Nếu bạn gặp nhiều khó khăn khi gửi email tử trang web WordPress thì có một cách dễ dàng để giải quyết vấn đề này là sử dụng Gmail SMTP Server. Để hiểu rõ hơn vấn đề này, hãy cùng Vietnix tham khảo các cách gửi email trong WordPress bằng Gmail SMTP Server có trong bài viết sau đây.
Tại sao cần gửi email trong WordPress bằng Gmail SMTP Server
Trang web WordPress của bạn gửi email để thông báo về việc đăng ký người dùng mới, thiết lập lại mật khẩu bị mất, cập nhật tự động hoặc thông báo từ các contact form.
WordPress sử dụng chức năng gửi email PHP để gửi thông báo qua email. Tuy nhiên, vì một số lý do mà chức năng này không hoạt động hiệu quả. Hầu hết các công ty WordPress hosting giới hạn việc sử dụng chức năng này để ngăn việc lạm dụng và spam.
Các bộ lọc spam trên các nhà cung cấp dịch vụ email phổ biến kiểm tra email đến để theo dõi xem chúng có thực sự được gửi từ máy chủ gửi mail xác thực không. Các email mặc định của WordPress không đạt được kiểm tra này và đôi khi thậm chí không thể xuất hiện trong thư mục spam.
SMTP (Simple Mail Transfer Protocol) là tiêu chuẩn trong ngành cho việc gửi email. Khác với hình thức gửi email PHP, SMTP sử dụng xác thực phù hợp, từ đó tăng khả năng phân phối email.
Gmail cung cấp dịch vụ SMTP mà bạn có thể sử dụng để gửi email từ trang web WordPress. Nếu bạn chỉ muốn gửi email thông báo WordPress cho chính bạn và một số người dùng khác trên trang web, thì Gmail SMTP Server là tùy chọn tốt nhất.
Tuy nhiên, nếu bạn đang lên kế hoạch gửi email thông báo bản tin bằng WordPress hoặc có cửa hàng online, thì bạn nên sử dụng nhà cung cấp dịch vụ gửi email hàng loạt, như Sendinblue hoặc Mailgun.
Miễn phí so với dịch vụ Gmail SMTP trả phí cho WordPress
Bạn có thể sử dụng tài khoản Gmail miễn phí để gửi email từ WordPress. Tuy nhiên, để tăng khả năng nhận tốt hơn, Vietnix khuyến nghị sử dụng G Suite trả phí.
Với G Suite, bạn sẽ có một địa chỉ email chuyên nghiệp mang thương hiệu riêng như: (name@yoursite.com).
G Suite yêu cầu bạn thêm bản ghi MX vào tên miền, do đó email của bạn sẽ xuất hiện như đến từ tên miền riêng của bạn, tạo sự xác thực và đảm bảo khả năng phân phối tốt hơn.
Mức giá của các gói G Suite khá lớn. Do đó bạn cũng có thể tham khảo sử dụng dịch vụ Email Doanh Nghiệp của Vietnix với chi phí tiết kiệm hơn. Với dịch vụ này, bạn cũng sở hữu một địa chỉ email riêng cho tổ chức của mình. Ngoài ra, bạn sẽ nhận được nhiều lợi ích khác như:
- Tăng tỷ lệ inbox 99%: Địa chỉ IP uy tín cùng hệ thống giám sát chặt chẽ tránh spam IP của Vietnix giúp tăng tỷ lệ email gửi thành công vào Inbox đến 99%.
- Bảo mật cao, chống spam: Vietnix sử dụng công nghệ Antispam, Antivirus tiên tiến để ngăn chặn thư rác, thư chứa virus,…
- Backup mỗi ngày: Email Doanh Nghiệp được thiết lập cơ chế backup tự động mỗi ngày, lưu trữ trong vòng 7 ngày, đảm bảo an toàn dữ liệu.
- Nhiều IP sạch: Email doanh nghiệp sẽ được gửi qua nhiều IP sạch một cách tự động. Các địa chỉ IP sẽ thay đổi luân phiên ngẫu nhiên để tránh tình trạng spam mail, đảm bảo quá trình gửi và nhận email diễn ra thông suốt.
Để sử dụng dịch vụ Email Doanh Nghiệp Vietnix, bạn chỉ cần đăng ký tài khoản, chọn gói dịch vụ phù hợp và thanh toán. Vietnix sẽ hỗ trợ thiết lập và cài đặt dịch vụ nhanh chóng, giúp doanh nghiệp của bạn có thể sử dụng dịch vụ ngay lập tức.
Cách gửi email trong WordPress bằng Gmail SMTP Server
Nếu bạn đã quyết định sử dụng G Suite, thì trước hết bạn cần cài đặt tên miền để làm việc với Google Apps. Điều đầu tiên bạn cần thực hiện là cài đặt và kích hoạt plugin WP Mail SMTP. Để biết thêm chi tiết, xem hướng dẫn từng bước của Vietnix tại bài viết sau:
Xem thêm: Hướng dẫn cách cài đặt plugin WordPress
WP Mail SMTP là plugin SMTP WordPress tốt nhất trên thị trường. Plugin này cho phép bạn dễ dàng sử dụng bất kỳ SMTP server nào để gửi email WordPress với khả năng phân phối email tới khách hàng cao hơn.
Vietnix khuyến nghị mua phiên bản trả phí có tên là WP Mail SMTP Pro, vì sẽ cho bạn quyền truy cập vào hỗ trợ cao cấp, nhiều dịch vụ gửi mail hơn và được cài đặt bởi những chuyên gia của họ.
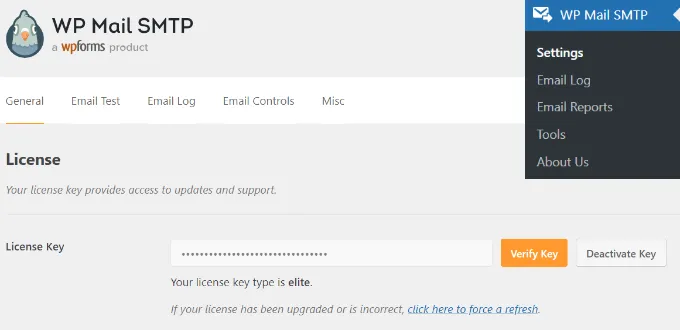
Sau khi kích hoạt, bạn cần truy cập Settings > WP Mail SMTP để cấu hình các thiết lập của plugin. Tiếp theo, nhập license key và nhấp vào Verify Key button. Bạn có thể tìm key trong khu vực tài khoản WP Mail SMTP.

