Thêm icon font vào theme WordPress là cách tăng tính thẫm mỹ và trải nghiệm người dùng cho trang web. Bằng cách sử dụng icon font này sẽ giúp tối ưu hóa tốc độ tải trang và cải thiện giao diện người dùng. Để hiểu rõ hơn vấn đề này, hãy cùng Vietnix tham khảo qua nội dung bài viết sau đây.
Icon font là gì
Icon font chứa các biểu tượng hoặc hình ảnh nhỏ thay vì chữ và số. Bạn có thể sử dụng các icon font này trong nhiều cách khác nhau.

Ví dụ, bạn có thể sử dụng chúng trong giỏ hàng của mình, download button, các feature box, giveaway contest, và thậm chí navigation menu trong WordPress.
Thực tế, WordPress còn sử dụng icon font trong khu vực dashboard.

Hầu hết khách hàng khi truy cập sẽ ngay lập tức hiểu ý nghĩa của icon được sử dụng, giúp họ dễ dàng tương tác với trang web của bạn. Chúng cũng có thể giúp bạn tạo một trang web đa ngôn ngữ, vì hầu hết mọi người sẽ hiểu icon font thông dụng bất kể họ đang dùng ngôn ngữ gì.
So với các icon dựa trên hình ảnh, icon font tải nhanh hơn nhiều và giúp cải thiện tốc độ và hiệu suất của WordPress. Có một số icon font mã nguồn mở mà bạn có thể sử dụng miễn phí, nhưng trong hướng dẫn này sẽ sử dụng Font Awesome vì đây là bộ icon mã nguồn mở phổ biến nhất.
2 cách thêm icon font vào theme WordPress
1. Cách thêm icon font vào theme WordPress bằng plugin Font Awesome
Cách đơn giản nhất để thêm icon font vào WordPress là sử dụng Font Awesome. Plugin này cho phép bạn sử dụng icon font trong các trang và bài viết mà không cần chỉnh sửa các file theme WordPress của bạn. Bạn cũng sẽ tự động nhận được bất kỳ icon Font Awesome mới mỗi khi bạn cập nhật plugin.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Font Awesome. Để biết thêm chi tiết,bạn có thể tham khảo bài viết sau đây:
Xem thêm: Hướng dẫn cách cài đặt plugin WordPress
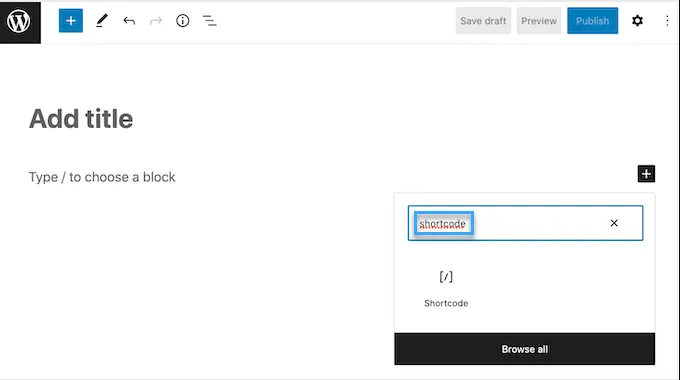
Sau khi kích hoạt, bạn có thể thêm một icon Font Awesome vào bất kỳ shortcode block nào. Chỉ cần mở trang hoặc bài viết nơi bạn muốn hiển thị icon font, sau đó nhấp vào icon “+“.
Bây giờ bạn có thể tìm kiếm Shortcode và chọn block đúng khi nó xuất hiện.

