Tự tạo plugin WordPress là giải pháp tối ưu để tùy chỉnh website và phát triển các tính năng độc đáo theo nhu cầu của bạn. Trong bài viết này, mình này hướng dẫn bạn chi tiết từng bước để tạo một plugin WordPress hoàn chỉnh.
Những điểm chính
- Giới thiệu về plugin WordPress: Hiểu được cách plugin mở rộng chức năng website mà không cần can thiệp vào code, tiết kiệm thời gian và công sức.
- Phân biệt plugin và theme: Nắm rõ sự khác nhau giữa plugin và theme, tránh nhầm lẫn khi tùy chỉnh website.
- Cách plugin hoạt động (Hooks, Actions, Filters): Hiểu cơ chế hoạt động của plugin thông qua hooks, actions và filters.
- Chuẩn bị trước khi tạo plugin: Biết được những kiến thức và công cụ cần thiết trước khi bắt đầu tạo plugin WordPress.
- Các bước tạo plugin WordPress: Nắm được quy trình từng bước tạo một plugin đơn giản, từ thiết lập môi trường thử nghiệm đến xuất bản plugin.
- Giới thiệu Vietnix: Biết đến Vietnix là một nhà cung cấp hosting WordPress chất lượng.
Kiến thức cơ bản về Plugin WordPress
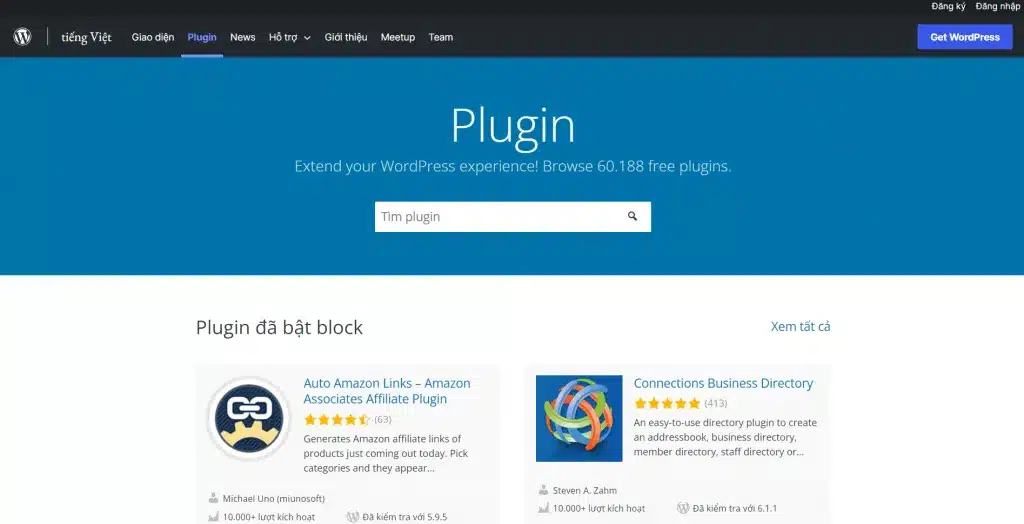
Plugin là một thành phần quan trọng giúp mở rộng và tùy chỉnh chức năng của nền tảng WordPress. Chúng bổ sung thêm chức năng mà không can thiệp vào core hệ thống. Theo nguyên tắc của WordPress, chỉ những tính năng được dự đoán sẽ hữu ích cho ít nhất 80% người dùng mới được tích hợp vào core, còn các tính năng khác sẽ được phát triển dưới dạng plugin.
Chính vì vậy, kho plugin WordPress vô cùng đa dạng, đáp ứng gần như mọi nhu cầu, từ form đăng ký, slider, popup, đến các tính năng phức tạp khác. Ưu điểm của việc sử dụng plugin là bạn có thể dễ dàng bổ sung chức năng cho website mà không cần phải viết code. Hàng ngàn plugin miễn phí và trả phí (premium) luôn sẵn sàng để bạn lựa chọn và cài đặt chỉ trong vài giây thông qua giao diện quản trị WordPress.

