Hướng dẫn tạo thumbnail cho bài viết WordPress đơn giản
Đánh giá
Thumbnail hay hình ảnh thu nhỏ là một yếu tố rất cần thiết khi thiết kế website WordPress. Thumbnail sẽ có tác dụng tạo ấn tượng ban đầu về nội dung bài viết trên internet để thu hút người xem, có nhiều cách khác nhau để tạo thumbnail cho bài viết WordPress. Sau đây Vietnix sẽ hướng dẫn bạn cách tạo thumbnail cho bài viết WordPress đơn giản nhất!
Lý do cần tạo thumbnail cho bài viết WordPress
Ưu điểm lớn nhất của thumbnail trên website đó là tối ưu về dung lượng và kích thước cho hình ảnh để cải thiện tốc độ tải trang. Đồng thời, phần hình ảnh thu nhỏ này sẽ góp phần thu hút người dùng bấm vào xem nội dung. Nếu trang web của bạn chú trọng xây dựng thumbnail thì sẽ cải thiện trải nghiệm người dùng hiệu quả và tăng tương tác rất tốt cho web.

Dưới đây là những lý do cần tạo thumbnail cho bài viết WordPress:
- Tăng tương tác cho website: Hình ảnh thumbnail chính là yếu tố tạo sự thu hút và ấn tượng từ cái nhìn đầu tiên cho người dùng. Thumbnail đẹp mắt hấp dẫn sẽ kích thích người dùng tò mò click vào xem, giúp tăng tương tác rất hiệu quả.
- Cải thiện trải nghiệm người dùng: Từ hình ảnh thumbnail kèm với tiêu đề, người dùng có thể dễ dàng hình dung được nội dung bao quát của video, bài viết. Nhờ đó việc tìm kiếm nội dung phù hợp với nhu cầu sẽ tiết kiệm thời gian hơn.
- Tiết kiệm tài nguyên website: Thumbnail có kích thước và chất lượng thấp hơn so với một hình ảnh thông thường. Khi số lượng bài viết và hình ảnh trên website càng lớn thì việc việc tối ưu hình ảnh đại diện càng cần thiết. Vậy nên, thumbnail sẽ là lựa chọn giúp bạn tiết kiệm tài nguyên và tối ưu tốc độ website hiệu quả.
- Tiết kiệm không gian web: Thumbnail có kích thước nhỏ gọn có thể hiển thị nhiều ảnh cùng lúc trên web. Đây là cách để tối ưu tìm kiếm rất cần thiết cho các thiết bị điện thoại, máy tính.
- Tối ưu hoá hình ảnh cho tìm kiếm: Tối ưu hoá thumbnail cũng góp phần tăng hiệu quả SEO website, tăng độ thân thiện với công cụ tìm kiếm.
Thumbnail bắt mắt giúp bài viết thu hút hơn, nhưng đừng quên tối ưu chúng để website tải nhanh và mang lại trải nghiệm mượt mà cho người dùng. Với WP Smush Pro – công cụ giúp giảm dung lượng ảnh mà không ảnh hưởng đến chất lượng, tích hợp CDN tăng tốc phân phối ảnh, là giải pháp hoàn hảo. Bạn có thể nhận plugin này hoàn toàn miễn phí khi sử dụng dịch vụ WordPress Hosting tại Vietnix. Đặc biệt, web hosting còn cung cấp nhiều plugin khác và các công cụ mạnh mẽ như LiteSpeed Cache và PHP X-Ray để tối ưu hiệu suất và tiết kiệm thời gian quản lý website.