Với việc đó hoàn thành, bạn có thể thêm bất kỳ icon Font Awesome nào bằng cách sử dụng shortcode sau:
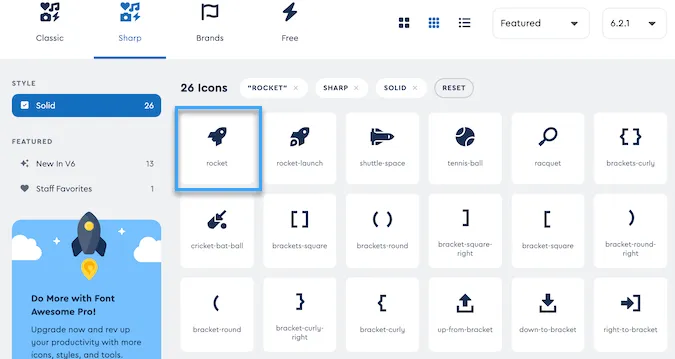
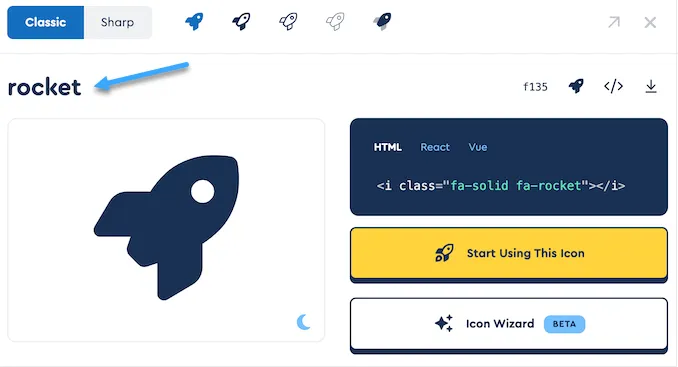
[icon name="rocket"]Chỉ cần thay thế “rocket” bằng tên của icon mà bạn muốn hiển thị. Để lấy tên, hãy truy cập trang web Font Awesome và nhấp vào icon mà bạn muốn sử dụng.

Trong pop up, hãy nhấp vào tên của icon. Font Awesome bây giờ sẽ tự động sao chép tên vào bộ nhớ tạm.

Sau khi hoàn thành, chỉ cần dán tên vào trong shortcode. Bây giờ bạn có thể nhấp vào Publish hoặc Update để hiển thị icon font trực tiếp.
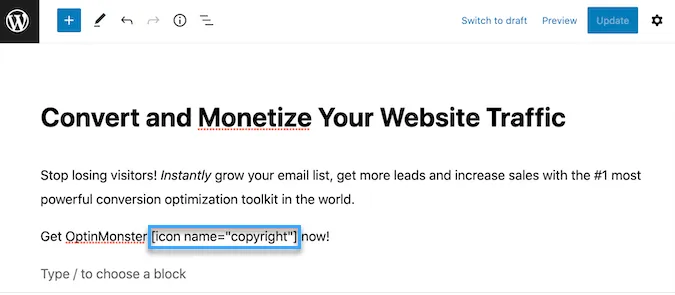
Đôi khi bạn có thể hiển thị một icon font bên trong một block văn bản.
Ví dụ, bạn có thể cần hiển thị icon copyright sau tên thương hiệu.
Để thực hiện điều này, chỉ cần dán shortcode vào bất kỳ Paragraph block nào.

Sau đó, bạn có thể sử dụng các cài đặt trong menu bên tay phải để tùy chỉnh icon, tương tự như cách bạn tùy chỉnh các tùy chọn cho block văn bản.
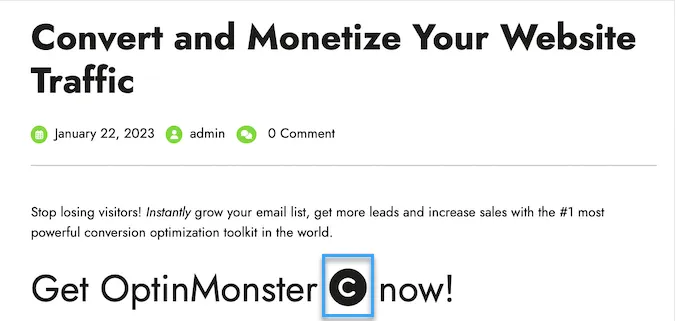
Ví dụ, bạn có thể thay đổi kích thước phông chữ và màu nền trong WordPress.
WordPress sẽ chuyển shortcode thành một icon Font Awesome và hiển thị cùng với văn bản của bạn.

