Web Navigation là gì? Ví dụ, phân loại và nguyên tắc xây dựng Web Navigation

Đã kiểm duyệt nội dung
Đánh giá
Web Navigation là hệ thống các menu, liên kết và thành phần điều hướng giúp người dùng di chuyển và khám phá nội dung trên một trang web một cách dễ dàng và logic. Trong bài viết này mình sẽ phân tích chi tiết về Web Navigation, từ tầm quan trọng, các loại phổ biến cho đến những nguyên tắc để xây dựng một hệ thống điều hướng hiệu quả, thân thiện với cả người dùng và công cụ tìm kiếm.
Những điểm chính
- Khái niệm: Biết được Web Navigation là quá trình xây dựng cấu trúc và giao diện giúp người dùng di chuyển dễ dàng giữa các trang trên website.
- Tầm quan trọng của Web Navigation đối với website: Một hệ thống điều hướng tốt giúp tăng trải nghiệm người dùng, hỗ trợ hiệu quả cho SEOi và tăng tính chuyên nghiệp cho thương hiệu.
- Các loại Web Navigation phổ biến: Các loại điều hướng phổ biến bao gồm Hierarchical Navigation, Local Navigation, Breadcrumb Navigation, Navigation Bar, Dropdown Menu, Mega Menu và Hamburger Menu.
- Ví dụ của Web Navigation: Các ví dụ thực tế bao gồm Menu chính ở đầu trang, chuỗi breadcrumb hiển thị vị trí trang, các menu thả xuống khi di chuột vào một mục và biểu tượng hamburger menu trên giao diện di động.
- Nguyên tắc xây dựng Web Navigation hiệu quả: Bạn cần lập kế hoạch cấu trúc rõ ràng, tuân thủ các tiêu chuẩn web, sử dụng từ ngữ đơn giản, tối ưu cho thiết bị di động, tận dụng footer menu và giữ cho thanh điều hướng đơn giản, dễ hiểu.
- Giới thiệu Vietnix: Biết được Vietnix cung cấp Nền tảng NVMe Hosting tốc độ cao, đảm bảo trải nghiệm người dùng mượt mà.
- Câu hỏi thường gặp: Giải đáp các thắc mắc liên quan đến Web Navigation.

Web Navigation là gì?
Web Navigation (hay điều hướng website) là quá trình xây dựng cấu trúc và giao diện giúp người dùng di chuyển dễ dàng giữa các trang và nội dung trên website. Điều hướng được thiết kế thông qua các menu, thanh điều hướng, liên kết nội bộ, breadcrumbs hoặc các thành phần điều phối khác, giúp khách truy cập nhanh chóng tìm kiếm thông tin, hiểu rõ tổ chức tổng thể của site và trải nghiệm web một cách thuận tiện hơn.

Web Navigation không chỉ phục vụ thẩm mỹ giao diện, mà còn đóng vai trò tối quan trọng đối với SEO Onpage và hiệu suất kinh doanh khi trực tiếp ảnh hưởng đến khả năng tìm kiếm, thời gian truy cập, tỷ lệ thoát và khả năng tăng doanh số trên website. Một hệ thống điều hướng chuẩn sẽ giúp website trở nên khoa học, thống nhất, thúc đẩy người dùng đọc thêm nội dung, tăng sự gắn kết với thương hiệu và góp phần nâng cao hiệu quả chiến dịch chuyển đổi thông qua website.
Tầm quan trọng của Web Navigation đối với website
Dưới đây là một số tầm quan trọng của Web Navigation đối với website:
- Tăng trải nghiệm người dùng: Thiết kế điều hướng hợp lý giúp khách truy cập dễ dàng tìm kiếm thông tin cần thiết và di chuyển nhanh chóng giữa các trang, mang lại cảm giác chuyên nghiệp và thuận tiện khi sử dụng website.