Hơn nữa, với bản chất mã nguồn mở của WordPress và plugin, đây là cơ hội tuyệt vời cho các lập trình viên, đặc biệt là người mới bắt đầu, học hỏi và khám phá cách viết plugin cho WordPress.
Sự khác nhau giữa Plugin và Theme
Trong WordPress, plugin và theme đóng vai trò quan trọng, nhưng đôi khi ranh giới giữa chúng trở nên mờ nhạt. Thoạt nhìn, chúng khá dễ phân biệt: Theme thay đổi giao diện, còn plugin bổ sung tính năng. Tuy nhiên, trên thực tế, theme cũng có thể ảnh hưởng đến chức năng, và plugin cũng có thể tác động đến giao diện.
Mỗi theme WordPress đều đi kèm với file functions.php, nơi bạn có thể thêm các đoạn code để mở rộng chức năng cho website. Điều này tương tự như việc cài đặt một plugin. Vậy điểm khác biệt nằm ở đâu?
Khi bạn thêm code vào functions.php, đoạn code đó sẽ gắn liền với Theme hiện tại. Điều này hữu ích khi bạn muốn:
- Tùy chỉnh chức năng của theme hiện tại.
- Nhanh chóng thêm một chức năng nhỏ mà không cần cài đặt plugin.
- Tạo theme tùy chỉnh và tích hợp sẵn các chức năng đặc biệt.
Sự khác biệt plugin và functions.php
- Plugin: Độc lập với theme, có thể sử dụng trên nhiều theme khác nhau.
- functions.php: Gắn liền với theme hiện tại, mất tác dụng khi đổi theme.
Lựa chọn nào tốt hơn?
- Sử dụng plugin khi bạn muốn một chức năng độc lập, có thể tái sử dụng.
- Sử dụng functions.php khi bạn muốn tùy chỉnh theme hiện tại hoặc thêm các chức năng đặc thù cho theme đó.
Tóm lại, plugin và theme đều có thể thay đổi chức năng và giao diện của website. Việc lựa chọn phụ thuộc vào mục đích sử dụng và tính tái sử dụng của đoạn code.

Cách Plugin hoạt động: Giới thiệu về Hooks, Actions và Filters
Plugin tương tác với WordPress core thông qua các hooks. Hooks cho phép một đoạn code can thiệp và tương tác với một đoạn code khác tại các thời điểm và vị trí cụ thể trên website. Hãy hình dung hooks như những điểm kết nối được WordPress cung cấp, cho phép plugin “cắm” vào và thực thi chức năng của mình.
Ví dụ: Khi người dùng nhập sai mật khẩu đăng nhập, WordPress sẽ hiển thị thông báo lỗi. Thông báo này chính là một hook. Một plugin có thể kết nối với hook này để thay đổi nội dung thông báo lỗi hiển thị.
WordPress sử dụng hai loại hook chính:
- Actions: Được sử dụng để thêm hoặc thay đổi chức năng của WordPress. Ví dụ: Thêm một đoạn mã để gửi email thông báo khi có bài viết mới được đăng.
- Filters: Được sử dụng để thay đổi dữ liệu hoặc hành vi của các Actions. Ví dụ: Thay đổi nội dung của thông báo lỗi đăng nhập sai.
Để hiểu rõ hơn về hooks và cách chúng hoạt động, bạn có thể tham khảo tài liệu Plugin Developer Handbook của WordPress.
Những điều cần biết trước khi tạo Plugin WordPress
Để tạo plugin WordPress hiệu quả, bạn cần chuẩn bị kỹ lưỡng. Dưới đây là những điều cần lưu ý:
- Kiến thức lập trình: Nắm vững kiến thức lập trình cơ bản và mã hóa cũng như hiểu rõ tiêu chuẩn mã hóa của WordPress.
- Đặt tên Plugin: Chọn tên plugin duy nhất để tránh xung đột, quyết định cấu trúc file và thư mục cho plugin.
- Bảo mật: Đảm bảo plugin không có lỗ hổng bảo mật khi viết plugin WordPress.
- Kiểm thử: Kiểm tra kỹ lưỡng plugin trước khi đưa vào website chính và sử dụng môi trường thử nghiệm (staging) để đảm bảo an toàn.
WordPress Hosting từ Vietnix là một giải pháp hosting được tích hợp tính năng staging, cho phép bạn dễ dàng tạo một bản sao website của mình để thử nghiệm plugin mới mà không ảnh hưởng đến hoạt động của website chính. Đây là môi trường lý tưởng để kiểm tra chức năng, hiệu suất và bảo mật của plugin.
Các bước tạo plugin WordPress
Trong bài viết này, mình sẽ hướng dẫn bạn từng bước để viết plugin cho WordPress giúp thay đổi nội dung hiển thị khi bạn chèn thẻ Read More vào bài viết.
Bước 1: Thiết lập môi trường thử nghiệm
Trước khi lập trình plugin WordPress hay bất kỳ tính năng nào cho website, bạn nên sử dụng một môi trường thử nghiệm để tránh ảnh hưởng đến website chính. Môi trường này có thể là một trang staging hoặc một bản sao cục bộ trên máy tính.
- Môi trường cục bộ: Bạn có thể sử dụng DesktopServer để tạo một phiên bản WordPress chạy trên máy tính của mình.
- Staging site: Một bản sao trực tuyến của website, chỉ admin có thể truy cập. Các gói WordPress Hosting tại Vietnix đều có sẵn môi trường thử nghiệm để bạn thực hiện.
Sau khi thiết lập môi trường thử nghiệm, bạn có thể tiến hành tạo plugin WordPress.

