Cách thêm Schema ItemList vào website bằng Rank Math
Đánh giá
Schema ItemList là một dạng schema có chức năng hỗ trợ công cụ tìm kiếm hiểu rõ hơn về danh sách các mục trên website, từ đó cải thiện khả năng hiển thị trên SERP. Việc sử dụng Schema ItemList có thể giúp trang web hiển thị dưới dạng danh sách nổi bật, tăng tỷ lệ nhấp và nâng cao trải nghiệm người dùng. Trong bài viết này, mình sẽ giới thiệu chi tiết về Schema ItemList và cách triển khai nó trên website bằng Rank Math PRO.
Những điểm chính
- Schema ItemList là gì: Hiểu rõ khái niệm Schema ItemList, lợi ích khi sử dụng và tác động của nó đến kết quả tìm kiếm.
- Cách thêm Schema ItemList vào website bằng Rank Math: Nắm được quy trình thiết lập Schema ItemList trên website thông qua Rank Math.
- Cách thêm ItemList với Schema Template: Biết cách tạo và áp dụng Schema Template để tối ưu hóa hiển thị danh sách nội dung trên website.
- Vietnix – Đơn vị cung cấp dịch vụ lưu trữ tốc độ cao: Tìm hiểu về Vietnix và các dịch vụ giúp tối ưu hiệu suất website.
- Câu hỏi thường gặp: Giải đáp các thắc mắc về Schema ItemList, như việc tự động tạo danh sách bài viết, áp dụng cho trang danh mục và khả năng kết hợp với các schema khác.
Schema ItemList là gì?
Schema ItemList là một loại schema dùng để đánh dấu danh sách các mục (items) trên một trang web. Danh sách này có thể bao gồm phim, sản phẩm, ứng dụng, bài hát… nhưng tất cả các mục trong danh sách phải thuộc cùng một loại schema.

Schema ItemList thường được sử dụng trong hai trường hợp chính:
- Trang tổng hợp liên kết đến nhiều trang chi tiết:
Trang tóm tắt có thể có mô tả ngắn gọn về từng mục trong danh sách và bạn nên liên kết từng mục trong danh sách với các trang chi tiết riêng biệt. Các trang chi tiết này tập trung vào mục cụ thể (hoặc chủ đề). Khi sử dụng ItemList Schema trong trường hợp này, trang tóm tắt và tất cả các URL mục mà bạn liên kết đến phải là các trang riêng biệt trên cùng một tên miền. Bạn có thể cân nhắc sử dụng ItemList Schema trên các trang lưu trữ của trang web – nơi sẽ liên kết đến nhiều bài đăng.
- Danh sách hiển thị tất cả mục trên cùng một trang:
Ngược lại với trang tóm tắt, tất cả các mục của danh sách trang hiển thị tất cả phải có sẵn trên cùng một trang. Đồng thời, URL của các mục phải được chỉ ra bằng một anchor trên trang lưu trữ danh sách schema. Vì vậy, nếu bạn đang trình bày một danh sách, bạn có thể sử dụng ItemList Schema để đánh dấu các mục của mình trong danh sách. Bạn có thể sử dụng tính năng Custom Schema Builder / Import Schema của Rank Math để tạo Schema Template và sử dụng lại cho tất cả các bài viết dạng danh sách (hoặc bài đăng trên blog dạng danh sách).

ItemList Schema có nét tương đồng với Carousel Schema, nhưng Google chỉ hiển thị kết quả tìm kiếm dưới dạng băng chuyền (carousel) đối với một số loại nội dung cụ thể như khóa học, phim, công thức nấu ăn, nhà hàng… Nếu không thuộc các danh mục này, Schema ItemList là lựa chọn phù hợp hơn để giúp công cụ tìm kiếm hiểu và hiển thị danh sách nội dung một cách tối ưu.
Các bước thêm Schema ItemList vào website bằng Rank Math
Bạn có thể áp dụng Schema ItemList cho danh mục, thẻ, trang lưu trữ sản phẩm hoặc bất kỳ trang phân loại nào bằng cách sử dụng Schema Generator của Rank Math. Công cụ này cho phép bạn tạo và quản lý schema một cách dễ dàng mà không cần chỉnh sửa mã nguồn.
Nếu bạn chưa cài đặt Rank Math SEO PRO, bạn hãy cân nhắc nâng cấp để truy cập đầy đủ các loại schema mà Rank Math hỗ trợ. Trong trường hợp bạn cần nâng cấp dịch vụ lưu trữ để website vận hành tốt hơn, đồng thời muốn dùng sử dụng Rank Math để tối ưu schema nói riêng và SEO nói chung; bạn có thể cân nhắc sử dụng WordPress hosting tại Vietnix. Khi sử dụng web hosting này, website WordPress không chỉ được tối ưu tốt hơn mà bạn còn được nhận miễn phí plugin Rank Math SEO Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền. Liên hệ ngay để biết thêm thông tin chi tiết!
