Cách thêm expires header vào WordPress cho người mới

Đã kiểm duyệt nội dung
Đánh giá
Expires header là một loại tiêu đề HTTP giúp trình duyệt biết nên lưu trữ các tệp tĩnh như hình ảnh, CSS hay JavaScript trong bao lâu trước khi yêu cầu lại từ máy chủ. Việc thiết lập expires header đúng cách sẽ giúp giảm tải cho server, tăng tốc độ tải trang và cải thiện trải nghiệm người dùng đáng kể. Trong bài viết này, mình sẽ hướng dẫn bạn cách thêm expires header vào website WordPress một cách đơn giản và dễ hiểu, kể cả khi bạn là người mới.
Những điểm chính
- Khái niệm: Hiểu rõ expires header là gì và tại sao nó đóng vai trò quan trọng trong việc tối ưu hiệu suất tải trang của website.
- Cách thêm expires header vào WordPress: Nắm được các phương pháp phổ biến để thiết lập expires header trên WordPress, bao gồm dùng plugin hoặc can thiệp trực tiếp vào máy chủ Apache/NGINX.
- Vietnix – Đơn vị cung cấp dịch vụ lưu trữ uy tín: Biết thêm về Vietnix – nhà cung cấp hosting tốc độ cao, hỗ trợ tốt cho việc tối ưu website WordPress.
- Giải đáp các thắc mắc thường gặp: Giải thích các thắc mắc xoay quanh vấn đề thêm expires header vào WordPress.
Expires header là gì?
Để hiểu expires header là gì, trước hết bạn cần biết về cơ chế lưu cache của trình duyệt. Khi truy cập một website, trình duyệt sẽ tải các tệp tĩnh như HTML, CSS, JavaScript và hình ảnh – những thành phần không thay đổi thường xuyên. Nếu hôm qua bạn đã truy cập một trang web, thì hôm nay, trình duyệt có thể lấy lại các tệp đó từ bộ nhớ đệm (cache) thay vì phải tải lại từ máy chủ, giúp tăng tốc độ tải trang và giảm tiêu tốn tài nguyên.
Tuy nhiên, cache không thể giữ các tệp này mãi mãi. Trình duyệt cần biết khi nào nên xóa dữ liệu cũ và yêu cầu dữ liệu mới từ server, đây là lúc expires header phát huy tác dụng.
Expires header là một loại chỉ thị được thêm vào phần header của website, cho trình duyệt biết thời điểm cụ thể mà một tệp đã lưu trong bộ nhớ cache nên được coi là “hết hạn” và cần được tải lại. Điều này giúp website hoạt động hiệu quả hơn, mang lại trải nghiệm mượt mà hơn cho người dùng.
Việc thêm expires header vào WordPress có thể thực hiện bằng cách sử dụng plugin hoặc chỉnh sửa file cấu hình máy chủ (Apache hoặc NGINX). Với người mới, việc dùng plugin là lựa chọn an toàn và đơn giản hơn vì thao tác trực tiếp trên server đòi hỏi kiến thức kỹ thuật nhất định và có thể gây lỗi nếu thực hiện sai.

Để tối ưu hóa hiệu suất website WordPress, việc thêm expires header là một bước quan trọng giúp tăng tốc độ tải trang. Tuy nhiên, để duy trì hiệu suất ổn định và tối ưu hóa SEO lâu dài, dịch vụ WordPress hosting của Vietnix chính là lựa chọn lý tưởng. Với cấu hình chuyên biệt cho WordPress, web hosting này sẽ giúp website của bạn hoạt động nhanh chóng và ổn định. Hơn nữa, khi sử dụng dịch vụ này, bạn còn nhận được plugin Rank Math Pro miễn phí – công cụ tuyệt vời để dễ dàng triển khai các schema, cải thiện SEO và nâng cao thứ hạng trang web trên Google. Liên hệ ngay!
Tạo website nhanh chóng & dễ dàng với
QUÀ TẶNG HẤP DẪN TỪ VIETNIX!
Nhận ngay Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí!
