Nếu bạn vô tình xóa một page WordPress thì đừng lo lắng vì bạn hoàn toàn có thể khôi phục nó. Trong hướng dẫn này, Vietnix sẽ chỉ cách dễ dàng khôi phục page đã xóa trong WordPress và WooCommerce đơn giản, nhanh chóng và hiệu quả nhất. Cùng tìm hiểu ngay nhé!
WordPress xử lý các page đã xóa như thế nào?
Giống như máy tính của bạn, WordPress chuyển các mục đã xóa vào thư mục ‘Trash‘. Việc này sẽ xóa các mục đó khỏi trang web và màn hình admin nhưng chúng không bị xóa vĩnh viễn ngay lập tức. Sau 30 ngày, WordPress sẽ tự động xóa mục đó vĩnh viễn khỏi thùng rác và cơ sở dữ liệu WordPress.
Nếu page đã xóa vẫn còn trong thùng rác thì bạn có thể khôi phục page đó. Vietnix sẽ hướng dẫn cách thực hiện chỉ cần vài phút. Tuy nhiên, nếu page cũng đã bị xóa khỏi thùng rác thì cần thử các cách khác để khôi phục page đã xóa trong WordPress.

Một tình huống phổ biến khác mà Vietnix đã thấy là người dùng vô tình xóa các page mà WooCommerce hoặc plugin thành viên WordPress của họ cần .
4 cách dễ dàng khôi phục page đã xóa trong WordPress và WooCommerce
Cách 1. Khôi phục các page đã xóa từ thùng rác trong WordPress
Thông thường, khi bạn xóa một mục trong WordPress, mục đó sẽ được gửi vào thư mục thùng rác, lúc này bạn có thể khôi phục nó trong 30 ngày tiếp theo. Sau đó, nó sẽ tự động bị xóa vĩnh viễn.
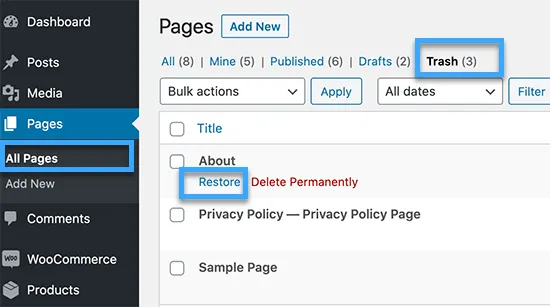
Để xử lý bạn chỉ cần truy cập Pages » All Pages trong WordPress admin area. Từ đây, nhanh chóng chuyển sang tab ‘Trash‘ để xem tất cả các page đã bị xóa trong 30 ngày qua.

Nếu (các) page muốn khôi phục được liệt kê ở đó, bạn chỉ cần đưa chuột qua tiêu đề page và sẽ thấy tùy chọn ‘Restore‘ page đó.
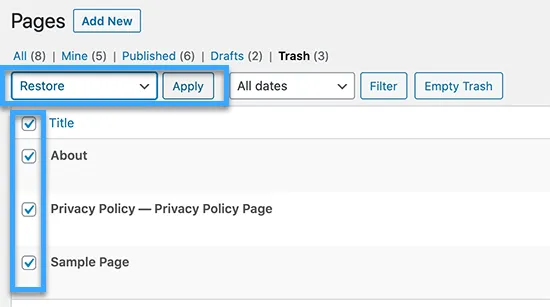
Bạn cũng có thể khôi phục nhiều page cùng một lúc bằng cách chọn chúng rồi chọn ‘Restore‘ từ trình đơn thả xuống Bulk Actions ở trên cùng.