Xây dựng website chuyên nghiệp với
BỘ QUÀ TẶNG THEME VÀ PLUGIN FREE TỪ VIETNIX!
Sở hữu ngay Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền khi mua WordPress hosting tại Vietnix!
Xem kho quà tặng ngay!

Dưới đây là hướng dẫn chi tiết cách thêm Schema ItemList vào website bằng Rank Math:
1. Bật module Schema
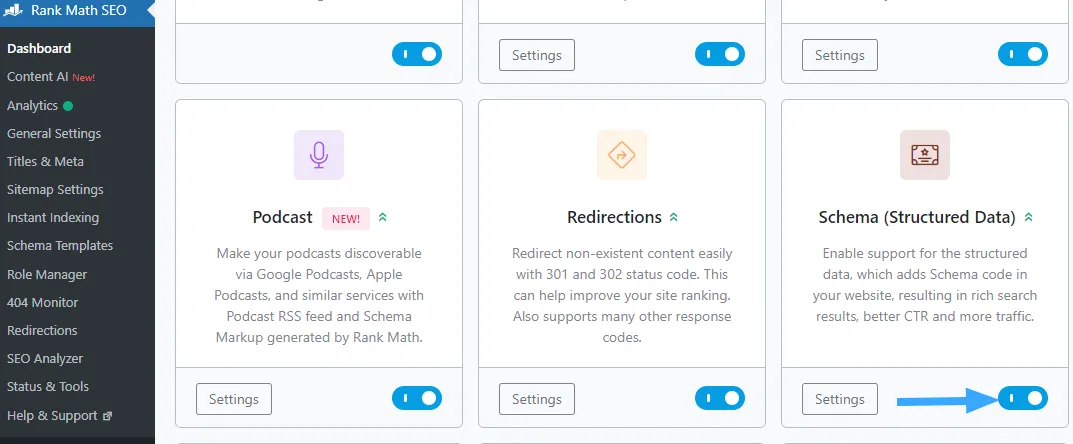
Trước khi thêm Schema ItemList, bạn cần kích hoạt module Schema trong Rank Math. Để thực hiện, bạn truy cập WordPress Admin > Rank Math SEO > Dashboard và bật tính năng Schema. Điều này đảm bảo bạn có thể sử dụng Schema Generator để tạo và quản lý các loại schema trên website.

2. Chỉnh sửa trang lưu trữ
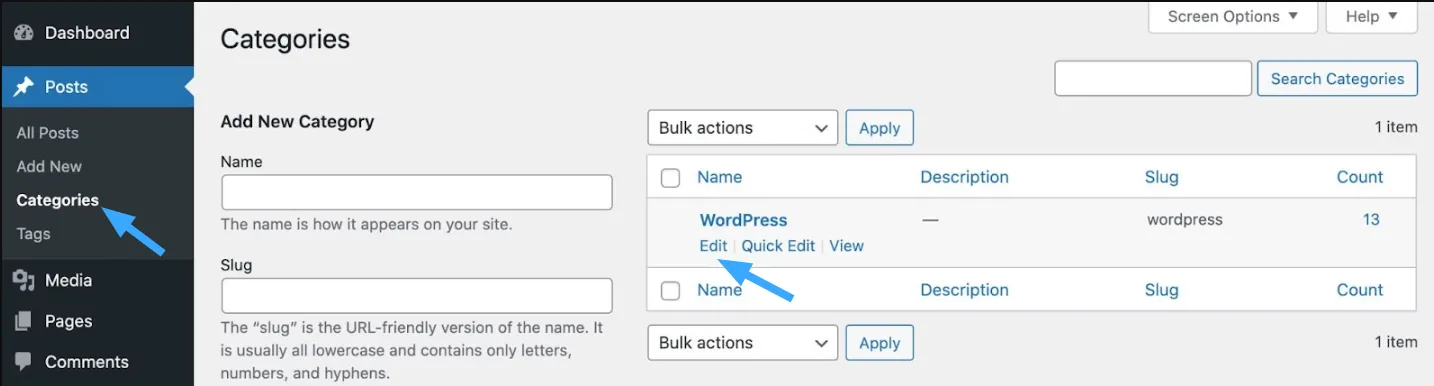
Bây giờ, bạn hãy mở trang danh mục, tags hoặc bất kỳ trang lưu trữ nào mà bạn muốn áp dụng Schema ItemList.

3. Truy cập vào Schema Generator
Sau khi cuộn xuống cuối trang, bạn sẽ thấy Rank Math Meta Box hiển thị ở khu vực chỉnh sửa. Nếu Meta Box không xuất hiện, bạn có thể kiểm tra và kích hoạt như sau: Điều hướng đến Rank Math SEO > Titles & Meta > Categories (hoặc chọn taxonomy phù hợp từ danh sách tab bên trái).
