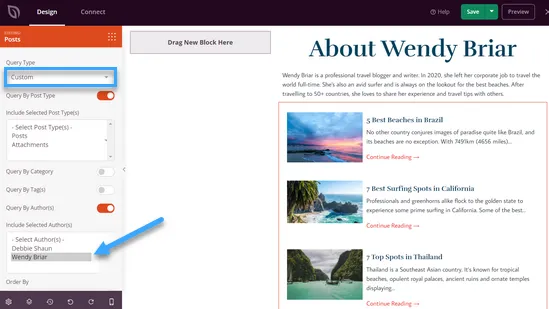
Sau khi thêm block Posts, hãy nhấp vào chúng để thiết lập Query Type thành Custom. Sau đó, bật chuyển đổi Query by Author và chọn một tác giả cụ thể từ danh sách thả xuống.

Bây giờ chỉ có các bài viết từ tác giả đó sẽ được hiển thị trên trang tác giả. Bạn có thể tiếp tục tùy chỉnh trang tác giả của mình thậm chí còn nhiều hơn thế.
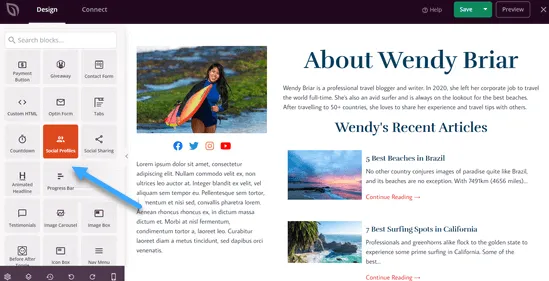
Ví dụ, bạn có thể thêm các block Text và Image để bao gồm thông tin bổ sung về tác giả. Bạn cũng có thể thêm các block như các mạng xã hội, chia sẻ xã hội, đánh giá và nhiều tính năng khác.

Khi bạn hài lòng với cách hiển thị của trang tác giả, hãy nhấp vào button Save ở đầu trang và thoát khỏi trình soạn trang.
Xuất bản trang hồ sơ tác giả tùy chỉnh
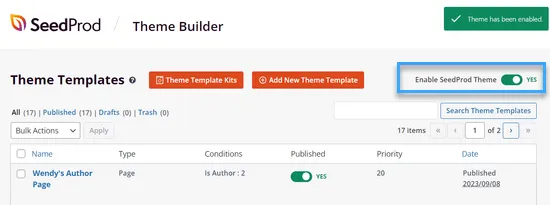
Để làm cho trang tác giả hoạt động trên trang web, bạn cần kích hoạt theme SeedProd tùy chỉnh. Bạn có thể làm điều này bằng cách vào SeedProd > Theme Builder. Từ đó, tìm chuyển đổi Enable SeedProd Theme và chuyển chúng sang vị trí Yes.

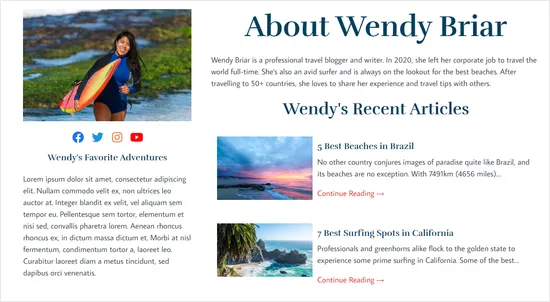
SeedProd sẽ bây giờ xuất bản theme WordPress tùy chỉnh. Bạn có thể truy cập trang web để xem trang hồ sơ tác giả mới hoạt động.

Sau khi bạn đã hoàn thành việc tạo và tùy chỉnh trang hồ sơ tác giả trong WordPress, bước tiếp theo là đảm bảo website của bạn hoạt động hiệu quả với tốc độ nhanh chóng và hiệu suất tối ưu. Một dịch vụ hosting mạnh mẽ sẽ giúp bạn đạt được điều này dễ dàng. Với dịch vụ WordPress Hosting của Vietnix được thiết kế chuyên biệt cho WordPress, cung cấp các tính năng như WordPress Toolkit, LiteSpeed Enterprise và ổ cứng NVMe sẽ mang đến cho bạn một trải nghiệm tuyệt vời trong việc quản lý và tối ưu hóa website WordPress.
Ngoài nội dung trên, bạn cũng có thể tham khảo:
2. Thêm trang hồ sơ tác giả tùy chỉnh trong WordPress bằng WP User Manager
Phương pháp này rất dễ cài đặt, nhưng lại không cung cấp nhiều tùy chọn thiết kế và tùy chỉnh như SeedProd.
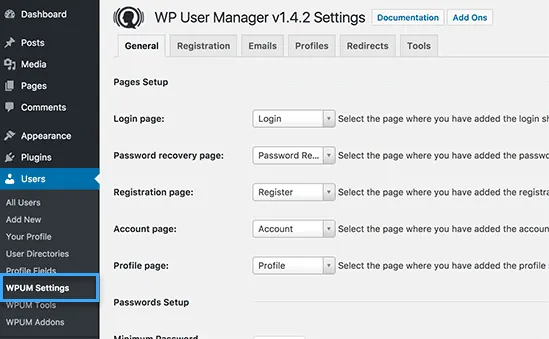
Để thực hiện phương pháp này, điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WP User Manager. Sau khi kích hoạt, bạn cần truy cập trang Users > Settings để cấu hình các thiết lập của plugin.

