Với những ai hay dùng email cho công việc, học tập hoặc trao đổi thông tin thì chắc hẳn đã từng một lần nhìn thấy ký hiệu CC và BCC trong mục người nhận. Vậy CC trong email là gì và BCC là gì? Hãy cùng Vietnix khám phá hai khái niệm BCC và CC qua bài viết sau đây bạn nhé!
CC trong email là gì?
CC trong email là viết tắt của thuật ngữ Carbon Copy (tạo bản sao email), tức là khi bạn gửi email đi với tùy chọn CC thì sẽ có hơn một người nhận được nội dung email mà bạn vừa gửi.

Tính năng CC trong gmail cho phép bạn gửi một email đến nhiều người dùng cùng một lúc, hay nói cách khác chúng sẽ giúp tạo bản sao email và gửi đến người nhận thứ 2, thứ 3,… mà bạn thêm vào danh sách.
Danh tính của những người dùng khi nhận được email qua Carbon Copy luôn được để ở chế độ công khai. Vậy nên, khi hiểu được CC trong email là gì bạn sẽ linh hoạt ứng dụng tính năng này vào từng trường hợp khác nhau.
BCC trong email là gì?
BCC trong email cũng là tính năng tạo bản sao trong email nhưng chúng khác với CC ở chỗ không hiển thị danh tính của những người nhận được email. Blind Carbon Copy chính là cụm từ viết đầy đủ của BCC.

CC và BCC là 2 ký hiệu luôn đứng kế nhau trong hộp thoại email, do đó ngoài biết được CC trong Gmail là gì thì BCC trong gmail là gì cũng là yếu tố quan trọng mà người dùng cần nắm vững.
Phân biệt CC và BCC trong gmail
Trên thực tế, hai khái niệm CC trong email là gì và BCC trong email là gì khá giống nhau và vì chúng hay được đặt kế nhau nên người dùng rất dễ nhầm lẫn khi sử dụng. Sau đây là điểm giống và khác giữa 2 ký hiệu này.

Điểm giống nhau giữa CC và BCC
Cả BCC và CC đều là tính năng tạo bản sao trong email, cho phép người dùng gửi mail đến nhiều người nhận khác nhau cùng lúc chỉ với một thao tác.
Chúng giúp cho quá trình truyền tải thông tin được nhanh chóng và thuận tiện hơn, đặc biệt trong quy mô doanh nghiệp, đội nhóm hoặc giữa doanh nghiệp với nhiều đối tác khác nhau.
Điểm khác nhau giữa CC và BCC
Khi nhắc đến CC email người dùng thường hay nhầm lẫn khái niệm với BCC trong email bởi chúng đều có hậu tố CC, nhưng điểm phân biệt chính là tiền tố B (Blind).
Theo đó CC sẽ là việc tạo bản copy email nhưng sẽ công khai danh tính của những người trong danh sách nhận. Còn đối với BCC, địa chỉ email của người nhận sẽ được bảo mật và ẩn hiển thị với những người còn lại.
Khi nào nên sử dụng CC và BCC trong email?
Dùng email đã lâu nhưng không phải ai cũng biết khi nào thì sử dụng CC và khi nào thì dùng BCC trong email của mình. Dưới đây là 2 gợi ý từ Vietnix về cách dùng 2 chế độ này.