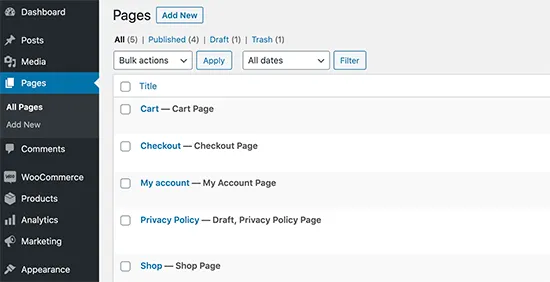
Bây giờ bạn có thể truy cập Pages » All Pages và tìm page được khôi phục ở đó. Cách này vô cùng nhanh chóng và dễ dàng, nhưng nếu page bạn đã xóa không được liệt kê trong thùng rác thì hãy cùng xem các cách sau
Cách 2. Khôi phục các page đã xóa trong WordPress bằng plugin backup
Backup là một trong những công cụ bảo mật và năng suất tốt nhất của WordPress. Tất cả các trang web WordPress phải thiết lập một plugin backup WordPress thích hợp. Các plugin backup WordPress này không chỉ giúp bạn khôi phục page WordPress bị tấn công và đồng thời khôi phục được nội dung đã xóa bao gồm cả các page.
Lưu ý: Các plugin backup WordPress khôi phục toàn bộ trang web của mình về thời điểm trước đó. Điều này có nghĩa là mọi thay đổi khác bạn thực hiện đối với trang web của mình sau thời gian đó đều có thể bị mất.
Nếu bạn biết thời điểm bạn xóa một page, thì có thể truy cập bản backup cuối cùng trước thời điểm đó để khôi phục trang web của mình. Nếu như chưa cài đặt plugin backup WordPress thì vẫn có khả năng khá cao là công ty hosting WordPress của bạn có cài đặt và vẫn có thể khôi phục nó qua cPanel.
Khi khôi phục các page đã xóa việc đảm bảo dữ liệu luôn an toàn và website hoạt động mượt rất quan trọng hơn vì có thể gây ra thiệt hại lớn cho doanh nghiệp. Với WordPress Hosting của Vietnix, bạn sẽ được hỗ trợ đầy đủ từ các tính năng như backup tự động giúp bạn dễ dàng khôi phục lại dữ liệu, khu vực thử nghiệm Staging để kiểm tra trước khi áp dụng thay đổi, đến công cụ PHP X-Ray giúp khắc phục sự cố nhanh chóng. Đừng để mất dữ liệu làm gián đoạn hoạt động kinh doanh – chọn dịch vụ hosting của Vietnix để tối ưu hiệu suất và bảo vệ website toàn diện.
Cách 3. Khôi phục các page WooCommerce đã xóa
Theo mặc định, WooCommerce tạo các page để thanh toán, giỏ hàng, cửa hàng và quản lý tài khoản. Đây là những page quan trọng để cửa hàng WooCommerce hoạt động bình thường.

Nếu vô tình xóa một page WooCommerce thì trước tiên bạn có thể thử khôi phục page đó bằng cách xem thùng rác (cách 1 ở trên). Nếu như không thể tìm thấy page trong thùng rác, thì lúc này cần phải tạo 1 page mới.
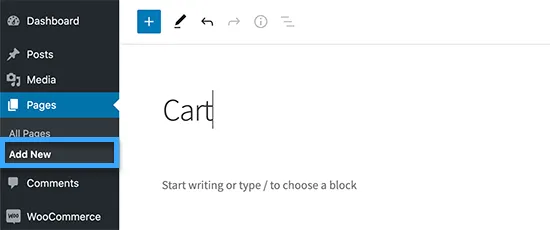
Ví dụ: Bạn có thể truy cập Pages » Add New và sau đó tạo một page trống có tiêu đề ‘Cart‘.

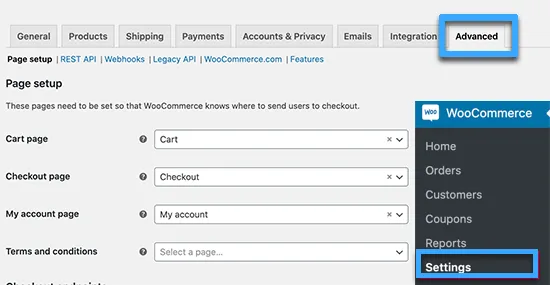
Tương tự, bạn cũng có thể tạo các page WooCommerce khác cho cửa hàng, page thanh toán và tài khoản. Sau khi tạo page mới, bạn có thể yêu cầu WooCommerce sử dụng các page mới này để thay thế. Chỉ cần truy cập page WooCommerce » Settings và chuyển sang tab ‘Advanced‘.

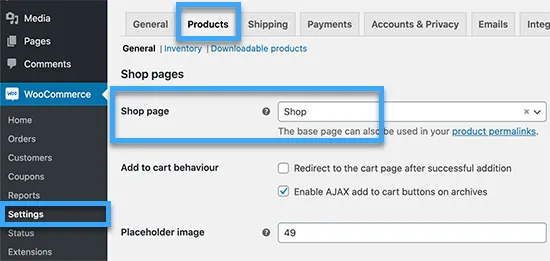
Từ đây, bạn có thể chọn các page đã tạo trước đó trong phần Setting. Đối với shop page, bạn cần chuyển sang tab ‘Products‘ rồi chọn page muốn sử dụng làm shop page.