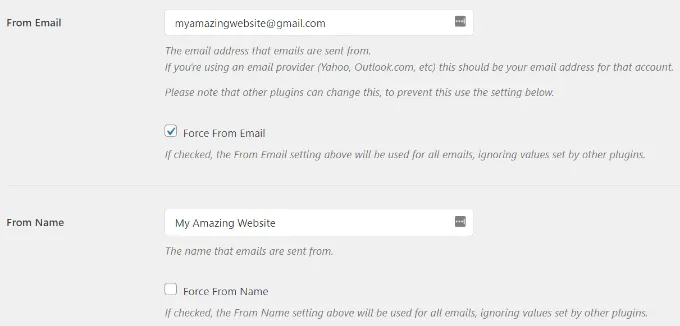
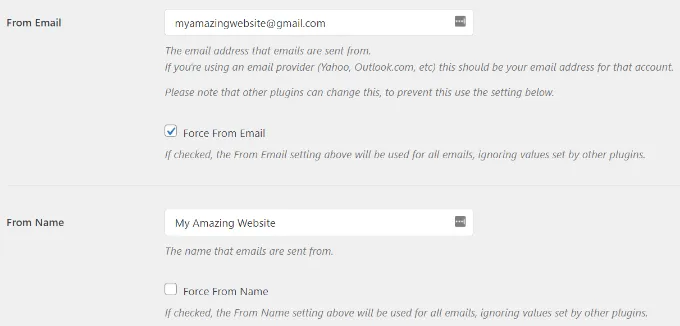
Dưới tab General settings, bạn cần đảm bảo rằng bạn sử dụng địa chỉ email Gmail của mình trong From Email field. Tiếp theo, bạn cần cung cấp tên người gửi.

