Cách đặt quảng cáo Google AdSense cho website WordPress chi tiết
Đánh giá
Đặt quảng cáo Google AdSense là cách nhiều Blogger tận dụng để kiếm tiền từ chính website của mình. Nếu website của bạn đã đủ điều kiện nhưng chưa biết cách đặt quảng cáo Google AdSense như thế nào thì đây chính là bài viết dành cho bạn. Vietnix sẽ hướng dẫn bạn chèn mã quảng cáo và khắc phục một số lỗi có thể gặp phải trong quá trình này.
Cách nhận và sao chép mã quảng cáo AdSense
Sau khi đã được Google phê duyệt và cho phép tham gia vào chương trình AdSense, bạn sẽ được cấp một mã quảng cáo Google Adsense riêng. Để có thể nhận và sao chép mã quảng cáo này, bạn thực hiện theo các bước sau.

Đối với Quảng cáo tự động
Cần lưu ý rằng, trước khi lấy mã thì bạn đã cài chương trình Quảng cáo tự động cho website của mình. Quá trình lấy mã bao gồm các bước sau:
Bước 1: Đăng nhập tài khoản Google Adsense tại đây: https://adsense.google.com/start/
Bước 2: Chọn mục Quảng cáo > Tổng quan.

Bước 3: Chọn mục Lấy mã > Sao chép đoạn mã.
Như vậy bạn đã có thể nhận và sao chép mã cho Quảng cáo tự động.
Đối với đơn vị quảng cáo
Cần lưu ý rằng, trước khi lấy mã thì bạn đã tạo đơn vị quảng cáo cho website của mình. Quá trình lấy mã bao gồm các bước sau:
- Bước 1: Đăng nhập tài khoản Google Adsense.
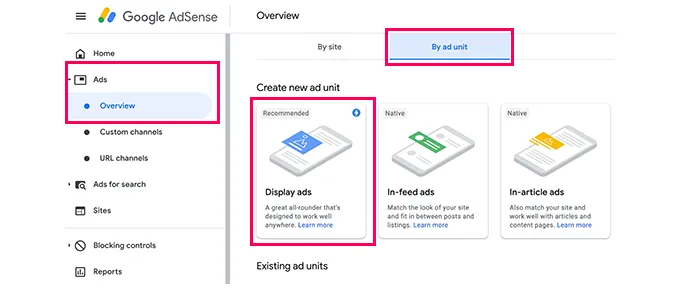
- Bước 2: Chọn mục Quảng cáo > Tổng quan.
- Bước 3: Chọn mục Theo đơn vị quảng cáo > Tìm đơn vị mà bạn muốn lấy mã.
- Bước 4: Nhấp biểu tượng Nhận mã <> dưới đơn vị quảng cáo đó.
- Bước 5: Sao chép mã đơn vị quảng cáo.
Như vậy bạn đã có thể nhận và sao chép mã cho đơn vị quảng cáo của mình.
