Hình ảnh là một trong những yếu tố gây ảnh hưởng đến tốc độ tải trang của một website. Dung lượng hình ảnh quá lớn làm tăng thời gian tải website và làm giảm hiệu suất sử dụng web. Do đó tối ưu hóa hình ảnh là một tiêu chí đáng quan tâm để bài viết đạt chuẩn SEO. Dưới đây là những cách tối ưu hình ảnh trước khi upload lên Hosting để phát triển trang web của bạn một cách bền vững.
Tại sao cần biết cách tối ưu hình ảnh trước khi upload lên Hosting?
Cải thiện thứ hạng SEO (công cụ tìm kiếm)
Các công cụ tìm kiếm như Google, Bing, Yandex,… căn cứ vào tốc độ tải trang để đánh giá thứ hạng website. Hình ảnh chưa được tối ưu có thể làm cho website tải chậm, tăng bounce rate, thời gian onsite giảm xuống gây ảnh hưởng đến thứ hạng website. Do đó tối ưu hóa hình ảnh sẽ làm giảm dung lượng ảnh để website tải nhanh hơn góp phần làm tăng lượng truy cập và nâng cao thứ hạng tìm kiếm cho website.

Website tải nhanh hơn
Trên thực tế, hầu hết người dùng đều mong muốn một kết quả tìm kiếm nhanh nhất và không muốn mất thời gian để đợi phản hồi từ trang web. Do đó hình ảnh không được tối ưu sẽ làm cho hiệu suất tải trang chậm và người dùng có xu hướng rời trang, không muốn truy cập nữa.

Dung lượng server ít
Mặc dù dung lượng của hosting sẽ không bị đầy, tuy nhiên nếu hình ảnh có kích thước quá lớn sẽ dẫn đến website tải chậm. Vì thế việc tối ưu hình ảnh sẽ làm giảm bớt dung lượng lưu trữ ảnh làm cho website chạy mượt hơn.

Tiết kiệm băng thông
Hình ảnh chưa tối ưu nếu có kích thước lớn sẽ làm tốn băng thông trong quá trình tải từ máy chủ đến trình duyệt của người dùng. Điều này không những làm ảnh hưởng đến tốc độ tải trang của người dùng có kết nối internet yếu mà còn gây tốn kém cho việc quản lý máy chủ.

Tối ưu trải nghiệm trên mobile
Các thiết bị di động có kích thước màn hình khác nhau và nếu hình ảnh không được tối ưu sẽ dẫn đến trang web khó sử dụng trên điện thoại. Do đó tối ưu hóa hình ảnh sẽ giúp cho website hoạt động mượt mà, hiển thị hình ảnh đẹp, rõ nét mang đến trải nghiệm tốt cho người dùng.

