Breadcrumb là gì? Tìm hiểu cách sử dụng và sức mạnh của Breadcrumb trong SEO website
Đánh giá
Breadcrumb là một kỹ thuật điều hướng website giúp người dùng dễ dàng theo dõi vị trí hiện tại của họ. Bài viết này Vietnix sẽ giải thích khái niệm ,giới thiệu sơ lược về lợi ích của Breadcrumb, tìm hiểu sâu hơn về cách triển khai và tác động của Breadcrumb đến SEO.
Những điểm chính
Khi đọc xong, bạn sẽ:
- Nắm vững từ định nghĩa tổng quan đến phân tích chi tiết các loại Breadcrumb dựa trên vị trí, thuộc tính và đường dẫn.
- Hiểu rõ cách Breadcrumb cải thiện trải nghiệm người dùng, giảm tỷ lệ thoát trang, hỗ trợ Googlebot trong việc thu thập dữ liệu và ảnh hưởng tích cực đến thứ hạng từ khóa.
- Ứng dụng Breadcrumb hiệu quả vào website, từ nguyên tắc sử dụng, cách tối ưu, thậm chí cả cách viết code HTML, sử dụng Structured Data và xử lý các lỗi thường gặp.
Breadcrumb là gì?
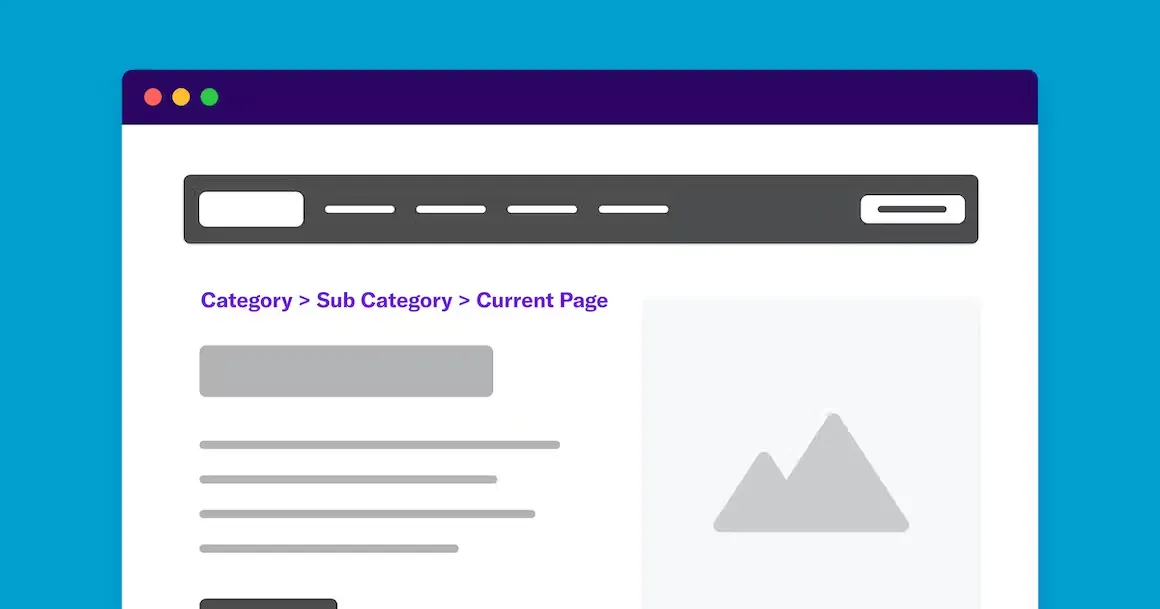
Breadcrumb là tập hợp các liên kết được sắp xếp theo cấu trúc phân cấp của website, giúp người dùng có thể xác định được vị trí hiện tại của họ cũng như di chuyển giữa các trang một cách thuận lợi và nhanh chóng khi truy cập vào một website.
Sở dĩ có tên gọi Breadcrumb là vì thuật ngữ này gắn với một câu chuyện cổ tích Grimm kể về Hansel và Gretel, hai đứa trẻ này đã tìm đường về nhà bằng cách rải các mẩu bánh mì vụn (Breadcrumb) trên suốt dọc đường.

Đây cũng chính là vai trò chủ yếu của Breadcrumb trong User Experience (trải nghiệm người dùng) đối với một website. Nếu bạn sở hữu một website chứa quá nhiều nội dung hoặc có cấu trúc phức tạp, Breadcrumb sẽ là giải pháp hữu ích giúp người dùng không bị “lạc” trong website mà dễ dàng định vị và tìm kiếm thông tin trên trang web đó.
Ngoài ra, Breadcrumb cũng là một yếu tố quan trọng đối với việc tối ưu SEO khi có thể giúp robot của công cụ tìm kiếm hiểu được cấu trúc website và đưa ra kết quả tìm kiếm chính xác trong một thời gian ngắn.
Vai trò của Breadcrumb trong SEO là gì?
Hiện nay, Breadcrumb được xem như yếu tố quan trọng không thể thiếu trong SEO. Điều này đến từ những vai trò nổi bật của Breadcrumb, cụ thể là:
Breadcrumb tiện dụng với người dùng
- Đem lại sự tiện dụng cho người dùng khi truy cập trang web: Breadcrumb giúp người dùng có thể dễ dàng điều hướng trang web theo ý muốn của mình. Nhất là đối với trang web lớn cung cấp nhiều nội dung, Breadcrumb sẽ càng hữu ích trong việc hỗ trợ người dùng định vị bản thân so với cấu trúc website.
- Giảm thao tác và lượt click để quay lại các trang cấp cao: Với Breadcrumb, người dùng không cần phải thực hiện nhiều thao tác phức tạp như sử dụng nút “back” hay vào phần top menu mà vẫn có thể quay trở lại các trang cấp cao hơn một cách nhanh chóng. Hãy sử dụng Breadcrumb để người xem có thể thuận tiện di chuyển đến các trang, danh mục mà họ muốn khi truy cập vào website của bạn.
- Giảm bounce rate (Tỷ lệ thoát trang): Khi người dùng truy cập vào một trang đích, liên kết Breadcrumb sẽ khuyến khích họ kiểm tra các trang khác trong website của bạn. Đồng thời, Breadcrumb còn cung cấp các liên kết đến phân trang khác và những thông tin liên quan đến trang đích. Giúp người dùng dễ dàng tìm kiếm thông tin, nâng cao trải nghiệm và giảm tỷ lệ thoát trang.

