Trước đây, VIMI (Vimi.com.vn) chỉ vận hành một website duy nhất. Tuy nhiên, khi trở thành đại lý phân phối van Shinyi, với mục tiêu cung cấp thông tin sản phẩm chi tiết và kiến thức chuyên sâu về van Shinyi, VIMI đã cho ra đời website ShinYiValve.vn (SYV) cùng đội ngũ kỹ sư bán hàng chuyên trách. Nhằm mang đến trải nghiệm tốt nhất cho khách hàng, VIMI đã hợp tác với Vietnix để tối ưu hóa tốc độ website SYV. Dưới đây là chi tiết quá trình tối ưu tốc độ website ShinYiValve.vn của Vietnix.
Mục tiêu
Đầu tiên, Vietnix sẽ đặt mục tiêu nâng cao tốc độ load thực tế của website, giúp cải thiện trải nghiệm người dùng. Đồng thời, Vietnix hướng đến việc tối ưu hiệu suất để tăng điểm Google PageSpeed Insights, đảm bảo đạt mức xanh trên cả Mobile và Desktop, đặc biệt tại các trang quan trọng.
Đánh giá trước khi tối ưu tốc độ website
- Đánh giá trải nghiệm thực
- Đo điểm Google Pagespeed Insights
Đánh giá trải nghiệm thực
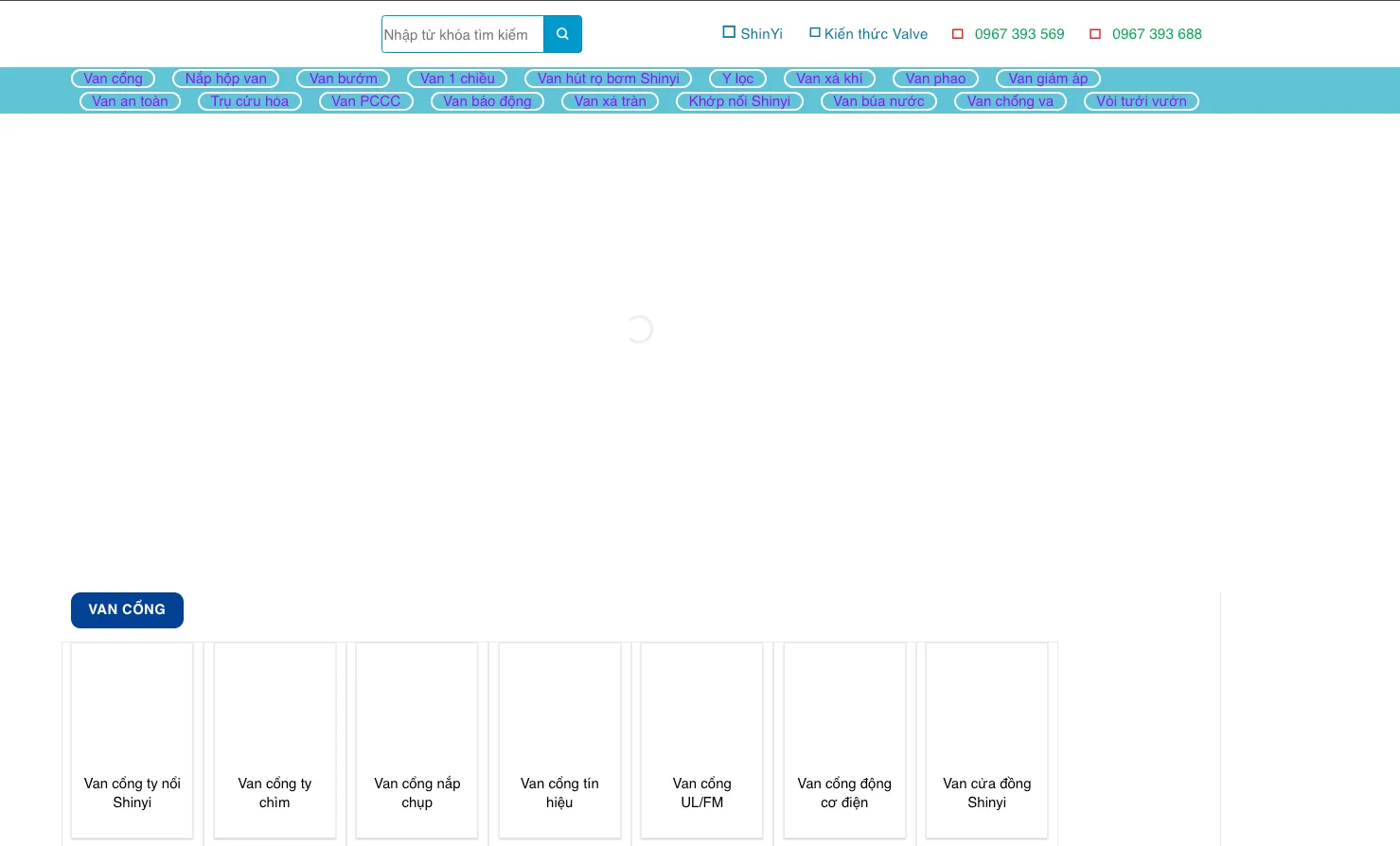
Khi kiểm tra, Vietnix thấy mặc dù website đã được tối ưu hóa hiệu suất bằng plugin WP Rocket, một công cụ hàng đầu trong việc tăng tốc website, nhưng tốc độ load trang vẫn còn chậm chưa đạt yêu cầu.


