Khi đọc các hướng dẫn về WordPress, bạn có thể được yêu cầu thêm code snippet vào file functions.php của theme hoặc plugin. Nếu chỉ cần một sai sót nhỏ nhất cũng có thể làm hỏng webite, chính vì vậy bạn cần cẩn trọng khi thêm bất kỳ code nào vào website. Để đảm bảo an toàn, hãy cùng Vietnix tham khảo cách thêm code snippet trong WordPress một cách dễ dàng.
Sự cố với custom code snippet
Khi làm việc với WordPress, việc sử dụng custom code snippet là một trong những cách tốt nhất để tùy chỉnh website theo ý muốn.

Tuy nhiên, không ít lần, bạn gặp phải những sự cố bất ngờ sau khi thêm đoạn code. Sự cố với custom code snippet có thể dẫn đến các lỗi hiển thị, vấn đề về tốc độ trang web, hoặc thậm chí là website không thể truy cập. Để tránh những rủi ro này, bạn có thể tham khảo dịch vụ WordPress Hosting của Vietnix. Với tính năng Staging, bạn có thể thử nghiệm code trước khi áp dụng vào website chính, giúp giảm thiểu tối đa các sự cố. Ngoài ra, hosting còn cung cấp công cụ PHP X-Ray sẽ hỗ trợ bạn xác định nhanh chóng nguyên nhân gây chậm website và khắc phục hiệu quả.
Và gần đây, trong khi tìm kiếm cách khắc phục, Vietnix đã tìm được một plugin để người dùng thêm và quản lý các Custom Code Snippets trong WordPress. WPCode là plugin code snippet phổ biến nhất hiện nay. Plugin này giúp bạn dễ dàng thêm các đoạn code trong WordPress mà không cần phải chỉnh sửa file functions.php của theme.

WPCode cũng giúp hỗ trợ thêm code theo dõi cho Google Analytics , Facebook Pixel , Google AdSense , v.v. vào khu vực header và footer trên trang web của bạn. Ngoài ra cùng tính hợp nhiều tính năng thông minh để xác thực code giúp ngăn các lỗi phổ biến.
Ngoài nội dung trên, bạn cũng có thể tham khảo:
Cách thêm code snippet trong WordPress
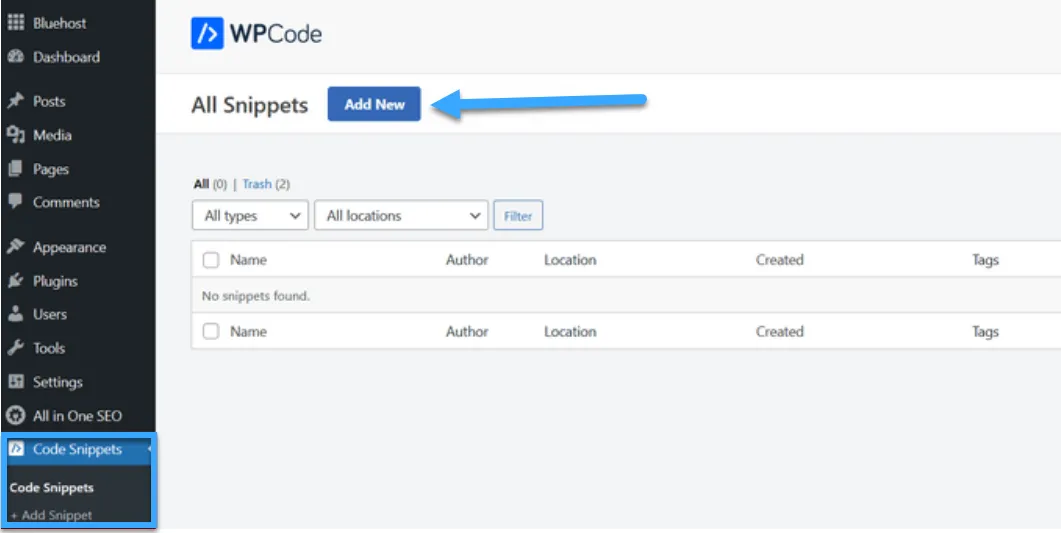
Đầu tiên cần cài đặt và kích hoạt plugin WPCode, Sau khi kích hoạt thành công sẽ có thêm một labels ‘Code Snippet‘ trong menu WordPress dashboard. Khi nhấn vào sẽ hiển thị tất cả danh sánh nhưng đoạn code snippet mà bạn đã lưu trên website của mình.
Tiếp tục nhấn vào ‘Add new‘ để thêm code snippet mới cho WordPress.