Cách tạo thumbnail cho bài viết WordPress chi tiết
Tạo thumbnail vào WordPress bằng hộp thoại Featured Image
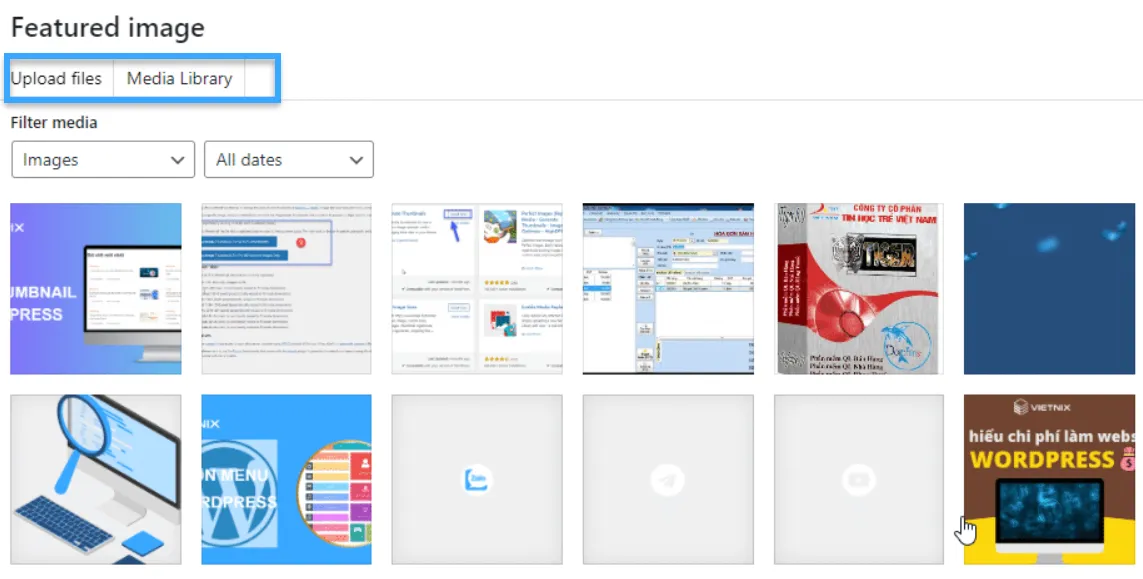
Cách đơn giản đầu tiên bạn có thể làm để tạo thumbnail cho bài viết WordPress đó là dùng hộp thoại Featured Image. Trước hết bạn chọn liên kết Set Featured Image có trong hộp thoại Featured Image. Lúc này, bạn sẽ thấy hộp thoại WordPress Media Uploader hiện ra, bạn có thể tự tải hình ảnh có sẵn trong máy tính lên để làm thumbnail hoặc chọn ảnh có sẵn trong thư viện.

Sau khi chọn xong ảnh, bạn nhấn Post Thumbnails, vậy là ảnh thumbnail đã được thêm thành công.
Tạo ảnh thumbnail WordPress bằng code
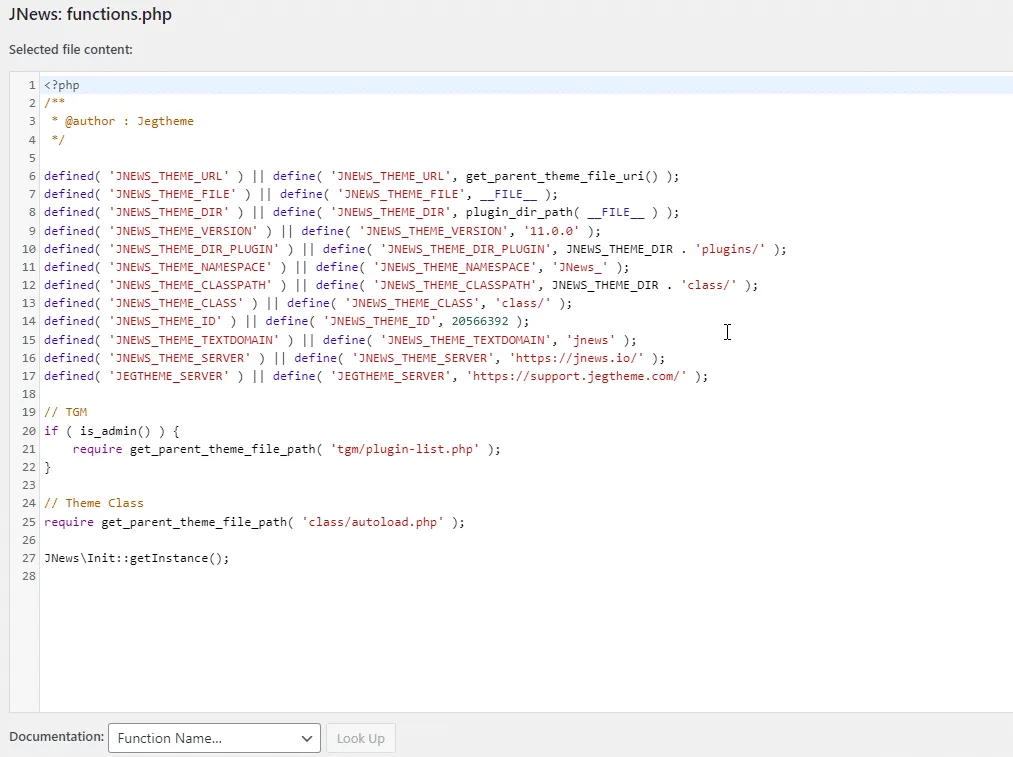
Dù Post thumbnail là một tính năng cần thiết nhưng không phải theme WordPress nào cũng hỗ trợ. Trong trường hợp này, bạn có thể tùy chỉnh hình thumbnail cho bài viết trên website bằng cách thêm một số dòng code vào file function.php.