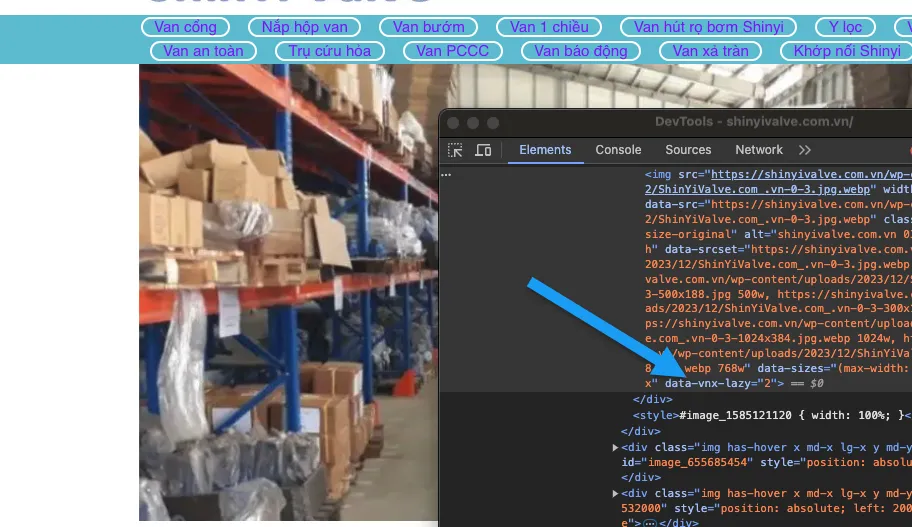
Bên cạnh đó, website đang sử dụng lazyload hình ảnh, một kỹ thuật phổ biến để tăng tốc tải trang. Tuy nhiên, việc cấu hình lazyload chưa đúng cách khiến ảnh LCP tải chậm và bị giật, gây ảnh hưởng không tốt đến trải nghiệm người dùng.

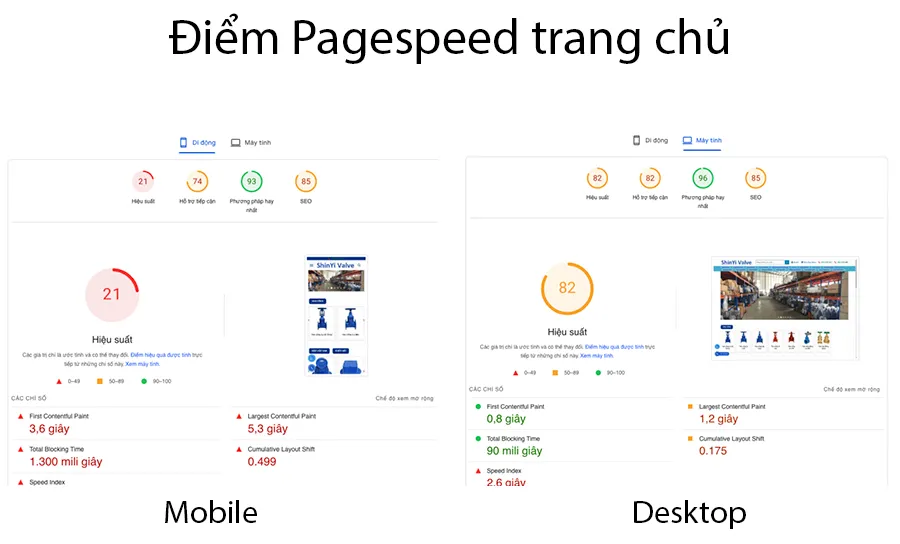
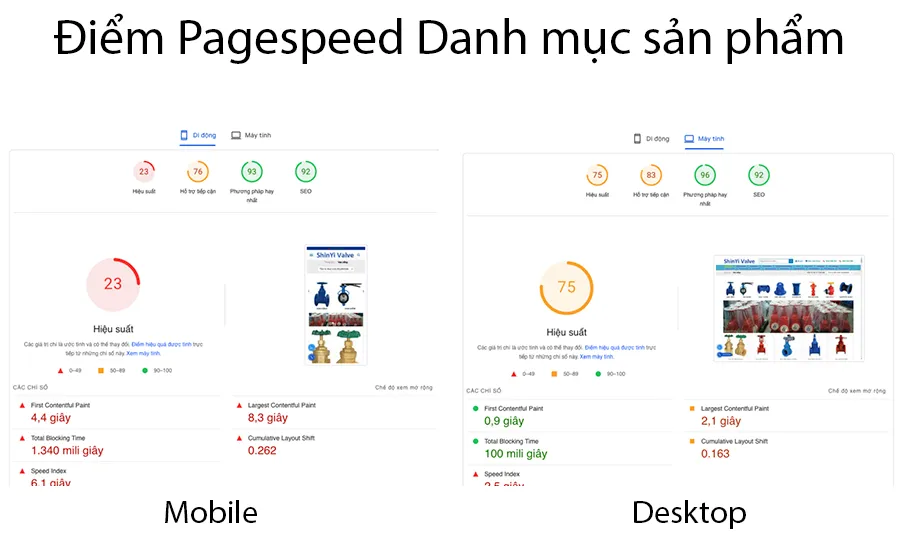
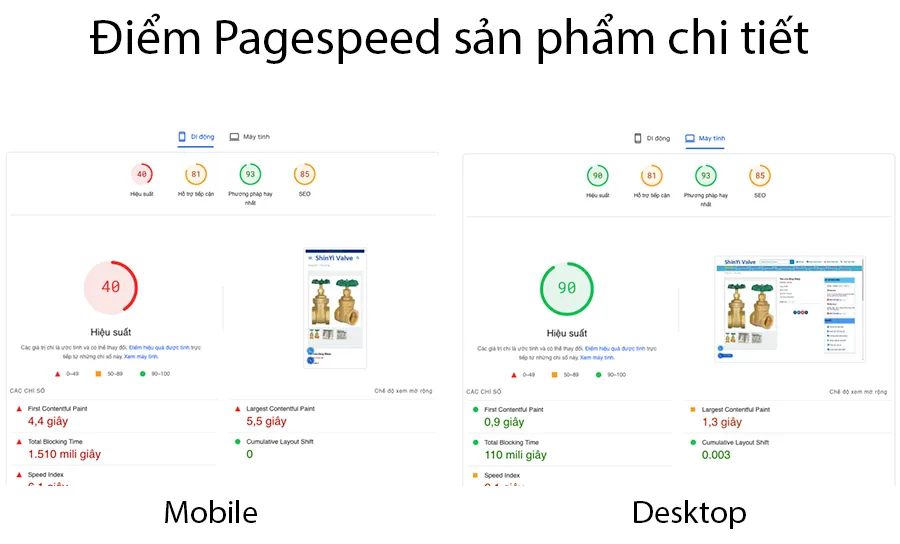
Đo điểm Google Pagespeed Insights
Điểm số Google PageSpeed Insights của website hiện đang ở mức thấp, nhất là trên nền tảng di động, do chưa được tối ưu hóa triệt để. Điều này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn khiến Googlebot mất nhiều thời gian hơn để thu thập dữ liệu, gây lãng phí hạn mức thu thập dữ liệu và giảm khả năng index website.



