Node.js là mã nguồn mở và là môi trường để xây dựng ứng dụng mạng. Bạn có thể thiết lập Node.js cho môi trường production với một server chạy ứng dụng Node.js và một server cung cấp quyền truy cập thông qua Nginx reverse proxy. Để có thể thiết lập ứng dụng Node.js trên CentOS 7 cho môi trường production, hãy cùng tìm hiểu bài viết về cách cài đặt Nodejs trên CentOS 7 cho môi trường production dưới đây của Vietnix.
Giới thiệu về Node.js
Node.js là môi trường runtime, mã nguồn mở chạy Javascript cho phép xây dựng các server và ứng dụng mạng một cách dễ dàng. Nền tảng này chạy trên Linux, OS X, FreeBSD, Windows và các ứng dụng sẽ được viết bằng ngôn ngữ JavaScript.

Các ứng dụng Node.js có thể được chạy bằng dòng lệnh nhưng ở bài viết này, sẽ hướng dẫn bạn cách chạy chúng dưới dạng một dịch vụ, vì thế chúng sẽ tự khởi động lại khi bạn reboot hoặc gặp sự cố, nên sẽ giúp bạn có thể sử dụng chúng trong môi trường production.
Bài hướng dẫn này sẽ hướng dẫn cách thiết lập Node.js cho môi trường production gồm hai CentOS 7 server, một server do PM2 quản lý sẽ chạy các ứng dụng Node.js, trong khi đó, server còn lại người dùng sẽ truy cập vào ứng dụng thông qua Nginx reverse proxy đến application server.
Xem thêm: Hướng dẫn cài đặt NodeJS trên CentOS 7
Yêu cầu để cài đặt Nodejs trên CentOS 7 cho môi trường production
Bài hướng dẫn này sẽ sử dụng hai CentOS 7 server với cùng mạng private. Private networking có thể được cấu hình trên các server mới ngay khi các server được tạo ra (trong phần Select additional options). Ở đây, sẽ thống nhất cách gọi hai server này như sau:
- app: là server mà bạn sẽ cài đặt Node.js runtime, ứng dụng Node.js và PM2 .
- web: là server còn lại để cài đặt Nginx web server, hoạt động như một reverse proxy. Người dùng sẽ truy cập địa chỉ IP public để truy cập vào ứng dụng Node.js.
Trước khi bắt đầu hướng dẫn này, bạn nên có một người người dùng non-root với quyền sudo và được cấu hình trên cả hai server – đây là người dùng mà bạn sẽ sử dụng để đăng nhập vào server.
Bạn có thể sử dụng một server duy nhất cho hướng dẫn này, tuy nhiên bạn cũng cần phải thực hiện một số thay đổi trong suốt quá trình. Đơn giản là chỉ cần thay bất kì chỗ nào sử dụng địa chỉ private IP của app server thành địa chỉ IP localhost, tức 127.0.0.1.
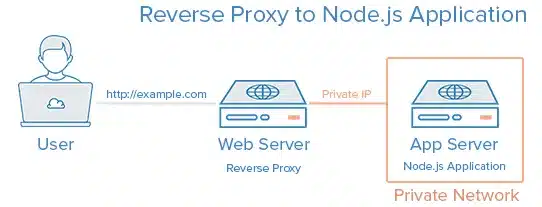
Dưới đây là sơ đồ cài đặt của bạn sau khi làm theo hướng dẫn này:

Bây giờ, bạn hãy bắt đầu cài đặt Node.js runtime trên app server.
Để chạy ứng dụng Node.js và đảm bảo tính ổn định và hiệu suất cao bạn có thể tham khảo thuê server ảo. Hiện tại Vietnix đang cung cấp nhiều gói VPS với nhiều cấu hình, bảo mật cao, tính năng hiện đại và chi phí hợp lý gồm: VPS Giá Rẻ, VPS SSD, VPS AMD, VPS GPU và VPS NVMe mang lại sự linh hoạt, tùy chỉnh và hiệu suất cao cho ứng dụng của bạn.