Vị trí để chèn mã quảng cáo trong HTML của website
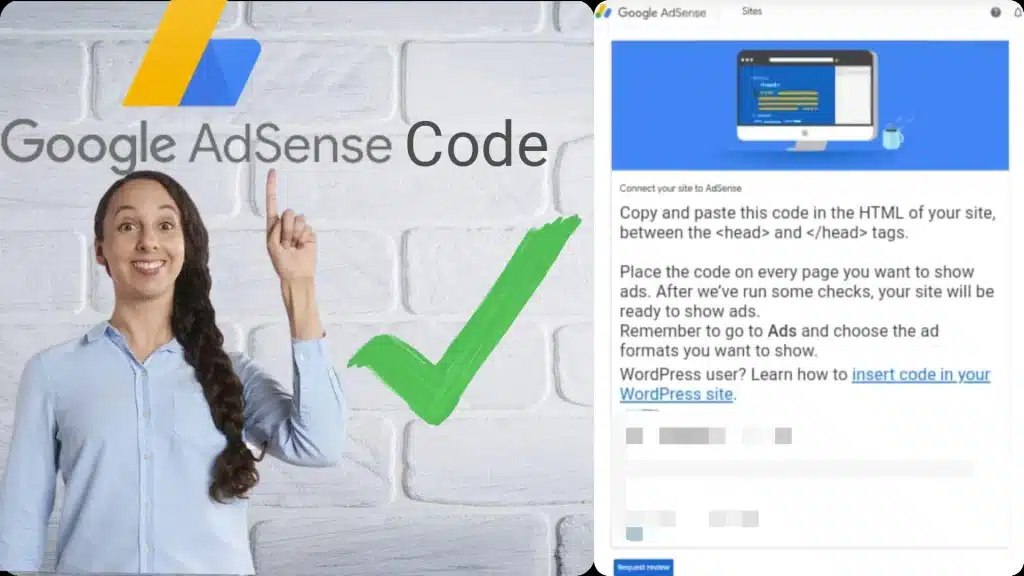
Sau khi đã nhận và sao chép mã quảng cáo, bạn cần chèn mã này vào HTML của website thì quảng cáo mới được hiển thị. Cụ thể, những mã này cần được đặt ở vị trí giữa cặp thẻ “<head> </head>” trong HTML của website. Để tối ưu hiệu quả quảng cáo nhất, bạn nên đặt mã Adsense ở mỗi trang web hiện có trong website của bạn.
Sau đây là một ví dụ giúp bạn hiểu rõ hơn về vị trí chèn mã quảng cáo.
<html>
<head>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
Đây là phần đầu của trang.
<title>Example HTML page</title>
</head>
<body>
Đây là phần nội dung của trang.
</body>
</html>Kết nối với AdSense với trang web WordPress
Bên cạnh chèn mã AdSense vào HTML, để quảng cáo có thể được hiển thị thì bạn cần thêm một thao tác là kết nối AdSense với website. Với những blogger mới bắt đầu thì nên tận dụng bộ công cụ riêng cho WordPress do Google phát triển.
Bạn tiến hành tải bộ Plugin trên tại đây: https://wordpress.org/plugins/google-site-kit/
Site Kit by Google là bộ công cụ hoàn toàn miễn phí. Công cụ này sẽ giúp bạn quản lý toàn bộ thông tin từ các website của Google như Google AdSense, Google Search Console, Google Analytics, PageSpeed Insights ngay trên WordPress.

Để thiết lập plugin này, bạn thực hiện theo các bước sau:
- Bước 1: Mở trang tổng quan của WordPress, ở trình đơn Plugin chọn mục Thêm mới.
- Bước 2: Trên thanh tìm kiếm, bạn nhập từ khóa Site Kit by Google > Cài đặt ngay.
- Bước 3: Sau khi plugin cài đặt hoàn tất, bạn chọn Kích hoạt.
- Bước 4: Chọn Bắt đầu thiết lập và thực hiện theo các bước được hướng dẫn.
- Bước 5: Chọn Kết nối dịch vụ trong mục Adsense. Nếu không thấy, bạn có thể mở trang tổng quan của Site Kit by Google hoặc trang Cài đặt để tìm.
- Bước 6: Thực hiện các bước cài đặt theo hướng dẫn. Bạn nên cho phép Site Kit by Google chèn mã Adsense lên WordPress phiên bản AWP và không phải AWP.
Xem thêm bài viết cách đăng ký tài khoản Google AdSense:
Chèn mã quảng cáo vào phiên bản AMP trên trang WordPress
AWP là viết tắt của cụm từ Accelerated Mobile Pages là một plugin miễn phí do Google phát triển. Pulgin này cho phép tăng tốc độ tải website trên các thiết bị di động như smartphone, tablet,…
Cách tải và cài đặt AMP
Nếu website của bạn chưa được cài đặt AMP, hãy tải và kích hoạt tại đây: https://wordpress.org/plugins/amp/#installation.