Đầu tiên, bạn tìm và mở file function.php của themes đang dùng và thêm đoạn code sau đây để bật hỗ trợ tính năng tạo thumbnail cho bài viết WordPress.
add_theme_support( 'post-thumbnails' );Dòng lệnh trên sẽ giúp bật tính năng thêm ảnh đại diện cho tất cả mọi bài viết của bạn. Lúc này, khi bạn vào các bài viết sẽ thấy chức năng Post thumbnail đã được kích hoạt sẵn. Tuy nhiên, nếu lúc này bạn cập nhật ảnh đại diện thì nó vẫn sẽ không tự động hiển thị ngay. Bạn cần thêm đoạn code sau đây vào file để có thể tạo ảnh thumbnail vào bất kỳ vị trí nào bạn muốn.
<?php the_post_thumbnail(); ?>Dòng code này có chức năng hiển thị và hỗ trợ hình thumbnail trên WordPress. Tùy vào themes WordPress mà vị trí thêm thumbnail sẽ thay đổi. Nếu muốn đặt kích thước tùy thích cho thumbnail thì bạn thêm tiếp dòng code sau.
set_post_thumbnail_size( 50, 50);Các thông số trong set_post_thumbnail_size lần lượt là chiều rộng và chiều cao ảnh. Nếu muốn tùy chỉnh ảnh nhiều hơn bạn có thể dùng câu lệnh sau.
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );Trong đó single-post-thumbnail là kích thước của hình ảnh được thêm với chiều cao 590px, chiều rộng 180px. Bạn cần thêm dòng code vào file themes thích hợp để sử dụng chúng. Nếu kích thước của thumbnail tải lên vẫn chưa phù hợp, bạn cần điều chỉnh sao cho phù hợp với mục đích sử dụng.
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>Trên đây là đoạn code để tạo ảnh đại diện với kích thước có sẵn. Bạn còn có thể tùy biến thumbnail kèm theo phụ đề hay thậm chí là kèm theo nhiều hình thu nhỏ cho bài viết bằng các lệnh code.
Tạo thumbnail cho bài viết WordPress tự động
Nếu như bạn cảm thấy việc thêm ảnh thumbnail cho từng bài viết khá mất thời gian thì bạn hoàn toàn có thể cài đặt cho WordPress thêm ảnh tự động. Bằng cách thêm đoạn code sau đây vào file function.php của giao diện đang dùng ngay trước thẻ ?>.
add_action( 'save_post', 'it60s_set_featured_image' );
function it60s_set_featured_image() {
if ( ! isset( $GLOBALS['post']->ID ) )
return NULL;
if ( has_post_thumbnail( get_the_ID() ) )
return NULL;
$args = array(
'numberposts' => 1,
'order' => 'ASC', // DESC for the last image
'post_mime_type' => 'image',
'post_parent' => get_the_ID(),
'post_status' => NULL,
'post_type' => 'attachment'
);
$attached_image = get_children( $args );
if ( $attached_image ) {
foreach ( $attached_image as $attachment_id => $attachment )
set_post_thumbnail( get_the_ID(), $attachment_id );
}
}Với việc thêm đoạn code này, WordPress sẽ tự động đặt mặc định lấy ảnh đầu tiên trong bài viết đặt làm ảnh đại diện. Như vậy, bạn không cần mất công thêm ảnh đại diện cho từng bài viết nữa.
