Alt Text là gì? 7 cách viết Alt Text tối ưu SEO hình ảnh hiệu quả

Đã kiểm duyệt nội dung
Đánh giá
Alt text là đoạn mô tả ngắn gọn cho hình ảnh trên website, giúp công cụ tìm kiếm và người dùng hiểu nội dung hình ảnh. Dù thường bị bỏ qua, alt text đóng vai trò then chốt trong việc cải thiện khả năng tiếp cận và hiệu quả SEO hình ảnh. Bài viết này sẽ giúp bạn hiểu rõ alt text là gì, lý do vì sao nó quan trọng, cách viết alt text đúng chuẩn, cùng các ví dụ thực tế từ sai đến đúng. Ngoài ra, mình cũng sẽ chia sẻ các lỗi thường gặp và phương pháp tối ưu alt text cho trang thương mại điện tử.
Điểm chính cần nắm
- Thẻ Alt là gì?: Giới thiệu khái niệm thẻ Alt và vai trò trong HTML.
- Alt Text là gì?: Giải thích định nghĩa alt text và cách nó mô tả hình ảnh.
- 2 lý do khiến thẻ Alt Text quan trọng với SEOer: Nêu hai lý do chính alt text cần thiết cho SEO.
- Phân biệt Alt text và Title image: So sánh chức năng giữa alt text và thuộc tính title của hình ảnh.
- Hướng dẫn cách viết Alt Text có hiệu quả: Chia sẻ nguyên tắc và mẹo viết alt text đúng chuẩn.
- Cách để tạo ra một Alt Text chuẩn là gì?: Hướng dẫn quy trình tạo alt text tối ưu.
- Phương pháp Alt Text cho SEO hình ảnh: Giới thiệu các cách viết alt text giúp cải thiện thứ hạng ảnh trên Google.
- Ví dụ về Alt Text: Từ xấu đến tốt: Trình bày các ví dụ thực tế về alt text sai và đúng.
- Các trang web thương mại điện tử nên viết Alt Text như thế nào: Gợi ý cách viết alt text hiệu quả cho sản phẩm.
- Các lỗi mắc phải khi Alt Text hình ảnh: Tổng hợp những lỗi phổ biến khi sử dụng alt text.
- Những lưu ý khi dùng Alt Tags: Những điểm cần nhớ để tránh sai sót khi dùng thẻ alt.
- Vietnix – Hơn 12 năm đồng hành cùng sự thành công của khách hàng trong lĩnh vực Hosting và VPS: Giới thiệu dịch vụ hosting hiệu suất cao và hỗ trợ chuyên nghiệp từ Vietnix.
- FAQ: Trả lời các câu hỏi thường gặp liên quan đến alt text và SEO hình ảnh.
Thẻ Alt là gì?
Thẻ Alt hay còn được gọi là thuộc tính Alt, mô tả Alt, là một thuộc tính của HTML được sử dụng để đưa ra một mô tả ngắn gọn về nội dung của một hình ảnh. Việc sử dụng thẻ Alt giúp cho công cụ tìm kiếm như Google hiểu được hình ảnh đó đang thể hiện điều gì và cung cấp kết quả tìm kiếm chính xác hơn cho người dùng.

Nói một cách đơn giản, thẻ Alt được sử dụng để thay thế cho hình ảnh trên một trang web và mô tả cho người đọc khi họ truy cập vào trang web và không thể xem được hình ảnh đó là gì. Thuộc tính Alt của hình ảnh được xem là một yếu tố quan trọng trong SEO Onpage, mặc dù nó không có sức mạnh như từ khóa, tiêu đề SEO và mô tả.
Cấu trúc chung của thẻ Alt là:
<img src=”url” alt=”alt text”>.Xem thêm: Rel=”nofollow” là gì? Cách đặt link nofollow hỗ trợ SEO chuẩn nhất hiện nay
Alt Text là gì?
Alt Text (Alt attribute) là văn bản thay thế sẽ hiển thị trong trường hợp hình ảnh không thể hiển thị trên trang web. Tuy cũng là phần mã của HTML nhưng Alt Text không mô tả toàn bộ thuộc tính của thẻ Alt mà chỉ mô tả nội dung hình ảnh đó.

