Cách thêm chú thích cuối trang trong WordPress đơn giản nhất

Đã kiểm duyệt nội dung
Đánh giá
Chú thích cuối trang (footnote) là những ghi chú nhỏ thường được đặt ở cuối bài viết, dùng để bổ sung thông tin, dẫn nguồn hoặc giải thích chi tiết cho một nội dung cụ thể. Việc thêm chú thích giúp bài viết trở nên chuyên nghiệp hơn, tăng tính minh bạch và độ tin cậy cho nội dung. Trong bài viết này, mình sẽ hướng dẫn bạn cách thêm chú thích cuối trang trong WordPress một cách đơn giản bằng cả plugin lẫn code HTML.
Những điểm chính
- Lý do cần thêm chú thích cuối trang trong WordPress: Hiểu được vai trò của chú thích trong việc bổ sung thông tin, tăng độ tin cậy và trải nghiệm người đọc trên website.
- Cách thêm chú thích cuối trang trong WordPress: Biết được ba cách đơn giản để chèn chú thích (thủ công bằng HTML, sử dụng block tái sử dụng trong Gutenberg hoặc dùng plugin hỗ trợ).
- Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín: Gợi ý đơn vị cung cấp hosting đáng tin cậy, hỗ trợ tốt cho người dùng WordPress và tối ưu trải nghiệm quản trị website.
- Câu hỏi thường gặp: Tóm tắt thông tin quan trọng, giải đáp thắc mắc thường gặp giúp bạn áp dụng dễ dàng hơn khi thêm chú thích vào nội dung.
Lý do phải thêm chú thích cuối trang trong WordPress
Thêm chú thích cuối trang (footnote) không chỉ giúp nội dung trở nên chuyên nghiệp hơn mà còn mang lại nhiều lợi ích thiết thực cho website. Trước hết, đây là cách hiệu quả để dẫn nguồn hoặc ghi chú những thông tin phụ không tiện đưa vào phần nội dung chính. Phần này giúp bài viết gọn gàng, dễ đọc mà vẫn đảm bảo tính đầy đủ và chính xác.

Ngoài ra, chú thích còn có thể được sử dụng để liên kết đến các bài viết, sản phẩm hoặc dịch vụ liên quan ngay trong website, từ đó tăng thời gian ở lại trang và điều hướng người dùng hiệu quả hơn. Việc tổ chức thông tin thông qua footnote cũng góp phần cải thiện cấu trúc nội dung, hỗ trợ tối ưu SEO cho bài viết. Cuối cùng, bạn còn có thể tận dụng footnote để bổ sung bình luận, giải thích hoặc cung cấp thêm thông tin mở rộng, tạo giá trị gia tăng cho người đọc mà không làm rối bố cục bài viết.
Để tối ưu website WordPress, ngoài việc thêm chú thích cuối trang, bạn cần phải duy trì hiệu suất và bảo mật cho website của mình. Dịch vụ WordPress hosting của Vietnix chính là giải pháp lý tưởng để đảm bảo website của bạn hoạt động mượt mà, tối ưu hóa tốc độ và bảo mật. Đây là web hosting chuyên biệt cho WordPress, bạn sẽ không phải lo lắng về vấn đề tải chậm hay gián đoạn dịch vụ. Đặc biệt, khi đăng ký sử dụng tại Vietnix, bạn sẽ nhận ngay plugin Rank Math SEO Pro miễn phí. Plugin này sẽ giúp bạn triển khai các schema dễ dàng, cải thiện SEO và nâng cao khả năng hiển thị của website trên các công cụ tìm kiếm. Liên hệ ngay!
Tạo website nhanh chóng & dễ dàng với
QUÀ TẶNG HẤP DẪN TỪ VIETNIX!
Nhận ngay Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí!
Khám phá kho quà tặng ngay!

Cách thêm chú thích cuối trang trong WordPress
1. Thêm chú thích thủ công trong WordPress bằng HTML
Phương pháp thủ công sử dụng HTML là cách thêm chú thích phù hợp khi bạn chỉ cần áp dụng cho một vài bài viết hoặc trang riêng lẻ. Tuy có phần phức tạp hơn các phương pháp khác, nhưng nó giúp bạn kiểm soát được từng chi tiết hiển thị.
Bước 1: Thêm số chú thích vào nội dung:
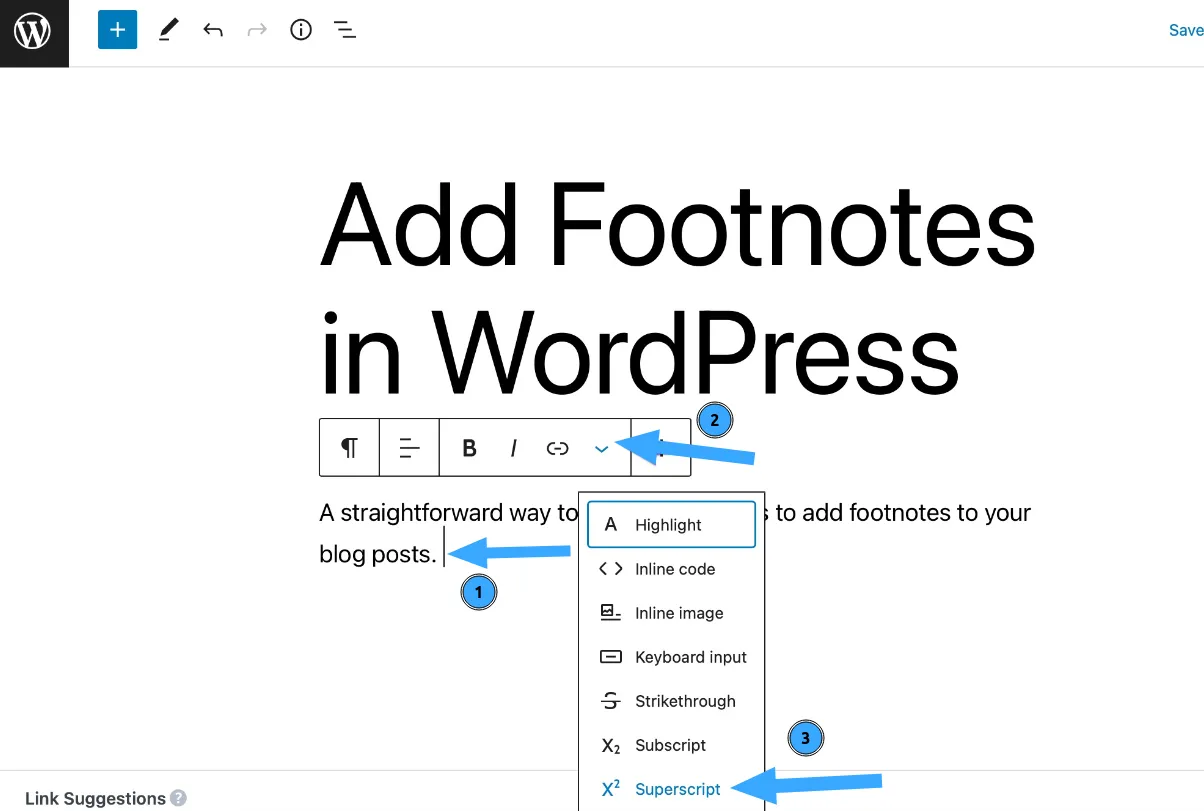
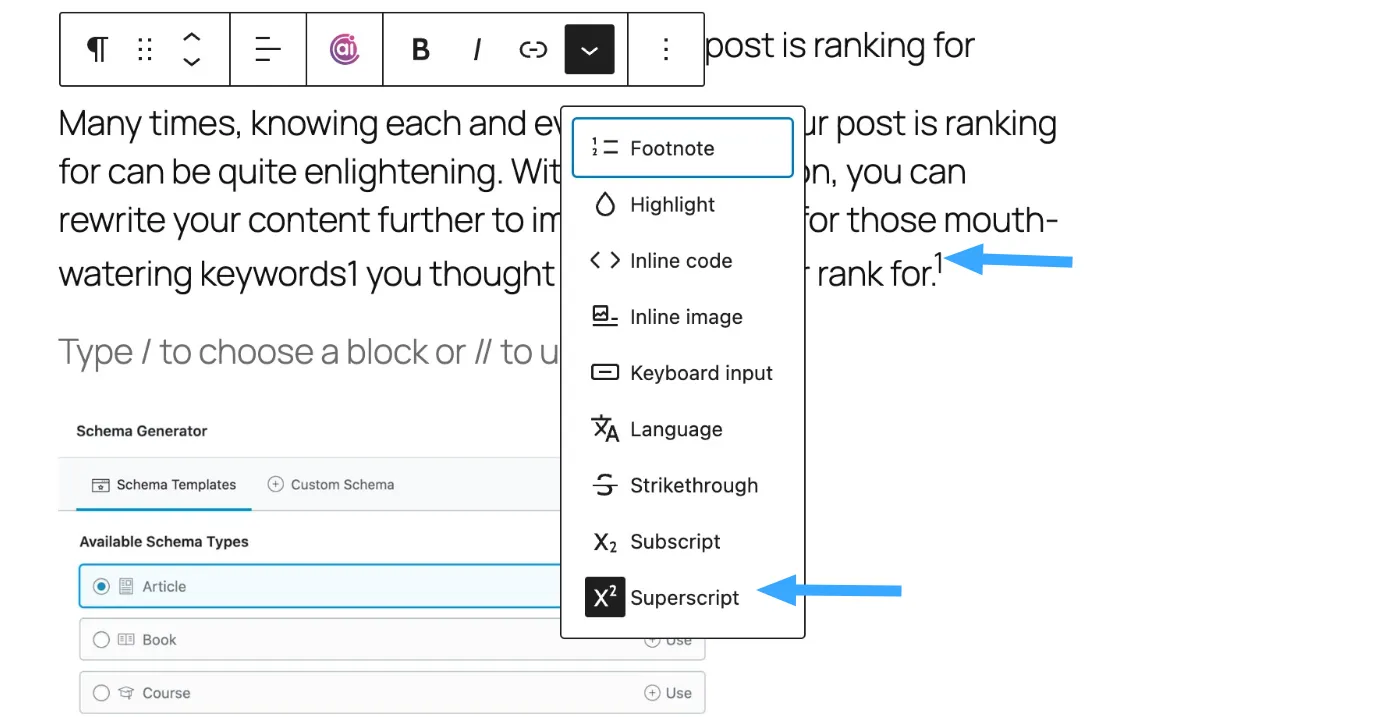
Bạn truy cập trình chỉnh sửa bài viết hoặc trang, đặt con trỏ vào vị trí muốn thêm số chú thích. Trong thanh công cụ soạn thảo, bạn bấm vào biểu tượng mũi tên để mở rộng tùy chọn và chọn Superscript (chỉ số trên).