Liên hệ ngay với Vietnix để được tư vấn chi tiết.
Bước 1 – Cài đặt Node.js
Bạn sẽ tiến hành cài đặt phiên bản LTS mới nhất của Node.js trên app server.
Sau đó, dùng giao thức SSH (Tham khảo bài viết Thiết lập khóa SSH trên CentOS 7 tại đây) với app server của bạn bằng cách sử dụng người dùng non-root với quyền sudo.
Tại app server, hãy sử dụng curl để tải tệp cấu hình NodeSource RPM Repository:
curl -L -o nodesource_setup.sh https://rpm.nodesource.com/setup_10.xcurl sử dụng giao thức HTTPS để tải script cài đặt xuống server của bạn, và output sẽ hiển thị các thông tin liên quan đến việc tải xuống:
Output
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 11109 100 11109 0 0 70128 0 --:--:-- --:--:-- --:--:-- 70757Bây giờ, hãy tiến hành chạy bản script để cài đặt NodeSource RPM Repository. Việc này cho phép bạn truy cập vào repository của NodeSource từ trình quản lý gói yum:
sudo -E bash nodesource_setup.shOutput sẽ cho bạn biết các thông tin về quá trình cài đặt:
Output
## Installing the NodeSource Node.js 10.x repo...
## Inspecting system...
+ rpm -q --whatprovides redhat-release || rpm -q --whatprovides centos-release || rpm -q --whatprovides cloudlinux-release || rpm -q --whatprovides sl-release
+ uname -m
## Confirming "el7-x86_64" is supported...
+ curl -sLf -o /dev/null 'https://rpm.nodesource.com/pub_10.x/el/7/x86_64/nodesource-release-el7-1.noarch.rpm'
## Downloading release setup RPM...
+ mktemp
+ curl -sL -o '/tmp/tmp.2aCcULVx8n' 'https://rpm.nodesource.com/pub_10.x/el/7/x86_64/nodesource-release-el7-1.noarch.rpm'
## Installing release setup RPM...
+ rpm -i --nosignature --force '/tmp/tmp.2aCcULVx8n'
## Cleaning up...
+ rm -f '/tmp/tmp.2aCcULVx8n'
## Checking for existing installations...
+ rpm -qa 'node|npm' | grep -v nodesource
## Run `sudo yum install -y nodejs` to install Node.js 10.x and npm.
## You may also need development tools to build native addons:
sudo yum install gcc-c++ make
## To install the Yarn package manager, run:
curl -sL https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.repo
sudo yum install yarnTrước khi cài đặt Node.js, bạn hãy xóa tất cả các thông tin của bộ nhớ cache từ yum. Việc xóa bộ nhớ cache là rất quan trọng, đảm bảo yum sẽ sử dụng kết nối mạng để lấy Node.js từ NodeSource Repository mới ( việc này sẽ chặn mọi xung đột tiềm ẩn do các gói cũ gây ra):
sudo yum clean allTiếp theo, bạn sẽ tải và sử dụng toàn bộ metadata cho các kho lưu trữ yum hiện đang được kích hoạt. Đảm bảo các truy vấn với yum sẽ được hoàn thành nhanh nhất có thể:
sudo yum makecache fastĐể biên dịch và cài đặt native add-ons từ npm, bạn cần cài đặt tools để build các chương trình:
sudo yum install -y gcc-c++ makeBây giờ, bạn đã có thể cài đặt phiên bản mới nhất của gói Node.js:
sudo yum install -y nodejsThực thi lệnh dưới đây để xác minh Node đã được cài đặt:
node -vOutput sẽ hiển thị phiên bản của Node mà bạn đã cài đặt:
Output
v10.16.3Đến đây, bạn đã cài đặt được Node.js runtime và sẵn sàng để sử dụng. Hãy cùng chuyển sang bước tiếp theo để tạo một ứng dụng Node.js.