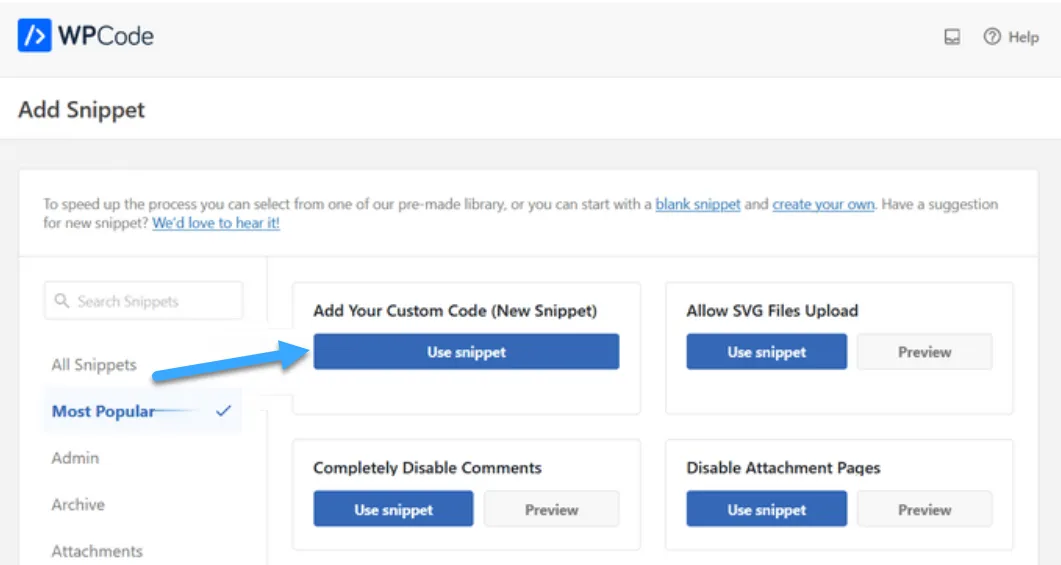
Thao tác này sẽ đưa bạn đến trang ‘Add snippet‘. Bây giờ, có thể chọn code snippet từ library hoặc của code custom. Đê thêm code snippet, nhấp vào ‘Use snippet‘ bên dưới ‘Add Your Custom Code (New Snippet)‘.

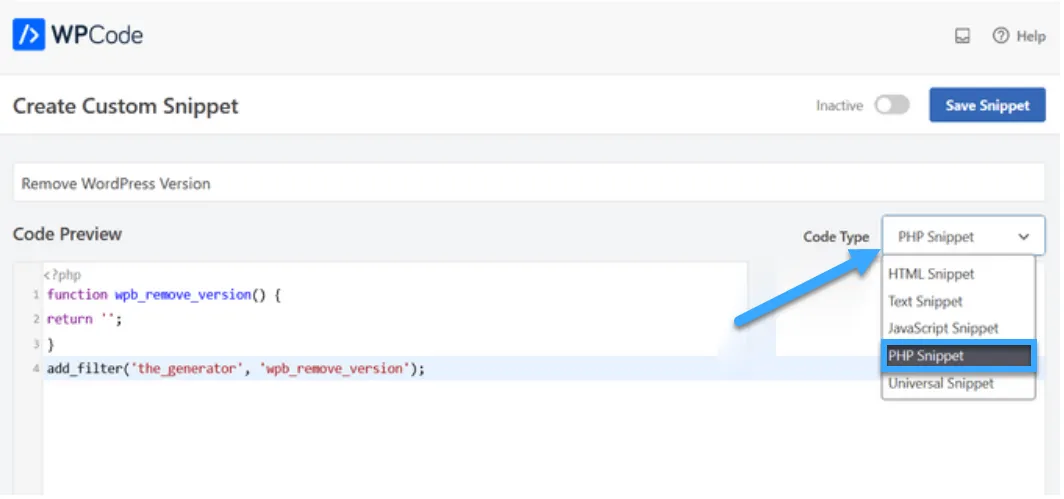
Tiếp theo bạn cần nhập tiêu đề cho code snippet của mình để có thể xác định được code. Sau đó, có thể sao chép và dán code vào Preview code.