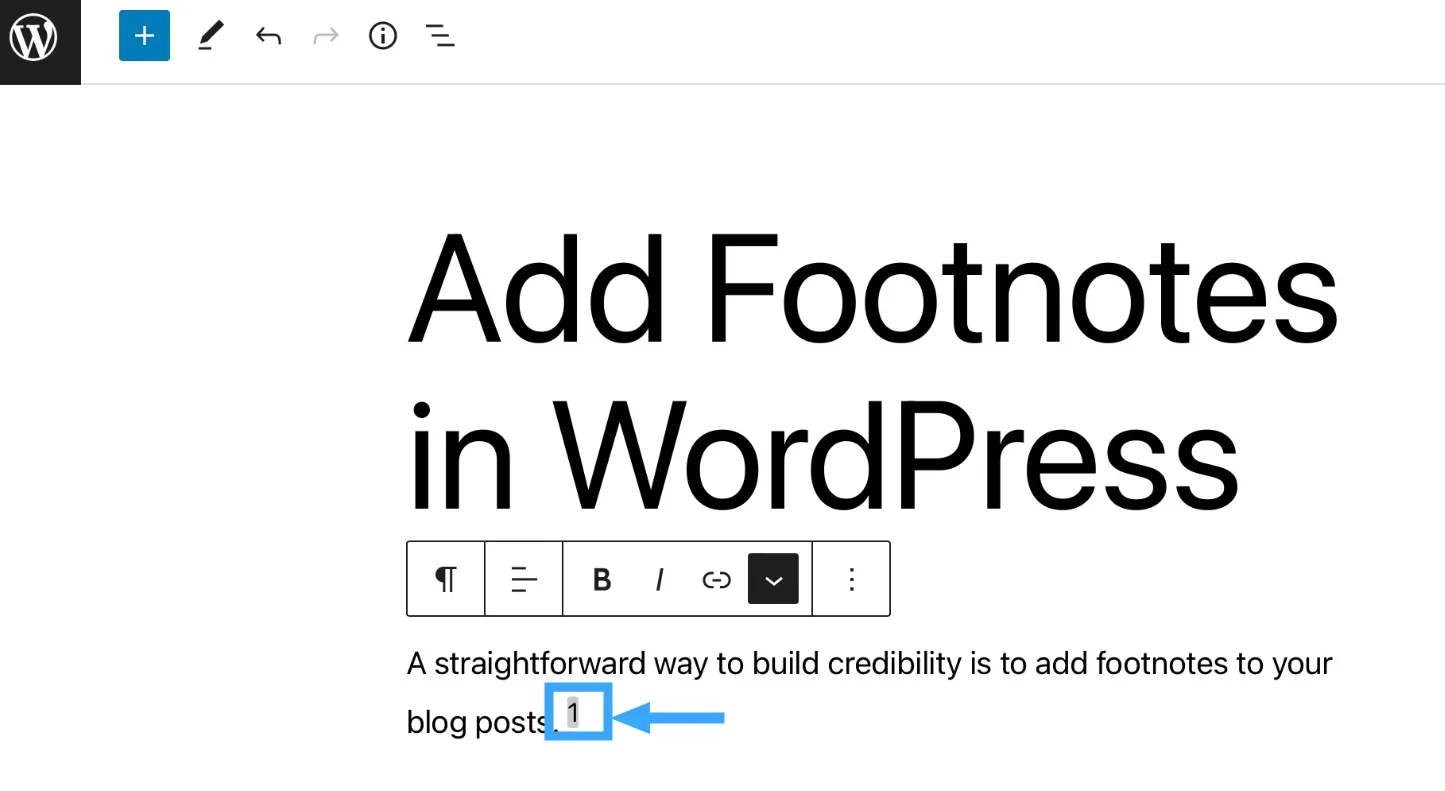
Sau đó, bạn nhập số chú thích (ví dụ: 1), số này sẽ hiển thị dưới dạng nhỏ bên trên văn bản.

