Hướng dẫn tối ưu hình ảnh trên WordPress bằng plugin Imagify

Đã kiểm duyệt nội dung
Đánh giá
“Plugin Imagify là gì?” là câu hỏi quen thuộc với nhiều người dùng WordPress khi tìm kiếm giải pháp tối ưu hình ảnh. Đây là một plugin nén ảnh mạnh mẽ giúp tăng tốc độ tải trang mà vẫn giữ chất lượng ảnh tốt. Trong bài viết này, mình sẽ cùng bạn tìm hiểu định nghĩa và lý do nên tối ưu ảnh cho website, cách cài đặt và cấu hình Imagify phù hợp với nhu cầu. Ngoài ra, bài viết còn so sánh Imagify với các công cụ nén ảnh online, gợi ý giải pháp hosting tốc độ cao từ Vietnix và giải đáp các câu hỏi thường gặp.
Điểm chính cần nắm
- Imagify là gì?: Giới thiệu plugin Imagify và hai chế độ nén ảnh chính là Smart Compression và Lossless Compression.
- Tại sao cần tối ưu ảnh cho website WordPress?: Nêu lý do tại sao việc tối ưu ảnh giúp cải thiện tốc độ và hiệu suất website.
- Cách cài đặt plugin Imagify trên WordPress: Hướng dẫn cách cài đặt và kích hoạt Imagify từ kho plugin WordPress.
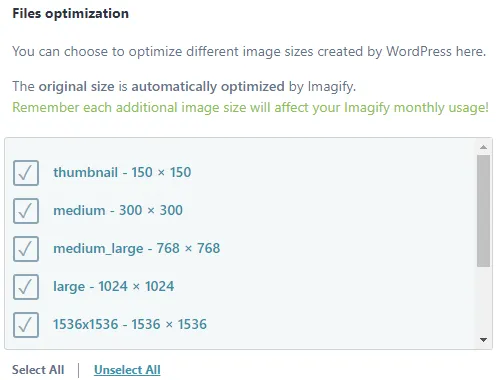
- Hướng dẫn cấu hình Imagify phù hợp nhu cầu sử dụng: Trình bày từng bước cấu hình Imagify từ chọn mức nén, tự động nén, đến thêm thư mục ảnh.
- So sánh Imagify với các công cụ nén ảnh online: Bảng so sánh ưu nhược điểm giữa Imagify và các công cụ nén ảnh phổ biến.
- Vietnix – Giải pháp lưu trữ hiệu suất cao, bảo mật và ổn định cho website của bạn: Giới thiệu Vietnix với các dịch vụ hosting tối ưu cho hiệu suất và bảo mật.
- FAQ: Giải đáp các câu hỏi thường gặp khi sử dụng plugin Imagify trên WordPress.
Imagify là gì?
Imagify là một plugin WordPress chuyên dùng để nén và tối ưu hình ảnh tự động ngay khi bạn tải ảnh lên thư viện Media. Công cụ này giúp giảm đáng kể dung lượng ảnh mà vẫn đảm bảo chất lượng hiển thị, nhờ đó website tải nhanh hơn, tiết kiệm băng thông và cải thiện điểm SEO. Imagify hỗ trợ nhiều mức nén khác nhau, tối ưu hàng loạt ảnh cũ trong vài cú nhấp chuột và cho phép chuyển đổi sang định dạng WebP.