Bước 2 – Tạo ứng dụng Node.js
Bây giờ, bạn sẽ tạo một chương trình Hello World đơn giản, chỉ cần hiển thị "Hello World", cho bất kỳ yêu cầu HTTP nào. Đây là một ví dụ mẫu, giúp cho bạn xây dựng ứng dụng Node.js, từ ví dụ này, bạn có thể áp dụng cho các ứng dụng sau này của mình – bạn chỉ cần thực hiện một số thay đổi đối với ứng dụng sao cho địa chỉ IP và port thích hợp.
Để ứng dụng Node.js thực hiện các yêu cầu từ reverse proxy server (web), bạn sẽ sử dụng giao diện private network của app server để giao tiếp giữa các server. Vì vậy, bạn hãy tra cứu địa chỉ private network của app server.
Tại app server, bạn hãy sử dụng curl để truy xuất địa chỉ IP như sau:
curl -sw "\n" http://169.254.169.254/metadata/v1/interfaces/private/0/ipv4/addressBạn sẽ được thấy toàn bộ các địa chỉ IP được hiển thị trong output, hãy sao chép phần địa chỉ private IP, vì địa chỉ này được sử dụng để cấu hình ứng dụng Node.js.
Tiếp theo, bạn hãy tạo và mở ứng dụng Node.js để chỉnh sửa. Ở bài hướng dẫn này, bạn sẽ sử dụng vi để chỉnh sửa tệp hello.js:
vi hello.jsChèn đoạn code sau vào tệp, sau đó hãy thay thế địa chỉ private IP của app server vào những chỗ IP_ADDRESS. Dĩ nhiên, bạn cũng có thể thay thế port 8080 bằng port khác (đảm bảo sử dụng non-admin port , tức 1024 trở lên):
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, 'IP_ADDRESS');
console.log('Server running at http://IP_ADDRESS:8080/');Để lưu và thoát bằng cách nhấn ESC để thoát chế độ --INSERT-- , tiếp theo là :wq để write và quit.
Ở đây, ứng dụng Node.js này, đơn giản là lắng nghe trên địa chỉ IP và port được chỉ định, sau đó trả về "Hello World" với 200 là mã HTTP thành công. Việc này có nghĩa là ứng dụng chỉ có thể truy cập được từ các server trên cùng một private network , chẳng hạn như web server.
Nếu bạn muốn kiểm tra xem ứng dụng của mình có hoạt động hay không, hãy thực thi lệnh node trên app server như sau:
node hello.jsLưu ý: Chạy ứng dụng Node.js theo cách này sẽ chặn các lệnh bổ sung cho đến khi ứng dụng ngừng hoạt động bằng cách nhấn CTRL + C.
Việc kiểm tra mà bạn vừa thực hiện, sẽ giúp cho Nginx tiết kiệm thời gian hơn trong việc debug, nếu đây là lần đầu tiên bạn thử xem web server có thể giao tiếp với ứng dụng Node.js trên app hay không.
Để kiểm thử ứng dụng, bạn hãy mở terminal và kết nối tới web server của bạn. Vì web server nằm trên cùng một private network, nên có thể truy cập địa chỉ private IP của app server bằng lệnh curl. Hãy nhớ thay thế địa chỉ private IP của app server cho IP_ADDRESS và nếu bạn đã thay đổi port thì hãy thay vào chỗ 8080:
curl http://IP_ADDRESS:8080Nếu output của bạn cũng xuất hiện như sau, thì ứng dụng của bạn đang hoạt động và đã lắng nghe được trên địa chỉ IP và port mà bạn vừa nhập:
Node Application Output
Hello WorldTuy nhiên, nếu bạn không nhận được output này, thì hãy đảm bảo rằng ứng dụng Node.js của bạn đang chạy và được cấu hình để lắng nghe đúng trên địa chỉ IP và port của mình.
