Khi có nhiều người truy cập trang web của bạn bằng điện thoại thông minh, việc thêm một button nhấn để gọi điện thoại giúp họ dễ dàng liên hệ với bạn. Để làm được điều này, hãy cùng Vietnix tham khảo cách thêm click to call button trong WordPress có tại bài viết sau.
Tại sao nên thêm click to call button trong WordPress?
Nhiều trang web của các doanh nghiệp nhỏ phụ thuộc vào việc khách hàng liên hệ với họ để yêu cầu báo giá, thông tin trước khi mua, hoặc hỗ trợ. Đó là lý do tại sao bạn nên thêm một contact form cho tất cả chủ sở hữu trang web. Tuy nhiên, tùy thuộc vào ngành công nghiệp, một số người dùng có thể muốn trò chuyện với một người ngay lập tức.
Khi traffic web di động tăng trên khắp thế giới, người dùng thường thấy rằng việc chỉ cần nhấn để gọi và lấy thông tin mà họ cần sẽ thuận tiện hơn. Đồng thời, việc thêm một click to call button cũng có thể cải thiện SEO bằng cách làm cho trang web WordPress trở nên thân thiện với thiết bị di động hơn.
Nếu bạn đang bắt đầu kinh doanh, thì Vietnix khuyến nghị bạn nên xem xét sử dụng dịch vụ điện thoại doanh nghiệp chuyên nghiệp, để có thể chuyển cuộc gọi, chia sẻ số điện thoại với nhân viên và tiếp nhận cuộc gọi bằng điện thoại di động từ bất kỳ đâu (thay vì dùng điện thoại cố định).
3 cách thêm click to call button trong WordPress
1. Thêm click to call button trong WordPress bằng plugin
Phương pháp này đơn giản hơn và được đề xuất cho tất cả người dùng. Chúng cho phép bạn dễ dàng tạo một click to call button ngay trong Gutenberg, trình soạn thảo Classic, WordPress sidebar widget, và thậm chí là một sticky floating call button.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin WP Call Button.
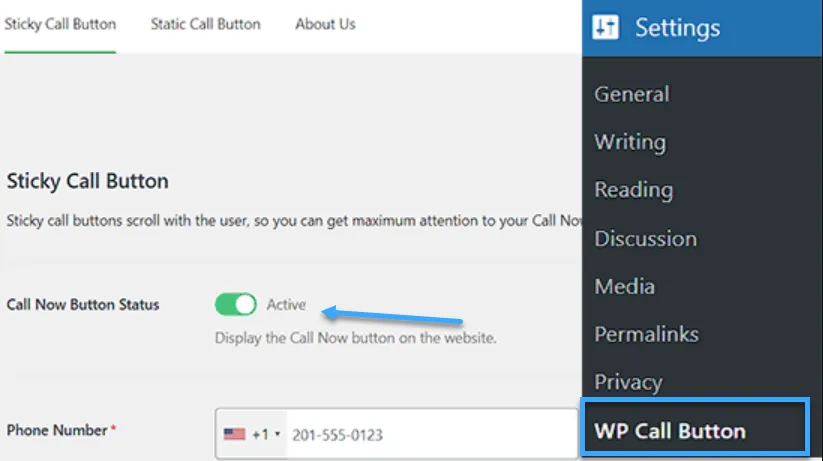
Sau khi kích hoạt, truy cập Settings > WP Call Button từ WordPress admin sidebar để cấu hình các thiết lập của plugin.