- Hỗ trợ hiệu quả cho SEO: Web Navigation giúp các công cụ tìm kiếm hiểu rõ cấu trúc website, phát hiện và thu thập dữ liệu nhanh hơn, đồng thời tối ưu hóa phân luồng internal link, cải thiện thứ hạng trên Google.
- Giảm tỷ lệ thoát trang và tăng thời gian truy cập: Khi người dùng dễ dàng định vị và khám phá nhiều nội dung liên quan, họ sẽ dành nhiều thời gian hơn trên trang web và ít rời bỏ ngay khi vừa mới lướt vào.
- Thúc đẩy chuyển đổi và doanh số: Điều hướng hợp lý dẫn dắt khách hàng qua các bước mua hàng, đăng ký, liên hệ,… giúp tăng tỷ lệ hoàn thành các hành động mong muốn và thúc đẩy hiệu quả kinh doanh.
- Tăng tính minh bạch, chuyên nghiệp cho website: Hệ thống navigation chặt chẽ, rõ ràng phản ánh sự đầu tư vào trải nghiệm người dùng, góp phần xây dựng thương hiệu uy tín, tạo thiện cảm và sự tin tưởng với khách hàng.
- Hỗ trợ tối ưu giao diện di động: Navigation khoa học giúp website hiển thị tốt trên mọi thiết bị, đặc biệt là smartphone, từ đó tăng lượng truy cập và tỷ lệ khách hàng quay lại web ở nhiều nền tảng sử dụng khác nhau.

Các loại Web Navigation phổ biến
Điều hướng toàn cục (Global Navigation)