Tại app server, hãy chắc chắn rằng bạn đã tắt ứng dụng bằng cách nhấn CTRL + C.
Bước 3 – Cài đặt và sử dụng PM2
Bây giờ, bạn sẽ tiến hành cài đặt PM2 cho phép quản lý quy trình cho các ứng dụng Node.js. PM2 sẽ giúp quản lý và daemonize các ứng dụng (sử dụng như một dịch vụ) một cách dễ dàng.
Bạn sẽ sử dụng Node Packaged Modules (NPM) để cài đặt PM2 trên app server, đây là trình quản lý gói cho các Node module được cài đặt cùng với Node.js. Sử dụng lệnh dưới đây để tiến hành cài đặt PM2:
sudo npm install pm2@latest -gSau khi cài đặt xong, bạn hãy cùng tìm hiểu một vài cách thức cơ bản để sử dụng PM2.
Đầu tiên, sử dụng lệnh pm2 start để chạy tệp hello.js như sau:
pm2 start hello.jsViệc này cũng sẽ thêm ứng dụng của bạn vào danh sách tiến trình của PM2 mỗi khi bạn khởi động ứng dụng:
Output
┌──────────┬────┬──────┬───────┬────────┬─────────┬────────┬─────────────┬──────────┐
│ App name │ id │ mode │ pid │ status │ restart │ uptime │ memory │ watching │
├──────────┼────┼──────┼───────┼────────┼─────────┼────────┼─────────────┼──────────┤
│ hello │ 0 │ fork │ 30099 │ online │ 0 │ 0s │ 14.227 MB │ disabled │
└──────────┴────┴──────┴───────┴────────┴─────────┴────────┴─────────────┴──────────┘Như bạn có thể thấy, PM2 tự động gán tên vào trường App name (dựa trên tên file, nhưng không chứa đuôi .js) và một PM2 id. PM2 cũng hiển thị các thông tin khác, chẳng hạn như PID, trạng thái và mức sử dụng bộ nhớ của tiến trình.
Các ứng dụng đang hoạt động trong PM2 sẽ tự khởi động lại nếu ứng dụng gặp sự cố hoặc bị hỏng, nhưng cần thực hiện thêm một bước để ứng dụng có thể hoạt động khi khởi động hệ thống (boot hoặc reboot). Vì vậy mà PM2 cung cấp một cách thức vô cùng dễ dàng để thực hiện việc này, đó là sử dụng startup.
startup sẽ tạo và cấu hình script khởi động để chạy PM2 và các quy trình được quản lý khi khởi động server. Bạn sẽ chỉ định init system mà bạn đang chạy, trong trường hợp này là systemd:
sudo pm2 startup systemdOutput sẽ được hiển thị như sau, cho biết rằng PM2 đã được cài đặt:
Output
[PM2] Generating system init script in /etc/systemd/system/pm2.service
[PM2] Making script booting at startup...
[PM2] -systemd- Using the command:
su root -c "pm2 dump && pm2 kill" && su root -c "systemctl daemon-reload && systemctl enable pm2 && systemctl start pm2"
[PM2] Dumping processes
[PM2] Stopping PM2...
[PM2] All processes have been stopped and deleted
[PM2] PM2 stopped
[PM2] Done.Để đảm bảo PM2 biết ứng dụng nào sẽ bắt đầu khi boot ( khởi động ), bạn cần lưu danh sách quy trình hiện tại. Để lưu danh sách, bạn hãy thực thi lệnh sau:
pm2 saveOutput của lệnh trên sẽ hiển thị danh sách các quy trình PM2 đã được lưu:
Output
[PM2] Saving current process list...
[PM2] Successfully saved in /home/deployer/.pm2/dump.pm2Bây giờ các ứng dụng được quản lý bởi PM2 sẽ tự động chạy mỗi khi được boot.
