Hướng dẫn tạo Carousel Schema bằng Rank Math đơn giản nhất
Đánh giá
Carousel Schema là một loại dữ liệu có cấu trúc giúp hiển thị danh sách nội dung theo dạng băng chuyền trên kết quả tìm kiếm của Google, cải thiện khả năng hiển thị và thu hút nhiều lượt nhấp hơn. Việc triển khai Carousel Schema đúng cách có thể giúp website của bạn nổi bật hơn so với đối thủ, đặc biệt khi kết hợp với plugin Rank Math PRO. Trong bài viết này, mình sẽ hướng dẫn chi tiết cách tạo Carousel Schema bằng Rank Math một cách đơn giản và hiệu quả.
Những điểm chính
- Khái niệm: Hiểu được khái niệm và cách hoạt động của Carousel Schema trong việc hiển thị nội dung dưới dạng danh sách trên Google.
- Cách thêm Carousel Schema vào bài viết hoặc trang: Biết cách triển khai Carousel Schema bằng Rank Math để làm nổi bật nội dung trên công cụ tìm kiếm.
- Cách thêm Carousel Schema vào các trang phân loại: Nắm được quy trình áp dụng Schema này cho danh mục bài viết, giúp Google hiểu rõ hơn về cấu trúc website.
- Biết thêm Vietnix là đơn vị cung cấp dịch vụ hosting tốc độ cao, mang đến giải pháp hosting tối ưu để đảm bảo website hoạt động ổn định, hỗ trợ tốt cho SEO.
- Câu hỏi thường gặp: Giải đáp các thắc mắc quan trọng về Carousel Schema, bao gồm khả năng hỗ trợ đa phương tiện, cách triển khai tự động và lỗi hiển thị trên Google.
Carousel Schema là gì?
Carousel Schema là một loại schema có chức năng giúp Google dễ dàng đọc hiểu và hiển thị danh sách nội dung dưới dạng băng chuyền trong kết quả tìm kiếm, đặc biệt là trên thiết bị di động. Loại schema này giúp tăng tính trực quan, thu hút sự chú ý của người dùng và có thể cải thiện tỷ lệ nhấp (CTR).

Tuy nhiên, Carousel Schema chỉ hoạt động với bốn loại nội dung chính: khóa học (Course), công thức nấu ăn (Recipe), nhà hàng (Restaurant) và phim ảnh (Movie). Ngoài ra, nó thường được áp dụng cho hai dạng trang phổ biến:
- Trang tóm tắt liên kết đến nhiều trang chi tiết: Đây là trang liệt kê nhiều mục thuộc cùng một danh mục, trong đó mỗi mục chỉ có phần mô tả ngắn và dẫn đến một trang chi tiết riêng. Ví dụ điển hình là trang danh mục (archive page) trên website.
- Trang danh sách toàn diện: Tất cả mục đều hiển thị trên cùng một trang và mỗi mục có thể được truy cập bằng anchor link. Ví dụ như bài viết tổng hợp “Top 10 bộ phim hay nhất năm nay” hoặc “15 khóa học lập trình tốt nhất”.

Để thiết lập các loại schema nhanh chóng hơn, bạn cần sử dụng Rank Math PRO – plugin hỗ trợ tạo schema tự động và tối ưu SEO toàn diện. Nếu bạn đang phát triển website WordPress và chưa có Rank Math PRO, thay vì mua riêng lẻ, bạn có thể chọn dịch vụ WordPress hosting tại Vietnix. Với dịch vụ web hosting này, bạn không chỉ có một nền tảng tối ưu giúp website chạy nhanh, ổn định mà còn được tặng kèm Rank Math PRO hoàn toàn miễn phí. Ngoài ra, Vietnix còn tặng thêm Elementor Pro, Smush Pro và hơn 500 theme bản quyền, hỗ trợ tối đa cho website của bạn. Tham khảo ngay!
Xây dựng website chuyên nghiệp hơn với
QUÀ TẶNG THEME VÀ PLUGIN FREE TẠI VIETNIX!