Đoạn code trên bức ảnh là code snippet xóa phiên bản WordPress khỏi trang web.
function wpb_remove_version() {
return '';
}
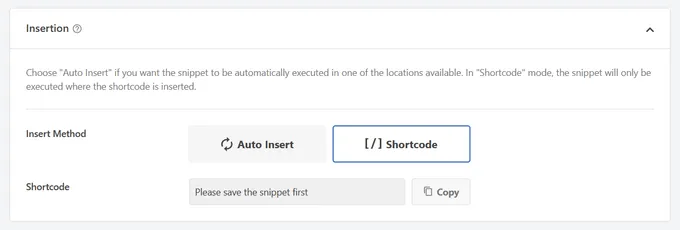
add_filter('the_generator', 'wpb_remove_version');Bên dưới code preview, bạn sẽ thấy 2 tùy chọn insert chính: ‘Auto insert‘ và ‘Shortcode‘.

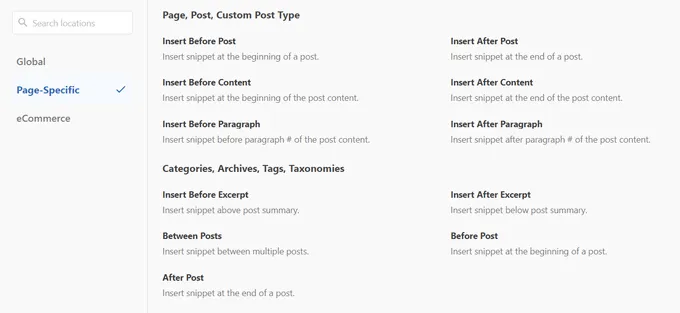
Nếu bạn chọn ‘Auto insert‘, đoạn code sẽ được tự động chèn và thực thi trên trang web. Bạn có thể tự động chạy đoạn code trong WordPress dashboard, ở phần header web hoặc ở mọi nơi. Thậm chí có thể chọn chèn đoạn code vào các vị trí dành riêng cho trang như trước hoặc sau bài viết hoặc trong nội dung bài viết.

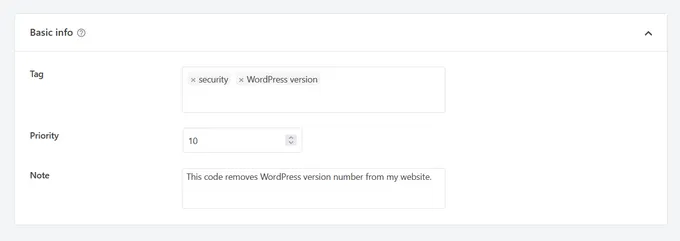
Nếu không chắc chắn, bạn có thể chọn tùy chọn ‘Run snippet everywhere‘. Còn với cách chèn ‘Shortcode‘, snippet không được chèn tự động. Sau khi lưu snippet, bạn sẽ nhận được một shortcode cụ thể cho snippet mà có thể sử dụng ở bất kỳ đâu trên trang web của mình. Khi cuộn xuống, bạn sẽ thấy phần ‘Basic info‘, có thể thêm chú thích cho snippet ở đây.