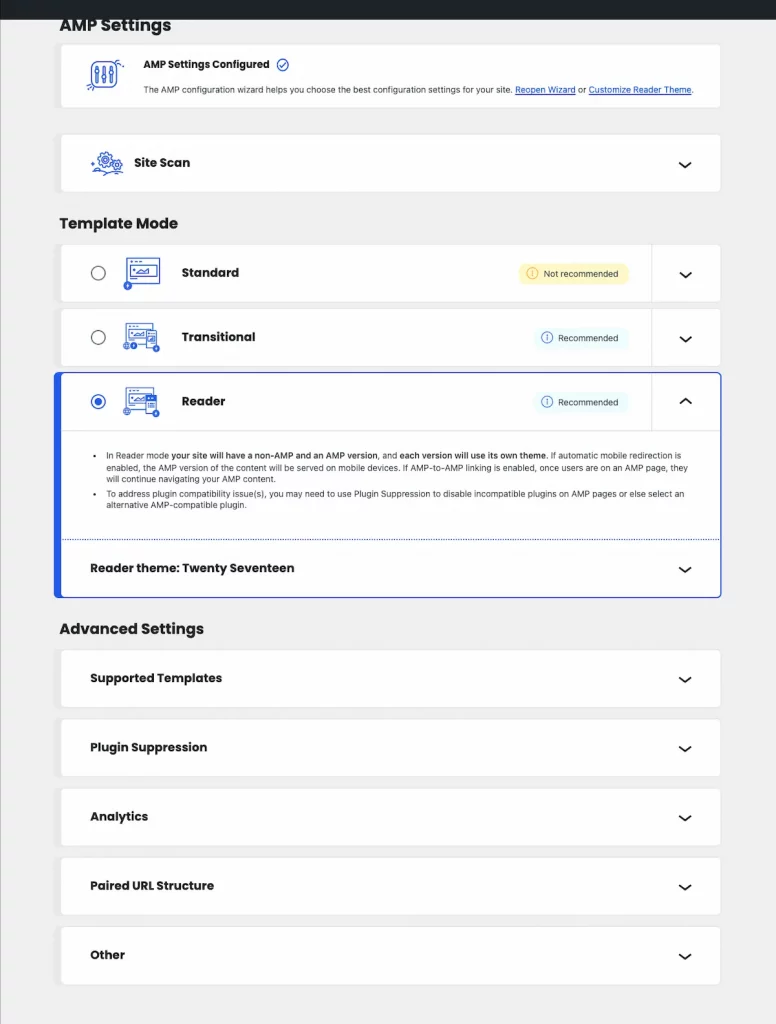
Lưu ý rằng AMP sẽ cho phép bạn chọn các chế độ sau:
- Standard: Đây là chế độ chuẩn và giúp bạn tạo một phiên bản AMP cho website.
- Transition: Chế độ này cho phép bạn tạo một phiên bản website có AMP và một phiên bản không có AMP để chạy thử. Bạn có thể chuyển về chế độ Standard xong khi test xong.
- Reader: Chế độ này nên được chọn nếu website không tương thích với AMP.

Cách chèn mã quảng cáo vào phiên bản AMP trên WordPress
Quảng cáo Google có thể được hiển thị sau khi bạn cài đặt xong AMP cho WordPress. Tùy vào chế độ đã chọn mà bạn có thể thực hiện nhiều cách khác nhau để chèn mã quảng cáo. Sau đây là một số plugin chèn mã cho những người không quá am hiểu về lập trình.
- Advanced Ads Plugin: Plugin này dùng được cho cả 3 chế độ. Đồng thời, bạn cũng có thể sử dụng nó để chèn mã AdSense cho quảng cáo tự động và cả đơn vị quảng cáo.
- Ads Inserter Plugin: Tương tự như Advanced Ads Plugin, plugin này cũng dùng được cho cả 3 chế độ AMP và 2 loại quảng cáo.
