Critical CSS trong WordPress là phần CSS cần thiết để hiển thị phần nội dung đầu tiên mà người dùng nhìn thấy trên màn hình khi truy cập website. Việc tối ưu Critical CSS giúp tăng tốc thời gian tải trang, cải thiện trải nghiệm người dùng và điểm hiệu suất trên các công cụ đánh giá như Google PageSpeed. Trong bài viết này, mình sẽ giới thiệu chi tiết về Critical CSS WordPress, lý do tại sao nó quan trọng và cách triển khai hiệu quả.
Những điểm chính
- Khái niệm Critical CSS WordPress: Hiểu được đây là một kỹ thuật tối ưu, chỉ tải phần CSS tối thiểu cần thiết để hiển thị phần nội dung đầu tiên mà người dùng nhìn thấy của một website WordPress.
- Tầm quan trọng của Critical CSS: Giúp tăng tốc độ hiển thị ban đầu, cải thiện các chỉ số Core Web Vitals, nâng cao trải nghiệm người dùng và hỗ trợ tích cực cho SEO.
- Tối ưu hoá việc phân phối CSS trên WordPress: Quy trình này gồm tìm và tạo Critical CSS, nhúng trực tiếp phần CSS này vào thẻ của HTML và tải bất đồng bộ phần CSS còn lại sau khi trang đã hiển thị.
- Cách triển khai Critical CSS trong WordPress: Gồm sử dụng các website hỗ trợ tạo Critical CSS miễn phí, dùng các dịch vụ trả phí hoặc sử dụng các plugin WordPress chuyên dụng như Autoptimize Pro, WP Rocket.
- Kiểm tra Critical CSS đã hoạt động hiệu quả chưa: Bạn có thể kiểm tra hiệu quả bằng cách sử dụng Google PageSpeed Insights hoặc dùng Chrome DevTools.
- Biết đến Vietnix cung cấp các giải pháp Hosting và VPS tốc độ cao.
- Câu hỏi thường gặp: Giải đáp các thắc mắc liên quan đến Critical CSS WordPress.

Critical CSS WordPress là gì?
Critical CSS WordPress là một kỹ thuật tối ưu giúp trình duyệt hiển thị phần nội dung quan trọng đầu tiên (above-the-fold) của trang web WordPress càng nhanh càng tốt. Nói cách khác, đây là phần CSS thiết yếu mà người dùng cần thấy ngay khi vừa truy cập website – không phải toàn bộ CSS của trang, chỉ là phần “tối thiểu cần thiết” để hiển thị giao diện ban đầu.

Dịch vụ tối ưu tốc độ website tại Vietnix nâng cấp hiệu suất tải trang, cải thiện điểm SEO và trải nghiệm người dùng thông qua giải pháp tối ưu hóa CSS, Core Web Vitals, kết hợp hạ tầng mạnh mẽ như NVMe SSD, LiteSpeed và hệ thống bảo mật hàng đầu. Đội ngũ chuyên gia Vietnix đồng hành hỗ trợ, tư vấn triển khai phù hợp với từng website, đảm bảo tính ổn định và bảo mật tối ưu cho hoạt động kinh doanh trực tuyến.