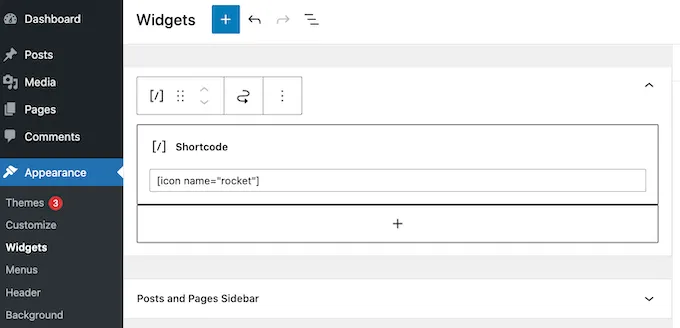
Một lựa chọn khác là thêm shortcode vào bất kỳ khu vực có thể thêm widget nào.
Ví dụ, bạn có thể thêm một Shortcode block vào sidebar hoặc phần tương tự trên trang web.

Bạn còn có thể thêm icon shortcode vào các cột và tạo các feature box đẹp mắt.

Nhiều trang web sử dụng icon font trong menu của họ để giúp khách truy cập dễ dàng điều hướng. Để thêm một icon, bạn có thể tạo một menu mới hoặc mở một menu hiện có trong WordPress dashboard.
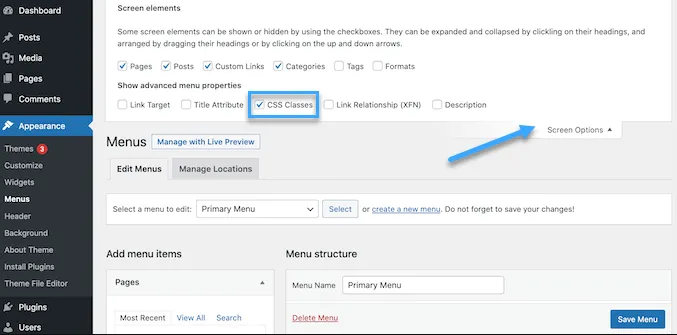
Trên trang Appearance > Menus, nhấp vào Screen Options và sau đó đánh dấu vào hộp bên cạnh CSS Classes.

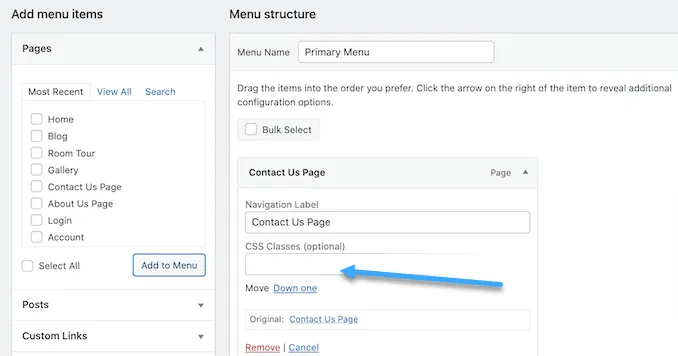
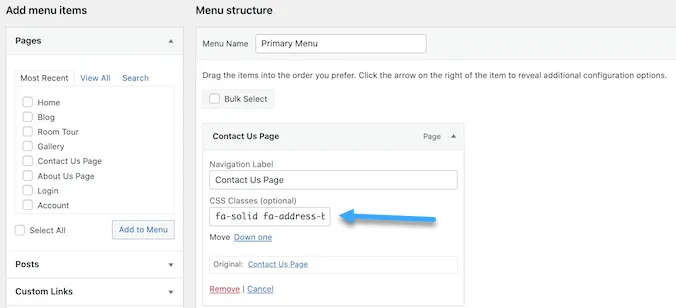
Khi đã làm xong, chỉ cần nhấp để mở rộng mục menu nơi bạn muốn hiển thị icon. Bây giờ bạn sẽ thấy một field CSS Classes mới.