Nhận ngay Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí khi mua WordPress hosting!
Xem toàn bộ quà tặng ngay!

Cách thêm Carousel Schema vào bài viết hoặc trang
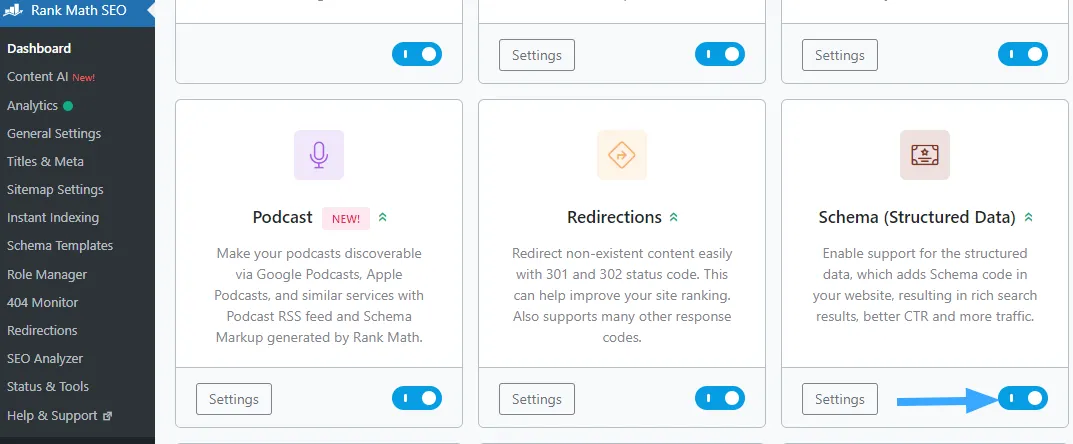
Để sử dụng Carousel Schema trên bài viết hoặc trang, bạn cần đảm bảo rằng Schema Module đã được kích hoạt trong Rank Math SEO. Bạn có thể bật tính năng này bằng cách truy cập Rank Math SEO > Dashboard trong khu vực quản trị WordPress.

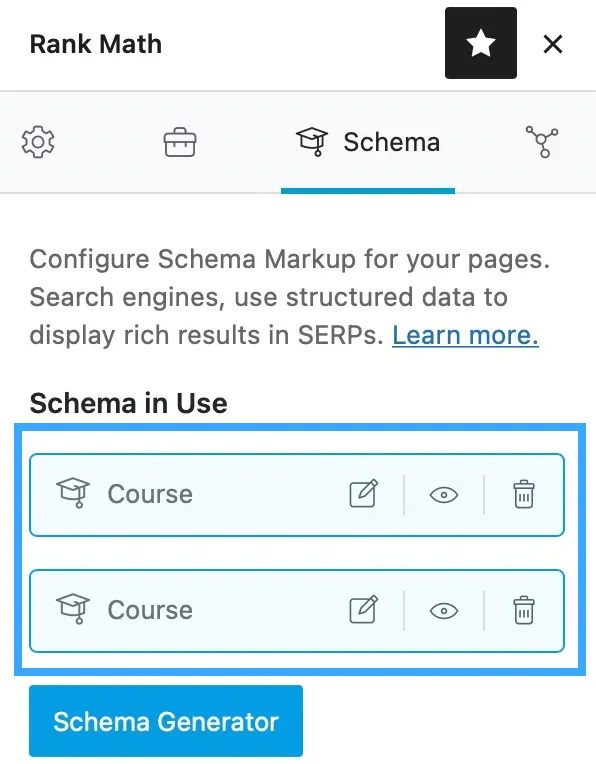
Với Rank Math PRO, Carousel Schema sẽ tự động được thêm khi bạn sử dụng nhiều schema cùng loại trên một trang. Ví dụ, nếu bạn thêm hai Schema Course cho hai khóa học khác nhau, Rank Math sẽ tự động nhận diện và áp dụng Carousel Schema để hiển thị chúng dưới dạng băng chuyền trên Google.