Plugin WP Mail SMTP cung cấp hai cách để kết nối trang web WordPress với máy chủ Gmail. Phương pháp đầu tiên sử dụng OAuth Authentication. Đây là một phương pháp bảo mật hơn để gửi email bằng cách sử dụng Gmail server.
Phương pháp thứ hai là bằng cách nhập thủ công các thiết lập SMTP của Gmail. Phương pháp này không được khuyến nghị vì ít an toàn hơn.
Nếu bạn quan tâm về chủ đề WP Mail SMTP, có thể tham khảo thêm bài viết sau:
Xem thêm: Hướng dẫn cấu hình WP Mail SMTP từ A-Z
Cách gửi email trong WordPress bằng OAuth Protocol
Phương pháp này được khuyến nghị cho tất cả người dùng. Bởi sự an toàn và bạn chỉ cần thực hiện cài đặt một lần.
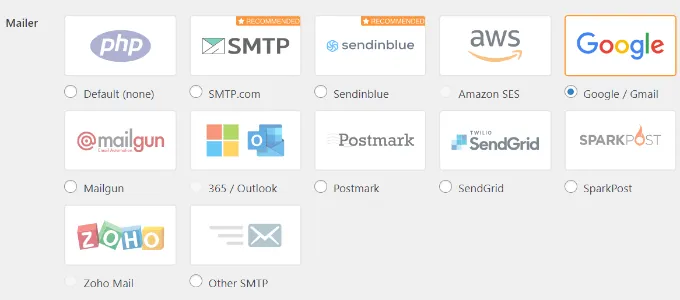
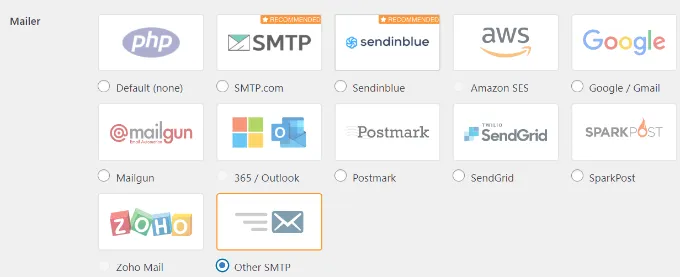
Bạn bắt đầu bằng cách chọn Google/ Gmail làm dịch vụ gửi mail của bạn.

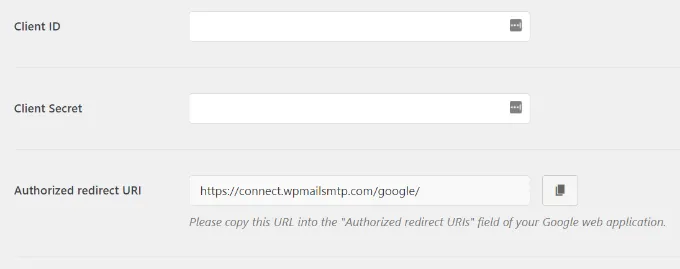
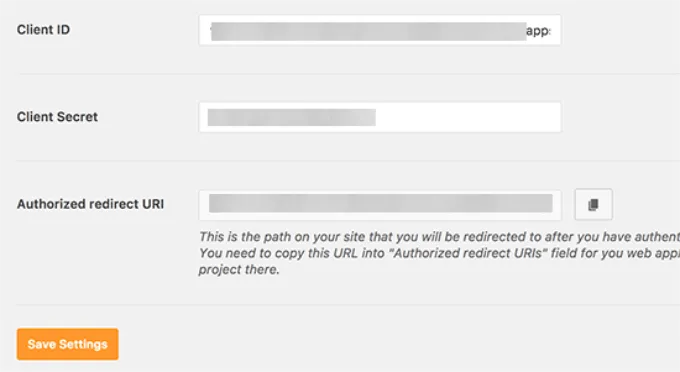
Tiếp theo khi cuộn xuống, bạn sẽ thấy tùy chọn để nhập Client ID, Client Secret và một URL vào Authorized redirect URI field. Sau đó, hãy cài đặt những field này.

Tạo app và tạo các khóa API cho Gmail
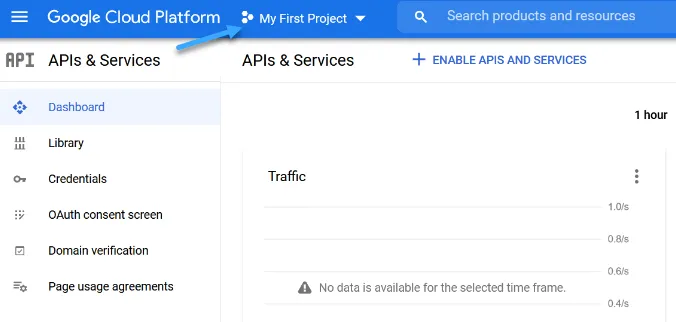
Để bắt đầu, chỉ cần truy cập trang web Google Cloud Platform và sau đó nhấp vào My First Project ở phía trên.