PM2 cung cấp nhiều lệnh hỗ trợ cho phép bạn quản lý hoặc tra cứu thông tin về các ứng dụng của mình. Lưu ý rằng, trang trợ giúp sẽ xuất hiện khi bạn chạy lệnh pm2 mà không kèm theo đối số, bao gồm cả ví dụ về cách sử dụng, trang này sẽ hỗ trợ sử dụng PM2 một cách chi tiết hơn.
Để dừng ứng dụng của bạn, hãy thực thi lệnh sau đây ( thay example bằng App name hoặc id của PM2 ):
pm2 stop exampleSử dụng lệnh dưới đây để khởi động lại ứng dụng ( thay example bằng App name hoặc id của PM2 ):
pm2 restart exampleBạn có thể tra danh sách các ứng dụng hiện đang được quản lý bởi PM2 bằng cách sử dụng list như sau:
pm2 listHoặc tìm thông tin về một ứng dụng cụ thể bằng cách sử dụng info ( thay example bằng App name hoặc id của PM2 ):
pm2 info exampleTiếp theo, để hiển thị thông tin về quản lý tiến trình, bạn sẽ sử dụng monit. Thông tin này bao gồm trạng thái ứng dụng, CPU và mức sử dụng bộ nhớ:
pm2 monitLưu ý: Việc sử dụng monit sẽ chặn các lệnh bổ sung cho đến khi tắt ứng dụng bằng cách nhấn CTRL+C.
Đến đây, bạn đã chạy được ứng dụng Node.js của mình và được quản lý bởi PM2, hãy cùng sang bước tiếp theo để tiến hành thiết lập reverse proxy.
Bước 4 – Cài đặt Nginx Reverse Proxy Server
Hiện tại, ứng dụng của bạn đã chạy và lắng nghe được trên địa chỉ private IP , bạn cần thiết lập cách để người dùng có thể truy cập vào. Bạn hãy thiết lập một web server Nginx như là reverse proxy cho mục đích này. Ở hướng dẫn này sẽ chỉ cách thiết lập Nginx server. Nếu bạn đã cài đặt Nginx server, bạn chỉ cần sao chép block location vào block mà bạn đã chọn ( hãy đảm bảo rằng location không xung đột với bất kỳ nội dung web server hiện có nào của bạn).
Tại web server, sử dụng yum để cài đặt epel-release:
sudo yum install epel-releaseSau đó, bạn sẽ thực thi lệnh dưới đây để cài đặt Nginx:
sudo yum install nginxBây giờ, hãy mở tệp cấu hình Nginx để chỉnh sửa, bằng dòng lệnh dưới đây:
sudo vi /etc/nginx/nginx.confĐầu tiên, bạn tìm dòng server_name trong block server mặc định:
server_name _;Nhập tên miền của bạn ở dấu gạch dưới (_) cập nhật server_name (hoặc địa chỉ IP nếu chưa thiết lập miền).
server_name your-domain;Sau đó, tìm dòng chứa location / ( thường thì sẽ hiển thị cách vài dòng ở bên dưới server_name), trong cùng một block server mặc định:
location / {
}Thay thế bằng đoạn code sau và đổi APP_PRIVATE_IP_ADDRESS thành địa chỉ private IP của app server. Ngoài ra, thay đổi port (8080) nếu ứng dụng của bạn sẽ dụng port khác:
location / {
proxy_pass http://APP_PRIVATE_IP_ADDRESS:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}Đoạn code này sẽ cấu hình web server để phản hồi các yêu cầu tại thư mục root. Giả sử server có sẵn tên miền sau your-domain, khi truy cập http://your-domain/ thông qua trình duyệt web sẽ gửi yêu cầu đến địa chỉ private IP của server ứng dụng trên port 8080, sau đó ứng dụng Node.js sẽ nhận và trả lời yêu cầu đó.