Bước 2: Tạo một file plugin mới
Để bắt đầu kết hợp một plugin mới, bạn sẽ cần quyền truy cập vào directory của website của mình. Cách dễ nhất để thực hiện việc này là sử dụng SFTP, đây là một phương pháp để xem và quản lý các file trên website của bạn khi chúng được đặt trên một server bên ngoài. Mình sẽ sử dụng một ứng dụng client có tên là FileZilla để làm ví dụ của vì nó vừa miễn phí vừa dễ sử dụng.
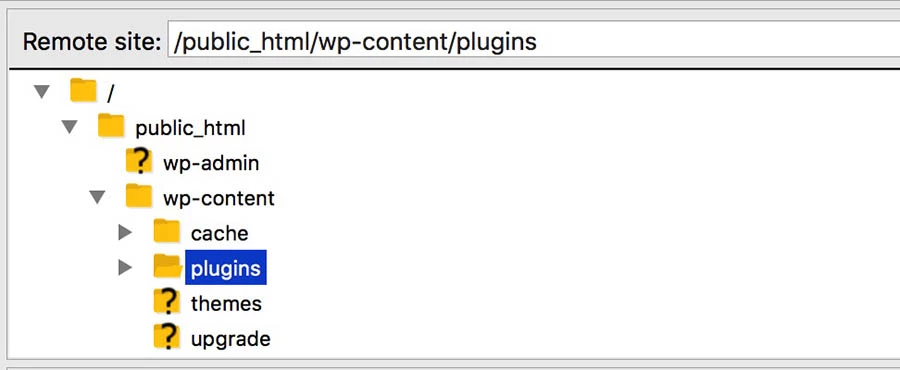
Khởi động FileZilla và sử dụng thông tin đăng nhập SFTP do web server của bạn cung cấp để truy cập website của bạn. Sau khi đã vào, bạn sẽ cần điều hướng đến directory chứa các plugin của mình, nằm tại /wp-content/plugins/.

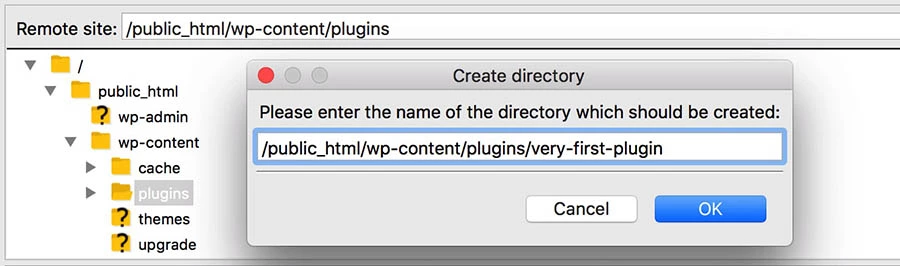
Để thêm plugin mới, bạn cần tạo một thư mục mới bên trong directory này. Làm như vậy ngay bây giờ và đặt cho nó bất kỳ tên duy nhất nào bạn muốn. Vietnix sẽ đặt tên cho directory là very-first-plugin.