Alt Text có vai trò quan trọng vì nó giúp công cụ tìm kiếm hiểu rõ hơn về nội dung mô tả của hình ảnh. Việc gắn thẻ Alt cho hình ảnh cũng có thể giúp cải thiện xếp hạng của website trên Google.
2 lý do khiến thẻ Alt Text quan trọng với SEOer
Hiện nay, việc sử dụng Alt Text cho hình ảnh trên website ngày càng trở nên quan trọng và cần thiết vì những lý do sau:
1. Tăng khả năng tiếp cận khách hàng
Văn bản thay thế, hay còn gọi là Alt Text, có mục đích chính là mô tả hình ảnh cho khách hàng truy cập trang web, đặc biệt là những người không thể thấy hình ảnh vì một số lý do như mạng kém, trình duyệt chặn hình ảnh hoặc họ không có khả năng nhận dạng hình ảnh.
Hơn nữa, thuộc tính Alt còn có sử dụng quan trọng trong việc hỗ trợ người mù tương tác với máy tính. Nó cho phép tạo ra các mô tả bằng âm thanh để người mù có thể nghe và hiểu được nội dung của hình ảnh. Alt Text của hình ảnh đảm bảo rằng mọi người, bao gồm cả những người có khả năng trực quan bị hạn chế, đều có khả năng tiếp cận và hiểu nội dung trên trang web một cách dễ dàng. Điều này không chỉ thúc đẩy mục tiêu tăng khả năng tiếp cận khách hàng mà còn nâng cao trải nghiệm của họ trên trang web của bạn.

2. SEO hình ảnh
Ngoài việc cung cấp trải nghiệm tốt cho người dùng, Alt Text còn mang đến nhiều lợi ích quan trọng cho việc tối ưu hóa SEO, đặc biệt là trong lĩnh vực tối ưu hóa hình ảnh và SEO tổng thể của website. Đây cũng là một tiêu chí tối ưu Onpage mà bạn không được bỏ qua khi triển khai SEO.
Mặc dù công cụ tìm kiếm đã tiến bộ trong việc nhận dạng hình ảnh, nhưng khả năng của họ vẫn hạn chế khi đánh giá nội dung hình ảnh trên website. Vì vậy, việc cung cấp alt text cho hình ảnh là điều hợp lý để giải thích cho công cụ tìm kiếm hiểu rõ hơn về nội dung bài viết chuẩn SEO của bạn. Điều này giúp Google hiểu chính xác và đúng cách, từ đó cải thiện việc xếp hạng trang web của bạn thay vì gây nhầm lẫn và bỏ lỡ cơ hội xếp hạng.

Ngoài ra, Alt Text còn cơ hội để bạn thêm các từ khóa (keyword) mục tiêu của mình vào website. Sử dụng các từ khóa chính là một cách tăng yếu tố xếp hạng trên công cụ tìm kiếm. Bằng cách tạo Alt Text mô tả hình ảnh một cách tỉ mỉ, bạn có thể kết hợp mô tả với các từ khóa hoặc cụm từ mục tiêu bạn đang nhắm đến.
Chính vì vậy, việc cung cấp alt text cho hình ảnh là rất quan trọng để giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang web của bạn. Tuy nhiên, để đạt hiệu quả SEO tổng thể, việc xây dựng backlink chất lượng cũng đóng vai trò lớn, giúp website được Google đánh giá cao. Tuy nhiên, nếu bạn đang xây dựng một hệ thống website vệ tinh hoặc mạng lưới backlink lớn, bạn cần lưu ý đến vấn đề địa chỉ IP.
Việc sử dụng quá nhiều backlink từ các website có cùng địa chỉ IP có thể khiến Google đánh giá thấp, thậm chí bị phạt vì spam. Để tránh rủi ro này, SEO Hosting của Vietnix với nhiều địa chỉ IP riêng biệt sẽ là giải pháp hoàn hảo dành cho bạn, ngoài ra bạn có thể tham khảo qua các gói Web Hosting để phù hợp với nhu cầu của bạn nhất.

Nâng cấp hiệu suất website với giải pháp SEO Hosting tối ưu
Tốc độ tải trang và hiệu suất ổn định là yếu tố then chốt trong chiến lược SEO thành công.