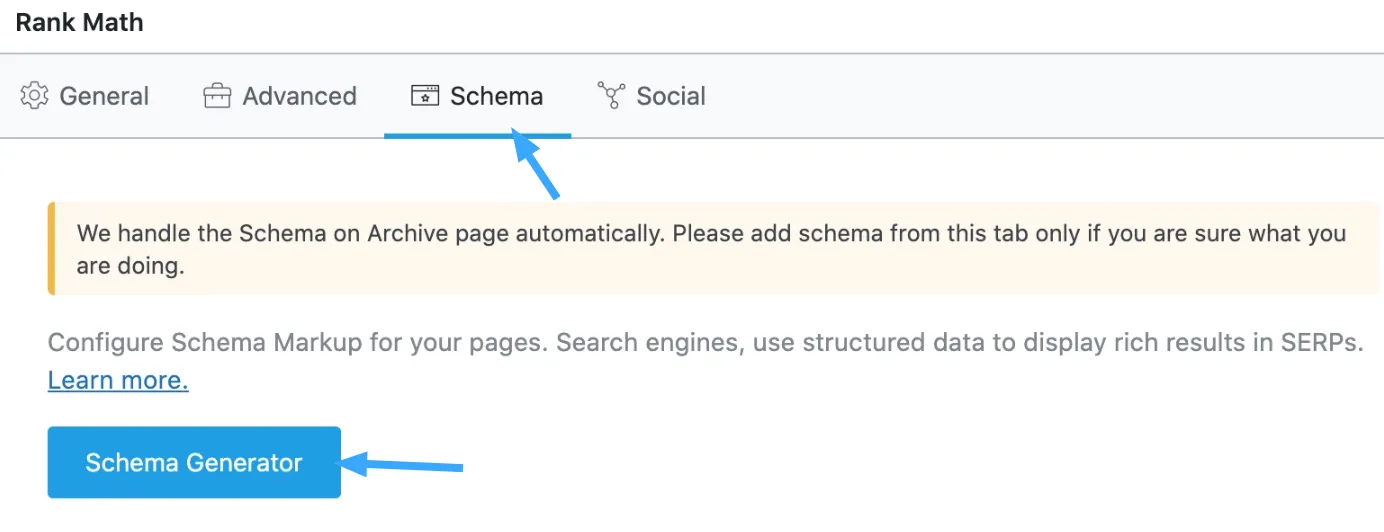
Sau đó, bạn bật tùy chọn Add SEO Controls để đảm bảo các cài đặt SEO hiển thị đầy đủ. Khi đã bật Meta Box, bạn chuyển sang tab Schema bên trong đó, sau đó nhấp vào Schema Generator để bắt đầu thêm Schema ItemList. Nếu tab Schema không hiển thị trong Meta Box, bạn cần:
- Điều hướng đến Rank Math SEO > Titles & Meta > Categories (hoặc taxonomy tương ứng).
- Kiểm tra và đảm bảo rằng tùy chọn Remove Snippet Data đang được tắt.