Trang cài đặt đầu tiên dành cho tính năng được yêu cầu phổ biến nhất, đó là Sticky Call Button, button này sẽ cuộn theo người dùng khi họ duyệt trang web. Tính năng này được tối ưu hóa cao về chuyển đổi giúp bạn nhận được nhiều cuộc gọi hơn và hoàn tất giao dịch nhanh hơn.
Bạn cần bắt đầu bằng cách nhập số điện thoại doanh nghiệp mà bạn muốn người khác gọi. Plugin WP Call Button sử dụng field điện thoại thông minh vì vậy, bạn chỉ cần chọn quốc gia của mình và chúng sẽ tự động thêm mã quốc gia theo định dạng đúng.
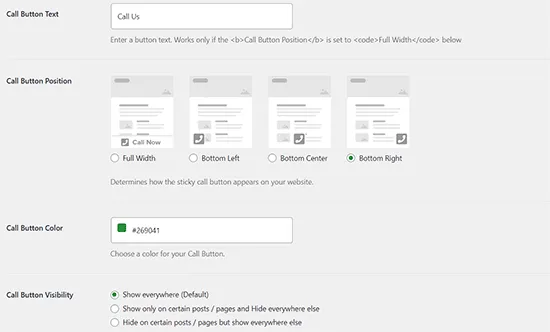
Tiếp theo, bạn có tùy chọn để thêm văn bản cho call button, chọn vị trí và chọn màu button. Plugin này sẽ thêm một click to call button trên tất cả các trang và tất cả các thiết bị. Tuy nhiên, bạn có tùy chọn để chỉ hiển thị trên một số trang cụ thể hoặc chỉ hiển thị trên các thiết bị di động.

Sau khi bạn đã hoàn thành, chỉ cần nhấp vào công tắc kích hoạt ở phía trên và sau đó nhấn vào button Save Changes để lưu các thiết lập.
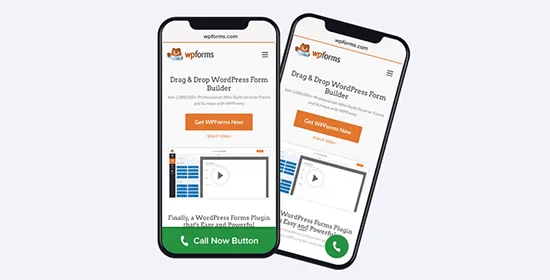
Sau đó, bạn có thể truy cập trang web của mình để xem call button hoạt động.

Nếu bạn muốn thêm một call button tĩnh vào trang liên hệ WordPress, trang giới thiệu hoặc bất kỳ bài viết/trang nào khác, thì bạn có hai tùy chọn. Nếu bạn đang sử dụng block editor của WordPress, thì chỉ cần tạo hoặc chỉnh sửa một trang hiện có.
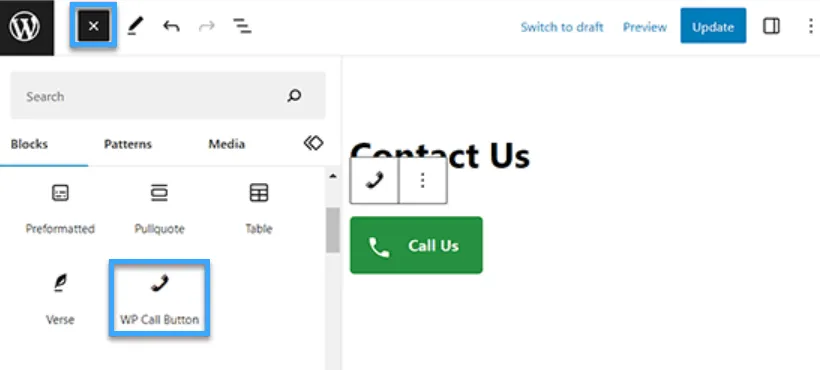
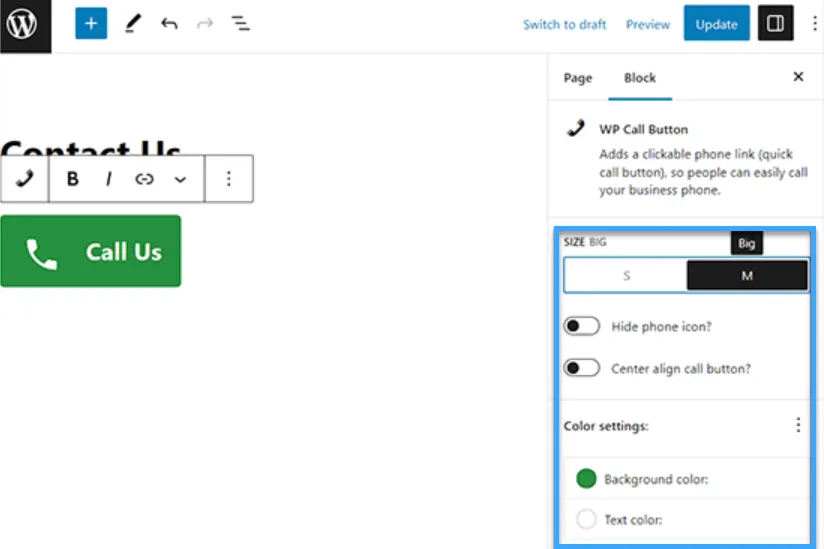
Tiếp theo, nhấp vào Add Block button ở góc trên bên trái màn hình để mở block menu. Từ đây, thêm WP Call Button block vào trang.