Thư mục này là nơi mọi thứ liên quan đến plugin của bạn sẽ được đặt trên website của bạn. Vì plugin này sẽ rất đơn giản, nó chỉ chứa một file duy nhất mà bạn sẽ tạo ngay bây giờ. Đây sẽ là một file PHP, sẽ chứa mã của plugin.
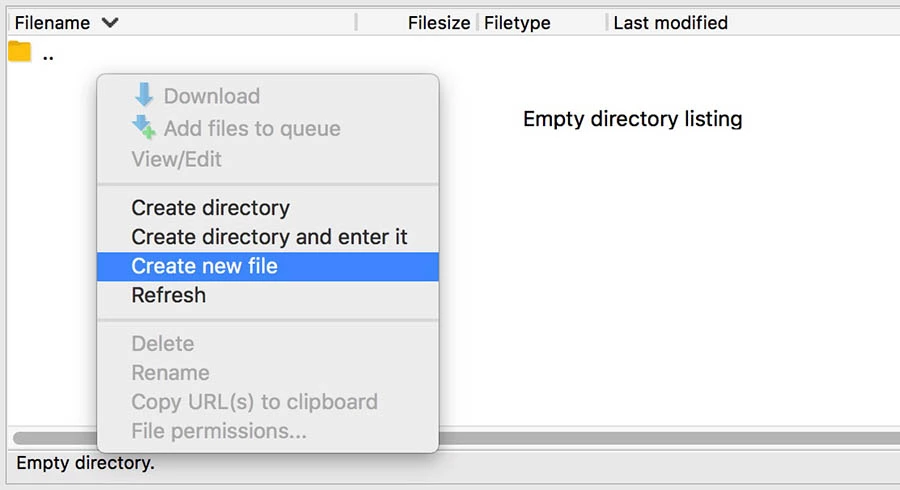
Tiếp theo, mở directory very-first-plugin và nhấp chuột phải, sau đó chọn Create new file.

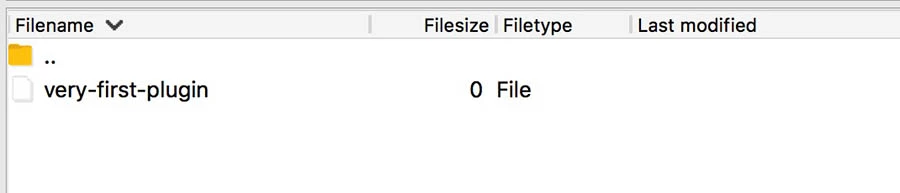
Bạn sẽ được yêu cầu đặt tên cho file. File này bây giờ sẽ được thêm vào thư mục.

Tại thời điểm này, bạn sẽ cần thêm một số thông tin cơ bản vào file. Thông tin đó sẽ được WordPress sử dụng để hiển thị tên, nội dung và thông tin khác. Để thực hiện việc này, hãy nhấp chuột phải vào file PHP và chọn View/Edit. Sau đó, bạn sẽ được yêu cầu mở file, bạn có thể thực hiện thao tác này trong bất kỳ trình soạn thảo văn bản nào, chẳng hạn như TextEdit hoặc Notepad.

File này hiện đang trống, vì vậy hãy dán văn bản sau vào đó:
<?php
/**
* Plugin Name: Very First Plugin
* Plugin URI: https://www.yourwebsiteurl.com/
* Description: This is the very first plugin I ever created.
* Version: 1.0
* Author: Your Name Here
* Author URI: http://yourwebsiteurl.com/
**/Hãy thay đổi thông tin ở đây để phù hợp với những chi tiết của bạn trước khi lưu lại file. Khi được hỏi rằng bạn có muốn trở lại server của website hay không, hãy nhấp Yes.
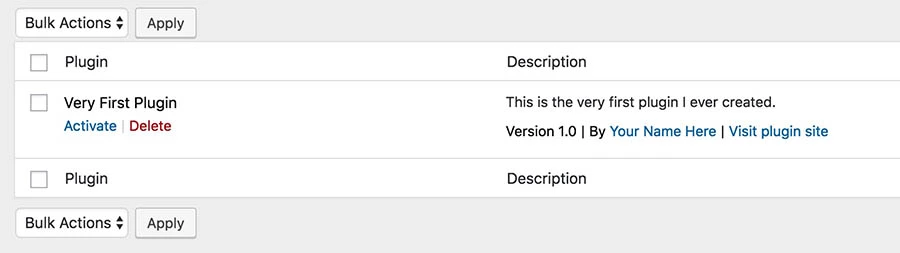
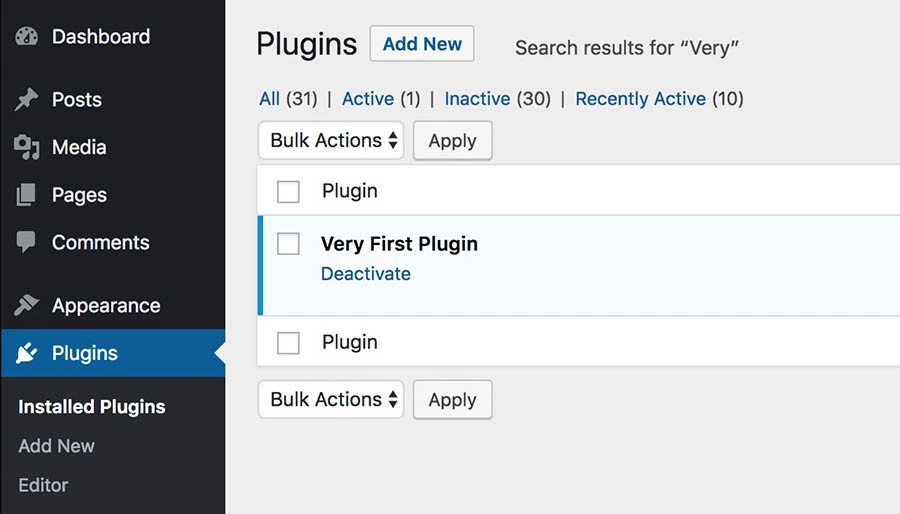
Khi hoàn tất, bạn có thể thấy plugin trong admin dashboard của mình. Đăng nhập ngay bây giờ và xem thư viện plugin của bạn.