Breadcrumb có tác dụng đặc biệt với SEO
Hiện nay, có rất nhiều SEOer đã và đang sử dụng Breadcrumb để gia tăng lượng anchor text có chứa các từ khóa trên website. Tuy nhiên, nếu sử dụng một cách lạm dụng, việc này có thể ảnh hưởng tiêu cực đến trải nghiệm của khách truy cập. Vì thế, bạn cần đảm bảo rằng mình sử dụng Breadcrumb hợp lý, có chủ đích và mang lại lợi ích cho người dùng.

Hơn cả thế, trong một vài trường hợp, khi người dùng tìm kiếm trên các công cụ tìm kiếm, kết quả hiển thị có thể sẽ chứa các Breadcrumb tương ứng với trang web của bạn. Điều ngày giúp gia tăng khả năng khách truy cập click vào kết quả của bạn, từ đó gia tăng lượng traffic cho trang web. Tuy nhiên, hãy đảm bảo rằng Breadcrumb của mình được thiết kế và hiển thị hợp lý để không làm ảnh hưởng đến trải nghiệm người dùng, từ đó gia tăng tương tác của họ với trang web.
SEO không chỉ dừng lại ở việc tối ưu cấu trúc website. Xây dựng backlink chất lượng cũng là một yếu tố quan trọng trong SEO. Nhưng backlink từ các website cùng địa chỉ IP có thể bị Google xem là spam, gây ảnh hưởng tiêu cực đến thứ hạng. Để tối ưu hiệu quả SEO và tránh bị phạt, đa dạng hóa nguồn backlink từ các website với địa chỉ IP khác nhau là vô cùng quan trọng.
Vì lý do đó, dịch vụ SEO Hosting với nhiều IP riêng biệt đã ra đời. Khác với các gói Web Hosting thông thường, SEO Hosting cho phép bạn sở hữu nhiều địa chỉ IP, giúp xây dựng một mạng lưới backlink tự nhiên và uy tín, từ đó nâng cao thứ hạng website một cách an toàn và bền vững.
Những lợi ích khi sử dụng Breadcrumb
Hiện nay, đa số các website sử dụng Breadcrumb đều là những trang web có kết cấu phân tầng khá phức tạp. Bằng cách ứng dụng Breadcrumb một cách hợp lý và thông minh, bạn sẽ nhận được rất nhiều lợi ích như:
Giúp dễ dàng biết được người đọc ở đâu trong website
Khi truy cập vào một website, nhất là với các website quy mô lớn có cấu trúc phân tầng phức tạp, người dùng rất dễ bị hoang mang vì lạc trong một trang web với quá nhiều nội dung. Lúc này, việc sử dụng Breadcrumb để điều hướng người dùng sẽ là giải pháp hàng đầu giải quyết vấn đề trên.

Thanh Breadcrumb giúp người dùng nhận biết được cấu trúc chung của website họ đang truy cập, từ đó định vị được bản thân và dễ dàng tìm kiếm thông tin mình mong muốn. Đồng thời, người dùng còn được phép chuyển hướng sang các mục nội dung khác một cách nhanh chóng mà không cần phải mất thời gian tìm kiếm lại từ đầu. Không chỉ thế, Breadcrumb sẽ khiến website của bạn trông chuyên nghiệp hơn rất nhiều.
Có thể nói rằng, Breadcrumb sẽ là công cụ hỗ trợ đắc lực trong việc tối ưu SEO và nâng cao trải nghiệm người dùng.
Cung cấp đường link nhanh đến các thư mục khác
Khi người dùng tìm kiếm và truy cập vào một trang web để đọc nội dung họ cần, bạn có thể sử dụng Breadcrumb để điều hướng người đọc đến với các bài viết liên quan mà họ quan tâm. Chẳng hạn như tại trang nội dung người dùng đang đọc sẽ xuất hiện một số bài viết tương tự và người dùng chỉ cần một cú click chuột để chuyển đến bài viết họ muốn đọc trong mục.

Ví dụ như bạn đang truy cập vào trang web Vietnix để mua hosting và dừng lại đọc tại mục Hosting Giá Rẻ thì trên thanh công cụ sẽ xuất hiện “Trang chủ > Hosting > Hosting Giá Rẻ”. Lúc này, nếu bạn muốn quay lại để xem Hosting thì bạn chỉ cần click vào mục tương ứng là được.
Như vậy, thông qua Breadcrumb, bạn có thể bố trí điều hướng để người dùng tìm kiếm và di chuyển trên website một cách nhanh chóng, tiện lợi, từ đó nâng cao trải nghiệm và tiếp tục duy trì thời gian trên website của người dùng.
Giảm tối đa tỷ lệ thoát trang (Bounce Rate)
Thông thường, người dùng có xu hướng truy cập các trang web nằm trong top đầu của danh sách kết quả tìm kiếm trên Google. Lúc này, thanh Breadcrumb có thể xuất hiện ở trước, trong hoặc sau phần tiêu đề trang. Người dùng có thể quan tâm và bấm vào đường link, từ đó thông qua Breadcrumb tìm đến những danh mục thuộc trang cấp cao và đọc những nội dung tương tự mà họ đang quan tâm.