Bước 2: Tạo mục chú thích ở cuối bài và gắn thẻ HTML Anchor:
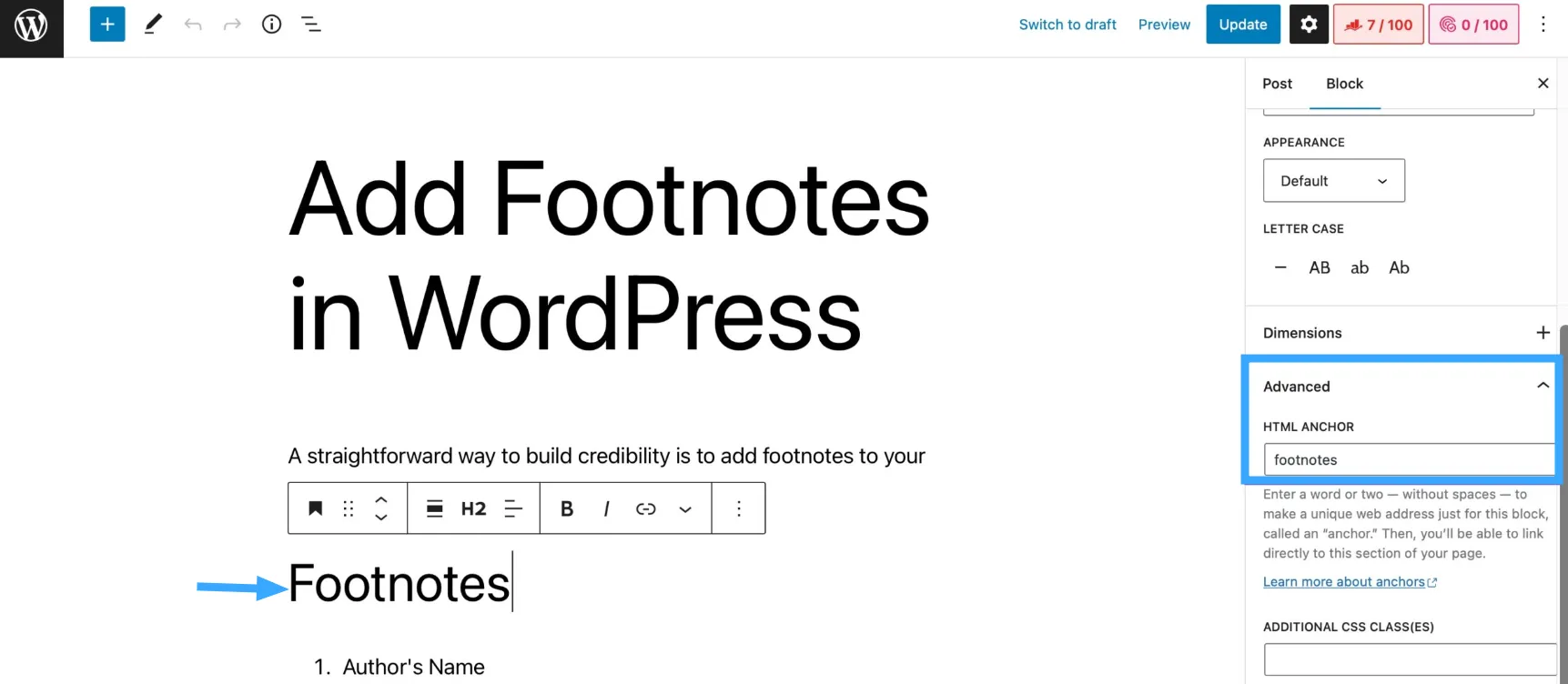
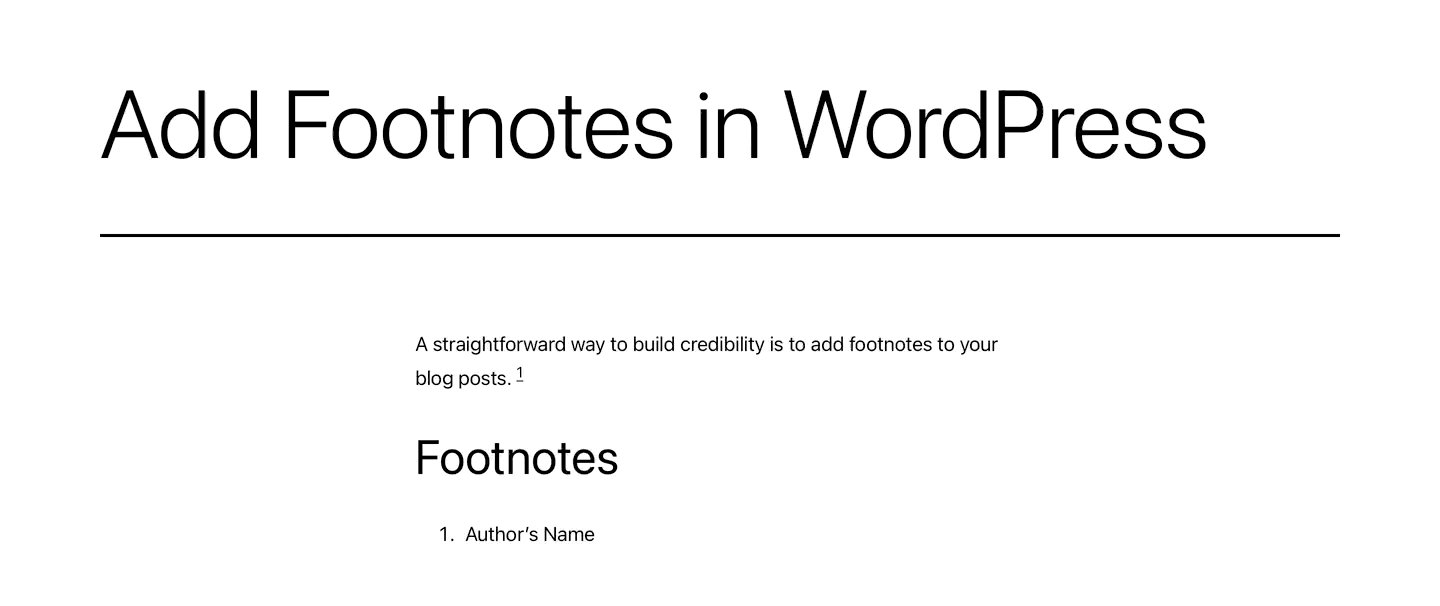
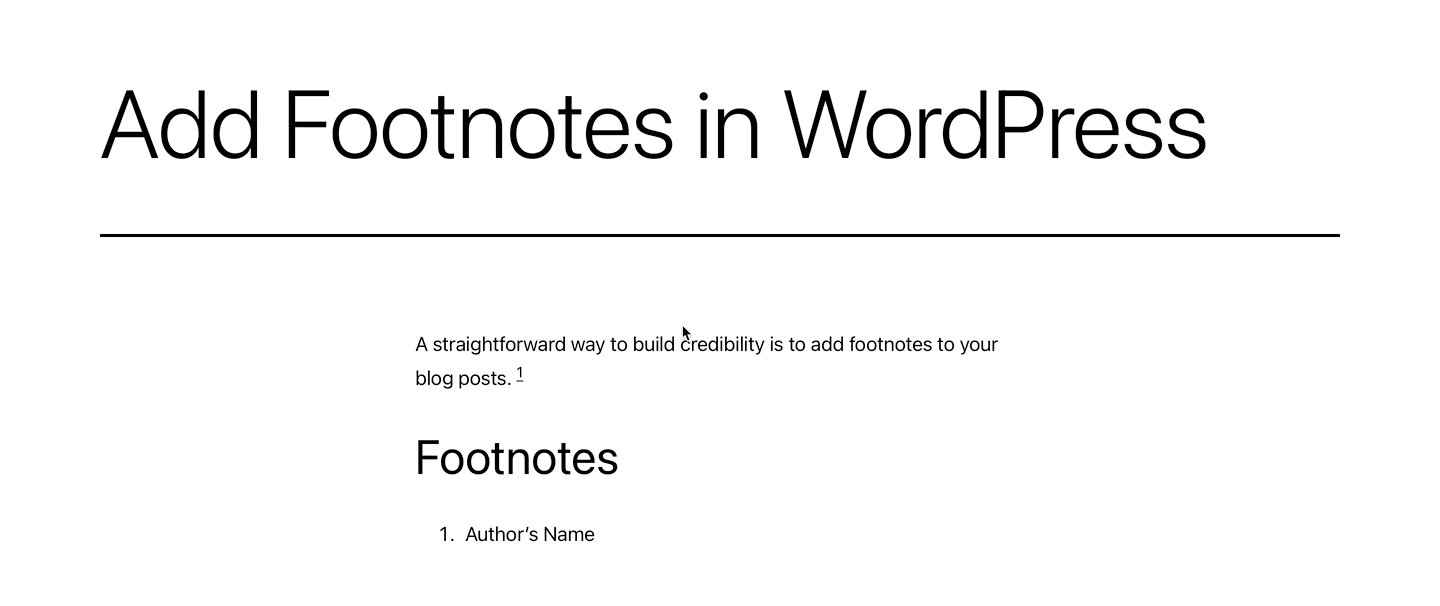
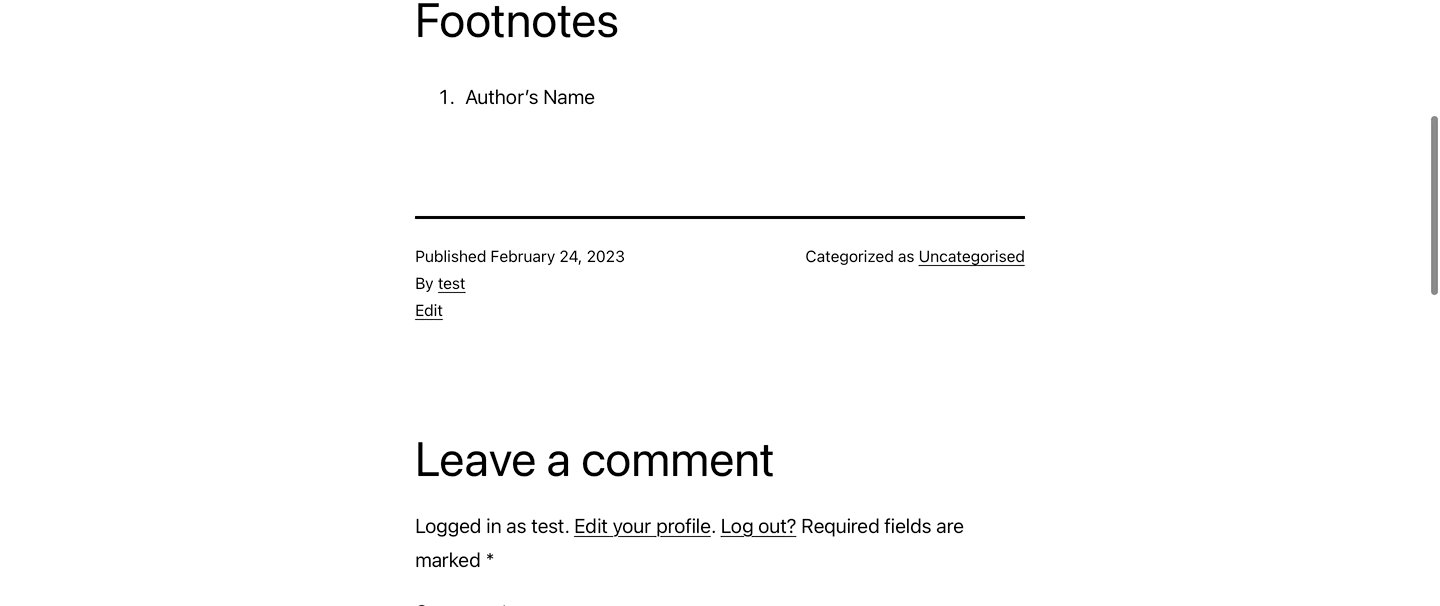
Bạn kéo xuống cuối bài viết, thêm một block tiêu đề (Heading block) với nội dung như “Chú thích”, “Tham khảo” hoặc “Footnotes”. Dưới tiêu đề này, bạn thêm một block danh sách để ghi nội dung chú thích tương ứng. Trong phần Advanced của block, tại mục HTML Anchor, bạn nhập một nhãn định danh (ví dụ: footnotes) để làm điểm đến liên kết.