- Sau khi hoàn tất, bạn có thể tiếp tục thiết lập Schema ItemList theo nhu cầu.

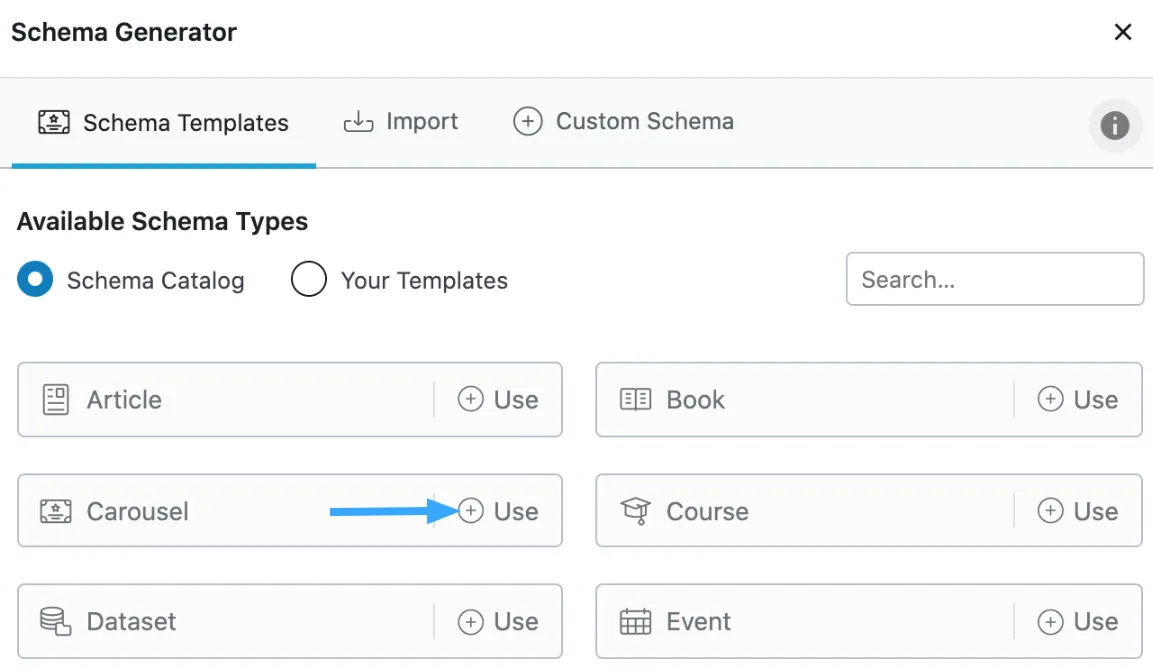
4. Chọn Schema Carousel
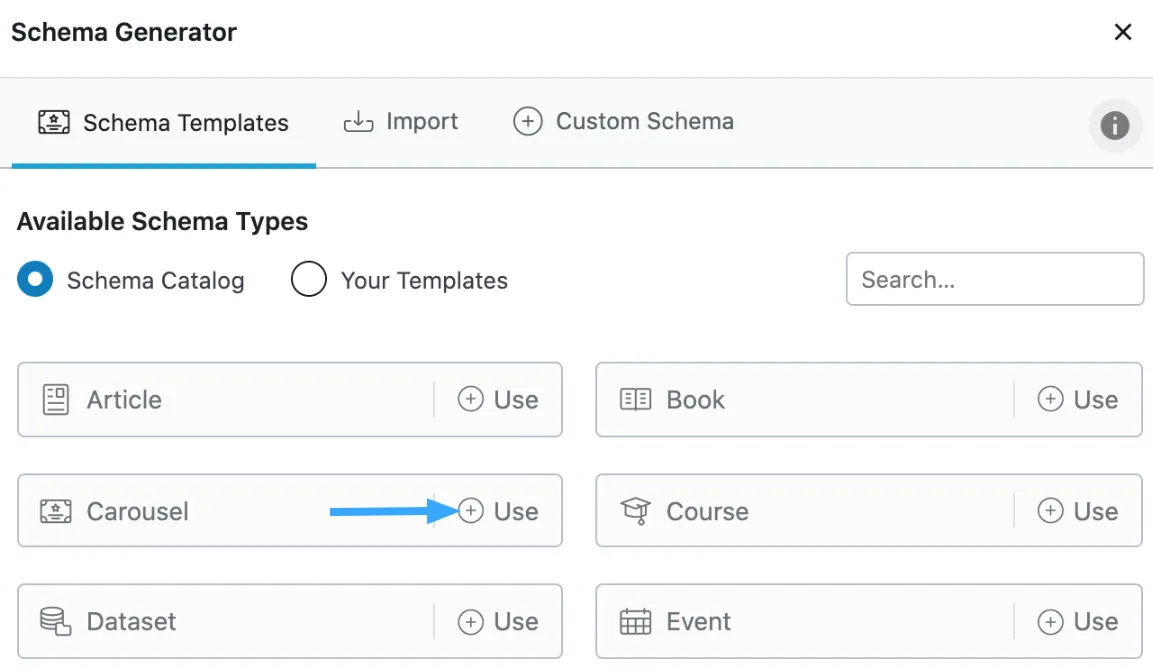
Trong danh sách các loại Schema có sẵn, bạn tìm và chọn Carousel Schema. Khi chọn Carousel Schema, Rank Math sẽ tự động áp dụng cấu trúc dữ liệu cần thiết để Google có thể nhận diện và hiển thị danh sách nội dung của bạn một cách trực quan hơn.