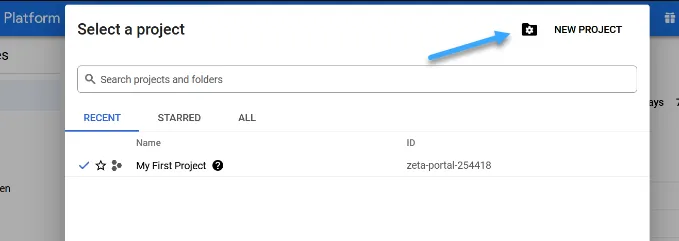
Một pop up nhỏ sẽ mở ra, trong đó bạn có thể chọn project của mình. Hãy tiếp tục nhấp vào tùy chọn New Project.

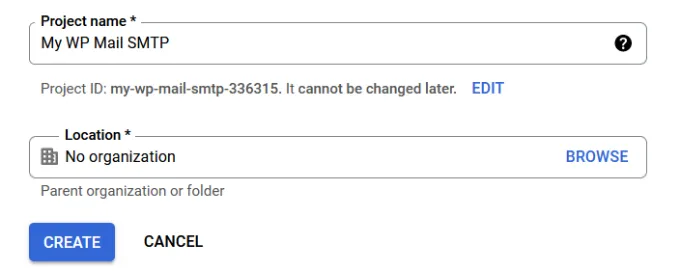
Trên màn hình tiếp theo, bạn sẽ được yêu cầu cung cấp tên cho project. Hãy đặt project này một cái tên dễ nhớ, để bạn có thể dễ dàng tìm kiếm trong tương lai.

Sau đó, nhấp vào Create button để tiếp tục.
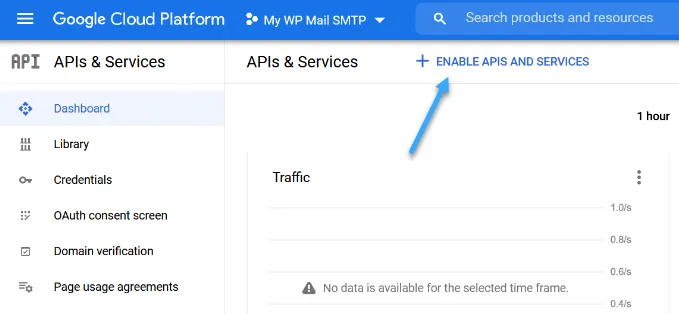
Bây giờ, dashboard của project sẽ được tạo và đưa bạn đến đó. Google cung cấp cho các nhà phát triển truy cập vào nhiều API và dịch vụ của họ. Bạn cần kích hoạt các API sẽ cần cho dự án này.

Nhấp vào Enable APIs and Services button để tiếp tục.
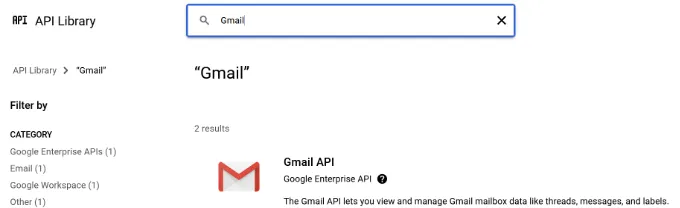
Điều này sẽ đưa bạn đến trang API library. Tiếp theo, bạn cần nhập “Gmail” vào ô tìm kiếm để nhanh chóng tìm thấy Gmail API, sau đó nhấp để chọn.

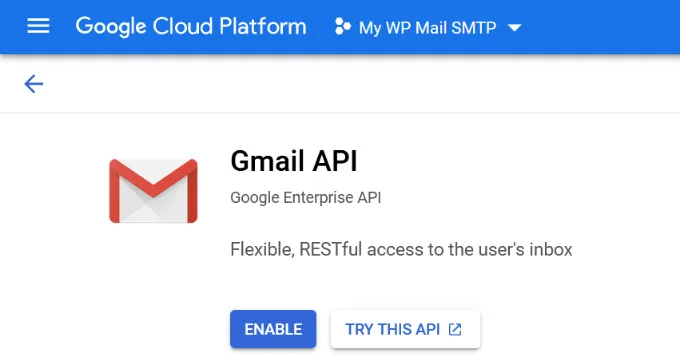
Bây giờ, bạn sẽ thấy một tổng quan và những gì API có thể làm. Chỉ cần nhấp vào Enable button để tiếp tục.