Bạn thậm chí có thể tiếp túc và active plugin ngay bây giờ trong admin panel. Tất nhiên, plugin mà bạn tạo vẫn chưa làm được gì. Đó là bởi vì bạn chưa thêm bất kỳ chức năng gì vào nó.
Bước 3: Thêm code chức năng vào plugin
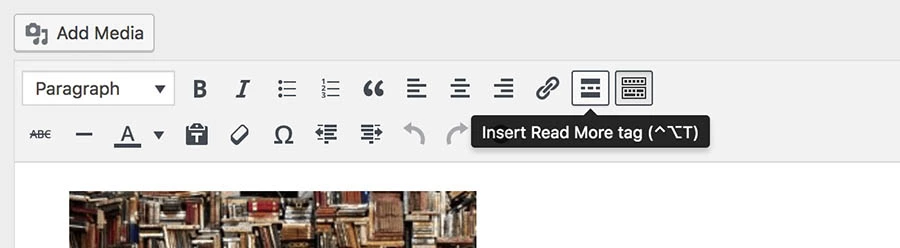
Như mình đã đề cập trước đó, plugin này sẽ thay đổi văn bản xuất hiện khi bạn chèn tag Read more. Để xem điều này trông như thế nào, hãy tạo một bài đăng blog mới và nhấp vào Insert Read More tag.

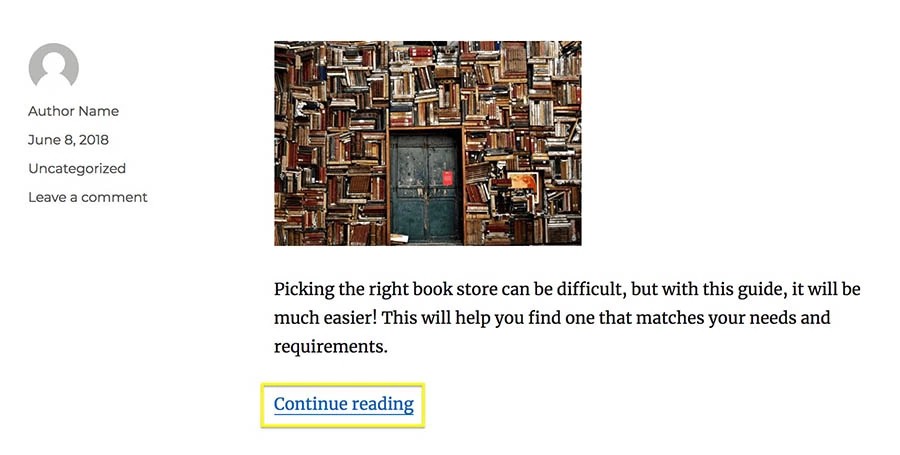
Nếu bạn publish bài và kiểm tra nó trên giao diện người dùng của website, bạn sẽ thấy tag đã được thay thế bằng một link có nội dung Continue reading:

