Bạn muốn tích hợp Google Calendar vào website WordPress của mình? Vì Google Calendar sẽ giúp quảng cáo sự kiện một cách dễ dàng hơn cho khách truy cập góp phần thu hút sự tham gia và tạo tiếng vang cho các sự kiện sắp tới. Cùng tham khảo bài hướng dẫn của Vietnix để thêm Google Calendar vào WordPress bạn nhé!
Tại sao cần thêm Google Calendar vào WordPress?
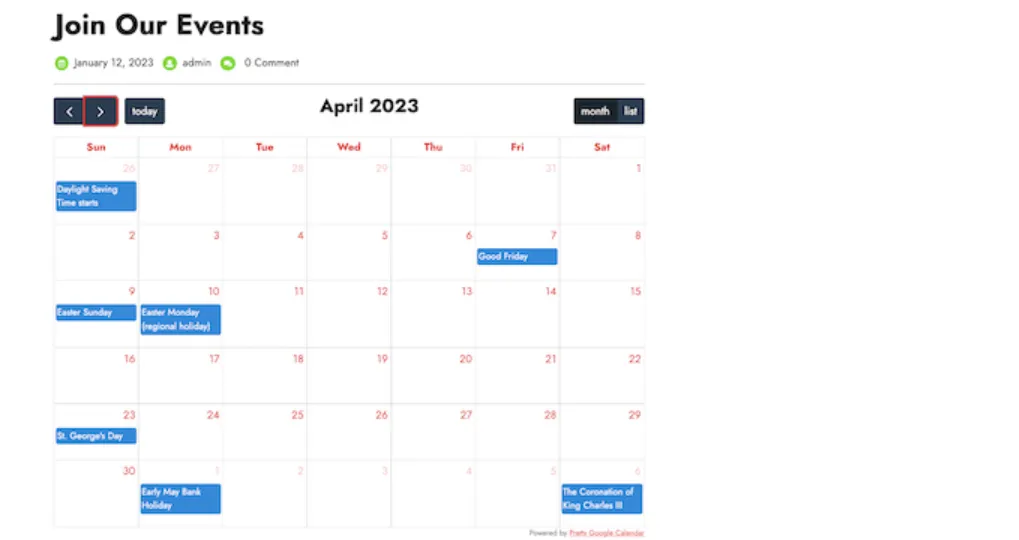
Bằng cách thêm Google Calendar vào WordPress, bạn có thể dễ dàng hiển thị các sự kiện sắp tới cho khách truy cập của mình theo bố cục lịch chuyên nghiệp và thân thiện với người dùng.

Đây có thể là các sự kiện ảo như webinar và bài giảng trực tuyến hoặc sự kiện trực tiếp.
Ví dụ: Khi điều hành một trang web về phòng tập thể dục thì bạn có thể thêm tất cả các lớp thể dục, các buổi tập thử miễn phí, các buổi huấn luyện và các sự kiện thể dục khác vào lịch.

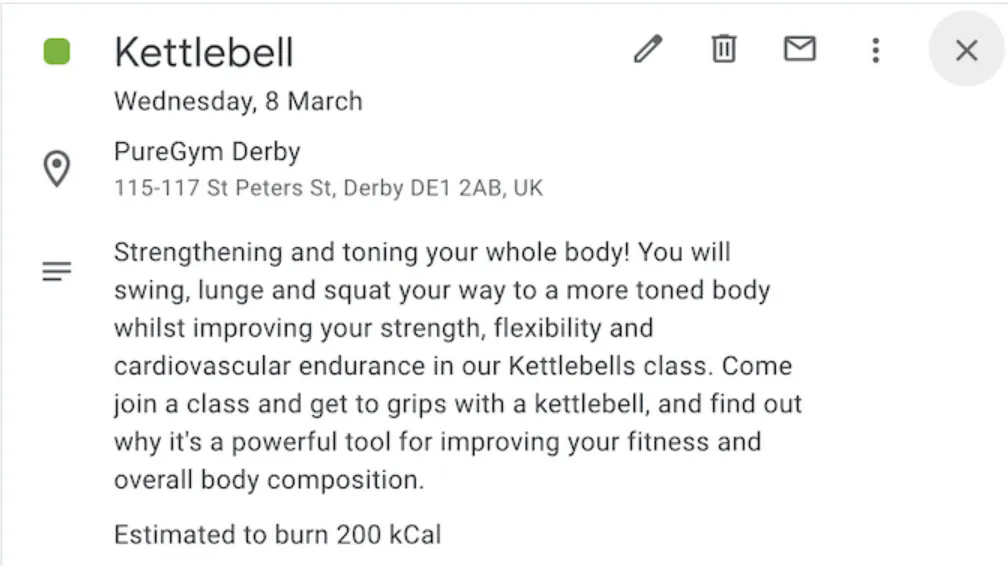
Khi tạo sự kiện trên Google Calendar, bạn có thể nhập đầy đủ thông tin mà người tham dự cần biết. Điều này bao gồm các yếu tố như vật phẩm cần mang đến, có sẵn đồ uống hay không, thông tin về giá cả và địa điểm của sự kiện.

Thêm Google Calendar vào WordPress, mỗi khi bạn cập nhập thì trang web sẽ tự động cập nhật, tiết kiệm thời gian và giúp khách truy cập có cái nhìn tổng quan và quyết định tham gia sự kiện một cách thuận tiện, không cần phải điền câu hỏi vào contact form.
Mặt khác, nếu hosting của bạn không nhanh chóng hoặc không đáp ứng tốt cho việc tải các plugin hoặc mã nhúng, có thể dẫn đến tốc độ tải trang chậm khi website cố gắng tải Google Calendar. Điều này có thể ảnh hưởng đến trải nghiệm người dùng.
Cách thêm Google Calendar trong WordPress bằng plugin
Pretty Google Calendar là một trong những plugin lịch tốt nhất cho WordPress, cho phép hiển thị sự kiện từ lịch công khai với giao diện đáp ứng trên điện thoại di động và máy tính.

