Cách chuyển đổi Rank Math FAQ block sang accordion đơn giản nhất

Đã kiểm duyệt nội dung
Đánh giá
Rank Math cung cấp một block FAQ tích hợp sẵn để bạn dễ dàng thêm các câu hỏi thường gặp vào nội dung website của mình. Điều đặc biệt là, Schema FAQ cũng được thêm tự động, giúp bài viết của bạn có thể hiển thị một rich snippet FAQ đẹp mắt trên kết quả tìm kiếm. Việc này không chỉ giúp tăng tính thẩm mỹ mà còn cải thiện trải nghiệm người dùng. Nếu bạn muốn chuyển đổi block FAQ này thành dạng accordion để tiết kiệm không gian và tạo giao diện dễ nhìn hơn, bài viết này sẽ hướng dẫn bạn các phương pháp đơn giản nhất để thực hiện.
Những điểm chính
- Cách chuyển đổi Rank Math FAQ block sang accordion: Hiểu được cách sử dụng code snippet và plugin để chuyển đổi block FAQ của Rank Math thành accordion, giúp tối ưu hiển thị nội dung.
- Vietnix – Nhà cung cấp dịch vụ hosting tốc độ cao: Biết thêm về Vietnix – đơn vị cung cấp hosting chất lượng, giúp tăng tốc độ và hiệu suất cho website.
- Câu hỏi thường gặp: Nắm được những thắc mắc phổ biến khi thực hiện chuyển đổi FAQ block sang accordion.
Cách chuyển đổi Rank Math FAQ block sang accordion
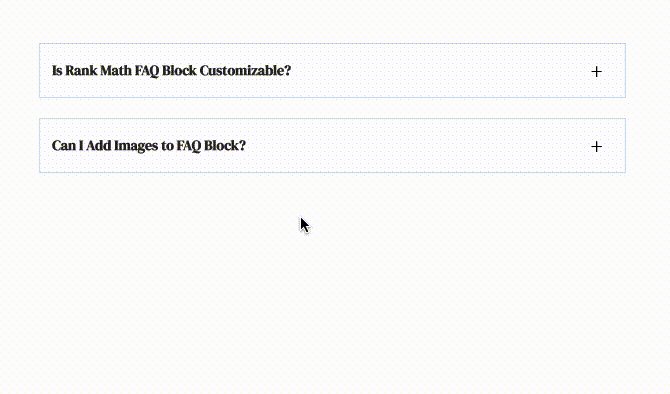
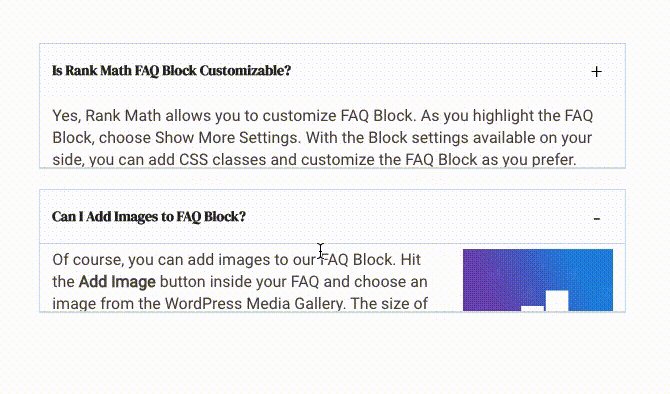
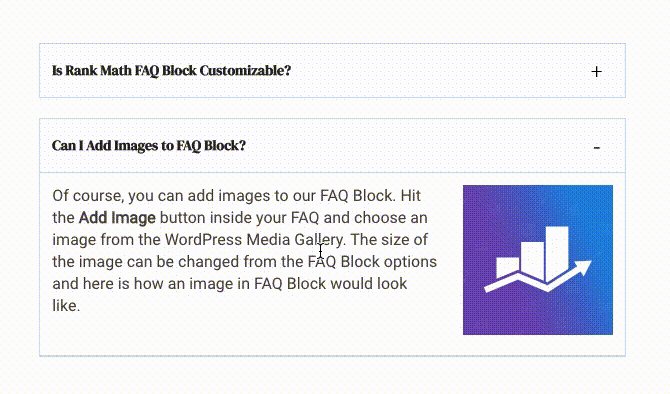
Trước tiên, mình sẽ tạo một FAQ Block mẫu bằng Rank Math. Trong quá trình áp dụng các phương pháp khác nhau, chúng ta sẽ xem xét cách giao diện thay đổi:
1. Sử dụng code snippet
Bạn có thể sử dụng jQuery và CSS để chuyển đổi Rank Math FAQ Block thành accordion, giúp nội dung hiển thị gọn gàng và chuyên nghiệp hơn. Bạn thêm đoạn code sau vào file rank-math.php trong theme hoặc chèn trực tiếp vào file JavaScript của website:
/**
* Chuyển đổi Rank Math FAQ Block thành Accordion
*/
function turn_rm_faq_to_accordion() {
?>
<script>
jQuery(document).ready(function() {
var faqBlock = jQuery("div#rank-math-faq");
var faqItems = faqBlock.find("div.rank-math-list-item");
faqItems.bind("click", function(event) {
var answer = jQuery(this).find("div.rank-math-answer");
if (answer.css("overflow") == "hidden") {
answer.css("overflow", "visible");