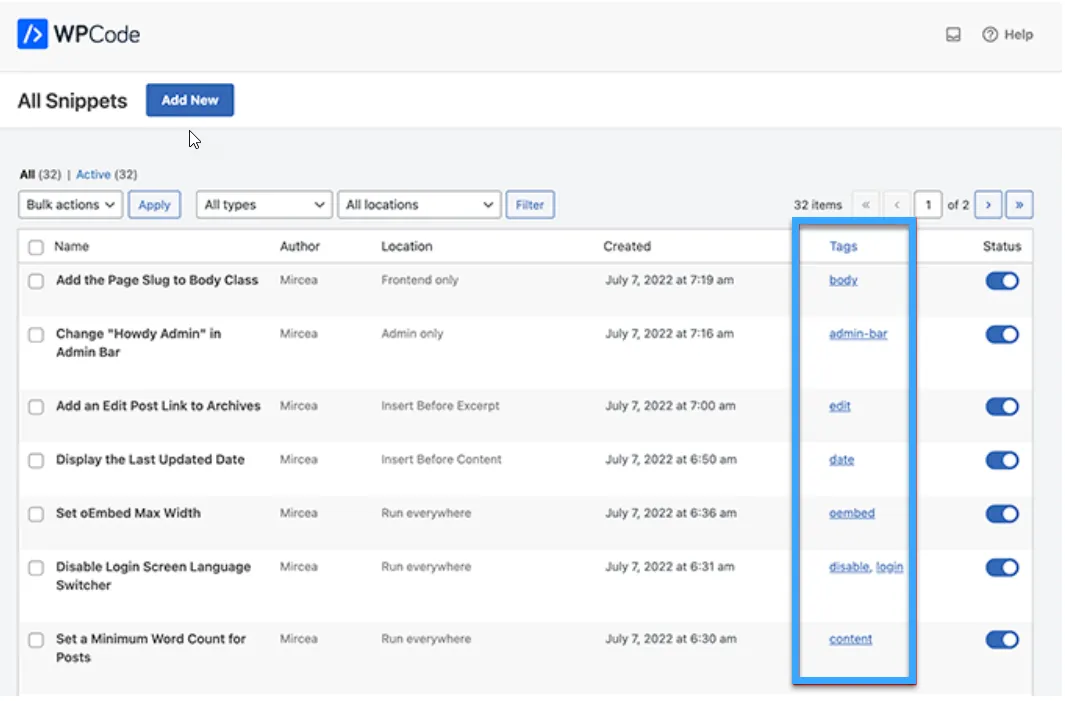
Bạn cũng có thể gán tags cho snippet của mình. Điều này sẽ giúp sắp xếp các snippet theo theme và chức năng. Field ưu tiên cho phép bạn kiểm soát thứ tự thực thi các snippet khi muốn hiển thị nhiều snippet ở cùng một vị trí.
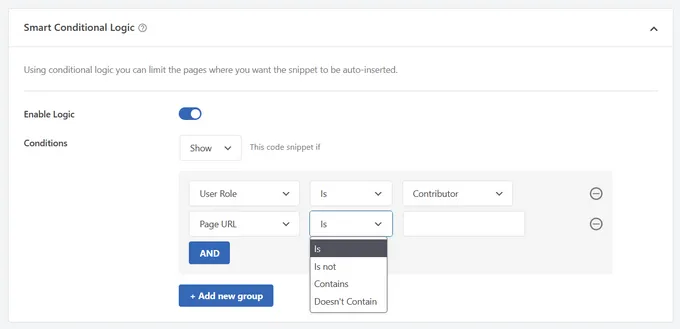
Theo mặc định, tất cả các snippet đều có mức độ ưu tiên là 10. Nếu muốn một snippet hiển thị sớm hơn các snippet khác, chỉ cần đặt mức độ ưu tiên của snippet thành một số thấp hơn, chẳng hạn như 5. Cuối cùng, bạn có thể sử dụng phần ‘Smart Conditional Logic‘ để hiển thị hoặc ẩn các snippet được chèn tự động.

Ví dụ: Bạn có thể chỉ hiển thị snippet cho người dùng đã đăng nhập, chỉ tải snippet trên các URL trang cụ thể,…
Khi bạn đã chọn xong các tùy chọn, hãy chuyển button gạt từ ‘Inactive’ sang ‘Active’ ở góc trên cùng bên phải rồi nhấp vào ‘Save snippet‘.