Quá trình thực hiện tối ưu
Sau khi đánh giá, nghiên cứu nguyên nhân và phương pháp tối ưu, đội ngũ dev của Vietnix quyết định sử dụng Plugin Litespeed Cache kết hợp với Vietnix Pagespeed để thực hiện tối ưu bằng một số cách sau:
- Tắt plugin WP Rocket
- Cài và cấu hình plugin Litespeed Cache
- Cài đặt và cấu hình plugin Vietnix Pagespeed
Tắt plugin WP Rocket
Đầu tiên, Vietnix sẽ tắt plugin WP Rocket, do Plugin Vietnix Pagespeed được xây dựng tương thích với các chức năng của Litespeed Cache, vì thế, việc sử dụng WP Rocket trong trường hợp này là dư thừa và có thể sẽ gây xung đột chức năng.
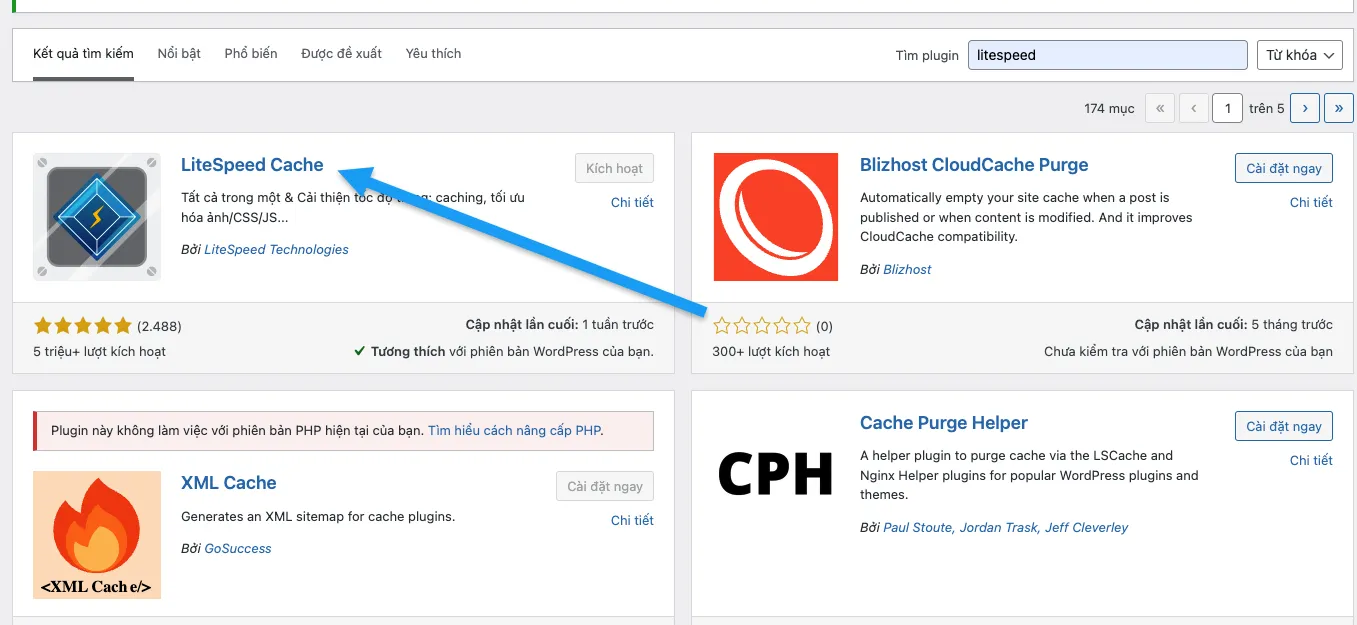
Cài và cấu hình plugin Litespeed Cache
Để bắt đầu tối ưu hóa PageSpeed, Vietnix sẽ cài đặt plugin LiteSpeed Cache. Plugin này hoàn toàn miễn phí và có thể dễ dàng cài đặt từ kho plugin WordPress.

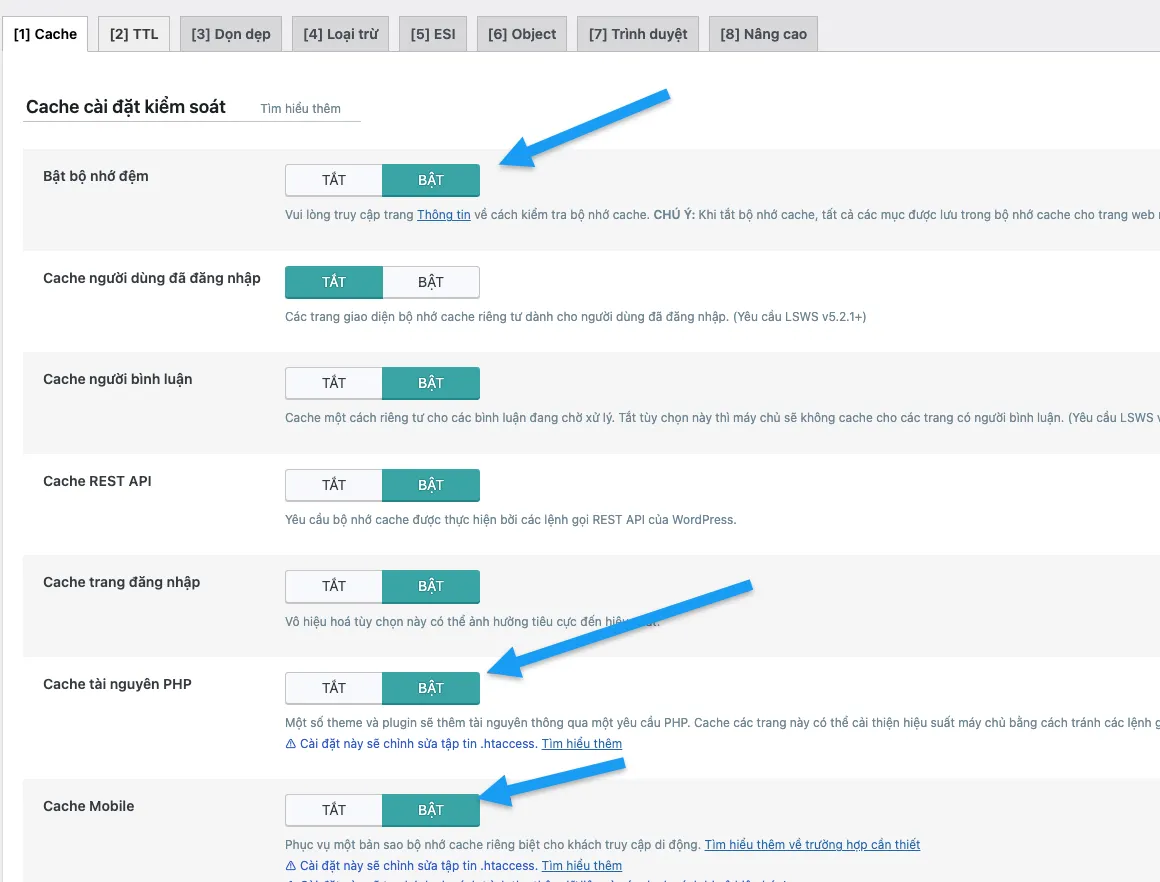
Bật cache và cấu hình các mục liên quan
Để tăng tốc độ phản hồi của server lên nhiều lần, Vietnix sẽ bật cache cho website. Đặc biệt, kích hoạt cả cache tài nguyên PHP và cache dành cho thiết bị di động, vì sẽ cần phải tối ưu riêng cho Mobile.

