Heatmap là gì? Tìm hiểu về chức năng, cài đặt website từ A đến Z
Đánh giá
Heatmap là một công cụ mà những ai đang tìm hiểu và quản trị website không nên bỏ qua. Bởi chúng hỗ trợ phân tích hành vi, trải nghiệm của người dùng ngay chính trên website, từ đó có thể cải thiện hiệu suất của website. Cùng Vietnix tìm hiểu khái niệm heatmap là gì cũng như chức năng, cách cài đặt công cụ này ngay sau đây.
Heatmap là gì?
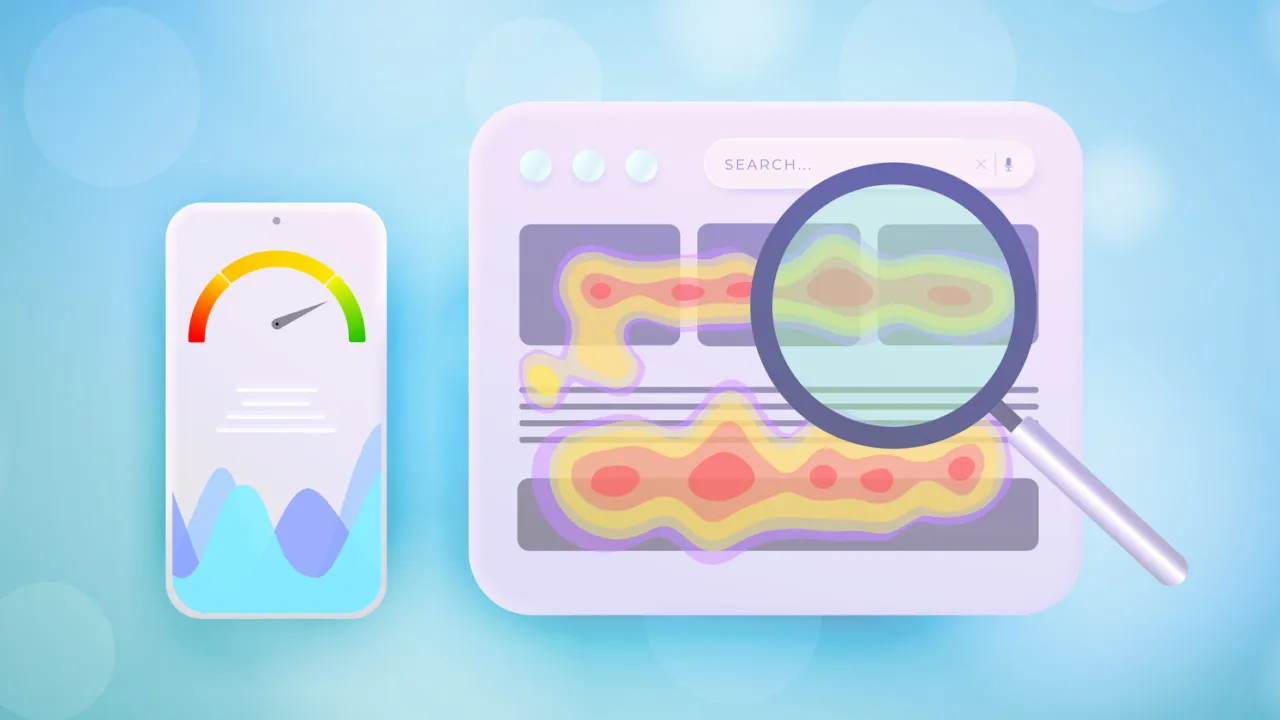
Heatmap hay còn gọi là bản đồ nhiệt, là một dạng biểu đồ trực quan hóa dữ liệu sử dụng màu sắc để thể hiện mật độ của dữ liệu tại các điểm khác nhau trên một mặt phẳng. Càng nhiều dữ liệu tập trung tại một điểm, màu sắc tại điểm đó càng nóng (thường là màu đỏ hoặc cam), ngược lại, càng ít dữ liệu thì màu sắc càng lạnh (thường là màu xanh lam hoặc xanh lá cây).