Bạn có thể thêm các location bổ sung vào cùng một khối server để cung cấp quyền truy cập đến các ứng dụng khác trên cùng một web server. Ví dụ: nếu bạn chạy thêm một ứng dụng Node.js khác trên app server ở port 8081, bạn có thể thêm block location này để cho phép truy cập thông qua http://your-domain/app2:
location /app2 {
proxy_pass http://APP_PRIVATE_IP_ADDRESS:8081;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}Khi bạn đã hoàn tất việc chỉnh sửa location cho ứng dụng của mình, hãy nhấn ESC để thoát khỏi chế độ --INSERT-- , sau đó nhập :wq để write và quit để lưu và thoát tệp.
Tại web server, hãy khởi động lại Nginx:
sudo systemctl start nginxTiếp theo, để Nginx sẽ tự khởi động mỗi khi server thực hiện restart, bạn hãy sử dụng lệnh sau:
sudo systemctl enable nginxOutput sẽ xuất hiện như sau:
Output
Created symlink from /etc/systemd/system/multi-user.target.wants/nginx.service to /usr/lib/systemd/system/nginx.service.Sử dụng lệnh systemctl sẽ cho biết trạng thái hiện tại của Nginx, và kiểm tra xem Nginx có đang hoạt động hay không:
sudo systemctl status nginxOutput sẽ cung cấp các thông tin cho bạn như sau:
Output
● nginx.service - The nginx HTTP and reverse proxy server
Loaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled)
Active: active (running) since Mon 2019-10-14 09:37:23 UTC; 3min 29s ago
Main PID: 12818 (nginx)
CGroup: /system.slice/nginx.service
├─12818 nginx: master process /usr/sbin/nginx
└─12819 nginx: worker process
Oct 14 09:37:23 centos-s-1vcpu-1gb-sgp1-01 systemd[1]: Starting The nginx HTTP and reverse proxy server...
Oct 14 09:37:23 centos-s-1vcpu-1gb-sgp1-01 nginx[12814]: nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
Oct 14 09:37:23 centos-s-1vcpu-1gb-sgp1-01 nginx[12814]: nginx: configuration file /etc/nginx/nginx.conf test is successful
Oct 14 09:37:23 centos-s-1vcpu-1gb-sgp1-01 systemd[1]: Failed to read PID from file /run/nginx.pid: Invalid argument
Oct 14 09:37:23 centos-s-1vcpu-1gb-sgp1-01 systemd[1]: Started The nginx HTTP and reverse proxy server.Bạn có thể sử dụng Security-Enhanced Linux (SELinux) để cho phép Nginx có thể chuyển tiếp lưu lượng truy cập. SELinux cung cấp một lớp bảo mật để thực hiện Mandatory Access Control (MAC) trong Linux Kernel. Mỗi object trong hệ điều hành (quy trình, file mô tả, tệp, v.v.) được gắn một SELinux context để xác định các quyền và thao tác mà object có thể thực hiện.
Nginx sẽ được gắn với httpd_t, vì vậy mà có một số cấu hình bị SELinux chặn trừ khi được cho phép. Bạn có thể thực thi lệnh sau để xem Nginx có được gắn nhãn httpd_t hay không:
ps -eZLệnh này cung cấp thông tin về trạng thái tiến trình, tìm kiếm thông tin tiến trình cụ thể của Nginx để xem các label. Output sẽ hiện thị httpd_t như sau:
Output
...
system_u:system_r:httpd_t:s0 10208 ? 00:00:00 nginx
system_u:system_r:httpd_t:s0 10209 ? 00:00:00 nginx
...Bây giờ, bạn hãy kiểm tra trạng thái của các booleans mặc định liên quan đến label SELinux httpd_t. Bạn có thể xem thông tin này bằng cách thực thi lệnh sau:
getsebool -aThông tin chi tiết sẽ được hiển thị như sau, tuy nhiên ở hướng dẫn này, bạn chỉ cần quan tâm vào httpd:
Output
...