5. Lưu schema
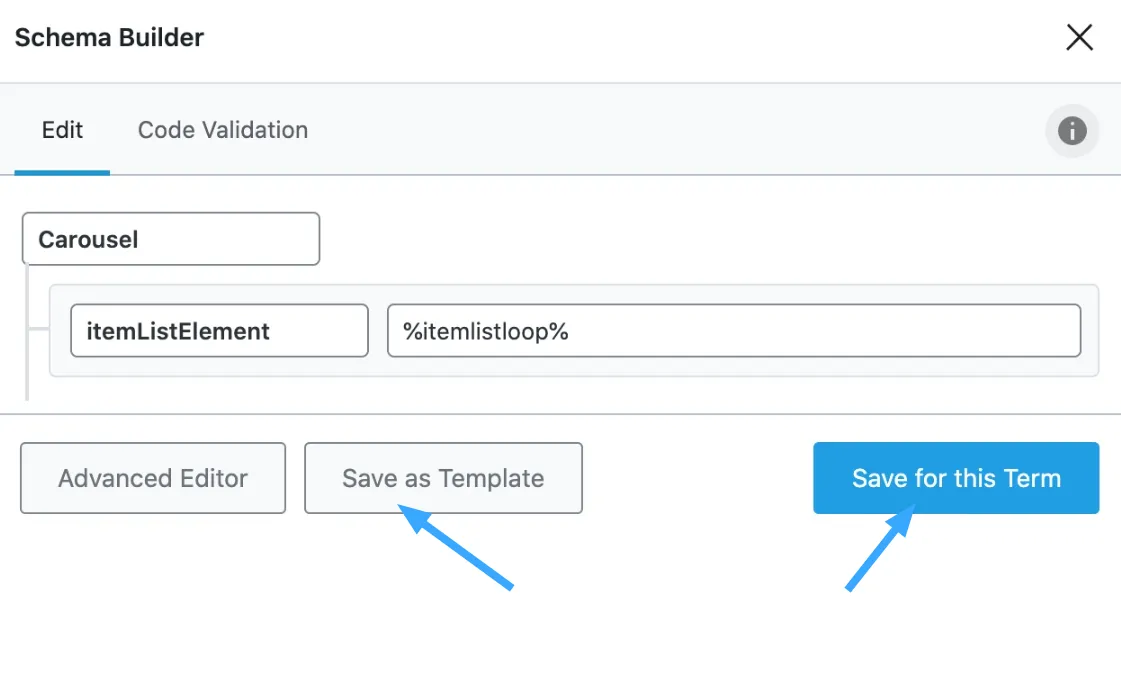
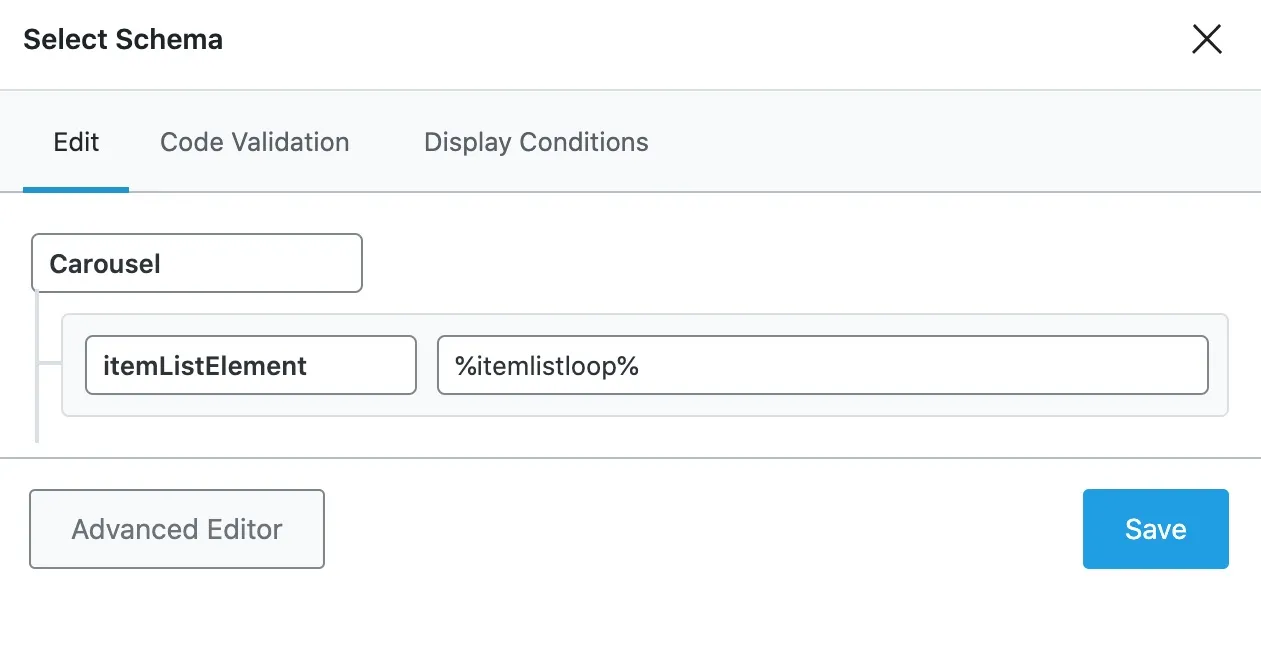
Sau khi hoàn tất quá trình thiết lập, giao diện Schema Builder cho Carousel Schema sẽ mở ra. Tại đây, bạn sẽ thấy tùy chọn itemListElement, đây là thành phần chính để xác định danh sách các mục trong ItemList Schema. Mặc định, trường này sẽ được thiết lập với biến %itemlistloop%, giúp tự động lấy tất cả bài viết hiển thị trên trang lưu trữ của bạn.