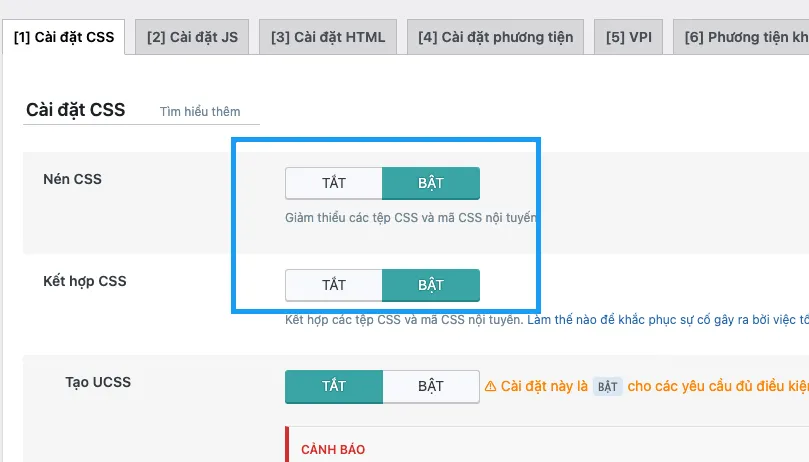
Tối ưu CSS
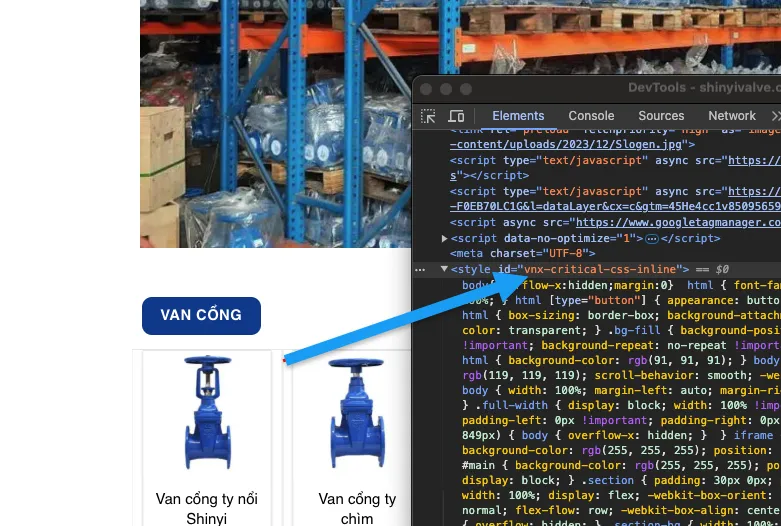
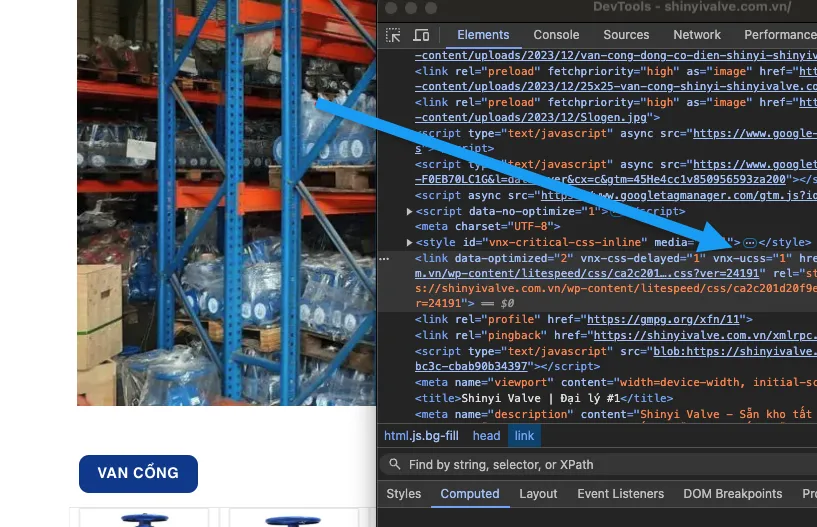
Tiếp theo, Vietnix sẽ kích hoạt nén CSS giúp giảm kích thước các file CSS khi tải về và tăng tốc độ hiển thị nội dung. Hơn nữa, đội ngũ phát triển Vietnix đã kiểm tra và nhận thấy rằng website không gặp lỗi giao diện khi bật kết hợp CSS. Vì vậy, tùy chọn này sẽ được bật nhằm giảm tối đa số lượng request CSS, góp phần tối ưu hiệu suất tổng thể của website.