Trong nhiều trường hợp, người dùng có thể rời khỏi trang web nhưng lại xem tiếp những nội dung khác của trang. Đây là cách người làm SEO giảm tỉ lệ bounce rate của toàn website. Trong đó, bounce rate là một chỉ số quan trọng cho biết tỷ lệ phần trăm khách truy cập trang web của bạn chỉ xem trang và rời đi mà không thực hiện bất kỳ hành động nào. Đồng thời, bounce rate cũng là một tiêu chí đánh giá website mà bạn không thể bỏ qua khi SEO web.
Tác động tích cực đến thứ hạng trên Google
Bên cạnh những lợi ích liên quan đến trải nghiệm người dùng bên trên, Breadcrumbs còn tác động tích cực đến thứ hạng trên Google. Nếu bạn biết sử dụng Breadcrumbs một cách hợp lý, Google sẽ đánh giá cao website của bạn hơn.
Điều này được thể hiện khi bạn khai báo dữ liệu cấu trúc. Cụ thể, nếu bạn sử dụng Schema Markup để định dạng dữ liệu trên trang web sao cho phù hợp với định dạng cấu trúc của Google, thì khi Google tìm thấy website của bạn, công cụ tìm kiếm này sẽ hiển thị định dạng đó dưới dạng Rich Snippet (tính năng cho phép hiển thị các đoạn văn bản bổ sung) trong kết quả tìm kiếm. Bên cạnh đó, khi bạn áp dụng Schema Markup cho Breadcrumbs, cấu trúc này cũng sẽ được hiển thị.