Sau khi API của bạn đã được kích hoạt, bước tiếp theo là tạo thông tin xác thực để sử dụng trong cài đặt plugin WP Mail SMTP.
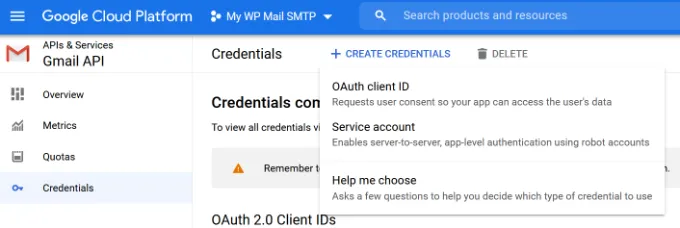
Nhấp vào “+ Create Credentials” button để tiếp tục và chọn tùy chọn Help me choose từ menu thả xuống.

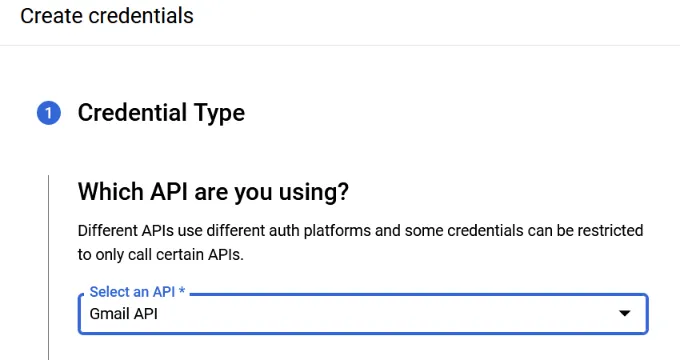
Trong màn hình tiếp theo, bạn chọn Gmail API từ menu thả xuống cho tùy chọn “Which API are you using“.

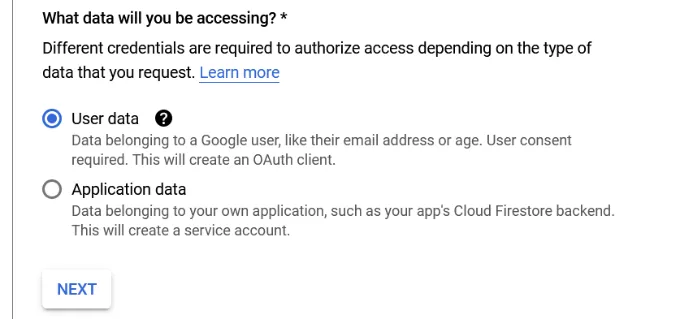
Sau đó, chọn User data cho tùy chọn “What data will you be accessing?” và sau đó nhấp vào Next button.

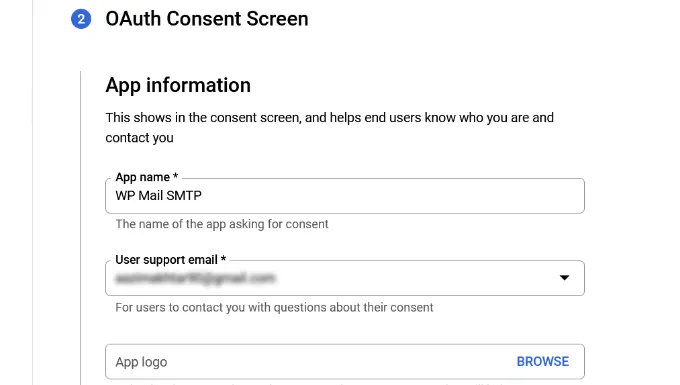
Bây giờ, bạn cần nhập thông tin về app của bạn. Có thể bắt đầu bằng cách đặt tên cho app, chọn địa chỉ email mà bạn đã cung cấp và thêm logo app nếu bạn muốn.

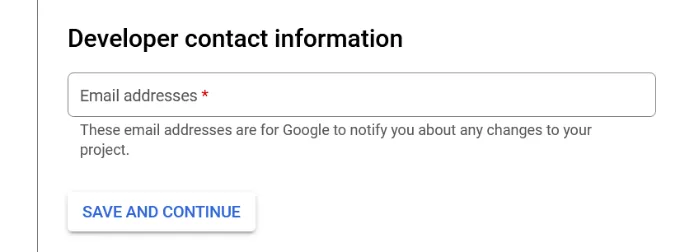
Tiếp theo, bạn cần cuộn xuống và nhập thông tin liên hệ của Developer. Sau khi đã nhập địa chỉ email, chỉ cần nhấp vào Save and Continue button.