Để bắt đầu, hãy cài đặt và kích hoạt plugin Pretty Google Calendar. Để biết thêm thông tin chi tiết, hãy xem hướng dẫn cài đặt plugin WordPress của Vietnix.
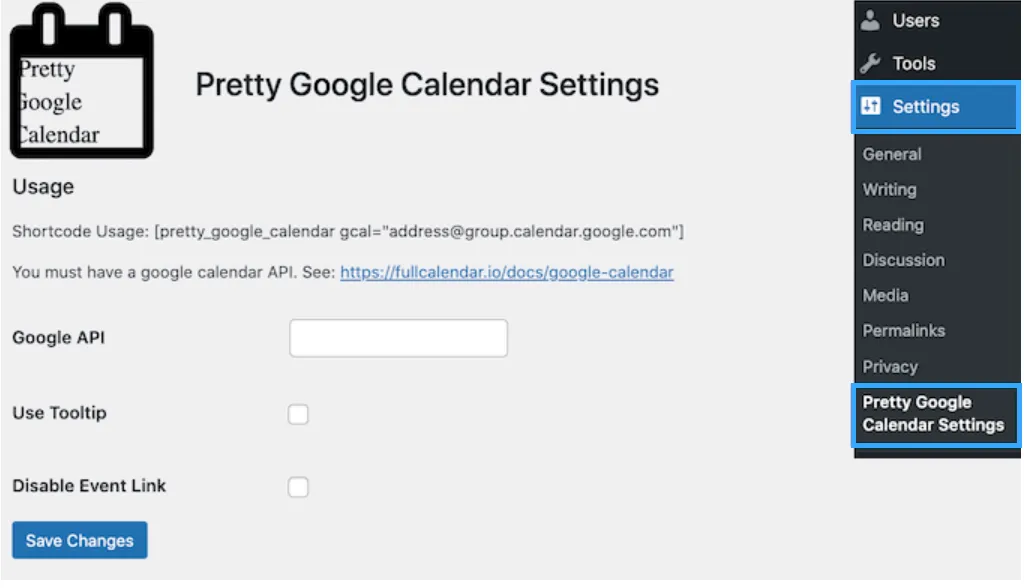
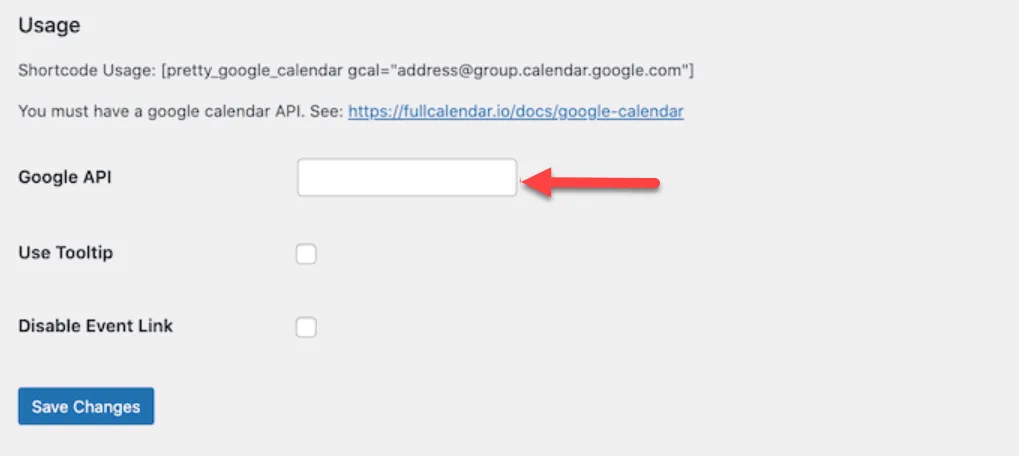
Sau khi kích hoạt, truy cập vào Settings » Pretty Google Calendar Settings

Ở đây, bạn sẽ cần nhập API key của Google.
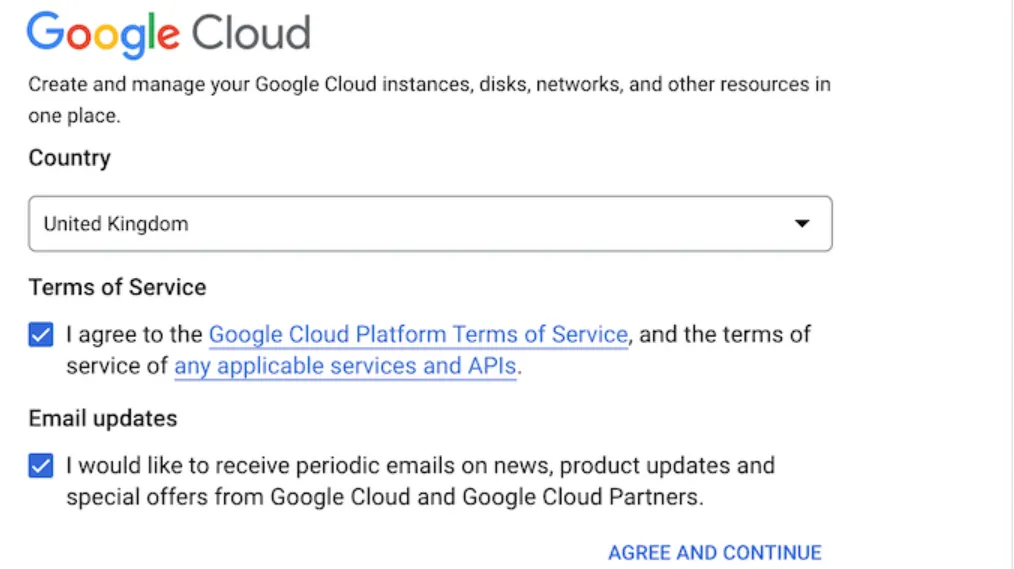
Để tạo khóa này, hãy truy cập Google Cloud Console. Nếu đây là lần đầu tiên truy cập vào console, bạn sẽ cần chấp nhận các điều khoản và điều kiện và chọn muốn nhận cập nhật qua email hay không.
Sau khi hoàn tất, nhấp vào ‘Agree and Continue.’

Thao tác này sẽ đưa bạn đến Google Cloud Console.
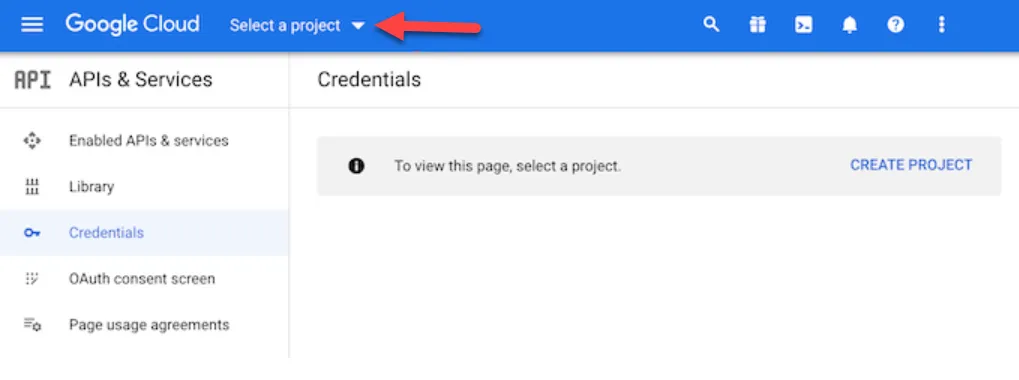
Tiếp theo, hãy nhấp vào ‘Select a project’ để tạo một dự án mới cho API Google Calendar.