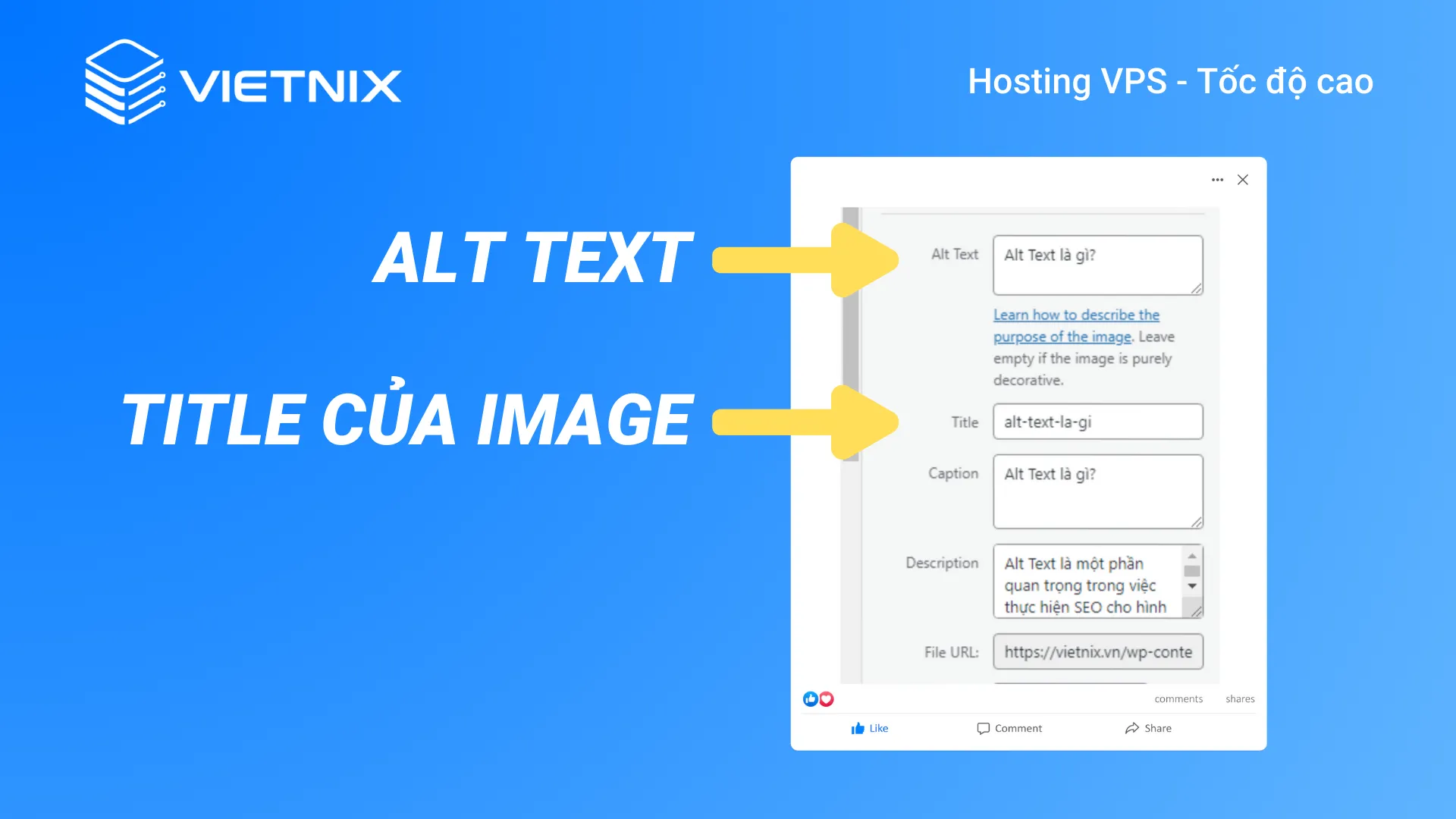
Phân biệt Alt text và Title image
Dù đều bổ sung thông tin cho hình ảnh, Alt text và Title image có mục đích và cách sử dụng hoàn toàn khác nhau:
- Alt text (
alt): Là mô tả nội dung hình ảnh, giúp công cụ tìm kiếm và người dùng khiếm thị hiểu được hình ảnh nói gì. Đây là thành phần quan trọng trong SEO hình ảnh và sẽ hiển thị khi hình ảnh bị lỗi không tải được. - Title image (
title): Là chú thích ngắn hiển thị khi người dùng rê chuột qua hình, dùng để cung cấp thêm thông tin nhưng không ảnh hưởng trực tiếp đến SEO.