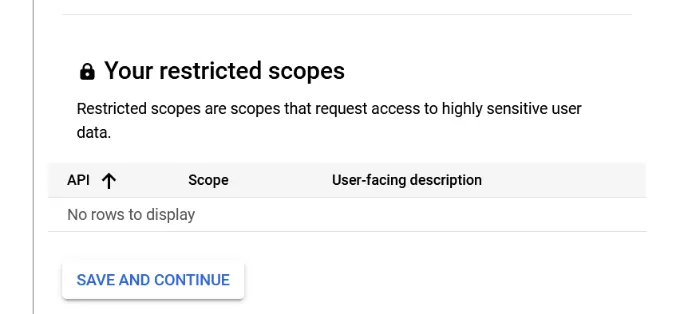
Trên màn hình tiếp theo, bạn có thể cấu hình Scopes cho Gmail API. Đây là một bước tùy chọn và bạn có thể bỏ qua.
Sau đó, chỉ cần cuộn xuống cuối trang và nhấp vào Save and Continue button.

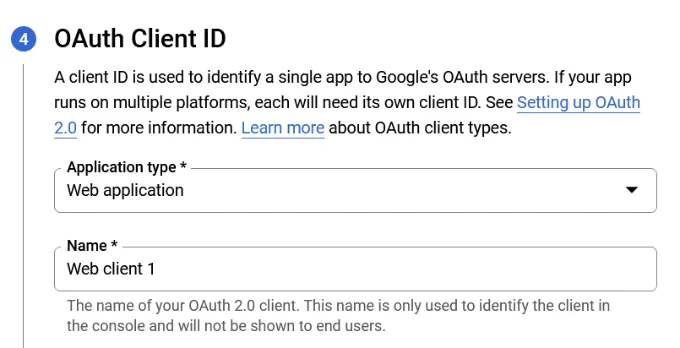
Tiếp theo, hãy nhập thông tin cho OAuth Client ID. Bắt đầu bằng cách chọn Web Application làm Application Type từ menu thả xuống và sau đó nhập tên.

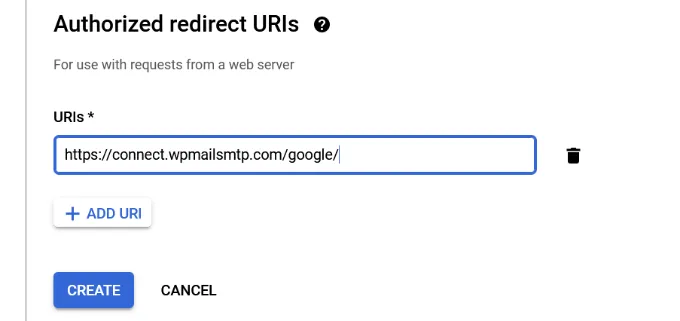
Nếu cuộn xuống, bạn sẽ thấy các tùy chọn cho Authorized JavaScript origin. Bạn có thể bỏ qua phần này và chuyển đến Authorized redirect URLs.
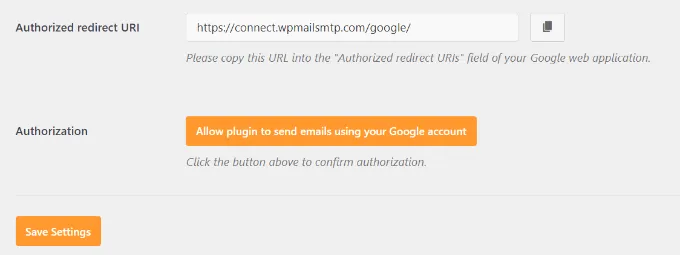
Hãy nhấp vào + Add URL button dưới mục Authorized redirect URLs và nhập https://connect.wpmailsmtp.com/google/ vào URLs field.

Sau khi bạn đã nhập URL, chỉ cần nhấp vào Create button.
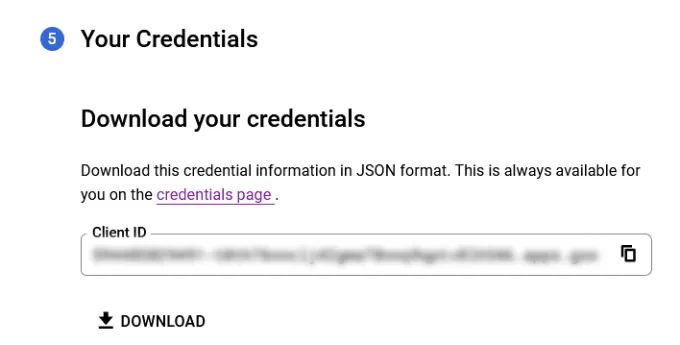
Tiếp theo, bạn sẽ thấy thông tin xác thực trong phần Your Credentials area.