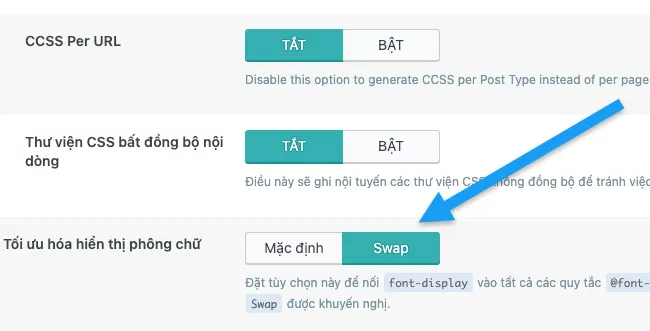
Bên cạnh đó, để giảm thiểu tác động của font chữ đến tốc độ tải trang, tối ưu hóa hiển thị font chữ đã được chuyển sang chế độ swap. Điều này giúp nội dung website hiển thị nhanh hơn ngay cả khi font chữ chưa tải đầy đủ, từ đó cải thiện trải nghiệm người dùng và nâng cao hiệu suất tổng thể.

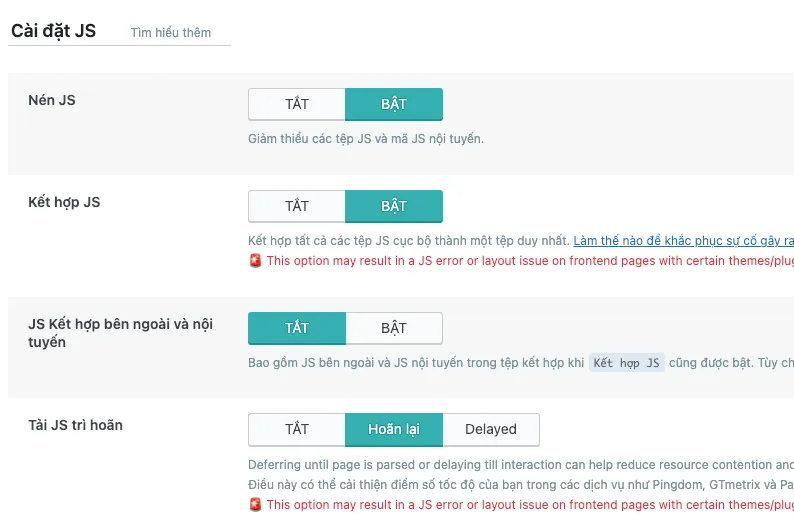
Tối ưu Javascript
Vietnix tiếp tục bật nén và tải defer JS để giảm thiểu ảnh hưởng của JavaScript đến tốc độ hiển thị nội dung website. Đồng thời, tương tự như kết hợp CSS, đội ngũ phát triển Vietnix đã kiểm tra và xác nhận rằng website không gặp lỗi khi bật kết hợp JS. Do đó, tùy chọn này cũng được kích hoạt nhằm nâng cao hơn nữa tốc độ tải trang, giúp website vận hành mượt mà và hiệu quả hơn.

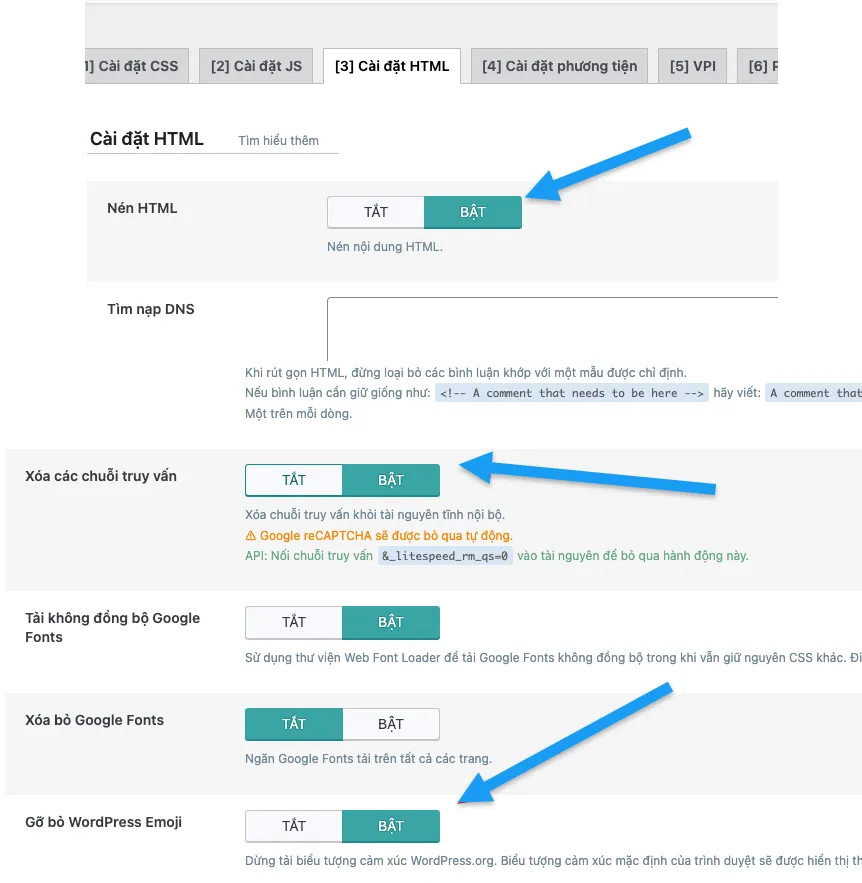
Tối ưu HTML
Kế tiếp, bật nén HTML giúp giảm kích thước file HTML khi tải về, góp phần tăng tốc độ tải trang. Bên cạnh đó, một số thành phần không quan trọng như xóa các chuỗi truy vấn và gỡ bỏ WordPress Emoji cũng được bật nhằm tối ưu dung lượng, giúp website vận hành hiệu quả hơn.

