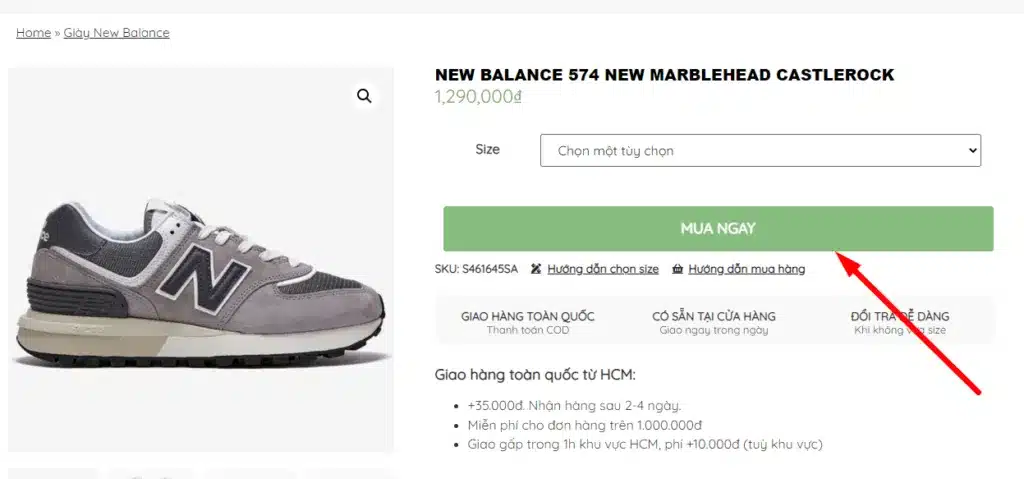
Việc thêm nút Mua ngay vào trang thông tin sản phẩm mang lại nhiều tiện ích cho người dùng. Chỉ cần click vào đó người dùng sẽ được chuyển hướng đến trang giỏ hàng và tiến hành mua hàng. Bạn hoàn toàn có thể thêm nút Mua ngay vào bất cứ vị trí nào dù không biết code. Bài viết sau đây sẽ hướng dẫn bạn cách thêm nút Mua ngay cho Woocommerce bằng code đơn giản nhất.
Code để thêm nút “Mua Ngay” cho Woocommerce
Để thêm nút Mua ngay cho Woocommerce vào trang web bằng code, trước hết bạn mở file functions.php trong theme đang sử dụng ra. Sau đó bạn thêm đoạn code dưới đây vào file và lưu lại là xong.
/*
* Add quick buy button go to checkout after click
* Author: vietnix.vn
*/
add_action('woocommerce_after_add_to_cart_button','devvn_quickbuy_after_addtocart_button');
function devvn_quickbuy_after_addtocart_button(){
global $product;
?>
<style>
.devvn-quickbuy button.single_add_to_cart_button.loading:after {
display: none;
}
.devvn-quickbuy button.single_add_to_cart_button.button.alt.loading {
color: #fff;
pointer-events: none !important;
}
.devvn-quickbuy button.buy_now_button {
position: relative;
color: rgba(255,255,255,0.05);
}
.devvn-quickbuy button.buy_now_button:after {
animation: spin 500ms infinite linear;
border: 2px solid #fff;
border-radius: 32px;
border-right-color: transparent !important;
border-top-color: transparent !important;
content: "";
display: block;
height: 16px;
top: 50%;
margin-top: -8px;
left: 50%;
margin-left: -8px;
position: absolute;
width: 16px;
}
</style>
<button type="button" class="button buy_now_button">
<?php _e('Mua ngay', 'devvn'); ?>
</button>
<input type="hidden" name="is_buy_now" class="is_buy_now" value="0" autocomplete="off"/>
<script>
jQuery(document).ready(function(){
jQuery('body').on('click', '.buy_now_button', function(e){
e.preventDefault();
var thisParent = jQuery(this).parents('form.cart');
if(jQuery('.single_add_to_cart_button', thisParent).hasClass('disabled')) {
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
return false;
}
thisParent.addClass('devvn-quickbuy');
jQuery('.is_buy_now', thisParent).val('1');
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
});
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) {
$redirect_url = wc_get_checkout_url(); //or wc_get_cart_url()
}
return $redirect_url;
}Với đoạn code như trên, khi người dùng bấm vào nút Mua ngay sẽ được chuyển hướng đến trang thanh toán. Nếu muốn thay đổi chuyển hướng đến giỏ hàng thì bạn sửa đổi dòng lệnh sau:
$redirect_url = wc_get_checkout_url();Chuyển thành:
$redirect_url = wc_get_cart_url();Bạn chạy lại đoạn code sẽ cho ra kết quả thêm nút mua ngay Woocommerce thành công như ý muốn.

Ưu điểm của cách thêm nút mua ngay cho Woocommerce thủ công
Nút Mua ngay có chức năng rất đơn giản nhưng nó lại giúp cải thiện trải nghiệm người dùng khi mua sắm online cực kỳ hiệu quả. Thật thiếu sót nếu bạn không thêm đoạn code cho nút Mua thêm vào trang web của mình.
Ngoài code thêm nút mua ngay, bạn có thể tìm hiểu thêm nhiều code hay cho WooCommerce giúp cho trang bán hàng của mình trở nên chuyên nghiệp và hấp dẫn hơn.

Cách thêm nút Mua ngay cho plugin Woocommerce thủ công như trên có nhiều ưu điểm đó là:
- Bạn không cần am hiểu về lập trình vẫn có thể thực hiện dễ dàng.
- Không cần cài thêm bất cứ plugin nào cho trang web.
- Chỉ cần thêm một đoạn code có sẵn vào file functions.php là được.
- Tính năng nhẹ nhàng, không ảnh hưởng đến tốc độ truy cập web.
- Đặc biệt là nó dùng được cho các sản phẩm có biến thể.
Nếu bạn muốn kích thích tỷ lệ khách mua hàng thì đừng quên thêm nút Mua ngay vào Woocommerce. Bạn cũng có thể thêm nhiều Shortcode của WooCommerce được tích hợp sẵn sẻ giúp trang bán hàng trở nên chuyên nghiệp hơn.
Lời kết
Việc thêm nút Mua ngay Woocommerce không hề khó, bạn hoàn toàn có thể thực hiện được dù không biết code. Chỉ cần thực hiện theo hướng dẫn trên, bạn đã có thể tự thêm nút Mua ngay vào trang bán hàng. Đừng bỏ lỡ các bài viết tiếp theo của Vietnix để cập nhật thêm nhiều kiến thức hữu ích nhé.




