Tầm quan trọng của Critical CSS với tốc độ và SEO website WordPress
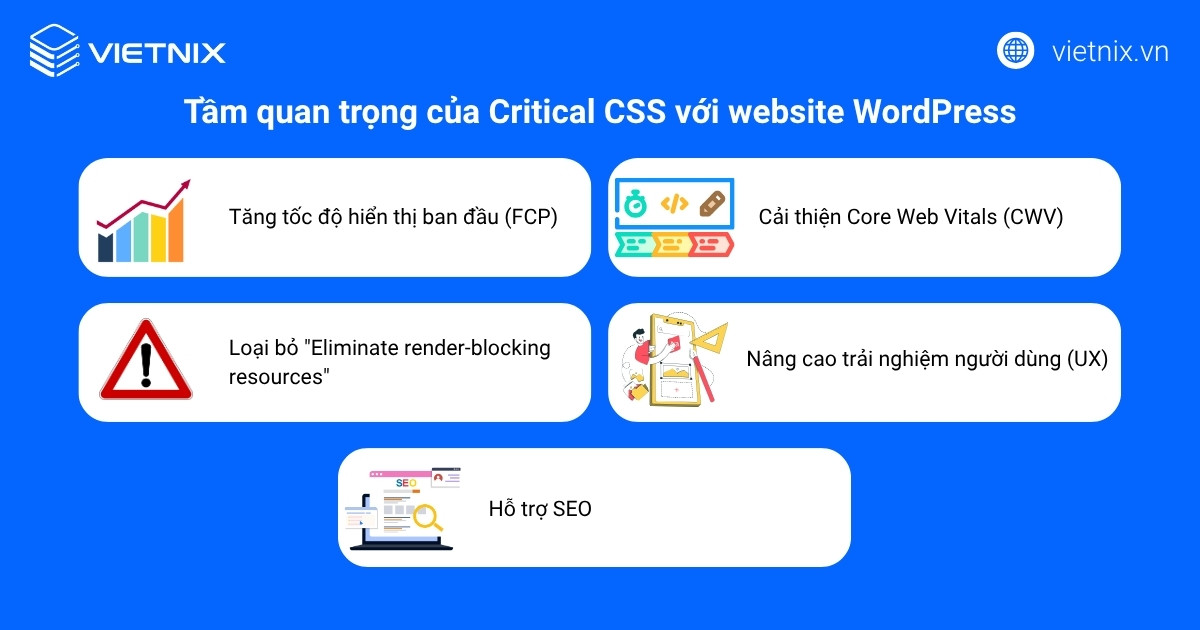
Việc triển khai Critical CSS mang lại những lợi ích thiết thực, tác động trực tiếp đến trải nghiệm người dùng, hiệu suất kỹ thuật và thứ hạng tìm kiếm của website WordPress:
- Tăng tốc độ hiển thị ban đầu: Critical CSS giúp trình duyệt hiển thị phần nội dung quan trọng đầu tiên nhanh chóng, giảm thời gian người dùng nhìn thấy trang trắng. Việc này trực tiếp cải thiện chỉ số First Contentful Paint, mang lại cảm giác website phản hồi gần như tức thì.
- Cải thiện Core Web Vitals:
- FCP (First Contentful Paint): Giảm thời gian hiển thị phần nội dung đầu tiên.
- LCP (Largest Contentful Paint): Đảm bảo các style cần thiết cho phần tử nội dung lớn nhất được áp dụng sớm, giúp hiển thị nhanh hơn.
- TBT (Total Blocking Time): Giảm lượng CSS cần xử lý ban đầu, giúp giảm tải cho luồng chính của trình duyệt, gián tiếp giảm TBT.
- Loại bỏ cảnh báo Eliminate render-blocking resources: Critical CSS là giải pháp trực tiếp để khắc phục cảnh báo quan trọng này từ các công cụ như Google PageSpeed Insights, cho thấy việc tối ưu hóa đã được thực hiện.
- Nâng cao Trải nghiệm người dùng (UX): Website tải nhanh và nội dung hiển thị sớm tạo cảm giác chuyên nghiệp, dễ chịu và giảm tỷ lệ thoát (bounce rate): Người dùng ít có khả năng rời đi khi không phải chờ đợi lâu.
- Hỗ trợ SEO: Cải thiện các chỉ số Core Web Vitals có thể góp phần cải thiện thứ hạng tìm kiếm cho website của bạn.

Tối ưu hoá việc phân phối CSS trên WordPress
CSS đóng vai trò kiểm soát định dạng và giao diện hiển thị của toàn bộ website WordPress. Tuy nhiên, nếu quá trình phân phối CSS không được tối ưu, website của bạn có thể tải chậm và ảnh hưởng đến trải nghiệm người dùng. Để cải thiện hiệu suất, bạn nên tối ưu hóa cách thức và thời điểm CSS được tải về trình duyệt.