Call Button block đi kèm với nhiều tùy chỉnh như khả năng tùy chỉnh màu button, văn bản button, kích thước font chữ và khả năng hiển thị hoặc ẩn biểu tượng điện thoại. Khi bạn thêm button này, chúng sẽ cho phép người dùng nhấp vào và gọi số điện thoại mà bạn đã chỉ định trên trang cài đặt WP Call Button.
Sau khi bạn đã tùy chỉnh button, chỉ cần nhấp vào button Publish hoặc Update để lưu các thiết lập.

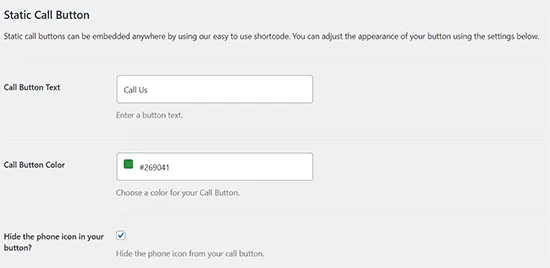
Bây giờ, nếu bạn đang sử dụng trình soạn thảo cổ điển của WordPress, bạn cần sử dụng trình tạo call button tĩnh để có được một shortcode. Chỉ cần vào Settings > WP Call Button và nhấp vào menu Static Call Button ở phía trên.

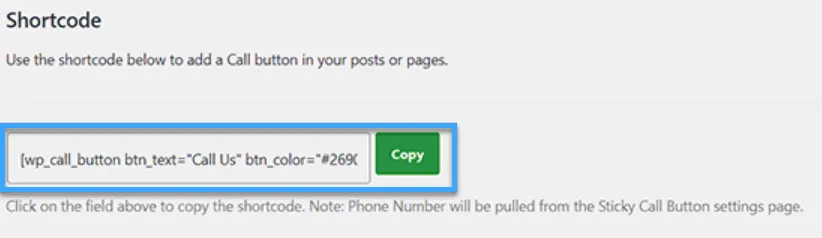
Tiếp theo, bạn có thể tùy chỉnh văn bản và màu call button và chọn liệu bạn muốn hiển thị hay ẩn biểu tượng điện thoại. Sau đó, cuộn xuống và sao chép shortcode để thêm call button vào một trang hoặc bài viết.

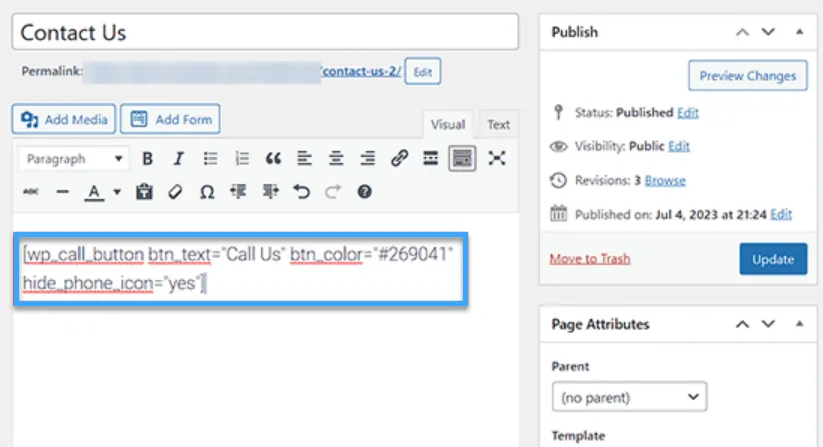
Tiếp theo, mở trang hoặc bài viết mà bạn muốn thêm button vào và dán shortcode vào đó. Bây giờ bạn đã thành công thêm call button trong trình soạn thảo cổ điển.