Khám phá kho quà tặng ngay!

Cách thêm expires header vào WordPress chi tiết
1. Thêm expires header vào WordPress bằng plugin
- WP Rocket:
WP Rocket là một plugin cache cao cấp, rất được ưa chuộng nhờ tính năng tự động tối ưu hóa hiệu suất website. Sau khi bạn cài đặt và kích hoạt WP Rocket, plugin sẽ tự động bật bộ nhớ đệm trình duyệt và thiết lập expires header với thời gian hết hạn hợp lý cho từng loại tệp. Nhờ vậy, bạn không cần cấu hình thủ công mà vẫn đảm bảo website hoạt động mượt mà và tải nhanh hơn. Đây là giải pháp lý tưởng cho người mới hoặc những ai muốn đơn giản hóa việc tối ưu hóa website.

- W3 Total Cache:
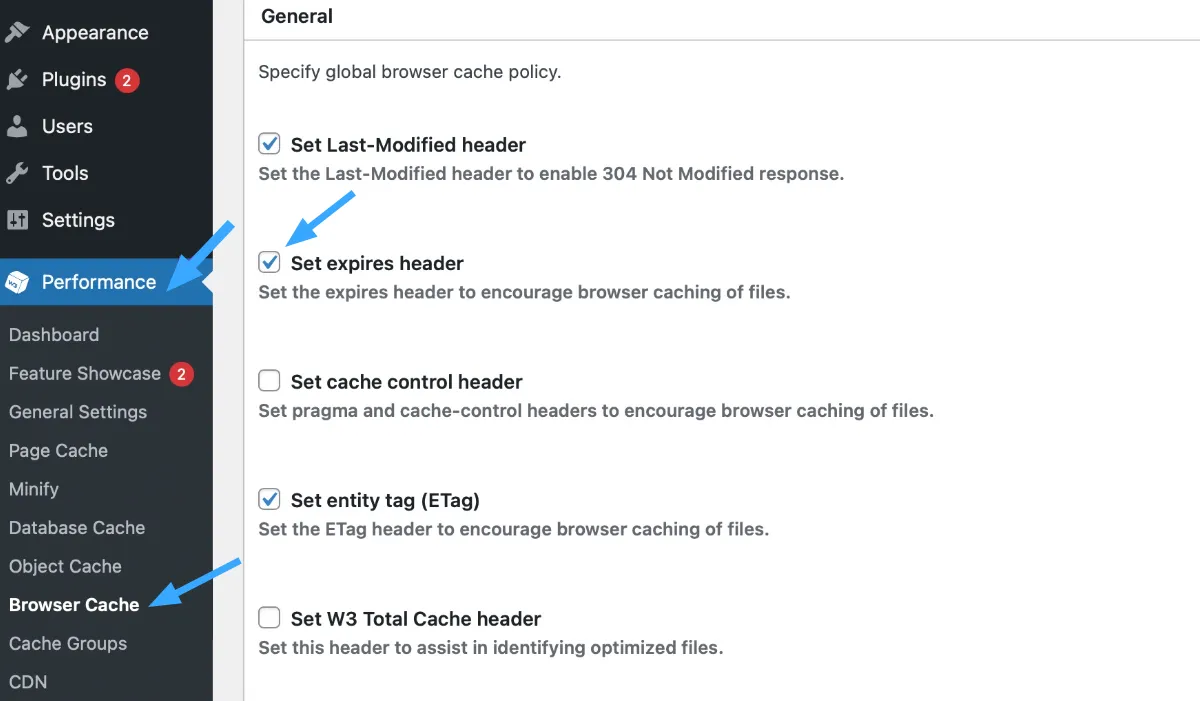
W3 Total Cache là một plugin miễn phí nhưng mạnh mẽ, cho phép bạn tự cấu hình expires header chi tiết. Sau khi cài đặt plugin từ Plugins → Add New và kích hoạt, bạn vào Performance → Browser Cache, tại đây hãy đánh dấu vào ô Set expires headers trong phần General.