Đây là văn bản mà bạn muốn thay đổi. Để làm điều này, mở lại file plugin.php đầu tiên. Sau đó, thêm một dòng mới ở cuối file và dán đoạn code sau:
function dh_modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Click to Read!</a>';
}
add_filter( 'the_content_more_link', 'dh_modify_read_more_link' );Đầu tiên, code này tạo ra một hàm mới, gọi là ‘dh_modify_read_more_link.’ Bạn sẽ thấy rằng chúng tôi đã thêm tiền tố “dh” để đảm bảo rằng tên này là duy nhất.
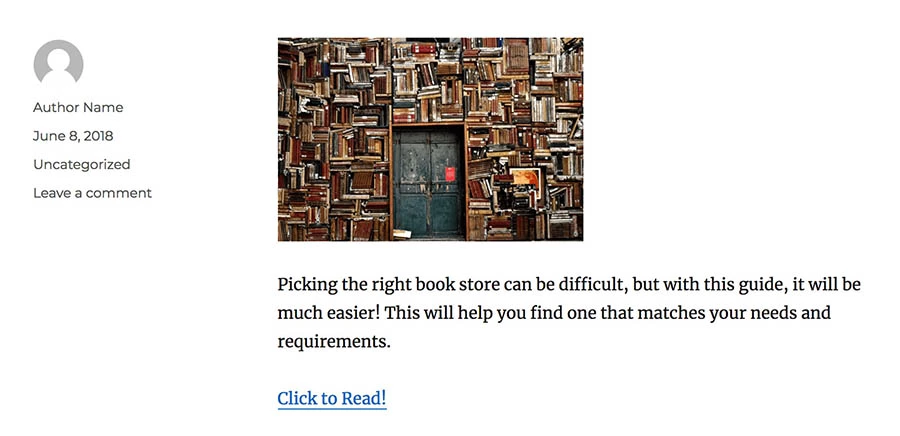
Tất cả những gì chức năng này làm là lấy link cho post hiện tại, sau đó áp dụng anchor text “Click to Read!”. Bạn có thể thoải mái thay đổi văn bản này thành bất kỳ thứ gì bạn muốn sử dụng.
Dòng cuối cùng trong đoạn code này sử dụng một bộ lọc để nối vào một hàm được gọi là the_content_more_link, đại diện cho link Read More.
Tại thời điểm này, bạn có thể lưu file plugin. Vì bạn đã kích hoạt plugin nên chức năng của nó sẽ hoạt động ngay lập tức. Kiểm tra điều này bằng cách kiểm tra website của bạn để xem liệu văn bản anchor text có thay đổi hay không.

Nếu vẫn chưa thay đổi, bạn hãy kiểm tra lại code để đảm bảo rằng bạn đã nhập chính xác. Ngoài ra, hãy kiểm tra xem plugin có đang hoạt động hay không và tất cả các tên của chức năng có chính xác không.
Bước 4: Xuất và cài đặt plugin lên website chính thức
Sau khi thử nghiệm thành công, bạn có thể đóng gói plugin để cài đặt trên website chính như sau:
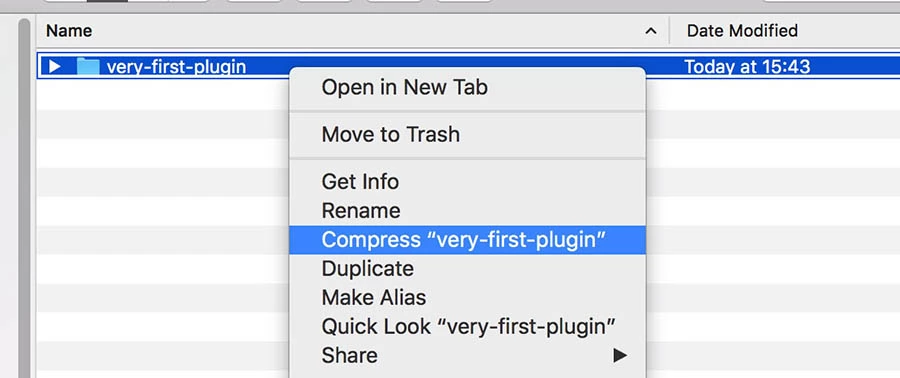
Nén thư mục very-first-plugin thành file ZIP. Nếu bạn đang sử dụng môi trường cục bộ để tạo plugin của mình, bạn chỉ cần nhấp chuột phải vào thư mục và chọn Compress.