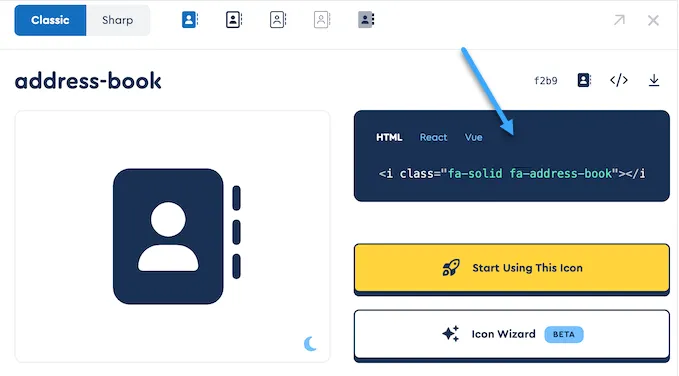
Để lấy lớp CSS của một icon, chỉ cần tìm icon font trên trang web Font Awesome và nhấp vào. Bạn có thể thay đổi kiểu dáng của icon bằng cách nhấp vào các thiết lập khác nhau.
Trong pop up, bạn sẽ thấy một đoạn code HTML. Lớp CSS chính là văn bản nằm giữa dấu ngoặc kép.
Ví dụ, trong hình ảnh dưới đây, lớp CSS là fa-solid fa-address-book.

Chỉ cần sao chép văn bản nằm trong dấu ngoặc kép, sau đó quay lại WordPress dashboard. Bây giờ bạn có thể dán văn bản vào field CSS Classes.

Để thêm nhiều icon font hơn, chỉ cần làm theo cùng quy trình đã mô tả ở trên.
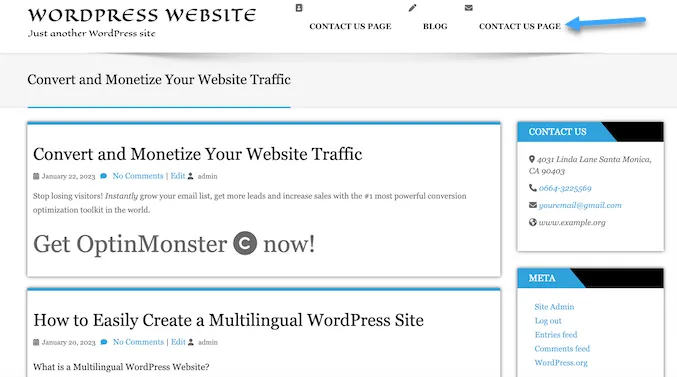
Khi bạn hài lòng với cách thiết lập menu, hãy nhấp vào Save. Bây giờ nếu bạn truy cập trang web WordPress của mình, bạn sẽ thấy navigation menu đã được cập nhật.