Tạo thumbnail WordPress bằng plugin
Nếu bạn không tự tin khi tùy chỉnh thumbnail bằng các đoạn code thì bạn hãy cài plugin Auto post Thumbnail để được hỗ trợ. Plugin này sẽ giúp bạn thêm các thumbnail cho bài viết một cách dễ dàng hơn rất nhiều. Bạn chỉ cần tải và cài đặt chúng để sử dụng, tất cả thumbnail sẽ được thêm tự động vào bài viết.
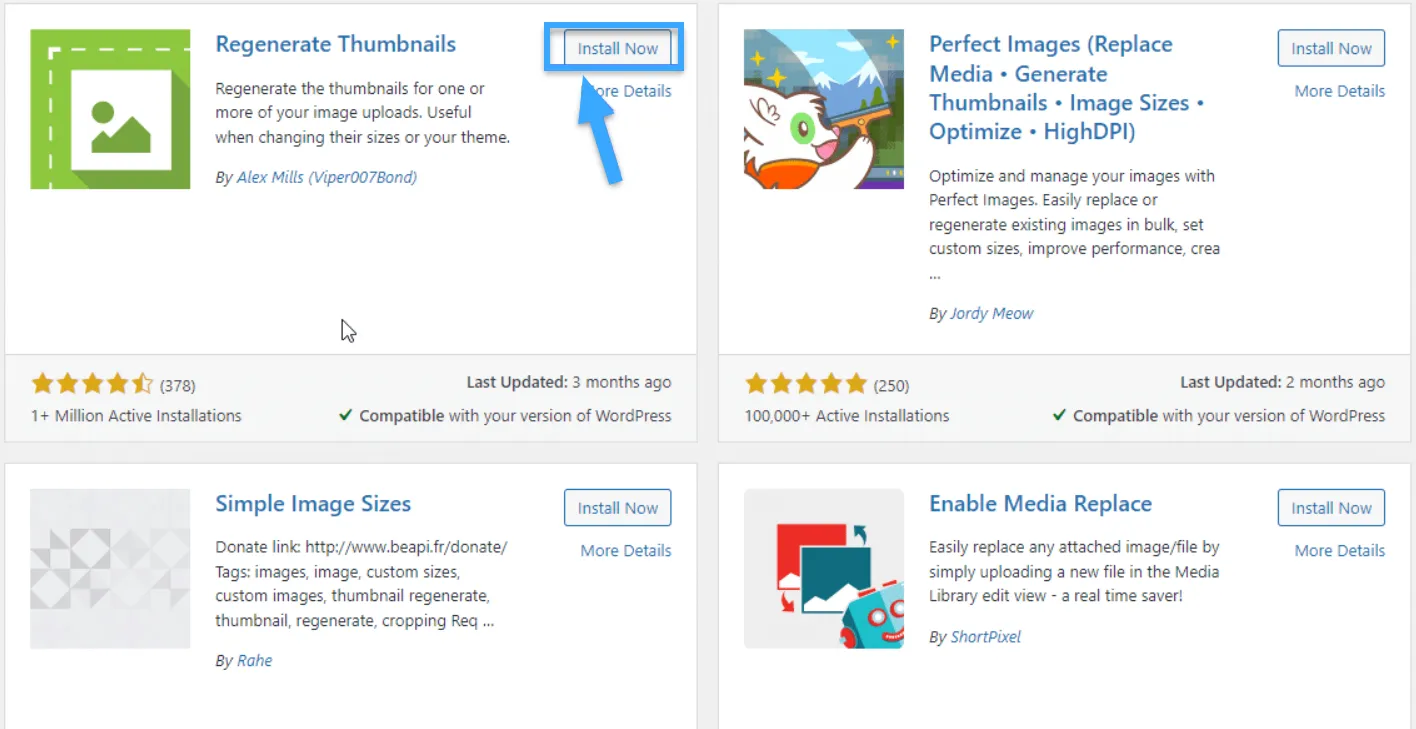
Trong trường hợp bạn thay themes WordPress và muốn cài lại ảnh thumbnail, bạn có thể sử dụng plugin Regenerate Thumbnails. Dành cho những bạn chưa biết, Regenerate Thumbnails là một plugin giúp xóa kích thước thumbnail cũ và tạo kích thước mới cho ảnh chỉ cần một click. Để sử dụng, bạn cần cài đặt và kích hoạt plugin Regenerate Thumbnails trên website WordPress hoặc tải về tại đây.