Ngoài cách thêm code snippet trong WordPress, bạn có thể quan tâm:
Xử lý lỗi trong custom code
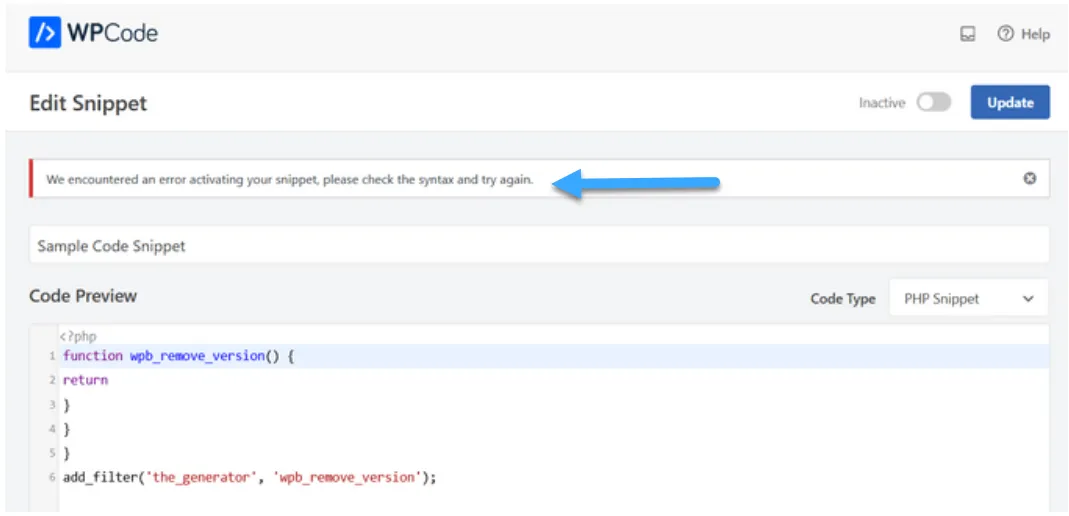
Thường bạn sẽ thấy lỗi syntax error hoặc 500 internal server error để khắc phục cần sử dụng cách thủ công tải lại file trên FTP. Nhưng WPCode sẽ tự động phát hiện lỗi cú pháp trong code và sẽ tắt đi ngay lập tức.

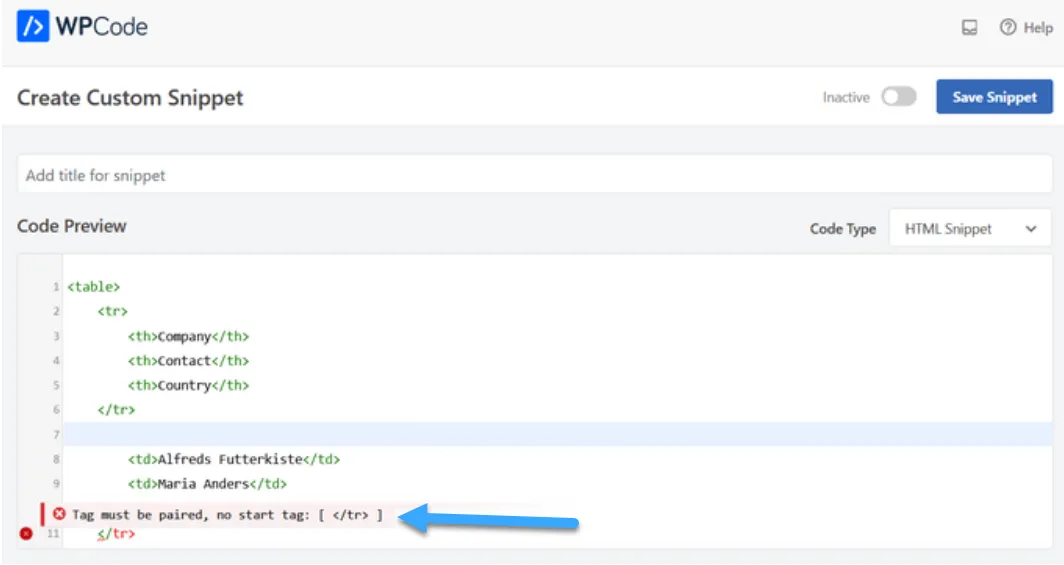
WPCode cũng sẽ hiển thị cho bạn một thông báo lỗi để có thể gỡ lỗi. Bạn có thể di chuột vào đoạn code bị lỗi để hiển thị cách khắc phục.

Quản lý code snippet
Plugin WPCode cung cấp giao diện người dùng dễ dàng để quản lý các code snippet của bạn trong WordPress. Bạn có thể lưu snippet mà không cần kích hoạt trên trang web của mình, sau đó kích hoạt hoặc hủy kích hoạt snippet bất kỳ lúc nào. Cũng có thể lọc các snippet theo loại và vị trí, đồng thời sử dụng tags để sắp xếp các snippet một cách dễ dàng.