Nếu bạn chưa biết cách tạo shortcode, có thể tham khảo bài viết sau:
2. Cách thêm icon font vào theme WordPress với SeedProd
Nếu bạn muốn tự do sử dụng icon font bất kỳ nơi nào trên trang web của mình, thì Vietnix khuyên bạn nên sử dụng một plugin page builder.
SeedProd là plugin page builder WordPress dựa trên kéo và thả tốt nhất trên thị trường và có hơn 1400 icon Font Awesome tích hợp sẵn. Plugin này cũng có một icon block sẵn có mà bạn có thể thêm vào bất kỳ trang nào bằng cách kéo và thả.
Với SeedProd, bạn dễ dàng tạo các trang tùy chỉnh trong WordPress và sau đó hiển thị icon Font Awesome ở bất kỳ nơi nào trên các trang đó.
Lưu ý: Trong hướng dẫn này, chúng ta sẽ sử dụng phiên bản Pro vì có đi kèm với Icon block.
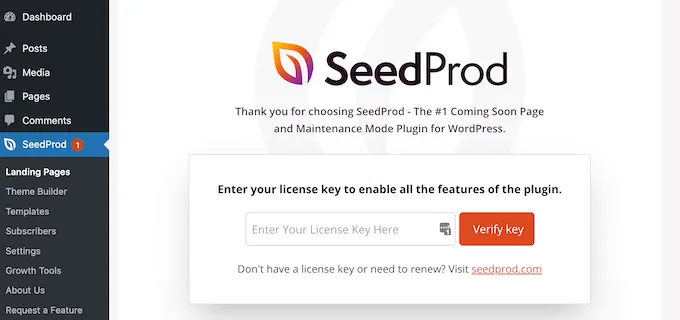
Việc đầu tiên bạn cần làm là kích hoạt pluign SeedProd, sau khi kích hoạt xong, hãy vào SeedProd > Settings và nhập license key.

Bạn có thể tìm thông tin này trong tài khoản trên trang web SeedProd. Sau khi nhập license key, hãy nhấp vào nút Verify Key.
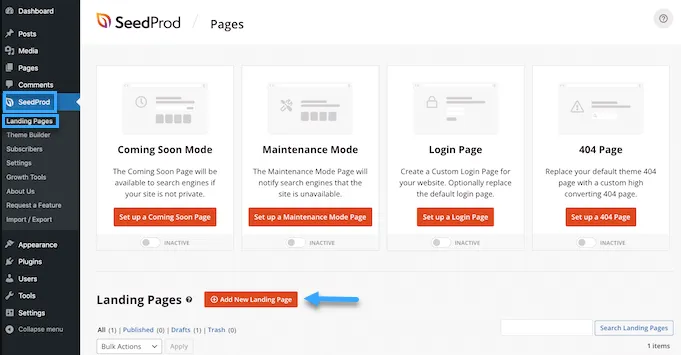
Tiếp theo, bạn cần truy cập SeedProd > Pages và nhấp vào nút Add New Landing Page.

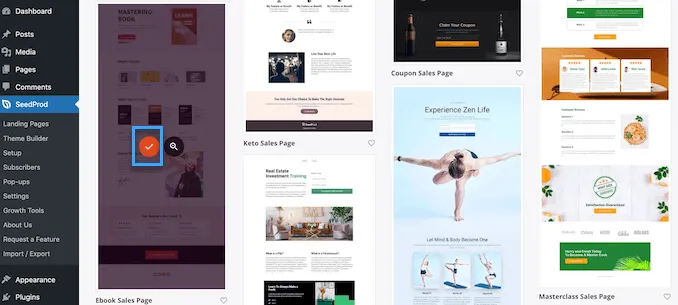
Bây giờ, bạn có thể chọn một template để sử dụng làm cơ sở cho trang web. SeedProd có hơn 180 template được thiết kế chuyên nghiệp mà bạn có thể tùy chỉnh theo nhu cầu của blog hoặc trang web WordPress.
Để chọn một template, di chuột qua và sau đó nhấp vào icon Checkmark.

Vietnix khuyến khích sử dụng Ebook Sales Page template trong tất cả các hình ảnh, vì template này hoàn hảo cho việc digital product. Tuy nhiên, bạn có thể sử dụng bất kỳ thiết kế nào bạn muốn.
Tiếp theo, hãy nhập tên cho trang tùy chỉnh. SeedProd sẽ tự động tạo một URL dựa trên tiêu đề của trang, nhưng bạn có thể thay đổi URL này thành bất cứ điều gì bạn muốn.
Khi bạn hài lòng với thông tin bạn đã nhập, hãy nhấp vào nút Save and Start Editing the Page.