Trong hộp thoại popup, hãy chọn ‘New Project’.
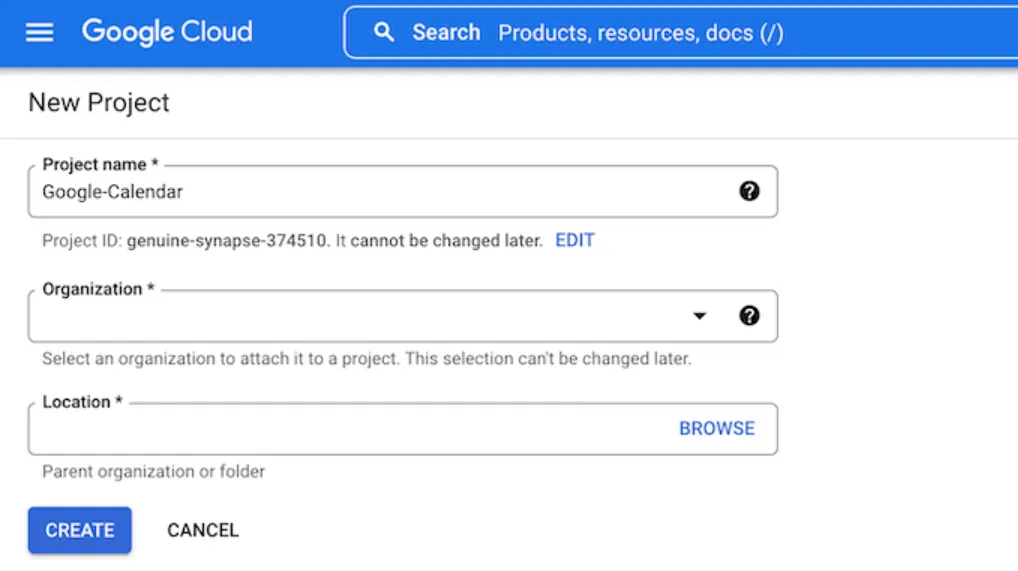
Bây giờ, bạn có thể nhập tên cho dự án. Điều này chỉ để tham khảo, vì vậy có thể sử dụng bất cứ tên nào.
Trên màn hình này, có thể thêm tổ chức tùy chọn vào API key và thay đổi vị trí mà Google Cloud Console sẽ tạo dự án.

Sau khi nhập thông tin, hãy nhấp vào ‘Create’.
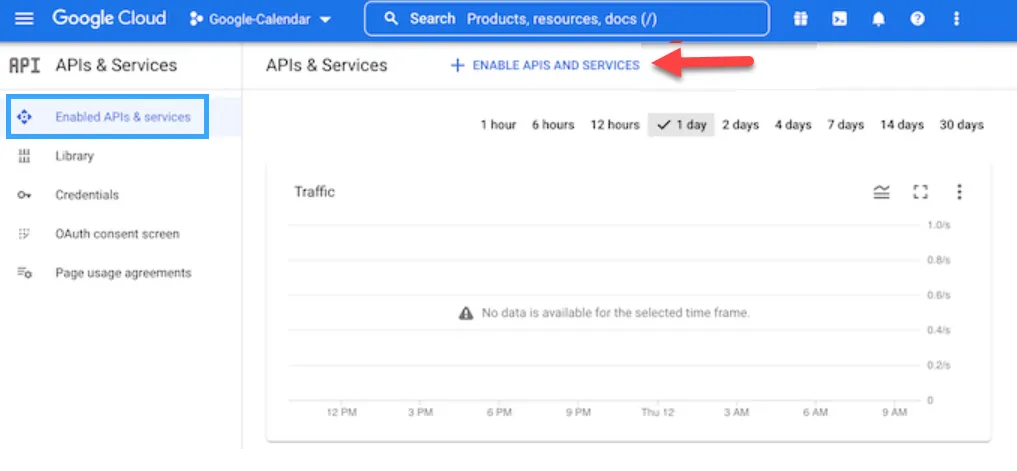
Sau đó, chọn ‘Enabled APIs & Services’ từ menu bên trái rồi nhấp vào ‘Enable APIs and Services’.

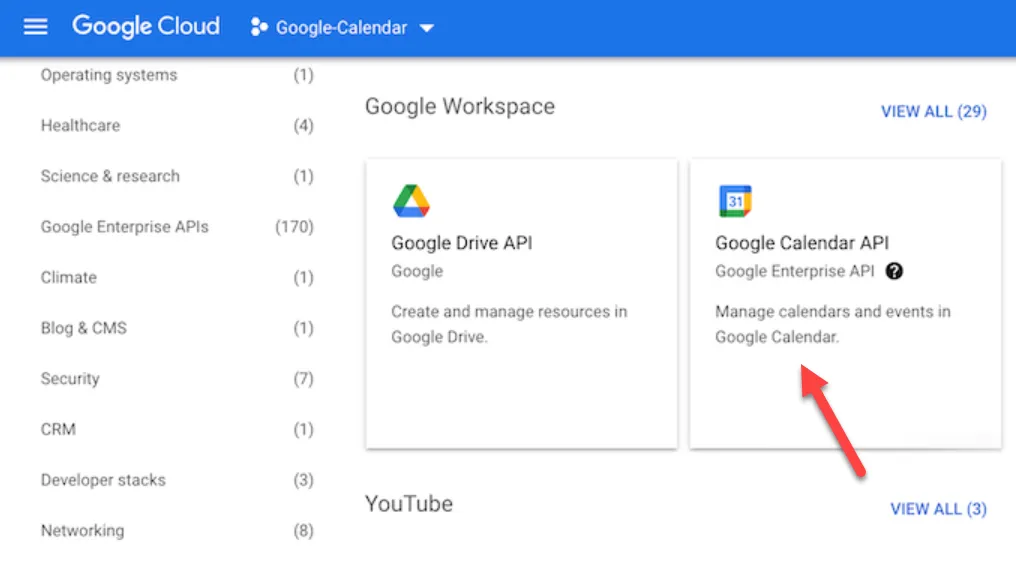
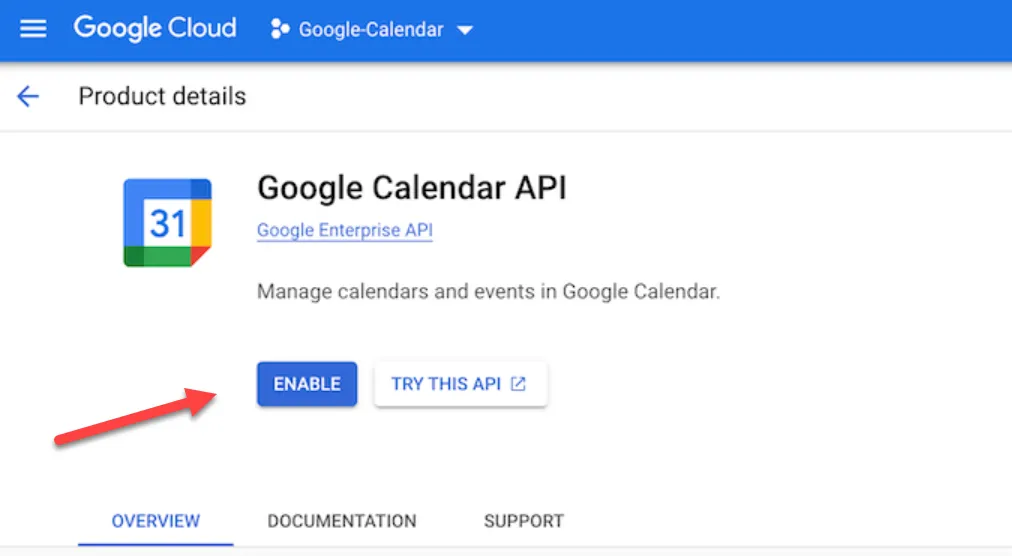
Khi muốn thêm Google Calendar trong WordPress, hãy đi đến phần ‘Google Workspace’ và nhấp vào ‘Google Calendar API’.

Thao tác này sẽ đưa đến màn hình nơi mà bạn có thể kích hoạt khóa để quản lý và thay đổi các sự kiện trong Google Calendar.
Để thực hiện việc này, chỉ cần nhấp vào nút ‘Enable’.

