Cách tạo ContactPage Schema bằng Rank Math cho người mới
Đánh giá
ContactPage Schema là một dạng Schema Markup giúp công cụ tìm kiếm nhận diện trang liên hệ trên website một cách dễ dàng. Việc triển khai ContactPage Schema có thể giúp trang liên hệ của bạn hiển thị tốt hơn trên kết quả tìm kiếm, thu hút người dùng khi tìm kiếm các thông tin về doanh nghiệp. Trong bài viết này, mình sẽ hướng dẫn cách thiết lập ContactPage Schema bằng Rank Math để tối ưu hóa website hiệu quả hơn.
Những điểm chính
- Khái niệm: Hiểu được ContactPage Schema là gì, vai trò của nó đối với SEO.
- Cách tạo ContactPage Schema bằng Rank Math: Hướng dẫn từng bước giúp bạn thiết lập ContactPage Schema một cách dễ dàng, ngay cả khi chưa có kinh nghiệm.
- Biết thêm Vietnix – Nhà cung cấp hosting chất lượng cung cấp giải pháp lưu trữ ổn định, hỗ trợ tối ưu cho nền tảng WordPress.
- Giải đáp thắc mắc về ContactPage Schema: Trả lời các câu hỏi quan trọng liên quan đến việc sử dụng schema cho nhiều chi nhánh của một cửa hàng, tích hợp chatbot và tối ưu hóa thông tin liên hệ.
ContactPage Schema là gì?
ContactPage Schema là một dạng Schema Markup được sử dụng để giúp công cụ tìm kiếm nhận diện và hiểu rõ hơn về trang liên hệ trên một website. Bằng cách triển khai loại schema này, bạn có thể cung cấp thông tin chi tiết như địa chỉ, số điện thoại, email và các phương thức liên hệ khác để Google hiển thị chính xác trên kết quả tìm kiếm. Một số lợi ích nổi bật của ContactPage Schema phải kể đến: Hỗ trợ Local SEO, cải thiện khả năng hiển thị trên Google, tối ưu trải nghiệm người dùng thông qua việc kết hợp với chatbot hoặc hệ thống hỗ trợ trực tuyến.

Các bước tạo ContactPage Schema bằng Rank Math
Việc triển khai ContactPage Schema bằng Rank Math SEO giúp bạn thao tác nhanh chóng và chuẩn xác hơn, nếu muốn tận dụng toàn bộ sức mạnh của Schema Markup, bạn cần phiên bản Rank Math Pro. Nếu chưa sở hữu phiên bản này, đồng thời muốn website vận hành mượt mà trên nền tảng WordPress, bạn có thể tham khảo dịch vụ WordPress hosting của Vietnix. Khi đăng ký web hosting này, bạn sẽ được tặng ngay Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí. Xem chi tiết ngay!
Phát triển website nhanh chóng với
THEME VÀ PLUGIN FREE TỪ VIETNIX!
Nhận ngay bộ quà tặng hấp dẫn khi đăng ký WordPress hosting tại Vietnix!
Xem toàn bộ kho quà tặng ngay!

Dưới đây là từng bước cụ thể để thiết lập ContactPage Schema bằng Rank Math:
Kích hoạt Local SEO và Schema Modules
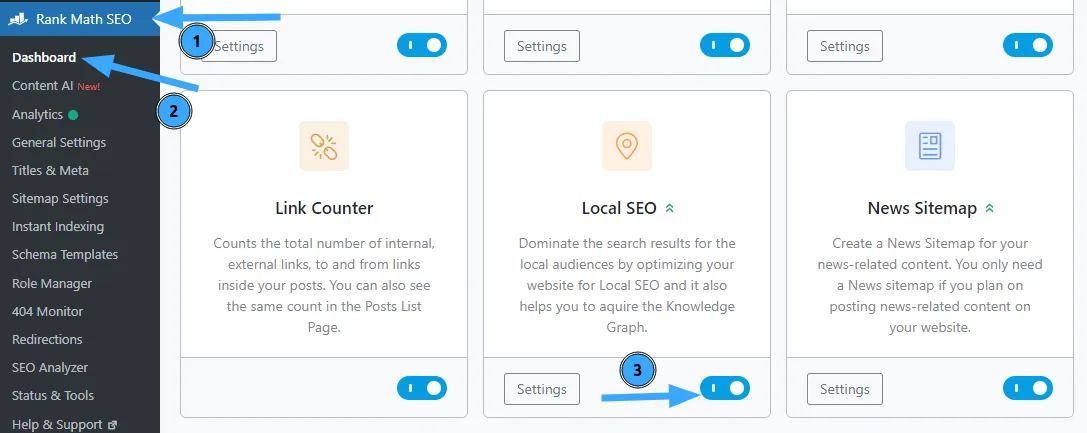
Đầu tiên, bạn truy cập vào WordPress Dashboard > Rank Math SEO > Dashboard và bật module Local SEO như hình ảnh bên dưới:

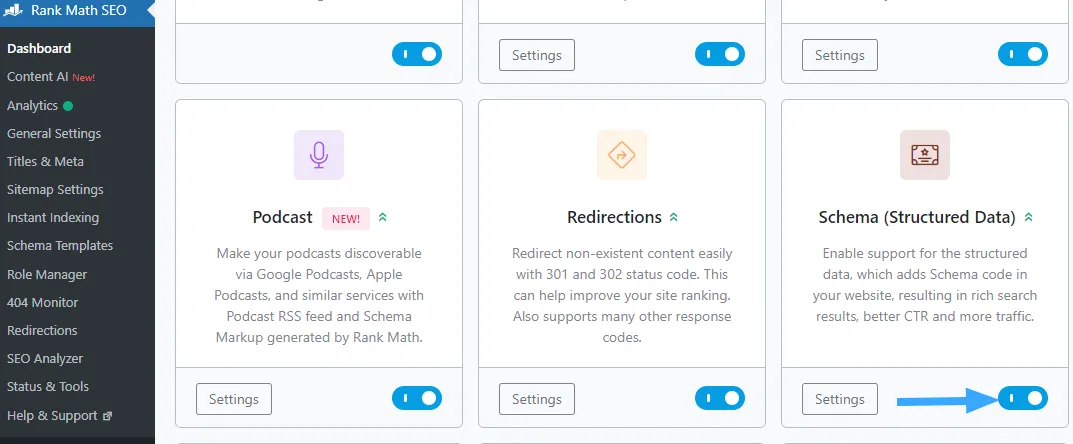
Tiếp theo, bạn bật thêm module Schema.

Truy cập vào Local SEO
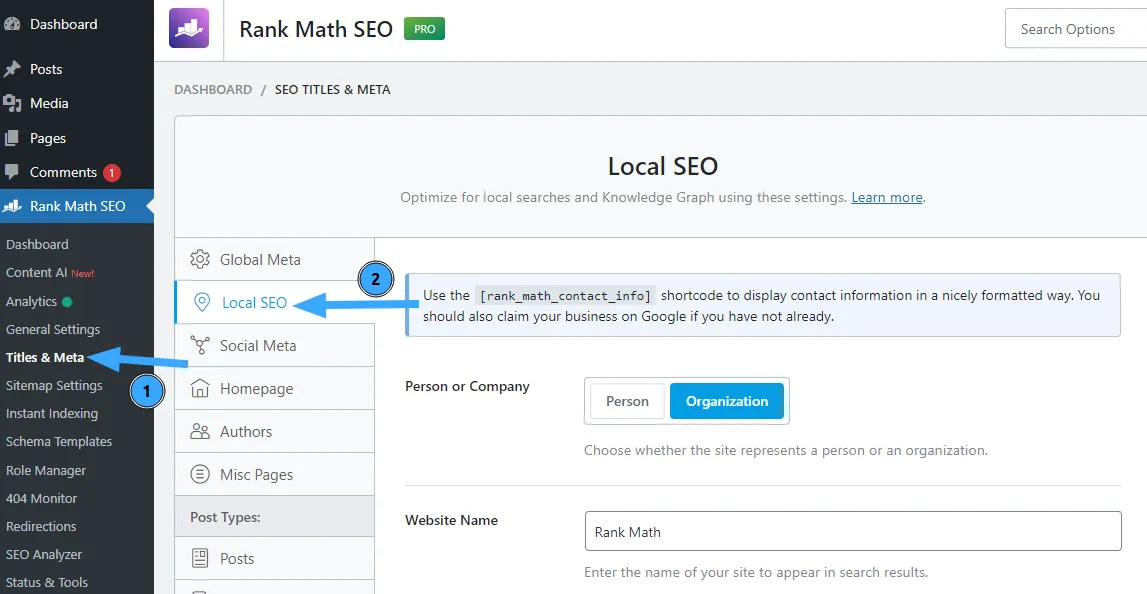
Để thiết lập ContactPage Schema, bạn hãy truy cập Rank Math SEO > Titles & Meta > Local SEO từ WordPress dashboard.