- Plugin Insert Header and Footer: Plugin này dùng được cho cả 3 chế độ nhưng chỉ giúp chèn mã cho quảng cáo tự động.
- Genesis theme: Plugin này chỉ dùng được cho 2 chế độ Standard, Transition và chỉ giúp chèn mã cho quảng cáo tự động.
Chèn mã đơn vị quảng cáo vào trang web WordPress
Có rất nhiều cách để chèn mã đơn vị quảng cáo vào WordPress. Dưới đây là một số cách chèn mã cho những người không quá am hiểu về lập trình.
Chèn mã bằng Add-ons
Bạn có thể sử dụng các plugin hỗ trợ chèn mã đơn vị quảng cáo trong thư viện plugin của WordPress. Những plugin này sẽ giúp bạn chèn mã mà không cần code thủ công. Tuy nhiên cần lưu ý một số vấn đề trong quá trình sử dụng như sau:
- Sự tương thích giữa theme WordPress và plugin.
- Mỗi plugin sẽ có những tính năng khác nhau nên bạn cần thử nghiệm và lựa chọn plugin phù hợp nhất.
- Google chỉ chịu trách nhiệm về những plugin do chính Google phát triển. Ngoài ra, bạn cần tự chịu trách nhiệm.
Chèn mã bằng WordPress Themes
Sử dụng các theme của WordPress sẽ giúp bạn dễ dàng quản lý vị trí xuất hiện của quảng cáo trên Google. Bạn nên lựa chọn những theme đã được tối ưu không gian, vị trí để đặt quảng cáo AdSense. Tuy nhiên đi kèm với đó là việc quảng cáo có thể không đặt đúng vị trí mà bạn mong muốn. Hay những theme này không phù hợp với sở thích hoặc cách trình bày nội dung của bạn.
Bạn có thể tìm thấy một số theme có tích hợp mục quảng cáo. Tuy nhiên nếu theme của bạn không có sẵn thì hãy đến với cách thứ 3 – sử dụng Text widget để chèn mã đơn vị quảng cáo.
Chèn mã bằng Text widget
Text widget cho phép bạn chèn mã đơn vị quảng cáo vào website tại vị trí được chỉ định trong WordPress Theme. Bạn có thể xem chi tiết về cách sử dụng Text widget tại đây: https://wordpress.org/documentation/article/manage-wordpress-widgets/
Một số lỗi thường gặp sau khi chèn mã AdSense
Sau khi chèn mã AdSense, bạn có thể gặp một số lỗi sau:
Quảng cáo chưa hoạt động
Việc cài đặt mã quảng cáo có thể sai sót dẫn tới việc quảng cáo chưa hoạt động. Bạn có thể kiểm tra mã quảng cáo đã chính xác chưa theo các bước sau:
Bước 1: Mở website chưa mã quảng cáo, chọn xem mã nguồn trang. Ví dụ đối với Chrome, bạn có thể bấm chuột phải và chọn View page source hoặc Ctrl U để xem mã nguồn trang.
Bước 2: So sánh mã quảng cáo trong mã nguồn trang với mã quảng cáo do Google AdSense cung cấp. 2 mã này phải giống nhau thì quảng cáo mới được hiển thị trên website của bạn.
Mã quảng cáo gặp vấn đề
Trong quá trình so sánh mã quảng cáo, bạn có thể gặp một số vấn đề như sau:
- Mã quảng cáo không hoàn chỉnh, khuyết thiếu một số phần như thẻ <script>, thẻ <ins>.
- Mã quảng cáo chỉ hiển thị trong 1 dòng.
- Mã quảng cáo thừa các thẻ HTML bên trong.
Để khắc phục các vấn đề này, bạn sao chép và thay thế đoạn mã hoàn chỉnh vào phần bị lỗi. Chi tiết cách nhận mã và sao chép đã được đề cập ở phần trên.
Để triển khai Google Adsense tốt hơn bạn có thể tham khảo bài viết về những sai lầm thường gặp khi làm Adsense.