Bước 3: Gắn liên kết từ số chú thích về mục chú thích cuối bài:
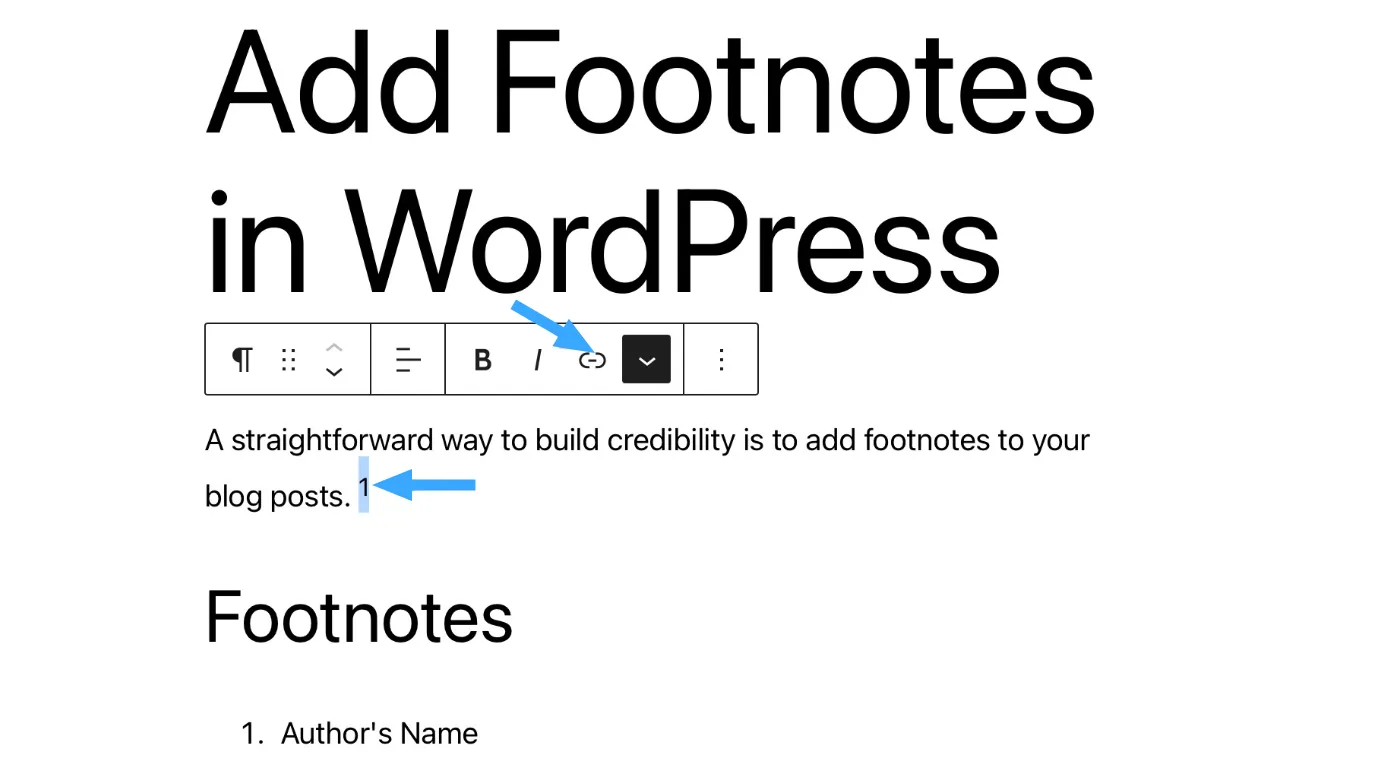
Bạn quay lại phần số chú thích đã chèn ở bước 1, bôi đen số và nhấn vào biểu tượng Liên kết (Link).

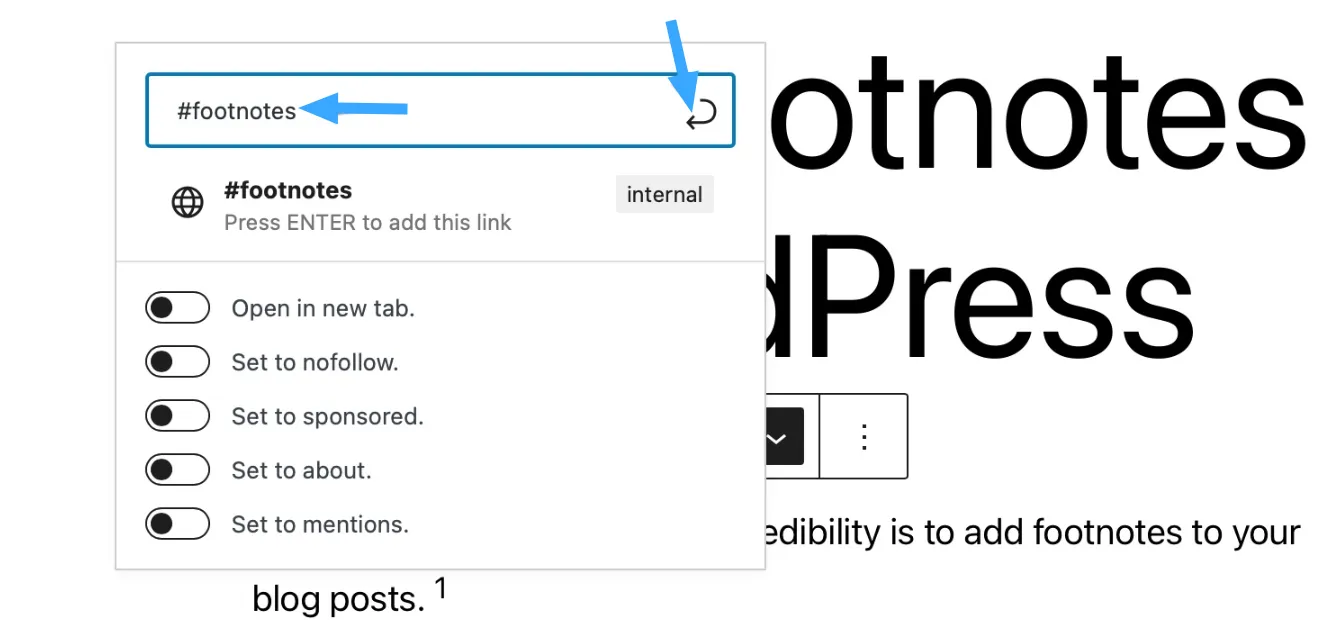
Bạn nhập vào #footnotes (hoặc đúng nhãn anchor bạn đã tạo):

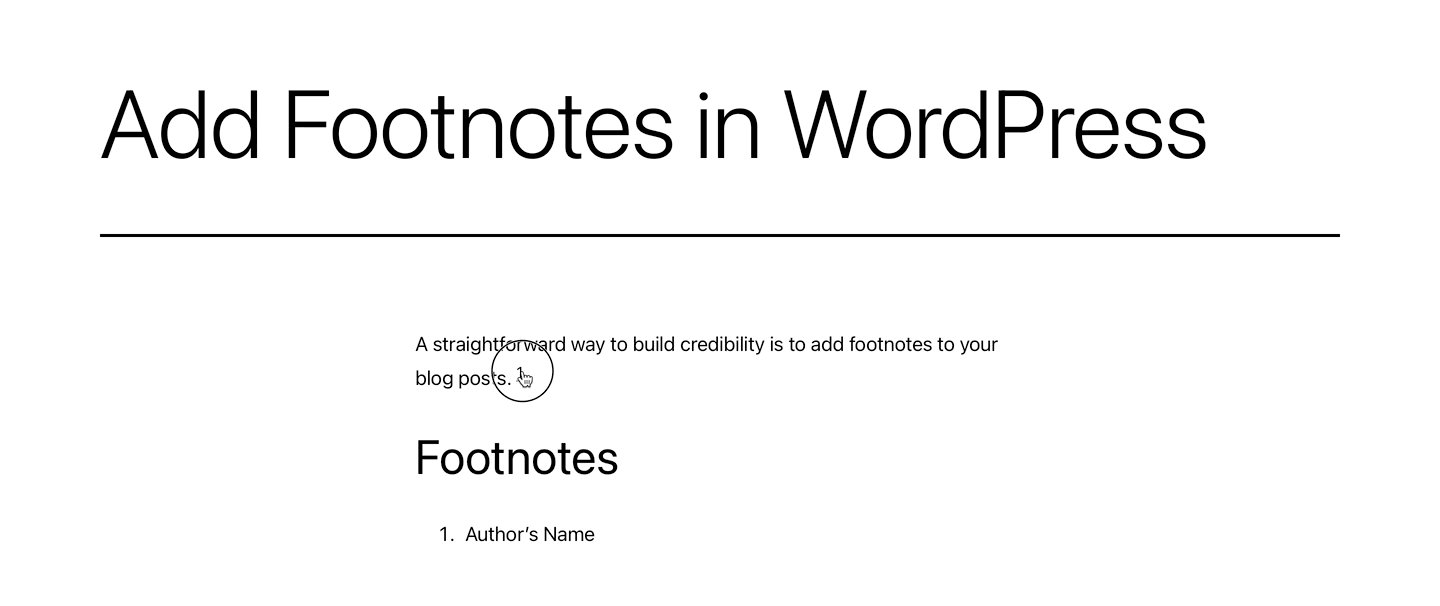
Sau đó, bạn nhấn Enter để hoàn tất. Khi người dùng nhấn vào số chú thích, trình duyệt sẽ tự động cuộn xuống phần chú thích tương ứng.

2. Tạo các block có thể tái sử dụng trong Gutenberg Editor
Việc sử dụng block tái sử dụng (Reusable Block) trong Gutenberg Editor là một cách hiệu quả để thêm chú thích cuối trang một cách nhất quán trên nhiều bài viết. Cách làm này không chỉ giúp tiết kiệm thời gian mà còn dễ dàng quản lý, chỉnh sửa các ghi chú sau này. Đầu tiên, bạn mở trình soạn thảo Gutenberg và chèn một Paragraph block tại vị trí cần đặt chú thích. Sau đó, bạn nhập nội dung chú thích và định dạng nó bằng chỉ số trên (superscript) nếu cần — ví dụ như các ghi chú nguồn, giải thích chi tiết.

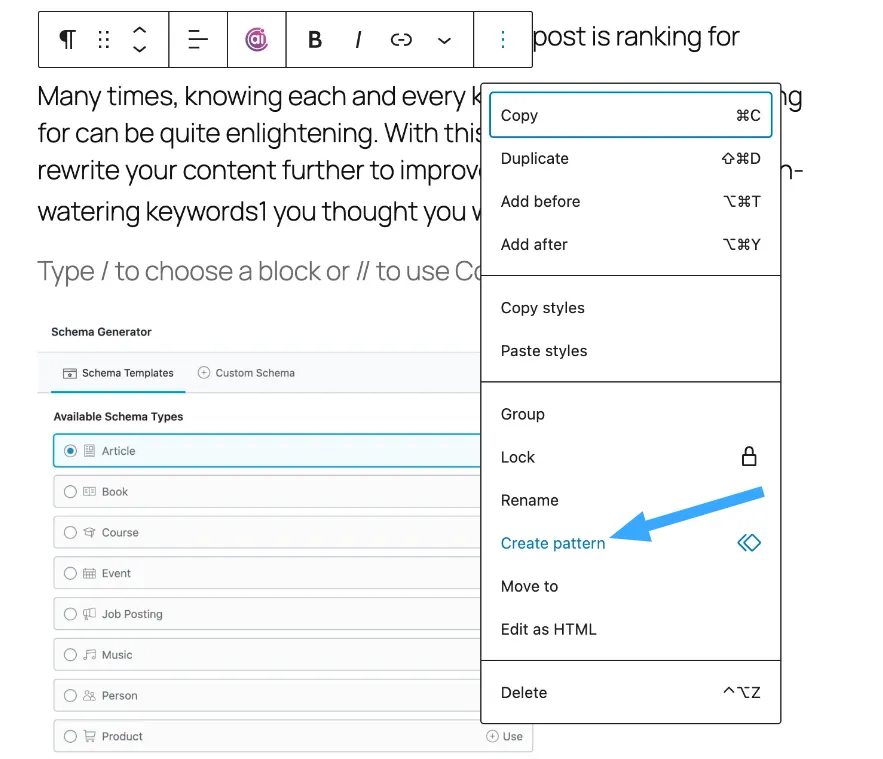
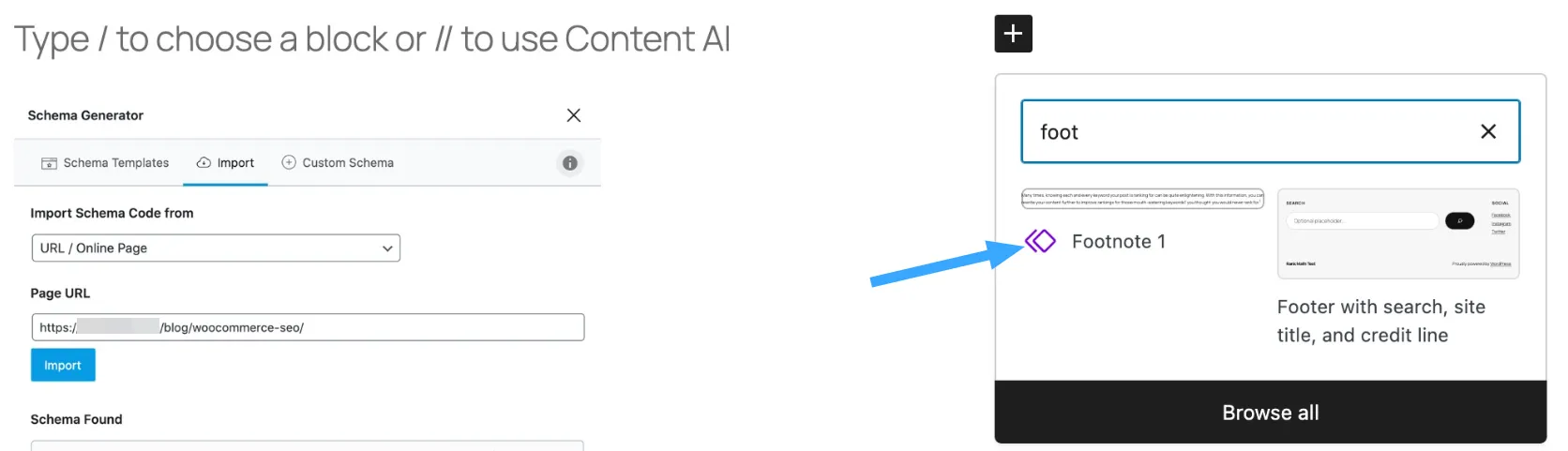
Bạn có thể tùy chỉnh kích thước chữ tại phần Typography trong thanh công cụ bên phải để phù hợp với phần chú thích. Tiếp theo, bạn nhấn vào biểu tượng ba chấm (More options) của block này và chọn Create pattern.

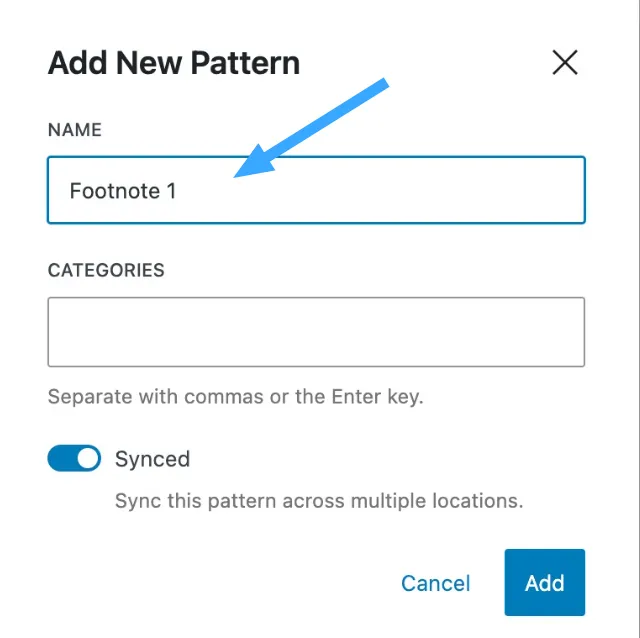
Tiếp đến, bạn đặt tên cho block (ví dụ: “Chú thích 1”) rồi lưu lại.

Từ đây, bạn có thể dễ dàng chèn lại block này vào các bài viết khác chỉ bằng vài cú nhấp chuột, giúp đồng bộ hóa chú thích trên toàn bộ website.

3. Thêm chú thích cuối trang trong WordPress bằng cách sử dụng plugin
Nếu bạn không muốn thêm chú thích thủ công bằng HTML, cách đơn giản nhất là sử dụng plugin hỗ trợ. Trong hướng dẫn này, mình sẽ sử dụng plugin Modern Footnotes – một plugin miễn phí, dễ sử dụng, có khả năng tùy biến linh hoạt.
- Cài đặt và kích hoạt plugin:
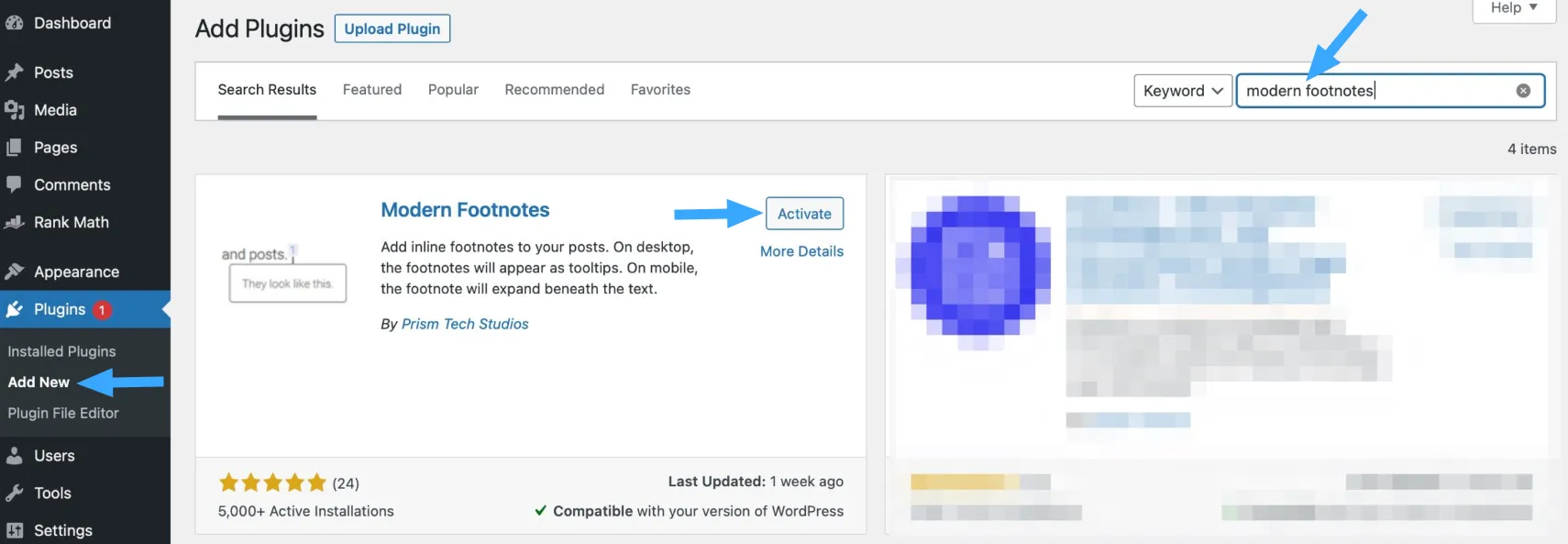
Đầu tiên, cần cài đặt và kích hoạt plugin Modern Footnotes, bạn truy cập vào Plugins → Add New từ bảng điều khiển WordPress, sau đó tìm và cài đặt plugin như bình thường. Nếu bạn chưa biết cách cài plugin, có thể tham khảo hướng dẫn chi tiết cách cài đặt plugin WordPress.