Hãy tiếp tục và nhấp vào Done button ở phía dưới để tiếp tục.
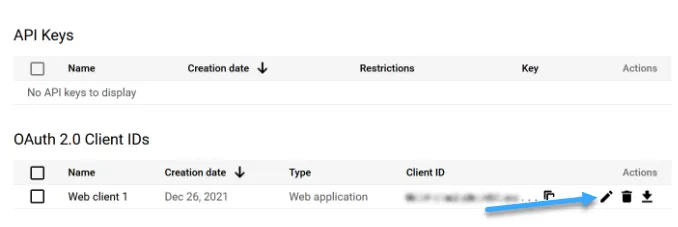
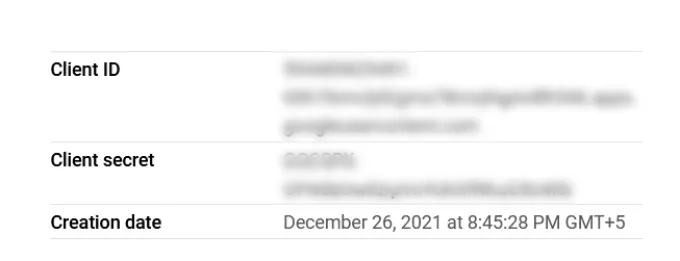
Bây giờ, bạn sẽ được đưa đến trang thông tin xác thực của project. Trên trang này, bạn có thể thấy thông tin xác thực mà bạn vừa tạo được liệt kê ở đây. Bạn cần nhấp vào biểu tượng chỉnh sửa bên cạnh thông tin xác thực để tiếp tục.

Điều này sẽ đưa bạn đến trang chỉnh sửa thông tin xác thực, tại đây bạn có thể thấy client secret và client ID. Bạn cần sao chép và dán key này vào trang cài đặt của plugin.

Quay lại trang cài đặt của plugin trong WordPress admin area. Bây giờ bạn đã có cả key client ID và client secret, bạn cần nhấp vào nút Save Settings để tiếp tục.

Plugin sẽ lưu cài đặt và tải lại trang. Sau đó, bạn cần cuộn xuống cuối trang cài đặt và nhấp vào “Allow plugin to send emails using your Google account” button.

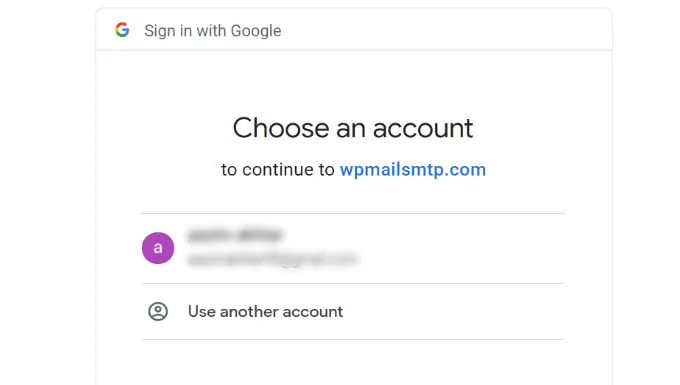
Điều này sẽ đưa bạn đến tài khoản trên Google và bạn sẽ được yêu cầu cấp quyền cho trang web gửi email thay bạn.

Chỉ cần chọn tài khoản Gmail và cấp quyền để liên kết với project Google API của bạn.
Sau đó, bạn sẽ được chuyển hướng trở lại trang web của mình, tại đây bạn sẽ thấy một thông báo thành công.

Cài đặt Gmail SMTP như SMTP Sender
Phương pháp này cho phép bạn thủ công kết nối đến SMTP server của Gmail để gửi email từ WordPress.
Đầu tiên, bạn cần truy cập trang Settings > WP Mail SMTP để cấu hình các thiết lập của plugin. Bạn cần bắt đầu bằng cách cung cấp địa chỉ Gmail mà bạn muốn sử dụng trong From Email field và tên trong Name field.

Tiếp theo, bạn cần chọn Other SMTP làm công cụ gửi mail và đánh dấu vào ô bên cạnh return path.