answer.css("max-height", "100vh");
} else {
answer.css("overflow", "hidden");
answer.css("max-height", "0");
}
});
});
</script>
<?php
}
add_action( 'wp_footer', 'turn_rm_faq_to_accordion' );Thêm đoạn CSS sau vào file style.css của theme hoặc vào phần Additional CSS trong WordPress:
#rank-math-faq .rank-math-list-item {
position: relative;
}
#rank-math-faq .rank-math-list-item input {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 41px;
opacity: 0;
cursor: pointer;
z-index: 999;
}
#rank-math-faq .rank-math-list-item h3 {
background: #f1f2f6;
padding: 10px 12px 10px 18px;
cursor: pointer;
font-size: 18px !important;
font-weight: normal !important;
position: relative;
margin-bottom: 0;
}
#rank-math-faq .rank-math-list-item h3:before {
display: inline-block;
content: "";
width: 0;
height: 0;
border-style: solid;
border-width: 6px 0 6px 12px;
border-color: transparent transparent transparent #000000;
margin-right: 8px;
}
#rank-math-faq .rank-math-list-item input:checked + h3:before {
-webkit-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
#rank-math-faq .rank-math-answer {
padding: 10px 10px 0px 10px;
max-height: 0;
overflow: hidden;
}
#rank-math-faq .rank-math-list-item input:checked + h3 ~ .rank-math-answer {
max-height: 100vh;
overflow: visible;
}Sau khi thêm đoạn code trên, Rank Math FAQ Block sẽ được chuyển đổi sang dạng accordion. Điều này giúp tối ưu trải nghiệm người dùng và tiết kiệm không gian hiển thị trên trang.

Nếu bạn đang tìm kiếm một giải pháp web hosting tối ưu cho WordPress – Vietnix cung cấp dịch vụ WordPress hosting được thiết kế riêng cho nền tảng này, giúp website của bạn hoạt động nhanh chóng và ổn định. Đặc biệt, khi sử dụng dịch vụ WordPress hosting của Vietnix, bạn sẽ nhận được tặng kèm plugin Rank SEO Math Pro – công cụ hỗ trợ tạo các schema một cách dễ dàng, giúp tối ưu hóa SEO và tăng khả năng hiển thị rich snippet cho website của bạn. Nếu bạn muốn cải thiện hiệu suất website và dễ dàng quản lý các schema, hãy liên hệ ngay để được tư vấn chi tiết dịch vụ phù hợp dành cho bạn!
Tạo website nhanh chóng & dễ dàng với
BỘ QUÀ TẶNG MIỄN PHÍ TỪ VIETNIX!