Hiểu rõ sự khác biệt giữa hai thuộc tính này sẽ giúp bạn tối ưu hình ảnh hiệu quả hơn trong cả thiết kế web lẫn chiến lược SEO. Trong khi alt text là phần bắt buộc để đảm bảo khả năng truy cập và cải thiện thứ hạng tìm kiếm, title image chỉ nên dùng như một thông tin bổ sung để nâng cao trải nghiệm người dùng.

Hướng dẫn cách viết Alt Text có hiệu quả
Việc viết Alt Text cho hình ảnh trên website đòi hỏi sự khéo léo và tỉ mỉ. Alt Text đóng vai trò quan trọng trong việc cung cấp thông tin về hình ảnh cho những người dùng không thể xem hình ảnh do lỗi tải hoặc các vấn đề về kỹ thuật.

Để đạt hiệu quả tối ưu, bạn cần tuân theo một số nguyên tắc cơ bản sau:
- Mô Tả Hình Ảnh Một Cách Khách Quan và Chính Xác: Hãy đảm bảo rằng Alt Text của bạn mô tả nội dung hình ảnh một cách rõ ràng và đơn giản. Mục tiêu là giúp người dùng hiểu được hình ảnh đang truyền đạt thông tin gì, ngay cả khi họ không thể nhìn thấy nó.
- Cung Cấp Ngữ Cảnh Cần Thiết: Bên cạnh việc mô tả, Alt Text cũng nên cung cấp ngữ cảnh cho hình ảnh. Điều này bao gồm việc đề cập đến tên sản phẩm, sự kiện hoặc địa điểm liên quan đến hình ảnh, giúp người dùng và công cụ tìm kiếm hiểu rõ hơn về nội dung của hình ảnh.
- Giữ Nội Dung Ngắn Gọn và Đến Trọng Tâm: Alt Text không nên quá dài dòng hay chứa thông tin thừa. Mục tiêu là truyền đạt thông tin cần thiết trong vài từ ngắn gọn, rõ ràng.
- Tránh Nhồi Nhét Từ Khóa: Dù từ khóa quan trọng trong SEO, nhưng việc sử dụng quá mức từ khóa trong Alt Text có thể làm giảm chất lượng nội dung của bạn. Hãy tập trung vào việc tạo ra Alt Text có giá trị thực sự cho người dùng.
Bằng cách tuân theo những hướng dẫn này, bạn không chỉ tạo ra Alt Text có ích cho người dùng mà còn tăng cường khả năng hiển thị trên công cụ tìm kiếm.
Cách để tạo ra một Alt Text chuẩn là gì?
Việc tạo ra một Alt Text chuẩn rất quan trọng để đảm bảo rằng website của bạn được tối ưu hóa tốt nhất. Để tạo một Alt Text chuẩn, bạn cần tuân thủ các quy tắc sau đây:
- Mô tả hình ảnh cụ thể: Khi hình ảnh trên website không thể hiển thị hoặc tải lên thất bại, mô tả cụ thể về hình ảnh giúp người dùng hiểu được nội dung và ý nghĩa của hình ảnh đó một cách nhanh chóng.
- Ngắn gọn: Nên tạo Alt Text dưới 125 ký tự để đảm bảo việc hiển thị trên các màn hình phổ biến.
- Sử dụng keyword: Thêm các keyword mục tiêu phù hợp vào Alt Text giúp tăng khả năng hiển thị website trên các công cụ tìm kiếm. Tuy nhiên, để tránh bị Google phạt, bạn cần tránh nhồi nhét từ khóa mà không cung cấp ngữ cảnh cho hình ảnh.
- Tránh chèn văn bản trong hình ảnh: Các công cụ tìm kiếm không thể đọc được văn bản được chèn trong hình ảnh nên bạn có thể hạn chế chèn text trong hình ảnh và thêm mô tả vào Alt Text.
- Không sử dụng các cụm từ “hình ảnh của”, “bức ảnh của”: Bạn không cần sử dụng các cụm từ này khi tạo Alt Text. Bởi các hình ảnh đã được tham chiếu mặc định ở định dạng hình ảnh nên đó là các cụm từ thừa, không cần thiết.
- Dùng thẻ longdesc=””: Nếu có các hình ảnh phức tạp trên website và bạn cần phải mô tả dài thì hãy sử dụng thẻ này.
