API testing là quá trình kiểm thử hệ thống, đảm bảo hệ thống có thể đáp ứng đủ các yếu tố về tính năng, độ tin cậy, hiệu suất và bảo mật. Do đó, quá trình này đóng vai trò rất quan trọng. Để hiểu rõ hơn về API testing là gì và tại sao phải kiểm tra thử API hãy cùng Vietnix tìm hiểu tại bài viết dưới đây nhé.
Khái niệm API là gì?
API là một tập hợp các giao thức và phương thức được dùng để tích hợp các hệ thống lại với nhau. Nhờ có API mà các ứng dụng và thiết bị khác nhau có thể giao tiếp cũng như chia sẻ thông tin với nhau. Thông qua API, bạn sẽ có thể tạo ra dữ liệu cho những hệ thống khác truy cập hoặc chấp nhận các dữ liệu từ những hệ thống khác.

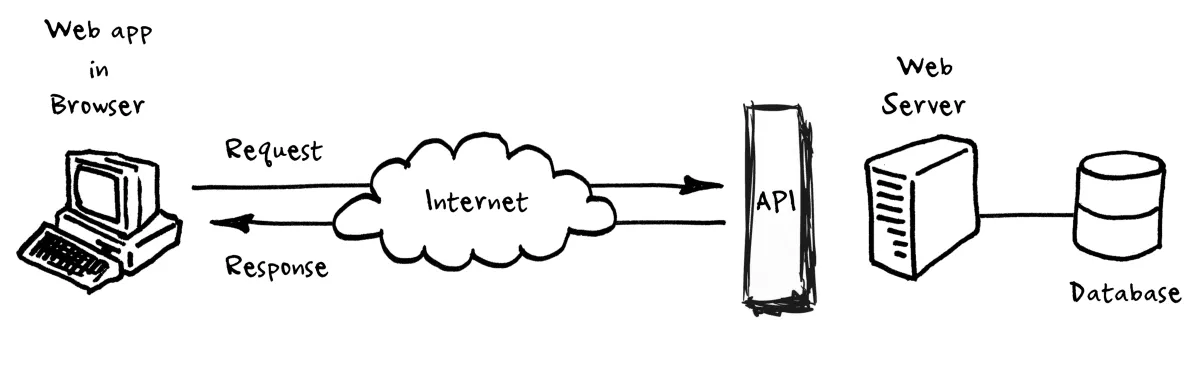
Ở một số công ty lớn như Youtube, Facebook, Twitter,… để có thể giúp ứng dụng của họ giao tiếp được với những chương trình được cung cấp bởi bên thứ ba họ cũng đã sử dụng API. Cách hoạt động của API cũng giống như những website khác. Client sẽ gửi các yêu cầu (request) đến server và kết quả được phản hồi (response) bằng giao thức HTTP.
Để dễ hiểu, bạn có thể hình dùng API như một người phục vụ ở nhà hàng. Người phục vụ sẽ tiến hành tiếp nhận các yêu cầu (request) của khách hàng (client), sau đó truyền thông tin đến bộ phận bếp (server) để nhận thức ăn (response). API đóng vai trò như một người đưa tin để đưa các yêu cầu của bạn đến hệ thống và phản hồi lại cho bạn.
API testing là gì?
API testing là quá trình trực tiếp kiểm tra các giao diện lập trình ứng dụng (APIs). Đây cũng là một phần của quá trình kiểm thử tích hợp để kiểm tra các yếu tố: Tính năng, độ tin cậy, hiệu suất và bảo mật của hệ thống, xem hệ thống đã đáp ứng đủ yêu cầu chưa.

API testing sẽ được tiến hành ở tầng nghiệp vụ (business layer), bởi vì các API đều không có GUI. Mọi dữ liệu đều sẽ được trao đổi từ JSON hoặc SML qua những yêu cầu và phản hồi HTTP trong quá trình API testing. Đây là các hệ thống công nghệ độc lập, làm việc với đa dạng các ngôn ngữ lập trình và công nghệ khác nhau.
Vì sao cần kiểm tra thử API?
Kiểm tra thử API là một thao tác rất quan trọng. Sở dĩ cần phải thực hiện kiểm tra thử API là bởi vì các lý do sau:
Phát triển phần mềm theo phương pháp Agile và giảm việc thực hiện kiểm thử hồi quy bằng tay
Theo thống kê, có đến 95% số người được hỏi cho biết rằng tổ chức của họ đã dùng phương pháp Agile. Đây là phương pháp được sử dụng phổ biến ở các công ty startup và các nhóm phát triển sản phẩm quy mô nhỏ. Agile được áp dụng nhằm giúp việc phân phối sản phẩm nhanh chóng hơn và có thể chấp nhận các thay đổi.