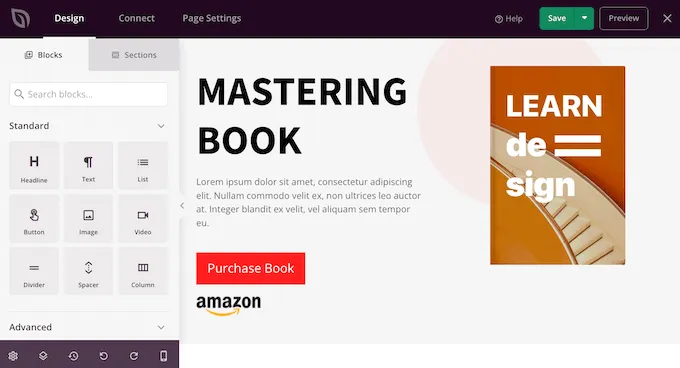
Tiếp theo, bạn sẽ được chuyển đến page builder trang kéo và thả của SeedProd, nơi bạn có thể tùy chỉnh template.
Editor SeedProd hiển thị một bản xem trước trực tiếp của thiết kế ở bên phải và một số cài đặt block ở bên trái.

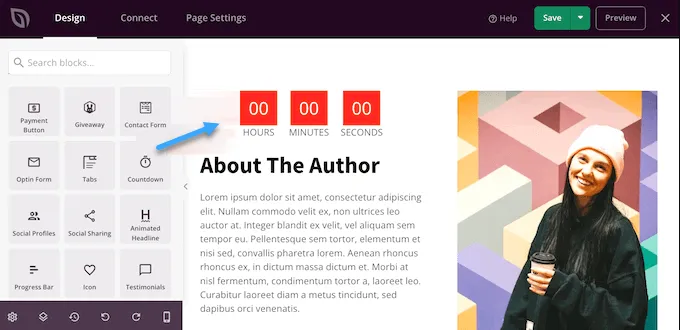
Menu bên trái cũng có các block mà bạn có thể kéo và thả vào thiết kế. Bạn có thể kéo và thả các block tiêu chuẩn như button và hình ảnh hoặc sử dụng các block nâng cao như contact form, countdown, social share button và nhiều block khác.

Để tùy chỉnh bất kỳ block nào, chỉ cần nhấp để chọn block trong bố cục. Menu bên trái sẽ hiển thị tất cả các cài đặt mà bạn có thể sử dụng để tùy chỉnh block đó.
Ví dụ, bạn thường có thể thay đổi màu nền, thêm hình ảnh nền hoặc thay đổi bảng màu và phông chữ để phù hợp tốt hơn với thương hiệu của bạn.

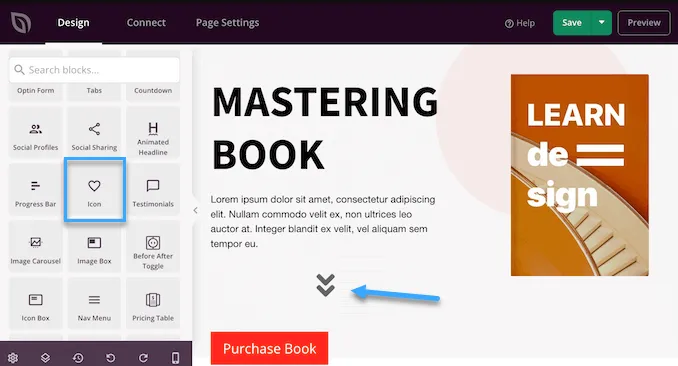
Để thêm icon font vào trang, chỉ cần tìm Icon block trong cột bên trái, sau đó kéo nó vào bố cục của bạn. SeedProd sẽ mặc định hiển thị một icon arrow.