3 vấn đề hình ảnh website thường gặp
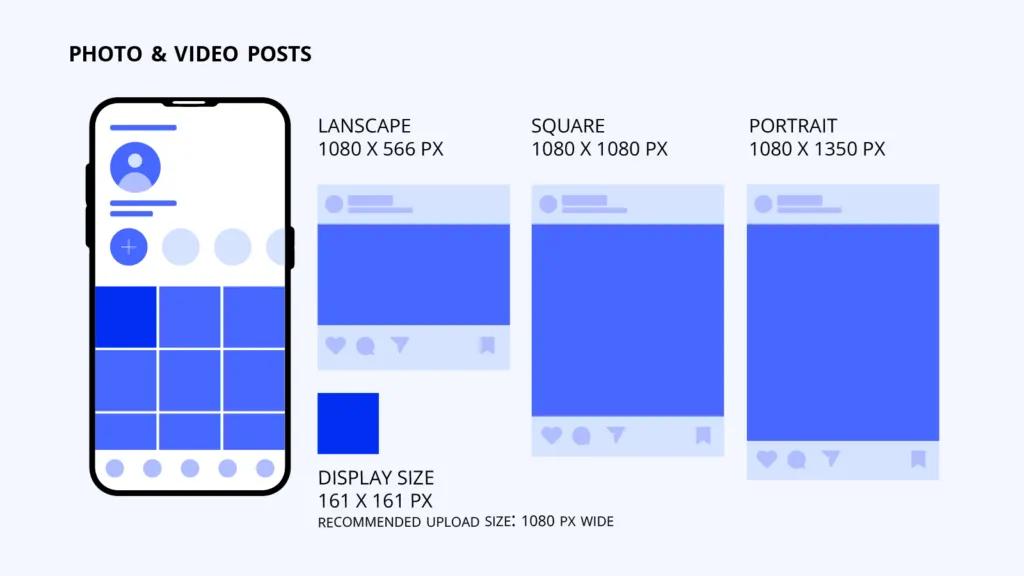
Kích thước ảnh chuẩn trước khi upload
Gợi ý kích thước ảnh chuẩn cần tối ưu trước khi upload như sau:
- Kích thước ảnh ở trang chủ website: 1360 x 540 pixel.
- Kích thước ảnh trong nội dung bài (ảnh minh họa nội dung): 300 x 188 pixel.
- Kích thước ảnh đại diện: 800 x 500 pixel.
- Kích thước ảnh sản phẩm: 600 x 600 pixel.
- Kích thước ảnh bên trong sản phẩm (ảnh minh họa sản phẩm): 300 x 400 pixel hoặc 600 x 800 pixel.
- Kích thước ảnh thumbnail: 1200 x 630 pixel.

Số lượng ảnh cần thiết
Số lượng ảnh cần thiết cho một bài viết trên website còn tùy thuộc vào lĩnh vực hoạt động của chủ website. Có website không cần ảnh, hoặc chỉ có 1 -3 ảnh hoặc có website chỉ toàn có ảnh,… Nếu bạn muốn một số lượng ảnh cụ thể thì có thể căn cứ vào số chữ trong bài viết, cứ 150 chữ thì sẽ có 1 ảnh. Dựa theo quy luật này bạn có thể áp dụng đăng ảnh tùy thích cho website của mình.

Định dạng ảnh tối ưu nhất cho website
Định dạng hình ảnh JPG và PNG là những lựa chọn tốt cho web. Nếu giữa hai lựa chọn này bạn nên sử dụng JPG cho ảnh và PNG cho logo, JPG nén tốt và tải nhanh hơn, PNG sẽ giữ lại nhiều chi tiết và nền được cho phép trong suốt. Nếu bạn quan tâm đến tốc độ tải cao hãy chọn WebP làm định dạng ảnh.

8 cách tối ưu hình ảnh trước khi upload lên Hosting không thể bỏ qua
Đặt tên ảnh
Đặt tên ảnh là cách diễn giải cho việc tìm kiếm trên Google được nhanh hơn và người đọc dễ hiểu, ấn tượng với thông điệp truyền tải. Cách đặt tên ảnh tối ưu là tên ảnh chứa từ khóa chính hoặc từ khóa liên quan, tên ảnh không có dấu và ngăn cách bằng dấu “-”, không chứa ký tự đặc biệt hoặc dãy số vô nghĩa.

Chọn đúng định dạng ảnh
Chọn đúng định dạng ảnh sẽ giúp bạn tiết kiệm được tài nguyên, giảm dung lượng và cải thiện rõ tốc độ tải trang web. Hiện nay có 2 định dạng ảnh được sử dụng phổ biến là JPEG và PNG, có 2 lưu ý khi lựa chọn 2 định dạng ảnh như sau:
- JPEG: Có dung lượng file nhỏ, ảnh chất lượng tốt có thể thu nhỏ, nén ảnh mà không chất lượng ảnh không bị giảm nhiều.
- PNG: Có kích thước lớn, chất lượng ảnh cao thường được dùng cho file ảnh vector, logo, ảnh nhỏ,… ảnh đòi hỏi có độ chi tiết cao. PNG không được khuyến cáo dùng nhiều vì định dạng PNG sẽ làm tăng dung lượng web gây ảnh hưởng đến tốc độ tải trang.