Nếu muốn tùy chỉnh danh sách theo ý muốn, bạn có thể nhấn vào Advanced Editor để chỉnh sửa trực tiếp các mục trong ItemList Schema. Tại đây, bạn có thể thêm hoặc loại bỏ các phần tử một cách linh hoạt, đảm bảo nội dung hiển thị chính xác theo nhu cầu của mình.

Sau khi hoàn tất chỉnh sửa, bạn có thể lưu schema bằng hai cách:
- Nhấn nút “Save for this Term” nếu bạn chỉ muốn áp dụng schema này cho một danh mục hoặc thuật ngữ cụ thể.
- Nhấn nút “Save as Template” nếu bạn muốn lưu schema này dưới dạng mẫu để có thể sử dụng lại cho nhiều danh mục khác nhau trong tương lai.
Cách thêm ItemList với Schema Template
Bây giờ, mình sẽ đến với phần cách thêm ItemList vào tất cả các thẻ, danh mục hoặc bất kỳ trang lưu trữ nào:
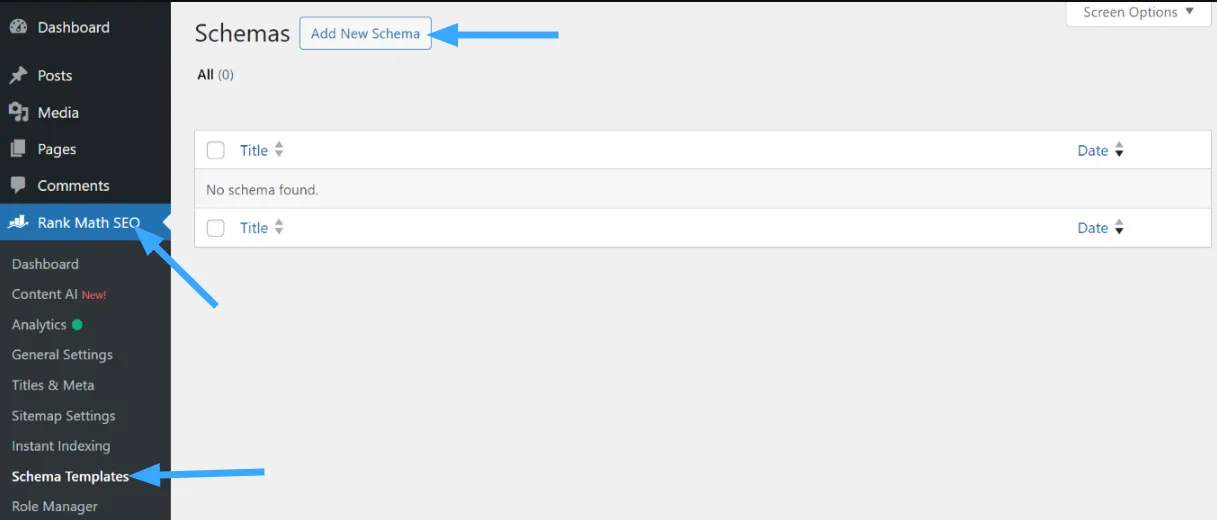
1. Truy cập vào Schema Template
Nếu bạn chưa tạo Schema Template từ bước trước, bạn có thể thực hiện ngay bằng cách truy cập vào WordPress Dashboard > Rank Math SEO > Schema Templates > Add New Schema. Tại đây, bạn có thể tạo một mẫu schema mới để sử dụng cho nhiều trang khác nhau mà không cần thiết lập lại từ đầu. Việc sử dụng Schema Template giúp bạn quản lý và áp dụng schema một cách nhanh chóng, nhất quán trên toàn bộ website.

2. Tạo Template Schema Carousel
Tiếp theo, trong Schema Generator của Rank Math, bạn hãy tìm và chọn Carousel Schema để tiếp tục quá trình thiết lập. Khi chọn đúng loại schema này, Rank Math sẽ tự động tạo một mẫu dữ liệu có cấu trúc phù hợp để đánh dấu danh sách nội dung trên trang web.

3. Chỉnh sửa Schema Carousel
Nếu bạn muốn điều chỉnh Schema Carousel, bạn có thể sử dụng Advanced Editor. Công cụ này cho phép bạn chỉnh sửa chi tiết cấu trúc schema, thay đổi dữ liệu hiển thị hoặc thêm các thuộc tính bổ sung nhằm tối ưu hóa cách Google hiểu và hiển thị danh sách của bạn.
