Hiển thị tiêu đề, URL và các thông tin khác của taxonomy hiện tại trong WordPress

Đã kiểm duyệt nội dung
Đánh giá
Trong hệ thống quản lý nội dung WordPress, việc hiển thị tiêu đề, URL taxonomy hiện tại và các thông tin quan trọng khác là quan trọng để tối ưu hóa trải nghiệm người dùng và tối ưu hóa công cụ tìm kiếm. Trong bài viết này, Vietnix sẽ khám phá cách thực hiện điều này bằng cách sử dụng các chức năng và tùy chọn tích hợp sẵn trong WordPress.
Tạo mẫu lưu trữ taxonomy trong theme WordPress
Nếu bạn đang học phát triển theme WordPress hoặc tạo theme WordPress tùy chỉnh của riêng mình, bạn có thể muốn tạo các theme tùy chỉnh cho trang taxonomy như category, tag hoặc bất kỳ taxonomy tùy chỉnh nào bạn có trên trang web của mình.
Thật may mắn là WordPress đi kèm với một công cụ mẫu mạnh mẽ. Điều này cho phép bạn dễ dàng tạo các mẫu tùy chỉnh trong theme cho các phần khác nhau của website WordPress.

Tương tự, bạn có thể tạo một mẫu cho bất kỳ taxonomy tùy chỉnh nào bằng cách đặt tên nó theo định dạng taxonomy-{taxonomy}-{term}.php. Khi bạn đã tạo một file mẫu taxonomy, bạn có thể sao chép và dán code mẫu archive.php của theme làm điểm xuất phát. Nhưng điều đó sẽ rất chung chung. Bạn có thể muốn làm cho nó cụ thể hơn cho các trang taxonomy.
Nếu bạn đang thao tác và tối ưu URL, tiêu đề hay cấu trúc chuyên mục (taxonomy) trong WordPress, thì việc có một môi trường hosting ổn định là điều vô cùng quan trọng. Hosting WordPress của Vietnix được tối ưu chuyên biệt cho nền tảng WordPress, giúp website tải nhanh, bảo mật cao và hoạt động mượt mà dù bạn thường xuyên chỉnh sửa, thử nghiệm hay tối ưu SEO. Đây sẽ là lựa chọn lý tưởng để bạn yên tâm phát triển website mà không lo gián đoạn hiệu suất.

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Hiển thị tiêu đề taxonomy, URL và hơn thế nữa trong WordPress
Để hiển thị tất cả dữ liệu liên quan đến taxonomy, bạn cần động cơ tìm ra trang taxonomy nào được hiển thị và sau đó lấy tất cả dữ liệu cần thiết cho thuật ngữ taxonomy cụ thể đó. Trước tiên, bạn cần sao chép và dán code sau vào mẫu taxonomy:
<?php $term = get_queried_object(); ?>Điều này nhận thông tin về taxonomy hiện tại dựa trên trang bạn đang xem. Ví dụ, nếu bạn đang ở trang danh mục có tên “business”, nó sẽ nhận thông tin cho thuật ngữ taxonomy đó. Sau dòng code đó, bạn có thể hiển thị tiêu đề của taxonomy và thông tin khác như sau:
echo $term->name; // sẽ hiển thị tên
echo $term->taxonomy; // sẽ hiển thị taxonomy
echo $term->slug; // sẽ hiển thị đường dẫn taxonomyBạn cũng có thể làm tương tự bằng cách sử dụng bất kỳ giá trị nào sau đây:
- term_id
- name
- slug
- term_group
- term_taxonomy_id
- taxonomy
- description
- parent
- count
- filter
- meta
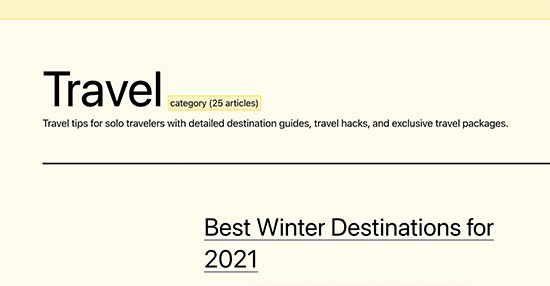
Hãy xem một ví dụ thực tế. Trong child theme thử nghiệm, Vietnix muốn hiển thị tiêu đề thuật ngữ, tên taxonomy, số bài viết và mô tả thuật ngữ. Vietnix đã sử dụng code sau để hiển thị dữ liệu này:
<?php $term = get_queried_object(); ?>
<h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> bài viết)</span></h1>
<p class="category-description"><?php echo $term->description; ?></p>Bạn có thể thấy Vietnix đã thêm một số lớp CSS để có thể thêm CSS tùy chỉnh để thiết kế văn bản. Đây là cách chúng hiển thị trên trang thử nghiệm:

Lời kết
Vietnix hy vọng bài viết này giúp bạn học cách hiển thị tiêu đề, URL và nhiều hơn nữa về taxonomy hiện tại trong theme WordPress. Chúc bạn thành công và đừng ngần ngại để lại bình luận bên dưới để đội ngũ admin của Vietnix có thể hỗ trợ bạn nhé!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày



