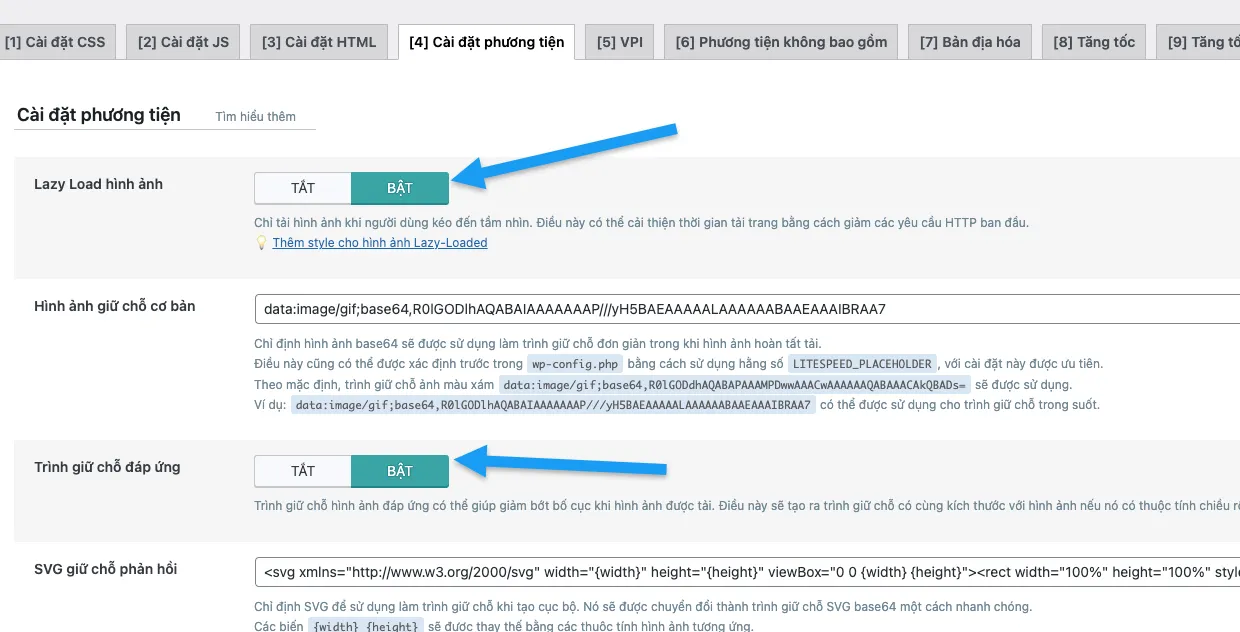
Tối ưu hình ảnh, iframe
Tiếp tục, bật Lazyload hình ảnh để giảm kích thước file và số lượng request cần tải khi load trang, qua đó tối ưu tốc độ hiển thị nội dung. Đồng thời, để hạn chế lỗi Cumulative Layout Shift (CLS), Trình giữ chỗ đáp ứng cũng sẽ được kích hoạt, đảm bảo bố cục trang web không bị xáo trộn trong quá trình tải.

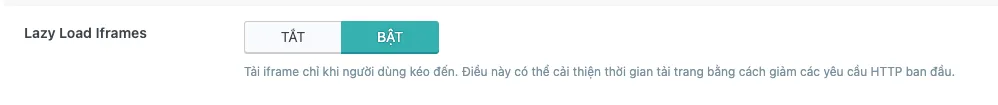
Song song đó, bật Lazyload Iframe giúp giảm thiểu tối đa tác động của các iframe bên ngoài, chẳng hạn như Google Maps hoặc video YouTube.

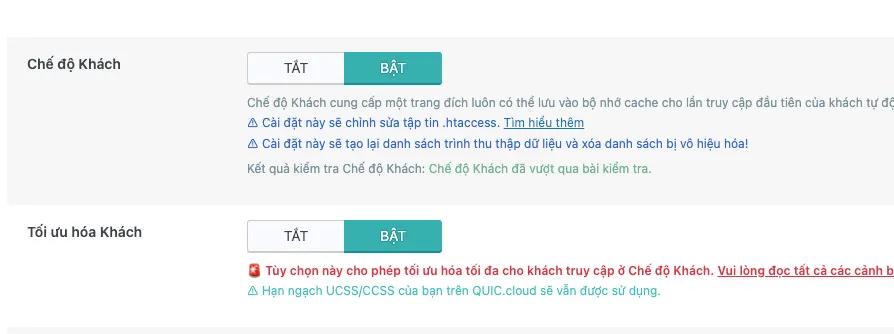
Bật tối ưu Khách
Đồng thời, Vietnix sẽ bật Chế độ Khách và Tối ưu Khách giúp tối đa hóa tốc độ tải trang dành cho Googlebot.

Sau khi thực hiện cài đặt và cấu hình tối ưu web bằng plugin Litespeed cache, tốc độ và điểm số đo bằng Google Pagespeed Insights đã cải thiện, tuy nhiên vẫn chưa đạt cam kết điểm xanh ở những link quan trọng.
Cài đặt và cấu hình plugin Vietnix Pagespeed
Hơn nữa, để tiếp tục cải thiện điểm số trên Google PageSpeed Insights và nâng cao trải nghiệm người dùng, đội ngũ phát triển Vietnix đã cài đặt thêm plugin Vietnix Pagespeed và tùy chỉnh thêm nhiều yếu tố quan trọng, tối ưu sâu hơn về CSS, JavaScript và hình ảnh. Nhờ đó, các liên kết quan trọng do khách hàng cung cấp đã được tối ưu hóa và đạt cam kết về điểm đo hiệu suất.