Plugin sẽ tự động tạo ra các trang khác nhau để sử dụng như các trang đăng nhập tùy chỉnh, trang đăng ký người dùng tùy chỉnh, quên mật khẩu, tài khoản và trang hồ sơ tùy chỉnh.
WP User Manager cung cấp nhiều tùy chọn cho các trang hồ sơ tác giả. Bạn cần xem xét kỹ và tắt các tính năng mà bạn không muốn sử dụng.
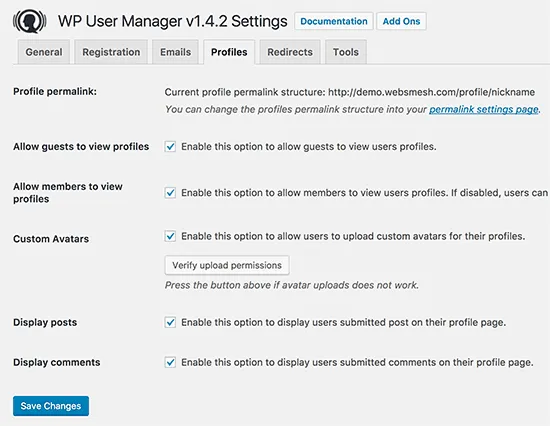
Tiếp theo, bạn cần nhấp vào tab Profiles để thiết lập các thiết lập hồ sơ người dùng.

Ở đây, bạn có thể kích hoạt tùy chọn trang hồ sơ cho khách, có nghĩa là bất kỳ ai cũng có thể xem hồ sơ người dùng. Bạn cũng có thể cho phép các thành viên xem hồ sơ của nhau. Nếu bạn không chọn tùy chọn này, thì người dùng chỉ có thể xem trang hồ sơ của họ.
Bạn cũng có thể cho phép người dùng tải lên hình ảnh hồ sơ tùy chỉnh và hiển thị các bài viết gần đây cũng như bình luận trên trang hồ sơ của họ. Đừng quên nhấp vào button Save Changes để lưu các thiết lập.
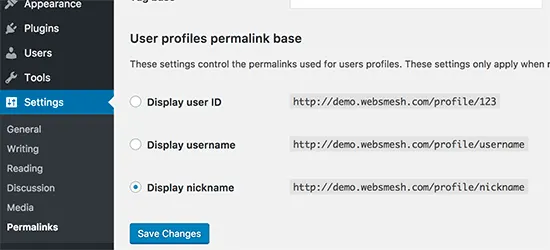
Tiếp theo, bạn cần chọn các URL thân thiện với SEO hoặc permalink cho các trang hồ sơ tác giả. Bạn có thể làm điều này bằng cách truy cập trang Settings > Permalinks và cuộn xuống đến phần User profile permalink base.

Plugin cho phép bạn sử dụng ID người dùng, tên người dùng hoặc biệt danh trong URL. Cả biệt danh và tên người dùng đều là các tùy chọn thân thiện với SEO hơn so với ID người dùng. Nhấp để chọn một trong hai tùy chọn này và sau đó nhấp vào button Save changes để lưu cài đặt permalink.
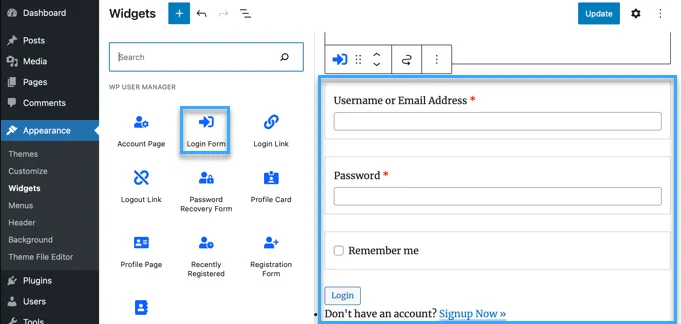
Các trang hồ sơ tác giả tùy chỉnh này đã gần hoàn thiện. Bây giờ chúng ta chỉ cần cho phép người dùng dễ dàng tìm thấy trang hồ sơ của họ trên trang web WordPress. Chỉ cần truy cập trang Appearance > Widgets và thêm widget Login Form vào một sidebar.

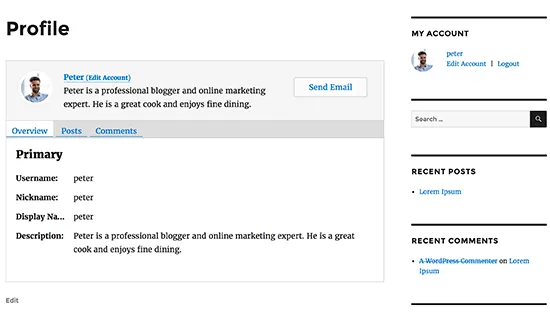
Bây giờ bạn có thể truy cập trang web của mình để xem trang hồ sơ tác giả hoạt động. Với tư cách là người dùng đã đăng nhập, bạn sẽ thấy thông tin tài khoản của mình trong sidebar widget. Nhấp vào tên người dùng sẽ đưa bạn đến trang hồ sơ tác giả của mình.