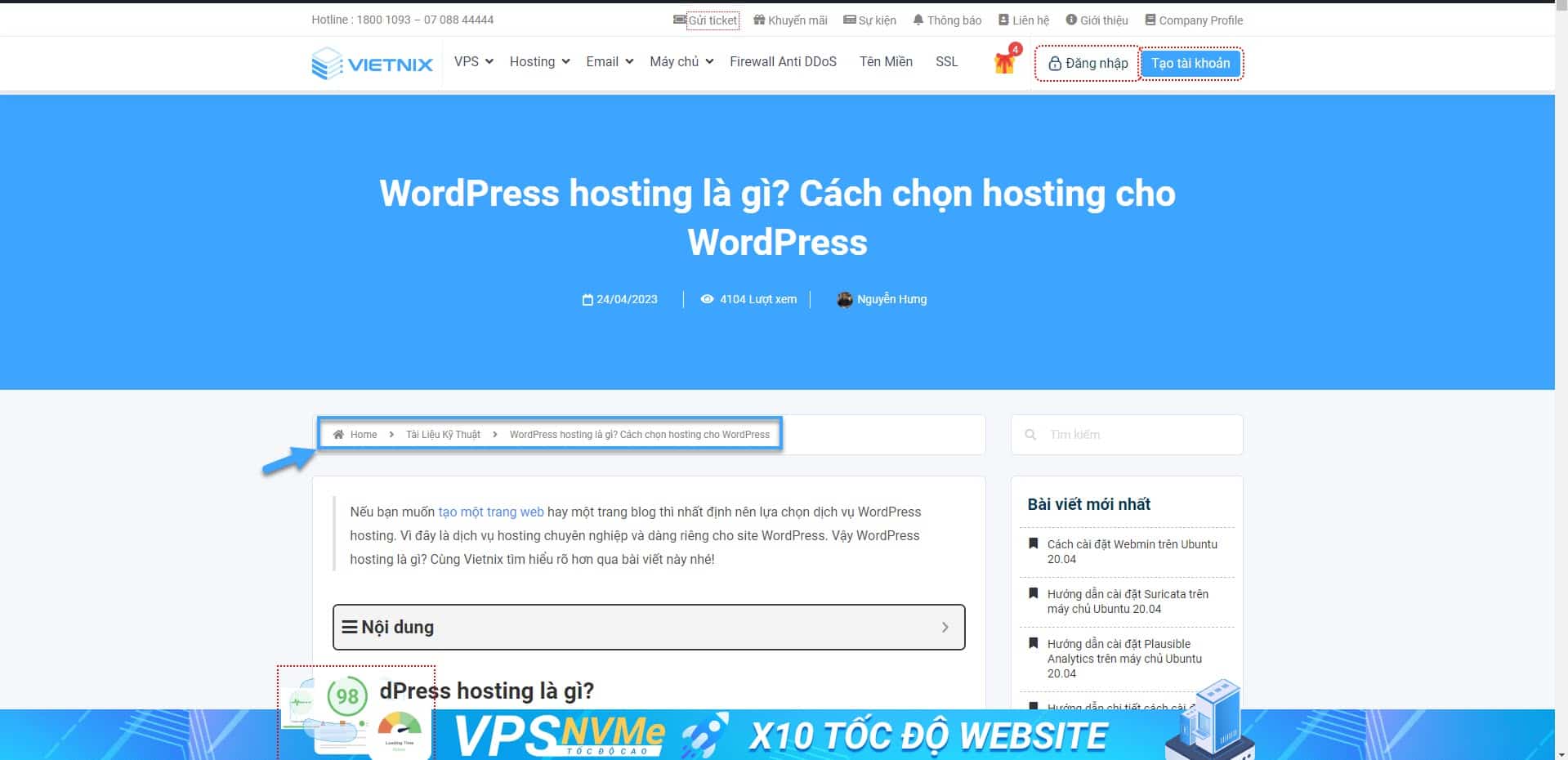
Hiện tại, Google đã áp dụng các thay đổi cách hiển thị thông tin Breadcrumbs trên kết quả tìm kiếm. Các mục sẽ được chia cách nhau bằng mũi tên sang phải “>” thay vì dấu gạch chéo “/” như trước đây. Nội dung cũng không còn hiển thị ngăn cách với dấu gạch ngang nữa mà chuyển sang text dạng khai báo Schema. Điều này chứng tỏ Google đã quan tâm hơn đến Breadcrumbs trong các trang web.
Thêm vào đó, chính Google cũng đang sử dụng Breadcrumbs để hiển thị kết quả tìm kiếm một cách rõ ràng và mang đến thuận tiện cho người dùng.
Một số loại Breadcrumb chính hiện nay
Dưới đây là một số loại Breadcrumbs chính hiện nay mà bạn có thể tham khảo:
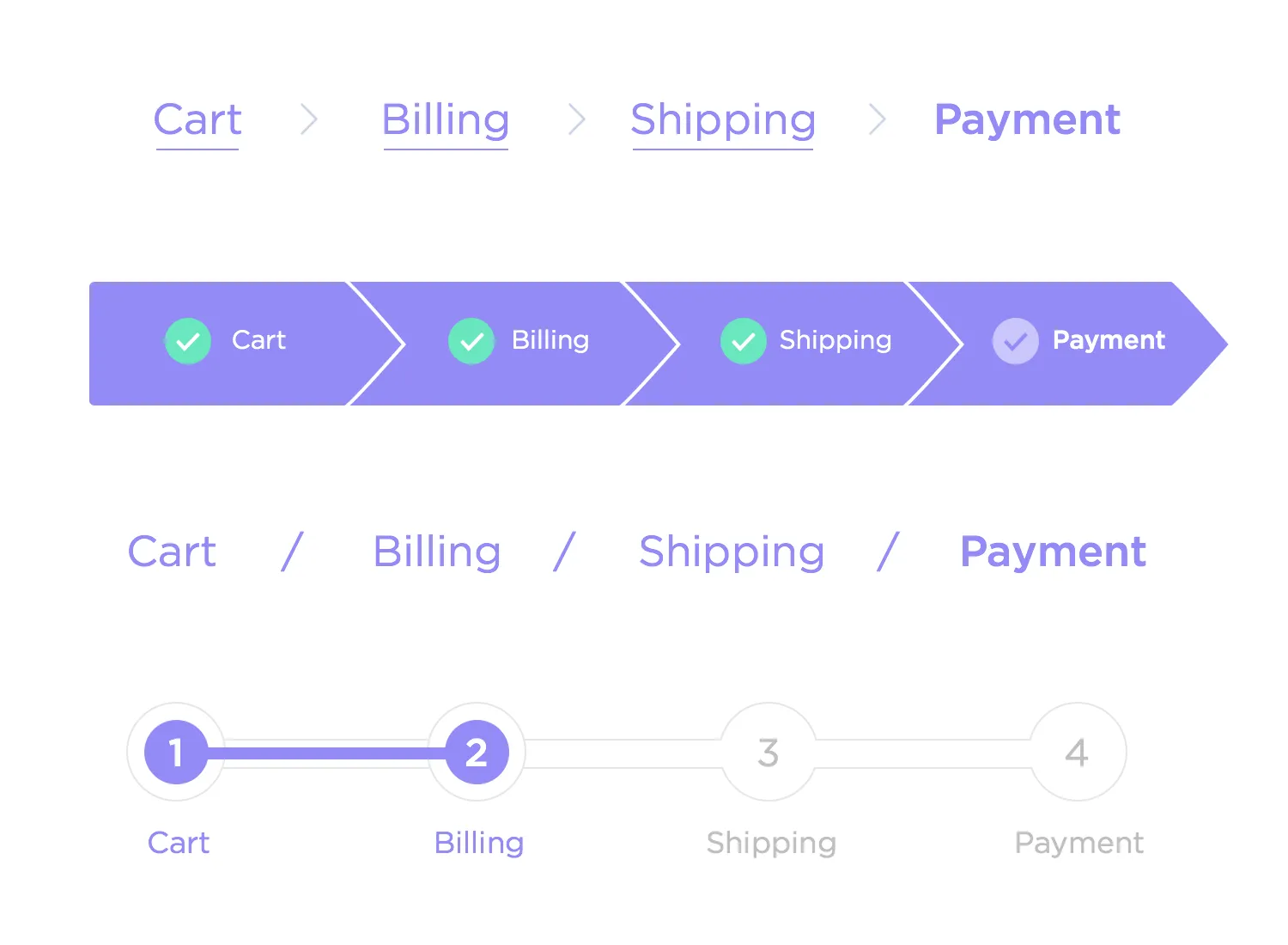
Breadcrumb theo vị trí (Location-based)
Breadcrumb theo vị trí (Location-based) là một loại Breadcrumbs cho người dùng biết được vị trí của họ trong hệ thống phân cấp khi họ truy cập vào một website. Loại Breadcrumbs này được khuyên dùng cho các website có nội dung được phân cấp nhiều tầng.

Breadcrumb theo thuộc tính (Attribute-based)
Breadcrumb theo thuộc tính (Attribute-based) thể hiện thuộc tính của một trang trong website của bạn. Hiện nay, loại Breadcrumbs khác phổ biến, nhất là trong các website thương mại điện tử. Với Breadcrumbs theo thuộc tính, bạn có thể phân loại một sản phẩm thành nhiều thuộc tính khác nhau, chẳng hạn như một chiếc ô tô có thể phân loại thành SUV cùng các thuộc tính đi kèm như màu đen, năm phát hành là 2020,…

Breadcrumb theo đường dẫn (Path-based)
Breadcrumb theo đường dẫn (Path-based) sẽ cho khách truy cập biết được các bước mà người dùng đã đi qua để đến với một trang nội dung nhất định.