Tuy nhiên, nếu bạn không cần thay đổi gì, bạn có thể giữ nguyên biến mặc định %itemlistloop%. Biến này giúp Rank Math tự động xử lý Schema ItemList trên các trang phân loại (taxonomy pages) mà không cần can thiệp thủ công, giúp đảm bảo tính nhất quán và giảm bớt công việc cài đặt schema thủ công cho từng trang riêng lẻ.

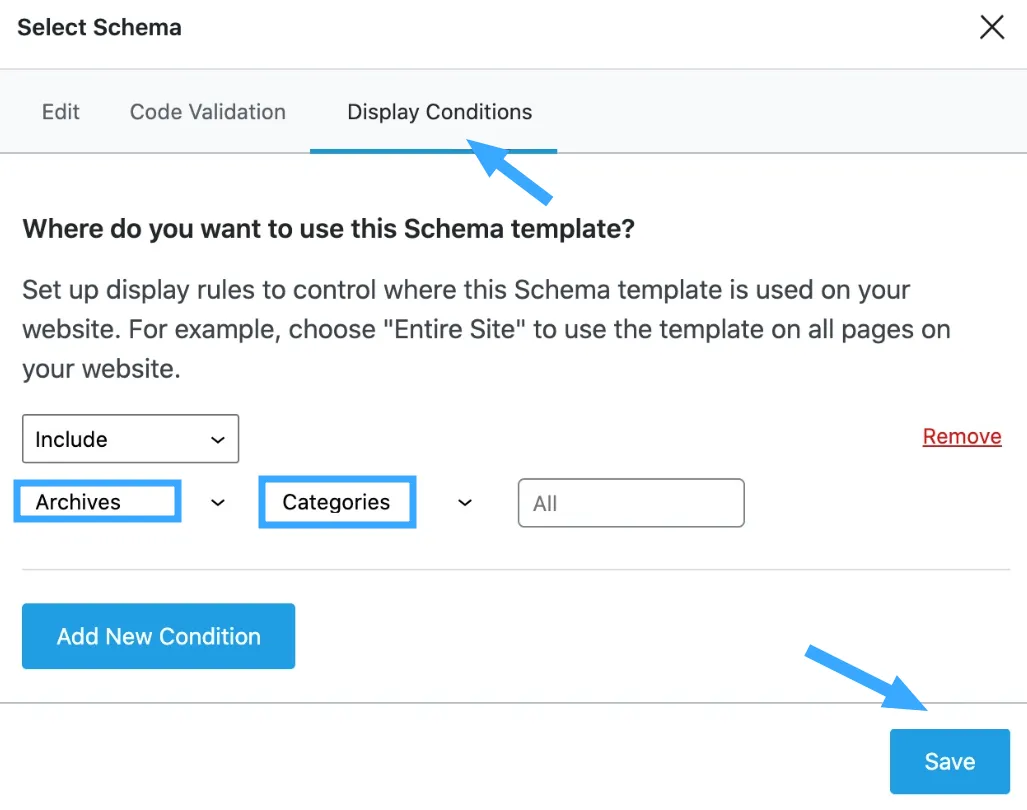
4. Điều kiện hiển thị cho Schema Carousel
Trong tab Display Conditions, bạn có thể thiết lập điều kiện hiển thị cho Schema Template trên các trang lưu trữ. Ví dụ, bạn có thể chọn áp dụng schema này cho tất cả các danh mục (Category). Ngoài ra, bạn cũng có thể mở danh sách thả xuống để chọn bất kỳ taxonomy nào khác mà bạn muốn thêm Schema ItemList.
Nếu bạn chọn All Archives, Schema Template sẽ được áp dụng cho toàn bộ các trang lưu trữ trên website, bao gồm:
- Danh mục (Categories).
- Thẻ (Tags).
- Định dạng bài viết (Post Formats).
- Trang tác giả (Author Pages).
- Các taxonomy tùy chỉnh khác mà bạn đã tạo.

Sau khi thiết lập xong, hãy nhấn Lưu (Save) để các thay đổi có hiệu lực. Bạn cũng có thể kiểm tra Schema bằng công cụ Rich Results Testing của Google để đảm bảo dữ liệu hiển thị chính xác như mong đợi.
Vietnix – Đơn vị cung cấp dịch vụ lưu trữ tốc độ cao
Vietnix là đơn vị cung cấp giải pháp hosting tốc độ cao, giúp website vận hành mượt mà, ổn định và an toàn. Với hơn 12 năm kinh nghiệm trong lĩnh vực lưu trữ, Vietnix tự hào mang đến hạ tầng mạnh mẽ, đảm bảo hiệu suất tối ưu cho mọi nhu cầu. Đặc biệt, đội ngũ kỹ thuật chuyên nghiệp luôn sẵn sàng hỗ trợ 24/7, giúp bạn yên tâm vận hành website mà không lo gián đoạn. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Rank Math có tự động tạo Schema ItemList từ danh sách bài viết không?