Plugin WP Call Button cũng cho phép bạn thêm call button vào sidebar bằng cách sử dụng sidebar widget block.
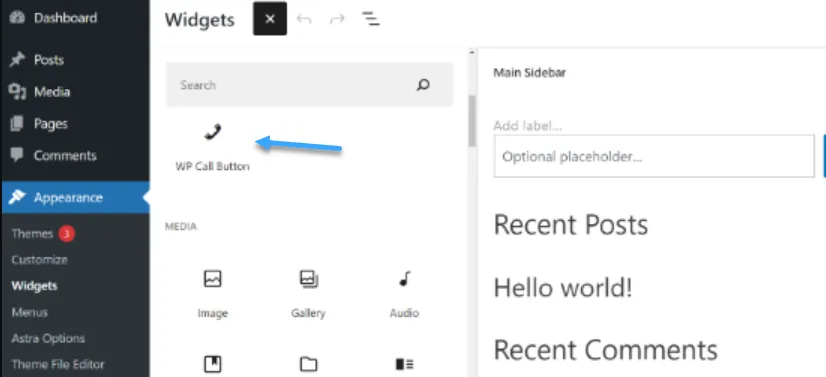
Để làm điều này, bạn cần truy cập Appearance > Widgets từ WordPress admin area và nhấp vào button “+” để mở block menu.
Từ đây, thêm WP Call Button block vào vùng sẵn sàng cho widget của bạn.

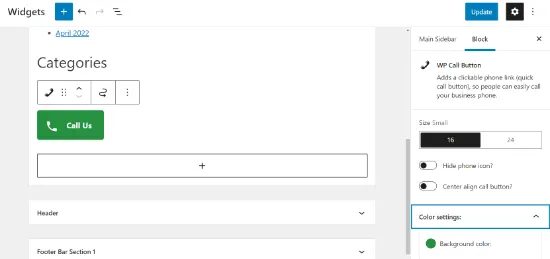
Tiếp theo, bạn có thể tùy chỉnh call button của mình một cách chi tiết hơn từ bảng cài đặt ở bên phải.
Ví dụ, có các tùy chọn để thay đổi kích thước của button, ẩn biểu tượng điện thoại, căn giữa button và chỉnh sửa màu nền và màu văn bản.
Khi bạn đã thực hiện các thay đổi, đừng quên nhấp vào button Update.