Một số ví dụ về Breadcrumb theo đường dẫn mà bạn có thể tham khảo như:
- Consulting > Services > Implementation > Service A
- Consulting > Services > Optimization > Service A
- Consulting > Services > Upgrade > Service A
Trong đó, Breadcrumb theo đường dẫn là ít được sử dụng nhất trong số 3 loại Breadcrumb trên. Bởi vì chức năng của Breadcrumb này khá giống với nút Back và người dùng khó có thể hình dung được vị trí tương đối của họ đối với cấu trúc của một website.
Nguyên tắc thực tế khi sử dụng Breadcrumb
Có thể khẳng định rằng, để sử dụng được Breadcrumb là không quá khó khăn, nhưng bạn cần phải nắm rõ một số nguyên tắc cơ bản nếu như muốn sử dụng Breadcrumb một cách hiệu quả nhất.
Một số nguyên tắc đó cụ thể sẽ là:
Breadcrumb chỉ là hệ thống navigation phụ, không thể thay thế main navigation/top menu.
Rất nhiều trang web đã phạm phải sai lầm khi dùng Breadcrumb làm navigation (điều hướng trang web) duy nhất trong các trang nội dung chi tiết. Điều này gây ra nhiều bất cập khi người dùng nếu muốn vào các phần khác của site cần phải back lại trang trước không có trong link của Breadcrumb.

Cần lưu ý rằng, Breadcrumb chỉ là một hệ thống navigation phụ, có vai trò giúp người dùng xác định vị trí và điều hướng một cách dễ dàng đến các trang liên quan. Vì thế, Breadcrumb không thể hoàn toàn thay thế miani navigation hay topmenu mà chỉ có thể sử dụng để bổ sung, kết hợp với mục đích cung cấp hệ thống navigation toàn diện, từ đó nâng cao trải nghiệm của người dùng trên website.
Breadcrumb phải mang lại lợi ích cho người dùng
Một số trang web chỉ sử dụng Breadcrumb như một phần “cần có” trong website mà chẳng quan tâm đến việc chúng có mang lại lợi ích cho website và người dùng hay không. Chẳng hạn như trong trường hợp tab navigation và Breadcrumb không có sự thống nhất về nội dung, thì Breadcrumb sẽ trở nên vô nghĩa, đôi khi điều này còn khiến cho người dùng khó chịu và rời khỏi trang web.

Vì thế, bạn cần xác định lợi ích mà Breadcrumb mang lại cho website bằng cách xây dựng một sitemap (hoặc visitor flow) và xác định Breadcrumb sẽ cải thiện trải nghiệm của người dùng như thế nào, từ đó tạo sự thuận tiện trong việc điều hướng thông tin của họ.
Tiêu chuẩn tạo Breadcrumb
Khi sử dụng Breadcrumb, bạn cần nắm rõ các tiêu chuẩn sau:
- Breadcrumb nên được bố trí ở vị trí nửa đầu trên của trang, ngay phía dưới top navigation bar (nếu có) và nằm ở trên tiêu đề trang (page title).
- Breadcrumb có xu hướng giảm cấp theo thứ bậc, thường sẽ bắt đầu với trang chủ và đi theo từng cấp từ cao đến thấp.
- Kích cỡ của Breadcrumb cần được thiết kế một cách hợp lý, không nên chiếm nhiều diện tích trang và cũng không nên lấy đi sự chú ý của top menu và page title.
- Biểu tượng sử dụng để tách các hyperlink cho Breadcrumb cũng cần phải có sự thống nhất, không nên chứa nhiều loại biểu tượng gây khó chịu cho người dùng. Hiện nay, biển tượng phổ biến nhất chính là “>” theo mẫu “Parent category > Child category”.

Thiết kế Breadcrumb đẹp mắt, hài hòa với thiết kế tổng quan của website.
Bạn nên chú trọng vào thiết kế của Breadcrumb sao cho vừa đẹp mắt, vừa tạo nên một tổng thể hài hòa cho website của mình. Điều này sẽ tạo cảm giác dễ chịu và thoải mái cho người dùng khi truy cập trang web.

Delicious đã thiết kế Breadcrumb với tính năng độc đáo đó là cho phép người dùng loại bỏ những mục họ muốn trong Breadcrumb để tìm kiếm bookmarks một cách nhanh chóng và thuận tiện hơn. Đồng thời, phong cách thiết kế Breadcrumb này cũng rất phù hợp với thiết kế chung của website.
Một số công dụng khác của Breadcrumb
Bạn cũng có thể sử dụng Breadcrumb với một số công dụng khác như:
- Hỗ trợ quy trình nhiều bước: Bạn có thể sử dụng Breadcrumb để chỉ ra các quy trình nhiều bước một cách chi tiết, chẳng hạn như Statement Tracker đã sử dụng Breadcrumb để trình bày các bước cần thiết khi đăng ký tài khoản, hay Flickr đã dùng Breadcrumb với mục đích chỉ ra những phần giới thiệu của Flickr tour.
- Đóng vai trò như một navigation bổ sung: Đôi khi bạn cũng có thể sử dụng Breadcrumb như một dropdown xuống navigation phụ (hay Sub-Navigation) để người dùng có thể nhìn thấy các liên kết tới trang liên quan đến trang hiện tại, đồng thời truy cập nhanh chóng bằng cách chọn trực tiếp từ dropdown.
- Cho phép sáng tạo với Breadcrumb: Bạn có thể thoải mái sáng tạo với Breadcrumb. Chẳng hạn như Borderland đã sử dụng Breadcrumb cho menu chính để người dùng có thể hiểu nhanh nội dung mà họ đang xem.
Nên sử dụng Breadcrumbs khi nào?
Breadcrumb sẽ là giải pháp tuyệt vời đối với các website có nhiều hơn hai phần tử trong cấu trúc đường dẫn. Hiện nay, đa số các website lớn được phân tầng với nhiều cấp độ nội dung phức tạp đều sử dụng Breadcrumb để tối ưu hóa trải nghiệm người dùng.