Giảm kích thước ảnh
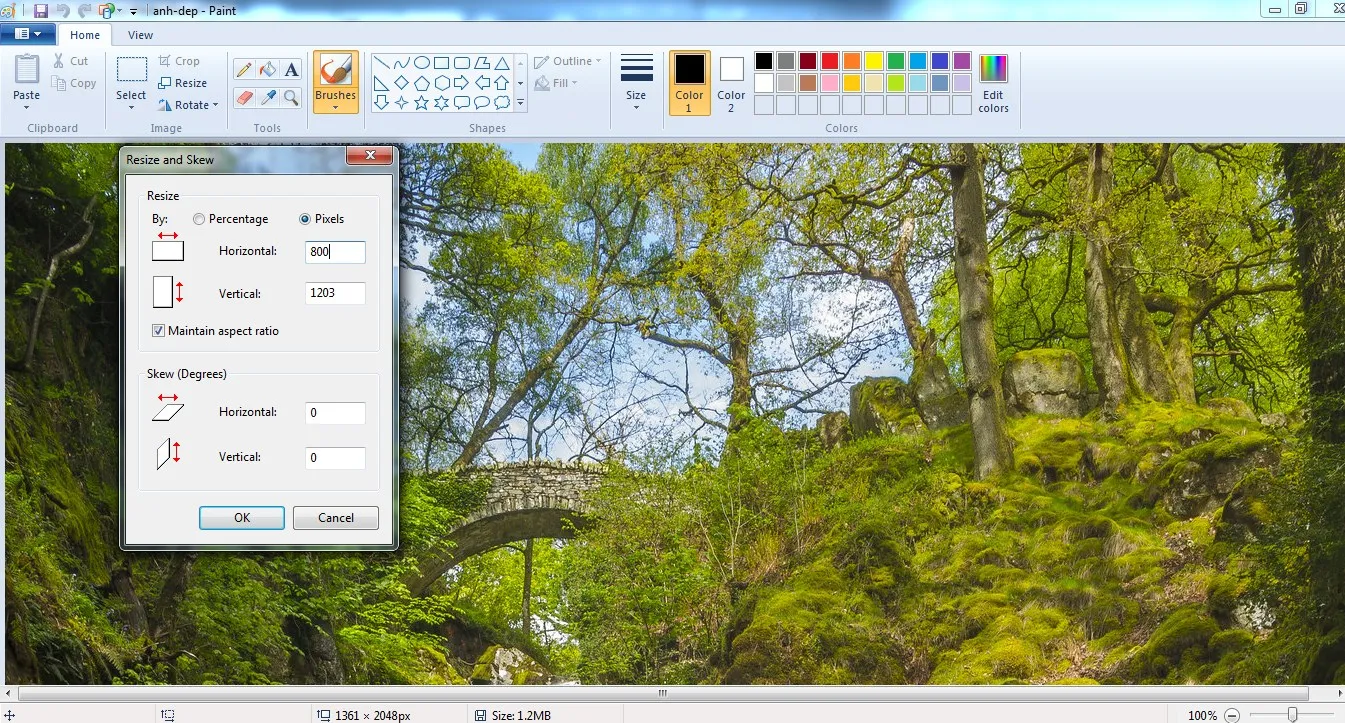
Giảm kích thước ảnh cho phù hợp với website sẽ làm giảm dung lượng ảnh tải lên web và tăng tính thẩm mỹ cho web. Bạn có thể sử dụng các phần mềm photoshop để giảm kích thước ảnh hoặc đơn giản có thể dùng Paint để làm giảm kích thước. Cách resize ảnh như sau:
- Bước 1: Mở ảnh cần thay đổi kích thước với Paint (Ấn chuột phải và chọn Open with Paint).
- Bước 2: Chọn Resize, sau đó tick chọn Pixels và nhập kích thước muốn thay đổi cho ảnh và bấm Ok.

Giảm dung lượng ảnh
Hình ảnh đem lại trải nghiệm thú vị cho người xem website tuy nhiên đây cũng là nguyên nhân làm tốn nhiều tài nguyên web dẫn đến trang web bị tải chậm nếu ảnh có dung lượng lớn. Để đảm bảo tốc độ tải trang ổn định thì dung lượng một ảnh tải lên web được tối ưu trong khoảng 70kb-200kb.

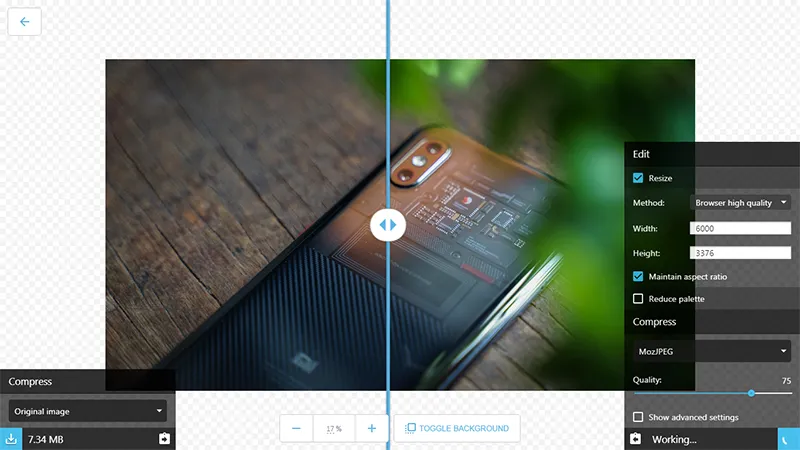
Nén dung lượng bằng công cụ
Một số công cụ hỗ trợ nén dung lượng ảnh phổ biến tự làm được dùng nhiều hiện nay như:
- Adobe Photoshop: Công cụ chỉnh và nén ảnh.
- Gimp: Công cụ chỉnh và nén ảnh miễn phí.
- Affinity Photo: Chức năng tương tự Photoshop.
- Paint.NET: Hỗ trợ người dùng Window với các tính năng chỉnh sửa cơ bản và nén ảnh.
Ngoài ra bạn có thể sử dụng công cụ online để nén ảnh giúp tiết kiệm được thời gian như: JPEGmini, TinyPNG hoặc những phần mềm trên máy tính như ImageOptim, OptiPNG, Trimage.

Geotag ảnh
Geotag ảnh là cách thêm thông tin vị trí địa lý công ty vào ảnh. Khi người dùng, đối thủ hoặc khách hàng tải ảnh của bạn lên phương tiện truyền thông của họ vô tình ảnh của công ty bạn lại được liên kết với các lĩnh vực khác. Điều này góp phần lan tỏa thương hiệu cho công ty bạn (brandname).

Thêm ALT text
ALT text là một yếu tố bắt buộc phải có khi làm SEO website, Google tìm kiếm sẽ hiểu hình ảnh đăng tải đó mô tả điều gì thông qua ALT text. Vì thế ALT text thường được viết bằng các từ khóa SEO và tùy thuộc vào nhu cầu sử dụng để chèn từ khóa chính, từ khóa phụ hợp lý.

Thêm chú thích dưới ảnh
Dòng chú thích dưới ảnh giúp mô tả và truyền tải thông điệp của hình ảnh và nó cũng là phương tiện để chèn keyword SEO. Chú ý không quá nhồi nhét từ khóa làm chú thích mất tính tự nhiên hoặc có thể không có từ khóa trong chú thích ảnh.

10 công cụ nén hình ảnh phổ biến
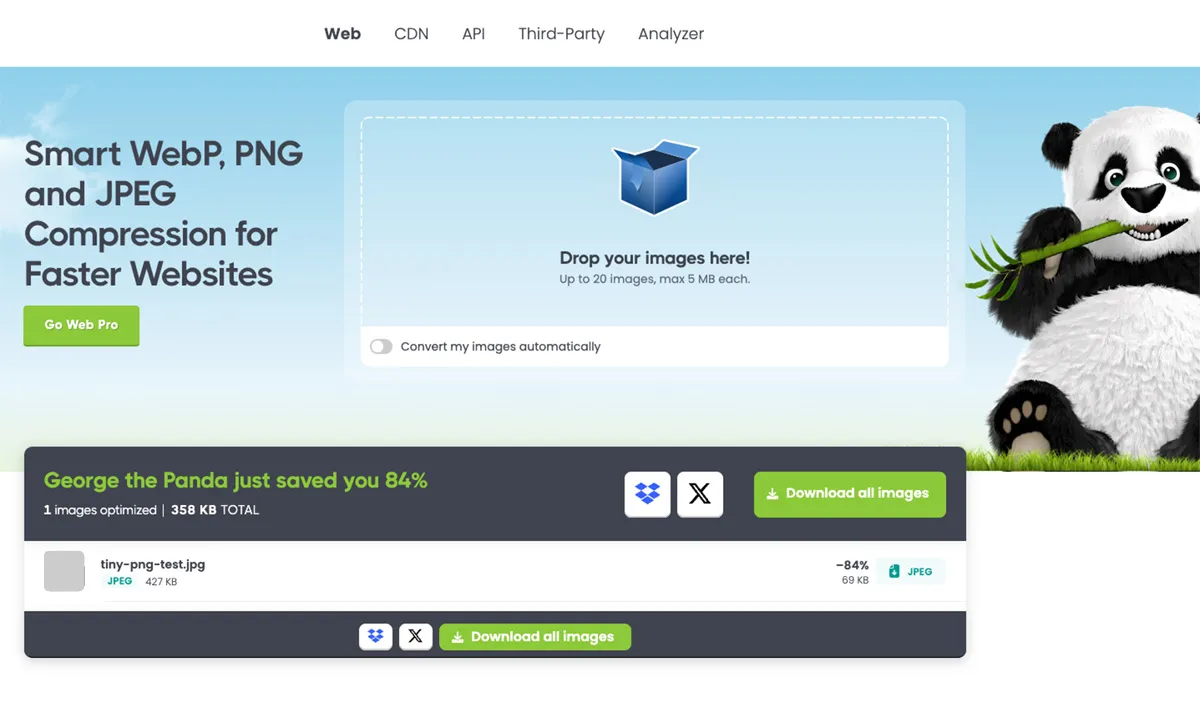
Tinypng – Công cụ nén dung lượng ảnh online
Tinypng là công cụ nén ảnh online miễn phí lâu đời và phổ biến, có nhiều tính năng nén hình ảnh cho web hiệu quả với các tệp ảnh JPEG, PNG. Với Tinypng bạn có thể tải một lúc nhiều nhất 20 ảnh và tối đa 100 ảnh mỗi tháng, kích thước mỗi ảnh không vượt quá 5MB, sau khi nén bạn có thể tải ảnh về để sử dụng.

Imagerecycle
Công cụ nén Imagerecycle cho phép tối ưu ảnh JPEG, PNG, GIF, PDF với chất lượng hình ảnh tốt. Bạn có thể dễ dàng kéo thả ảnh để chọn ảnh trên máy tính và upload ảnh vào cùng cần đưa ảnh lên để tối ưu. Ngoài ra với Imagerecycle bạn có thể loại bỏ các ảnh không sử dụng trên website của mình để tiết kiệm dung lượng lưu trữ và làm tăng hiệu suất của website.

Caesium
Caesium là công cụ nén ảnh miễn phí cho phép nén ảnh lên 90% mà không làm giảm đi chất lượng ảnh. Caesium hỗ trợ các định dạng ảnh như JPG, JPEG, PNG,… cho phép bạn tải lên và tối ưu hàng loạt ảnh cùng lúc. Đặc biết với Caesium trước khi thực hiện tối ưu bạn có thể xem trước để so sánh chất lượng ảnh trước và sau khi tối ưu. Ngoài ra Caesium còn cho phép bạn giữ lại thông tin Exif nếu bạn muốn.

Paint
Paint công cụ chỉnh ảnh có sẵn trên Windows dành cho người không chuyên hoặc không có nhiều thời gian tìm hiểu các phần mềm khác. Paint thao tác đơn giản, thay đổi kích thước ảnh theo mong muốn, dung lượng giảm đáng kể so với ảnh ban đầu.

Optimazilla
Công cụ Optimazilla là sự kết hợp giữa nén và thay đổi kích thước ảnh xuống kích thước nhỏ mà không làm giảm đi chất lượng ảnh. Với công cụ này bạn có thể nén ảnh JPEG và PNG nhưng nhược điểm là không hỗ trợ tối ưu file PDF.

Photoshop
Photoshop hỗ trợ công cụ nén ảnh giúp tối ưu ảnh cho website. Tùy thuộc vào web mà bạn có thể chọn định dạng ảnh như GIF, JPEG, PNG,… để thực hiện nén ảnh trên Photoshop. Tuy nhiên nên ưu tiên sử dụng định dạng GIF hoặc JPEG vì ảnh có chất lượng tốt, độ phân giải cao nhưng dung lượng nhỏ. Điểm hạn chế của Photoshop là tương đối khó sử dụng cho người mới bắt đầu và thao tác xuất file cũng nhiều bước hơn.

Kraken
Kraken là một công cụ nén ảnh có trả phí nhưng được nhiều người lựa chọn sử dụng. Kraken mang lại nhiều tính năng tiện lợi như cho phép tải xuống và nén bất cứ ảnh nào từ một trang web bất kỳ. Với Kraken, bạn có thể xử lý nhiều định dạng ảnh như JPEG, PNG, GIF và SVG, đảm bảo tốc độ tải trang nhanh hơn và hiệu suất website tốt hơn. Công cụ này cung cấp tính năng xử lý hàng loạt, cho phép bạn tối ưu hóa nhiều hình ảnh cùng lúc một cách dễ dàng. Ngoài ra, Kraken còn hỗ trợ tích hợp API, giúp tự động hóa quá trình tối ưu hóa hình ảnh trên website của bạn.

Plugin nén ảnh WordPress hosting được tin dùng
ShortPixel Image Optimizer
ShortPixel Image Optimizer là một plugin tối ưu hóa hình ảnh dễ sử dụng, ShortPixel có thể nén hầu hết tất cả các hình ảnh và file PDF với chỉ một cái nhấp chuột. Plugin này còn hỗ trợ nén ảnh lossless, lossy và glossy, cung cấp chức năng chuyển đổi qua lại giữa các hình thức. Khả năng làm giảm dung lượng của ảnh lên đến 80% nhưng chất lượng hình ảnh không bị thay đổi. Ngoài ra ShortPixel còn cho phép lưu ảnh gốc để khôi phục trong trường hợp cần thiết.

Imagify Image Optimizer
Plugin nén ảnh Imagify Image Optimizer là công cụ nén ảnh miễn phí, tối ưu hóa hình ảnh trên WordPress hiệu quả của nhà phát triển Plugin WP-Rocket dễ sử dụng kể cả cho người mới bắt đầu. Imagify có thể nén các định dạng ảnh như JPEG, PNG, GIF, PDF tự động và nhanh chóng. Plugin Imagify Image Optimizer cho phép thay đổi nhiều kích thước ảnh, nén nhiều mức độ ảnh khác nhau và khôi phục ảnh. Imagify cung cấp 3 cấp bậc nén tùy vào loại blog bạn đang làm, đó là các cấp bậc: Normal, Aggressive, Ultra.

WP Smush Pro
Plugin WP Smush Pro sẽ tối ưu ảnh khi bạn load ảnh lên website và cho phép tối ưu ảnh cũ trên thư viện. WP Smush Pro làm giảm dung lượng size mà độ nét ảnh không bị ảnh hưởng. Plugin này hỗ trợ các định dạng JPEG, PNG và GIF, cùng khả năng xử lý hàng loạt, tiết kiệm thời gian. WP Smush Pro còn tích hợp tính năng Lazy Load, giúp tối ưu trải nghiệm người dùng bằng cách chỉ tải hình ảnh khi cần thiết. Với những tính năng mạnh mẽ và dễ sử dụng, WP Smush là lựa chọn hàng đầu cho việc cải thiện hiệu suất website.

Optimus Image Optimizer
Optimus Image Optimizer được phát triển bởi KeyCDN đến từ Thụy Sĩ, miễn phí nén ảnh với dung lượng file dưới 100KB. Tùy thuộc vào hình ảnh và định dạng mà Optimus có thể làm giảm kích thước lên đến 70%. Optimus Image Optimizer là một Plugin nhẹ hỗ trợ nén ảnh mà vẫn giữ nguyên chất lượng ảnh. Optimus hỗ trợ cả định dạng WebP và Progressive JPEG. Có 3 phiên bản Optimus, đó là:Optimus free, Optimus HQ (Premium), Optimus HQ PRO (Premium).

Câu hỏi thường gặp
Có nên giữ lại thông tin Exif khi tối ưu hóa hình ảnh không?
Trường hợp bạn muốn giữ lại thông tin máy ảnh, thời gian chụp cùng các cài đặt khác thì bạn nên giữ lại Exif. Nếu không cần thiết phải giữ lại Exif bạn nên loại bỏ để làm giảm dung lượng của tập tin. Bạn nên cân nhắc loại bỏ hay giữ lại tùy vào nhu cầu của mình.
Tại sao cần chọn định dạng hình ảnh phù hợp?
Mỗi hình ảnh sẽ có định dạng, kích thước khác nhau và mỗi định dạng ảnh sẽ có những ưu và nhược điểm riêng. Chọn định dạng ảnh phù hợp sẽ làm giảm dung lượng ảnh và duy trì được ảnh có chất lượng tốt.
Có cách để tối ưu hóa hình ảnh chất lượng cao không?
Câu trả lời là có, bạn cần điều điều chỉnh cài đặt tối ưu hóa như chọn mức độ nén, độ phân giải ảnh phù hợp để giữ lại chất lượng hình ảnh.
Tối ưu hóa hình ảnh có ảnh hưởng đến SEO không?
CÓ. Yếu tố SEO có liên quan đến tốc độ tải trang web, web tải nhanh thì khả năng xếp thứ hạng cao trong kết quả tìm kiếm.
Làm thế nào để kiểm tra chất lượng hình ảnh sau khi nén?
Để kiểm tra chất lượng ảnh sau khi nén, bạn có thể thực hiện theo các cách sau:
– So sánh trực quan: So sánh hình ảnh trước và sau khi nén bằng cách xem chúng song song trên màn hình. Bạn nên so sánh các chi tiết sau: độ nét, màu sắc, các chi tiết ảnh nhỏ,…
– Sử dụng công cụ trực tuyến: Sử dụng công cụ trực tuyến so sánh và kiểm tra chất lượng hình ảnh sau khi nén: TinyPNG, ImageMagick, Google PageSpeed Insights.
– Kiểm tra kích thước tệp: So sánh kích thước tệp tin trước và sau khi nén. Ví dụ: Nếu kích thước tệp tin giảm đáng kể nhưng chất lượng hình ảnh vẫn đảm bảo, quá trình nén đã thành công.
– Sử dụng các phần mềm chỉnh sửa ảnh: như Adobe Photoshop, GIMP để kiểm tra chi tiết chất lượng ảnh.
– Sử dụng các Plugin và công cụ phân tích: sử dụng các plugin giúp kiểm tra và tối ưu hóa hình ảnh như
Trên các nền tảng như WordPress, bạn có thể sử dụng các plugin giúp kiểm tra và tối ưu hóa hình ảnh: WP Smush, Imagify, Optimus,…
Lời kết
Bên trên là hướng dẫn các cách tối ưu hình ảnh trước khi upload lên Hosting giúp website của bạn tải trang nhanh hơn góp phần nâng cao thứ hạng tìm kiếm trên Google. Hãy thử thực hiện tối ưu ảnh bằng các công cụ được đề xuất bên trên để tạo một nội dung website chất lượng thu hút khách hàng.