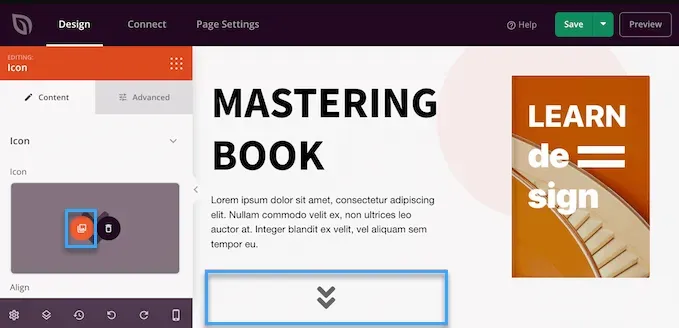
Để hiển thị một icon Font Awesome khác, chỉ cần nhấp để chọn Icon block. Trong menu bên trái, di chuột qua icon và sau đó nhấp vào nút Icon Library khi xuất hiện.

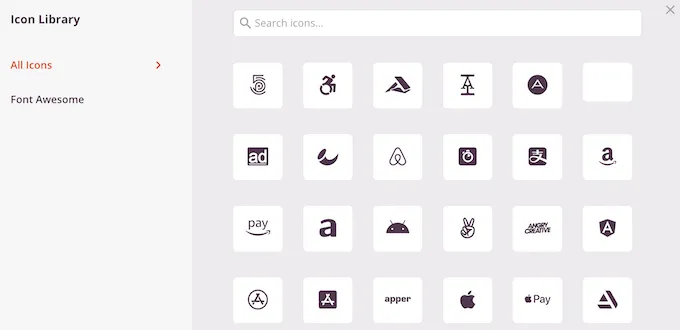
Bây giờ bạn sẽ thấy tất cả các icon Font Awesome khác nhau mà bạn có thể chọn. Chỉ cần tìm icon font mà bạn muốn sử dụng và nhấp chọn.

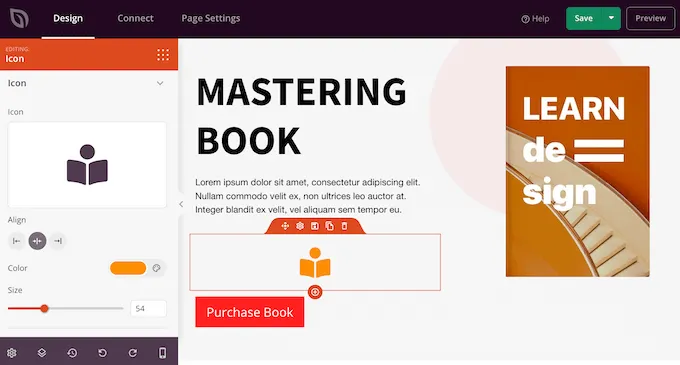
SeedProd bây giờ sẽ thêm icon vào bố cục của bạn. Sau khi chọn một icon, bạn có thể thay đổi căn chỉnh, màu sắc và kích thước bằng cách sử dụng các cài đặt trong menu bên trái.

Bạn cũng có thể thêm một link vào icon font bằng cách nhập vào field Link trong menu bên trái.
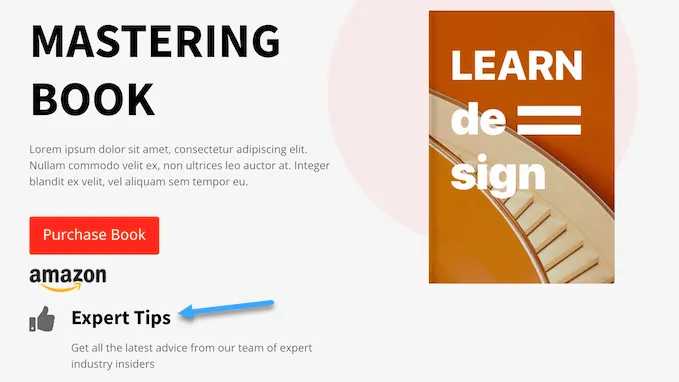
Một lựa chọn khác là sử dụng ready-made Icon Box của SeedProd.
Điều này cho phép bạn nhập một số văn bản và sau đó hiển thị một icon font bên cạnh, làm cho icon font trở thành một sự lựa chọn hữu ích cho các feature box.