- Bước 1: Tìm và tạo Critical CSS:
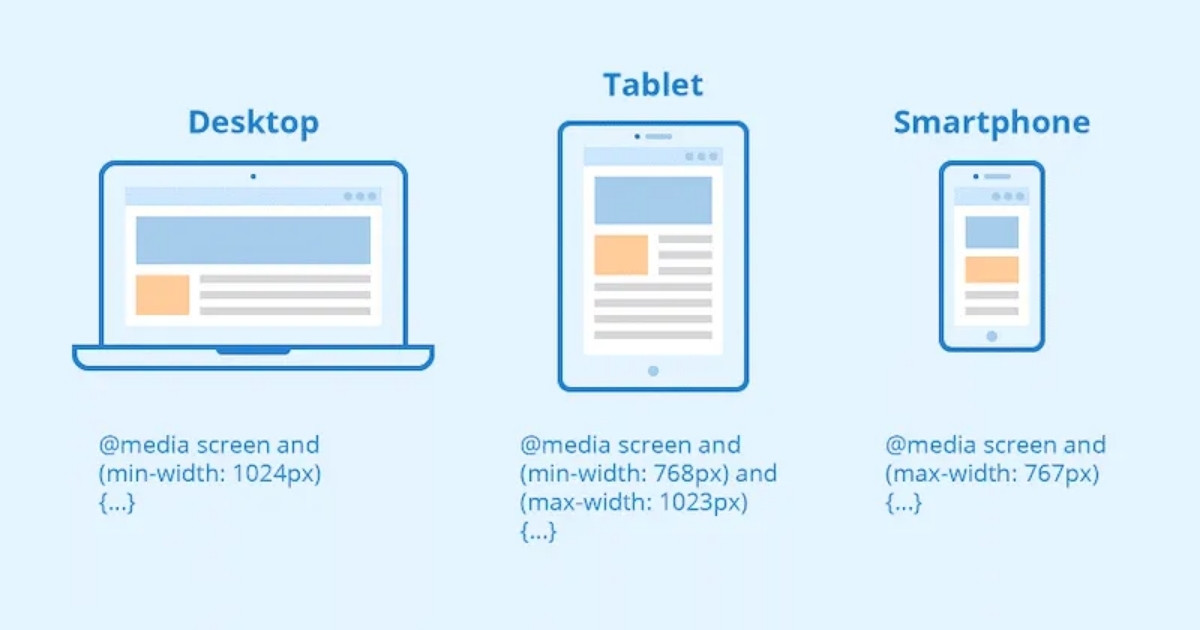
Critical CSS là phần code CSS tối thiểu cần thiết để hiển thị nội dung đầu tiên mà người dùng thấy khi vừa truy cập website (gọi là above-the-fold). Việc xác định đúng Critical CSS giúp trình duyệt hiển thị nội dung quan trọng ngay lập tức, thay vì phải chờ toàn bộ CSS được tải xong. Tuy nhiên, việc này không đơn giản vì mỗi thiết bị như desktop, tablet hay smartphone có phần above-the-fold khác nhau.

- Bước 2: Nhúng CSS trực tiếp (Inline):
- Phần Critical CSS quan trọng nhất sẽ được nhúng trực tiếp (inline) vào bên trong thẻ của tài liệu HTML.
- Điều này cho phép trình duyệt truy cập ngay lập tức các quy tắc định kiểu cần thiết để hiển thị phần nội dung đầu tiên mà không cần chờ tải file CSS riêng biệt.
<head>
<style>
/* Critical CSS được chèn vào đây */
body { font-family: Arial, sans-serif; }
.header { background-color: #f0f0f0; padding: 10px; }
/* ... các CSS quan trọng khác cho above-the-fold ... */
</style>
<!-- Các thẻ meta, title khác -->
</head>- Bước 3: Tải bất đồng bộ phần CSS còn lại:
- Phần CSS còn lại, tức là những quy tắc không cần thiết cho phần hiển thị ban đầu sẽ được xử lý theo các cách sau:
- Tải bất đồng bộ (Asynchronously): Trình duyệt tải phần CSS này mà không làm ảnh hưởng đến quá trình hiển thị ban đầu.
- Trì hoãn tải (Deferred): Việc tải phần CSS này được hoãn lại cho đến sau khi phần nội dung quan trọng đã hiển thị xong.
Nhờ cơ chế này, Critical CSS giúp trình duyệt render phần quan trọng của trang nhanh chóng, loại bỏ tình trạng trì hoãn hiển thị và mang lại trải nghiệm người dùng tức thì, cải thiện đáng kể hiệu suất web.