Cách khắc phục sự cố quảng cáo không hiển thị với Chrome Developer Tools
Chrome DevTools là công cụ phát triển website được tích hợp trực tiếp vào Chrome. Công cụ này cho phép người dùng kiểm tra trang HTML (DOM) và những hoạt động trên website. Do đó, bạn cũng có thể sử dụng bộ công cụ này để khắc phục sự cố quảng cáo không hiển thị. Có 2 vấn đề bạn phải kiểm tra trong trường hợp này là:
Kiểm tra yêu cầu quảng cáo đang được gửi
Để kiểm tra xem yêu cầu quảng cáo có đang được gửi từ website hay không, bạn thực hiện theo các bước sau:
Bước 1: Truy cập vào website muốn kiểm tra.
Bước 2: Click chuột phải để mở Chrome DevTools > Chọn Inspect. Hoặc nếu bạn dùng hệ điều hành Mac có thể nhấn tổ hợp phím Command+Option+C. Đối với hệ điều hành Windows, Linux, Chrome OS thì có thể nhấn tổ hợp phím Control+Shift+C.
Bước 3: Chọn mục Network Tab.
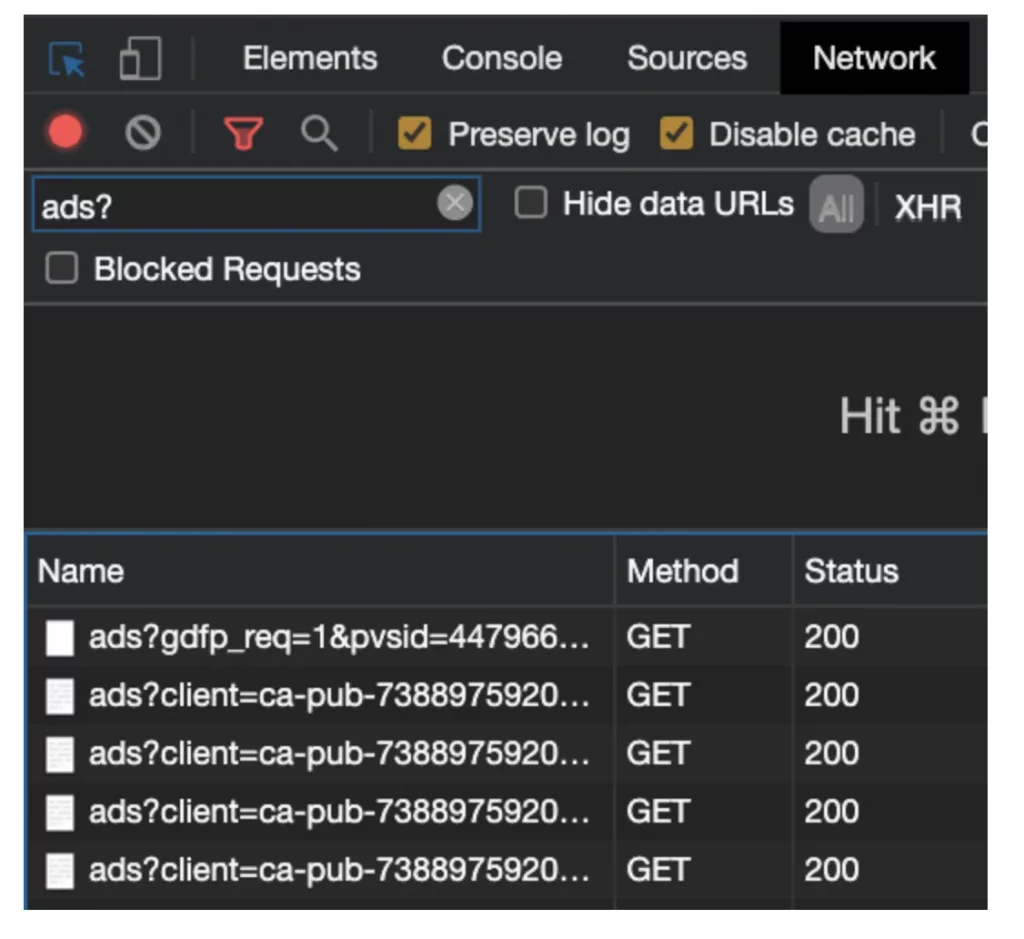
Bước 4: Trong bộ lọc Filter bạn nhập cụm từ Ads?, lúc này bảng liệt kê các yêu cầu quảng cáo AdSense hoặc Ad Manager sẽ xuất hiện.