Kết quả đạt được
- Cải thiện tốc độ load thực
- Điểm Google Pagespeed Insights đạt trên 90
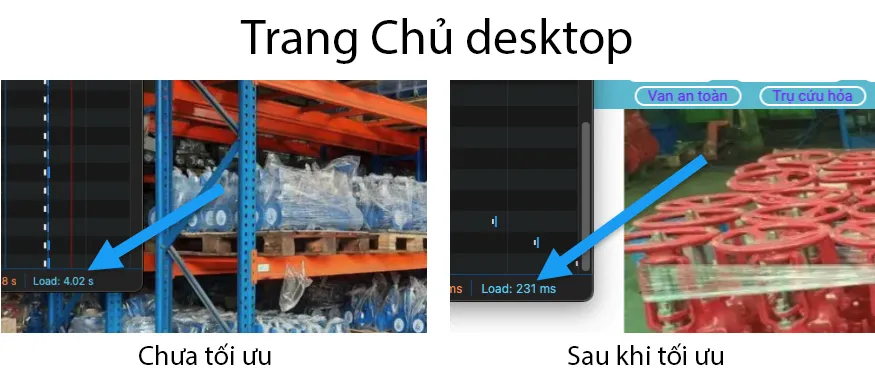
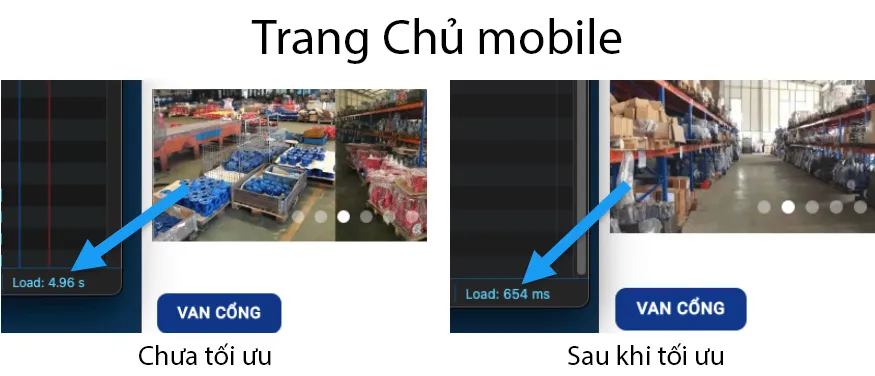
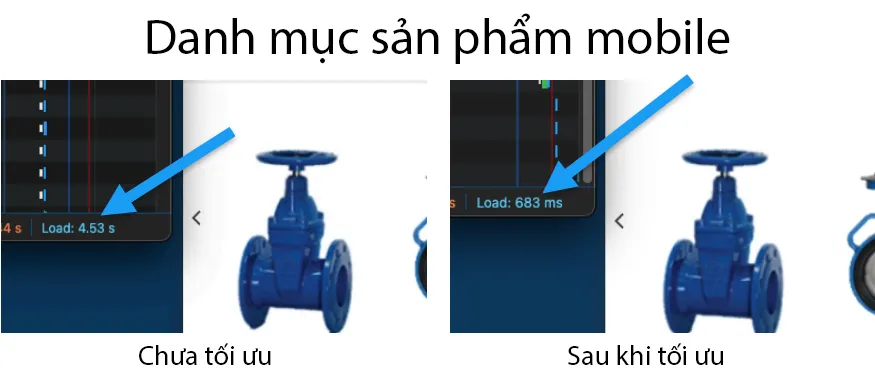
Cải thiện tốc độ load thực
Khi cache được kích hoạt, tốc độ load thực tế trên toàn bộ website được cải thiện đáng kể. Đặc biệt, trang chủ trên phiên bản desktop cho thấy sự nâng cấp ấn tượng, với tốc độ tải nhanh hơn gấp 17 lần so với trước khi tối ưu, mang lại trải nghiệm mượt mà hơn cho người dùng.