Tại sao cần tối ưu ảnh cho website WordPress?
- Tăng tốc độ tải trang: Ảnh nhẹ giúp website hiển thị nhanh hơn, đặc biệt quan trọng với người dùng di động và mạng yếu.
- Cải thiện SEO: Google đánh giá cao website có tốc độ tải nhanh, ảnh tối ưu góp phần nâng thứ hạng tìm kiếm.
- Giảm dung lượng lưu trữ: Tối ưu ảnh giúp giảm chi phí hosting và tránh tình trạng đầy bộ nhớ.
- Tiết kiệm băng thông: Dữ liệu tải về ít hơn đồng nghĩa với chi phí vận hành thấp hơn, website hoạt động mượt hơn.
- Tăng trải nghiệm người dùng: Website nhanh, ảnh hiển thị đẹp sẽ giữ chân người dùng lâu hơn.
- Tăng tỷ lệ chuyển đổi: Trải nghiệm tốt dẫn đến hành vi tích cực như mua hàng, đăng ký, liên hệ.
- Hạn chế lỗi hiển thị trên các thiết bị khác nhau: Ảnh được resize hợp lý sẽ phù hợp với nhiều kích thước màn hình hơn.
- Tối ưu hiệu suất tổng thể: Giúp giảm thời gian phản hồi máy chủ, cải thiện khả năng chịu tải khi lượng truy cập cao.
Cách cài đặt plugin Imagify trên WordPress
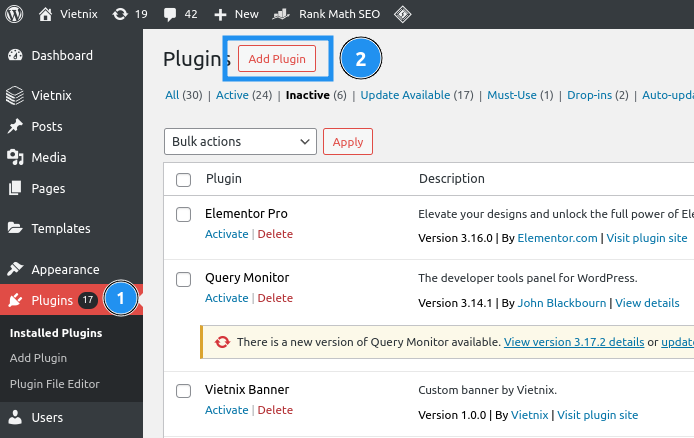
- Bước 1: Truy cập thư viện plugin của WordPress
Bạn cần đăng nhập vào trang quản trị WordPress, sau đó chọn mục Plugins > Add New trong thanh menu bên trái để mở kho plugin chính thức.

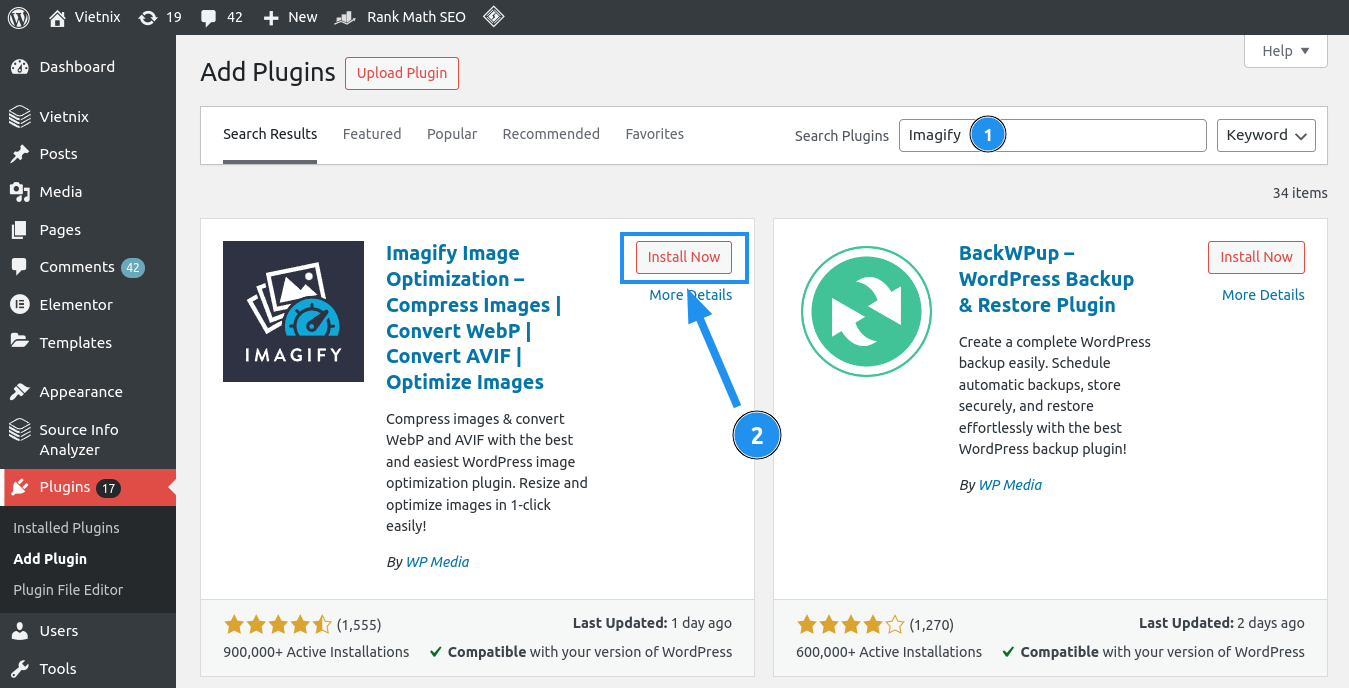
- Bước 2: Tìm kiếm plugin Imagify
Tại ô tìm kiếm trên trang cài đặt plugin, bạn hãy nhập từ khóa “Imagify”. Khi kết quả hiện ra, hãy tìm đúng plugin Imagify – Optimize Images & Convert WebP do WP Media phát triển.
- Bước 3: Cài đặt và kích hoạt plugin
Sau khi xác định đúng plugin, bạn hãy nhấn nút Install Now để tiến hành cài đặt. Khi quá trình cài đặt hoàn tất, hãy nhấn Activate để kích hoạt plugin trên website.