Cách triển khai Critical CSS trong WordPress
Dưới đây là các phương pháp phổ biến nhất để triển khai Critical CSS trong WordPress, giúp tối ưu tốc độ tải trang và trải nghiệm người dùng. Mỗi lựa chọn dưới đây đều có ưu điểm riêng về chi phí và mức độ tiện lợi, bạn hãy cân nhắc giải pháp phù hợp với nhu cầu.
Website hỗ trợ tạo Critical CSS miễn phí
Bạn có thể sử dụng các công cụ tạo Critical CSS trực tuyến miễn phí bằng cách nhập URL website vào và nhận mã CSS cần thiết. Một số lựa chọn phổ biến gồm:
- https://testingbot.com/free-online-tools/critical-css-generator
- https://criticalcssgenerator.com/
- https://www.corewebvitals.io/tools/critical-css-generator
Website hỗ trợ tạo Critical CSS trả phí
Đối với nhu cầu nâng cao, website như https://criticalcss.com/ cung cấp dịch vụ tạo Critical CSS chuyên nghiệp với chi phí từ $3/tháng, hỗ trợ tạo mã không giới hạn. Ngoài việc tạo CSS thủ công, criticalcss.com còn cung cấp plugin trực tiếp cho WordPress giúp quá trình tạo và tích hợp Critical CSS diễn ra tự động, thuận tiện hơn.
Plugin WordPress tạo Critical CSS
Bạn có thể tận dụng các plugin chuyên dụng cho WordPress như Autoptimize Pro, WP Rocket, Swift Performance hoặc ShortPixel Critical CSS (cần API key) để tự động tạo và nhúng Critical CSS vào website. Các plugin này sẽ phân tích giao diện và nội dung, chiết xuất CSS quan trọng, sau đó tích hợp lên từng trang mà không phải thao tác thủ công. Ưu điểm là tiện lợi và nhanh chóng, tuy nhiên hạn chế tùy chỉnh so với phương pháp thủ công.
Kiểm tra Critical CSS đã hoạt động hiệu quả hay chưa?
Sử dụng Google PageSpeed Insights
- Bạn truy cập
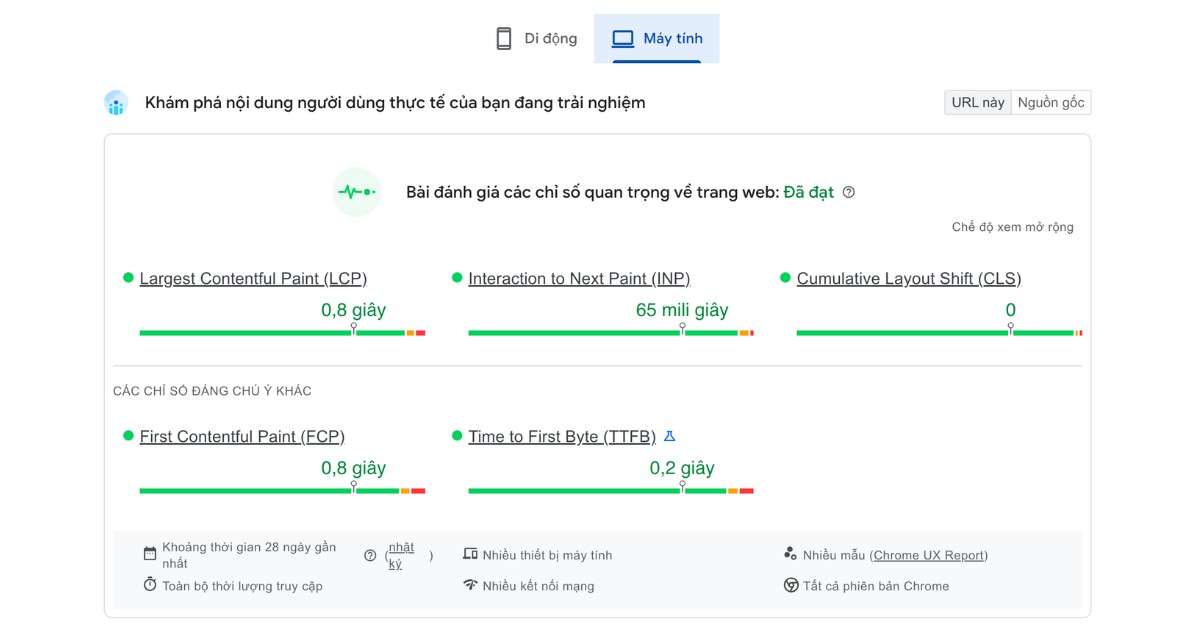
pagespeed.web.devvà nhập URL website. - Phân tích kết quả:
- Opportunities (Cơ hội): Kiểm tra cảnh báo Eliminate render-blocking resources liên quan đến CSS đã giảm thiểu hoặc biến mất.