Không, Rank Math không tự động tạo Schema ItemList từ danh sách bài viết. Bạn cần tạo thủ công bằng Schema Generator hoặc sử dụng Schema Template để áp dụng cho các trang danh mục, thẻ, hoặc trang lưu trữ. Nếu bạn muốn Schema ItemList tự động áp dụng cho một nhóm bài viết nhất định, bạn có thể thiết lập Display Conditions trong Schema Template để áp dụng cho toàn bộ trang lưu trữ hoặc các taxonomy cụ thể như danh mục, thẻ, hoặc post type tùy chỉnh.
Có thể sử dụng Schema ItemList để hiển thị danh sách sản phẩm kèm đánh giá không?
Có, bạn có thể sử dụng Schema ItemList để hiển thị danh sách sản phẩm, nhưng để kèm theo đánh giá (Review Schema), bạn cần kết hợp thêm Schema Product hoặc Schema Review cho từng sản phẩm trong danh sách. Cách thực hiện:
– Schema ItemList sẽ dùng để đánh dấu danh sách sản phẩm.
– Mỗi sản phẩm trong danh sách nên có Schema Product, trong đó chứa thông tin như tên, mô tả, giá cả, nhà sản xuất,…
– Nếu muốn hiển thị đánh giá, bạn có thể thêm Schema Review vào từng sản phẩm.
Lưu ý rằng Google chỉ hiển thị đánh giá trong kết quả tìm kiếm nếu mỗi sản phẩm trong danh sách có thông tin đánh giá hợp lệ, bao gồm rating và review count.
Có nên sử dụng Schema ItemList cho trang danh mục hay chỉ áp dụng cho bài viết?
Nên sử dụng Schema ItemList cho trang danh mục, vì nó giúp Google hiểu danh sách nội dung trên trang và cải thiện hiển thị trong kết quả tìm kiếm. Tuy nhiên, nếu một bài viết chứa danh sách có cấu trúc rõ ràng, bạn cũng có thể áp dụng Schema ItemList để đánh dấu nội dung.
Có thể kết hợp Schema ItemList với Schema Article hoặc FAQ không?
Có, bạn có thể kết hợp Schema ItemList với Schema Article hoặc Schema FAQ, tùy vào mục đích sử dụng:
– Schema ItemList + Schema Article: Nếu bài viết chứa danh sách nội dung, bạn có thể dùng – Schema ItemList để đánh dấu danh sách và Schema Article cho nội dung chính.
– Schema ItemList + Schema FAQ: Nếu trang có danh sách nội dung kèm theo phần hỏi đáp, bạn có thể thêm Schema FAQ để đánh dấu các câu hỏi thường gặp.
Lưu ý: Google khuyến khích sử dụng Schema hợp lý, tránh lạm dụng nhiều loại Schema không cần thiết trên cùng một trang.
CollectionPage Schema là gì?
CollectionPage Schema là một loại schema trong Schema.org, dùng để đánh dấu các trang tập hợp nội dung liên quan, chẳng hạn như trang danh mục, trang thẻ (tag), trang lưu trữ bài viết hoặc sản phẩm.
Creativework Schema là gì?
CreativeWork Schema là một loại schema trong Schema.org, dùng để đánh dấu các nội dung sáng tạo như bài viết, sách, video, âm nhạc, hình ảnh, phần mềm,…
Schema ItemList giúp cải thiện hiển thị danh sách nội dung trên Google, tăng khả năng thu hút người dùng. Với Rank Math, bạn có thể dễ dàng thêm Schema này mà không cần can thiệp code. Hãy áp dụng ngay để tối ưu SEO cho website của bạn. Nếu có bất kỳ thắc mắc nào liên quan đến cách tạo Schema ItemList hoặc các loại schema khác, hãy để lại bình luận ngay bên dưới, mình sẽ giải đáp nhanh nhất. Cảm ơn bạn đã theo dõi bài viết!
Mọi người cũng xem:
 Schema Product là gì? Cách sử dụng Schema Product cho sản phẩm trong WooCommerce
Schema Product là gì? Cách sử dụng Schema Product cho sản phẩm trong WooCommerce Các bước tạo Schema JSON-LD bằng Rank Math đơn giản nhất
Các bước tạo Schema JSON-LD bằng Rank Math đơn giản nhất Tổng hợp và sửa lỗi Schema Markup trong Rank Math
Tổng hợp và sửa lỗi Schema Markup trong Rank Math Cách xóa Schema Markup khỏi bài viết hoặc trang nhanh chóng
Cách xóa Schema Markup khỏi bài viết hoặc trang nhanh chóng Hướng dẫn tạo Carousel Schema bằng Rank Math đơn giản nhất
Hướng dẫn tạo Carousel Schema bằng Rank Math đơn giản nhất
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