- Nên sử dụng Alt Text cho các button: Nếu sử dụng hình ảnh làm button, bạn cần thêm Alt Text để mô tả chức năng của button đó. Ví dụ: “Đăng ký ngay”, “Mua ngay”,…

Phương pháp Alt Text cho SEO hình ảnh
Trong thế giới SEO, việc sử dụng hình ảnh một cách khôn ngoan có thể mang lại lợi ích không nhỏ cho thứ hạng của trang web của bạn trên các công cụ tìm kiếm. Một nguyên tắc quan trọng cần ghi nhớ là hạn chế tối đa việc dùng hình ảnh để thay thế văn bản.
Lý do là các công cụ tìm kiếm hiện đại, dù thông minh, vẫn chưa thể “đọc” và hiểu hình ảnh như con người, điều này có thể gây nhầm lẫn cho các bot thu thập thông tin, từ đó ảnh hưởng đến vị trí của website trên trang kết quả tìm kiếm.
Theo nguyên tắc chung, bạn cần đảm bảo tất cả các hình ảnh trên website đều được thêm Alt Text. Ngay cả khi hình ảnh được sử dụng làm các button thì bạn vẫn cần bổ sung Alt Text vào đó. Alt Text cho các button có thể là các mô tả như “Đăng ký ngay nhận tin”, “Đăng ký đặt hẹn”, “Đăng ký khóa học ngay”,..
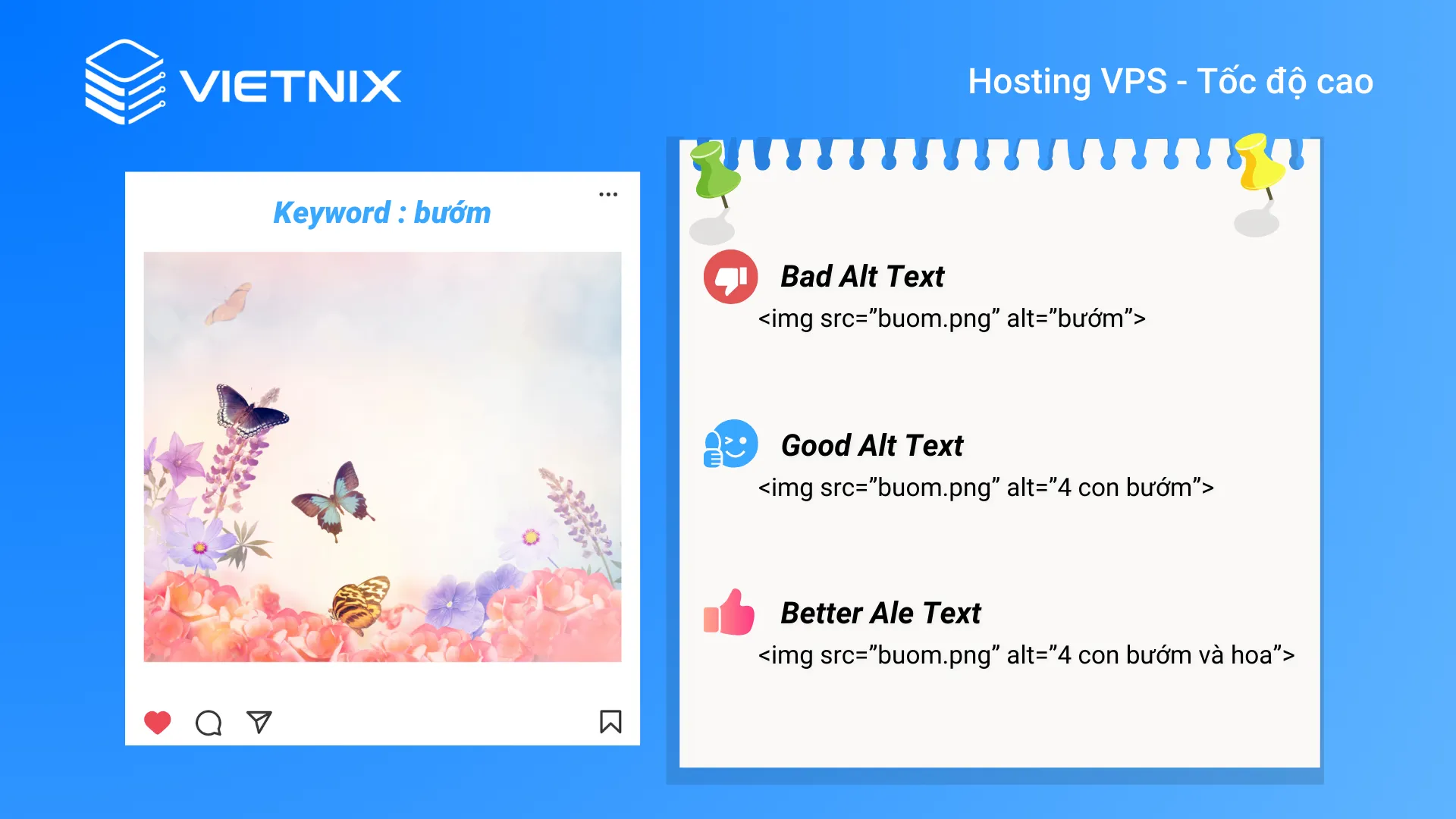
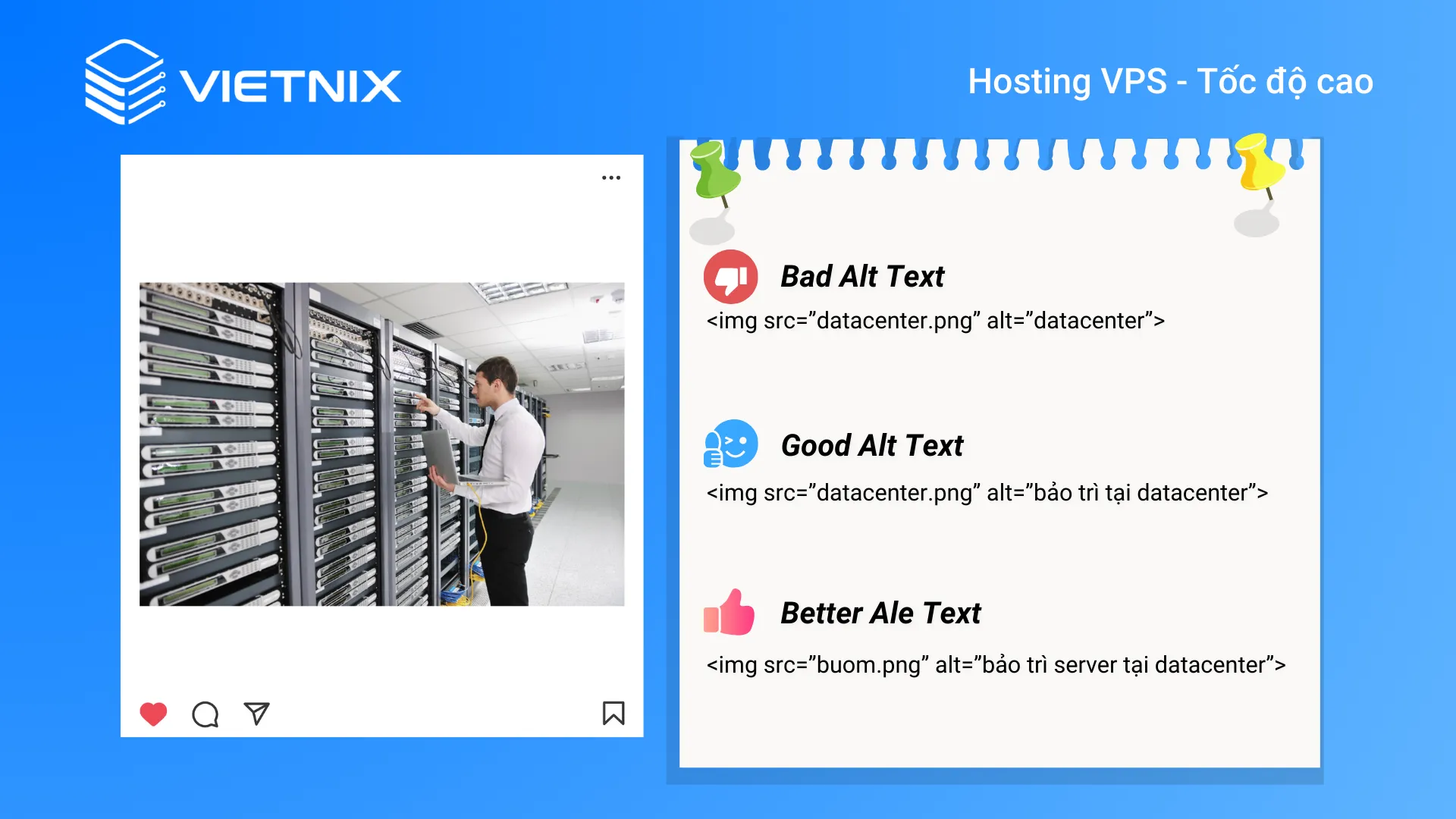
Ví dụ về Alt Text: Từ xấu đến tốt
Dưới đây là một số ví dụ về Alt Text được sắp xếp từ xấu đến tốt:


Các trang web thương mại điện tử nên viết Alt Text như thế nào