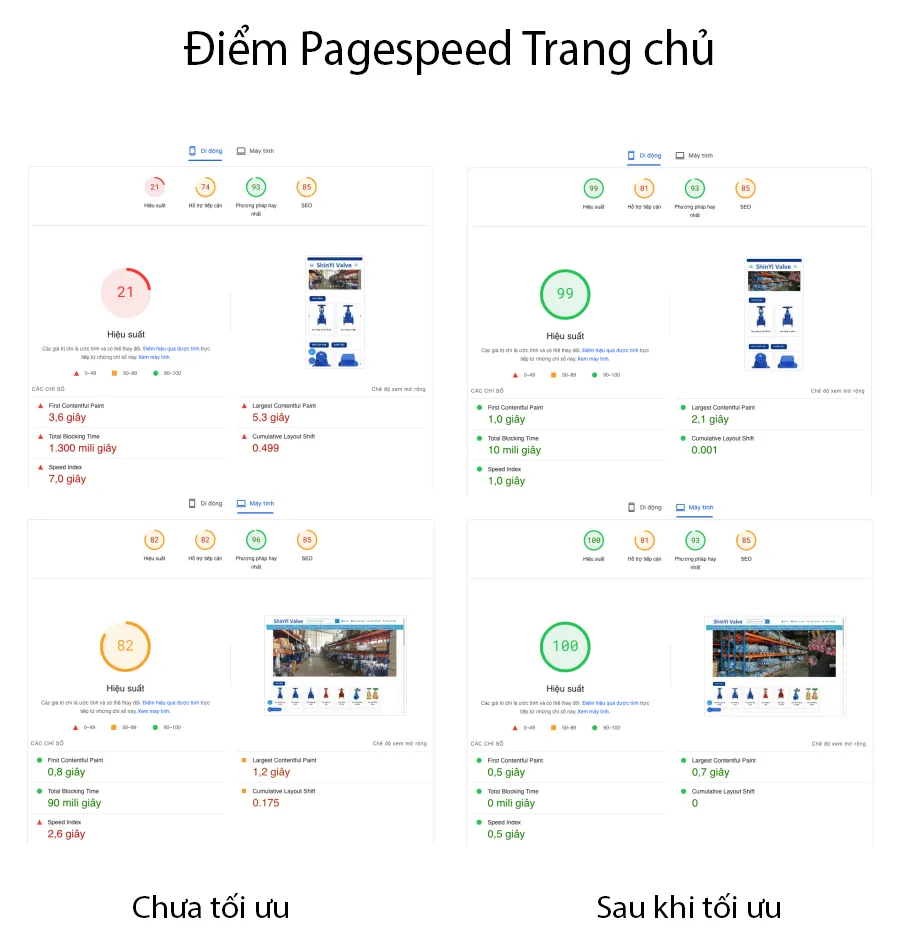
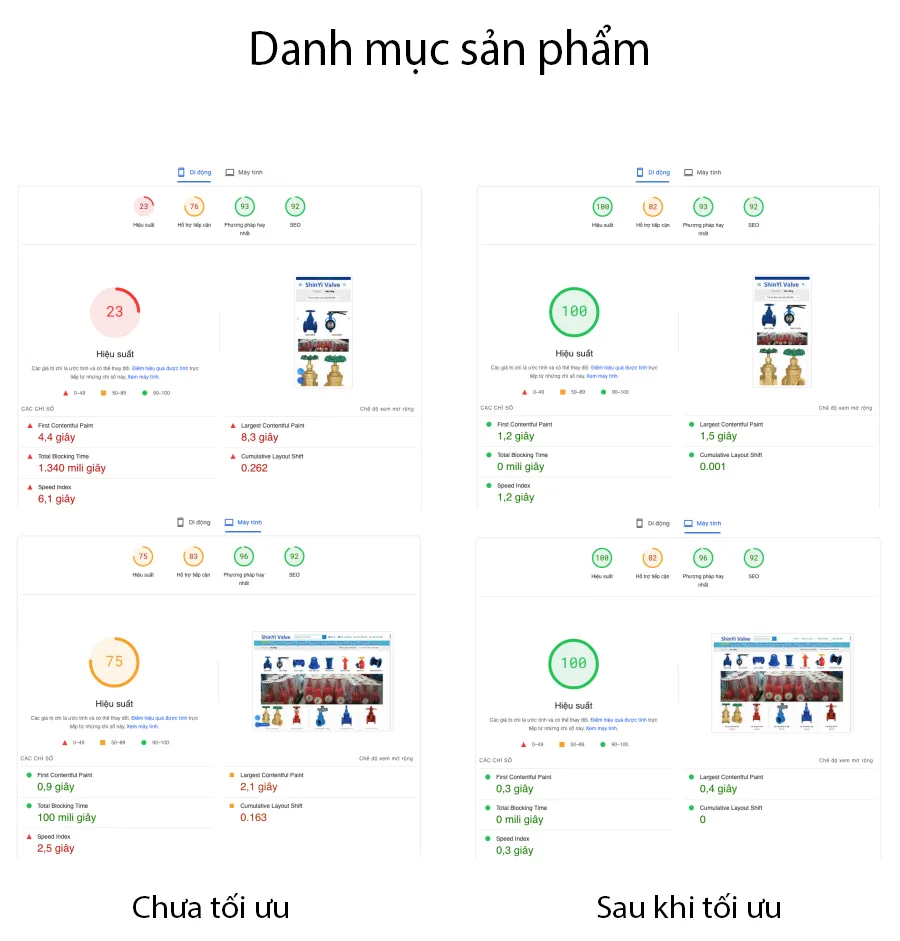
Điểm Google Pagespeed Insights đạt trên 90
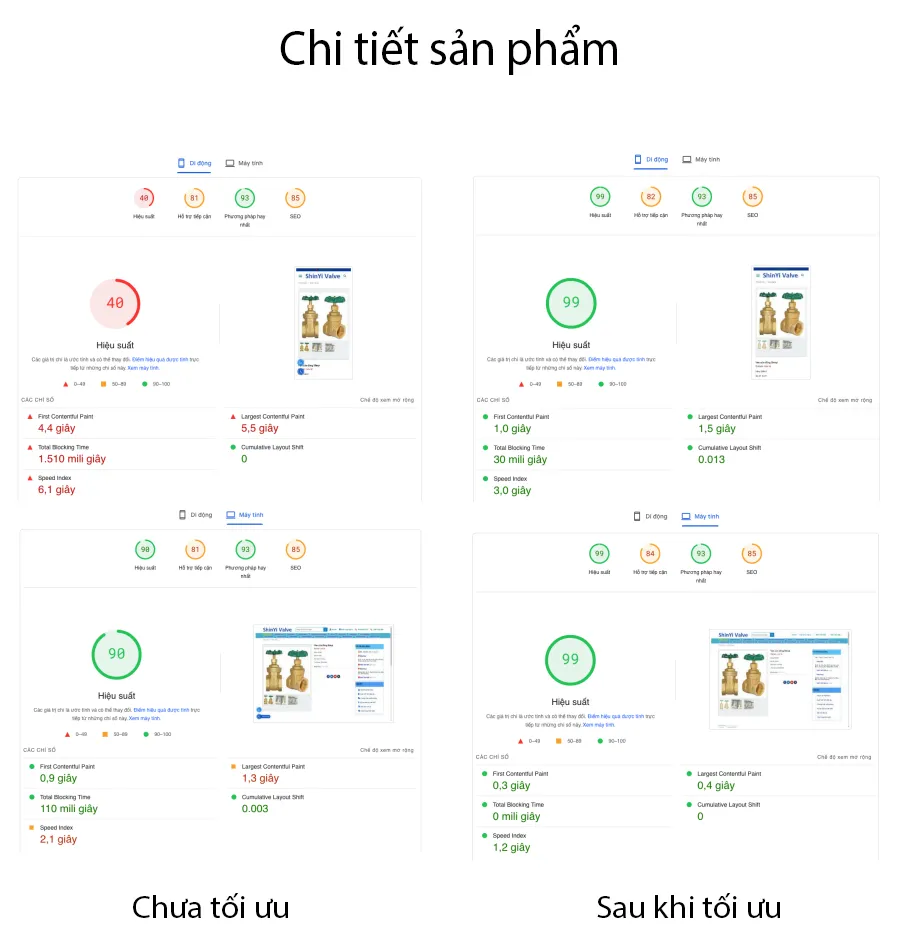
Cuối cùng, khi đo lại điểm số Google PageSpeed Insights tại các trang quan trọng sau khi bật cache đã đạt mức xanh (90 trở lên), trong đó phần lớn dao động từ 95 – 100 điểm.
Ngoài ra, các trang con như trang danh mục và bài viết cũng có sự cải thiện rõ rệt, với hầu hết điểm số đều trên 90, đảm bảo hiệu suất tối ưu và trải nghiệm người dùng mượt mà hơn.



Với những giải pháp tối ưu tốc độ và hiệu suất mà Vietnix đã thực hiện cho website cho Shinyi Valve, giờ đây, trải nghiệm người dùng đã được nâng cao rõ rệt. Nếu bạn cũng muốn cải thiện tốc độ tải trang, giữ chân khách hàng lâu hơn và tăng tỷ lệ chuyển đổi, đừng ngần ngại liên hệ với Vietnix để được tư vấn.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.