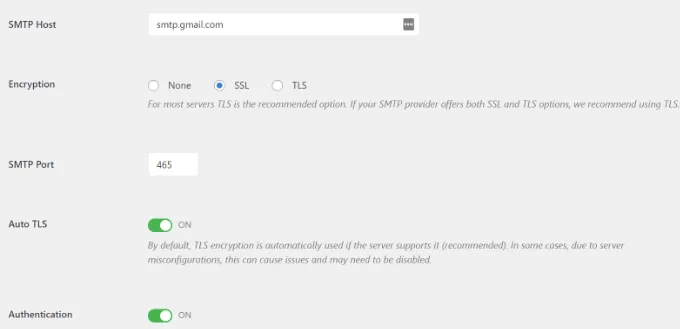
Sau đó, cuộn xuống phần Other SMTP để cấu hình thêm các thiết lập.

Dưới đây là cấu hình chính xác mà bạn cần thêm vào cài đặt plugin:
- SMTP Host: smtp.gmail.com.
- Encryption: Sử dụng mã hóa SSL.
- SMTP Port: 465 (cổng này sẽ tự động xuất hiện khi bạn chọn mã hóa SSL).
- Auto TLS: tắt TLS.
- Authentication: bật xác thực.
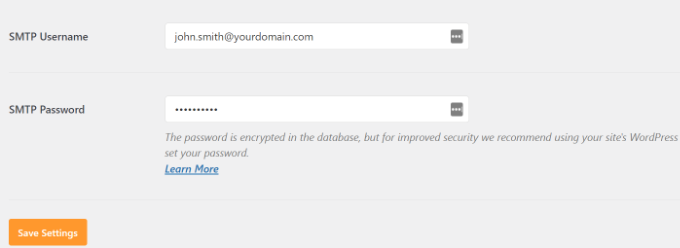
- SMTP Username: địa chỉ Gmail đầy đủ của bạn
- SMTP Password: mật khẩu của tài khoản Gmail.
Sau khi bạn hoàn thành, nhấp vào Save Settings button để lưu cài đặt.

Bây giờ, bạn đã thành công trong việc gửi email trong WordPress bằng Gmail SMTP server.
Lưu ý: Nếu bạn sử dụng phương pháp hai, hãy biết rằng phương pháp này ít an toàn hơn vì mật khẩu của bạn được lưu dưới dạng văn bản. Bạn có thể cải thiện điều này bằng cách sử dụng gợi ý về hằng số, nhưng Vietnix khuyến nghị nên sử dụng phương pháp 1.
Ngoài ra, bạn cũng có thể tham khảo bài viết sau để tối ưu tốt hơn cho email:
Kiểm tra cài đặt WP Mail SMTP
Plugin WP Mail SMTP cho phép bạn kiểm tra cài đặt email của mình, để bạn có thể đảm bảo rằng mọi thứ đang hoạt động đúng cách.
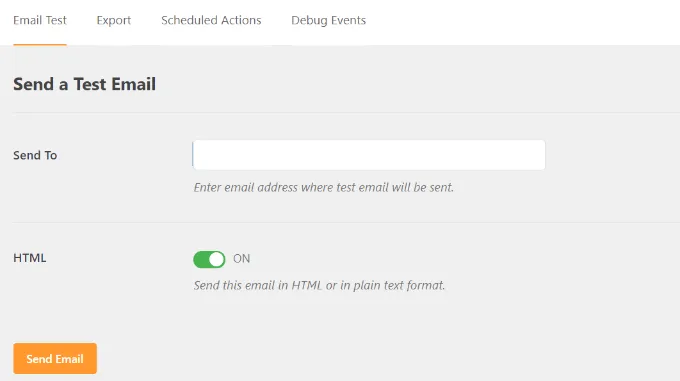
Bạn cần truy cập trang Settings > WP Mail SMTP và nhấp vào tab Email Test. Chỉ cần cung cấp một địa chỉ email mà bạn có thể truy cập trong Send To field và nhấp vào Send Email button.

Bạn sẽ thấy một thông báo thành công. Bây giờ, bạn có thể kiểm tra hộp thư đến để xem tin nhắn có dòng chủ đề “WP Mail SMTP: Test Email to…“.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách gửi email trong WordPress bằng Gmail SMTP server. Bạn cũng có thể xem thêm các bài viết khác như cách thu hồi email đã gửi thành công 100% hoặc cách gửi email tự động trong WordPress tại Vietnix.vn để biết thêm nhiều cách hay tối ưu cho website, chúc bạn thành công!




