Sidebar widget sẽ hiển thị form đăng nhập cho người dùng đã đăng xuất. Nếu bạn cho phép người dùng đăng ký trên trang web, thì form cũng sẽ bao gồm một link để đăng ký. Plugin cũng sẽ thay đổi các link tác giả trên trang web và chuyển hướng chúng đến trang hồ sơ tác giả thay vì trang lưu trữ tác giả mặc định.
Thay đổi giao diện của trang hồ sơ tác giả
Nếu bạn chỉ muốn thay đổi màu sắc hoặc viền, bạn có thể làm điều đó bằng cách thêm CSS tùy chỉnh. Tuy nhiên, nếu bạn muốn thay đổi bố cục và thứ tự của các phần, bạn sẽ cần chỉnh sửa các file template của plugin. WP User Manager đi kèm với hỗ trợ template tùy chỉnh và bạn có thể tạo các template riêng trong theme hiện tại để plugin sử dụng.
Đầu tiên, bạn cần kết nối vào trang web bằng một ứng dụng FTP và đi đến folder /wp-content/plugins/wp-user-manager/templates/. Tải xuống tất cả các file bạn thấy ở đó về máy tính của mình. Tiếp theo, bạn cần vào thư mục theme hiện tại và tạo một folder mới có tên là wpum bên trong. Bây giờ tải lên các file bạn đã tải xuống trước đó vào folder wpum.
Bây giờ bạn có thể chỉnh sửa các file này để tùy chỉnh giao diện của trang hồ sơ theo cách cần thiết.
Ngoài nội dung trên, bạn cũng có thể tham khảo:
3. Tạo trang hồ sơ tác giả tùy chỉnh bằng cách thủ công trong theme WordPress bằng code
Phương pháp này đòi hỏi bạn phải chỉnh sửa các file theme WordPress hoặc child theme. Đầu tiên, bạn cần kết nối vào trang web bằng một ứng dụng FTP và vào folder /wp-content/themes/your-current-theme/. Trong folder theme hiện tại, bạn cần tạo một file author.php. Sau đó, bạn cần sao chép nội dung của file archive.php và dán chúng vào template author.php mới.
Nếu theme đã có một file author.php, thì bạn cũng có thể chỉnh sửa file đó. Mục tiêu của bạn ở đây là lấy thông tin hồ sơ tác giả và sau đó hiển thị chúng. Bạn cần quyết định nơi bạn muốn bắt đầu chỉnh sửa. Thông thường, bạn có thể chỉnh sửa bất cứ điều gì giữa các dòng get_header(); và get_sidebar().
<?php
// Set the Current Author Variable $curauth
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>About: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email , '90 '); ?>
</div>
<p><strong>Website:</strong> <a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a><br />
<strong>Bio:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Previous/next page navigation.
the_posts_pagination();
else: ?>
<p><?php _e('No posts by this author.'); ?></p>
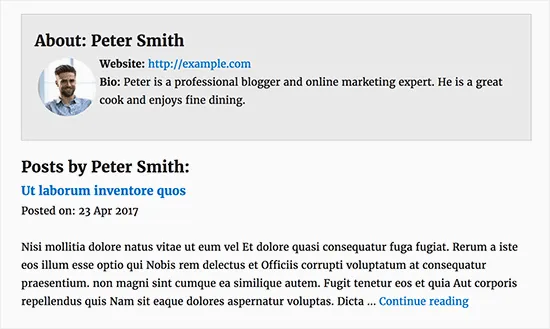
<?php endif; ?>Code này chỉ đơn giản là thêm một card hồ sơ tác giả ở đầu trang và sau đó hiển thị các bài viết gần đây của tác giả. Hãy thoải mái tùy chỉnh code này theo nhu cầu của mình. Bạn có thể thêm các field hồ sơ người dùng bổ sung vào trang web, thêm link tới trang Twitter và Facebook của tác giả, hiển thị hình ảnh đặc sắc cho các bài viết, và nhiều thứ khác.
Dưới đây là một số CSS mẫu để tạo cho card hồ sơ tác giả một theme tốt hơn. Bạn có thể thêm chúng vào làm CSS tùy chỉnh trong theme của mình và sau đó chỉnh sửa chúng để phù hợp với màu sắc của theme.
.author-profile-card {
background: #eee;
border: 1px solid #ccc;
padding: 20px;
margin-bottom: 20px;
}
.author-photo {
float: left;
text-align: left;
padding: 5px;
}Dưới đây là cách chúng được hiển thị trên trang web minh họa:

Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu được cách thêm trang hồ sơ tác giả tùy chỉnh vào WordPress. Ngoài nội dung này, bạn cũng có thể tham khảo thêm bài viết khác về WordPress tại vietnix.vn để áp dụng cho website của mình, chúc bạn thành công!




