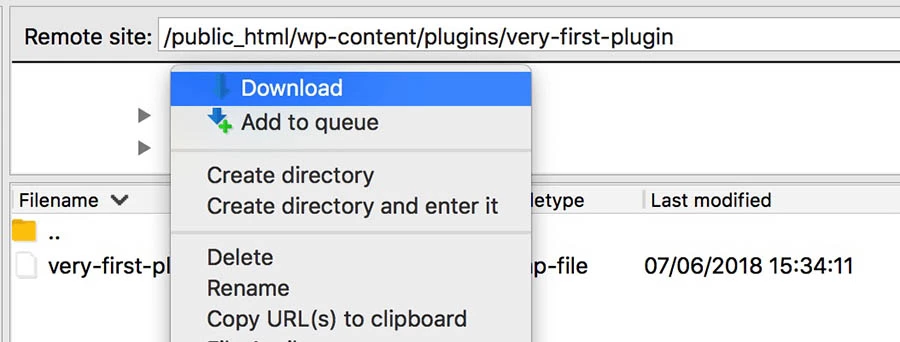
Mặt khác, nếu bạn đang sử dụng SFTP, bạn có thể làm điều tương tự bằng cách nhấp chuột phải vào thư mục đầu tiên và chọn Download.

Khi thư mục đã tải xuống máy tính của bạn, bạn có thể nén giống như cách mình đã thực hiện ở trên.
Sau đó, file zip này có thể được tải lên website của bạn một cách trực tiếp. Mở WordPress admin dashboard của bạn, điều hướng đến Plugin, sau đó nhấp vào Add New.

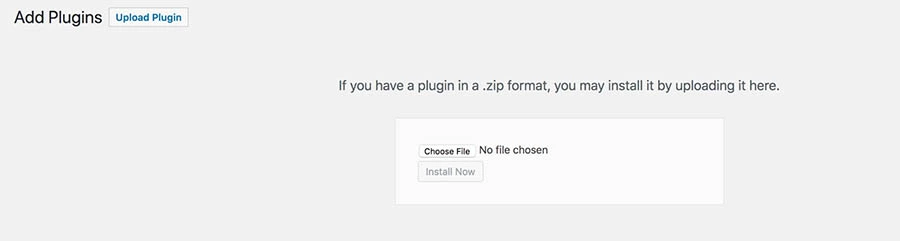
Trên màn hình tiếp theo, bạn có thể chọn Upload Plugin, điều này sẽ cho phép bạn chọn file plugin từ máy tính của mình.

Chọn file very-first-plugin.zip bạn đã tạo và nhấp vào Install Now. Bây giờ plugin sẽ được thêm vào website của bạn và bạn có thể kích hoạt để sử dụng.
Vietnix – Giải pháp WordPress Hosting tốc độ cao, bảo mật tối ưu
Vietnix là nhà cung cấp WordPress Hosting hàng đầu, mang đến giải pháp lưu trữ tối ưu với tốc độ vượt trội và khả năng bảo mật cao, được chứng nhận bởi tiêu chuẩn quốc tế ISO 9001:2015 và ISO 27001:2022. Với dịch vụ hỗ trợ khách hàng 24/7, đội ngũ kỹ thuật chuyên nghiệp của Vietnix luôn sẵn sàng đồng hành cùng bạn trong mọi tình huống.
Đặc biệt, khi lựa chọn Hosting WordPress tại Vietnix, bạn sẽ được tặng miễn phí bộ theme và plugin WordPress bản quyền. Đây là cơ hội tuyệt vời để bạn xây dựng và tối ưu website mà không cần lo lắng về chi phí phần mềm.
Đồng hành cùng Vietnix, bạn không chỉ sở hữu một giải pháp lưu trữ ổn định mà còn nhận được sự hỗ trợ toàn diện để phát triển website bền vững và an toàn.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Hy vọng qua bài viết này, bạn đã nắm được cách tạo plugin WordPress cơ bản và hiểu rõ quy trình từ thiết lập môi trường thử nghiệm đến việc triển khai plugin lên website chính thức. Việc tự tạo plugin WordPress không chỉ giúp bạn tùy chỉnh website theo ý muốn mà còn mở ra cơ hội khám phá sâu hơn về cách WordPress hoạt động. Nếu bạn muốn tiếp tục tìm hiểu thêm về WordPress, đừng bỏ lỡ các bài viết liên quan sau đây.





















Đã dùng thành công cho trang