Heatmap tổng hợp toàn bộ dữ liệu thu thập được sau đó cung cấp thông tin một cách trực quan về tương tác của người dùng trên website. Bằng cách này, bạn có thể biết được vị trí, khu vực hoặc nội dung nào trên các trang landing page được người dùng quan tâm nhiều hoặc ít được quan tâm, cũng như các vị trí nhấp chuột, cuộn hoặc bỏ qua.
Thông qua bản đồ nhiệt, người quản trị website có thể nhận ra xu hướng và tiến hành tối ưu UI/UX trang web để phù hợp hơn với người dùng. Điều này có thể giúp tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát trang và tăng doanh số bán hàng.
Ưu điểm và nhược điểm của heatmap là gì?
Sử dụng heatmap mang lại rất nhiều lợi ích cho bạn trong việc phân tích hành vi người dùng trên website. Cùng Vietnix tìm hiểu chi tiết ưu và nhược điểm của bản đồ nhiệt sau đây:
Ưu điểm
- Dễ dàng xem và hiểu được số lượng lớn dữ liệu một cách nhanh chóng thông qua định dạng trực quan.
- Biết được vị trí hoặc hành động mà người dùng có thể bỏ qua. Từ đó, đưa ra các giải pháp khắc phục phù hợp.
- Hiểu rõ về hành vi của người dùng theo thời gian và nhận biết được các mẫu hữu ích.
- Bằng cách phân tích heatmap của các trang trên website, bạn có thể học hỏi và xây dựng các trang hiệu quả hơn.
- Bản đồ nhiệt giúp xác định các lĩnh vực thu hút người dùng tự nhiên trên website và đặt nội dung quan trọng vào đó.

Nhược điểm
Tuy nhiên, heatmap vẫn còn tồn tại một số hạn chế nhất định như sau:
- Đôi khi dữ liệu bản đồ nhiệt có thể không chính xác nếu có thay đổi về kích thước thiết bị và trình duyệt.
- Nếu không có dữ liệu định lượng tương ứng, việc chuyển đổi bản đồ nhiệt thành thông tin kinh doanh có thể gặp khó khăn.
- Một số loại heatmap như heatmap do AI tạo, yêu cầu khối lượng lớn lưu lượng truy cập để thực hiện phân tích và tạo ra các dự đoán chính xác.
- Heatmap cần được kết hợp với dữ liệu khác, vì một bản đồ nhiệt đơn thuần không thể cung cấp cái nhìn tổng quan về lý do tại sao người dùng hành xử theo cách của họ.
Heatmap có bao nhiêu loại?
Heatmap có 4 loại khác nhau, mỗi loại sẽ giúp người dùng đánh giá một khía cạnh về hiệu suất của website. Cụ thể:
1. Heatmap click
Đây là loại heatmap phổ biến nhất, giúp bạn biết vị trí người dùng đã nhấp vào website của bạn. Nó cung cấp thông tin chi tiết về cách mọi người sử dụng website hoặc một trang cụ thể trên website của bạn. Thông qua đó xác định được vị trí có vấn đề về điều hướng.
2. Heatmap di chuyển
Đây là khu vực người dùng chú ý nhiều trên website. Qua đó, bạn có thể biết được những điểm quan trọng cần lưu ý để áp dụng những điều chỉnh cho phù hợp.
3. Heatmap cuộn (scroll)
Đây là loại heatmap giúp bạn biết được tốc độ cuộn trang của khu vực nội dung trên website. Phần nội dung nào được dừng lâu sẽ hiển thị bằng màu sắc nóng, vùng ít được quan tâm sẽ hiển thị màu sắc lạnh.
4. Heatmap thiết bị
Heatmap này giúp so sánh hiệu suất của website trên 2 thiết bị khác nhau. Ví dụ, nội dung của một trang có thể chỉ hiển thị phần đầu của giao diện desktop, nhưng trên giao diện di động thì nó xuất hiện khi người dùng kéo xuống dưới. Bằng cách so sánh tương tác trên hai giao diện này, bạn có thể hiểu được lý do đằng sau.