- Bước 4: Tạo tài khoản Imagify để nhận API Key
Khi kích hoạt xong, bạn sẽ thấy một thông báo yêu cầu tạo tài khoản (https://app.imagify.io/account/api_integration/). Hãy nhấn nút Sign Up, sau đó nhập địa chỉ email để hệ thống gửi API Key về hộp thư của bạn.

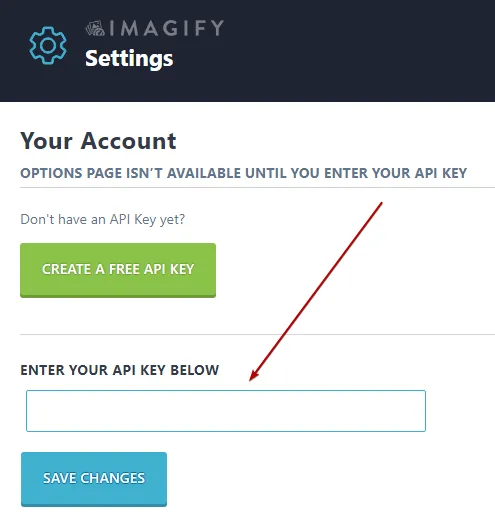
- Bước 5: Nhập API Key để kết nối Imagify
Sau khi nhận được API Key, bạn hãy quay lại trang cấu hình plugin trong WordPress, dán API Key vào ô tương ứng rồi nhấn Save để hoàn tất việc kết nối.

- Bước 6: Hoàn tất cài đặt và sẵn sàng sử dụng
Sau khi kết nối thành công, plugin Imagify sẽ sẵn sàng hoạt động. Mỗi hình ảnh được tải lên thư viện media sẽ tự động được nén theo cấu hình mặc định.
Hướng dẫn cấu hình Imagify phù hợp nhu cầu sử dụng
Bước 1: Truy cập trang cài đặt của plugin Imagify
Bạn hãy vào trang quản trị WordPress, chọn Settings > Imagify để mở giao diện cấu hình của plugin.
Bước 2: Chọn mức độ nén ảnh phù hợp
Trong phần Optimization Level, Imagify cung cấp hai mức độ nén:
- Smart Compression (Mặc định): Mức nén này tự động tối ưu hóa hình ảnh mà không làm giảm chất lượng. Imagify sẽ tìm ra sự cân bằng tốt nhất giữa chất lượng và hiệu suất, giúp ảnh tải nhanh mà không ảnh hưởng đến trải nghiệm người dùng.
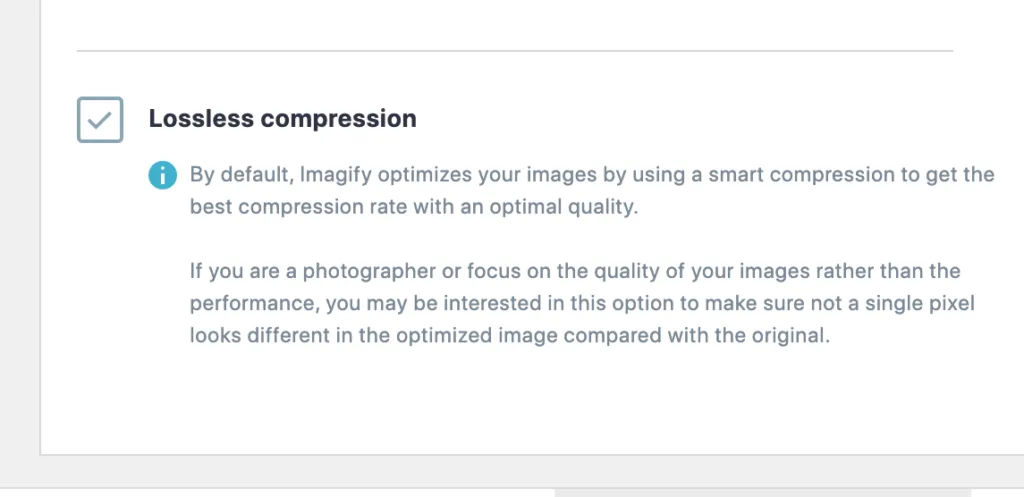
- Lossless Compression: Mức nén này giảm dung lượng ảnh mà không làm thay đổi chất lượng hình ảnh. Tuy nhiên, mức độ giảm dung lượng sẽ ít hơn so với Smart Compression. Đây là lựa chọn lý tưởng khi bạn muốn giữ nguyên chất lượng pixel-perfect của ảnh.