Trong đó, Breadcrumb được sử dụng phổ biến nhất với các website thương mại điện tử có nhiều sản phẩm, danh mục và được tìm kiếm theo nhiều thuộc tính, khía cạnh khác nhau. Đồng thời, Breadcrumb cũng là công cụ hỗ trợ đắc lực đối với các trang web cung cấp nhiều danh mục với số lượng thông tin khủng.
Một số cách triển khai điều hướng trong Breadcrumb
Dưới đây là một số cách triển khai điều hướng trong Breadcrumb phổ biến:
Mẫu HTML markup cho Breadcrumb Trail
Nếu bạn muốn cài đặt một đường dẫn Breadcrumb như sau:
Home / Tài liệu kỹ thuật / Hosting là gì? Tổng hợp kiến thức web hosting cho người mới
Lúc này, HTML Markup sẽ như thế này:
<a href="https://vietnix.vn/">Home</a> >
<a href="https://vietnix.vn/">Tài liệu kỹ thuật</a> > Hosting là gì? Tổng hợp kiến thức web hosting cho người mớiLưu ý: Bạn nên tách mục bằng các ký tự đơn giản như >, >>, ›, », / hoặc //. Những ký tự đơn giản này sẽ tăng trải nghiệm người dùng vì nó tạo nên sự quen thuộc. Ngoài ra, bạn không nên sử dụng các ký tự quá phức tạp và duy trì ký tự đồng nhất cho toàn trang web.
Áp dụng Structured Data (Dữ liệu cấu trúc)
Để đảm bảo rằng Google hiểu Breadcrumb của bạn, bạn có thể sử dụng schema.org vocabulary và các định dạng cấu trúc dữ liệu như Microdata, JSON-LD, RDFa. Việc này giúp Google dễ dàng hiểu cấu trúc trang web và gia tăng khả năng thêm đường dẫn vào snippets cho website khi hiển thị kết quả tìm kiếm.
Mẫu Breadcrumb Markup sử dụng Microdata
Chẳng hạn như Vietnix sử dụng mẫu Breadcrumb sau: Home / Tài liệu kỹ thuật / Hosting là gì? Tổng hợp kiến thức web hosting cho người mới
Breadcrumb Markup sử dụng Microdata sẽ như sau:
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://vietnix.vn/">
<span itemprop="name">Home</span></a>
<span itemprop="position" content="1">></span>
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://vietnix.vn/hosting-la-gi/">
<span itemprop="name">Tài liệu kỹ thuật</span></a>
<span itemprop="position" content="2">></span>
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<span itemprop="item" content="https://vietnix.vn/tai-lieu-ly-thuat/hosting-la-gi/">
<span itemprop="name">Hosting là gì? Tổng hợp kiến thức web hosting cho người mới</span></span>
<span itemprop="position" content="3"></span>
</li>
</ol>Mẫu Breadcrumb Markup sử dụng RDFa
Vẫn là mẫu Breadcrumb trên (Home / Tài liệu kỹ thuật / Hosting là gì? Tổng hợp kiến thức web hosting cho người mới), nhưng khi bạn tạo Breadcrumb Markup sử dụng RDFa sẽ trông như sau:
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item"
content="https://vietnix.vn/">
<span property="name">Home</span></a>
<span property="position" content="1">></span>
</li>
<li property="itemListElement" typeof="ListItem">
<a property="item"
content="https://vietnix.vn/tai-lieu-ky-thuat/">
<span property="name">Tài liệu kỹ thuật</span></a>
<span property="position" content="2">></span>
</li>
<li property="itemListElement" typeof="ListItem">
<span property="item" content="https://vietnix.vn/tai-lieu-ky-thuat/hosting-la-gi/">
<span property="name">Hosting là gì? Tổng hợp kiến thức web hosting cho người mới</span></span>
<span property="position" content="3"></span>
</li>
</ol>Mẫu Breadcrumb Markup sử dụng JSON-LD
Tương tự, với mẫu Breadcrumb sau: Home / Tài liệu kỹ thuật / Hosting là gì? Tổng hợp kiến thức web hosting cho người mới, Breadcrumb Markup sử dụng JSON-LD sẽ là:
<script type="application/ld+json">{
"@context":"http://schema.org",
"@type":"BreadcrumbList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":{
"@id":"https://vietnix.vn/#webpage",
"url":"https://vietnix.vn/",
"name":"Home"
}
},
{
"@type":"ListItem",
"position":2,
"item":{
"@id":"https://vietnix.vn/tai-lieu-ky-thuat/#webpage",
"url":"https://vietnix.vn/tai-lieu-ky-thuat/",
"name":"Tài liệu kỹ thuật"
}
},
{
"@type":"ListItem",
"position":3,
"item":{
"@id":"https://vietnix.vn/tai-lieu-ky-thuat/hosting-la-gi/#webpage",
"url":"https://vietnix.vn/tai-lieu-ky-thuat/hosting-la-gi/",
"name":"Hosting là gì? Tổng hợp kiến thức web hosting cho người mới)"
}
}
]
}</script>Sau bước triển khai dữ liệu Breadcrumb Markup, bạn cần phải kiểm tra Structured Data cho Breadcrumb xem đã đúng hay chưa. Để kiểm tra, bạn sẽ thực hiện theo hướng dẫn bên dưới.
Cách kiểm tra dữ liệu cấu trúc (Structured Data) cho Breadcrumb
Bạn có thể kiểm tra bằng cách sử dụng Google Structured Data Testing Tool. Đầu tiên, hãy sao chép và dán Breadcrumb Markup đã triển khai ở trên vào Google Structured Data Testing Tool để công cụ này bắt đầu xác thực structured data markup (đánh dấu dữ liệu có cấu trúc) và chỉ ra các lỗi. Cần lưu ý là nếu như structured data markup của bạn không hợp lệ sẽ khiến công cụ tìm kiếm bỏ qua thông số kỹ thuật Breadcrumb của bạn khi hiển thị kết quả tìm kiếm.