Trong thế giới thương mại điện tử, việc sử dụng Alt Text không chỉ giúp tối ưu hóa trải nghiệm người dùng mà còn cải thiện khả năng hiển thị trên công cụ tìm kiếm. Một Alt Text chuẩn cần phải mô tả sản phẩm một cách chi tiết và rõ ràng, giúp người dùng cũng như công cụ tìm kiếm dễ dàng nhận biết và hiểu rõ hơn về sản phẩm đó.
Ví dụ: Khi bạn muốn thêm Alt Text cho sản phẩm balo du lịch trên website thương mại điện tử, bạn nên tối ưu như sau:
<img = “balo_dulich.png” alt = “balo du lịch cỡ lớn chống thấm nước màu đen”>Các lỗi mắc phải khi Alt Text hình ảnh
Việc Alt Text cho hình ảnh không hoạt động hiệu quả có thể do hình ảnh bị hỏng hoặc hình không có thuộc tính Alt. Cùng Vietnix tìm hiểu rõ nguyên nhân và khắc phục dưới đây:
Hình ảnh bị hỏng
Hình ảnh trên website bị hỏng, lỗi không chỉ ảnh hưởng đến trải nghiệm của người dùng mà còn khiến các công cụ tìm kiếm đánh giá thấp, cho rằng website của không chất lượng. Từ đó làm giảm thứ hạng website trên kết quả tìm kiếm.

Dưới đây là nguyên nhân và cách khắc phục lỗi này:
- URL mắc lỗi chính tả hoặc đường link file không hợp lệ: Bạn cần sửa lỗi trong URL để tránh sai sót khi truy cập. Trường hợp file hình ảnh đã bị di chuyển, bạn cần sửa lại URL để trỏ đến đúng vị trí.