- Đặc điểm: Đây là dạng điều hướng phổ biến nhất, với thanh menu cố định xuất hiện trên tất cả các trang của website, kể cả khi người dùng cuộn trang hoặc truy cập vào các trang con.
- Mục đích: Giúp người dùng nhanh chóng truy cập đến các phần chính như Trang chủ, Giới thiệu, Sản phẩm, Liên hệ, mang lại trải nghiệm nhất quán và dễ sử dụng.
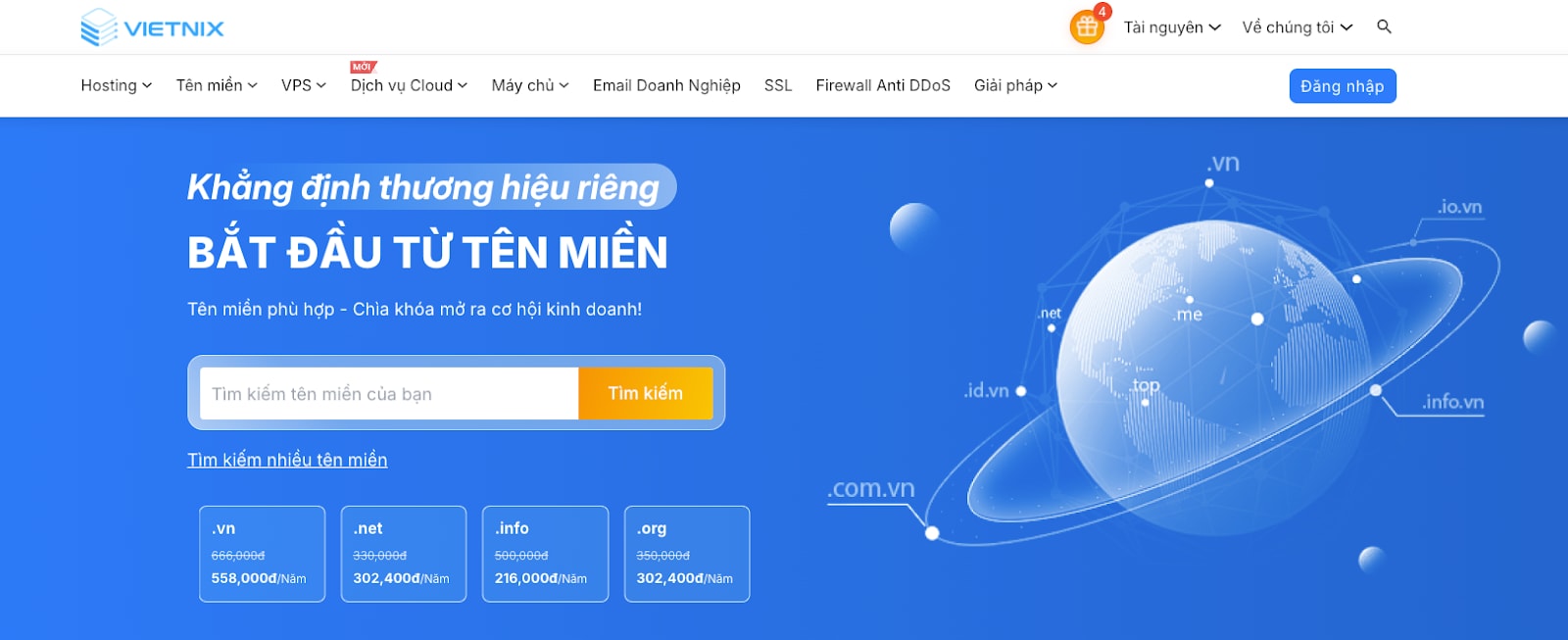
Ví dụ minh họa website Vietnix:
Website của Vietnix là một ví dụ điển hình cho việc sử dụng Global Navigation:
- Thanh Menu chính (Header): Thanh menu cố định ở đầu trang hiển thị các dịch vụ cốt lõi (Hosting, VPS, Tên miền, Máy chủ, Email Doanh Nghiệp, SSL, Firewall Anti DDoS), cho phép người dùng chuyển hướng ngay lập tức đến bất kỳ dịch vụ nào từ bất kỳ trang nào.
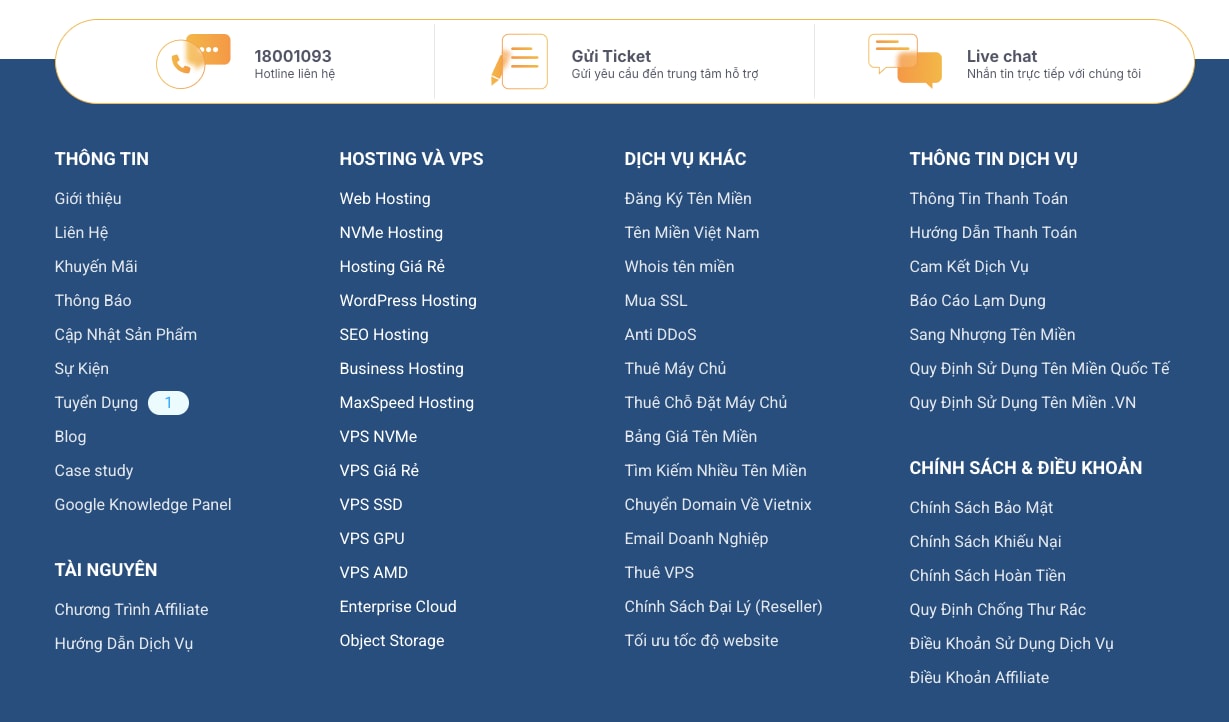
- Phần chân trang (Footer): Phần Footer cũng là một dạng Global Navigation quan trọng, chứa các liên kết phụ trợ nhưng cần thiết như Thông tin công ty, Chính sách & Điều khoản và các danh mục dịch vụ chi tiết (Hosting Giá Rẻ, VPS AMD, Email Doanh nghiệp), đảm bảo người dùng có thể tìm kiếm thông tin bổ sung ở bất cứ đâu.


Điều hướng phân cấp (Hierarchical Navigation)
- Đặc điểm: Loại điều hướng này có cấu trúc menu thay đổi linh hoạt tùy theo vị trí và mục đích sử dụng của người dùng trên website.
- Mục đích: Thường được áp dụng cho các trang có nội dung phức tạp hoặc đa cấp, như báo điện tử, thư viện tài liệu hay website chuyên ngành, giúp người dùng dễ dàng tìm kiếm và di chuyển trong một khu vực nội dung cụ thể.
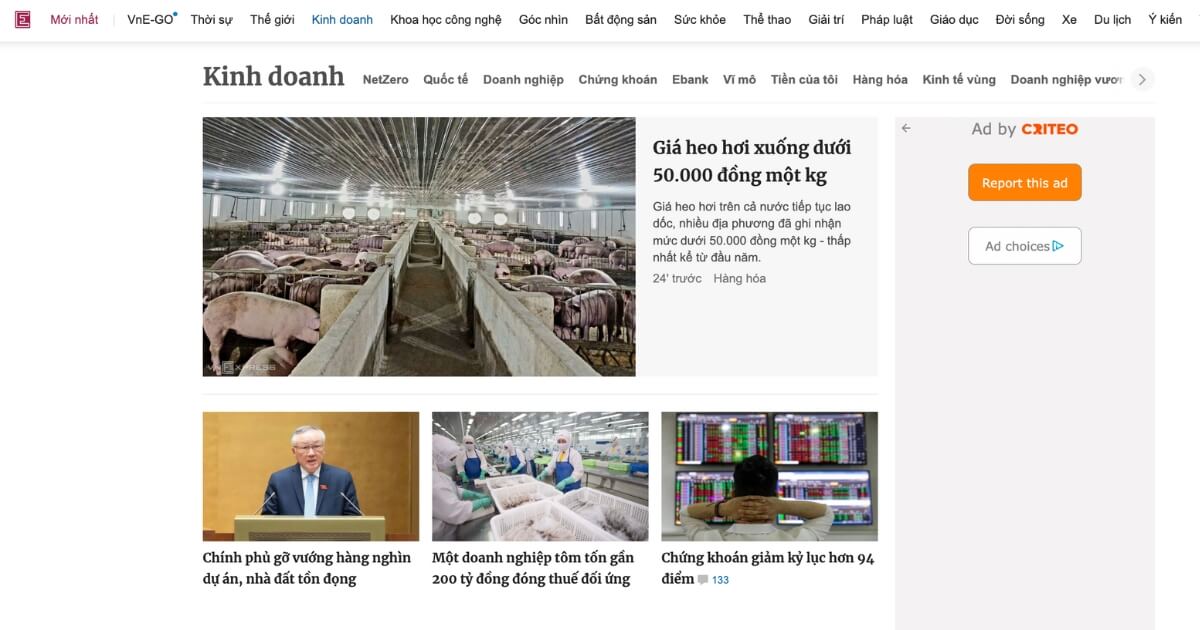
Ví dụ minh họa Trang chủ VnExpress:
Trong hình minh họa, VnExpress là ví dụ điển hình cho điều hướng phân cấp. Thanh menu nằm ngay dưới logo hiển thị các chuyên mục chính như Thời sự, Thế giới, Kinh doanh, Pháp luật, Khoa học – Công nghệ, Thể thao, Giải trí,…
Khi người dùng chọn mục Kinh doanh, hệ thống sẽ hiển thị menu phụ (submenu) gồm Doanh nghiệp, Chứng khoán, Quốc tế,…thể hiện rõ mối quan hệ phân cấp giữa các chuyên mục.