Nhận ngay Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí khi mua WordPress hosting tại Vietnix!
Tham khảo kho quà tặng ngay!

2. Sử dụng code snippet (Phiên bản khác)
Phiên bản này sử dụng code được cung cấp bởi Silvan Hagen để chuyển đổi Rank Math FAQ block thành accordion. Bạn có thể thêm đoạn code sau vào tệp rank-math.php của trang web. Hoặc, bạn chỉ cần thêm hàm jQuery vào tệp JavaScript của trang web:
/**
* Chuyển Rank Math FAQ Block Thành Accordion
*/
function turn_rm_faq_to_accordion() {
?>
<script>
(function ($) {
var rankMath = {
accordion: function () {
$('.rank-math-block').find('.rank-math-answer').hide();
$('.rank-math-block').find('.rank-math-question').click(function () {
// Mở hoặc đóng panel này
$(this).nextAll('.rank-math-answer').eq(0).slideToggle('fast', function () {
if ($(this).hasClass('collapse')) {
$(this).removeClass('collapse');
}
else {
$(this).addClass('collapse');
}
});
// Đóng các panel khác
$(".rank-math-answer").not($(this).nextAll('.rank-math-answer').eq(0)).slideUp('fast');
});
$('.rank-math-block .rank-math-question').click(function () {
$('.rank-math-block .rank-math-question').not($(this)).removeClass('collapse');
if ($(this).hasClass('collapse')) {
$(this).removeClass('collapse');
}
else {
$(this).addClass('collapse');
}
});
}
};
rankMath.accordion();
})(jQuery);
</script>
<?php
}
add_action( 'wp_footer', 'turn_rm_faq_to_accordion' );Tiếp theo, bạn cần thêm các quy tắc CSS sau vào tệp style.css của theme để cải thiện giao diện accordion:
#rank-math-faq .rank-math-list-item {
margin-bottom: 1em;
margin-top: 1em;
border-bottom: 1px solid #fff;
}
.rank-math-question {
cursor: pointer;
position: relative;
display: block;
padding-right: 1em;
margin-right: 1em;
font-weight: 300;
margin-top: 30px;
}
.rank-math-question:after {
position: absolute;
right: 5px;
top: 0;
content: "\2715";
transform: rotate(-45deg);
transition: all 150ms ease-in-out;
}
.rank-math-question.collapse:after {
transform: rotate(0deg);
}
.rank-math-question:hover {
opacity: 0.8;
}3. Sử dụng plugin WordPress
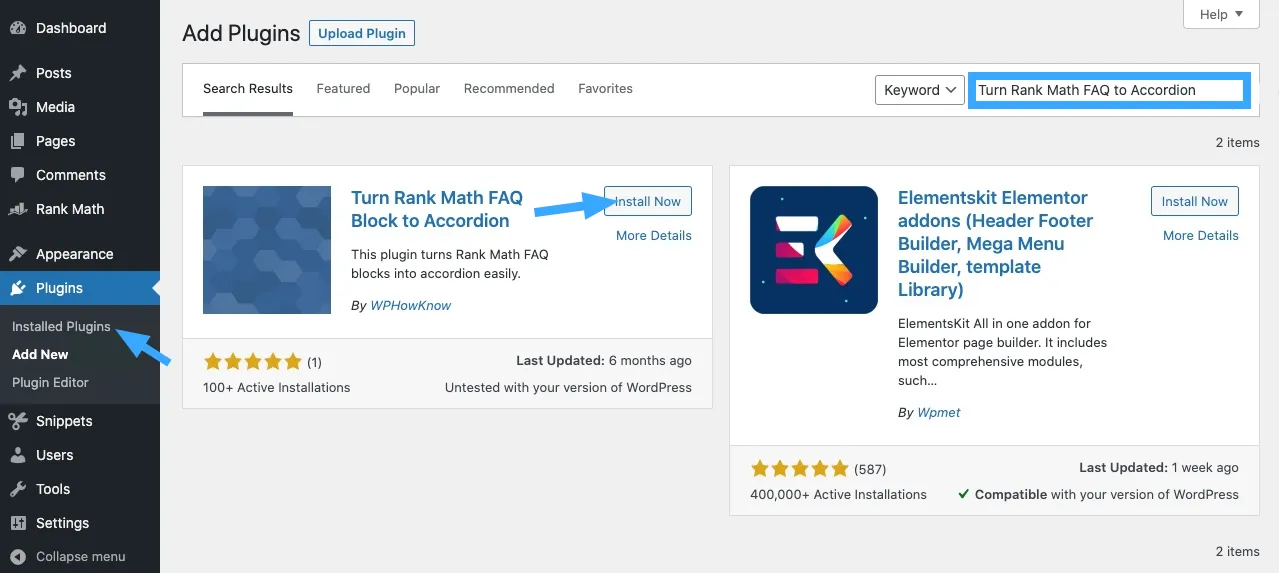
Nếu bạn muốn chuyển đổi Rank Math FAQ block thành accordion một cách đơn giản, bạn có thể sử dụng plugin WordPress. Để thực hiện, bạn chỉ cần cài đặt và kích hoạt plugin Turn Rank Math FAQ Block To Accordion qua bảng điều khiển WordPress bằng cách truy cập vào WordPress Dashboard > Plugins > Add New.

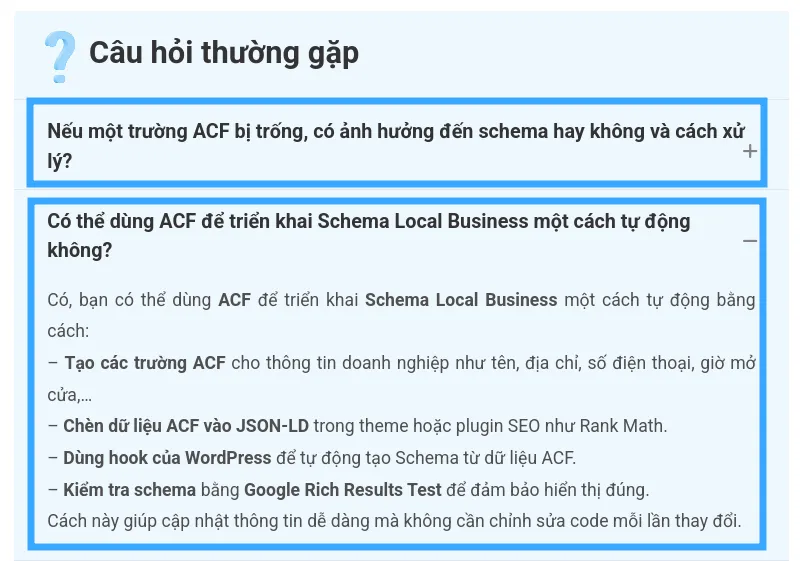
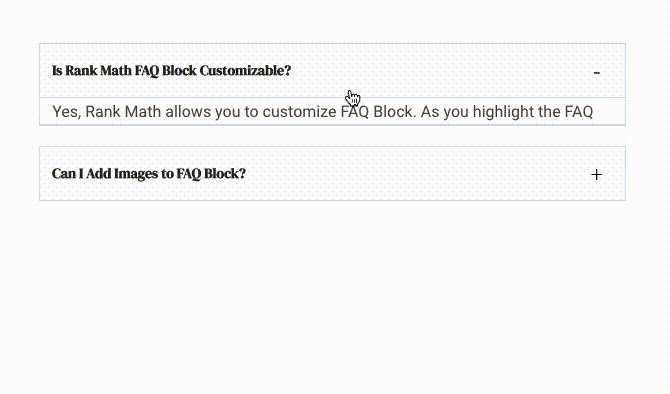
Sau khi plugin được kích hoạt trên website của bạn, không cần thực hiện cấu hình gì thêm. Tất cả các FAQ hiện tại của Rank Math sẽ tự động được chuyển thành accordion ở giao diện người dùng mà không cần can thiệp thêm. Dưới đây là hình ảnh ví dụ về cách FAQ block mà bạn đã tạo trước đó sẽ trông như thế nào khi chuyển thành accordion:

Ngoài các phương pháp trên, nếu bạn sử dụng Elementor page builder, bạn có thể dễ dàng thêm schema FAQ của Rank Math vào widget accordion của Elementor.