Sau khi hoàn tất, bạn có thể kiểm tra tính hợp lệ của schema bằng công cụ Google Rich Results Test để đảm bảo dữ liệu có cấu trúc được triển khai chính xác.
Cách thêm Carousel Schema vào các trang phân loại
Bạn có thể thêm Carousel Schema vào category, tags hoặc bất kỳ trang phân loại nào bằng cách sử dụng Schema Generator của Rank Math. Bạn có thể thêm Carousel Schema vào các trang phân loại (với các mục cùng loại Schema) bằng cách làm theo các bước chính xác dưới đây:
1. Chỉnh sửa trang lưu trữ
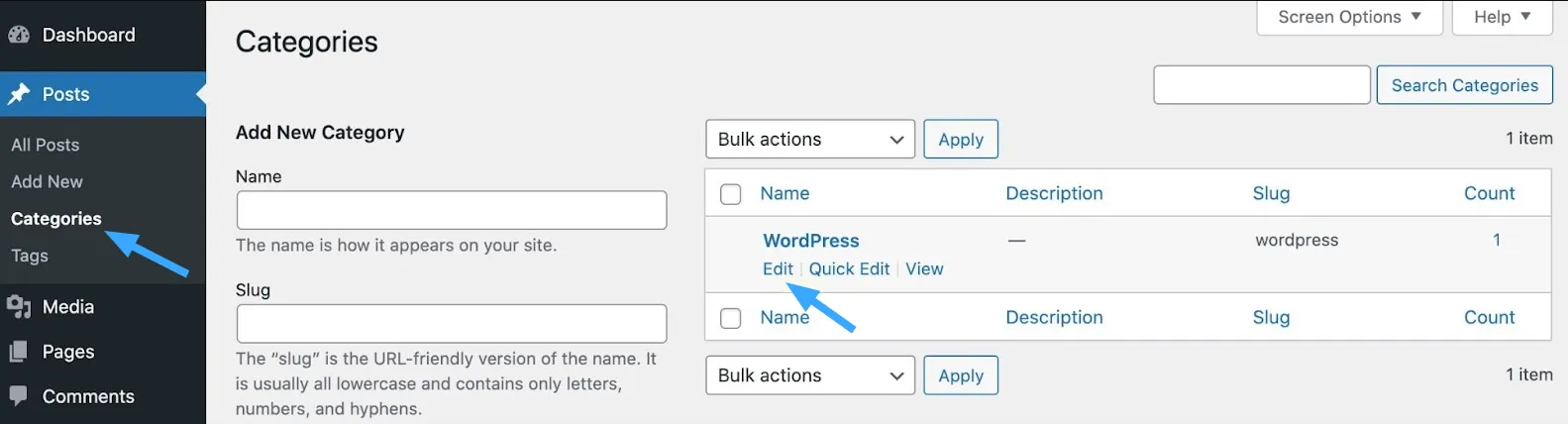
Đầu tiên, bạn mở category, tags hoặc bất kỳ trang lưu trữ nào mà bạn muốn sử dụng Carousel Schema.

2. Truy cập vào Schema Generator
Tiếp theo, bạn kéo xuống cuối trang để tìm Rank Math meta box. Nếu Rank Math meta box không có sẵn trên màn hình chỉnh sửa, bạn điều hướng đến Rank Math SEO > Titles & Meta > Categories (đối với các phân loại khác, bạn có thể chọn từ các tab bên trái) và bật tùy chọn Add SEO Controls.
