Taxonomy là một phần vô cùng quan trọng trong việc phân loại nội dung của trang WordPress. Tuy nhiên, khái niệm Taxonomy là gì lại khá lạ lẫm đối với những người mới bắt đầu. Trong bài viết này, Vietnix sẽ giải thích và cung cấp các kiến thức cơ bản về Taxonomy trong WordPress. Cùng tìm hiểu trong phần dưới đây nhé.
Taxonomy là gì?
Taxonomy là một khái niệm tương đối rộng, được sử dụng trong rất nhiều lĩnh vực khác nhau: sinh học, toán học, trí tuệ nhân tạo,… Tuy nhiên bài viết này sẽ chỉ nói về taxonomies trong WordPress. Về cơ bản thì đây là một cách thức nhóm các bài viết hoặc nội dung có liên quan với nhau.

Giả sử bạn có một trang blog chuyên viết về thể thao thì bạn có thể tạo các taxonomy cho từng lĩnh vực thể thao khác nhau (bóng đá, bóng rổ, bóng chuyền,…) rồi gán những nhóm bài viết liên quan đến nhau với một taxonomy nào đó.
Thông qua taxonomy, người đọc có thể dễ dàng tìm kiếm được các nội dung liên quan đến chủ đề mà mình thích. Chẳng hạn nếu độc giả muốn tìm các bài viết liên quan đến tin tức bóng đá thì có thể dễ dàng tìm kiếm những bài viết liên quan đến chủ đề này thông qua taxonomy chứ không cần phải đi tìm và lọc trong hàng nghìn bài viết trên trang web.
Một ví dụ điển hình và vô cùng thân thuộc về taxonomy là cách phân loại hàng hóa của Shopee. Với mỗi sản phẩm bạn sẽ thấy nó thuộc về một taxonomy nhất định (Đồ dùng điện tử, Đồ gia dụng,…) và người dùng có thể nhanh chóng tìm kiếm những sản phẩm liên quan thông qua nó.
Taxonomy có những loại nào trong WordPress?
Trong WordPress, taxonomy được phân chia thành 4 loại chính. Hãy cùng Vietnix tìm hiểu chi tiết về từng loại này ngay sau đây:
Category (Chuyên mục)
Category là loại taxonomy được sử dụng để phân loại nội dung bài viết có cùng chủ đề hoặc liên quan tới nhau trong WordPress. Đây cũng là yếu tố quan trọng nhất khi bắt đầu xây dựng website. Nếu không thành lập category thì người dùng sẽ khó kiểm soát, phân biệt cũng như tìm kiếm bài viết trong WordPress.
Ví dụ: Website kinh doanh mỹ phẩm sẽ có các chuyên mục phân chia theo category như “Dưỡng da”, “Nước hoa”, “Chăm sóc cơ thể”,…
Tag (Nhãn – Chủ đề)
Tag là loại taxonomy dùng để gom nhóm những bài viết có cùng chủ đề hoặc có sự liên quan trong website WordPress. Tag có quy mô nhóm chủ đề nhỏ hơn so với category và chỉ được hình thanh sau khi bạn đã hoàn tất nội dung bài viết.
Bạn có thể mô tả chi tiết những tính chất, đặc điểm, bản chất của nội dung bài viết thông qua tag. Vì vậy một vài viết có thể được gắn nhiều tag khác nhau.
Ví dụ: Bài viết về mỹ phẩm dưỡng da có thể có những tag như “làm trắng da”, “dưỡng ẩm da”, “mỹ phẩm châu Âu”, “mỹ phẩm Hàn Quốc”,… Người dùng có thể nhập các từ khóa này lên thanh tìm kiếm WordPress hoặc click vào tag trong category để truy cập danh sách bài viết được gắn tag này.
Link_category (Danh mục liên kết)
Link_category là loại taxonomy dùng để liên kết các chuyên mục category trong website WordPress. Người dùng có thể sử dụng loại taxonomy này để tạo URL ra bên ngoài site hoặc chỉ dẫn tới các chuyên mục, bài viết khác trong nội bộ site.
Thông qua link_category, bạn có thể phân loại các link. Đây cũng là loại taxonomy cần thiết nếu bạn muốn tạo URL chỉ dẫn tới các nguồn được sử dụng trong bài viết.
Post_format (Định dạng bài viết)
Post_format là loại taxonomy có chức năng phân loại nội dung bài viết theo những định dạng cụ thể như: hình ảnh, video, audio, link, galerry,… Bạn có thể lựa chọn những định dạng này trong quá trình biên tập bài viết.
Taxonomy trong WordPress
Theo mặc đinh, WordPress hỗ trợ hai kiểu taxonomy public sau:
- Categories.
- Tags.
