Xem trước mobile version giúp bạn thấy trang web của mình trông như thế nào trên các thiết bị di động. Khi trang web của bạn đang được phát triển hoặc thậm chí khi nó đã hoạt động trong một thời gian dài, bạn có thể bạn có thể xem thử và nhanh chóng thực hiện các thay đổi nếu cần thiết cho trang web. Trong bài viết này, Vietnix sẽ chỉ cho bạn cách xem mobile version của WordPress từ desktop.
Tại sao bạn nên xem trước mobile layout?
Nhiều nghiên cứu cho rằng, có hơn 50% lượt truy cập trang web của bạn sẽ đến từ điện thoại di động và khoảng 3% sẽ sử dụng máy tính bảng. Điều này đồng nghĩa với việc ngoài bạn thực hiện tối ưu ở phiên bản desktop, bạn cũng cần phải tập trung cho phiên bản mobile.
Thực tế, di động quan trọng đến mức Google hiện đang sử dụng chỉ mục mobile-first cho thuật toán xếp hạng website. Google sẽ sử dụng mobile version của trang web của bạn để index. Để hiểu thêm về vấn đề này, bạn có thể tham khảo một số bài viết tại website Vietnix.vn!
Ngay cả khi bạn đang sử dụng theme WordPress phản hồi, bạn vẫn cần kiểm tra trang web của bạn trông như thế nào trên di động. Bạn có thể muốn tạo các phiên bản khác nhau của các landing pages đã được tối ưu hóa cho nhu cầu của người dùng di động.
Điều quan trọng cần ghi nhớ là hầu hết các mobile version sẽ không hoàn hảo hoàn toàn vì có quá nhiều kích cỡ màn hình di động và trình duyệt khác nhau. Vì vậy bạn nên xem trang web của mình trên một thiết bị di động thực tế để kiểm tra.
Phương pháp 1: Sử dụng Theme Customizer của WordPress
Bạn có thể sử dụng chức năng tùy chỉnh giao diện Theme Customizer của WordPress để xem trước phiên bản di động của trang web WordPress của mình.
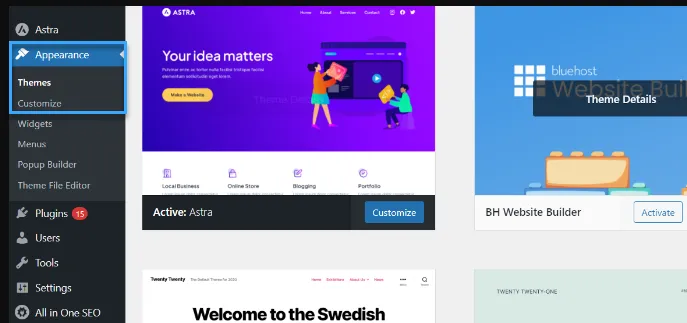
Đơn giản chỉ cần đăng nhập vào bảng điều khiển WordPress của bạn và đi đến màn hình giao diện Appearance > Customize screen.

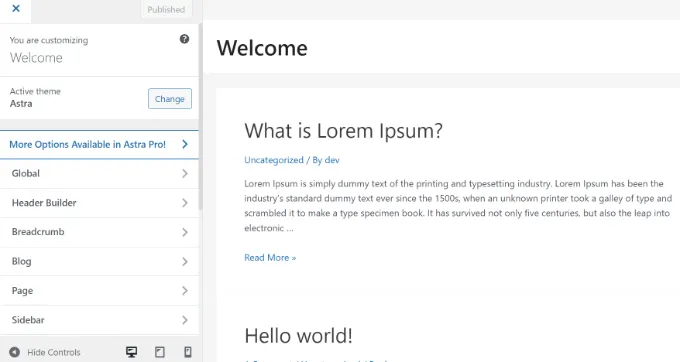
Điều này sẽ mở ra chức năng tùy chỉnh giao diện của WordPress. Đối với hướng dẫn này, chúng tôi sẽ sử dụng theme Astra.
Tùy thuộc vào chủ đề bạn đang sử dụng, bạn có thể thấy các tùy chọn khác nhau trong menu bên trái.

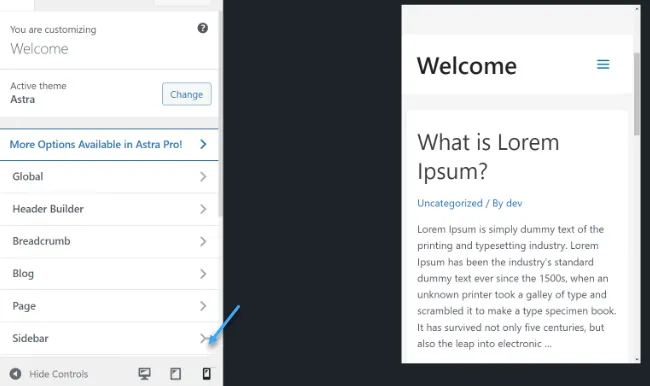
Ở phía dưới màn hình, chỉ cần nhấp vào biểu tượng di động.
Sau đó, bạn sẽ thấy một bản xem trước về trang web của bạn trông như thế nào trên các thiết bị di động.