httpd_anon_write --> off
httpd_builtin_scripting --> on
httpd_can_check_spam --> off
httpd_can_connect_ftp --> off
httpd_can_connect_ldap --> off
httpd_can_connect_mythtv --> off
httpd_can_connect_zabbix --> off
httpd_can_network_connect --> off
httpd_can_network_connect_cobbler --> off
httpd_can_network_connect_db --> off
httpd_can_network_memcache --> off
httpd_can_network_relay --> off
httpd_can_sendmail --> off
httpd_dbus_avahi --> off
httpd_dbus_sssd --> off
httpd_dontaudit_search_dirs --> off
httpd_enable_cgi --> on
httpd_enable_ftp_server --> off
httpd_enable_homedirs --> off
httpd_execmem --> off
httpd_graceful_shutdown --> on
httpd_manage_ipa --> off
httpd_mod_auth_ntlm_winbind --> off
httpd_mod_auth_pam --> off
httpd_read_user_content --> off
httpd_run_ipa --> off
httpd_run_preupgrade --> off
httpd_run_stickshift --> off
httpd_serve_cobbler_files --> off
httpd_setrlimit --> off
httpd_ssi_exec --> off
httpd_sys_script_anon_write --> off
httpd_tmp_exec --> off
httpd_tty_comm --> off
httpd_unified --> off
httpd_use_cifs --> off
httpd_use_fusefs --> off
httpd_use_gpg --> off
httpd_use_nfs --> off
httpd_use_openstack --> off
httpd_use_sasl --> off
httpd_verify_dns --> off
...Có hai booleans bạn cần đặc biệt lưu ý, là httpd_can_network_connect và httpd_can_network_relay. Dưới đây là phần giải thích về hai booleans như sau:
...
httpd_can_network_connect: When disabled, this Boolean prevents HTTP scripts and modules from initiating a connection to a network or remote port. Enable this Boolean to allow this access.
httpd_can_network_relay: Enable this Boolean when httpd is being used as a forward or reverse proxy.
...Vì cấu hình chỉ chuyển tiếp lưu lượng truy cập, bạn chỉ cần thông báo cho SELinux biết rằng httpd server, trong trường hợp này là Nginx, có thể sử dụng mạng để chuyển tiếp lưu lượng truy cập trong cấu hình reverse proxy mà đã được thiết lập trước đó.
Bạn sẽ sử dụng -P, để đảm bảo các thay đổi sẽ luôn được lưu trữ và áp dụng sau mỗi lần khởi động lại server (bỏ qua -P sẽ dẫn đến việc httpd_can_network_relay trở về trạng thái mặc định mỗi khi server khởi động lại) :
sudo setsebool -P httpd_can_network_relay onGiả sử rằng ứng dụng Node.js của bạn đang chạy và đã cấu hình ứng dụng Nginx thành công, sau đó bạn có thể truy cập ứng dụng của mình thông qua reverse proxy của web server. Hãy thử truy cập URL của web server (địa chỉ public IP hoặc domain của bạn).
Lưu ý: Nếu bạn có ý định sử dụng web server của mình để lưu trữ các trang web khác (như các server ảo thông thường), thì bạn cũng sẽ cần đặt httpd_can_network_connect là on.
Lời kết
Đến đây thì ứng dụng Node.js của bạn đã hoạt động dưới dạng một Nginx reverse proxy. Thiết lập reverse proxy này đủ linh hoạt để cung cấp cho người dùng quyền truy cập vào các ứng dụng khác hoặc các trang web tĩnh mà bạn muốn chia sẻ. Mong rằng qua bài viết về cách cài đặt Nodejs trên CentOS 7 cho môi trường production này đã mang lại nhiều kiến thức hữu ích cho các bạn. Chúc các bạn cài đặt thành công.