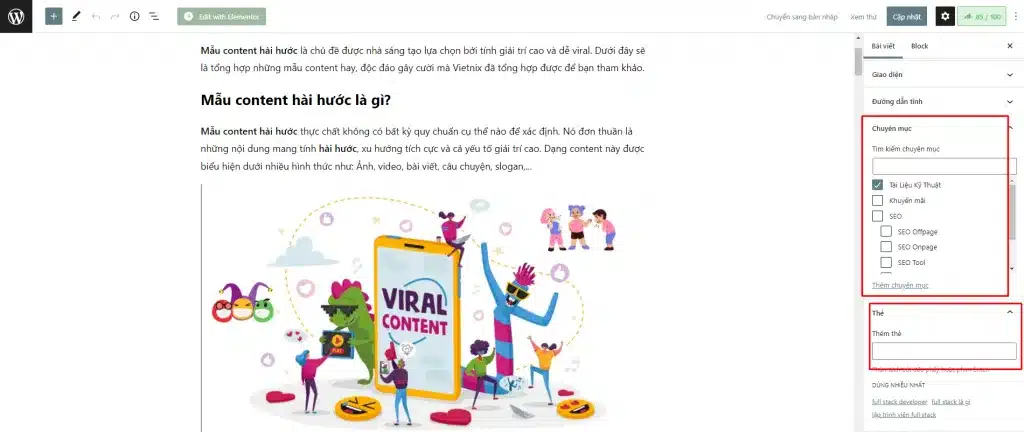
Trong WordPress Editor bạn cũng có thể quan sát thấy các taxonomy này ở bên phải màn hình như dưới đây:

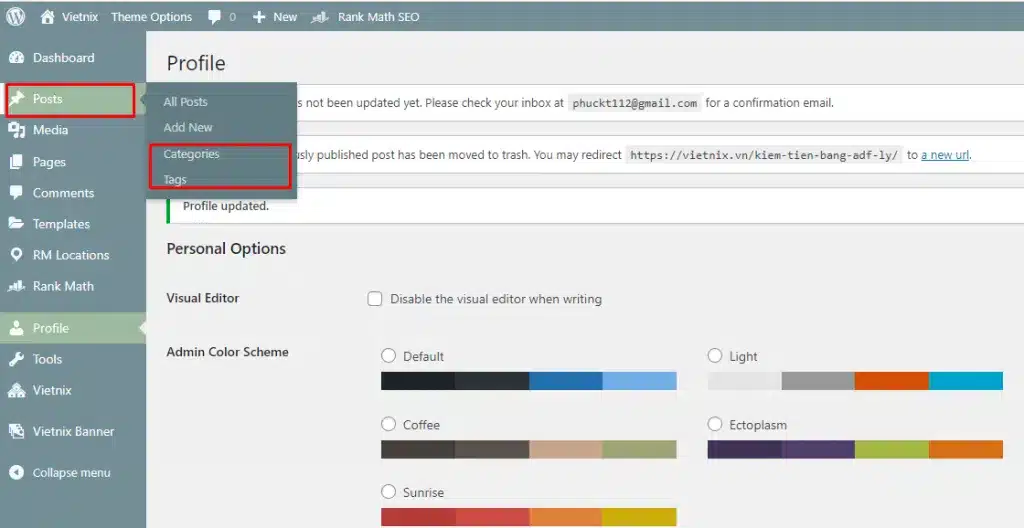
WordPress cho phép thêm taxonomy trực tiếp từ Editor, hoặc người dùng cũng có thể thêm/chỉnh sửa taxonomy thông qua option Posts > Categories hoặc Posts > Tags của Dashboard.

Sự khác nhau giữa Category và Tag là gì?
Nếu truy cập vào hai option ở trên, bạn có thể sẽ để ý giao diện của Category và Tag tương đối khác nhau. Category trong WordPress liệt kê tất cả danh mục đã được sử dụng, trong khi đó giao diện của Tag chỉ hiển thị vỏn vẹn một hộp duy nhất để thêm Tag vào. Có một số lý do cho sự khác biệt này như sau:
- Category là một thành phần bắt buộc, còn Tag có thể không cần thiết. Mọi bài viết trên WordPress đều phải thuộc về một danh mục nhất định nào đó.
- Category mang tính thứ bậc, tức là ta có thể thêm nhiều subcategory (danh mục phụ) vào trong danh mục chính. Ngược lại thì Tag không có thuộc tính này.
Khi nào thì nên sử dụng Category hay Tag?
Việc sử dụng Category hay Tag phụ thuộc chủ yếu vào phạm vi của taxonomy WordPress. Category thường được dùng để nhóm nội dung trên một phạm vi lớn, do đó mỗi trang WordPress không nên có quá nhiều Category (thường là dưới 10).
Mặt khác, Tag lại có phạm vi hẹp hơn nhiều và mỗi trang web có thể dùng đến hàng trăm Tag khác nhau cho mỗi chủ đề của bài viết.
Bạn có thể hình dung thông qua ví dụ sau: Giả sử Bóng đá là một loại Category (phạm vi rộng), thì các Tag có thể là Công Phượng, Messi (phạm vi hẹp).
Một số câu hỏi thường gặp về Category là: Ta có thể thêm gán nhiều Category vào một bài viết được không? Về lý thuyết thì có thể, nhưng trên thực tế thì việc này không mang lại nhiều hiệu quả tích cực.
Nếu bạn muốn thêm nhiều Category cho hầu hết bài viết trên trang của mình thì hãy cân nhắc sử dụng những Subcategory nhằm tránh tạo ra những Category có phạm vi quá hẹp.
Cách hiển thị Taxonomy WordPress trên trang
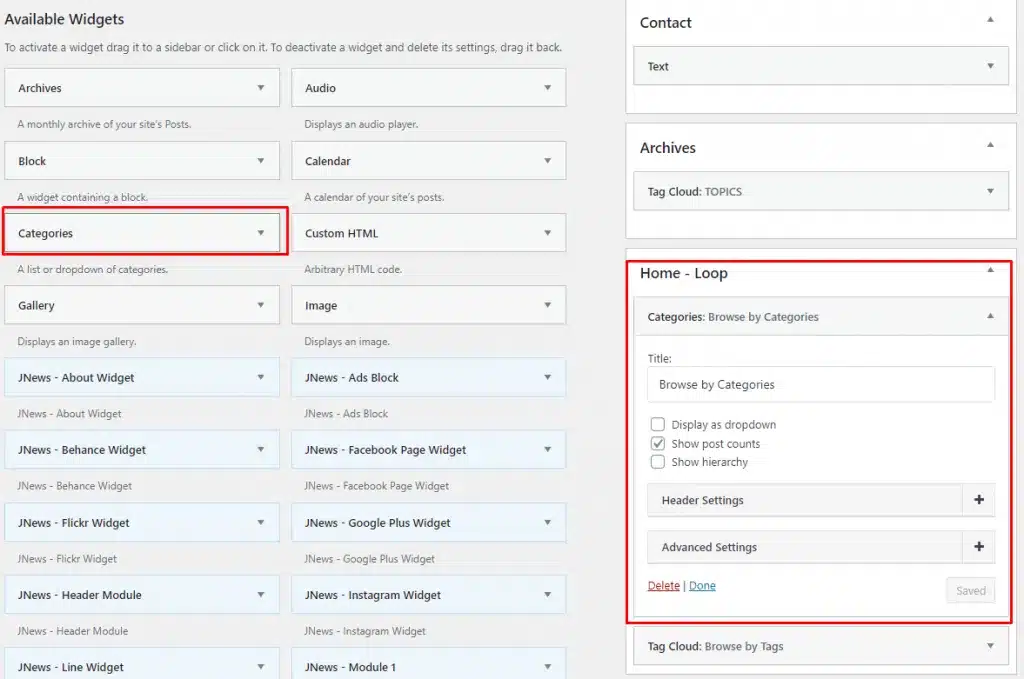
Người dùng có thể thêm taxonomy vào trang WordPress vô cùng dễ dàng thông qua các Widget. Cụ thể, vào phần Appearance > Widgets rồi kéo các widget Categories và Tag Cloud vào.

Cách tạo Custom Taxonomy trong WordPress
Tuy nhiên, chức năng của taxonomy không chỉ dừng lại ở Category và Tag. Thông qua Custom Taxonomy thì người dùng hoàn toàn có thể tạo thêm các taxonomy khác cho trang mà không bị giới hạn. Giả sử bạn đang sở hữu một trang WordPress chuyên về sách thì có thể tự tạo thêm các taxonomy Tác giả và Thể loại.
Việc tạo Custom Taxonomy trong WordPress cũng không quá phức tạp, ta có thể thực hiện thông qua các plugin có sẵn hoặc dùng code. Một số plugin phổ biến cho việc tạo taxonomy gồm có: Custom Post Type UI, Toolset Types và Pods.
Nếu muốn thêm thủ công qua code thì ta sẽ dùng hàm register_taxonomy(), bạn có thể tham khảo thêm ở trang WordPress Codex.
Sau khi thêm taxonomy bằng một trong hai cách trên, ta sẽ thấy có thêm một khu vực mới trong WordPress Editor như dưới đây:
Lời kết
Như vậy, qua bài viết trên, chắc hẳn bạn đã biết và hiểu rõ taxonomy là gì và tầm quan trọng của nó, hy vọng bài viết này cung cấp cho bạn nhiều kiến thức bổ ích mới và biết cách tạo Taxonomy trong WordPress dễ dàng. Nếu có thắc mắc và góp ý hãy để lại bình luận phía dưới nhé. Chúc bạn thành công!




