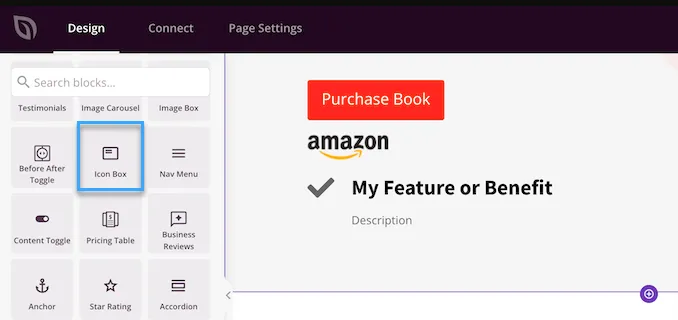
Chỉ cần tìm Icon Box trong menu bên trái và kéo nó vào bố cục của bạn. Sau đó, bạn có thể nhấp để chọn block và thay đổi icon bằng cách tuân theo quy trình tương tự đã mô tả ở trên.

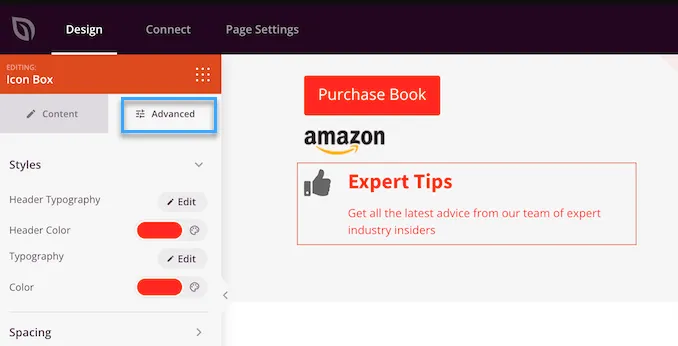
Sau đó, bạn có thể nhập tiêu đề và văn bản nội dung. Bạn cũng có thể thay đổi khoảng cách của block, màu sắc văn bản, thêm hiệu ứng CSS và nhiều hơn nữa bằng cách chọn tab Advanced.

Bạn có thể tiếp tục làm việc trên trang bằng cách thêm nhiều block hơn và tùy chỉnh những block đó trong menu bên trái. Khi bạn hài lòng với cách trang hiển thị, hãy nhấp vào nút Save. Sau đó, bạn có thể chọn Publish để đưa trang đó trực tiếp lên trang web.
Tuy nhiên, trong quá trình thiết kế và tùy chỉnh theme WordPress, việc thử nghiệm các thay đổi là vô cùng quan trọng. Nếu bạn muốn có một môi trường an toàn để thử nghiệm mà không ảnh hưởng đến website chính, hãy thử dịch vụ WordPress Hosting của Vietnix. Với công cụ Staging giúp bạn thử nghiệm theme và plugin trước khi áp dụng vào trang chính, Vietnix cung cấp một giải pháp hiệu quả, nhanh chóng. Bên cạnh đó, PHP X-Ray của web hosting sẽ giúp bạn xác định chính xác nguyên nhân gây chậm website, và LiteSpeed Enterprise sẽ tối ưu tốc độ tải trang cho bạn.
Lời kết
Vietnix hy vọng bài viết trên đã giúp cho bạn hiểu cách thêm icon font vào theme WordPress. Tóm lại, việc thêm icon font vào theme là một cách hữu ích để tăng tương tác, tăng tính trực quan cho website và làm trang web của bạn trở nên nổi bật hơn. Ngoài ra, bạn cũng có thể tham khảo bài viết khác như 2 cách thêm icon vào menu WordPress đơn giản hoặc favicon là gì? Hướng dẫn tạo và thêm Favicon cho website tại Vietnix.vn để tối ưu tốt hơn cho website, chúc bạn thành công!




