Top những phương pháp siêu hay về Breadcrumb
Những cách triển khai đơn thuần trên vẫn chưa đủ để bạn tối ưu hóa website của mình. Bởi lẽ, có rất nhiều loại Breadcrumb và cách hiển thị của chúng là khác nhau. Vì thế, ở phần này, Vietnix sẽ cung cấp những phương pháp hay nhất về Breadcrumb, cụ thể là:
Giảm số lượng thu thập thông tin
Việc kết hợp Breadcrumb với các deep link ở cấp độ thấp nhất được nhiều nhà phát triển web sử dụng để giảm thiếu số lượng thông tin và tạo nên cấu trúc website dày đặc hơn.
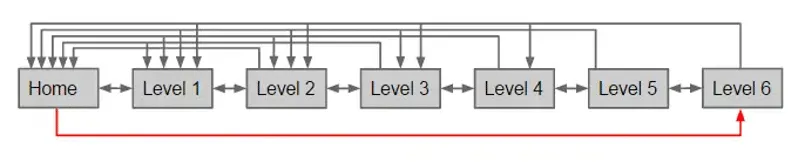
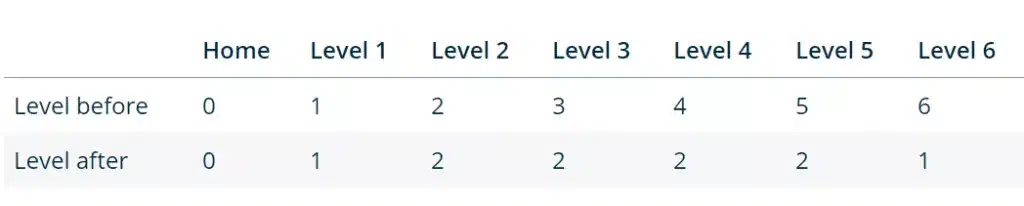
Chẳng hạn như:

Với hình ảnh trên, có thể thấy rằng bạn đã xây dựng được một website với 6 cấp độ với cấp độ gốc. Lúc này, việc sử dụng Breadcrumb để liên kết từ cấp độ gốc đến cấp 6 sẽ giảm thiểu mức thu thập thông tin và độ sâu click chuột khi họ tìm kiếm nội dung ở cấp 3 – 6. Tức là người dùng sẽ dễ dàng truy cập nội dung họ muốn mà không cần phải truy cập qua các cấp độ trung gian.

Giữa Breadcrumb và Search Snippets
Nếu như các công cụ tìm kiếm như Google xác định được các Breadcrumb trên website, chúng có thể được hiển thị trong kết quả tìm kiếm. Điều này cực kỳ có lợi khi người dùng có thể hiểu được vị trí của trang web trong cấu trúc tổng thể website và dễ dàng thực hiện các di chuyển, điều hướng như mong muốn. Tuy nhiên, cần lưu ý là search snippets có thể rút ngắn Breadcrumb trong trường hợp đường dẫn này dài hơn số lượng hiển thị tối đa của search snippets.

Các phần tử đầu tiên của đường dẫn nhỏ dưới trang gốc thường sẽ bị ẩn đi để tiết kiệm không gian và chỉ hiển thị hai phần tử cuối cùng. Vì thế, để cải thiện tỷ lệ click, bạn cần phải chú trọng vào hai phần tử cuối trong kết quả tìm kiếm sao cho phù hợp với người dùng.
Tốt nhất là bạn nên áp dụng phương pháp phân loại theo phân bổ để phân loại cho hai mục cuối cùng của Breadcrumb và thu thập thông tin.
Chúng ta sẽ cùng đến với hai ví dụ sau:
Ví dụ 1: Breadcrumb được phân loại trong search snippet với đường dẫn sau:
Trang chủ / … / Phòng ăn / Bàn ăn
Breadcrumb này được xây dựng dựa trên thứ tự trang web để người dùng có thể nắm rõ vị trí của trang web trong cấu trúc trang.
Ví dụ 2: attribute based breadcrumbs trong search snippet sẽ có đường dẫn như sau:
“Trang chủ / … / VPS / VPS Giá Rẻ”
Breadcrumb này được xây dựng dựa trên thuộc tính sản phẩm, điều này giúp người dùng có thể nắm rõ thông tin sản phẩm cụ thể và tăng khả năng tìm kiếm được sản phẩm phù hợp với nhu cầu của họ.
Giữa Breadcrumb và Pagination
Khi tạo Breadcrumbs, hãy đảm bảo rằng Pagination (phân trang) cũng được thể hiện trong đó. Nếu trang web của bạn có nội dung được phân trang (chẳng hạn như bài viết, danh sách sản phẩm,…), bạn nên thêm vào phần tử đầu tiên và phần tử hiện tại của nội dung đó trong Breadcrumb của bạn để người dùng có thể dễ dàng quay trở lại trang đầu tiên và tăng tính thân thiện với công cụ tìm kiếm.

Ví dụ như:
Homepage/Nội thất/Nhà bếp/Tủ bếp/trang 5
Theo ví dụ trên, liên kết đầu tiên trong đó sẽ được đặt tên là “Bảng”. Khi đó, nếu người dùng click vào liên kết “Bảng”, họ sẽ được điều hướng đến trang đầu tiên của nội dung phân trang được gọi là “Bảng” này. Như vậy, cách bố trí này mang lại sự thuận tiện tối ưu khi người dùng có thể dễ dàng quay trở lại phần bắt đầu của Pagination và xem các trang khác.
Ngoài ra, việc thêm Pagination vào Breadcrumb cũng là cách hữu hiệu để bạn tạo ra các Internal Links (hay liên kết nội bộ) có liên quan đến tài liệu bắt đầu của nội dung được phân trang. Qua đó, Breadcrumb sẽ được tối ưu và phù hợp hơn với các công cụ tìm kiếm.
Những lỗi thường gặp khi điều hướng Breadcrumb cần lưu ý
Khi tạo Breadcrumb, bạn có thể gặp một số lỗi sau:
Khi sử dụng các Breadcrumbs ngắn cho Site Structures
Nếu bạn sử dụng các Breadcrumb quá ngắn cho một website có rất nhiều cấp độ thông tin, thì bạn khó có thể tạo nên một Site Structures với cấu trúc website rõ ràng, dễ hiểu cho người dùng.
Vì thế, tốt nhất là bạn nên thiết kế Breadcrumb sao cho giảm thiểu được mức thu thập thông tin, từ đó tối ưu hóa tỷ lệ thu thập thông tin cho website.
Không nên sử dụng Breadcrumbs Trail đảo ngược trong Title
Bạn không nên sử dụng Breadcrumbs Trail đảo ngược trong Title. Thứ nhất, Title là một yếu tố quan trọng trong SEO và bạn không nên để phần Title quá dài hay quá ngắn. Thứ hai, điều này còn khiến title quá dài và không được các công cụ tìm kiếm hỗ trợ, dẫn đến tình trạng bị rút ngắn trong kết quả tìm kiếm.