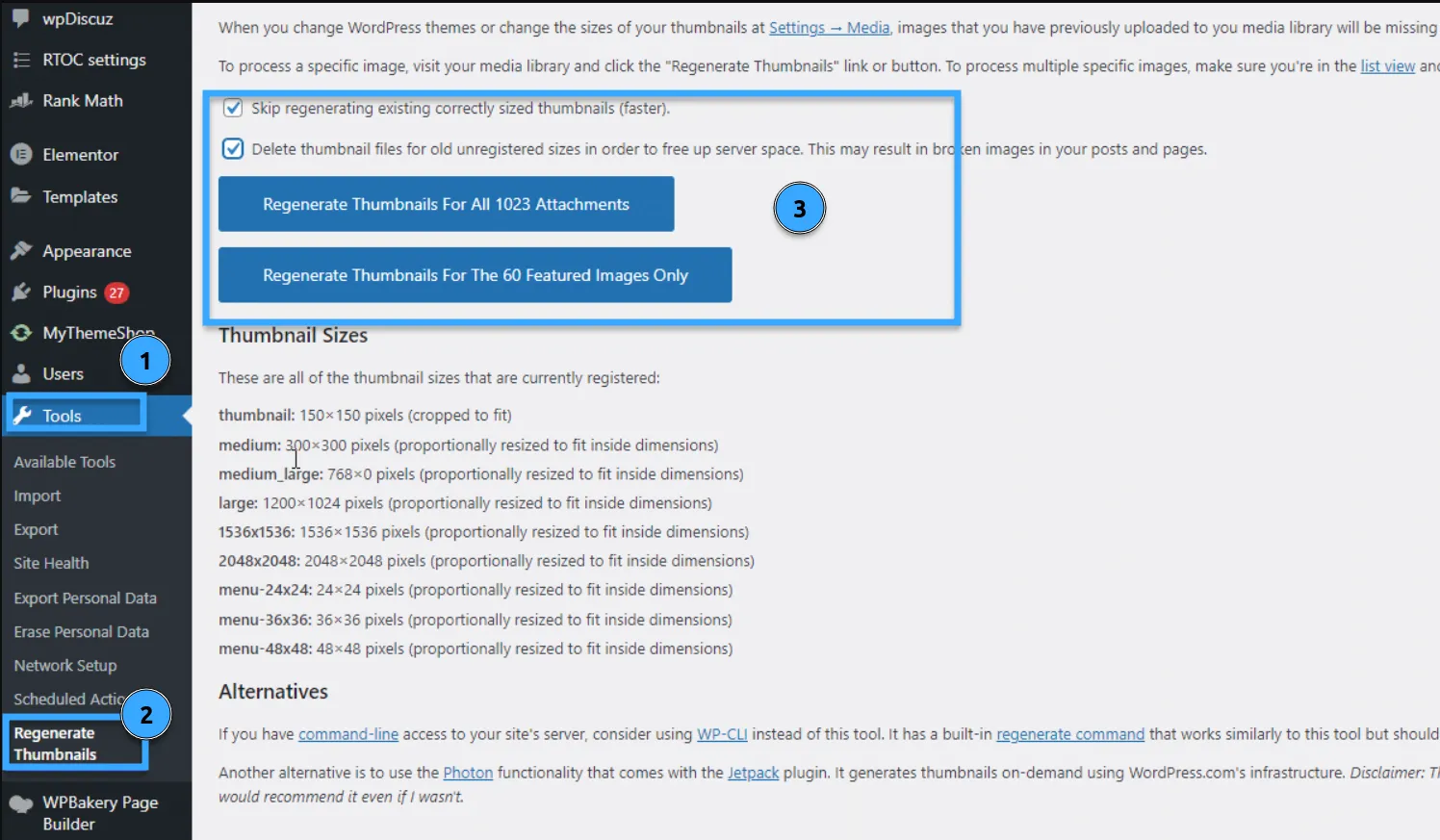
Sau khi đã cài đặt xong, bạn nhấn vào mục Tools rồi chọn Regenerate Thumbnails. Tại đây bạn có thể thấy giao diện như sau. Trong đó:
- Skip regenerating existing correctly sized thumbnails (faster): Bạn nên tick vào đây, nó giúp giữ lại các kích thước đã chính xác để quá trình xử lý diễn ra nhanh hơn.