Vietnix – Nhà cung cấp dịch vụ hosting tốc độ cao
Vietnix là nhà cung cấp dịch vụ web hosting và VPS với hạ tầng máy chủ mạnh mẽ, đảm bảo tốc độ truy cập nhanh, ổn định. Khi sử dụng dịch vụ tại Vietnix, khách hàng được toàn quyền quản trị, tùy chỉnh hệ thống dễ dàng qua giao diện trực quan. Hệ thống backup tự động hàng tuần giúp bảo vệ và phục hồi dữ liệu nhanh chóng. Vietnix cam kết mang đến giải pháp lưu trữ an toàn, hiệu quả và tối ưu chi phí, liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Có cách nào để tùy chỉnh thiết kế của accordion sau khi chuyển đổi Rank Math FAQ block không?
Có, bạn có thể tùy chỉnh thiết kế của accordion sau khi chuyển đổi Rank Math FAQ block bằng cách sử dụng CSS tùy chỉnh, plugin hỗ trợ như Accordion FAQ, Easy Accordion hoặc công cụ như Elementor. Những phương pháp này cho phép bạn thay đổi màu sắc, font chữ, hiệu ứng chuyển động và các yếu tố thiết kế khác mà không cần phải viết code phức tạp.
Có plugin miễn phí nào giúp chuyển đổi Rank Math FAQ block thành accordion không?
Có một số plugin miễn phí có thể giúp bạn chuyển đổi Rank Math FAQ block thành accordion, ví dụ như:
– Accordion FAQ: Plugin này giúp bạn dễ dàng chuyển đổi các câu hỏi thường gặp (FAQ) thành accordion. Bạn có thể tích hợp nó với Rank Math để tạo ra một accordion đẹp mắt mà không cần phải viết code.
– Easy Accordion: Đây là một plugin miễn phí giúp tạo accordion cho bất kỳ loại nội dung nào, bao gồm cả FAQ. Bạn chỉ cần cài đặt và cấu hình plugin để hiển thị câu hỏi Rank Math dưới dạng accordion.
– WPB Accordion Menu or FAQ: Plugin này cho phép bạn tạo accordion cho các câu hỏi thường gặp và có thể tích hợp với Rank Math FAQ block để tự động chuyển đổi các câu hỏi thành accordion.
Tại sao chuyển đổi Rank Math FAQ block sang accordion lại giúp cải thiện trải nghiệm người dùng?
Chuyển đổi Rank Math FAQ block sang accordion giúp cải thiện trải nghiệm người dùng bằng cách tiết kiệm không gian, dễ dàng tương tác, tạo ra giao diện gọn gàng hơn. Accordion giúp người dùng nhanh chóng tìm thấy câu trả lời, giảm tải cho trang web và tối ưu hóa trên thiết bị di động. Nó cũng mang lại hiệu ứng chuyển động mượt mà, tạo trải nghiệm thú vị, đồng thời giúp trang web tải nhanh hơn và dễ dàng tìm kiếm thông tin.
Lời kết
Việc chuyển đổi Rank Math FAQ block sang accordion không chỉ giúp giao diện website gọn gàng, dễ nhìn mà còn nâng cao trải nghiệm người dùng. Với các phương pháp đơn giản như sử dụng code snippet, plugin miễn phí hay công cụ như Elementor, bạn hoàn toàn có thể tối ưu hóa các câu hỏi thường gặp trên website của mình. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về quá trình chuyển đổi và áp dụng thành công trên website. Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