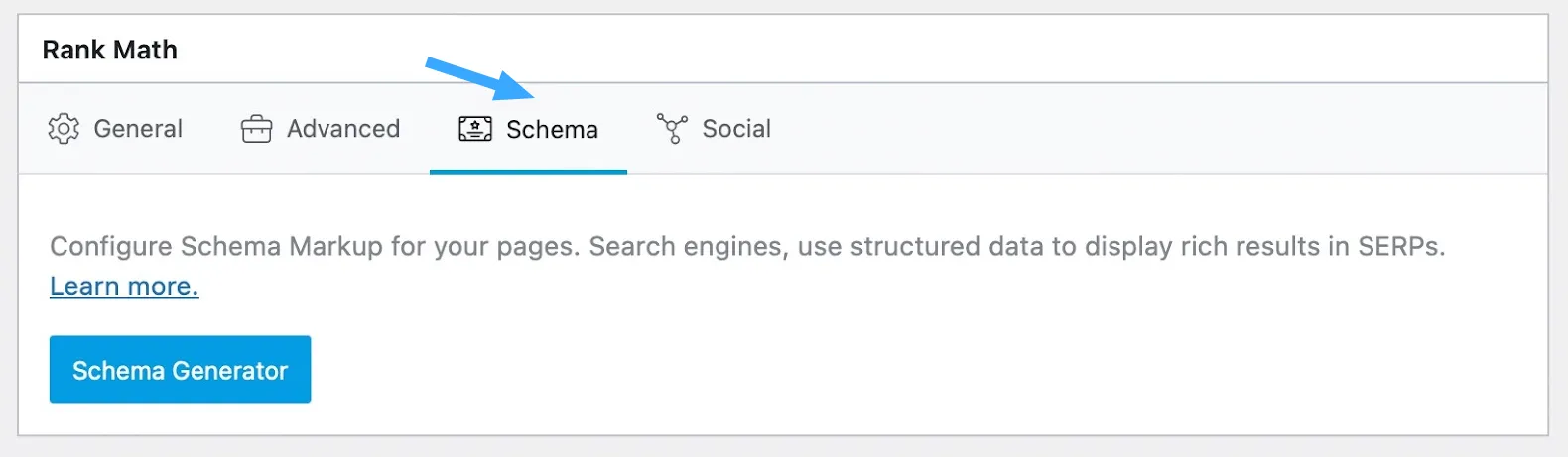
Bây giờ, bạn hãy điều hướng đến tab Schema rồi nhấp vào Schema Generator. Nếu tab Schema không khả dụng meta box, bạn có thể điều hướng đến Rank Math SEO > Titles & Meta page > Categories (chọn phân loại bạn đang làm việc) và đảm bảo Remove Snippet Data đã bị tắt.

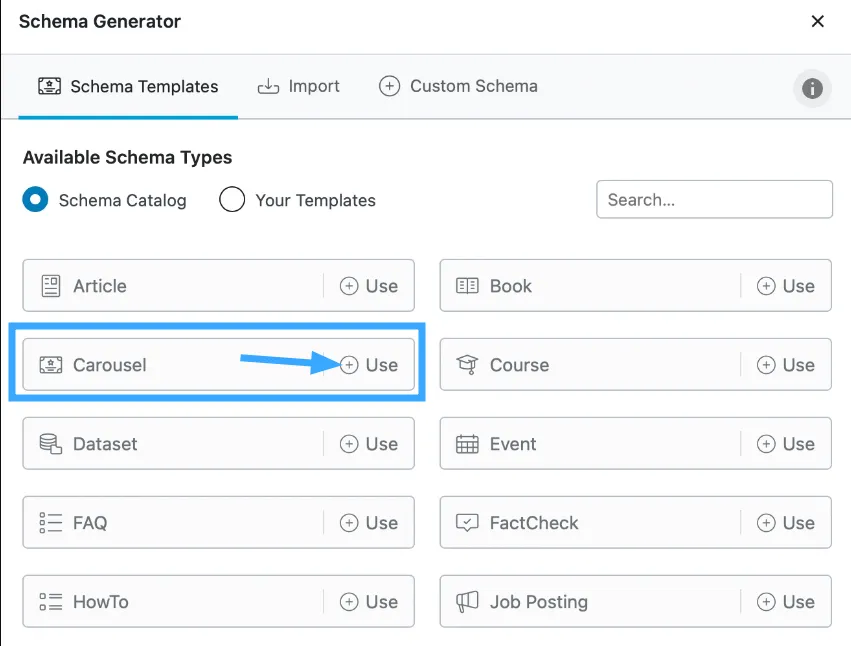
3. Chọn Schema Carousel
Từ danh sách các loại schema có sẵn, bạn hãy chọn Carousel Schema như hiển thị bên dưới:

4. Lưu schema
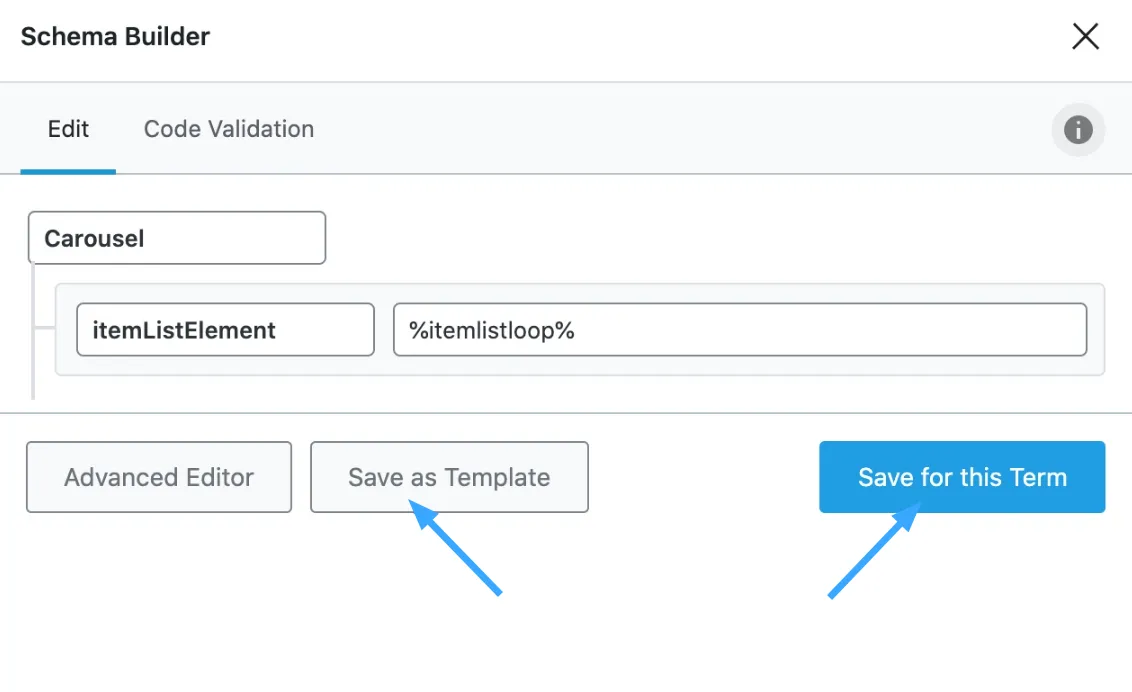
Bây giờ, Schema Builder cho Carousel Schema sẽ mở ra. Tại đây, bạn chỉ có thể tìm thấy tùy chọn để thêm itemListElement. Theo mặc định, nó được đặt thành biến %itemlistloop%, bao gồm tất cả các bài đăng của bạn được hiển thị trên trang lưu trữ. Nếu bạn muốn thêm các phần tử của riêng mình vào ItemList Schema, bạn có thể nhấp vào Advanced Editor để thực hiện thay đổi.

Sau đó, bạn có thể nhấp vào Save for this Term để lưu schema cho phân loại cụ thể này. Để sử dụng lại hoặc thêm schema này trên nhiều thuật ngữ phân loại khác nhau, bạn có thể nhấp vào nút Save as Template. Sau khi lưu schema, bạn có thể kiểm tra xem schema đã được triển khai đúng trên các trang lưu trữ của mình hay chưa bằng công cụ Rich Results Testing của Google.