- Delete thumbnail files for old unregistered sizes in order to free up server space: Bạn nên tick vào đây để giúp loại đi các kích thước thumbnail không dùng đến, tiết kiệm dung lượng host.
- Regenerate Thumbnails For All: Nếu muốn tạo lại thumbnail cho tất cả ảnh đã tải lên thì chọn tính năng này.
- Regenerate Thumbnails For The 1 Featured Images Only: Nếu chỉ muốn tạo lại thumbnail cho ảnh đã được thiết lập làm ảnh đại diện bài viết thì click vào đây.

Đợi đến khi quá trình tạo lại thumbnail hoàn tất 100%, thời gian thực hiện sẽ tùy thuộc vào độ mạnh của hosting bạn đang dùng cũng như lượng ảnh được xử lý. Cuối cùng, bạn xóa cache trang web và cache CDN nếu có để hoàn tất.
Câu hỏi thường gặp
Có những cách nào để chỉnh sửa ảnh đại diện website?
Chỉnh sửa ảnh đại diện website là một phần quan trọng trong việc tạo ấn tượng ban đầu với khách hàng. Dưới đây là một số cách bạn có thể thực hiện:
– Sử dụng các plugin SEO như RankMath và Yoast SEO.
– Chỉnh sửa trực tiếp file functions.php.
– Sử dụng các plugin chỉnh sửa theme.
Làm thế nào để tối ưu hóa thumbnail cho SEO?
Tối ưu hóa thumbnail không chỉ giúp hình ảnh của bạn trở nên hấp dẫn hơn mà còn đóng vai trò quan trọng trong việc cải thiện SEO của website. Dưới đây là một số mẹo hữu ích để bạn có thể thực hiện:
– Chọn kích thước phù hợp.
– Đặt tên file hình ảnh rõ ràng và chứa từ khóa.
– Điền thông tin Alt text.
– Nén ảnh.
– Sử dụng định dạng hình ảnh phù hợp.
– Tạo sitemap hình ảnh.
– Sử dụng thẻ tiêu đề (title tag) và mô tả (meta description) cho hình ảnh.
Có thể sử dụng hình ảnh GIF làm thumbnail cho bài viết WordPress không?
GIF là một định dạng hình ảnh động rất thú vị và có thể thu hút sự chú ý của người dùng một cách hiệu quả. Tuy nhiên, việc sử dụng GIF làm thumbnail có thể gây ra một số vấn đề như sau:
– Ảnh hưởng tốc độ tải trang.
– Khả năng tương thích kém, vì không phải trình duyệt và thiết bị nào đều hỗ trợ hiển thị GIF mượt mà.
– Việc sử dụng quá nhiều GIF có thể làm cho website của bạn trở nên rối mắt và khó nhìn.
Kích thước thumbnail tối ưu cho bài viết WordPress là bao nhiêu?
Kích thước thumbnail tối ưu cho bài viết WordPress không có một con số cố định mà phụ thuộc vào nhiều yếu tố như:
– Theme WordPress.
– Vị trí hiển thị thumbnail.
– Thiết bị hiển thị.
Tuy nhiên, một số kích thước phổ biến và được nhiều người sử dụng là:
– Featured image: 1200 x 628px (tỷ lệ 16:9) là kích thước phổ biến cho ảnh đại diện bài viết.
– Thumbnail trong bài viết: 300 x 200px hoặc 600 x 400px là các kích thước thường dùng.
Lời kết
Qua bài viết trên, Vietnix hy vọng bạn có thể biết thêm các cách để tạo thumbnail cho bài viết WordPress đơn giản, dễ thực hiện. Đừng quên tối ưu hình thumbnail cho website WordPress để tăng tương tác cũng như cải thiện tốc độ tải trang cho website của bạn. Nếu có bất kỳ ý kiến góp ý nào về nội dung trên, hãy để lại bình luận phía dưới!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