Sau khi đọc điều này, bạn có thể thấy tại sao call button WP là plugin click to call button WordPress dễ nhất và toàn diện nhất trên thị trường. Plugin này hoàn toàn miễn phí và tích hợp mượt mà với Google Analytics.
Tất cả những gì bạn cần làm là sử dụng plugin MonsterInsights, và plugin này sẽ tự động theo dõi bao nhiêu người nhấp vào call button của bạn và các trang nào mang lại cho bạn nhiều cơ hội nhất, để bạn có thể tập trung vào những điều đang hoạt động để phát triển doanh nghiệp của bạn nhanh hơn.
Ngoài ra, khi bạn sử dụng plugin để thêm “click to call button” vào WordPress, bạn cần đảm bảo rằng plugin hoạt động hiệu quả không gây xung đột khi tích hợp và không làm giảm tốc độ trang web, vì vậy lựa chọn hosting ổn định và có tốc độ cao là giải pháp tối ưu. Dịch vụ WordPress Hosting của Vietnix là lựa chọn lý tưởng với tính năng tối ưu hóa tốc độ tải trang, bảo mật mạnh mẽ và khả năng xử lý nhanh chóng nhờ LiteSpeed Web Server và ổ cứng NVMe. Đặc biệt, Vietnix còn cung cấp môi trường kiểm thử Staging, giúp bạn thử nghiệm plugin trước khi áp dụng trên trang chính, đảm bảo tính ổn định và hiệu suất tốt nhất cho website của bạn.
2. Thêm click to call button trong WordPress thủ công
Phương pháp này cho phép bạn thêm thủ công các button và link nhấn để gọi bất kỳ nơi nào trên blog WordPress.
Cách dễ nhất để thêm một số điện thoại có thể nhấn để gọi vào trang web là bằng cách thêm chúng như sau:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel:+15555551212">+1 (555) 555-1212</a>
<a href="tel:15555551212">Call Me</a>Những link này sẽ mở ứng dụng điện thoại trên các thiết bị di động. Trên máy tính để bàn, người dùng Mac sẽ thấy một tùy chọn để mở link trong Facetime, trong khi người dùng Windows 10/11 sẽ thấy tùy chọn để mở trong Skype. Bạn cũng có thể sử dụng HTML để thêm hình ảnh hoặc biểu tượng click to call bên cạnh link văn bản.
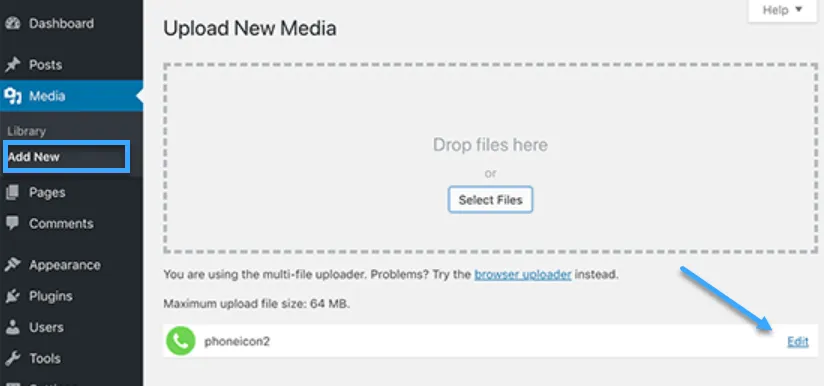
Đầu tiên, bạn cần truy cập Media > Add New và tải lên hình ảnh mà bạn muốn sử dụng. Sau khi tải lên hình ảnh, bạn cần nhấp vào link Edit để tiếp tục.

Điều này sẽ đưa bạn đến màn hình chỉnh sửa phương tiện, bạn cần sao chép URL file. Vì bạn sẽ cần chúng trong bước tiếp theo.
Bây giờ bạn có thể chỉnh sửa bài viết, trang hoặc widget HTML tùy chỉnh nơi bạn muốn hiển thị biểu tượng điện thoại có thể click to call. Trong khu vực chỉnh sửa, bạn có thể thêm hình ảnh biểu tượng điện thoại bên trong link tel:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
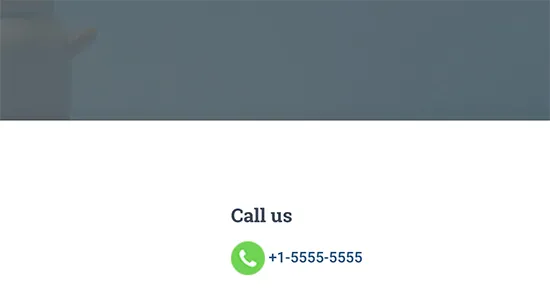
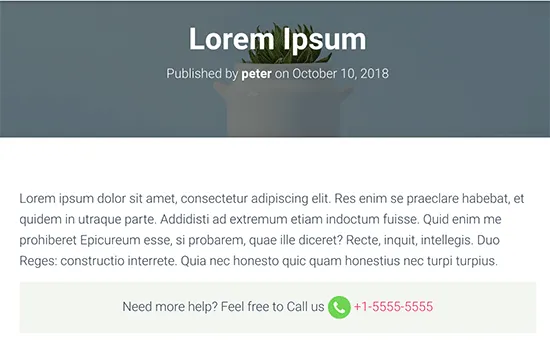
Khi hoàn thành, bạn có thể truy cập trang web của mình để xem link click to call với hình ảnh bạn đã tải lên.