Sau khi hoàn tất, bạn đã sẵn sàng tạo API key cho Google Calendar.
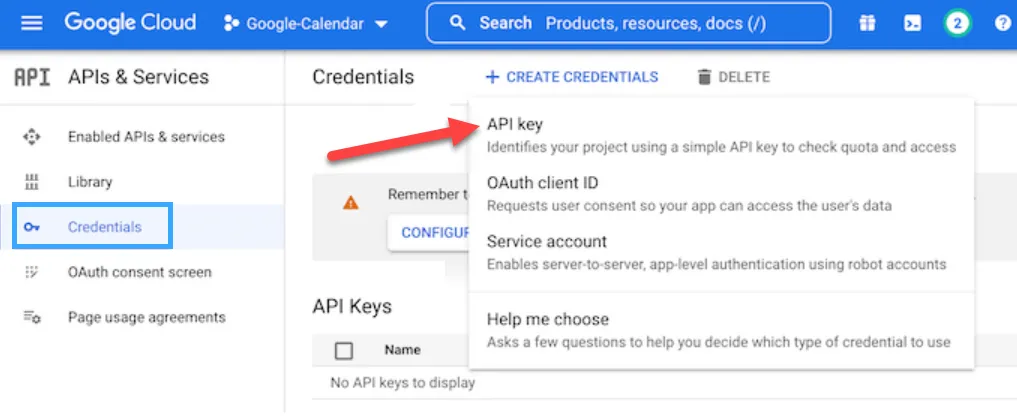
Trên menu bên trái, hãy nhấp vào ‘Credentials’ và sau đó chọn ‘Create Credentials’. Trong danh sách thả xuống, hãy nhấp vào tùy chọn ‘API key’.

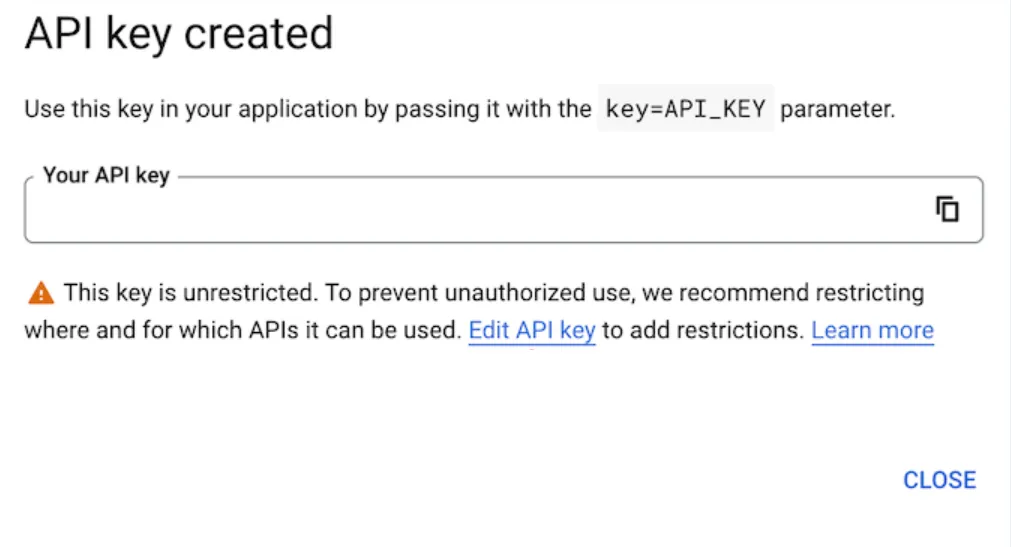
Sau một thời gian ngắn, một cửa sổ bật lên thông báo ‘API key created’. Hãy ghi lại thông tin này, vì bạn sẽ cần thêm vào plugin.
Mặc định, Google Calendar API key không bị hạn chế. Tuy nhiên, để tránh người khác sử dụng API key của bạn, hãy nhấp vào liên kết ‘Edit API Key’ bên trong cửa sổ bật lên để hạn chế nó.

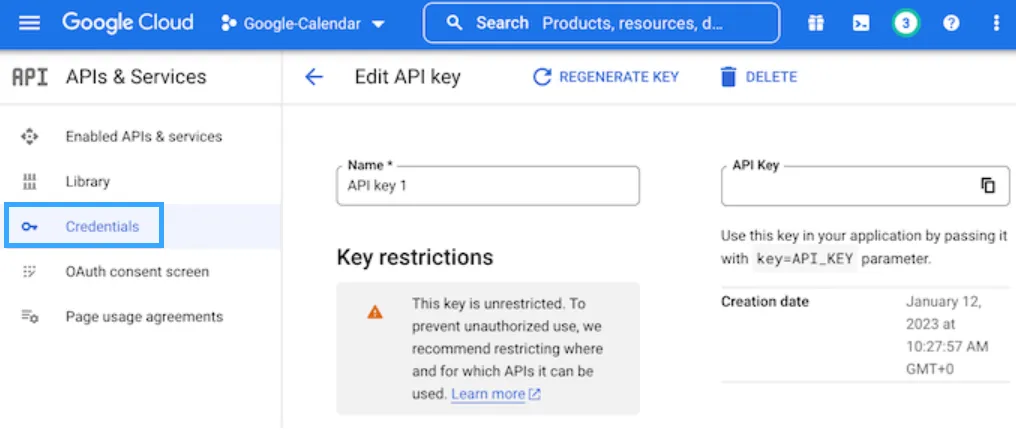
Thao tác này sẽ mở ra một màn hình hiển thị tất cả các API key của Google đã tạo. Chỉ cần tìm API key mà bạn vừa tạo và nhấp vào nó.
Nếu vô tình đóng cửa sổ bật lên thì bạn chỉ cần chọn ‘Credentials’ trong menu bên trái, sau đó chọn API key đã tạo ở bước trước đó.

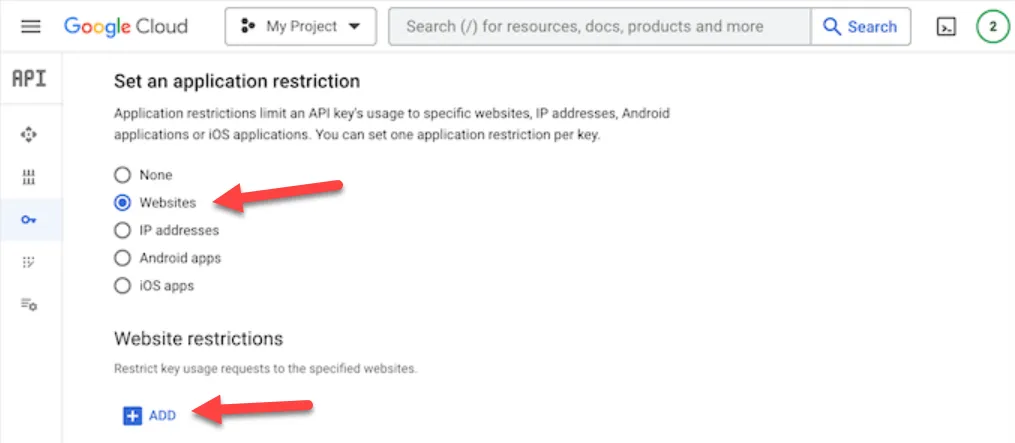
Tiếp theo, chọn ‘Application Restrictions’ sau đó chọn ‘Websites’.
Trong ‘Website Restrictions’, chọn ‘Add’.