Phương pháp xem trước phiên bản di động này đặc biệt hữu ích khi bạn chưa hoàn thành việc tạo blog của mình hoặc khi nó đang trong chế độ bảo trì.
Bây giờ bạn có thể thực hiện thay đổi trên trang web của mình và kiểm tra chúng trông như thế nào trước khi cho hoạt động.
Ngoài ra, bạn có thể tham khảo thêm về các chủ đề khác liên quan đến WordPress ngoài cách xem mobile version tại trang web Vietnix để biết thêm nhiều kiến thức hữu ích khác!
Xem thêm: 3 Cách thay đổi Font chữ theme WordPress
Phương pháp 2: Sử dụng chế độ thiết bị DevTools của Google Chrome
Trình duyệt Google Chrome có một bộ công cụ phát triển cho phép bạn thực hiện các kiểm tra khác nhau trên bất kỳ trang web nào, bao gồm cả việc xem trước trang web trông như thế nào trên các thiết bị di động.
Chỉ cần mở trình duyệt Google Chrome trên desktop và truy cập trang bạn muốn kiểm tra. Đó có thể là bản xem trước của một trang trên trang web hoặc thậm chí có thể là trang web của đối thủ cạnh tranh. Nếu chưa biết cách cài đặt và quản lý một số công cụ của Google Chrome bạn có thể tham khảo các bài viết tại website Vietnix.
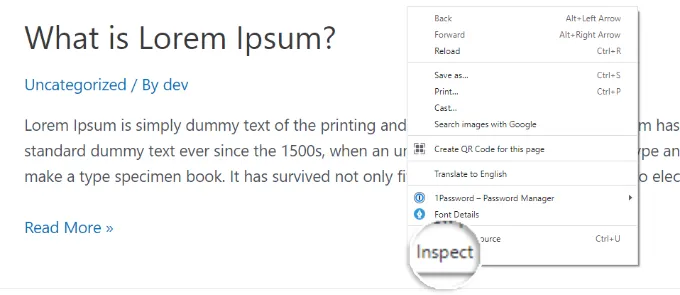
Tiếp theo, bạn cần nhấp chuột phải vào trang và chọn tùy chọn “Inspect“.

Một bảng mới sẽ mở ra ở phía bên phải hoặc phía dưới màn hình.
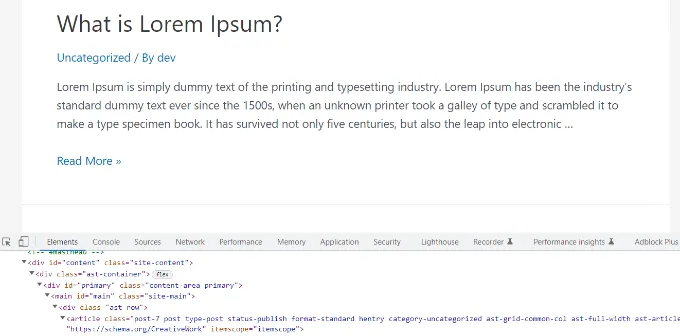
Nó sẽ trông giống như thế này:

Trong giao diện phát triển, bạn sẽ có thể xem mã nguồn HTML, CSS và các chi tiết khác của trang web của mình.
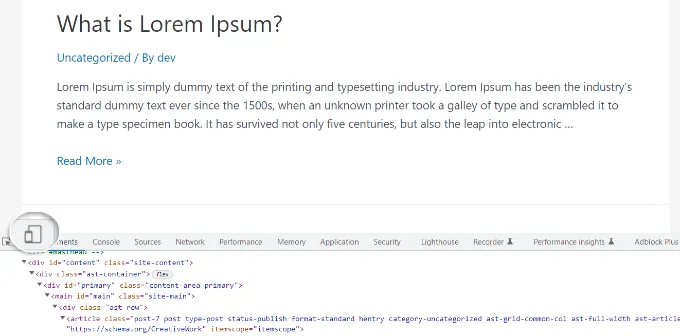
Tiếp theo, bạn cần nhấp vào nút “Toggle Device Toolbar“để chuyển sang chế độ xem di động.

Bạn sẽ thấy bản xem trước của trang web của bạn thu nhỏ về kích thước màn hình di động.
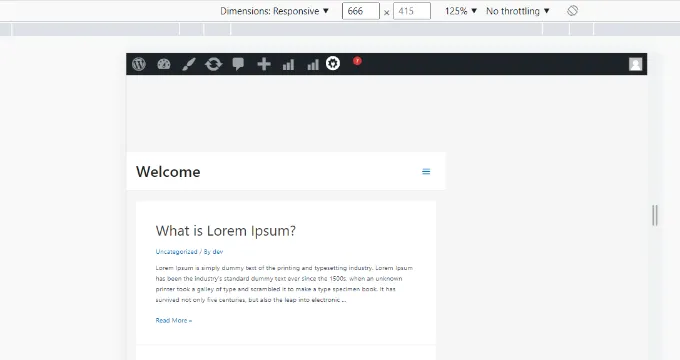
Hình dạng tổng quát của trang web của bạn cũng sẽ thay đổi trong chế độ xem di động.
Ví dụ, các menu sẽ thu gọn, và các biểu tượng bổ sung sẽ di chuyển sang bên trái thay vì bên phải của menu.

Khi bạn di chuyển con trỏ chuột qua chế độ xem di động của trang web của mình, nó sẽ trở thành một hình tròn. Hình tròn này có thể được di chuyển bằng chuột của bạn để mô phỏng màn hình cảm ứng trên một thiết bị di động.
Bạn cũng có thể giữ phím “Shift“, sau đó nhấp và di chuyển chuột của bạn để mô phỏng việc chụm ngón tay vào màn hình di động để phóng to hoặc thu nhỏ.
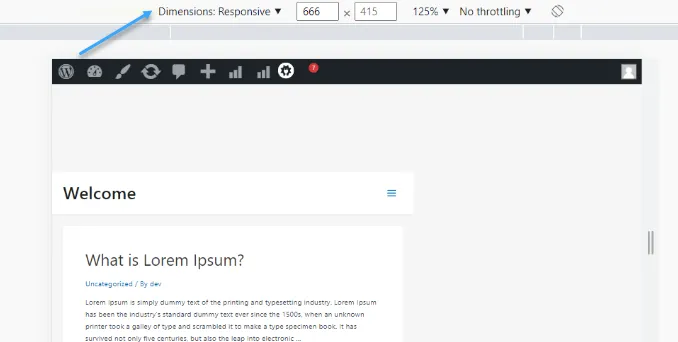
Phía trên chế độ xem di động của trang web của bạn, bạn sẽ thấy một số tùy chọn bổ sung.

Các cài đặt này cho phép bạn thực hiện một số thao tác bổ sung. Bạn có thể kiểm tra trang web của mình sẽ trông như thế nào trên các loại điện thoại thông minh khác nhau.
Ví dụ: bạn có thể chọn một thiết bị di động như iPhone và xem trang web của bạn sẽ hiển thị như thế nào trên thiết bị đó.
Bạn cũng có thể mô phỏng hiệu suất của trang web của mình trên các kết nối mạng nhanh hoặc chậm. Bạn thậm chí còn có thể xoay màn hình di động bằng cách sử dụng biểu tượng xoay.
Nếu trang web của bạn load chậm có thể bắt nguồn từ một số nguyên nhân khác nhau, tại Vietnix.vn cũng có rất nhiều bài viết liên quan về chủ đề này, hãy tham khảo để biết thêm kiến thức mới nhé!
Cách tạo nội dung dành riêng cho di động trong WordPress
Điều quan trọng là trang web của bạn phải có thiết kế phản hồi để người dùng di động có thể dễ dàng điều hướng trang web của bạn.
Tuy nhiên, chỉ cần có một trang web phản hồi có thể không đủ. Người dùng trên thiết bị di động thường tìm kiếm những thứ khác so với người dùng desktop.
Nhiều theme và plugin cao cấp cho phép bạn tạo ra các phần tử hiển thị khác nhau trên desktop so với di động. Bạn cũng có thể sử dụng một plugin tạo trang như SeedProd để chỉnh sửa các trang đích của bạn trong chế độ xem di động.

Bạn nên cân nhắc tạo nội dung dành riêng cho di động cho các biểu mẫu tạo lead của mình. Trên các thiết bị di động, những biểu mẫu này nên yêu cầu ít thông tin nhất có thể, lý tưởng nhất chỉ là một địa chỉ email. Chúng cũng nên trông đẹp và dễ đóng lại.
Một cách tuyệt vời khác để tạo pop up và biểu mẫu lead-generation dành riêng cho di động là với OptinMonster. Đây là plugin popup WordPress và công cụ lead-generation mạnh mẽ nhất trên thị trường.

OptinMonster có các quy tắc hiển thị dành riêng cho thiết bị cho phép bạn hiển thị các chiến dịch khác nhau cho người dùng di động so với người dùng desktop. Bạn thậm chí có thể kết hợp điều này với tính năng định vị địa lý của OptinMonster và các tính năng cá nhân hóa nâng cao khác để đạt được tỷ lệ chuyển đổi tốt nhất.
Tuy nhiên, khi tùy chỉnh website cho thiết bị di động, đôi khi bạn có thể gặp phải một số lỗi phát sinh. WordPress Hosting của Vietnix là một giải pháp web hosting tối ưu, cung cấp tính năng backup tự động lên đến 4 lần/ngày và restore dễ dàng, giúp bạn nhanh chóng khôi phục website về trạng thái trước đó chỉ trong vài cú nhấp chuột nếu gặp sự cố. Với hệ thống sao lưu dữ liệu tự động và định kỳ này, bạn có thể hoàn toàn yên tâm thử nghiệm và tùy chỉnh giao diện di động mà không còn lo sợ mất dữ liệu quan trọng.
Lời kết
Chúng tôi hy vọng bài viết này đã giúp bạn tìm hiểu cách xem mobile version của WordPress từ desktop. Bạn cũng có thể tham khảo thêm các bài viết cùng chủ để khác tại Vietnix.vn. Chúc bạn thành công!




