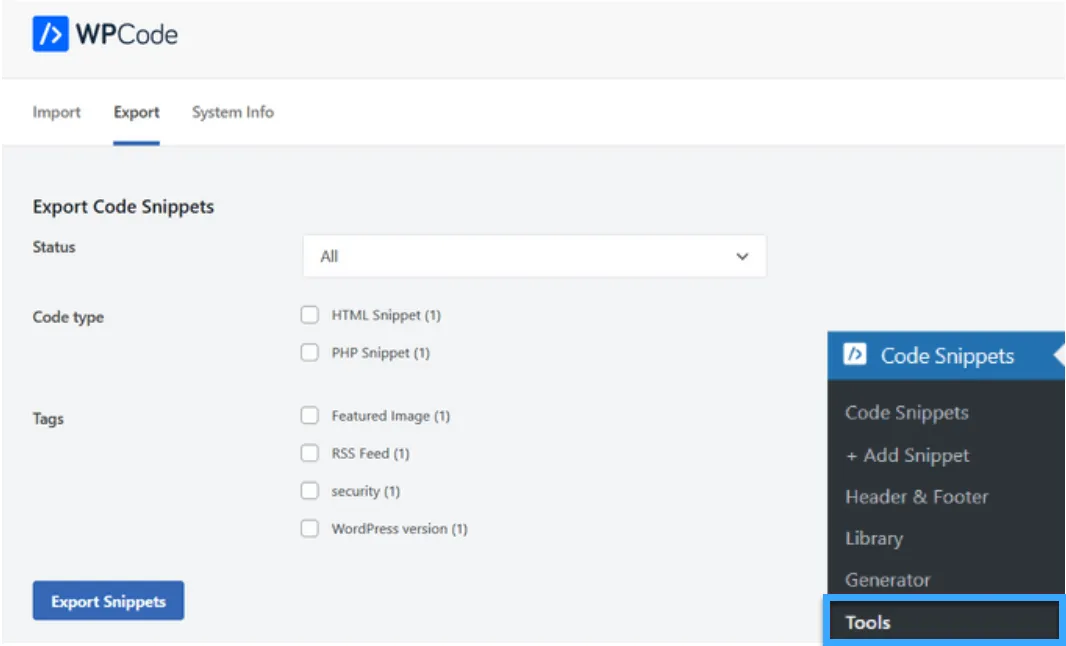
Bạn cũng có thể xuất các snippet cụ thể hoặc xuất hàng loạt tất cả các snippet đó. Chỉ cần truy cập Code Snippet > Tool và nhấp vào tab ‘Export‘.

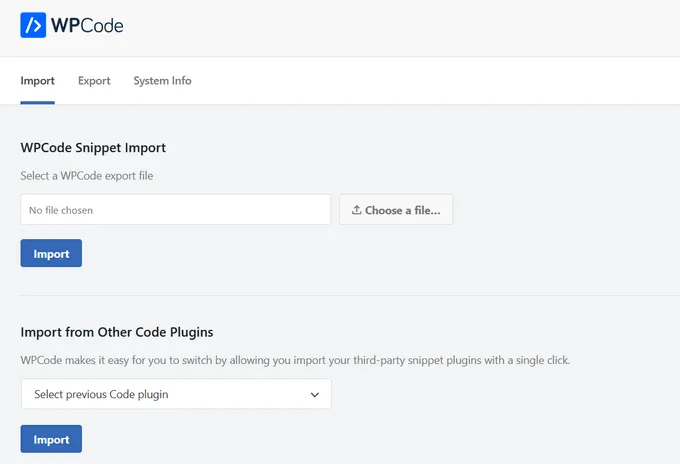
Bạn hoàn toàn cũng có thể nhập code snippet khác vào bằng cách truy cập Code snippet > Tools >Import và tải file lên

Lời kết
Vietnix hy vọng bài viết này đã giúp bạn tìm hiểu cách thêm code snippet trong WordPress. Ngoài nội dung bài viết này, bạn cũng có thể tham khảo các bài viết khác như hướng dẫn đẩy code lên GitHub đơn giản nhất hoặc tổng hợp 24 đoạn code hay cho WooCommerce trong WordPress tại vietnix.vn để biết thêm nhiều cách tối ưu tốt hơn cho website, chúc bạn thành công!




