Với chế độ CC
Dựa trên đặc điểm đã được đề cập ở phần mô tả khái niệm CC trong email là gì, tính năng CC được sử dụng khi bạn muốn người nhận chính và những người khác nhận bản sao của email để nắm bắt các thông tin chung.
Ví dụ: Chế độ CC sẽ giúp giáo viên hoặc các thành viên nhóm gửi thông tin bài học, bài làm đến các thành viên còn lại hoặc bạn cũng có thể biết được mình chung nhóm với ai để tiện trao đổi khi học tập, làm việc.
Với chế độ BCC
Bên cạnh khái niệm BCC trong mail là gì thì việc sử dụng chế độ BCC trong trường hợp nào cũng được nhiều người dùng quan tâm. Thông thường, người gửi dùng BCC khi muốn bảo mật về danh tính người nhận.
Một số trường hợp khác cần dùng BCC như người gửi không muốn gây phiền toái đến đối tượng nhận email khi phải nhìn thấy danh sách dài những địa chỉ mail kèm theo hoặc một số thông tin khác không cần thiết.
Hướng dẫn cách sử dụng CC và BCC khi gửi email
Nhiều người dùng có lẽ đã biết CC trong email là gì nhưng không phải ai cũng chú ý đến tính năng này và biết cách sử dụng chúng. Cùng theo dõi các bước sau để việc gửi email của bạn thêm tiện lợi và hữu ích hơn nhé! Dưới đây là hướng dẫn sử dụng CC và BCC đối với Gmail.
Cách sử dụng CC và BCC khi gửi email:
- Bước 1: Đăng nhập vào tài khoản Gmail của bạn.
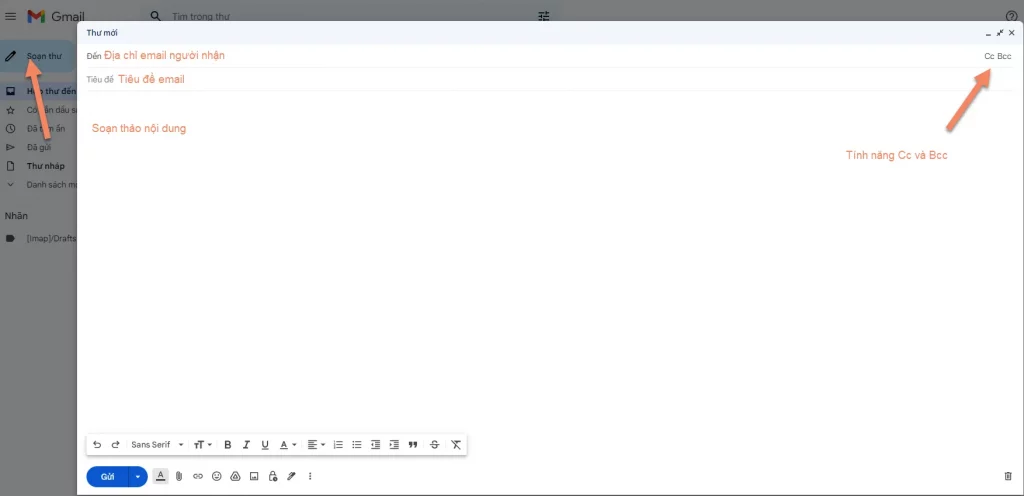
- Bước 2: Ấn vào biểu tượng Soạn thư (có ký hiệu dấu cộng) bên góc trái màn hình để tạo email mới.
- Bước 3: Tiến hành nhập Tiêu đề, Nội dung của email và thêm các file đính kèm (nếu có).

- Bước 4: Tại mục Người nhận, bạn nhập địa chỉ email cần gửi. Lúc này bên tay phải sẽ xuất hiện 2 ký hiệu CC và BCC. Bạn tùy chọn một trong hai chế độ dựa theo mục đích sử dụng. Ngoài ra, bạn có thể sử dụng tổ hợp phím sau để chọn 1 trong 2 chế độ này:
- Chọn chế độ gửi CC: Ấn Ctrl + Shift + C.
- Chọn chế độ gửi BCC: Ấn Ctrl + Shift + B.
- Bước 5: Nhấn nút Gửi để hoàn tất quá trình.
Nếu bạn đang sử dụng Outlook thì đừng bỏ qua bài hướng dẫn gửi email cho nhiều người trong Outlook của Vietnix nhé!
Lời kết
Trên đây là toàn bộ thông tin về 2 chế độ gửi email thường thấy đó là CC và BCC. Hy vọng Vietnix đã mang đến cho bạn đọc nhiều thông tin thực sự bổ ích, giúp bạn hiểu được CC trong email là gì, cách phân biệt CC và BCC trong mail cũng như cách áp dụng chúng vào công việc.