Đã bao giờ bạn tự hỏi làm thế nào để lấy URL hình ảnh trong WordPress chưa? Đôi khi bạn sẽ cần lấy link của một hình ảnh nhằm mục đích hiển thị ở các khu vực khác trên trang web hoặc các nền tảng social media khác. Vì vậy, trong bài viết này, Vietnix sẽ hướng dẫn bạn cách dễ dàng lấy URL của hình ảnh mà bạn tải lên trang WordPress của mình một cách đơn giản.
4 cách lấy URL hình ảnh trong WordPress
1. Cách lấy URL hình ảnh từ admin area WordPress
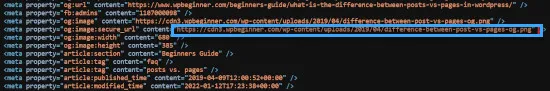
WordPress tự động tạo một URL duy nhất cho mỗi hình ảnh bạn tải lên trang web của mình bằng trình media uploader mặc định của WordPress. Thông thường, URL hình ảnh WordPress bao gồm tên miền theo sau là /wp-content/uploads/, ngày tải lên hình ảnh và tên file hình ảnh.
Ví dụ: một hình ảnh có tên ‘travelaccessories.png‘ được tải lên example.com vào tháng 1 năm 2023 sẽ có URL như sau:
www.example.com/wp-content/uploads/2023/01/travelaccessories.png
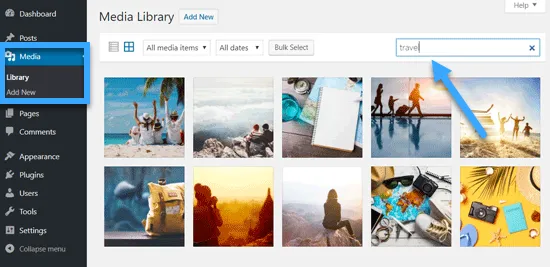
Bây giờ chúng ta hãy xem cách lấy URL của hình ảnh được tải lên trang web WordPress. Trước tiên, bạn cần đăng nhập vào admin area WordPress của mình và nhấp vào menu Media. Sau khi hoàn tất, màn hình sẽ hiển thị media library, nơi lưu trữ tất cả hình ảnh và các file phương tiện khác. Tiếp theo, bạn có thể sử dụng tính năng tìm kiếm để tìm hình ảnh mà mình muốn tìm link.

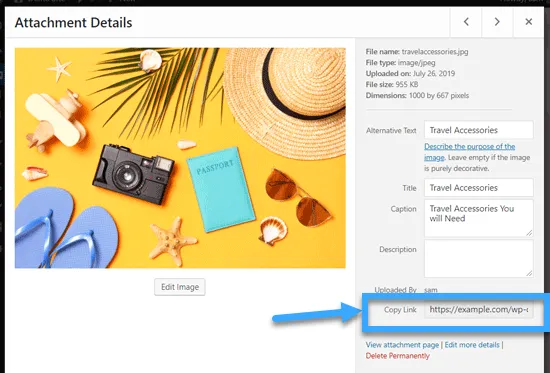
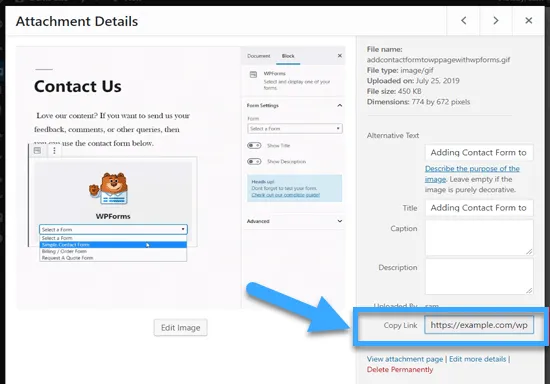
Khi bạn nhấp vào hình ảnh, nó sẽ mở một cửa sổ pop up với các chi tiết đính kèm hình ảnh. Bạn sẽ thấy chi tiết hình ảnh ở cột bên phải và bản xem trước hình ảnh ở bên trái. Cột bên phải hiển thị tất cả chi tiết hình ảnh, bao gồm tên file, loại file, ngày tải lên, kích thước file, kích thước và metadata hình ảnh như văn bản thay thế hình ảnh, title, caption, description, hình ảnh do ai tải lên,… Bạn cũng sẽ thấy URL hình ảnh ở cuối, đó là link trong box ‘Copy Link‘.