Cách bố trí này giúp người đọc nắm bắt cấu trúc nội dung toàn trang, dễ dàng di chuyển giữa các tầng thông tin mà không bị lạc hướng.


Điều hướng cục bộ (Local Navigation)
Đặc điểm: Điều hướng cục bộ bao gồm các liên kết nội bộ (internal links) hoặc menu nhỏ được đặt trong từng trang cụ thể, giúp người dùng khám phá sâu hơn các nội dung liên quan trong cùng một khu vực.
Mục đích: Giữ chân người dùng lâu hơn, giúp họ dễ dàng chuyển đổi giữa các sản phẩm hoặc danh mục liên quan, từ đó tăng khả năng mua hàng và cải thiện trải nghiệm tổng thể.
Ví dụ minh họa Trang chủ Tiki.vn:
Ở hình minh họa, Tiki hiển thị cột điều hướng bên trái (sidebar) với danh sách các danh mục sản phẩm cụ thể như Nhà sách Tiki, Điện thoại – Máy tính bảng, Làm đẹp – Sức khỏe, Thời trang nữ, Thiết bị số – Phụ kiện số,…
Khi người dùng chọn vào một danh mục, trang sẽ hiển thị thêm các nhóm sản phẩm con và liên kết gợi ý khác (ví dụ “Flash Sale”, “Coupon hot”, “Sản phẩm tương tự”, “Gợi ý cho bạn”). Những liên kết này chỉ hiển thị trong khu vực sản phẩm hoặc chiến dịch cụ thể, nên được xem là điều hướng cục bộ.

Ví dụ của Web Navigation
Ví dụ thực tế của Web Navigation trên website có thể thấy qua những thành phần quen thuộc như:
- Primary Navigation: Xuất hiện ở đầu trang web, gồm các liên kết đến các mục chính như Trang chủ, Giới thiệu, Sản phẩm/Dịch vụ, Blog, Liên hệ. Menu này giúp người dùng dễ dàng truy cập các khu vực quan trọng nhất của website mà không cần tìm kiếm phức tạp.
- Breadcrumb Navigation: Đây là chuỗi liên kết nằm ngang phía trên nội dung, thể hiện đường dẫn vị trí hiện tại như Trang chủ > Sản phẩm > Máy chủ > Cloud Server. Loại navigation này giúp người truy cập biết mình đang ở đâu trên site và có thể quay lại các cấp bậc trước đó đơn giản.
- Dropdown Menu: Trên các website lớn, khi di chuột hoặc nhấn vào các mục như Sản phẩm, Dịch vụ, hệ thống sẽ hiện ra các danh mục con để người dùng chọn lựa nhanh chóng mà không cần chuyển trang.
- Mega Menu: Ở các trang thương mại điện tử hoặc tạp chí, khi nhấn vào menu chính sẽ hiện ra menu rộng chứa nhiều danh mục, phân loại kèm icon hoặc hình ảnh minh họa, giúp tổng hợp thông tin cho người dùng.