Cách thay đổi mức nén:
Nếu bạn muốn chuyển một vài ảnh sang chế độ Lossless, bạn có thể thực hiện từ thư viện Media (chế độ danh sách).
Để áp dụng chế độ Lossless cho tất cả ảnh, bạn vào Settings của Imagify, chọn Lossless Compression và nhấn Save. Sau đó, vào Media > Bulk Optimization và thực hiện lại quá trình tối ưu hóa cho tất cả ảnh sang chế độ Lossless.
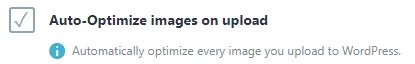
Bước 3: Bật chế độ tự động nén ảnh khi tải lên
Tại phần Auto-Optimize images on upload, bạn hãy đánh dấu chọn để Imagify tự động nén mọi ảnh mới được tải lên mà không cần thao tác thủ công.

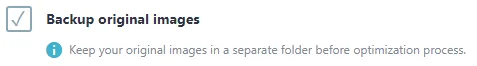
Bước 4: Cấu hình tính năng sao lưu ảnh gốc
Nếu bạn muốn giữ lại phiên bản ảnh gốc trước khi nén, hãy bật tùy chọn Backup original images. Việc sao lưu giúp bạn:
- Tạo ảnh định dạng WebP hoặc AVIF từ bản gốc.
- Khôi phục ảnh gốc bất cứ lúc nào.
- Tái nén ảnh ở mức khác.

Bước 5: Chọn có giữ lại dữ liệu EXIF hay không
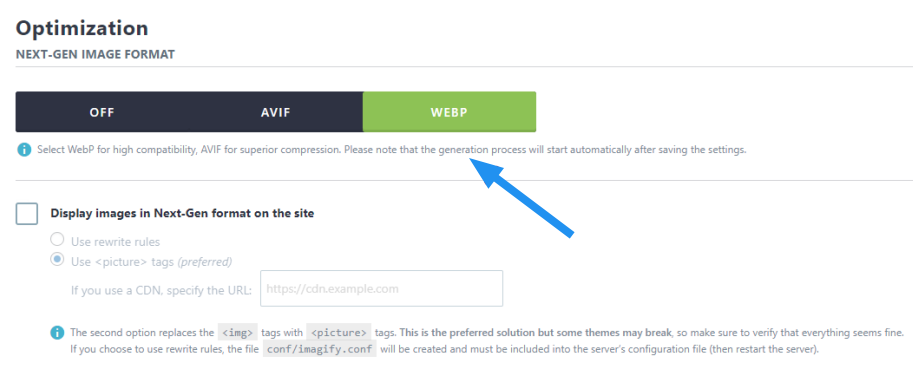
Imagify mặc định sẽ xóa dữ liệu EXIF của ảnh. Nếu bạn cần giữ thông tin như ngày chụp, thiết bị chụp, hãy bật tùy chọn Keep EXIF data. Tại mục Next-Gen Image Creation & Display, bạn có thể bật tạo ảnh WebP hoặc AVIF:
- AVIF: Nén tốt hơn WebP nhưng không được hỗ trợ rộng rãi bằng. Bạn cũng có thể chọn cách hiển thị ảnh: dùng Rewrite Rules (khuyến nghị) hoặc thẻ
<picture>nếu muốn hỗ trợ toàn diện hơn cho định dạng ảnh mới. - WebP: Tương thích cao với đa số trình duyệt.

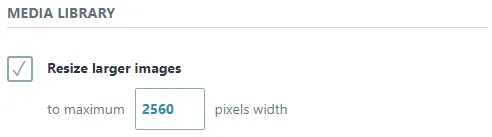
Bước 6: Cấu hình giới hạn chiều rộng ảnh tối đa khi nén
Trong mục Resize larger images, bạn có thể đặt giới hạn chiều rộng (theo pixel) cho ảnh được nén. Plugin sẽ tự động co lại ảnh vượt kích thước này để tiết kiệm dung lượng.

Bước 7: Lưu lại cấu hình vừa chọn
Sau khi thiết lập xong, bạn hãy kéo xuống cuối trang và nhấn nút Save Changes để lưu lại tất cả cài đặt.

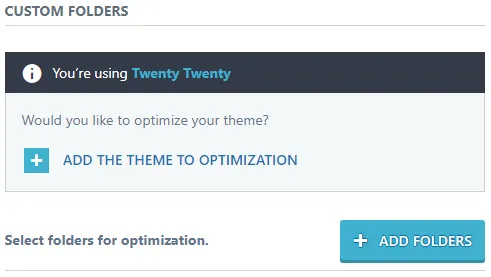
Bước 8: Thêm thư mục ảnh ngoài Media Library (nếu cần)
Nếu website có ảnh nằm ngoài Media Library (ví dụ: ảnh trong theme), bạn có thể thêm thư mục chứa ảnh đó tại phần Custom Folders. Imagify sẽ hiển thị ảnh này trong mục Media > Other Media để bạn tiện tối ưu.

Bước 9: Lưu lại các thay đổi cấu hình
Sau khi hoàn tất các thiết lập, bạn hãy nhấn nút Save Changes ở cuối trang để lưu lại tất cả tùy chọn vừa chọn.
So sánh Imagify với các công cụ nén ảnh online
| Tiêu chí | Imagify (Plugin WordPress) | Công cụ nén ảnh online (TinyPNG, CompressJPEG,…) |
|---|---|---|
| Tích hợp | Cài đặt trực tiếp vào WordPress, hoạt động ngay trong trang quản trị | Phải truy cập website riêng, tải ảnh lên và tải ảnh đã nén về thủ công |
| Tự động hóa | Tự động nén ảnh khi upload hoặc tối ưu hàng loạt ảnh cũ | Không có khả năng tự động, thao tác thủ công từng lần sử dụng |
| Tính năng nâng cao | Có: Tạo ảnh WebP/AVIF, nén ảnh thumbnail, giữ ảnh gốc, tùy chỉnh thư mục | Không có: Hầu hết chỉ nén ảnh cơ bản, thiếu tính năng nâng cao |
| Giới hạn sử dụng (free) | Giới hạn theo dung lượng/tháng (ví dụ 20MB), dễ nâng cấp gói cao hơn | Giới hạn số ảnh hoặc dung lượng mỗi lần upload (thường 5–20 ảnh, tối đa 5MB/ảnh) |
| Chất lượng ảnh sau nén | Rất tốt (Smart Compression hoặc Lossless), giữ được chi tiết và chất lượng | Chất lượng nén phụ thuộc công cụ, có thể giảm đáng kể nếu nén mạnh |
| Tối ưu ảnh thumbnail | Có | Không |
| Tối ưu ảnh trong thư mục tùy chọn | Có (ngoài Media Library) | Không |
| Định dạng hỗ trợ | JPG, PNG, WebP, AVIF | Thường chỉ hỗ trợ JPG, PNG |
| Phù hợp với | Website WordPress cần tối ưu ảnh thường xuyên và tự động | Người dùng cần xử lý nhanh vài ảnh mà không cài đặt gì |
Vietnix – Giải pháp lưu trữ hiệu suất cao, bảo mật và ổn định cho website của bạn
Nếu bạn đang tìm kiếm một dịch vụ hosting chất lượng để tăng tốc độ tải trang và đảm bảo hiệu suất website ổn định, Vietnix là lựa chọn đáng tin cậy. Ngoài ra, Vietnix cung cấp dịch vụ tối ưu tốc độ web, giúp cải thiện hiệu suất toàn diện cho cả blog cá nhân lẫn hệ thống doanh nghiệp. Hạ tầng mạnh mẽ đặt tại trung tâm dữ liệu tiêu chuẩn quốc tế, kết hợp công nghệ cache, bảo mật nâng cao và hỗ trợ kỹ thuật 24/7 là lý do Vietnix được hàng ngàn khách hàng tin chọn. Dù bạn cần hosting cho WordPress tốc độ cao hay giải pháp tối ưu chuyên sâu, Vietnix đều có gói dịch vụ phù hợp để đáp ứng mọi nhu cầu vận hành website hiệu quả và an toàn.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Ai nên sử dụng Imagify cho WordPress?
Khi bạn có số lượng ảnh lớn, hoặc cần xử lý ảnh liên tục, plugin sẽ tự động hóa quy trình, tiết kiệm thời gian và đồng bộ nén ảnh theo tiêu chuẩn chung.
Có ảnh hưởng gì nếu cài nhiều plugin Imagify cùng lúc?
Có. Việc này dễ gây xung đột plugin, tăng tải server và làm giảm hiệu quả nén do hai plugin có thể can thiệp lẫn nhau vào quá trình xử lý ảnh.
Nén ảnh xong có thể phục hồi lại bản gốc không?
Một số plugin như Imagify hoặc ShortPixel hỗ trợ lưu ảnh gốc để phục hồi. Tuy nhiên, nếu không bật tính năng này từ đầu, ảnh có thể mất bản gốc vĩnh viễn.
Có nên kết hợp plugin Imagify với CDN để tối ưu hiệu suất không?
Rất nên. Plugin giúp giảm dung lượng, CDN giúp phân phối ảnh nhanh hơn ở nhiều khu vực, kết hợp hai công cụ sẽ tăng tốc tối đa.
Plugin Imagify có hoạt động với ảnh trong theme/plugin khác không?
Phụ thuộc vào plugin. Một số chỉ xử lý ảnh trong Media Library, trong khi plugin cao cấp hơn (như ShortPixel AI, EWWW) có thể quét cả thư mục theme và plugin để nén.
Plugin Imagify có tác động đến băng thông host không?
Có. Dung lượng ảnh nhỏ hơn giúp tiết kiệm băng thông khi người dùng truy cập, đặc biệt với các site có nhiều traffic hoặc hình ảnh.
Có cần nén ảnh SVG không và plugin nào hỗ trợ việc đó?
Có. Dù SVG là định dạng vector, nhưng nếu chứa nhiều chi tiết hoặc embedded font, file có thể nặng. Plugin như Safe SVG hoặc SVG Support có thể giúp tối ưu.
Plugin Imagify có ảnh hưởng đến ảnh được dùng trong các page builder như Elementor, WPBakery?
Có. Nếu ảnh được chèn từ Media Library thì plugin vẫn tối ưu bình thường. Tuy nhiên nếu ảnh được nhúng bên ngoài hoặc qua URL thì cần cấu hình thêm hoặc xử lý thủ công.
Có nên chọn plugin có tính năng chuyển đổi WebP không?
Rất nên. WebP giúp giảm dung lượng ảnh mạnh hơn so với JPG/PNG mà vẫn giữ chất lượng tốt. Nhiều plugin như Imagify, EWWW hỗ trợ tự động tạo và hiển thị ảnh WebP.
Lời kết
Plugin Imagify mang lại lợi ích rõ rệt trong việc tối ưu tốc độ website nhờ nén ảnh hiệu quả mà không làm giảm chất lượng. Nếu bạn đang muốn cải thiện hiệu suất trang WordPress, việc cài đặt và cấu hình Imagify là lựa chọn đáng cân nhắc. Nếu bạn có bất cứ thắc mắc nào về cách sử dụng plugin này, hãy để lại bình luận dưới bài viết. Đừng quên chia sẻ bài viết nếu bạn thấy hữu ích nhé!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày



