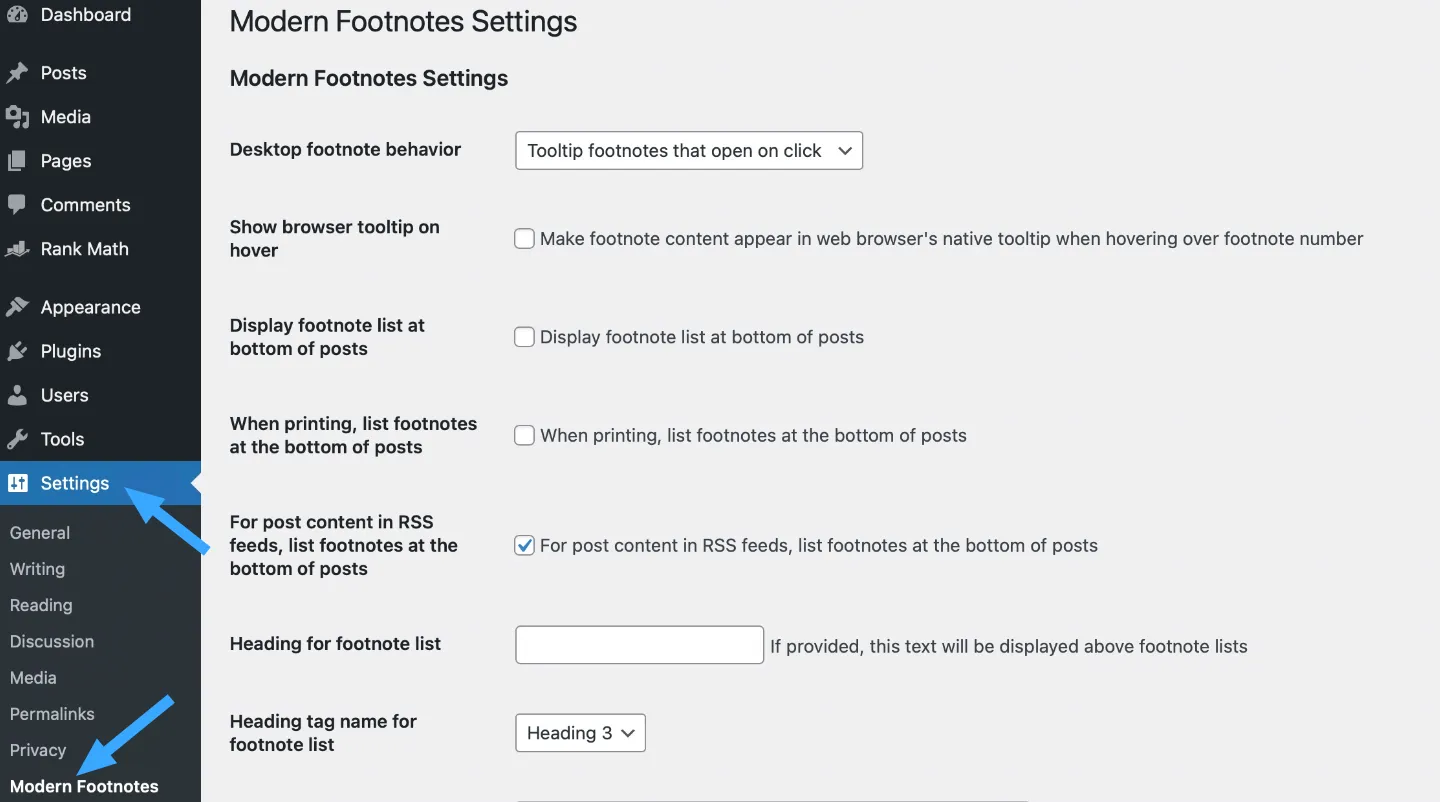
Sau khi kích hoạt, bạn truy cập mục Settings → Modern Footnotes để bắt đầu cấu hình. Tại đây, bạn sẽ thấy các tùy chọn thiết lập cho plugin:
- Desktop footnote behavior: Cho phép bạn chọn hiển thị chú thích bằng cách nhấp chuột vào số chú thích hoặc di chuột để xem nội dung.
- Expandable footnotes: Cho phép bật/tắt tính năng mở rộng chú thích giống như trên thiết bị di động khi dùng trên máy tính.
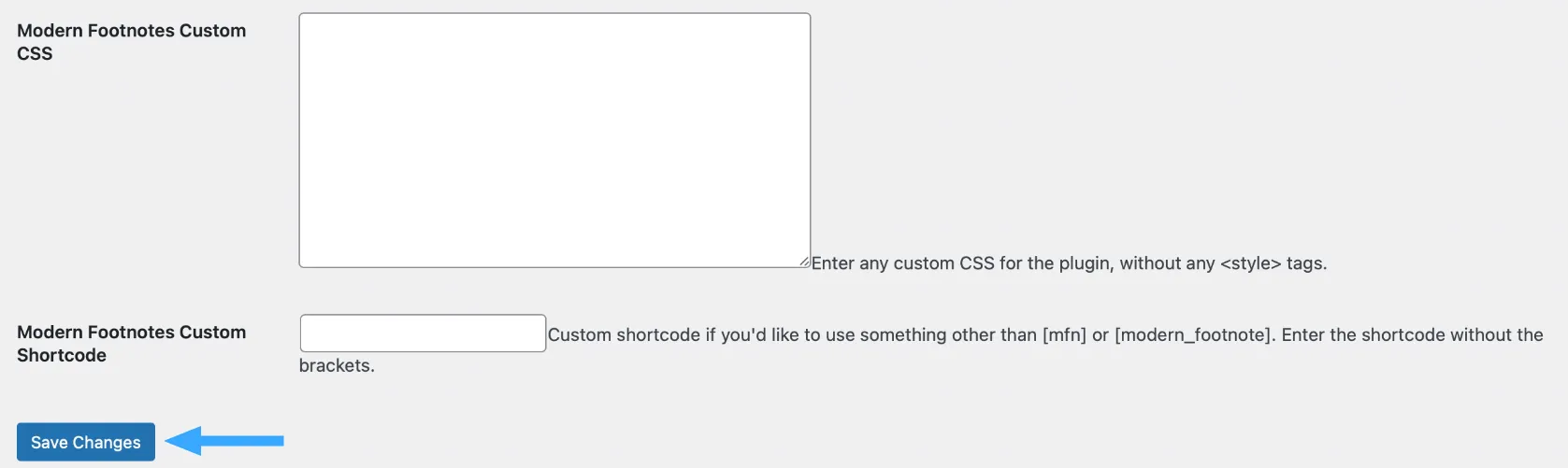
Bạn cũng có thể cấu hình để luôn hiển thị chú thích ở cuối bài viết khi in hoặc hiển thị chú thích trong nội dung bài viết của RSS feed. Nếu bạn có kiến thức về CSS, plugin cũng hỗ trợ thêm Custom CSS để tùy biến giao diện chú thích cho phù hợp với thiết kế website của bạn.

Sau khi tùy chỉnh xong, bạn nhớ nhấn Save Changes để lưu lại các thiết lập.