- Hamburger Menu: Thường thấy trên giao diện mobile, ba gạch ngang ở góc trang sẽ mở ra toàn bộ hệ thống điều hướng, cho phép người dùng truy cập tất cả các mục trên website một cách tiện lợi mà tối ưu diện tích hiển thị.
Nguyên tắc xây dựng Web Navigation hiệu quả
- Lập kế hoạch cho cấu trúc trang và hệ thống điều hướng
- Tuân thủ các tiêu chuẩn điều hướng web
- Sử dụng từ ngữ đơn giản, dễ hiểu
- Tối ưu menu cho thiết bị di động
- Tận dụng Footer Menu để bổ sung thông tin giá trị
- Phân biệt Navigation với các khu vực khác bằng màu sắc, khoảng trắng
- Hạn chế sử dụng Dropdown menu nếu không cần thiết
- Giữ cấu trúc Navigation Bar đơn giản, dễ hiểu
Lập kế hoạch cho cấu trúc trang và hệ thống điều hướng
Trước khi bắt đầu xây dựng website, cần lên kế hoạch chi tiết cho cấu trúc các trang và hệ thống Web Navigation. Việc này giúp bạn định hướng rõ xem website sẽ có bao nhiêu mục chính, bao nhiêu trang con và hệ thống liên kết giữa các phần ra sao. Cấu trúc hợp lý đảm bảo trải nghiệm người dùng mạch lạc, tránh sự lộn xộn hoặc dư thừa thông tin, đồng thời hỗ trợ SEO hiệu quả hơn.
Tuân thủ các tiêu chuẩn điều hướng web
Khi thiết kế navigation, hãy áp dụng những tiêu chuẩn phổ biến như vị trí menu, dấu hiệu nhận biết menu mở rộng (ví dụ: ba sọc ngang cho menu hamburger). Việc giữ nguyên các quy ước chung giúp người dùng nhận diện và sử dụng website dễ dàng hơn, giảm thời gian làm quen và tăng sự tiện lợi khi truy cập.
Sử dụng từ ngữ đơn giản, dễ hiểu
Tên mục trong Web Navigation cần rõ ràng, dễ hiểu, tránh sử dụng từ chuyên ngành, từ khó hoặc từ viết tắt không phổ biến. Điều này giúp mọi đối tượng người dùng, đặc biệt là khách mới, có thể nhanh chóng nhận biết được các chức năng và nội dung mà website cung cấp, đồng thời nâng cao hiệu quả SEO từ truy vấn tự nhiên.
Tối ưu menu cho thiết bị di động
Hiện nay, đa số người dùng truy cập web qua điện thoại di động, do đó, navigation cần thiết kế theo kiểu responsive phù hợp với mọi kích cỡ màn hình. Responsive menu giúp giao diện web luôn đảm bảo đẹp mắt, dễ sử dụng, không bị lỗi hoặc quá tải thông tin khi hiển thị trên smartphone, tablet.
Tận dụng Footer Menu để bổ sung thông tin giá trị
Footer Menu là vị trí cuối trang web, nơi bạn có thể đặt các liên kết bổ sung như câu hỏi thường gặp, chính sách bảo mật, liên hệ, hỗ trợ kỹ thuật,… mà không làm ảnh hưởng đến bố cục nội dung chính. Footer menu giúp khách hàng tiếp cận thêm nhiều thông tin mà không phải di chuyển ngược về đầu trang, đồng thời tăng khả năng tối ưu SEO internal link.
Phân biệt Navigation với các khu vực khác bằng màu sắc, khoảng trắng
Navigation nên được thiết kế khác biệt rõ ràng với phần nội dung chính bằng cách sử dụng màu sắc, font chữ hoặc các lớp khoảng trắng. Điều này giúp khách truy cập nhận biết nhanh khu vực điều hướng, giảm nhầm lẫn, đồng thời làm nổi bật các mục quan trọng trên website, nâng cao hiệu quả dẫn dắt hành động người dùng.