- Hình ảnh bị xóa, không còn tồn tại: Trường hợp file hình ảnh bị hỏng hoặc bị xóa, bạn cần thay thế bằng một file mới. Hoặc nếu hình ảnh này không còn cần thiết nữa, hãy xóa nó khỏi mã HTML của trang.
Hình không có thuộc tính Alt
Thứ hạng tìm kiếm hình ảnh sẽ bị ảnh hưởng và làm giảm trải nghiệm cho người dùng khiếm thị nếu bạn không gán thuộc tính Alt cho hình ảnh trên website.
Bạn hãy chú ý thuộc tính Alt bị trống trong ví dụ dưới đây:
<img src = “hostingvietnix.png” alt = “”>Trong trường hợp này bạn cần sửa lại thành:
<img src = “hostingvietnix.png” alt = “hosting tốc độ cao hàng đầu Việt Nam”> https://vietnix.vn/alt-text/#top_10_nha_cung_cap_hostingNhững lưu ý khi dùng Alt Tags
- Khi bạn viết Alt Text, điều quan trọng là phải đưa từ khóa vào nội dung của nó. Tuy nhiên, hãy tránh việc nhồi nhét từ khóa một cách cố ý vì điều này không chỉ khiến Google coi thường mà còn có thể khiến trang web của bạn bị hiểu nhầm là đang spam Anchor Text. Điều này sẽ không tốt cho SEO của trang web.
- Đồng thời, hãy nhớ rằng ALT Text không nên quá dài dòng. Mục tiêu của bạn là làm cho nó ngắn gọn nhưng vẫn chứa đủ thông tin cần thiết và tập trung vào chủ đề chính của hình ảnh đó. Điều này giúp người đọc và công cụ tìm kiếm dễ dàng hiểu được nội dung và mục đích của hình ảnh.
- Cuối cùng, hãy ưu tiên những yếu tố quan trọng khác của trang web như tiêu đề và mô tả. Chỉ khi nội dung chính của bài viết là hình ảnh, bạn mới nên đặt trọng tâm vào việc tối ưu hóa thẻ Alt. Điều này giúp cân bằng giữa việc tối ưu hóa cho công cụ tìm kiếm và tạo trải nghiệm tốt nhất cho người dùng.
Vietnix – Giải pháp hosting hiệu suất cao cho website nhanh và ổn định
Dịch vụ hosting và VPS Vietnix là lựa chọn lý tưởng cho những ai cần một giải pháp lưu trữ tốc độ cao, hiệu suất ổn định và bảo mật tối ưu. Với hệ thống máy chủ hiện đại đặt tại các trung tâm dữ liệu đạt chuẩn quốc tế cùng đội ngũ kỹ thuật giàu kinh nghiệm, Vietnix đảm bảo website của bạn luôn hoạt động mượt mà, nhanh chóng và an toàn.
Dù bạn là cá nhân, doanh nghiệp nhỏ hay đang vận hành hệ thống lớn, Vietnix cung cấp nhiều gói hosting và VPS linh hoạt để đáp ứng mọi nhu cầu. Dịch vụ hỗ trợ kỹ thuật 24/7 luôn sẵn sàng đồng hành cùng bạn trong mọi tình huống.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Khi nào cần viết Alt Text?
Hình ảnh có ý nghĩa trong nội dung: Mọi hình ảnh quan trọng trong nội dung trang web cần có Alt Text.
Hình ảnh làm phần của liên kết: Nếu hình ảnh là một phần của liên kết, Alt Text cũng cần được thêm vào để cung cấp thông tin cho người dùng.
Hình ảnh decor: Đôi khi, hình ảnh chỉ được sử dụng để trang trí và không có ý nghĩa quan trọng trong nội dung. Trong trường hợp này, Alt Text có thể bỏ trống hoặc sử dụng dấu gạch ngang (hyphen) để chỉ ra hình ảnh không có ý nghĩa nội dung.
Alt text trong Excel là gì?
Trong Excel, alt text được dùng để mô tả nội dung biểu đồ, hình ảnh hoặc các đối tượng, giúp cải thiện khả năng truy cập cho người dùng sử dụng trình đọc màn hình.
Alt text trong Word là gì?
Tương tự Excel, alt text trong Word là mô tả cho hình ảnh, sơ đồ, biểu tượng… nhằm hỗ trợ người dùng khiếm thị và nâng cao khả năng tiếp cận tài liệu.
Alt text trên Instagram là gì?
Alt text trên Instagram là mô tả hình ảnh giúp người dùng khiếm thị có thể tiếp cận nội dung bài đăng và hỗ trợ cho các công cụ đọc màn hình.
Alt text Facebook là gì?
Facebook sử dụng alt text để mô tả hình ảnh tự động hoặc thủ công, giúp cải thiện khả năng tiếp cận cho người khiếm thị và tăng hiệu quả hiển thị nội dung.
Rank Math có hỗ trợ chèn alt text tự động không?
Có. Rank Math hỗ trợ tự động chèn alt text cho ảnh chưa có, dựa trên tên tệp hoặc mẫu được định sẵn, giúp tối ưu SEO nhanh chóng.
Cách thêm Alt text trong Word 2016?
Nhấp chuột phải vào hình ảnh > Chọn “Format Picture” > Vào tab Layout & Properties > Alt Text > Nhập tiêu đề và mô tả vào ô tương ứng.
Lời kết
Khi được viết đúng cách, alt text không chỉ hỗ trợ SEO hình ảnh mà còn giúp website thân thiện hơn với người dùng và công cụ tìm kiếm. Nếu bạn có bất kỳ thắc mắc nào về cách tối ưu alt text, viết chuẩn SEO hay xử lý lỗi liên quan, đừng ngần ngại để lại câu hỏi. Vietnix luôn sẵn sàng đồng hành và hỗ trợ bạn trong hành trình xây dựng website chuyên nghiệp. Cùng nâng cao hiệu quả nội dung hình ảnh ngay từ hôm nay.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