Cuối cùng, nhấp vào nút ‘Save changes‘ để lưu cài đặt đã tùy chỉnh trước đó.
Cách 4. Khôi phục các page đã chọn từ bản backup WordPress (Nâng cao)
Cách này hơi phức tạp, không đáng tin cậy và không được khuyến khích cho người mới bắt đầu. Tuy nhiên, sẽ rất hữu ích nếu bạn không muốn khôi phục toàn bộ trang web và mất mọi thay đổi bạn đã thực hiện sau bản backup đó.
Bạn chỉ cần khôi phục bản backup WordPress của mình về bản cài đặt local server, sau đó sao chép và dán nội dung page mà muốn khôi phục.
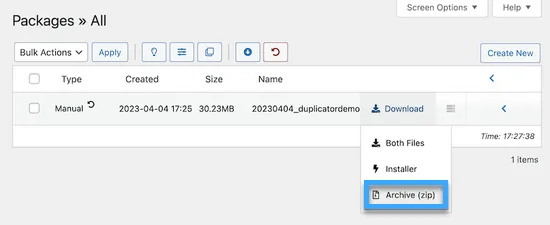
Trước tiên, bạn sẽ cần tải các file backup WordPress xuống máy tính của mình. Chỉ cần truy cập page plugin backup cơ sở dữ liệu WordPress và bạn sẽ có thể xem các bản backup gần đây.
Ví dụ: Đây là cách bạn sẽ thấy các backup gần đây của mình được liệt kê trong plugin Duplicator.

Chỉ cần nhấp vào nút ‘Save changes‘ để tải bản backup xuống máy tính. Tiếp theo, sẽ cần khôi phục page WordPress của mình về local server. Bạn có thể cài đặt WordPress trên máy tính bằng WAMP (hoặc MAMP cho Mac).
Sau đó, có thể sử dụng cài đặt plugin backup WordPress của mình trên cài đặt local server và khôi phục bằng các file backup. Theo tùy chọn, nếu bạn chỉ có bản backup cơ sở dữ liệu thì có thể khôi phục bản backup đó bằng phpMyAdmin.
Sau khi khôi phục cơ sở dữ liệu WordPress, bạn sẽ cần cập nhật URL trang web và trang chủ WordPress trong database. Để làm điều đó, chỉ cần mở phpMyAdmin trên local server của bạn bằng cách nhập URL sau:
http://localhost/phpmyadmin/
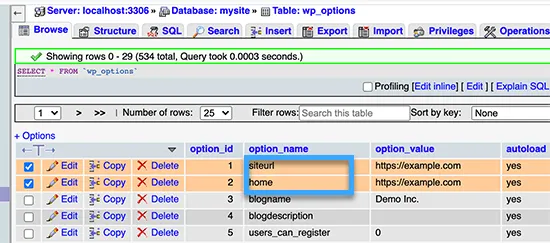
Sau đó, bạn cần chọn cơ sở dữ liệu WordPress của mình từ cột bên trái rồi nhấp vào bảng wp_options. Chuyển sang tab trình duyệt và tìm các hàng chứa ‘siteurl‘ và ‘home‘ trong cột option_name.

Bạn sẽ nhận thấy rằng cột option_value chứa URL của trang web trực tiếp. Lúc này hãy cần chỉnh sửa cả hai hàng này và thay thế option_value để khớp với trang web WordPress trên local server.
Sau đó nhấp vào nút ‘Go‘ để lưu các thay đổi đã tùy chỉnh.
Bây giờ bạn có thể đăng nhập vào cài đặt localhost của mình và sẽ thấy tất cả các page cũ được liệt kê trong Pages » All Pages.

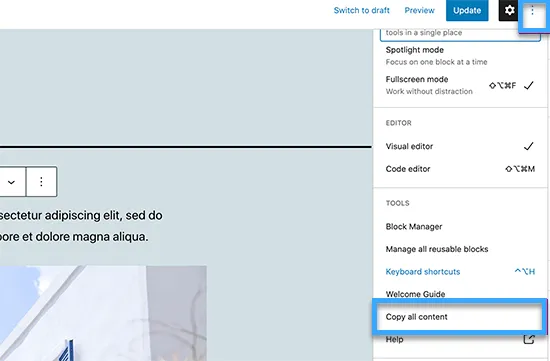
Tiếp tục và chỉnh sửa page bạn muốn khôi phục. Tất cả những gì bạn cần làm là sao chép nội dung và dán vào trang web WordPress trực tiếp dưới dạng một page mới.

Cuối cùng là cập nhật hoặc xuất bản các thay đổi trên trang web trực tiếp của bạn.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách khôi phục page đã xóa trong WordPress. Bạn cũng có thể muốn xem bảo mật WordPress – Cách và plugin hỗ trợ cũng như danh sách các plugin WordPress cần có để hỗ trợ cho hoạt động kinh doanh, chúc bạn thành công!




