Khám phá các tính năng nổi bật của heatmap
Một số tính năng nổi bật của heatmap đó là:
- Confetti heatmap: Hiển thị cách người dùng tương tác với website, các trang mạng xã hội của bạn. Dữ liệu được phân chia và thể hiện theo từng nguồn.
- Attention heatmap: Tính năng này được cải tiến và kết hợp những ưu điểm của tính năng confetti heatmap. Ngoài ra còn bổ sung thêm nhiều yếu tố khác như thời gian, độ phân giải, cuộn trang,…
- Form analytics: Tính năng này giúp bạn biết được vì sao người dùng không hoàn thành form đăng ký trên website.
- Track funnel: Theo dõi cách người dùng tương tác trên website thông qua các nguồn khác nhau.
- Session recording: Tính năng này sẽ ghi lại những thao tác của người dùng trên website của bạn, giúp bạn hiểu về hành vi của khách hàng.
- Traffic segmentation: Tính năng này giúp bạn phân loại traffic theo kênh, phân tích vị trí hành vi, lượt xem, công nghệ,…
- Conversion funnel: Giúp bạn biết được người dùng bị rớt ở giai đoạn nào trong phễu chuyển đổi.
- Visitor poll, survey: Tính năng này cho phép bạn tạo các công cụ bình chọn, thực hiện khảo sát trên website của bạn.
- Live chat: Cung cấp tính năng trò chuyện trực tiếp để tư vấn khách hàng, nắm rõ nhu cầu mua hàng online, gia tăng tỷ lệ chốt đơn,…
- Real time heatmap: Biết được cách người dùng đang ở trên website thao tác như thế nào.
- A/B testing: Tính năng này hỗ trợ bạn trong việc triển khai các chiến dịch marketing thông qua việc thử nghiệm và so sánh các phiên bản khác nhau.

Hướng dẫn cài đặt heatmap nhanh chóng
Để cài đặt công cụ heatmap, bạn thực hiện theo các bước sau đây:
- Bước 1: Tìm và lựa chọn nhà cung cấp heatmap uy tín.
- Bước 2: Đăng ký tài khoản dùng thử để trải nghiệm các tính năng của phần mềm.
- Bước 3: Xác nhận tài khoản heatmap đã đăng ký.
- Bước 4: Tiến hành đăng nhập vào heatmap.
- Bước 5: Lấy mã.
- Bước 6: Tiến hành phân tích các dữ liệu đã thu thập.
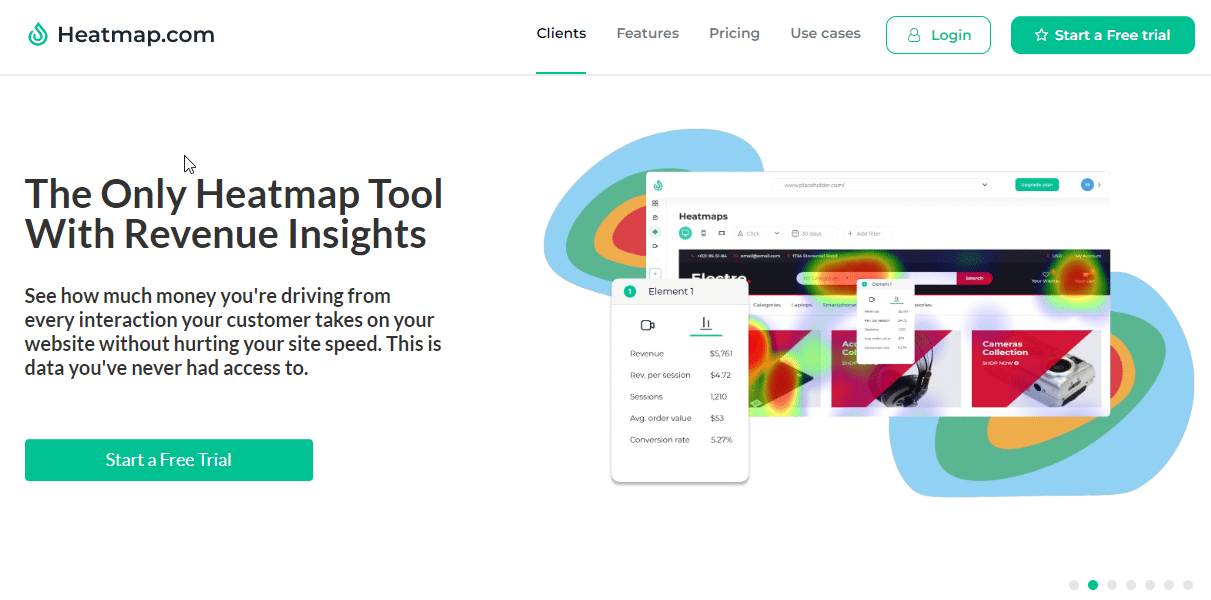
Nếu bạn muốn tìm kiếm một công cụ bản đồ nhiệt dành cho website để trải nghiệm thì có thể tìm hiểu những nhà cung cấp uy tín sau: Heatmap.com, Hotjar,…