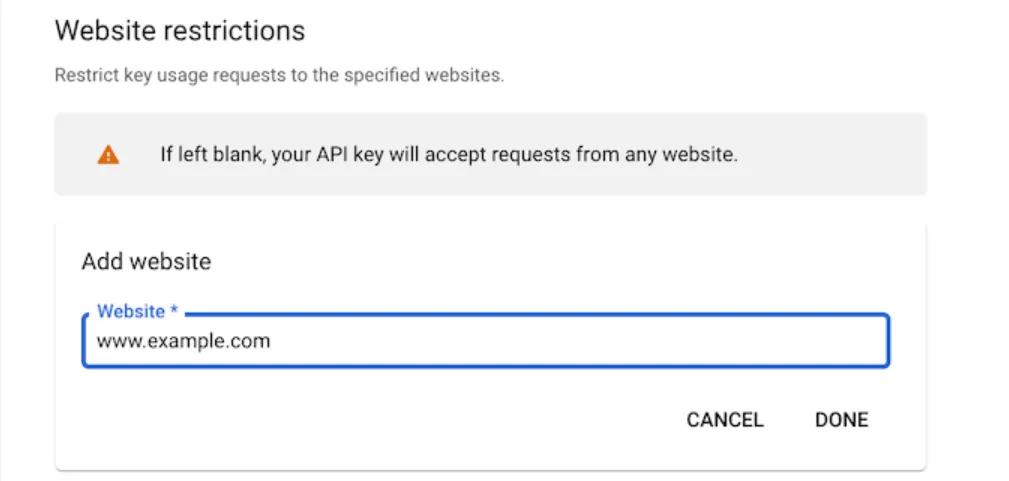
Trong ‘Add Website’, thêm địa chỉ website. Sau đó, nhấp vào ‘Done.’

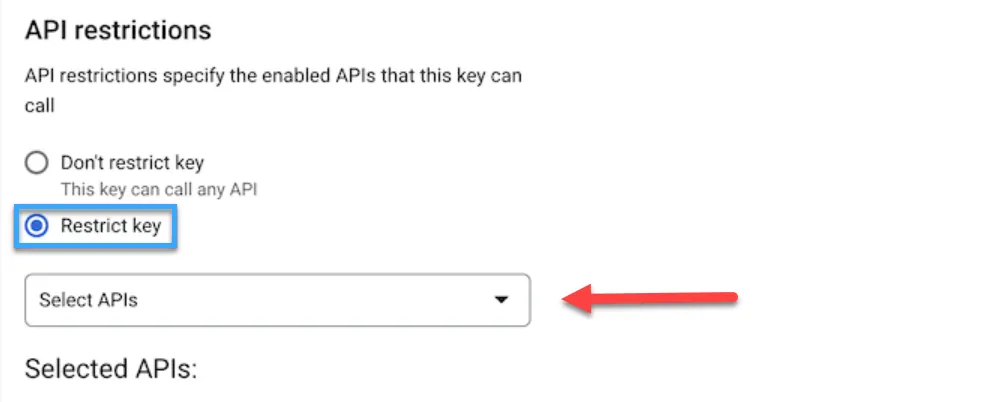
Trong phần ‘API restrictions’, bạn cần chọn nút bên cạnh ‘Restrict key’.
Khi đã xong, chỉ cần nhấp vào menu thả xuống ‘Select APIs’.

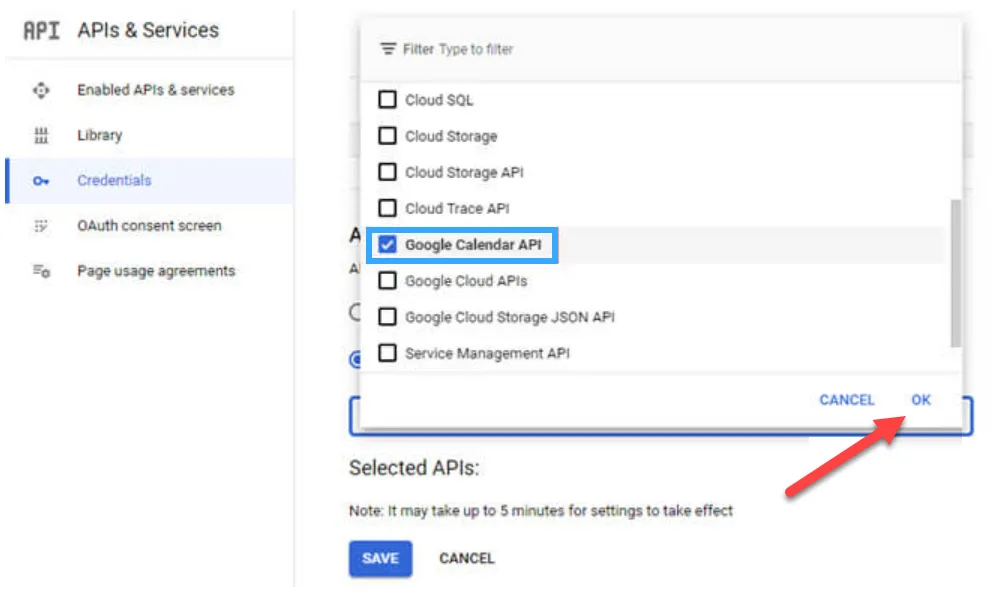
Trong hộp hiển thị, hãy chọn ‘Google Calendar APIs’
Sau đó, chỉ cần nhấp vào ‘OK’.

Sau khi hoàn tất, nhấp vào ‘Save’ để lưu cài đặt. Bây giờ, bạn đã sẵn sàng thêm Google Calendar API key vào website WordPress của mình. Chuyển về bảng điều khiển WordPress và nhập API key vào ‘Google API’.

Khi đã xong, hãy nhấp vào ‘Save Changes’ để lưu API key.
Cách đặt Google Calendar ở chế độ công khai
Trước khi thêm Google Calendar vào WordPress, bạn sẽ cần thay đổi cài đặt của lịch để công khai và lấy ID của lịch.
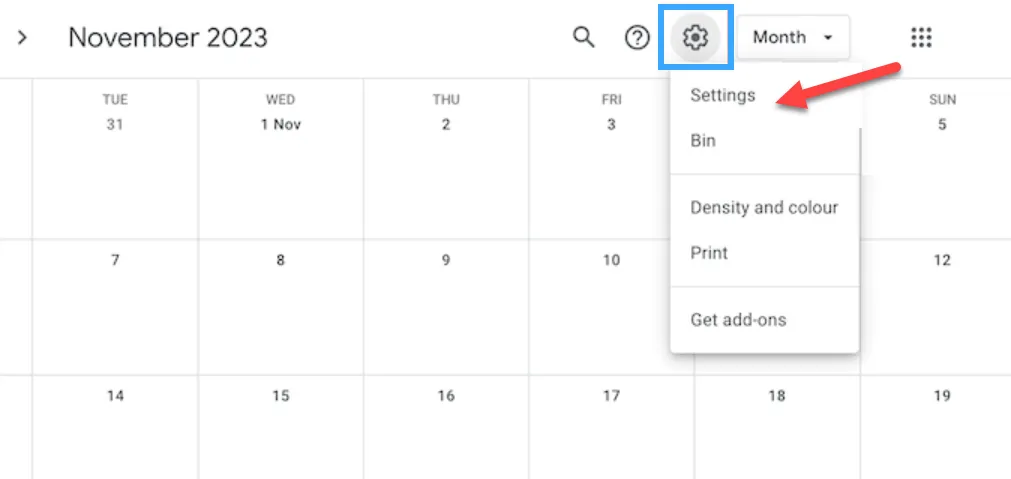
Đầu tiên, mở Google Calendar mà bạn muốn thêm vào website WordPress. Sau đó, nhấp vào biểu tượng ‘Gear’ và chọn ‘Settings’ từ menu thả xuống.

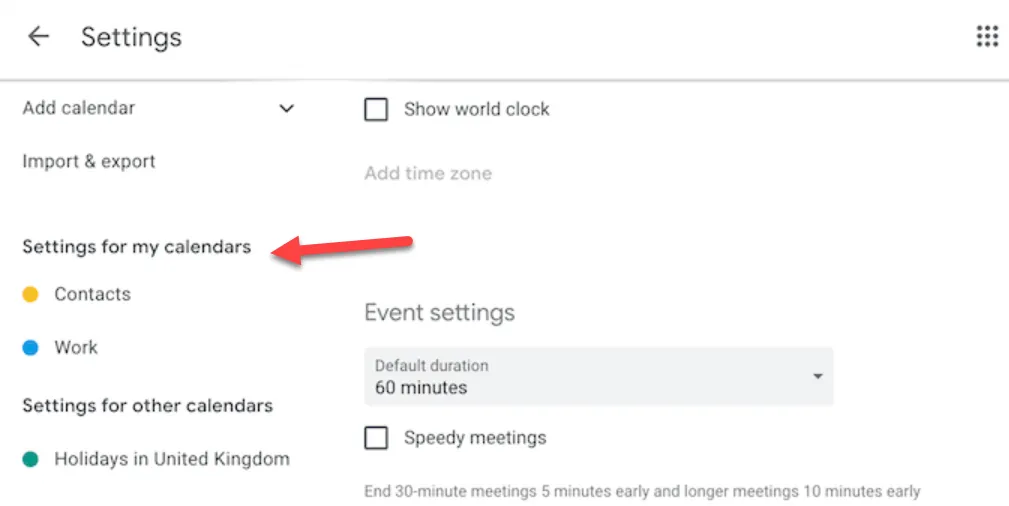
Trong menu bên trái, hãy tìm phần ‘Settings for my calendars’.
Tại đây, nhấp vào tên lịch mà bạn muốn chia sẻ. Thao tác này sẽ mở cài đặt cho lịch cụ thể đó.

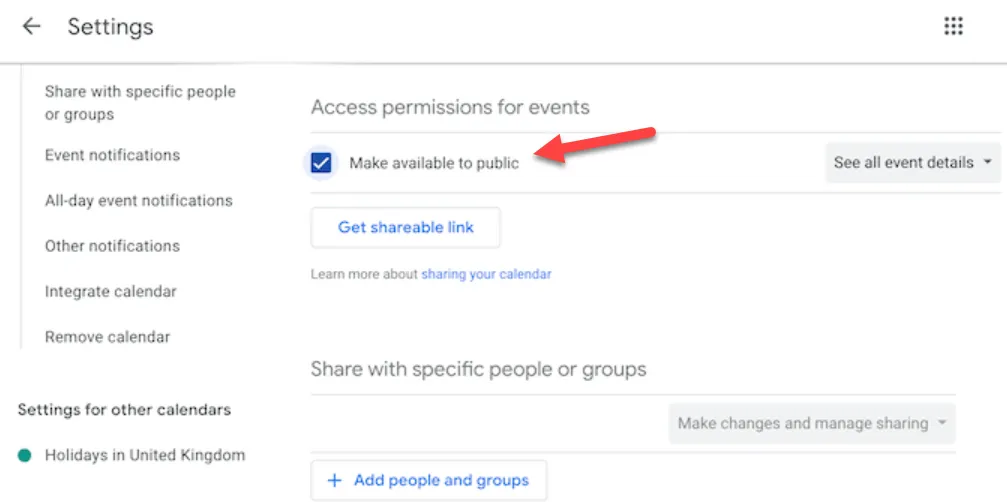
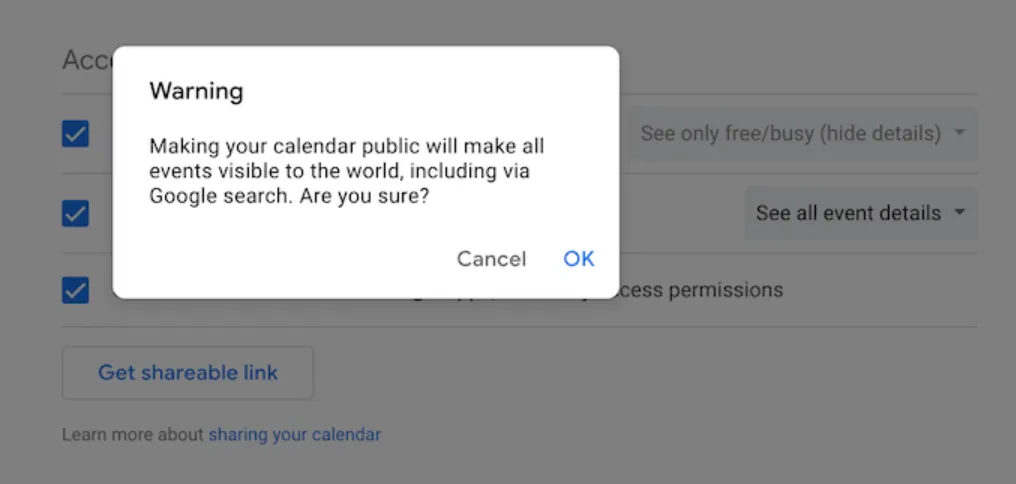
Tiếp theo, chọn ‘Access permissions for events.’ Sau đó nhấp vào ‘Make available to public.’

Popup xuất hiện cảnh báo rằng các sự kiện này sẽ được hiển thị cho người khác và có thể xuất hiện trong kết quả tìm kiếm của Google.
Nếu bạn muốn tiếp tục, hãy nhấp vào ‘OK‘.

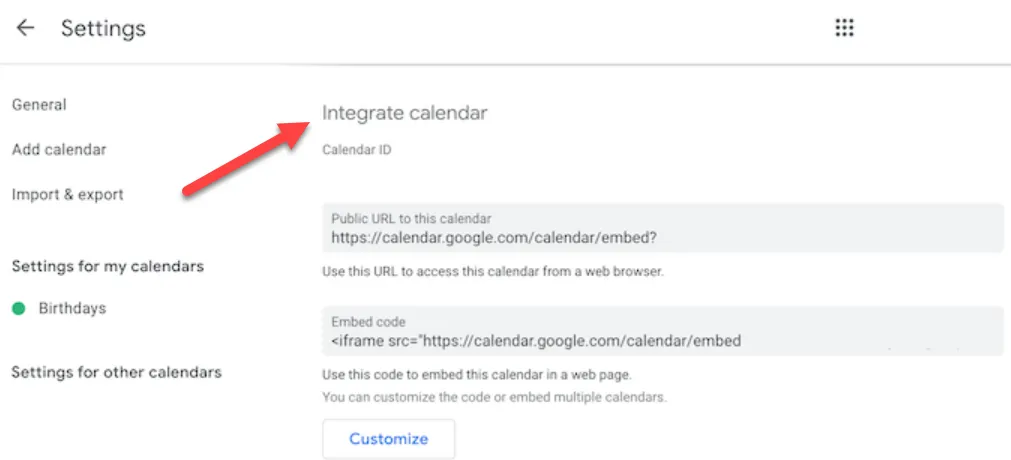
Sau khi hoàn thành điều đó, cuộn xuống phần ‘Integrate calendar’ và tìm ‘Calendar ID’.
Bạn sẽ cần sử dụng giá trị này trong shortcode của mình, vì vậy hãy ghi lại hoặc giữ màn hình này mở trên một tab riêng.

Cách thêm Google Calendar vào blog WordPress
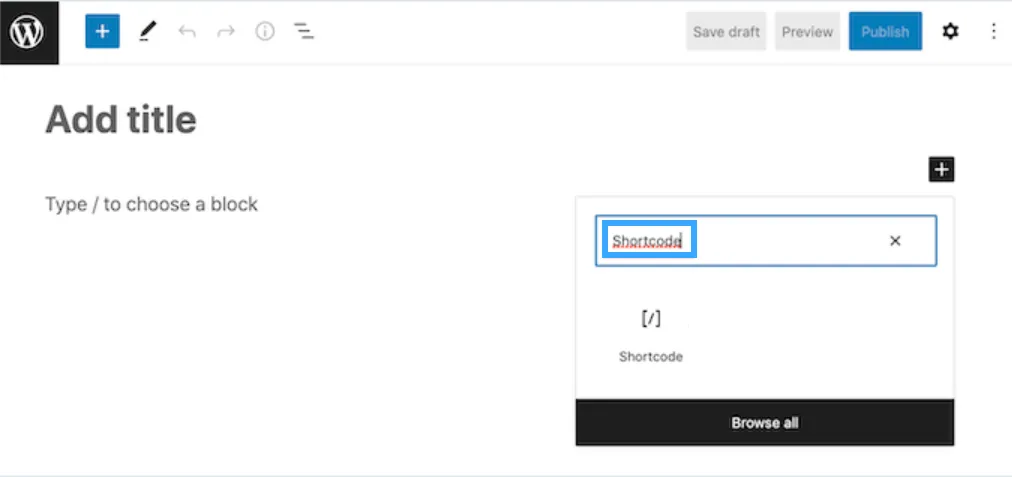
Sau khi hoàn thành điều trên thì đây là lúc thêm Google Calendar vào blog WordPress hoặc trang web bằng cách sử dụng một shortcode. Đơn giản chỉ cần vào trang hoặc bài viết mà bạn muốn hiển thị lịch, sau đó nhấp vào nút ‘+’.
Trong cửa sổ bật lên, chỉ cần nhập ‘Shortcode’ và sau đó nhấp vào khối bên phải khi thấy xuất hiện.

Trong block shortcode, hãy thêm shortcode sau:
[pretty_google_calendar gcal=”calendar-id”]
Cần phải thay thế “calendar-id” bằng ID mà bạn đã nhận được ở phần trước đó.
Sau khi hoàn thành thì có thể thêm bất kỳ nội dung nào khác vào trang, như hình ảnh, văn bản, danh mục và thẻ. Khi muốn hiển thị lịch, hãy nhấp vào nút ‘Publish’ hoặc ‘Update’.
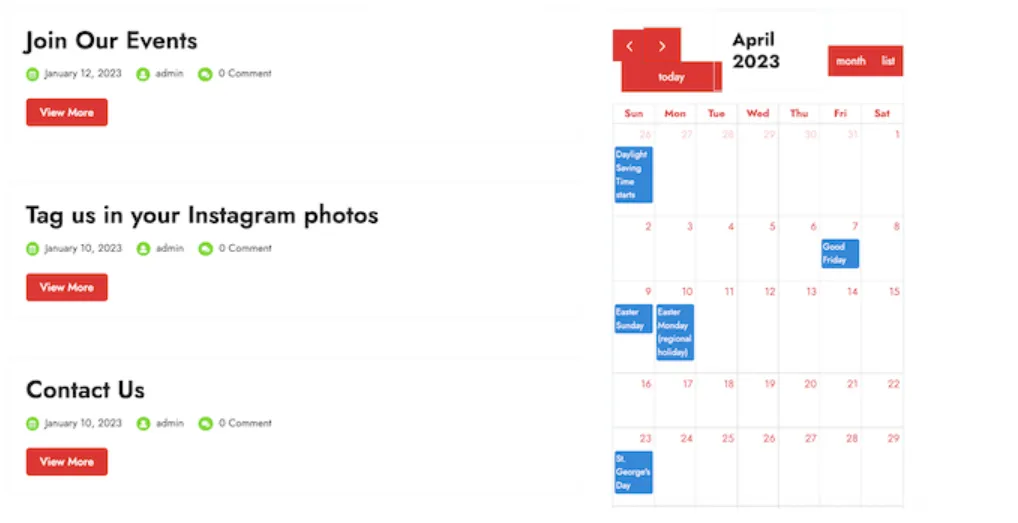
Bây giờ, khi vào trang web của mình, bạn sẽ thấy Google Calendar hoạt động.
Cách thêm Google Calendar vào WordPress sidebar
Đôi khi bạn có thể muốn quảng bá sự kiện của mình trên tất cả các trang của WordPress bằng cách thêm Google Calendar vào bất kỳ khu vực nào.
Điều này cho phép khách truy cập thấy lịch và tìm hiểu về các sự kiện từ bất kỳ trang nào trên website WordPress.

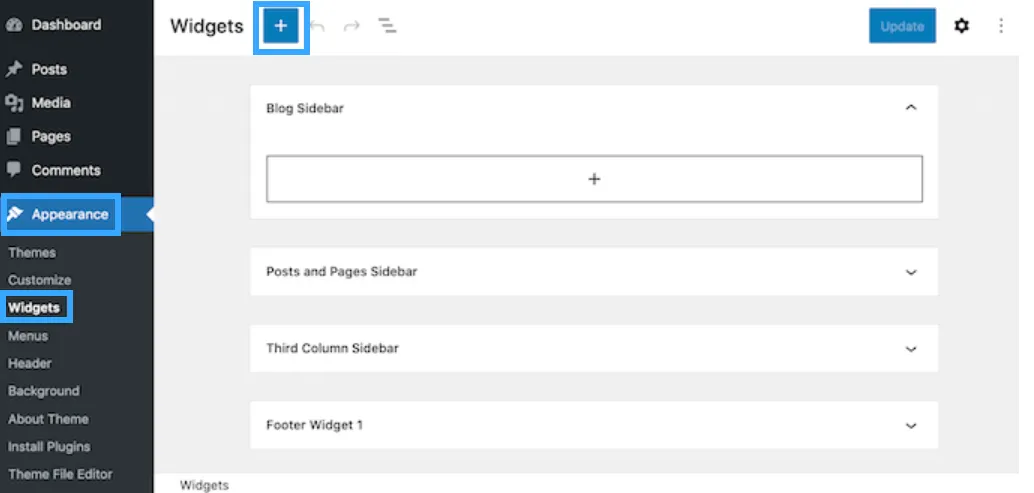
Để thêm Google Calendar vào sidebar hoặc phần tương tự, hãy điều hướng đến Appearance » Widgets trong menu bên trái.
Bây giờ, bạn có thể nhấp vào biểu tượng ‘ +’ màu xanh.