Bạn có thể tùy chỉnh thêm bằng cách thêm nhiều văn bản trước hoặc sau link và sử dụng CSS tùy chỉnh để thiết kế. Đây là ví dụ trên trang web thử nghiệm:

3. Thêm một link click to call vào navigation menu WordPress
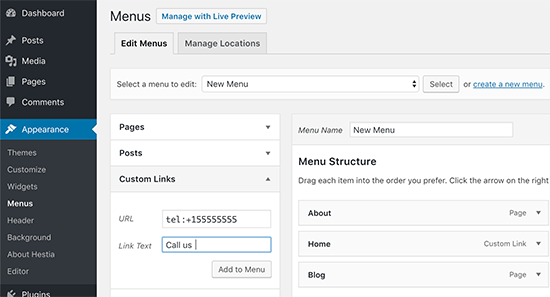
Chỉ cần truy cập Appearance > Menus và nhấp vào tab liên kết tùy chỉnh từ cột bên phải. Bây giờ, bạn có thể thêm số điện thoại vào field liên kết theo định dạng sau:
tel:+155555555

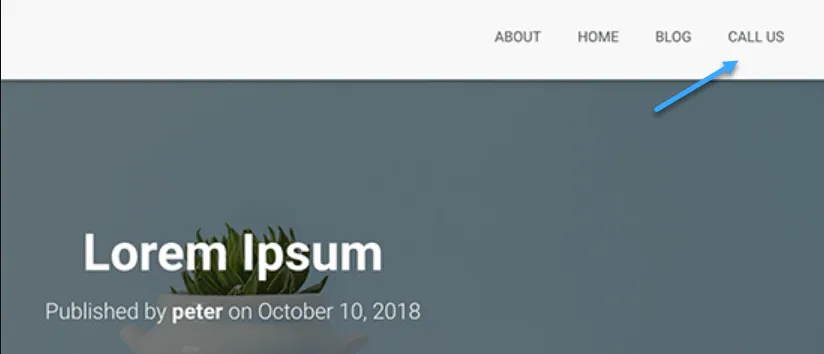
Sau đó, thêm văn bản mà bạn muốn hiển thị và sau đó nhấn vào button Add to menu. Tiếp theo, truy cập trang web để xem link click to call hoạt động.

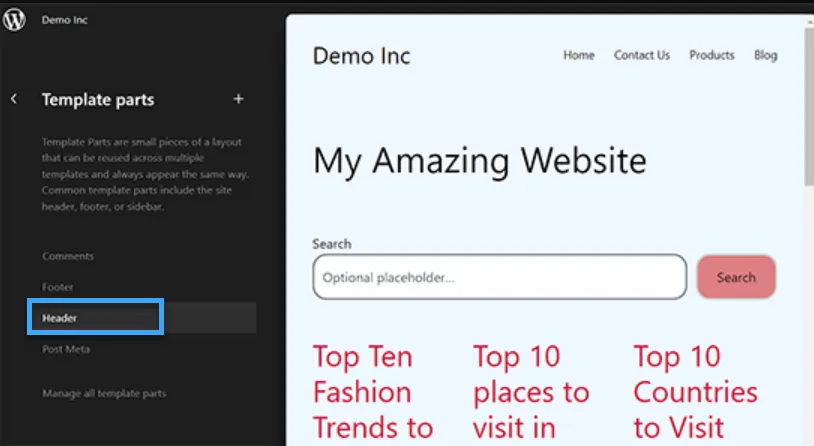
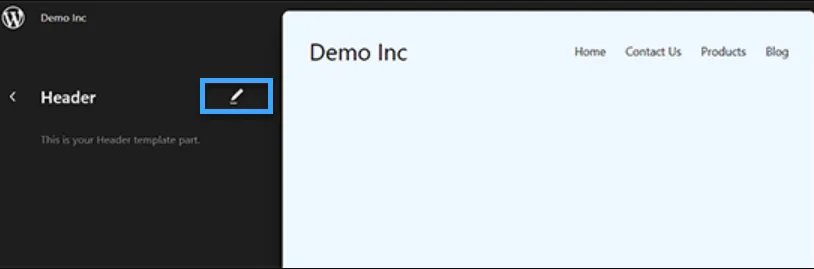
Tuy nhiên, nếu bạn đang sử dụng một theme dựa trên block, thì bạn sẽ phải truy cập Appearance > Editor từ WordPress admin sidebar. Điều này sẽ mở trình soạn thảo trang web đầy đủ, bạn phải chọn Header là template bạn muốn chỉnh sửa.

Sau đó, bạn sẽ chuyển đến màn hình tiếp theo, nơi phần tiêu đề WordPress sẽ được hiển thị. Từ đây, nhấp vào biểu tượng Edit để bắt đầu tùy chỉnh navigation menu.

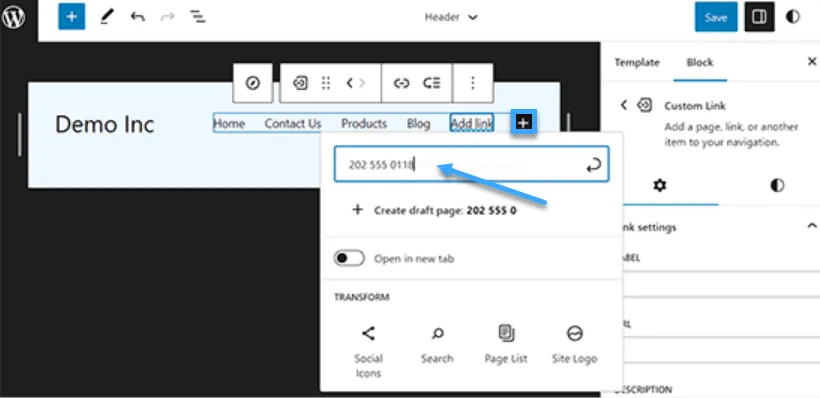
Tiếp theo, nhấp vào button “+” trong navigation menu để mở hộp thoại Add Link. Ở đây, chỉ cần gõ số điện thoại và sau đó nhấn Enter để thêm vào navigation menu.

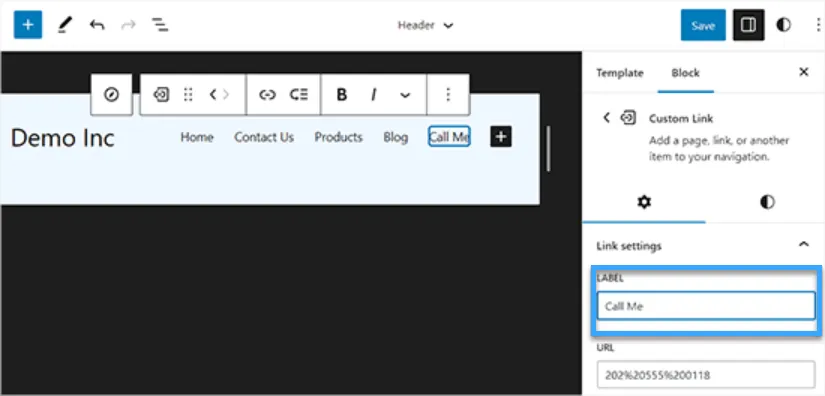
Khi hoàn thành, bạn có thể thay đổi nhãn của chúng từ block panel ở góc phải của màn hình. Cuối cùng, nhấp vào button Save ở phía trên để lưu các thiết lập.

Bây giờ, người dùng nhấp vào link Call Me trong navigation menu sẽ có thể liên hệ với bạn.
Ngoài cách thêm click to call button trong WordPress, có thể bạn quan tâm:
Lời kết
Vietnix hy vọng bài viết trên đã giúp bạn hiểu được cách thêm click to call button trong WordPress. Ngoài nội dung này, bạn cũng có thể tham khảo thêm các bài viết khác tại vietnix.vn để tối ưu cho website tốt hơn, chúc bạn thành công!
