Bạn chỉ cần sao chép link và sử dụng ở bất cứ đâu bạn muốn. Nếu bạn mở URL hình ảnh trong trình duyệt của mình, bạn có thể thấy phiên bản gốc có kích thước đầy đủ của hình ảnh được tải lên.
Ngoài cách lấy URL hình ảnh trong WordPress, bạn có thể tham khảo thêm:
2. Cách lấy URL hình ảnh WordPress từ giao diện người dùng
Phương pháp hiển thị ở trên cho phép bạn lấy URL của bất kỳ hình ảnh nào được tải lên blog WordPress, cho dù có được xuất bản trực tiếp hay không. Nếu bạn muốn lấy URL của hình ảnh đã được xuất bản trên trang web của mình thì bạn có thể lấy URL đó từ chính giao diện người dùng sẽ dễ dàng hơn nhiều.
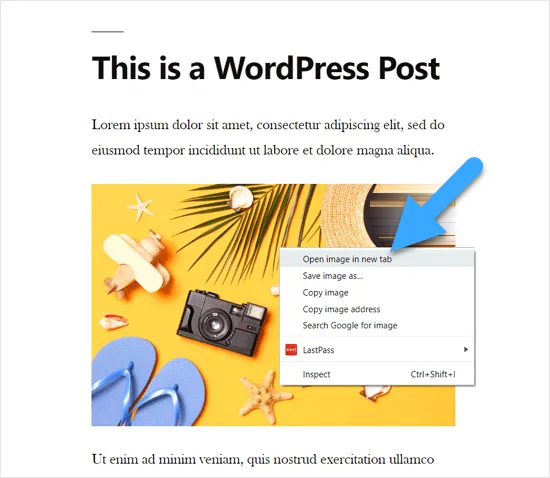
Chỉ cần mở một page hoặc bài đăng có hình ảnh được xuất bản và tìm hình ảnh đó. Sau đó, nhấp chuột phải vào hình ảnh và chọn tùy chọn ‘Open image in new tab‘.

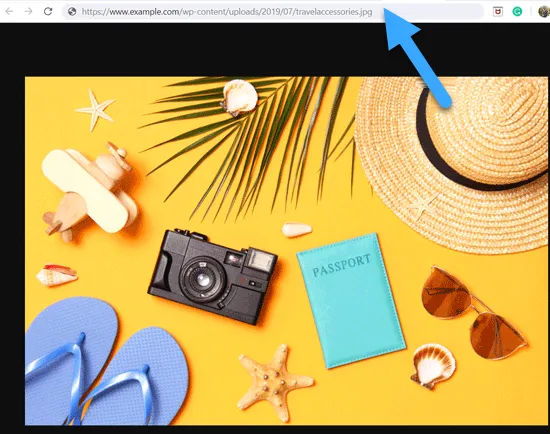
Khi hình ảnh mở ra trong tab mới, hãy xem URL trong address bar, đó là URL hình ảnh WordPress.

Bây giờ bạn có thể sao chép địa chỉ hình ảnh và sử dụng ở bất cứ đâu bạn muốn. Lưu ý rằng bạn cũng có thể tìm thấy URL này bằng cách nhấp vào ‘Copy image address‘.
Ngoài ra, bạn có thể tham khảo thêm bài viết về dấu gạch chéo cuối URL có thực sự quan trọng không? để có thêm những kiến thức hay, thú vị về URL.
3. Cách tìm nhiều URL hình ảnh WordPress
Nếu bạn muốn tìm URL hình ảnh cho nhiều hình ảnh thì có một cách nhanh chóng và dễ dàng để thực hiện. Thay vì tìm kiếm thủ công từng hình ảnh, bạn có thể xem page source. Chỉ cần truy cập bài đăng hoặc page WordPress. Sau đó, nhấp chuột phải vào chính trang đó và chọn ‘View page source’.

Thao tác này sẽ mở một tab mới trong trình duyệt, nơi bạn sẽ thấy source code của page. Tại đây, bạn có thể tìm kiếm và sao chép thủ công từng URL hình ảnh trên trang.

4. Cách lấy URL của GIF, Video và PDF trong WordPress
Các file phương tiện khác như GIF, video và tài liệu PDF cũng được lưu trong thư viện phương tiện WordPress. Bạn có thể dễ dàng tìm thấy URL của các file này bằng cách làm theo các bước tương tự như được hiển thị ở trên.
Đi tới Media > Library từ dashboard, sau đó nhấp vào GIF, video hoặc tài liệu có URL bạn muốn xem. Sau đó, cửa sổ pop up Attachment Details sẽ xuất hiện.

Bạn có thể lấy URL đính kèm bên cạnh tùy chọn ‘Copy Link‘ ở cột bên phải.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách lấy URL của hình ảnh bạn tải lên trong WordPress. Bạn cũng có thể muốn xem hướng dẫn về cách sửa các lỗi hình ảnh phổ biến trong WordPress và cách chỉnh kích thước ảnh trong WordPress để hỗ trợ cho công việc kinh doanh của mình, chúc bạn thành công!




