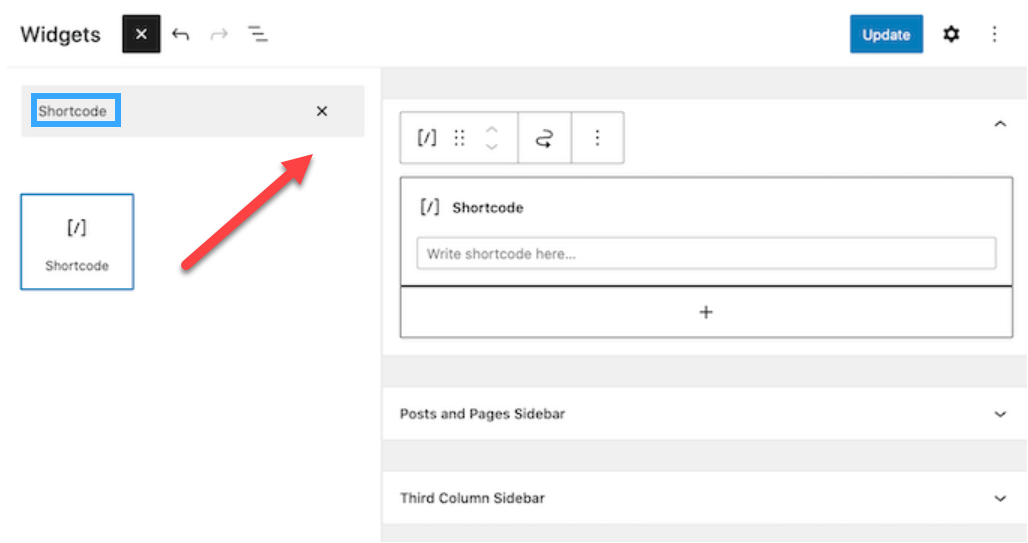
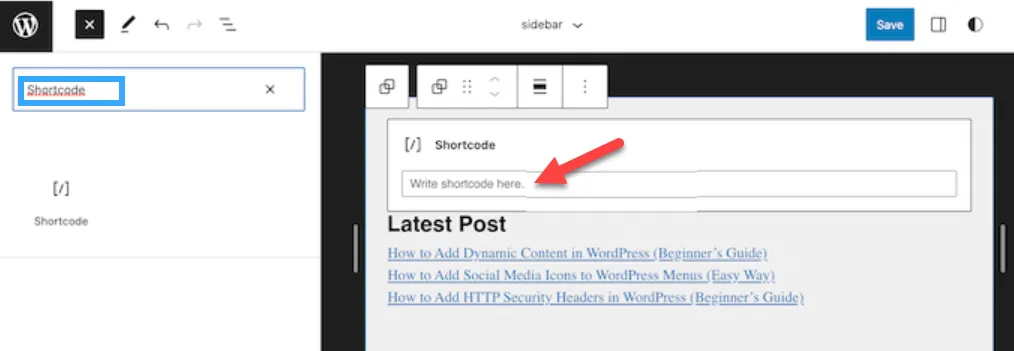
Trong ô tìm kiếm xuất hiện, gõ ‘Shortcode’.
Khi block phù hợp xuất hiện, chỉ cần nhấp để thêm vào sidebar.

Kéo block shortcode vào vị trí muốn hiển thị lịch. Sau đó, dán shortcode Pretty Google Calendar và ID lịch vào block đó. Bạn có thể nhận thông tin này bằng cách thực hiện quy trình tương tự như đã mô tả ở trên.
Cuối cùng, hãy nhấp vào nút ‘Update’. Khi truy cập vào website WordPress của mình, Google Calendar đã hoạt động. Nếu đang sử dụng một trong những block-enable themes, bạn cần thêm widgets bằng cách sử dụng full-site editor.
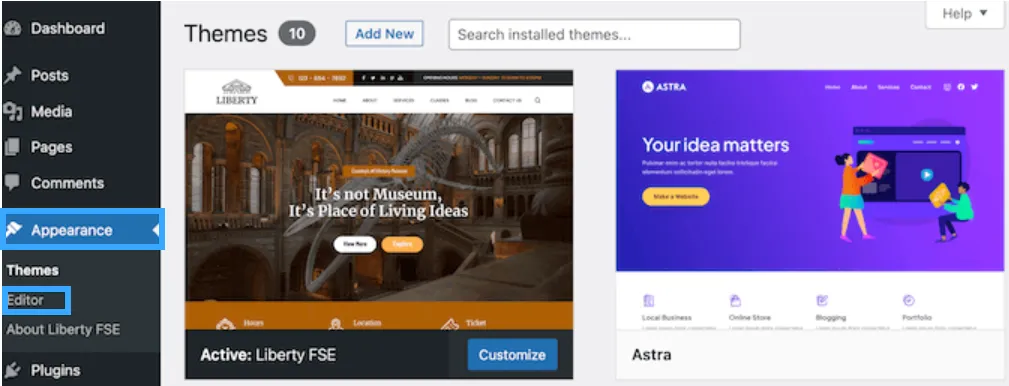
Để bắt đầu, hãy truy cập Appearance » Editor trong bảng điều khiển WordPress.

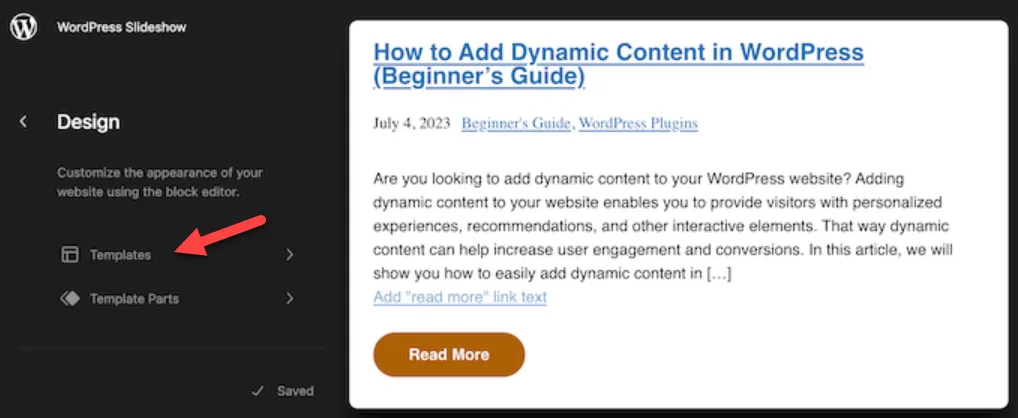
Trong menu bên trái, chọn template hoặc phần template bạn muốn chỉnh sửa.

Sau khi chọn template hoặc phần template, bạn có thể thêm block shortcode bằng cách thực hiện theo quy trình tương tự được mô tả ở trên.
Khi đã xong, hãy thêm shortcode và ID cho lịch bạn muốn hiển thị.

Cuối cùng, nhấp vào nút ‘Save’ để hiển thị lịch.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm Google Calendar trong WordPress. Bạn cũng có thể muốn xem các bài viết liên quan của Vietnix về email marketing tốt nhất dành cho doanh nghiệp nhỏ hoặc . Vietnix chúc bạn thành công!




