Những cách tối ưu Breadcrumb cho website có thể bạn chưa biết
Breadcrumb đóng vai trò quan trọng đối với sự phát triển của một website, vì thế bạn cần phải nắm rõ cách tối ưu Breadcrumb để đạt được kết quả như mong muốn. Dưới đây là một số cách tối ưu mà bạn có thể tham khảo:
Luôn luôn phải hướng đến người sử dụng
Luôn luôn hướng đến người dùng là kim chỉ nam để tạo nên Breadcrumb hiệu quả. Hãy đặt lợi ích của người dùng lên hàng đầu bằng cách đặt bản thân vào vị trí của họ và tạo ra phiên bản tối ưu nhất để nâng cao trải nghiệm của họ.
Bạn không nên nhồi nhét quá nhiều từ khóa khi tạo Breadcrumb vì điều này có thể ảnh hưởng tiêu cực đến trải nghiệm người dùng, thậm chí gây ra nhiều hệ lụy xấu cho quá trình phát triển website như: Giảm lượt click, giảm traffic, tăng tỷ lệ thoát trang hay giảm không tạo ra giá trị chuyển đổi,…
Quan tâm đến vị trí của Breadcrumb
Bạn nên đặt Breadcrumb ở vị trí đầu trang, page title và dưới top Navigation bar để người dùng có thể dễ dàng nhìn thấy và truy cập vào các trang web họ muốn một cách chóng.

Thiết kế Breadcrumb hợp lý
Đừng quên tập trung vào việc thiết kế Breadcrumb với kích thước hợp lý và phù hợp với tổng thể trang web. Cần lưu ý là Breadcrumb không nên chiếm quá nhiều diện tích so với menu và page title sẽ gây mất tập trung cho người dùng.
Phân biệt rõ quan hệ của main Navigation/top menu và Breadcrumbs
Nhiều người sử dụng Breadcrumb để thay thế main Navigation/top menu. Tuy nhiên, đây là một cách làm sai lầm. Bởi vì Breadcrumb chỉ là một Navigation phụ, nó hỗ trợ cho Navigation/top menu để nâng cao trải nghiệm người dùng.
Trong đó, Breadcrumb giúp người dùng biết được họ đang ở vị trí nào của trang web, còn Navigation/top menu hỗ trợ người dùng trong việc điều hướng, đồng thời Breadcrumb còn thu hút sự chú ý cho Navigation/top menu một cách hiệu quả.
Vietnix – Nhà cung cấp dịch vụ hosting ổn định và chất lượng
Bạn vừa tìm hiểu về khái niệm và tầm quan trọng của Breadcrumb trong việc tối ưu SEO. Triển khai Breadcrumb đúng cách giúp người dùng dễ dàng điều hướng, đồng thời hỗ trợ Google hiểu rõ cấu trúc website của bạn, từ đó cải thiện thứ hạng tìm kiếm.
Tuy nhiên, một yếu tố nền tảng không thể thiếu để website vận hành hiệu quả và đạt thứ hạng cao chính là dịch vụ hosting mạnh mẽ và ổn định. Vietnix là nhà cung cấp dịch vụ Hosting, VPS hàng đầu với giải pháp SEO Hosting được thiết kế đặc biệt để hỗ trợ tối đa cho các website hướng đến hiệu suất SEO tốt nhất.
Với phương châm “Lấy sự thành công của khách hàng làm mục tiêu”, Vietnix cam kết mang đến dịch vụ Hosting chất lượng cao với giá cả hợp lý, hỗ trợ 24/7 cho mọi khách hàng.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
Câu hỏi thường gặp
Breadcrumb là gì?
Breadcrumb là thuật ngữ dùng để mô tả một tập hợp các liên kết được sử dụng với mục đích giúp người dùng dễ dàng xác định vị trí của mình và di chuyển qua lại giữa các trang một cách nhanh chóng.
Có thể nói rằng, Breadcrumb sẽ là công cụ hỗ trợ đắc lực trong việc nâng cao trải nghiệm người dùng đối với các websie có cấu trúc phức tạp hoặc chứa nhiều nội dung.
Khi nào nên sử dụng Breadcrumb?
Nếu bạn có một trang web nhỏ, không được phân cấp với nhiều cấp độ thì bạn không nên sử dụng Breadcrumb vì điều này không mang lại giá trị nào cả, thậm chí còn tác động xấu đến trải nghiệm của người dùng khi truy cập website.
Breadcrumb sẽ phù hợp hơn với những website có nhiều cấp độ phân trang, chẳng hạn như các trang web thương mại điện tử, các trang web báo chí chứa nhiều nội dung,… Khi đó, Breadcrumb mới phát huy công dụng của mình và mang đến những biến chuyển tốt đẹp cho website của bạn.
Như vậy, bài viết trên đã giúp bạn làm rõ Breadcrumb là gì, đồng thời cung cấp một số thông tin liên quan. Đừng quên chia sẻ bài viết để mọi người cùng đọc nếu cảm thấy nội dung trên có giá trị và hữu ích với bạn nhé.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