Hạn chế sử dụng Dropdown menu nếu không cần thiết
Dropdown menu chỉ nên sử dụng cho các website có nhiều chuyên mục/phân mục con. Tránh lạm dụng dropdown khiến menu trở nên quá phức tạp, người dùng khó thao tác và dễ bỏ qua các mục quan trọng. Nếu buộc phải dùng, hãy tạo dấu hiệu nhận biết để điều hướng dễ quan sát – ví dụ thêm biểu tượng mũi tên hoặc ba sọc ngang.
Giữ cấu trúc Navigation Bar đơn giản, dễ hiểu
Hệ thống thanh điều hướng nên thiết kế đơn giản, sắp xếp các mục quan trọng tập trung ở đầu hoặc cuối, tránh đưa quá nhiều liên kết lên homepage gây loãng thông tin. Navigation bar rõ ràng giúp người dùng khám phá website thuận tiện hơn, tăng khả năng ghi nhớ các chuyên mục nổi bật, đồng thời hỗ trợ điều hướng đến các trang sâu hiệu quả hơn.

Vietnix – Nhà cung cấp dịch vụ NVMe Hosting tốc độ cao và bảo mật tối ưu
Dịch vụ NVMe Hosting của Vietnix nổi bật với hệ thống sử dụng 100% ổ cứng NVMe Enterprise và hạ tầng hiện đại, mang lại hiệu suất xử lý vượt trội, tăng tốc website gấp nhiều lần so với hosting thông thường. Vietnix không chỉ cam kết uptime 99,9% với chính sách đền bù minh bạch để đảm bảo vận hành website ổn định, mà còn đáp ứng tiêu chuẩn bảo mật ISO 27001:2022, chất lượng ISO 9001:2015 và tích hợp nhiều công nghệ bảo mật hiện đại, quét mã độc tự động Imunify360, xác thực hai lớp (2FA). Vietnix sẵn sàng đồng hành cùng doanh nghiệp và cá nhân tối ưu website hiệu quả, chuyên nghiệp và an toàn tuyệt đối.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Menu Navigation là gì?
Menu Navigation là tập hợp các liên kết được sắp xếp thành một menu rõ ràng, thường xuất hiện ở đầu trang web hoặc vị trí dễ nhìn, giúp người dùng dễ dàng truy cập vào các khu vực chính. Menu Navigation giúp định hình cấu trúc nội dung và đóng vai trò giúp người dùng di chuyển hiệu quả trên toàn website.
Navigation Structure là gì?
Navigation Structure là cách tổ chức, kết nối và sắp xếp các trang bên trong website để tạo nên hệ thống phân cấp và liên kết chặt chẽ giữa các nội dung. Một cấu trúc điều hướng khoa học sẽ giúp người dùng hiểu rõ tổng thể, dễ dàng xác định vị trí, di chuyển tới các trang mong muốn, đồng thời hỗ trợ tối ưu hóa SEO và trải nghiệm người dùng trên web.
Navigation System là gì?
Navigation System là toàn bộ các phương thức, thành phần và quy tắc kết hợp để vận hành quy trình điều hướng trên website. Bao gồm menu chính, menu phụ, breadcrumb, thanh điều hướng dọc/ngang, dropdown menu, mega menu,… Mục tiêu của Navigation System là đảm bảo mọi nội dung trên website đều có thể tiếp cận trực quan, tối ưu hóa trải nghiệm người dùng và hiệu quả điều hướng trang web.
Web Navigation quyết định trực tiếp đến trải nghiệm người dùng và hiệu quả SEO. Một hệ thống điều hướng được xây dựng một cách logic, đơn giản và tuân thủ các nguyên tắc thiết kế tốt sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần, từ đó tăng thời gian tương tác và thúc đẩy các hành động chuyển đổi. Bằng cách đầu tư vào việc lập kế hoạch và tối ưu hóa Web Navigation, bạn đang tạo ra một nền tảng vững chắc cho sự thành công lâu dài của website.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày