Cài đặt WordPress trên máy tính cho phép bạn thử nghiệm WordPress trước khi bắt đầu blog hoặc trang web. Điều này cũng là cách tuyệt vời để thử nghiệm các theme và plugin trước khi đăng bài trên trang web. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn 2 cách cài đặt WordPress local trên Mac dễ dàng.
Cần những gì để cài đặt WordPress local trên máy tính Mac?
WordPress được viết chủ yếu bằng PHP, một ngôn ngữ lập trình máy chủ. Để chạy PHP, bạn cần một phần mềm máy chủ web, cài đặt hệ thống quản lý database MySQL cho phần mềm máy chủ web.
Cài đặt tất cả các phần mềm này một cách độc lập và làm cho chúng hoạt động với nhau có vẻ như một công việc khá khó khăn. Tuy nhiên, nhờ có các công cụ phát triển miễn phí giúp bạn dễ dàng cài đặt như một gói duy nhất, phù hợp với cả người không có nhiều kinh nghiệm về kỹ thuật.
Cách cài đặt WordPress local trên Mac
1. Cách cài đặt WordPress local trên Mac bằng Local WP
Local WP là một công cụ phát triển WordPress cho phép bạn dễ dàng thiết lập local server trên máy tính Mac. Ngoài ra bạn cũng có thể sử dụng Local WP trên Windows và Linux để cài đặt WordPress.
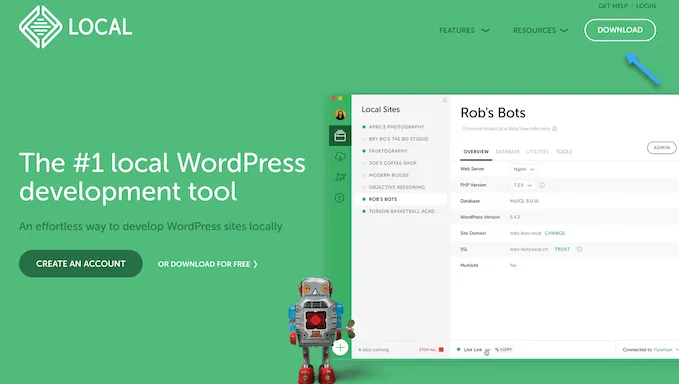
Đầu tiên, bạn cần truy cập trang web của Local WP và nhấp vào nút Download ở góc trên bên phải của màn hình.

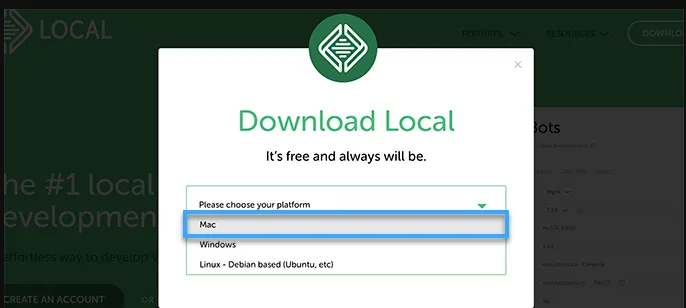
Điều này sẽ hiển thị một pop up và bạn cần chọn Mac làm nền tảng.

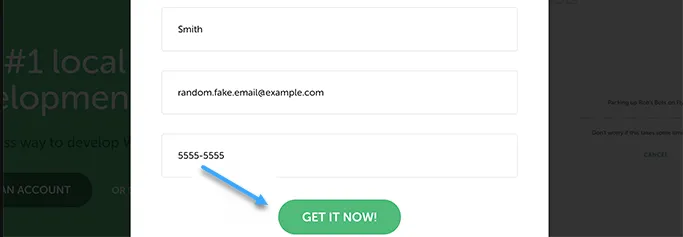
Bây giờ, Local WP sẽ yêu cầu bạn điền vào một form ngắn.
Sau khi nhập tên, địa chỉ email và số điện thoại, bạn có thể nhấp vào nút Get it Now.

Việc này sẽ tải xuống file cài đặt Local WP về máy tính, ngay khi quá trình tải xuống hoàn thành, bạn có thể nhấp đúp để mở file đã tải xuống.
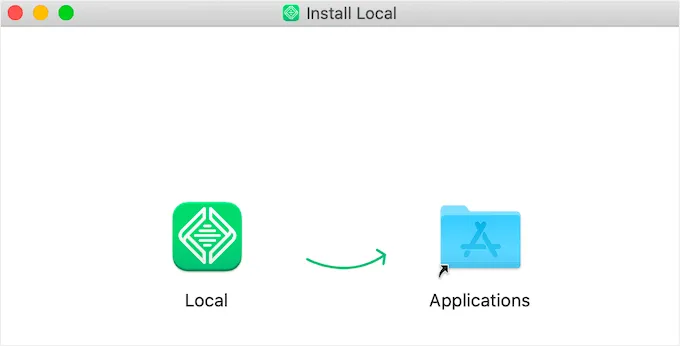
Điều này sẽ khởi chạy một trình hướng dẫn cài đặt, giúp bạn thực hiện quá trình cài đặt Local WP trên máy tính của mình.

Người dùng Mac chỉ cần kéo ứng dụng vào thư mục Applications. Sau khi cài đặt hoàn tất, bạn có thể khởi chạy ứng dụng Local từ thư mục Applications.
Khi chạy lần đầu tiên, có thể sẽ xuất hiện một số câu hỏi và bạn có thể tạo một tài khoản Local miễn phí sau khi trả lời. Những bước này là tùy chọn, và bạn có thể bỏ qua chúng nếu muốn.
Tạo trang web WordPress local
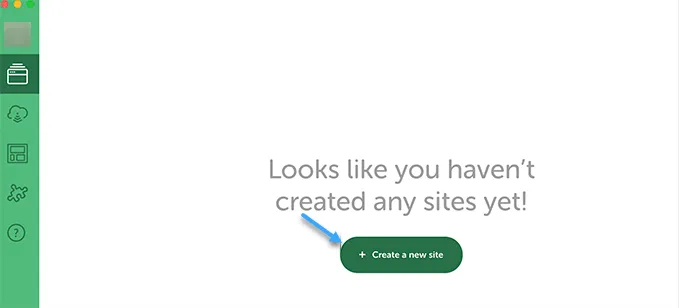
Local giúp bạn dễ dàng tạo một trang web local và cài đặt WordPress nhanh chóng.
Chỉ cần nhấp vào nút Create trên trang web để tiếp tục.

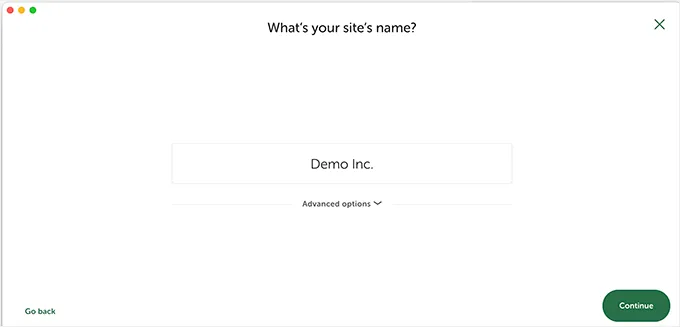
Trên màn hình tiếp theo, bạn cần nhập Site name và nhấp vào nút Continue.

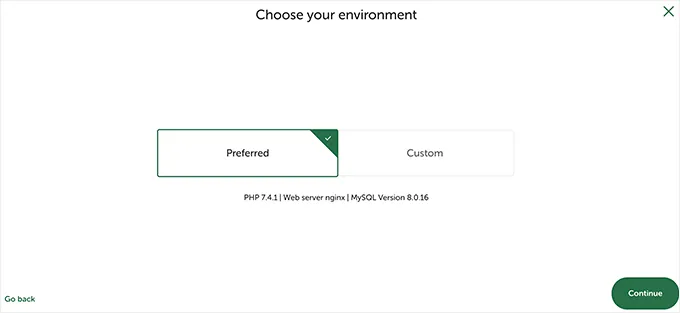
Tiếp theo, bạn sẽ được hỏi để chọn nền tảng. Local WP cho phép bạn chọn phiên bản PHP, Apache và MySQL mà bạn muốn sử dụng.

Nếu bạn không chắc chọn gì, hãy chọn Preferred settings và nhấp vào nút Continue.
Cuối cùng, bạn sẽ cần nhập tên người dùng và mật khẩu của WordPress, sau đó nhấp vào nút Add Site.
Hiện tại, WordPress sẽ tải xuống và cài đặt để tạo trang web. Bạn có thể nhận được yêu cầu nhập tên người dùng và mật khẩu của máy tính Mac để thực hiện các thay đổi.
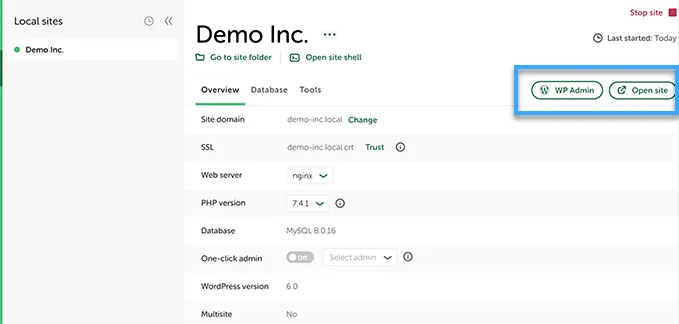
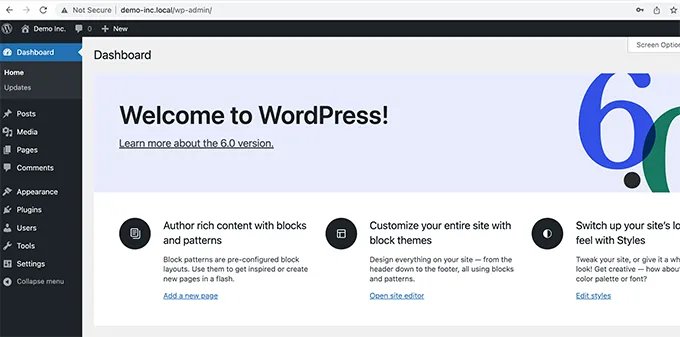
Sau khi hoàn tất, bạn sẽ thấy thông tin về trang web mới được tạo với các nút để truy cập vào khu vực quản trị WordPress hoặc xem local site.

Bạn có thể bây giờ truy cập trang web của mình hoặc đăng nhập vào khu vực quản trị WordPress.

Sau đó, bạn có thể sử dụng trang web WordPress giống như quản lý một trang web trực tiếp. Bạn có thể cài đặt các plugin và theme, thiết kế trang web của mình theo ý thích.
2. Cách cài đặt WordPress local trên Mac bằng MAMP
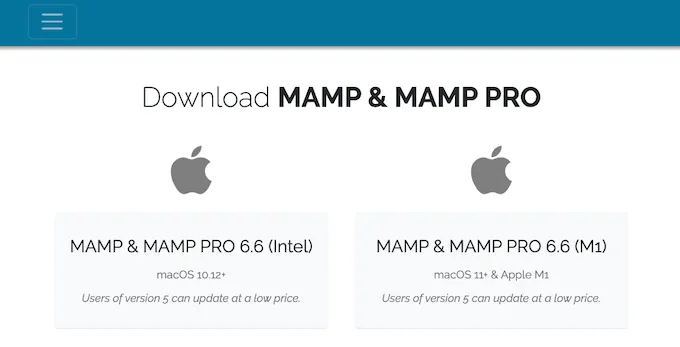
MAMP là một chương trình phổ biến cho phép bạn chạy WordPress trên máy tính Mac. Đầu tiên, bạn cần truy cập trang web của MAMP, tại đây bạn sẽ thấy phiên bản mới nhất của MAMP & MAMP Pro.

MAMP có các phiên bản tải xuống riêng biệt cho các phiên bản khác nhau của hệ điều hành macOS.
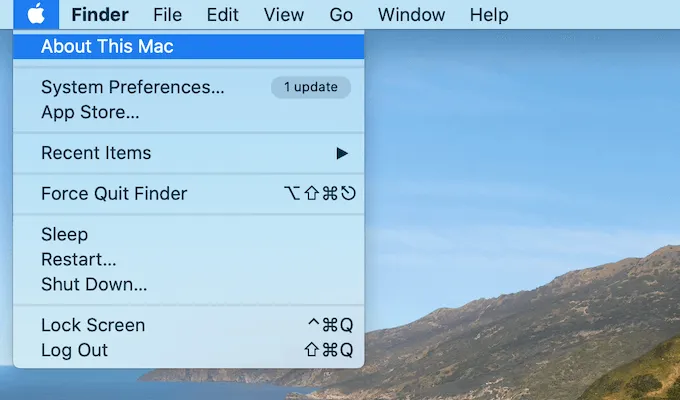
Bạn không chắc chắn về phiên bản macOS đã cài đặt trên máy tính hay chưa. Để tìm hiểu, chỉ cần nhấp vào biểu tượng Apple trong thanh công cụ của máy tính.

Sau đó, bạn có thể nhấp vào About This Mac.
Điều này sẽ mở một pop up hiển thị nhiều thông tin về máy tính. Điều này bao gồm phiên bản của macOS bạn đang sử dụng.

Bây giờ bạn có thể tải về phiên bản đúng của MAMP cho hệ điều hành của mình.
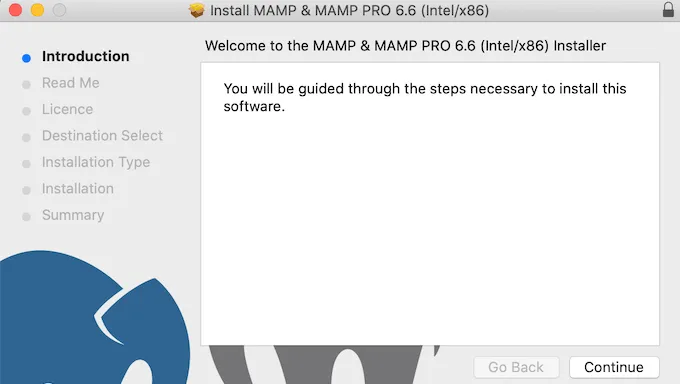
Khi quá trình tải xuống hoàn tất, nhấp đúp vào file .pkg của MAMP. Điều này sẽ mở trình cài đặt MAMP.

Tiếp theo, chỉ cần làm theo hướng dẫn trên màn hình để cài đặt MAMP.
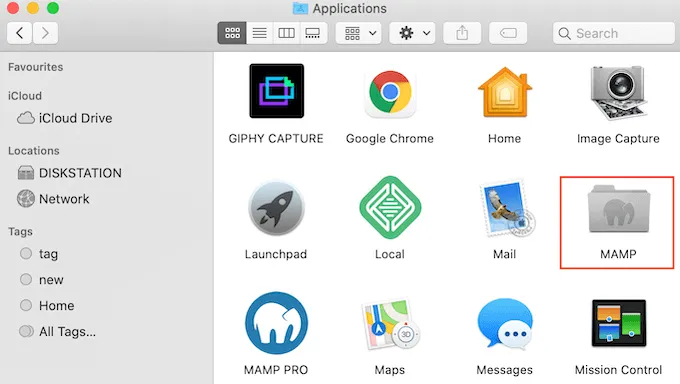
Sau khi cài đặt chương trình này, bạn có thể tiếp tục khởi chạy MAMP bằng cách mở Applications folder trên máy tính.
Ở đây, bạn sẽ thấy hai phiên bản của MAMP.
MAMP Pro là phiên bản trả tiền, bạn có thể chọn phiên bản miễn phí để tiếp tục.

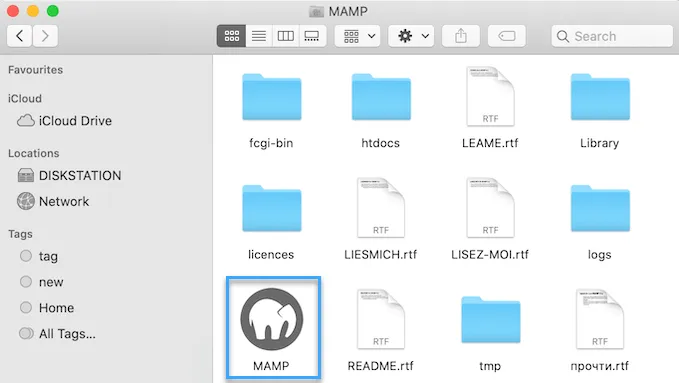
Trong thư mục MAMP này, bạn sẽ thấy các file tin khác nhau, cùng với ứng dụng MAMP.
Nhấp đúp vào ứng dụng MAMP để khởi chạy ứng dụng.

Trước khi bạn bắt đầu, chúng tôi đề xuất bạn nên cấu hình một số thiết lập để làm trải nghiệm MAMP tốt hơn.
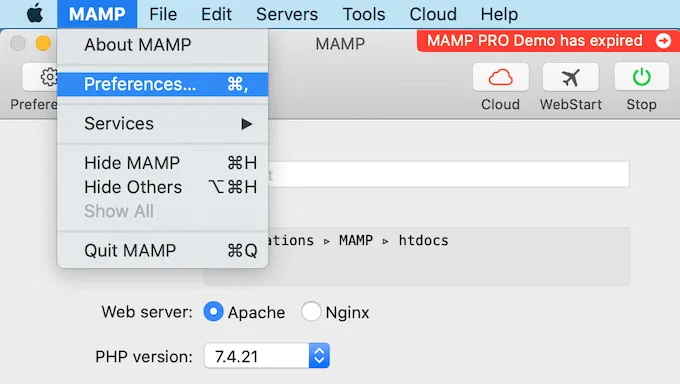
Để thay đổi các cài đặt này, chỉ cần nhấp vào MAMP trong thanh công cụ. Sau đó, bạn có thể chọn Preferences…

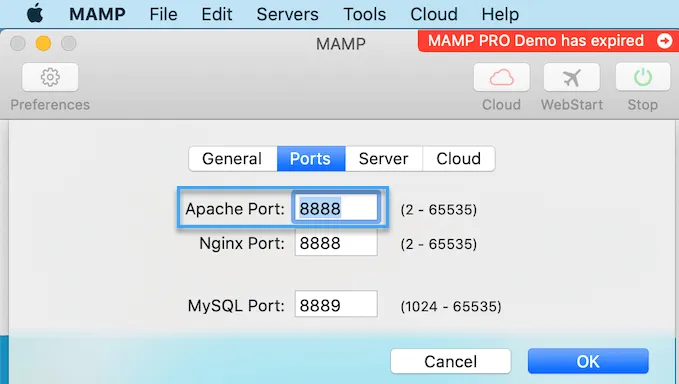
Trong cửa sổ pop up, chọn tab Ports.
Bây giờ, bạn có thể kiểm tra xem MAMP đang sử dụng Apache Port nào. Vietnix đề xuất chuyển sang Apache Port 8888 nếu MAMP chưa sử dụng port này.

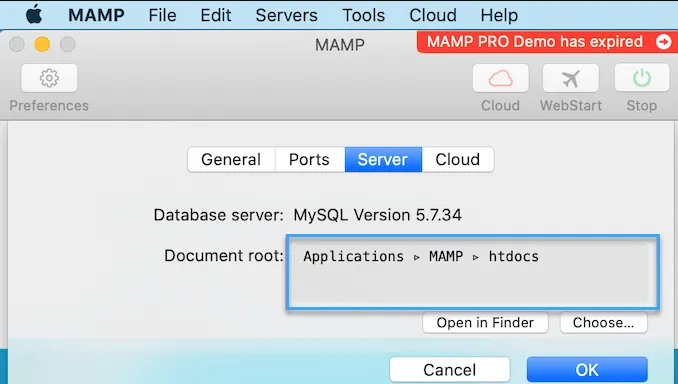
Bước tiếp theo là thiết lập document root folder. Đây là thư mục mà bạn sẽ tạo và lưu trữ tất cả các trang web local WordPress.
MAMP sử dụng thư mục /Applications/MAMP/htdocs/, nhưng bạn có thể thay đổi thành bất kỳ vị trí nào khác.
Trong hộp thoại “Preferences…“, nhấp vào tab Server. Bây giờ bạn sẽ thấy document root của mình.

Để lưu trữ các trang web của bạn trong bất kỳ thư mục nào khác, hãy nhấp vào nút “Choose…“.
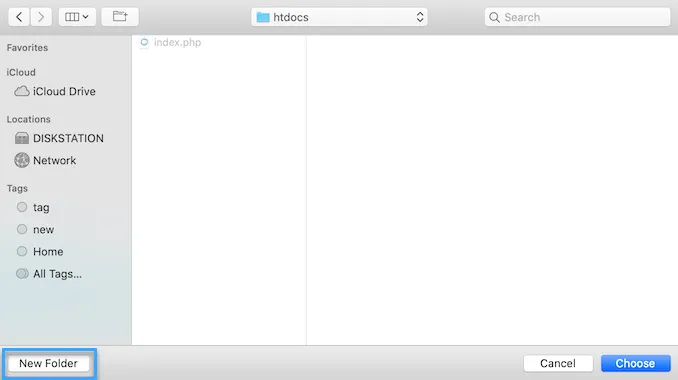
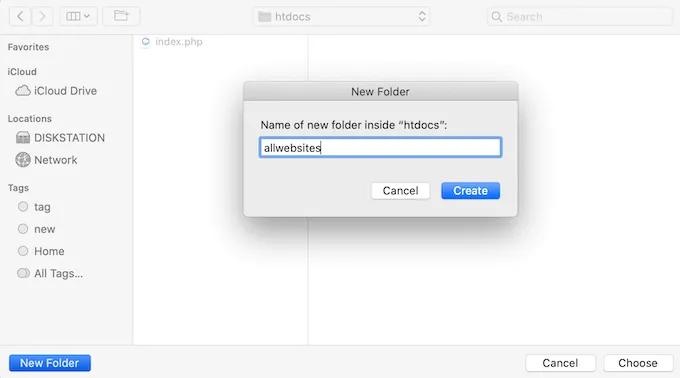
Điều này sẽ mở một cửa sổ pop up cho phép bạn chọn vị trí mới. Bạn cũng có thể tạo một thư mục mới để lưu trữ tất cả các trang web WordPress của mình.

Bạn có thể đặt tên cho thư mục này bất cứ cái gì bạn muốn.
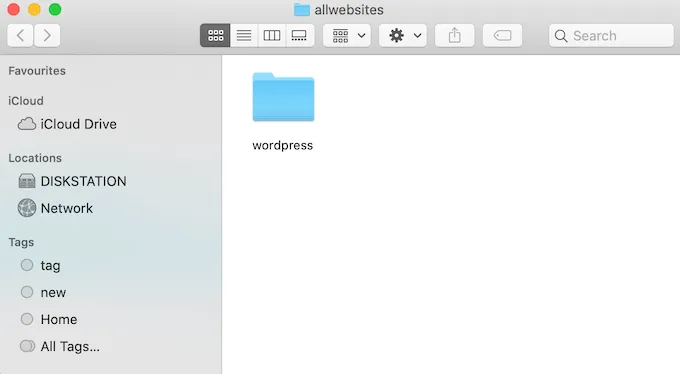
Trong ví dụ này, Vietnix sẽ lưu trữ các trang web của mình trong một thư mục có tên allwebsites.

Nếu bạn cảm thấy các bước cài đặt trên quá phức tạp, bạn có thể tham khảo khu vực thử nghiệm Staging của Hosting WordPress tại Vietnix, thay thế cho việc cài đặt WordPress trên máy tính cá nhân. Khi sử dụng khu vực thử nghiệm này của hosting, bạn sẽ có thể thực hiện tất cả các thao tác giống trên WordPress local như tự do thiết kế, cài đặt theme và plugin cho website mà không giới hạn, giúp kiểm tra và đảm bảo rằng website của bạn hoạt động ổn định và đáp ứng đầy đủ các yêu cầu trước khi áp dụng vào thực tế.
Cài đặt WordPress trên MAMP
Bây giờ bạn đã cài đặt MAMP, tiếp theo hãy tiến hành cài đặt WordPress trên máy tính Mac.
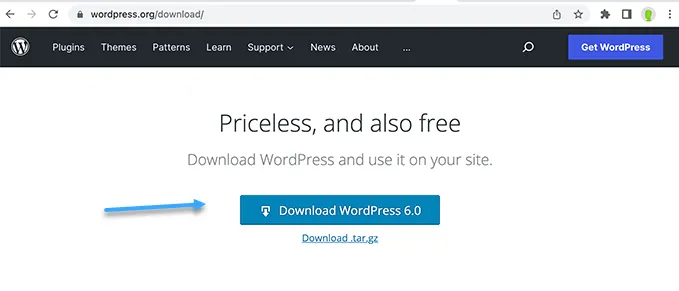
Đầu tiên, bạn cần truy cập vào trang web WordPress.org và tải phiên bản mới nhất của WordPress core.

Có hai phiên bản của WordPress là WordPress.com và WordPress.org. Trong bài viết này Vietnix hướng dẫn bạn bằng WordPress.org, nhưng nếu bạn muốn hiểu rõ hơn về 2 phiên bản trên bạn có thể tham khảo bài viết sau:
Sau khi tải xuống file từ WordPress.org, bạn chỉ cần giải nén nó. Điều này sẽ tạo ra một thư mục wordpress đã giải nén.
Bây giờ chỉ cần sao chép thư mục này vào document root folder MAMP của bạn.
Vì chúng ta đã thay đổi document root folder, nên sẽ cần sao chép thư mục wordpress vào thư mục applications/MAMP/htdocs/allwebsites.

WordPress cần một database để lưu trữ toàn bộ nội dung và dữ liệu. Bạn sẽ cần tạo database này trước khi có thể tạo một local website.
Trong cửa sổ “Preferences…” của MAMP, chỉ cần nhấp vào nút OK. Điều này sẽ mở ứng dụng MAMP trong một tab trình duyệt mới.
Nhiệm vụ tiếp theo là khởi động phpMyAdmin. Đây là một ứng dụng dựa trên web mà bạn có thể sử dụng để quản lý database MySQL của trang web.
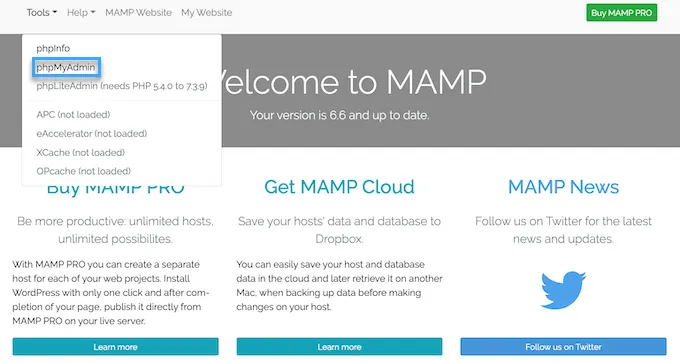
Trong thanh công cụ, nhấp vào Tools > phpMyAdmin.

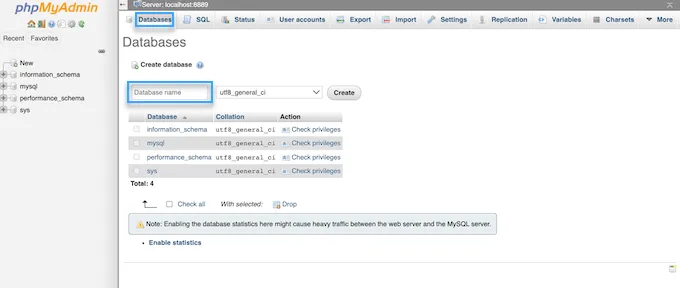
Điều này sẽ mở phpMyAdmin trong một tab mới. Trên trang tổng quan của phpMyAdmin, nhấp vào tab Databases.
Bây giờ, bạn có thể nhập tên cho database vào field Database name. Bạn có thể đặt tên cho database bất cứ thứ gì bạn muốn. Chỉ cần chắc chắn đã ghi chú tên đó lại, vì chúng ta sẽ sử dụng nó trong bước tiếp theo.
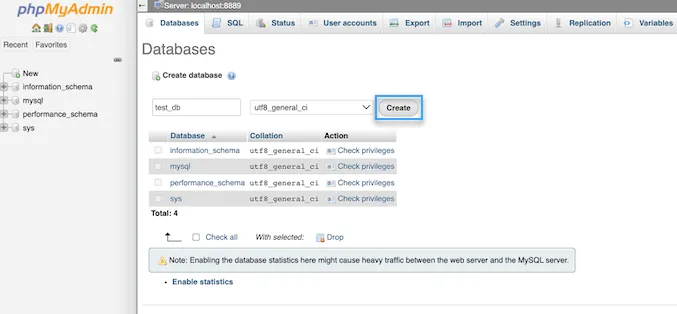
Trong hướng dẫn này, chúng ta sẽ gọi database của mình là test_db.

Sau khi nhập tên database, nhấp vào nút Create.
PhpMyAdmin bây giờ sẽ tạo database cho bạn.

Bây giờ đến lúc cài đặt WordPress.
Trong một tab trình duyệt mới, chỉ cần truy cập http://localhost:8888/
Nếu bạn đang sử dụng port khác ngoài 8888, đừng quên thay đổi URL này để thêm port của bạn.
Bây giờ bạn nên thấy một liên kết đến thư mục wordpress bạn đã sao chép vào root document folder.
Bây giờ bạn có thể tiến hành nhấp vào liên kết này. Điều này sẽ mở trình hướng dẫn cài đặt WordPress.
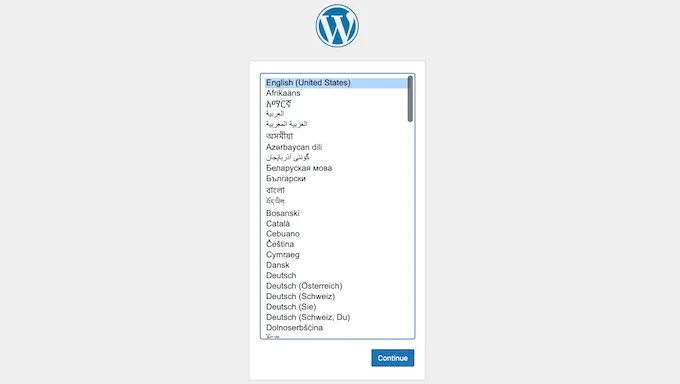
Trình hướng dẫn cài đặt WordPress bắt đầu bằng việc hỏi bạn chọn ngôn ngữ. Bạn tiến hành chọn ngôn ngữ và sau đó nhấp vào nút Continue.

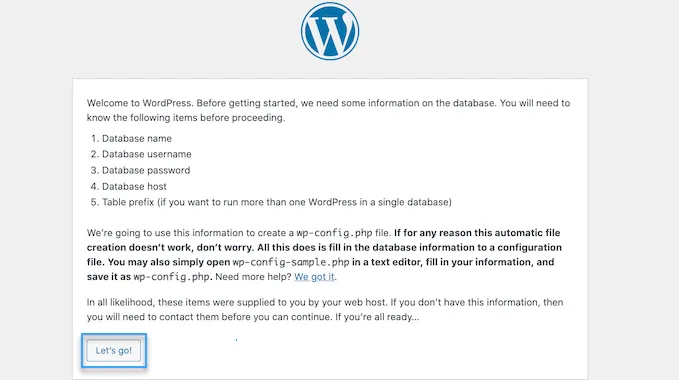
Trên màn hình tiếp theo, WordPress liệt kê tất cả thông tin cần thiết để hoàn tất quá trình cài đặt.
Sau khi đọc màn hình này, hãy nhấp vào nút Let’s go để tiếp tục.

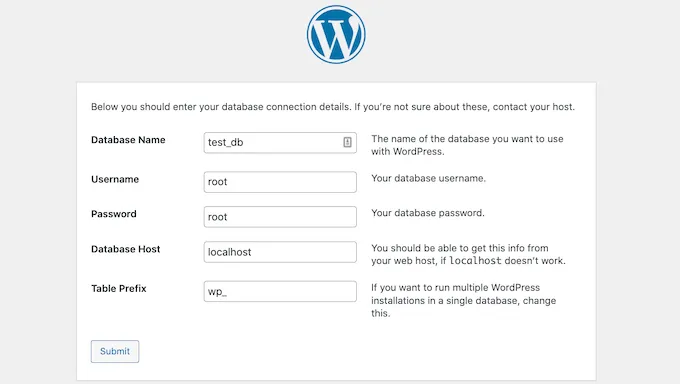
Tiến trình cài đặt sẽ bây giờ yêu cầu thông tin database WordPress. Đối với tên database, chỉ cần nhập tên bạn đã tạo trong bước trước đó.
Đối với Username và Password, nhập root. Sau đó, bạn có thể nhập localhost vào field Database Host.

Localhost chỉ đơn giản là database và trang web được lưu trữ trên cùng một máy chủ. Trong trường hợp này, máy chủ là máy tính Mac của bạn.
Sau khi nhập tất cả thông tin này, hãy nhấp vào nút Submit.
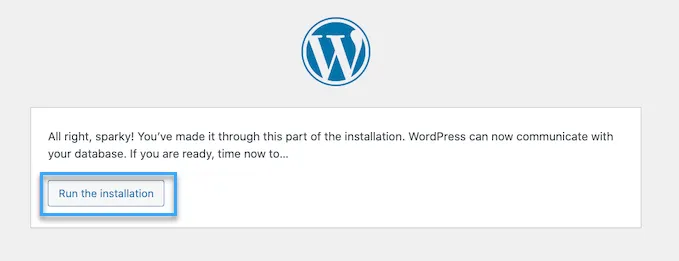
WordPress sẽ kết nối với database và tạo một file cấu hình. Khi hoàn tất, bạn sẽ thấy một thông báo thành công.
Để tiếp tục bước tiếp theo, hãy nhấp vào nút “Run the installation“.

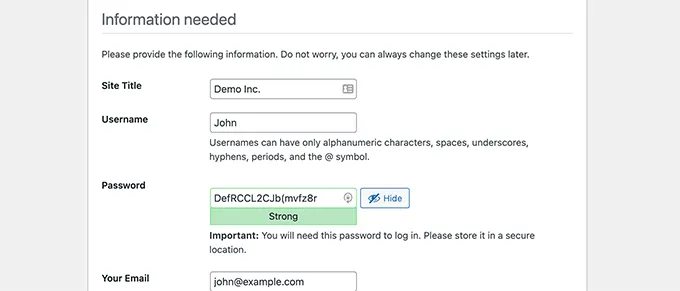
Trên màn hình tiếp theo, WordPress sẽ yêu cầu bạn thêm tiêu đề trang web. Hầu hết các theme WordPress hiển thị tiêu đề này ở phía trên cùng của trang web.
Ví dụ, bạn có thể sử dụng tên doanh nghiệp của bạn.
Bạn cũng có thể thay đổi tiêu đề này trong bảng điều khiển WordPress của bạn bất kỳ lúc nào.

Bạn cũng sẽ cần tạo một tên người dùng và mật khẩu. Đây là thông tin đăng nhập bạn sẽ sử dụng để truy cập vào bảng điều khiển WordPress của mình.
Bạn cũng có thể nhập địa chỉ email của mình vào ô Your Email. Đây là địa chỉ mà WordPress sẽ sử dụng để gửi tất cả các email quản trị.
Sau khi hoàn tất mẫu này, hãy nhấp vào nút “Install WordPress“.
WordPress bây giờ sẽ chạy quá trình cài đặt.
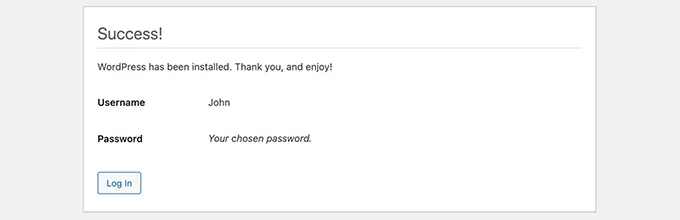
Sau một vài giây, bạn sẽ thấy một thông báo “Success!“

Để truy cập trực tiếp vào màn hình đăng nhập WordPress, hãy nhấp vào nút Log In.
Bạn cũng có thể đăng nhập vào trang web local WordPress bằng URL sau:
http://localhost:8888/wordpress/wp-login.php
Lưu ý: Nếu bạn đang sử dụng một Apache Port khác, bạn sẽ cần thay đổi phần 8888 của URL này.
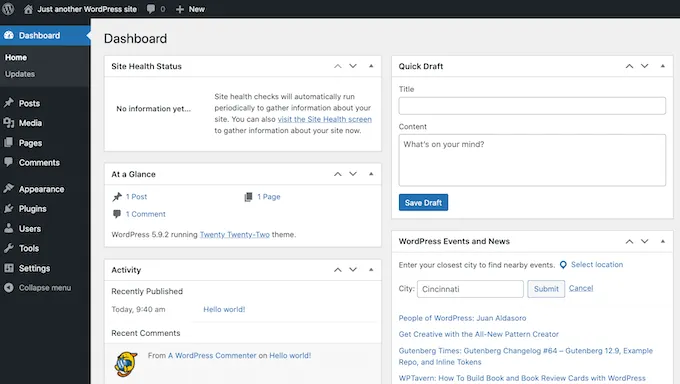
Bây giờ bạn có thể đăng nhập vào trang quản trị WordPress bằng cách nhập tên người dùng và mật khẩu bạn đã tạo ở bước trước. Điều này sẽ đưa bạn đến trang quản trị WordPress.

Thử nghiệm WordPress local trên Mac
Cài đặt local rất phù hợp để thử nghiệm WordPress hoặc phát triển các trang web trên máy tính. Saukhi đã cài đặt bằng các cách ở trên, bạn có thể tham khảo một số điều dưới đây để thử cho trang web:
- Thử nghiệm với những theme WordPress tốt nhất.
- Tìm kiếm theme WordPress phù hợp cho website.
- Kiểm tra các plugin WordPress cần thiết trên máy tính.
- Học lập trình WordPress bằng cách tạo riêng các plugin và theme tùy chỉnh.
Ngoài cách cài đặt WordPress local trên Mac, bạn cũng có thể tham khảo cách cài đặt trên Windows thông qua bài viết sau:
Di chuyển local WordPress sang website trực tuyến
Sau khi đã thử nghiệm WordPress local, bạn có thể muốn chuyển cài đặt WordPress của mình sang một trang web trực tuyến. Điều này là cách duy nhất để người khác có thể xem trang web của bạn.
Để làm điều đó, bạn sẽ cần mua một tên miền và dịch vụ hosting. Tên miền là địa chỉ của trang web của bạn trên internet, và dịch vụ hosting là nơi các file của trang web được lưu trữ. Bạn có thể xem dịch vụ hosting như ngôi nhà của trang web trên internet. Với hơn 10 năm kinh nghiệm, Vietnix luôn mong muốn mang đến những dịch vụ tốt nhất cho khách hàng, đặt uy tín lên hàng đầu, vì vậy bạn có thể yên tâm khi sử dụng hosting tại đây!
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn học cách cài đặt WordPress local trên Mac. Bạn cũng có thể xem thêm các bài viết như cài WordPress trên VPS đơn giản hoặc cài đặt WordPress trên localhost chi tiết nhất tại vietnix.vn để biết thêm nhiều kiến thức mới hữu ích cho website, chúc bạn thành công!




