- Thêm chú thích trong Gutenberg Editor:
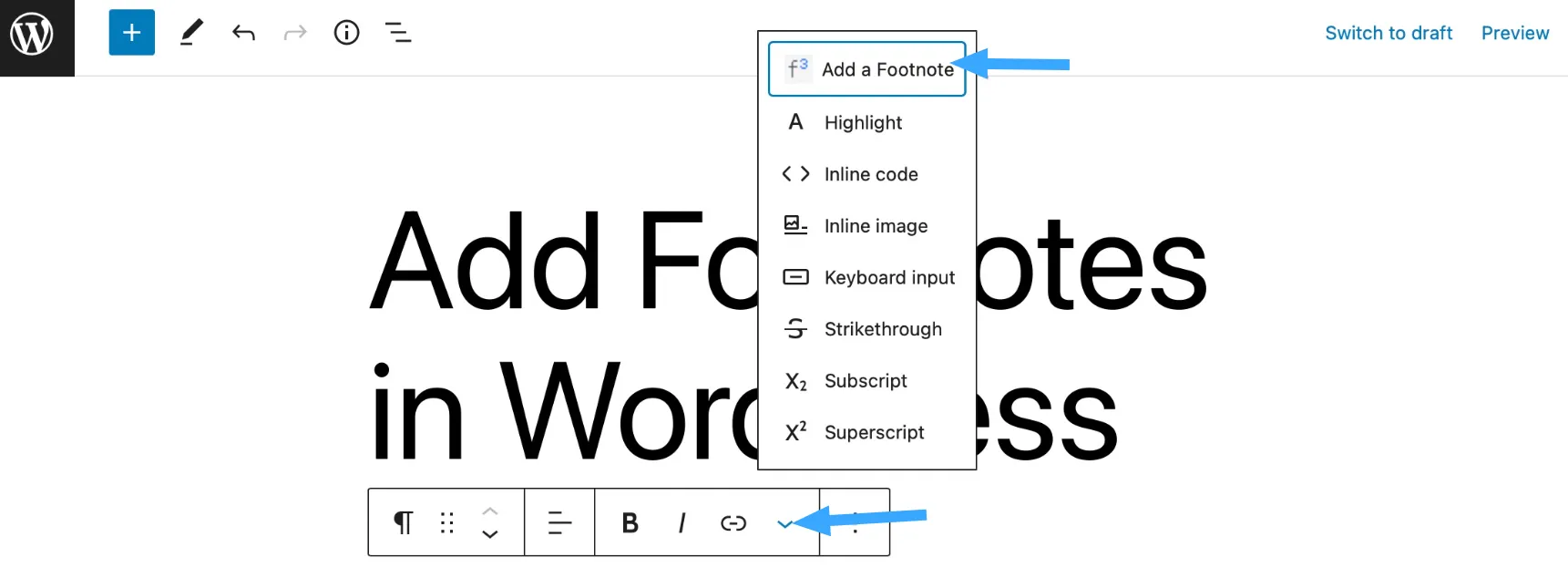
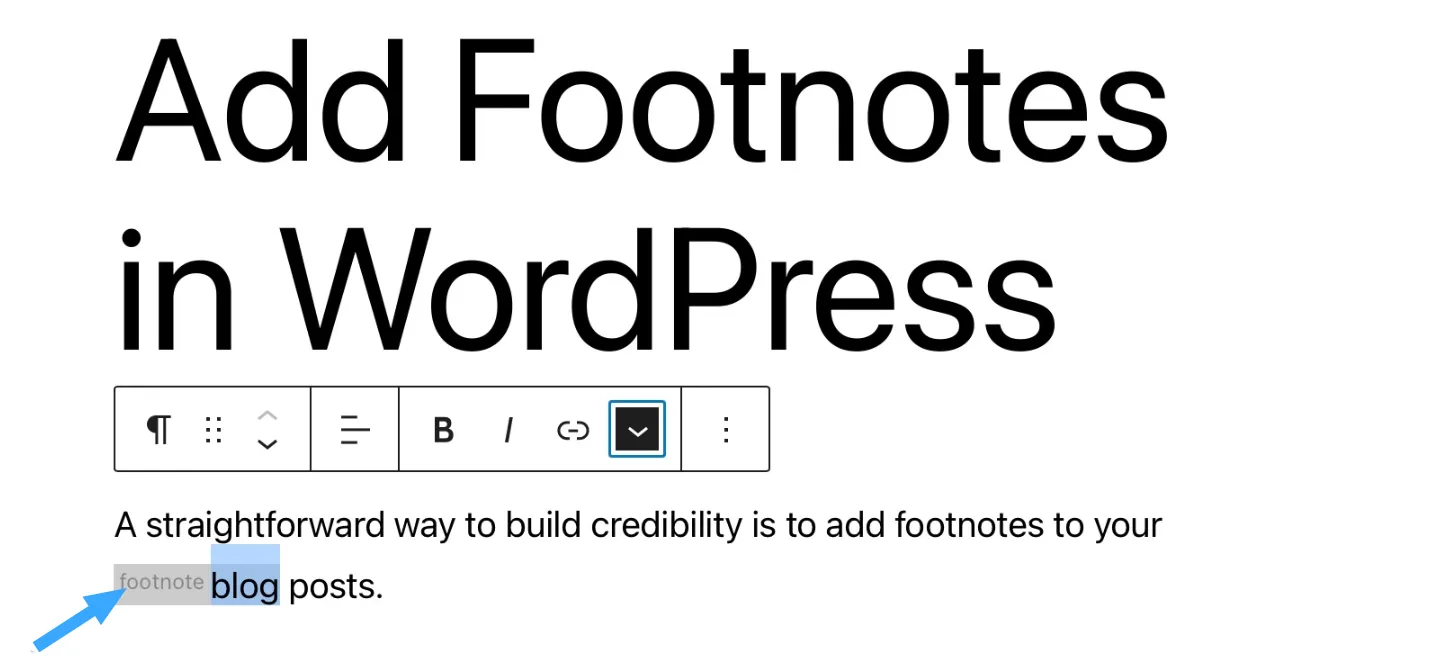
Để thêm chú thích bằng Gutenberg, bạn vào phần chỉnh sửa bài viết/trang, sau đó chọn đoạn văn bản bạn muốn gắn chú thích. Tiếp theo, bạn bấm vào biểu tượng mũi tên xuống, sau đó chọn Add a Footnote.

Lúc này, một nhãn chú thích sẽ tự động được thêm trước đoạn văn bản bạn đã chọn.

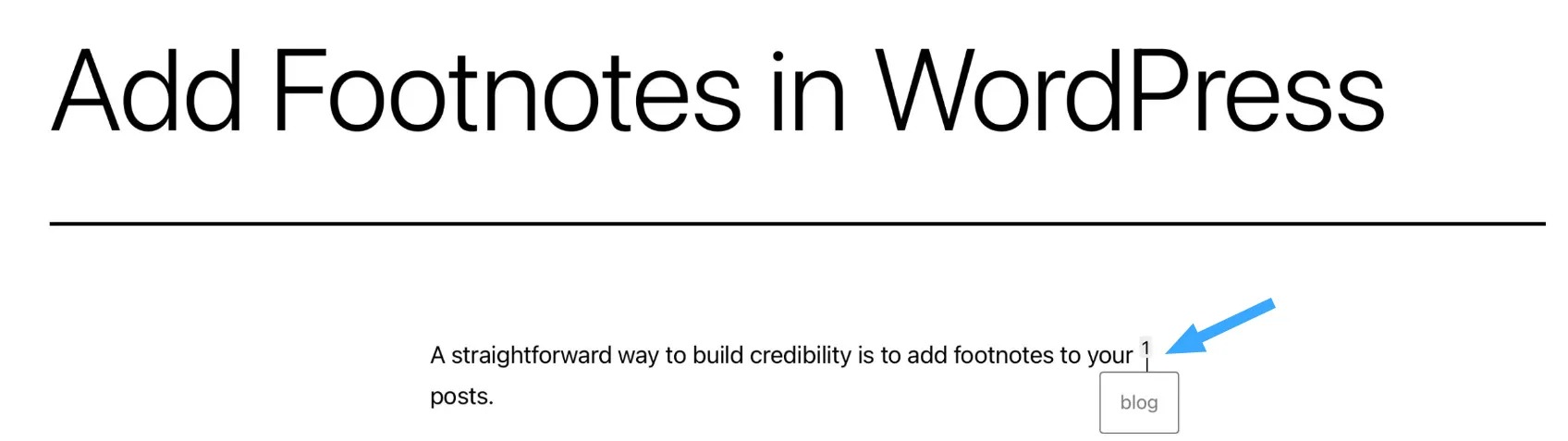
Cuối cùng, bạn có thể xem trước bài viết để kiểm tra phần chú thích đã hiển thị đúng như mong muốn chưa. Khi bạn nhấp vào số chú thích, nội dung chi tiết sẽ hiện ra.