Mách bạn một số kinh nghiệm khi dùng heatmap
Sử dụng heatmap không quá phức tạp, tuy nhiên với một số người mới có thể gặp phải khó khăn ban đầu. Dưới đây là một số kinh nghiệm giúp bạn sử dụng bản đồ nhiệt dễ dàng và hiệu quả:
- Thay đổi Call to Action (CTA): CTA ảnh hưởng lớn đến lượt nhấp chuột từ người dùng. Do đó, sau khi thay đổi CTA, bạn cần đo lường lượng truy cập của khách hàng để kiểm tra sự thay đổi.
- Sử dụng quảng cáo media thay vì viết quá nhiều: Mẫu quảng cáo dài và nhiều chữ sẽ khiến người dùng cảm thấy chán và bỏ qua. Do đó, bạn nên rút ngắn chữ và sử dụng quảng cáo media để tạo điểm nhấn.
- Theo dõi dạng nội dung mà người đọc yêu thích: Sử dụng heatmap để tìm ra nội dung mà người đọc quan tâm. Bởi vì không phải người dùng nào cũng để lại bình luận hoặc lượt thích. Một số người đơn giản chỉ vào đọc nội dung.
- Thay đổi vị trí của banner và quảng cáo: Scrollmap trong heatmap cho biết vị trí người dùng dừng lại lâu. Bạn hãy sử dụng thông tin này để đặt các banner, quảng cáo tại những vị trí đó.
Câu hỏi thường gặp
Sự khác biệt giữa heatmap và Google Analytics là gì?
Google Analytics cung cấp dữ liệu chuyên sâu về trang web của bạn nhưng heatmap cung cấp tổng quan trực quan hơn về cách người dùng tương tác với trang web của bạn.
Tại sao nên sử dụng heatmap trong thiết kế UI/UX?
Nếu bạn là nhà thiết kế UI/UX, nhà phát triển hoặc nhà tiếp thị đang làm việc để cải thiện trải nghiệm người dùng, heatmap có thể giúp bạn thu thập dữ liệu về cách mọi người tương tác với trang web của bạn, vì vậy bạn có thể sử dụng những thông tin chi tiết đó để cải thiện UI/UX và các chỉ số quan trọng cho website.
Lời kết
Hy vọng thông tin đã chia sẻ giúp bạn hiểu rõ hơn về heatmap, từ khái niệm, tính năng cho đến cách cài đặt trên trang web. Từ đó áp dụng heatmap một cách hiệu quả để nâng cao hiệu suất website của bạn và tối ưu hóa trải nghiệm người dùng. Đừng quên theo dõi blog của Vietnix để cập nhật thêm nhiều bài viết hữu ích.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