Bạn có thể nhập thông tin chi tiết, chính xác về doanh nghiệp và hoạt động của doanh nghiệp trong phần Local SEO, bằng cách điền vào các trường được cung cấp. Nếu tối ưu tốt, thông tin của bạn sẽ có thể xuất hiện trên Knowledge Graph của công cụ tìm kiếm.
Việc đưa trang liên hệ của trang web vào Local SEO sẽ giúp trang được hiển thị dưới dạng thu hút hơn trong SERP. Ngoài ra, bạn có thể sử dụng shortcode để hiển thị thông tin liên hệ từ phần Local SEO ở bất kỳ đâu trên trang web một cách dễ dàng, chỉ cần dán đoạn shortcode vào vị trí mong muốn.
Cập nhật cài đặt Contact Page
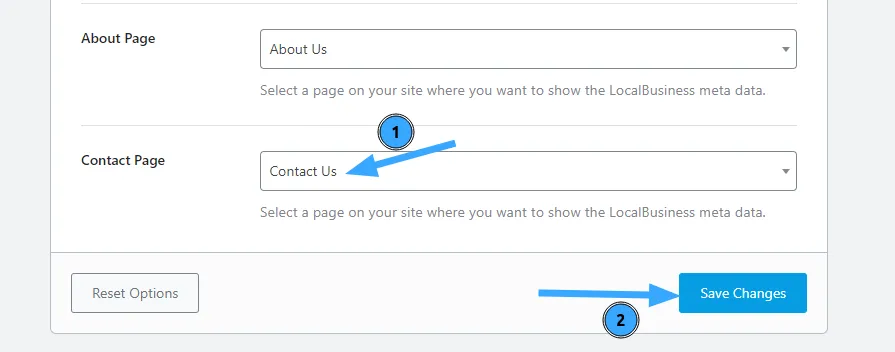
Đầu tiên, bạn kéo xuống phần Local SEO để tìm tùy chọn Contact Page. Trong danh sách thả xuống, bạn tìm trang liên hệ của của website và chọn trang đó. Tiếp theo, bạn nhấp vào nút Save Changes như hiển thị bên dưới:

Trong trường hợp trang web chưa có Contact Page (Trang liên hệ), bạn phải tạo một trang để nó xuất hiện trong danh sách này. Xong bước này là bạn đã thiết lập ContactPage Schema hoàn tất. Bây giờ, chúng ta cùng đến với cách sử dụng shortcode thông tin liên hệ.
Sử dụng shortcode Contact
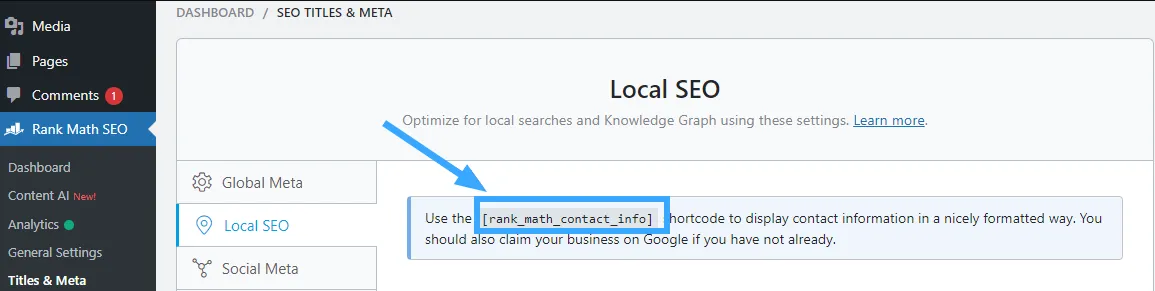
Như minh họa bên dưới, bạn vào Rank Math SEO > Titles & Meta và sao chép shortcode:

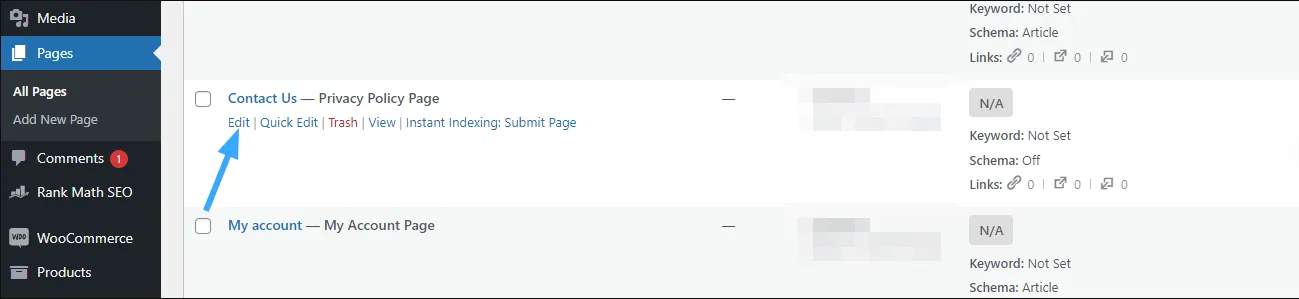
Tiếp theo, bạn có thể dán đoạn code này vào trang web ở bất cứ vị trí nào bạn muốn hiển thị thông tin liên hệ. Để thực hiện, bạn điều hướng đến Page > All Pages và chọn trang bạn muốn bằng cách nhấp vào Edit, như hình ảnh bên dưới:

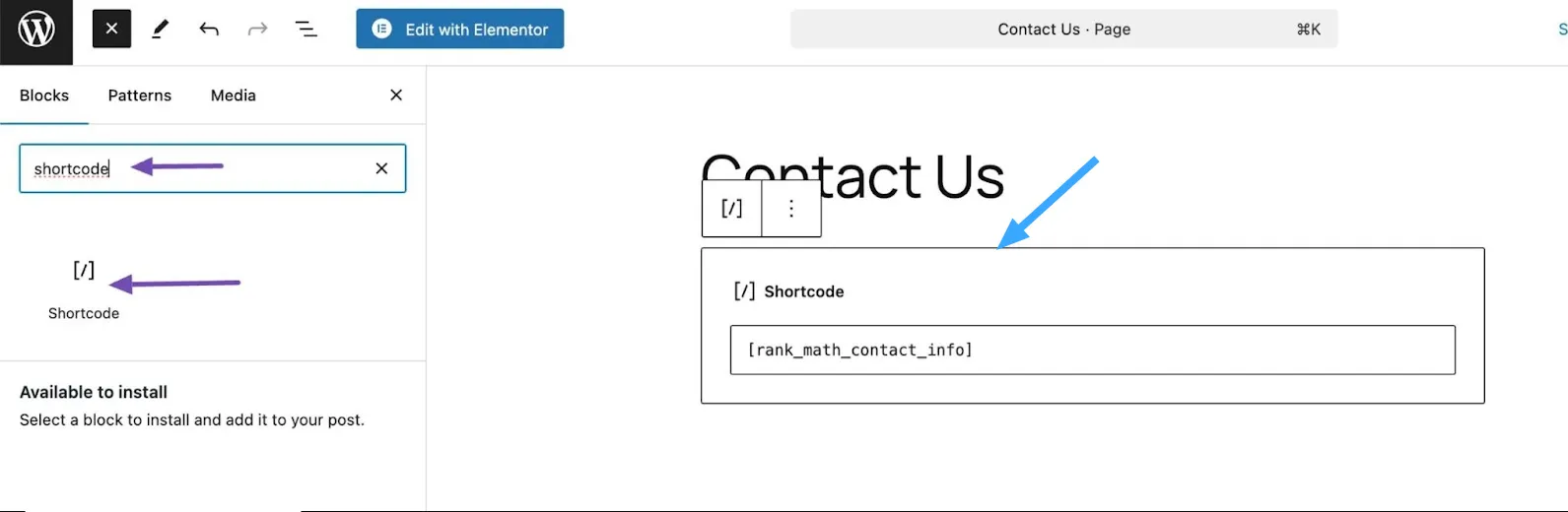
Nếu bạn muốn bắt đầu với một trang mới, bạn vẫn có thể nhấp vào nút Add New Page ở trên. Để chèn shortcode thông tin liên hệ, bạn hãy mở trình chèn block trong giao diện chỉnh sửa trang và tìm kiếm Shortcode. Khi thấy, bạn hãy nhấp vào hoặc kéo và thả nó vào vị trí mong muốn. Cuối cùng, bạn dán shortcode thông tin liên hệ vào block shortcode như hình ảnh minh họa sau:

Sau khi hoàn tất nội dung trang, bạn có thể lưu thay đổi bằng cách nhấp vào nút Publish/Save. Kết quả khi hoàn tất sẽ có dạng như sau:

Mình sẽ cung cấp thêm một số tùy chọn bổ sung cho shortcode thông tin liên hệ này. Bạn có thể định dạng shortcode bằng cách thêm các lớp CSS:
Thứ Hai, Thứ Ba, Thứ Tư, Thứ Năm, Thứ Sáu, Thứ Bảy, Chủ Nhật09:00 – 17:00
Hoặc có thể hiển thị thông tin liên lạc cụ thể trên shortcode bằng cách sử dụng:
Thứ Hai, Thứ Ba, Thứ Tư, Thứ Năm, Thứ Sáu, Thứ Bảy, Chủ Nhật09:00 – 17:00
Nếu bạn chỉ muốn đưa tên, email và địa chỉ vào thông tin liên hệ, hãy thêm code như sau:
Sau khi hoàn tất các bước thành công, bạn hãy nhớ lưu các thay đổi.
Vietnix – Nhà cung cấp dịch vụ hosting, VPS chất lượng cao
Vietnix mang đến giải pháp hosting và VPS chất lượng cao, giúp website vận hành ổn định, tốc độ nhanh và bảo mật tối đa. Với hơn 12 năm kinh nghiệm trong ngành, Vietnix cam kết cung cấp hạ tầng mạnh mẽ, tối ưu hiệu suất cho mọi nhu cầu. Đặc biệt, đội ngũ kỹ thuật hỗ trợ 24/7, sẵn sàng đồng hành và giải quyết mọi vấn đề nhanh chóng, đảm bảo website của bạn luôn hoạt động ổn định. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Có thể sử dụng nhiều ContactPage Schema trên cùng một website không?
Có, bạn có thể sử dụng nhiều ContactPage Schema trên cùng một website nếu có nhiều trang liên hệ khác nhau. Điều này đặc biệt hữu ích khi doanh nghiệp có nhiều chi nhánh hoặc các bộ phận hỗ trợ riêng biệt. Tuy nhiên, để đảm bảo Google hiểu rõ cấu trúc trang, bạn nên cung cấp thông tin chính xác và nhất quán trong từng Schema, tránh trùng lặp hoặc gây nhầm lẫn.
Nếu một doanh nghiệp có nhiều chi nhánh, ContactPage Schema có thể giúp Google hiểu rõ hơn về từng chi nhánh không?
Có, ContactPage Schema có thể giúp Google hiểu rõ hơn về từng chi nhánh của doanh nghiệp bằng cách cung cấp thông tin liên hệ riêng cho từng địa điểm. Bạn có thể tạo nhiều ContactPage Schema tương ứng với từng chi nhánh và kết hợp với LocalBusiness Schema để xác định rõ địa chỉ, số điện thoại, email và giờ làm việc của từng địa điểm. Điều này giúp cải thiện hiển thị trên Google, đảm bảo thông tin chính xác đến đúng đối tượng tìm kiếm.
ContactPage Schema có thể kết hợp với chatbot hoặc hệ thống hỗ trợ trực tuyến để cải thiện tương tác với khách hàng không?
Có, ContactPage Schema có thể kết hợp với chatbot hoặc hệ thống hỗ trợ trực tuyến để cải thiện trải nghiệm khách hàng. Bạn có thể bổ sung thông tin về URL của trang hỗ trợ, số điện thoại, email hoặc đường dẫn trực tiếp đến chatbot trong Schema Markup. Điều này giúp Google hiểu rõ hơn về các phương thức liên hệ và hiển thị chúng trên kết quả tìm kiếm, giúp người dùng dễ dàng kết nối với doanh nghiệp của bạn một cách nhanh chóng và thuận tiện hơn.
Trên đây là hướng dẫn chi tiết về cách tạo ContactPage Schema bằng Rank Math cho người mới. Việc triển khai đúng cách sẽ giúp Google hiểu rõ hơn về trang liên hệ của bạn và cải thiện khả năng hiển thị trên kết quả tìm kiếm. Nếu có bất kỳ thắc mắc nào trong quá trình thực hiện, đừng ngần ngại để lại bình luận ngay bên dưới, mình sẽ giải đáp nhanh nhất. Cảm ơn bạn đã theo dõi bài viết!
Mọi người cũng xem:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