- Thêm chú thích trong Classic Editor:
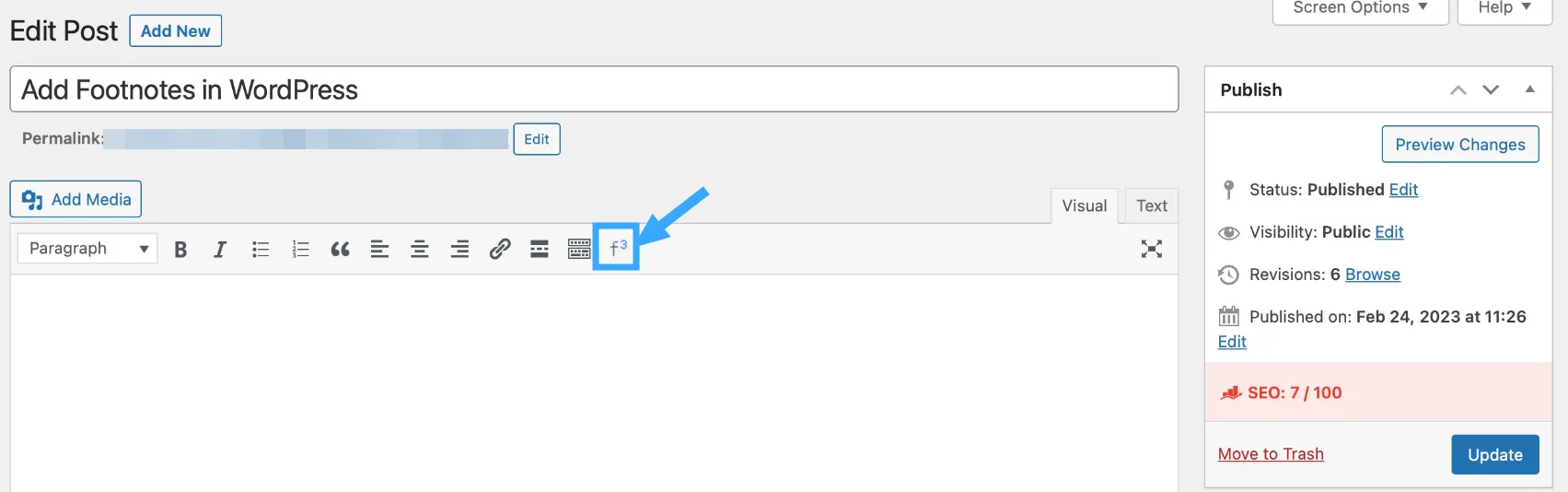
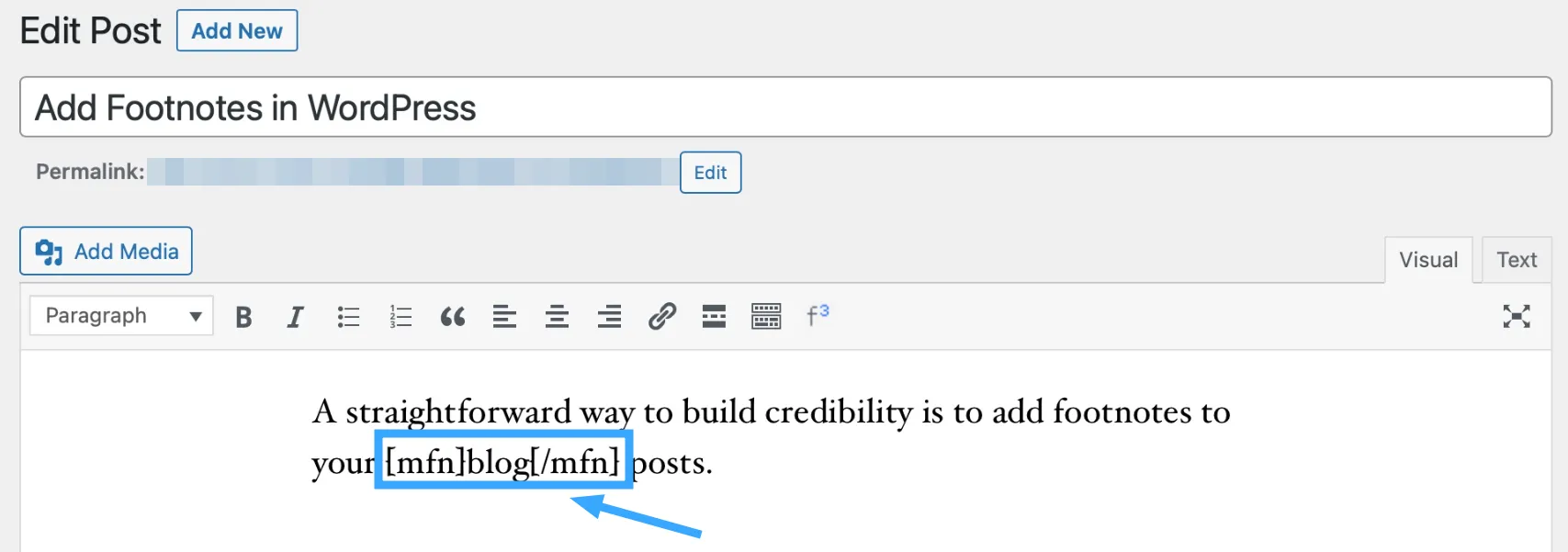
Với Classic Editor, thao tác cũng rất đơn giản. Bạn truy cập phần chỉnh sửa bài viết/trang, sẽ thấy nút Modern Footnotes hiển thị trên thanh công cụ định dạng. Bạn chọn đoạn văn bản cần chèn chú thích, sau đó nhấn vào nút này.

Plugin sẽ tự động bao đoạn chú thích trong shortcode, khác với Gutenberg là hiển thị nhãn trực tiếp.

Nếu bạn muốn thêm chú thích mà không cần chọn trước văn bản, chỉ cần đặt con trỏ vào vị trí muốn chèn chú thích, bấm nút Modern Footnotes, sau đó nhập nội dung chú thích và nhấn OK.
Vietnix – Nhà cung cấp dịch vụ lưu trữ uy tín, chất lượng
Với hơn 12 năm đồng hành cùng hàng ngàn website, Vietnix khẳng định vị thế là một trong những đơn vị cung cấp hosting đáng tin cậy hàng đầu tại Việt Nam. Dịch vụ hosting tại Vietnix được tối ưu toàn diện về tốc độ, khả năng xử lý và độ ổn định, mang đến trải nghiệm mượt mà cho người dùng ở mọi thời điểm. Hệ thống bảo mật nhiều lớp cùng sự hỗ trợ kỹ thuật 24/7 giúp bạn yên tâm vận hành website mà không lo gián đoạn. Chọn Vietnix – Chọn giải pháp lưu trữ chất lượng cho hành trình phát triển bền vững của bạn! Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Có thể thêm chú thích vào mục lục tự động của bài viết không?
Không thể thêm chú thích vào mục lục tự động của bài viết một cách trực tiếp, vì mục lục tự động thường chỉ liệt kê các tiêu đề (headings) trong bài viết. Tuy nhiên, bạn có thể làm theo các cách sau để liên kết giữa chú thích và mục lục:
– Sử dụng liên kết nội bộ: Bạn có thể tạo các liên kết từ mục lục đến phần chứa chú thích trong bài viết. Khi người đọc nhấp vào mục lục, họ sẽ được chuyển đến phần chú thích tương ứng.
– Thêm chú thích gần các tiêu đề: Nếu chú thích liên quan trực tiếp đến một phần nội dung cụ thể, bạn có thể đặt chúng ngay sau tiêu đề đó. Điều này sẽ giúp người đọc dễ dàng tham khảo chú thích khi cần.
Mặc dù không thể tự động đưa chú thích vào mục lục, việc tổ chức hợp lý và tạo liên kết giúp người đọc dễ dàng tra cứu và tham khảo thêm thông tin từ chú thích khi cần thiết.
Có nên dùng chú thích khi viết bài dạng danh sách hoặc hướng dẫn kỹ thuật không?
Việc sử dụng chú thích trong bài viết dạng danh sách hoặc hướng dẫn kỹ thuật có thể là một lựa chọn tốt, đặc biệt khi bạn muốn làm rõ các thông tin quan trọng hoặc cung cấp thêm giải thích mà không làm gián đoạn dòng chảy chính của nội dung. Chú thích giúp:
– Giải thích chi tiết: Cung cấp thêm thông tin mà không làm lộ liễu trong phần chính của bài viết.
– Cải thiện trải nghiệm người đọc: Độc giả có thể tham khảo các nguồn hoặc chi tiết bổ sung mà không bị rối mắt.
– Tăng tính chính xác và minh bạch: Cung cấp các nguồn tham khảo, thông tin bổ sung giúp tăng độ tin cậy của bài viết.
Tuy nhiên, bạn cần lưu ý không sử dụng quá nhiều chú thích, tránh làm người đọc cảm thấy bị phân tán hoặc mất thời gian. Chú thích nên được dùng một cách hợp lý để hỗ trợ nội dung chính mà không làm mất đi tính mạch lạc.
Có rủi ro bảo mật nào khi dùng plugin footnotes của bên thứ ba không?
Khi sử dụng plugin footnotes của bên thứ ba, có một số rủi ro bảo mật như lỗ hổng mã nguồn, thiếu cập nhật, tiêu tốn tài nguyên hệ thống, yêu cầu quyền truy cập quá mức và rủi ro từ bên thứ ba. Để giảm thiểu, bạn hãy chọn plugin từ nguồn uy tín, kiểm tra đánh giá, duy trì cập nhật thường xuyên và sử dụng các công cụ bảo mật như Wordfence.
Lời kết
Việc thêm chú thích cuối trang trong WordPress không chỉ giúp bài viết của bạn trở nên dễ hiểu hơn mà còn tăng độ tin cậy và chuyên nghiệp. Dù bạn chọn cách thêm chú thích thủ công, sử dụng Gutenberg, hay dùng plugin, mỗi phương pháp đều có ưu điểm riêng, giúp bạn dễ dàng tùy chỉnh và quản lý chú thích theo nhu cầu. Hy vọng bài viết này đã giúp bạn tìm ra cách thức phù hợp để triển khai chú thích cuối trang hiệu quả. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