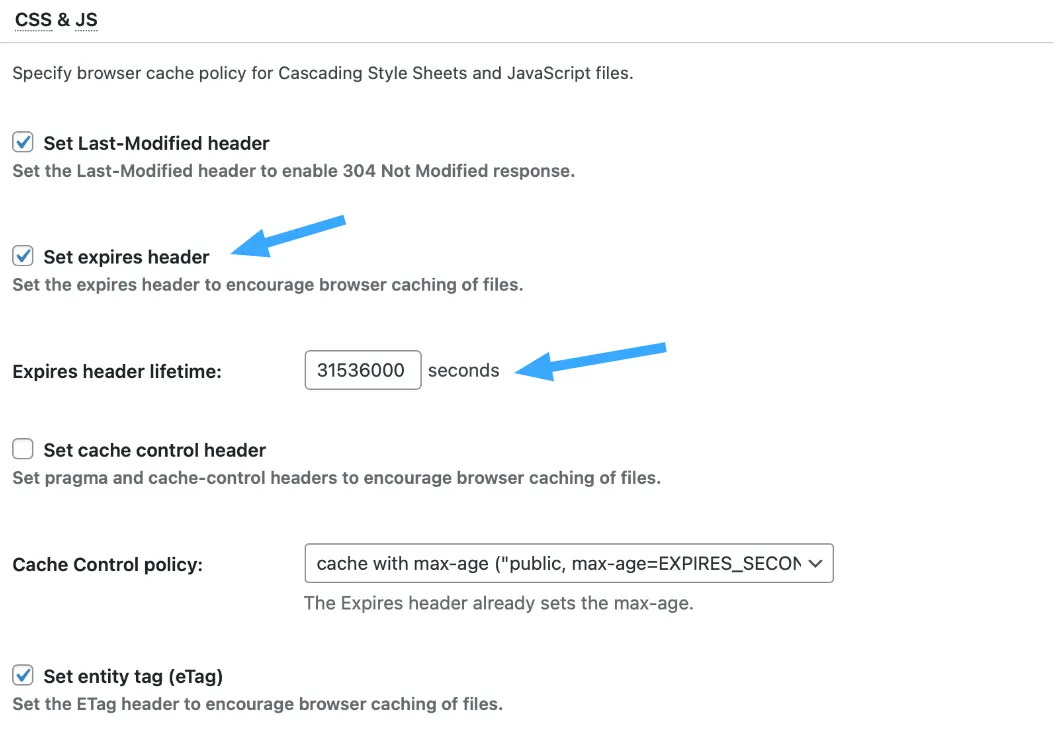
Tiếp theo, ở phần CSS & JS, bạn tiếp tục đánh dấu ô Set expires header, rồi nhập thời gian hết hạn mong muốn (ví dụ: 31536000 giây cho 365 ngày). Bạn lặp lại bước này cho phần HTML & XML và Media & Other Files. Sau cùng, bạn nhấn Save all settings để hoàn tất quá trình thiết lập.

2. Thêm expires header vào WordPress trên máy chủ Apache
Nếu website WordPress của bạn đang chạy trên máy chủ Apache, bạn có thể thêm expires header thông qua file .htaccess – một tệp cấu hình nằm trong thư mục gốc của website. Có hai cách phổ biến để chỉnh sửa file .htaccess là:
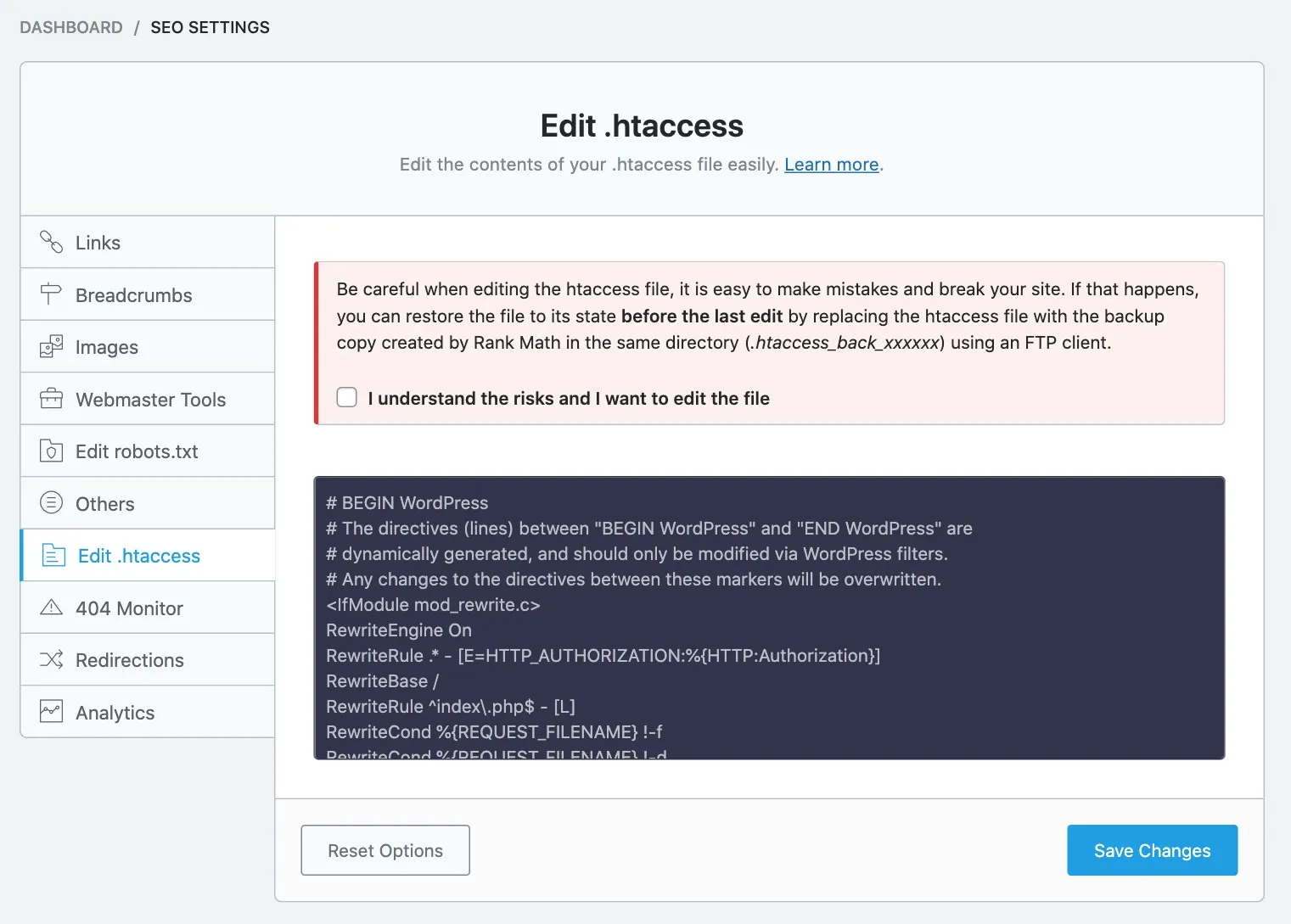
- Cách 1: Sử dụng plugin Rank Math:
Rank Math cung cấp giao diện chỉnh sửa .htaccess trực tiếp trong trang quản trị WordPress. Bạn chỉ cần truy cập Rank Math → General Settings → Edit .htaccess, sau đó dán đoạn code cấu hình expires header vào gần đầu file.

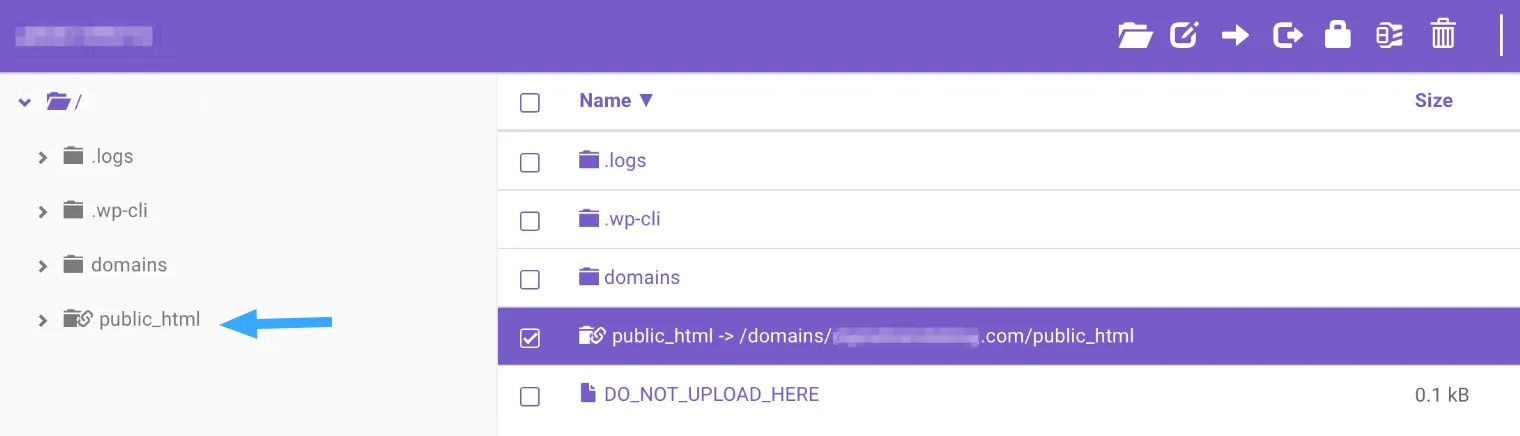
- Cách 2: Sửa file .htaccess thông qua cPanel:
Bạn cần đăng nhập vào cPanel của hosting, truy cập File Manager → thư mục public_html.

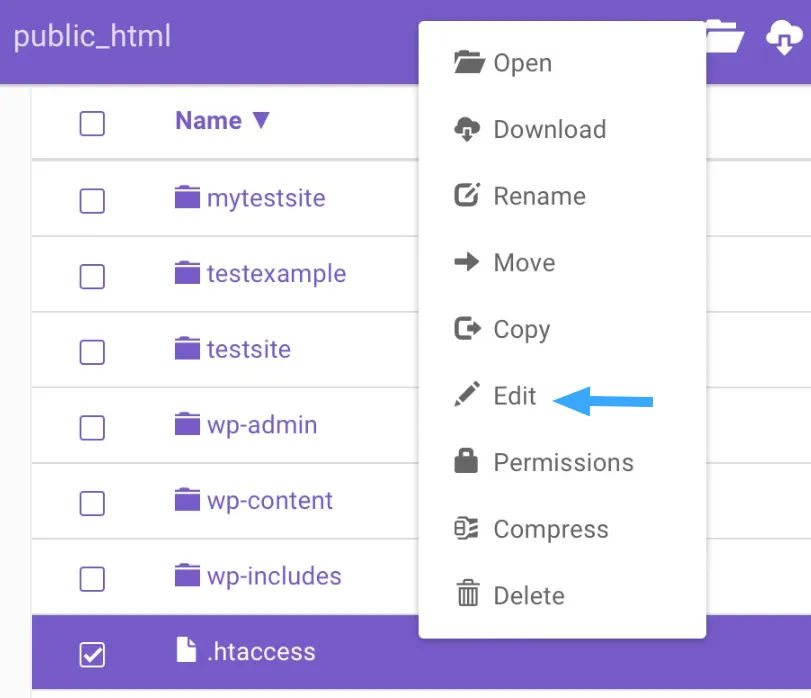
Tiếp theo, bạn tìm và mở file .htaccess (nhớ bật hiển thị file ẩn nếu chưa thấy).

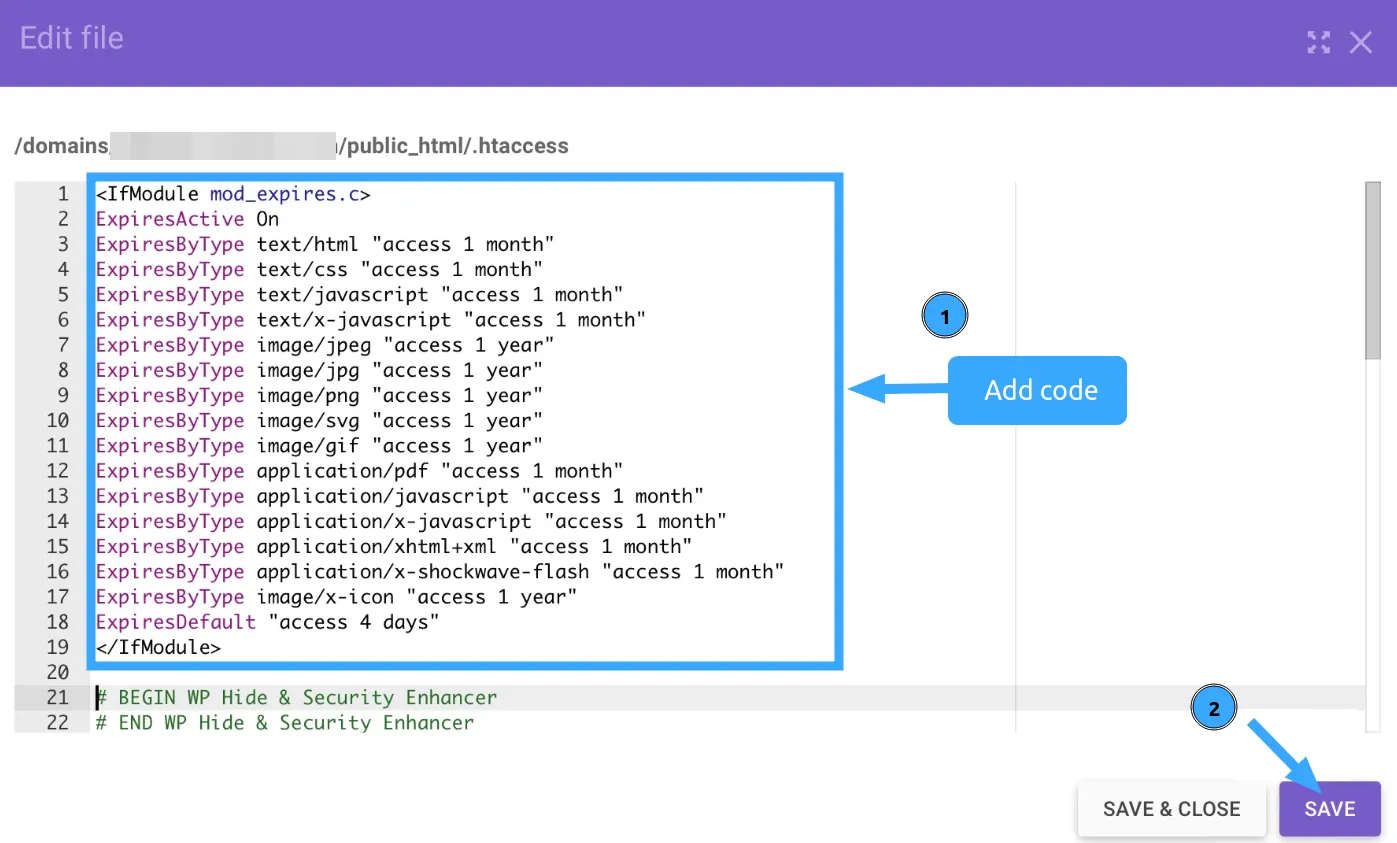
- Sau đó, bạn dán đoạn code sau vào gần đầu file:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html "access 1 month"
ExpiresByType text/css "access 1 month"
ExpiresByType text/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/xhtml+xml "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 4 days"
</IfModule>
Đoạn code trên thiết lập thời gian lưu cache cho từng loại tệp tĩnh như hình ảnh, CSS, JavaScript,… theo thời hạn khác nhau. Bạn có thể điều chỉnh các giá trị thời gian này để phù hợp với nhu cầu và tần suất cập nhật nội dung trên website của mình.