Việc Agile tăng tần số mà các ứng dụng được phát hành đã giúp làm tăng nhu cầu về những phương pháp mới để kiểm tra chúng. Trong đó, kiểm tra tự động hóa là một yếu tố vô cùng quan trọng, đảm bảo duy trì sự nhanh chóng. Do đó, việc cho các đội Agile tăng cường mức độ kiểm tra thử API là rất cần thiết, điều này sẽ giúp làm giảm sự phụ thuộc đối với việc kiểm tra GUI.
Nhờ kiểm tra tự động hóa API mà áp lực của quá trình kiểm thử hồi quy nhóm QA đã giảm đáng kể. Khi tích hợp kiểm tra thử tự động API, nhóm QA sẽ có thể trả về các phản hồi nhanh chóng hơn về chất lượng của ứng dụng, ngay sau khi ứng dụng được triển khai. Từ đó, các đánh giá về hệ thống được đưa ra nhanh chóng.
Quá trình kiểm tra thử API có ưu điểm đó là yêu cầu code thấp hơn, đồng thời cũng có phạm vi kiểm tra tốt hơn và đưa ra kết quả nhanh hơn. Không giống như giao diện người dùng, API được ổn định rất sớm và sẽ không có sự thay đổi thường xuyên. Hình thức API testing có giá trị lớn đối với các doanh nghiệp. Cho nên đối với hình thức này, phần mềm của bạn sẽ được kiểm tra kỹ lưỡng, đảm bảo có thể làm hài lòng đối tượng khách hàng mục tiêu của mình.
Kiểm tra API thông qua ứng dụng Postman
Postman là một ứng dụng của Google Chrome. Ứng dụng này được cung cấp nhằm giúp người dùng tạo, lưu, gửi các yêu cầu HTTP và hỗ trợ kiểm tra dữ liệu được phản hồi. Với Postman quá trình tạo ra những yêu cầu API, kiểm tra phản hồi API sẽ được tiến hành tự động.
Postman đã trở nên vô cùng quen thuộc với đa số lập trình viên và người kiểm tra thử. Tuy nhiên, thông thường có nhiều người chỉ sử dụng Postman để kiểm tra phản hồi đối với những dịch vụ mà họ đang thực hiện. Do đó, đôi khi họ sẽ không thể hiểu rõ được toàn bộ các tính năng ưu việt của Postman như: Collections, Tests and Pre-request scripts.

Postman được nhiều người sử dụng là bởi vì ứng dụng này có khả năng tự động hóa rất mạnh. Đồng thời, cách sử dụng cũng vô cùng đơn giản vì giao diện trực quan, thân thiện. Ứng dụng sẽ xác nhận là hợp lệ khi đáp ứng đúng. Để viết test trên Postman cũng rất dễ dàng, chỉ cần dùng các đoạn code JavaScript. Chính vì điều này mà ngay cả những tester chưa có kinh nghiệm cũng có thể thực hiện việc kiểm thử hiệu quả.
Postman là hệ thống thời gian thực, có thể giúp các lập trình viên và QA kiểm thử API tiện lợi, nhanh chóng hơn. Song song đó, Postman cũng giúp làm giảm sự áp lực trong quá trình thực hiện kiểm thử hồi quy của nhóm QA. Tự động hóa kiểm tra thử APU sẽ giúp tiết kiệm được rất nhiều thời gian, tối ưu hơn so với cách kiểm thử UI. Với tự động hóa API, bạn có thể dễ truy cập vào ứng dụng không cần có giao diện người dùng.
Kiểm thử ứng dụng sớm và không cần giao diện người dùng
Các lỗi được tìm thấy càng muộn thì sẽ càng khiến bạn tốn nhiều thời gian và công sức hơn. API testing giúp tester có thể kiểm thử ứng dụng sớm, ngay cả khi bạn không có giao diện người dùng. Điều này giúp bạn dễ dàng hơn trong việc xác định và khắc phục lỗi trong thời gian sớm nhất. Nếu các vấn đề được phát hiện trong quá trình kiểm thử GUI thì sẽ rất tốn kém cho việc khắc phục. Việc kiểm thử API có ưu điểm đó chính là có thể kiểm tra rất nhiều logic mà cần phải phụ thuộc vào UI.

Để có được một chiến lược kiểm thử tự động tuyệt vời và giảm chi phí
Khái niệm “Kim tự tháp tự động hóa” (Automation pyramid) nếu được hiểu đúng thì sẽ giúp bạn đưa ra được một chiến lược kiểm thử tự động hiệu quả. Theo mô hình kim tự tháp, tầng thứ nhất chính là Unit test. Đây chính là cách làm nhanh nhất và cũng mang lại hiệu quả tốt nhất. Tầng thứ 2 của kim tự tháp là kiểm thử API dựa vào service layer. Tầng cuối cùng của kim tự tháp đó là kiểm thử UI.

Nếu việc kiểm thử được đi từ dưới lên thì mọi sẽ tốn rất nhiều thời gian và chi phí. Theo phương pháp kim tự tháp tự động cho thấy rằng, bạn nên tập trung và ưu tiên thực hiện kiểm thử thông qua Unit test và API trước tiên, cuối cùng mới thực hiện việc kiểm thử dựa vào GUI. Một Agile có thành công hay không sẽ phụ thuộc vào phản hồi sớm.
Trên thực tế, nếu tích hợp liên tục sẽ dẫn tới thời gian kiểm thử hồi quy GUI và tiếp nhận lại phản hồi rất dài. Đồng thời, việc kiểm tra giao diện người dùng để phát triển và duy trì rất tốn kém. Chỉ cần giao diện người dùng có một chút thay đổi nhỏ cũng có thể khiến cho quá trình kiểm thử lặp lại nhiều lần.
Ở một số trường hợp, tester cần phải thực hiện quá trình tự động hóa UI. Tuy nhiên, điều này sẽ làm cho việc kiểm thử tốn nhiều chi phí và chậm hơn. Nhiều công ty đã thất bại trong quá trình cố gắng thực hiện chiến lược tự động cũng vì lý do này.
Test case trong API Testing
Việc xây dựng test case trong API Testing dựa vào các yếu tố sau:
- Giá trị được phản hồi dựa vào điều kiện input: Điều này khá đơn giản khi thực hiện kiểm tra. Bởi vì input có thể xác định được và kết quả cũng đã được xác thực.
- Không trả kết quả: Nếu không có bất kỳ kết quả nào trả về thì một hành vi API của hệ thống sẽ được kiểm tra.
- Kích hoạt một số API/Interrupt/API: Trong trường hợp output của API đã kích hoạt một số các event hoặc gián đoạn, lúc này listener của event hoặc interrupt sẽ được theo dõi.
- Cập nhật cấu trúc dữ liệu: Việc cập nhật cấu trúc của dữ liệu sẽ phản hồi một số kết quả hoặc ảnh hưởng tới hệ thống và cần phải được xác thực.
- Chỉnh sửa một số tài nguyên: Nếu lệnh gọi API khiến một số tài nguyên bị sử đôi thì nó cần phải được xác thực bằng những truy cập vào các tài nguyên tương ứng.

Câu hỏi thường gặp
Gui Testing là gì?
GUI testing là chính quá trình thử nghiệm giao diện người dùng ở các ứng dụng nhằm đảm bảo đáp ứng đầy đủ các yêu cầu và có thể đánh giá về khả năng sử dụng của nó. GUI testing sẽ kiểm tra các đối tượng như: icon, button, menu, text box,… GUI chính là những gì người dùng có thể nhìn thấy. Bởi vì người dùng bình thường không thể nào xem được mã nguồn của trang, nên khi bạn truy cập vào website bạn sẽ nhìn thấy GUI.
So sánh API Testing và Gui Testing?
So với GUI testing thì API testing phù hợp hơn để test liên tục và test automation. Bởi vì API được đánh giá là giao diện ổn định nhất cho hệ thống được test, các chu kỳ release ngắn với các vòng phản hồi nhanh. Do đó, bạn nên giảm sự phụ thuộc vào GUI testing và tăng API testing. Điều này được đề xuất cho hầu hết automation test. GUI testing đã được sử dụng khi cần xác thực những trường hợp ở mobile testing, system level và usability testing.
API testing là một bước quan trọng khi triển khai ứng dụng để đảm bảo tính ổn định và đáp ứng của hệ thống. Sau khi hoàn thành quá trình testing, ứng dụng sẽ được triển khai chính thức trên một nền tảng lưu trữ trực tuyến. Nền tảng này có thể là hosting hoặc VPS.
Lời kết
Như vậy có thể thấy API testing chính là quá trình tối ưu nhất để kiểm thử hệ thống. Hy vọng với những thông tin mà Vienix cung cấp ở bài viết này sẽ có thể giúp bạn biết được API testing là gì và hiểu rõ hơn về API testing. Nếu còn vấn đề gì chưa rõ, bạn có thể bình luận ngay bên dưới.