Vietnix – Nhà cung cấp dịch vụ hosting tốc độ cao
Vietnix là nhà cung cấp dịch vụ hosting chất lượng cao, đảm bảo tốc độ truy cập nhanh, hiệu suất ổn định và bảo mật toàn diện. Với hơn 12 năm kinh nghiệm trong lĩnh vực lưu trữ, Vietnix không ngừng tối ưu hạ tầng để giúp website của bạn vận hành mượt mà, giảm thiểu gián đoạn. Đặc biệt, đội ngũ kỹ thuật chuyên nghiệp luôn túc trực 24/7, sẵn sàng hỗ trợ và xử lý mọi sự cố kịp thời, mang lại sự yên tâm tuyệt đối cho khách hàng. Liên hệ ngay để được tư vấn dịch vụ phù hợp!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Carousel Schema có hỗ trợ nội dung đa phương tiện (video, GIF, file âm thanh) không?
Có, Carousel Schema hỗ trợ nội dung đa phương tiện như video, GIF và âm thanh, nhưng hiển thị trên Google còn tùy thuộc vào loại schema và cách Google xử lý dữ liệu. Video có thể hiển thị nếu dùng Video Schema, hình ảnh/GIF thường hỗ trợ trong Schema Recipe, Schema Course, Article Schema, còn âm thanh cần kết hợp AudioObject Schema. Bạn nên kiểm tra bằng Google Rich Results Test để đảm bảo hiển thị chính xác.
Có cách nào tự động tạo Carousel Schema cho hàng trăm bài viết mà không cần chỉnh sửa thủ công từng trang không?
Có, bạn có thể tự động tạo Carousel Schema với Rank Math PRO bằng cách:
– Dùng nhiều schema cùng loại để Rank Math tự động thêm Carousel Schema.
– Áp dụng Schema Templates cho hàng loạt bài viết theo danh mục.
– Tích hợp Custom Fields & ACF để tự động lấy dữ liệu.
– Dùng code tùy chỉnh với hooks của Rank Math.
Cuối cùng, bạn kiểm tra hiển thị bằng Google Rich Results Test.
Nếu nội dung hiển thị trong Carousel Schema bị lỗi hoặc không đúng định dạng, Google có thể phạt hoặc bỏ qua trang web đó không?
Google không phạt trang web nếu Carousel Schema bị lỗi hoặc sai định dạng, nhưng có thể bỏ qua dữ liệu có cấu trúc đó và không hiển thị rich results trên tìm kiếm. Nếu lỗi nghiêm trọng hoặc vi phạm nguyên tắc của Google, trang web có thể nhận thông báo lỗi trong Google Search Console và mất đi lợi thế SEO từ Schema. Để tránh vấn đề này, bạn nên kiểm tra Schema bằng Google Rich Results Test và sửa lỗi kịp thời.
Trên đây là hướng dẫn chi tiết cách tạo Carousel Schema bằng Rank Math một cách đơn giản và hiệu quả. Nếu bạn có bất kỳ thắc mắc nào trong quá trình thực hiện, đừng ngần ngại liên hệ với đội ngũ hỗ trợ của Vietnix để được tư vấn và giải đáp nhanh chóng! Cảm ơn bạn đã theo dõi bài viết!
Mọi người cũng xem:
 Schema Templates là gì? Cách sử dụng Schema Templates trong Rank Math Pro
Schema Templates là gì? Cách sử dụng Schema Templates trong Rank Math Pro Các bước tạo Schema JSON-LD bằng Rank Math đơn giản nhất
Các bước tạo Schema JSON-LD bằng Rank Math đơn giản nhất Cách thêm multiple schema markup trong Rank Math
Cách thêm multiple schema markup trong Rank Math Tổng hợp và sửa lỗi Schema Markup trong Rank Math
Tổng hợp và sửa lỗi Schema Markup trong Rank Math Cách thêm HowTo Schema vào trang web bằng Rank Math
Cách thêm HowTo Schema vào trang web bằng Rank Math Cách tạo ContactPage Schema bằng Rank Math cho người mới
Cách tạo ContactPage Schema bằng Rank Math cho người mới
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