3. Thêm expires header vào WordPress trên máy chủ NGINX
Nếu website WordPress của bạn chạy trên máy chủ NGINX, bạn sẽ không tìm thấy file .htaccess như trên Apache. Để thêm expires header, bạn cần chỉnh sửa file cấu hình của NGINX – vị trí file này có thể khác nhau tùy vào nhà cung cấp hosting, vì vậy bạn nên liên hệ bộ phận hỗ trợ nếu cần trợ giúp.
Sau khi truy cập file cấu hình, bạn hãy thêm đoạn code sau vào block server. Bạn có thể điều chỉnh thời gian hết hạn (expires) cho từng loại tệp tùy theo nhu cầu. Cuối cùng, bạn lưu lại file cấu hình và khởi động lại NGINX để thay đổi có hiệu lực.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín, tốc độ
Vietnix là lựa chọn lý tưởng cho những ai đang tìm kiếm dịch vụ lưu trữ chất lượng, tốc độ cao và bảo mật tốt. Với hơn 12 năm kinh nghiệm trong lĩnh vực hosting, Vietnix cung cấp hạ tầng mạnh mẽ giúp website vận hành mượt mà, giảm thiểu downtime và tăng hiệu suất truy cập. Đặc biệt, đội ngũ kỹ thuật chuyên nghiệp luôn túc trực 24/7, sẵn sàng hỗ trợ bạn bất cứ khi nào cần, đảm bảo website luôn trong trạng thái ổn định và tối ưu. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Tại sao nhiều theme và plugin WordPress không tự thêm expires header dù rất cần thiết?
Nhiều theme và plugin WordPress không tự thêm expires header vì lý do tương thích với môi trường khác nhau, không phải website nào cũng cần tối ưu hóa cache mạnh mẽ và khó khăn trong quản lý cache khi có thay đổi nội dung. Hơn nữa, việc tự động thêm expires header có thể gây vấn đề bảo mật và kiểm soát, nên thường được khuyến nghị thực hiện thủ công hoặc qua plugin hỗ trợ.
Expires header hoạt động như thế nào khi người dùng truy cập bằng mạng chậm hoặc trình duyệt cũ?
Khi người dùng truy cập trên mạng chậm hoặc trình duyệt cũ, expires header vẫn giúp cải thiện tốc độ tải trang bằng cách giảm yêu cầu từ máy chủ nếu tài nguyên đã được cache. Tuy nhiên, nếu cache quá dài, người dùng có thể không nhận được bản cập nhật mới. Trình duyệt cũ có thể không hỗ trợ hoặc thực thi expires header không chính xác, làm giảm hiệu quả cache và tải lại tài nguyên từ máy chủ mỗi lần truy cập.
Việc lạm dụng expires header với thời gian quá dài có gây rủi ro gì không?
Việc lạm dụng expires header với thời gian quá dài có thể gây ra một số rủi ro như không cập nhật được nội dung mới cho người dùng, gây lỗi hiển thị hoặc chức năng nếu file đã thay đổi và gây khó khăn trong quá trình debug hoặc kiểm thử. Để khắc phục, bạn có thể sử dụng kỹ thuật versioning tài nguyên (thêm tham số phiên bản vào tên file) để trình duyệt nhận diện sự thay đổi mà không ảnh hưởng đến hiệu suất.
Lời kết
Việc thêm expires header vào WordPress là một bước quan trọng trong việc tối ưu hóa tốc độ tải trang và cải thiện trải nghiệm người dùng. Với hướng dẫn chi tiết trong bài viết, hy vọng bạn đã nắm vững các phương pháp thêm expires header và có thể áp dụng chúng để tăng cường hiệu suất website của mình. Nếu gặp khó khăn, đừng ngần ngại để lại bình luận ngay bên dưới, mình sẽ giải đáp nhanh nhất!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