- Metrics (Chỉ số): Quan sát FCP và LCP có cải thiện (giảm xuống) không.

Sử dụng Chrome DevTools
- Mở website trên Chrome, bạn nhấn F12 (hoặc chuột phải và chọn Inspect) chọn tab Network và lọc theo CSS.
- Tải lại trang (Ctrl+R).
- Quan sát mã nguồn (tab Elements): Bạn sẽ thấy một khối CSS lớn trong thẻ
<style>ở phần<head>. - Quan sát tab Network: Các file CSS đầy đủ còn lại sẽ được tải sau.
- Quan sát mã nguồn (tab Elements): Bạn sẽ thấy một khối CSS lớn trong thẻ
Mẹo sử dụng Coverage tab
Tab Coverage trong Chrome DevTools (Tìm More Tools và chọn Coverage) giúp xác định CSS không được sử dụng. Tuy nhiên, kết quả cần diễn giải cẩn thận. Critical CSS inline và CSS còn lại tải sau có thể làm Coverage ban đầu hiển thị nhiều unused CSS cho file đầy đủ. Mục tiêu Critical CSS là tải phần cần thiết trước.
Vietnix – Nhà cung cấp hạ tầng lưu trữ tốc độ cao, bảo mật tốt
Vietnix không chỉ là nhà cung cấp dịch vụ tối ưu hiệu suất website WordPress, mà còn mang đến các dịch vụ Hosting, VPS tốc độ cao tối ưu cho quá trình vận hành của website. Khách hàng được trải nghiệm hạ tầng mạnh mẽ, bảo mật cao và đội ngũ hỗ trợ kỹ thuật tận tâm, giúp website vận hành nhanh, ổn định và bứt phá trên top Google. Liên hệ ngay để được hỗ trợ chi tiết!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Critical CSS có làm giảm tính thẩm mỹ của website không?
Câu trả lời là không nếu bạn triển khai đúng cách. Critical CSS đảm bảo phần above-the-fold hiển thị đầy đủ và đẹp mắt. Nếu tạo không chính xác, nó có thể xảy ra FOUC. Đây là lý do cần kiểm tra kỹ.
Có cần tạo Critical CSS riêng cho phiên bản di động không?
Câu trả lời là có, lý tưởng nhất là nên tạo Critical CSS riêng cho từng loại thiết bị (desktop, mobile). Layout above-the-fold thường khác nhau giữa các màn hình. Plugin tốt như WP Rocket thường tự động làm điều này.
Tôi dùng theme builder, Critical CSS có hoạt động không?
Câu trả lời là có, Critical CSS vẫn hoạt động. Tuy nhiên, theme builder thường tạo CSS phức tạp, có thể cần plugin chất lượng cao và kiểm tra kỹ. Đôi khi cần tinh chỉnh loại trừ CSS thủ công.
Việc triển khai Critical CSS trong WordPress không chỉ giúp website tải nhanh hơn mà còn cải thiện trải nghiệm người dùng và tối ưu điểm số Core Web Vitals. Khi CSS được xử lý hợp lý, trang web của bạn sẽ hiển thị nội dung quan trọng ngay lập tức, giảm thiểu tình trạng chậm trễ không cần thiết. Hy vọng với những hướng dẫn trên, bạn có thể áp dụng và tối ưu hoá CSS hiệu quả để website vận hành mượt mà, thân thiện hơn với cả người dùng lẫn công cụ tìm kiếm.