Bước 5: Đối chiếu với bảng dưới đây để xem xét vấn đề bạn đang gặp phải:
| Kết quả trả về | Vấn đề gặp phải | Phương án giải quyết |
|---|---|---|
| Quảng cáo bắt đầu bằng cụm từ ads?client | Một yêu cầu quảng cáo AdSense đã được gửi từ trang của bạn | Đây là kết quả bình thường |
| Không xuất hiện kết quả nào | Không có yêu cầu quảng cáo nào được gửi từ website của bạn nên không có quảng cáo nào hoạt động trên trang. Hoặc máy khách đang có vấn đề và chặn yêu cầu quảng cáo. | Bạn cần kiểm tra lại cách dán mã đã chính xác chưa hoặc kiểm tra lại máy khách. |
| Yêu cầu quảng cáo màu đỏ và có Status 403 | Máy chủ đã nhận được yêu cầu quảng cáo nhưng kết quả phản hồi là quảng cáo sẽ không được phân phối trên website hoặc tài khoản AdSense. Status 403 được trả về có thể do website chưa được phê duyệt hoặc vi phạm chính sách của Google. | – Xác minh rằng website không vi phạm chính sách của AdSense. – Kiểm tra lại website đã ở trạng thái |
| Yêu cầu quảng cáo có Status 200 nhưng quảng cáo không hiển thị | Website của bạn có thể đang gặp vấn đề với tệp ads.txt | Truy cập vào website Khắc phục sự cố ads.txt của Google |
Kiểm tra lỗi ở máy khách
Các bước kiểm tra lỗi ở máy khách với Chrome DevTools cụ thể như sau:
Bước 1: Truy cập vào website bạn muốn kiểm tra.
Bước 2: Click chuột phải để mở Chrome DevTools > Chọn Inspect. Hoặc nếu bạn dùng hệ điều hành Mac có thể nhấn tổ hợp phím Command+Option+C. Đối với hệ điều hành Windows, Linux, Chrome OS thì có thể nhấn tổ hợp phím Control+Shift+C.
Bước 3: Chọn mục Dashboard.
Bước 4: Một số lỗi bạn có thể gặp phải là:
- ERR_BLOCKED_BY_CLIENT: Lỗi này có nghĩa là trình duyệt ngăn cản quá trình adsbygoogle.js tải xuống. Nếu không có JavaScript này, quảng cáo không thể hiển thị trên website. Thông thường, lỗi này là do những tiện ích mở rộng được cài đặt trong trình duyệt của bạn.
- adsbygoogle.js: Khi gặp lỗi này tức là quá trình kiểm tra xác thực trong adsbygoogle.js đang gặp vấn đề. Đây là quá trình nhằm xác định rằng nếu yêu cầu quảng cáo phù hợp với vị trí quảng cáo thì quảng cáo đó sẽ được hiển thị. Lỗi này thường xảy ra khi không gian quảng cáo trên website không tương thích với quảng cáo của AdSense.
Lời kết
Trên đây là những thông tin tổng quan nhất về quảng cáo Google AdSense mà Vietnix muốn chia sẻ tới bạn. Hy vọng qua bài viết này, bạn đã biết được cách đặt quảng cáo Google AdSense đơn giản và nhanh chóng nhất. Chúc bạn đặt mã quảng cáo thành công và nhanh chóng kiếm bộn tiền với Google AdSense.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày