Visual Studio Code là một trình soạn thảo mã nguồn mở phổ biến, hỗ trợ lập trình viên với kho extension phong phú, giúp tối ưu hóa hiệu suất và trải nghiệm lập trình. Để khám phá danh sách 15+ extension hữu ích nhất cho Visual Studio Code, mời bạn theo dõi chi tiết trong bài viết dưới đây.
Điểm chính cần nắm
- Khái niệm Visual Studio Code: Là phần mềm soạn thảo code miễn phí của Microsoft, nổi bật với hiệu suất ổn định, kho ứng dụng phong phú, và khả năng hỗ trợ mạnh mẽ cho việc phát triển website, ứng dụng, và extension.
- Lợi ích của Extension cho Visual Studio Code: Cài đặt extension cho Visual Studio Code giúp mở rộng tính năng, từ quản lý database, gỡ lỗi, hỗ trợ ngôn ngữ lập trình mới, đến cải thiện trải nghiệm code với bố cục rõ ràng và hỗ trợ phát triển Framework/CMS hiệu quả.
- Những yếu tố cần thiết trong extension VSCode: Extension tốt cần tích hợp dễ dàng, tùy chỉnh linh hoạt, ưu tiên trải nghiệm lập trình viên và có hỗ trợ đáng tin cậy để đảm bảo hiệu quả, tiện lợi, và phù hợp với quy trình làm việc của người dùng.
- Top các Extension hay cho Visual Studio Code: Danh sách 15+ extension nổi bật như CSS Peek, Prettier, GitLens, và IntelliCode giúp tăng năng suất, hỗ trợ lập trình HTML, Python, quản lý Git, và cải thiện trải nghiệm code thông qua tính năng gợi ý, đồng bộ, và tối ưu hóa.
- Vietnix Hosting: Tốc độ cao, hỗ trợ 24/7 Vietnix cung cấp dịch vụ hosting tốc độ vượt trội, đáng tin cậy với uptime 99.9% và băng thông không giới hạn, cùng đội ngũ hỗ trợ 24/7, giúp tối ưu hiệu suất website và phát triển doanh nghiệp trực tuyến hiệu quả.
- Câu hỏi thường gặp về Visual Studio Code: Giải đáp các thắc mắc cùng công cụ gợi ý code, giúp tối ưu hóa trải nghiệm lập trình và nâng cao hiệu suất làm việc.
Visual Studio Code là gì?
Visual Studio Code là phần mềm soạn thảo code mã nguồn mở được phát triển bởi Microsoft, sử dụng để xây dựng các website, ứng dụng hoàn toàn miễn phí.

Lý do Visual Studio Code trở nên phổ biển chính do hiệu suất lập trình ổn định và kho ứng dụng phong phú được cập nhật liên tục. Tương tự như những phần mềm khác, Visual Studio Code được tích hợp sẵn một trang và hỗ trợ tối đa cho các nhà phát triển xây dựng, phát triển Extension.

Như vậy, chắc bạn đã hiểu được định nghĩa vủa Visual Studio Code là gì? Vậy lý do tại sao cần cài đặt các extension và những các extionsion hay cho Visual Studio Code có an toàn, hiệu quả không. Cùng tìm hiểu ngay trong phần dưới đây.
>> Xem thêm: Code web là gì? Các dạng code web được nhiều người tin dùng nhất
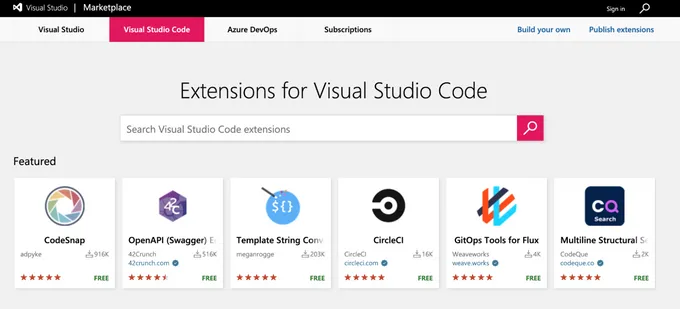
Vì sao cần cài đặt Extension cho Visual Studio Code?
Việc cài đặt các extension hay cho Visual Studio Code sẽ giúp bổ sung tính năng cho nó, phục vụ cho mục đích học tập, công việc của mình. Bao gồm:
- Hỗ trợ quản lý những công việc yêu cầu những kiến thức chuyên môn như: quản lý Database, gỡ lỗi cho các phần mềm, ứng dụng.
- Cập nhật thêm một ngôn ngữ lập trình mới, sở hữu nhiều tính năng vượt trội.
- Giúp người dùng tạo ra các thông tin ảo dùng để thử nghiệm.
- Bổ sung thêm các tính năng tốt hỗ trợ phát triển các Framework/CMS.
- Giúp kiểm soát code đẹp hơn, dễ nhìn, thu hút với gam màu sắc, bố cục được phân biệt rõ ràng.
Không để bạn phải đợi lâu nữa, dưới đây Vietnix đã tổng hợp các extension hay cho Visual Studio Code Html được sử dụng phổ biến nhất hiện nay. Mời bạn cùng tham khảo nhé.
Nếu bạn đang tìm kiếm một dịch vụ hosting tốc độ cao, mạnh mẽ và tương thích với các công cụ lập trình hiện đại, Vietnix NVMe Hosting chính là lựa chọn hoàn hảo. Không chỉ giúp tối ưu hiệu suất website, Vietnix còn mang lại sự ổn định và bảo mật cao, đảm bảo cho các dự án lập trình của bạn luôn hoạt động mượt mà.
Truy cập ngay Vietnix để trải nghiệm dịch vụ NVMe Hosting tốt nhất!
Những tính năng quan trọng cần có trong Extension VSCode
Để giải quyết một số vấn đề đặc thù, có trường hợp chỉ một extension duy nhất đáp ứng được yêu cầu. Tuy nhiên, trong nhiều tình huống khác, bạn sẽ khai thác được nhiều giá trị hơn nếu lựa chọn các extension dựa trên những yếu tố quan trọng:
- Khả năng tích hợp mượt mà: Extension được tạo ra nhằm đơn giản hóa công việc của bạn. Nếu việc sử dụng extension đòi hỏi các thao tác phức tạp hoặc không trực quan, nó sẽ không đạt được hiệu quả. Một vài extension có thể thực hiện chức năng tự động, còn một số khác được kích hoạt qua các phím tắt. Đảm bảo rằng extension tương thích với cách làm việc của bạn.
- Tính cá nhân hóa: Không phải mọi extension đều phù hợp với tất cả người dùng. Các tiện ích có khả năng tùy chỉnh sẽ giúp bạn điều chỉnh chúng để phù hợp với nhu cầu cụ thể. Ví dụ, bạn hoàn toàn có thể thay đổi phím tắt mặc định để phù hợp hơn với thói quen của mình.
- Ưu tiên trải nghiệm người dùng: Dù một extension có nhiều tính năng hữu ích, nó sẽ không được ưa chuộng nếu không hướng đến việc cải thiện sự tiện lợi và dễ sử dụng cho lập trình viên.
- Sự hỗ trợ đáng tin cậy: Trong trường hợp gặp lỗi, bạn cần có sự hỗ trợ từ đội ngũ phát triển hoặc cộng đồng người dùng của extension. Điều này đảm bảo rằng bạn có thể nhanh chóng khắc phục sự cố và tiếp tục công việc một cách hiệu quả.

Top 15+ các extension hay cho Visual Studio Code hay nhất
- 1. CSS Peek
- 2. Open-In-Browser
- 3. HTML Boilerplate – Các extension hay cho Visual Studio Code HTML
- 4. SVG Viewer
- 5. Icon Fonts – Extension gợi ý code trong Visual Studio Code
- 6. Faker
- 7. Quokka
- 8. Prettier
- 9. TODO Highlight
- 10. Color Info
- 11. Extension VScode Setting Sync
- 12. Task Explorer – Extension hay cho Visual Studio Code Python
- 13. Code time
- 14. Visual Studio IntelliCode – Extension gợi ý code
- 15. GitLens – Git supercharged
- 16. Extension gợi ý code Path Intellisense
1. CSS Peek
Nhiều lập trình viên đánh giá CSS Peek là một trong các extension hay cho Visual Studio Code, là plugin tuyệt vời để sử dụng với VSCode. CSS Peek giúp mọi người di chuyển nhanh chóng đến nơi định nghĩa các class và id của css. Bạn chỉ cần nhấp chuột phải vào một selector và chọn “Go to Definition”. Peek sẽ nhanh chóng chuyển bạn đến đúng file, vị trí mà class và id đó được định nghĩa.

Plugin này khiến việc tìm kiếm class và id để nhanh chóng thực hiện chỉnh sửa những đoạn code. Ngoài ra, nó cũng nhảy ngay lập tức đến phần khai báo được nhắc đến trong file css/scss/less. Từ đó, rút ngắn thời gian hoàn thiện công việc đến mức tối đa.
2. Open-In-Browser
Thực chất, VSCode không cung cấp những phương pháp để mở file trực tiếp bằng browser. Plugin Open-In-Browser cung cấp thêm cho người dùng tùy chọn “Open With Default Browser”. Với nó, người dùng có thể mở được nhiều loại tài liệu như TXT, PDF, XML và các loại hình ảnh định dạng khác nhau.

Tùy chọn này sẽ mở khi bạn click chuột vào file cần mở. Ngoài Default browser, coder cũng có thể mở bất kỳ Browser nào bạn mong muốn như IE, Chrome, Firefox,…
Ưu điểm nổi bật của một trong các extension hay cho Visual Studio Code này chính là: Giúp bạn mở file trực tiếp với browser mà không cần thêm các công cụ hỗ trợ khác. Cũng không cần tải file xuống thiết bị của mình mới có thể xem được.
3. HTML Boilerplate – Các extension hay cho Visual Studio Code HTML
HTML Boilerplate là extension tuyệt vời dành cho cho Visual Studio Code, là lựa chọn của nhiều coder khi nó cung cấp 1 template mẫu cho các file html. Người dùng chỉ cần gõ chữ “html” vào file trống, sau đó bấm nút Tab. Lúc này, HTML Boilerplate sẽ tự động tạo ra một file html cơ bản. Trong đó bao gồm structure, các tag cơ bản của một file html như head, meta, title, body,…

Rõ ràng, điều này thật sự hữu ích và khiến công việc của coder trở nên hiệu quả hơn rất nhiều. Người dùng sẽ không mất thời gian để hoàn thiện từng bước, tạo từng phần khi đang làm việc.
4. SVG Viewer
SVG Viewer là một trong các extension hay cho Visual Studio Code, được nhiều coder sử dụng trên toàn thế giới. Nó sở hữu khả năng hiển thị các file SVG ngay trong VSCode. Và coder có thể dễ dàng xem file SVG trực tiếp mà không cần sử dụng bất kỳ công cụ mở file nào khác.

Không chỉ vậy, SVG Viewer còn cung cấp những tùy chọn nổi bật để chuyển đổi sang file PNG, tạo lược đồ dữ liệu URL hữu ích dành cho người dùng. Nếu bạn cảm thấy khó khăn trong việc chuyển đổi file ảnh hay không nắm bắt dữ liệu URL, hãy chọn plugin này nhé.
5. Icon Fonts – Extension gợi ý code trong Visual Studio Code
Khá nhiều coder lựa chọn Icon Fonts là một trong 10 các extension hay cho Visual Studio Code. Nó giúp người dùng dễ dàng thêm các icon fonts vào trong dự án đang thực hiện.

Ở thời điểm này, Icon Fonts đã có sẵn 20 bộ font icon. Trong đó có các bộ font nổi tiếng như Font Awesome, Ionicons, Glyphicons và Material Design Icons. Rõ ràng, tính ứng dụng của nó đối với coder rất cao. Đặc biệt, những bạn coder trẻ trung, ưa chuộng sự sặc sỡ sẽ không thể bỏ qua được plugin này.
6. Faker
Extension dành cho Visual Studio Code Faker giúp coder dễ dàng điền các placeholder data. Chỉ sau vài thao tác đơn giản, mọi người có thể tạo random tên, ảnh, số điện thoại,… Thậm chí, bạn còn có thể tạo văn bản “Lorem Ipsum” thần thánh – một tính năng luôn được các coder quan tâm để đẩy nhanh tốc độ, nâng cao hiệu quả công việc một cách triệt để.

Faker hiện đã được trang bị rất nhiều category. Các category này lại bao gồm nhiều subcategory hữu ích. Chính vì vậy nó giúp coder dễ dàng tạo ra dữ liệu fake theo cách nhanh chóng và phù hợp nhất với nhu cầu công việc. Nhà phát hành vẫn đang tiếp tục nâng cao, bổ sung thêm nhiều tính năng khác cho plugin tuyệt vời này.
7. Quokka
Quokka được đánh giá là một trong các extension dành cho Visual Studio Code tuyệt vời khi gần như lập tức phản hồi với code mà người dùng đang viết. Quokka giúp chúng ta dễ dàng xem trước kết quả của các hàm, giá trị được tính toán của các variable trong quá trình code.
Chỉ cần gõ hàm, bạn sẽ nhìn thấy kết quả chính xác của nó dưới. Trong trường hợp hàm của không chính xác, bạn cũng sẽ nhận được một thông báo nhắc nhở của Quokka ngay lập tức.

Đăc biệt, Quokka cũng rất dễ cấu hình, hoạt động tốt với tất cả các project về JSX và TypeScript đang được sử dụng hiện nay. Chỉ với vài thao tác cài đặt cơ bản, coder có thể tận dụng sức mạnh của Quokka để mang lại nhiều lợi ích cho công việc. Nó thực sự là lựa chọn dành cho mọi coder ở thời điểm này.
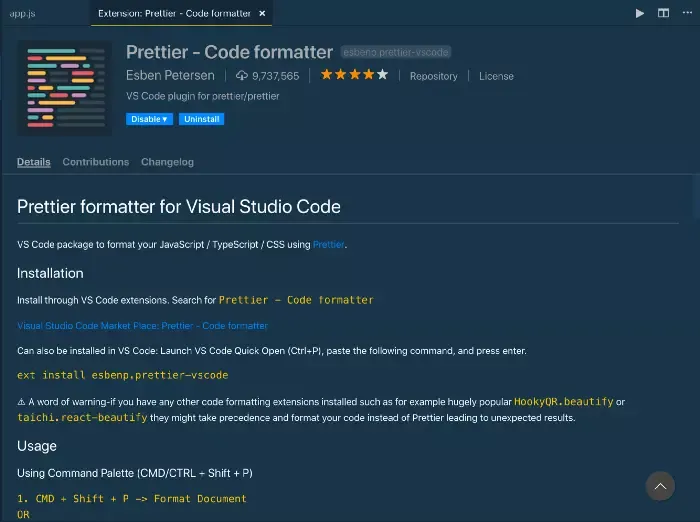
8. Prettier
Trong danh sách các Extension hay cho Visual Studio Code, Prettier là cái tên không thể bỏ qua. Nó là một plugin giúp người dùng tạo ra format, tiến hành sắp xếp code trong các dòng code một cách hiệu quả.

Plugin này đặc biệt hữu ích khi sử dụng cho các nhóm làm việc. Nhất là với những nhóm có phong cách làm việc đa dạng, mang dấu ấn cá nhân của từng thành viên. Lúc này, Prettier sẽ giúp mọi người “đồng bộ hóa” công việc một cách hiệu quả. Nó sẽ tự động áp dụng định dạng toàn bộ các file JS và CSS cho kết quả làm việc của cả nhóm.
Chỉ với tính năng này, nó khiến việc quản lý làm việc nhóm hiệu quả hơn. Đồng thời, tạo kết nối để các thành viên làm việc nhóm dễ dàng trao đổi, đánh giá hoạt động của nhau để hoàn thiện công tác chung.
9. TODO Highlight
TODO Highlight là plugin dành cho Visual Studio Code có thể dễ dàng highlight mọi comment TODO có trong code. Nó giúp người dùng dễ dàng thực hiện quy trình tìm kiếm các code còn chưa hoàn thiện (Xác định trong trường hợp những đoạn code chưa hoàn thiện và người dùng đang cần tìm kiếm để thêm comment Todo).

Todo Highlight sẽ nhanh chóng tìm ra các keyword TODO, FIXME để người dùng thêm vào code cần thiết. Đồng thời, nó cũng giúp bạn thêm bất kỳ keyword nào phù hợp với mong muốn.
10. Color Info
Trong danh sách các extension hay cho Visual Studio Code, Color Info là một extension nhỏ, cung cấp nhiều thông tin về màu sắc mà lập trình viên đã sử dụng trong CSS. Khi di chuyển con trỏ chuột của bạn vào một file CSS, bạn có thể xem được màu sắc thực của nó. Cùng với đó là thông tin mã màu trong các định dạng khác nhau như HEX, HSK, CMYK, RGB.

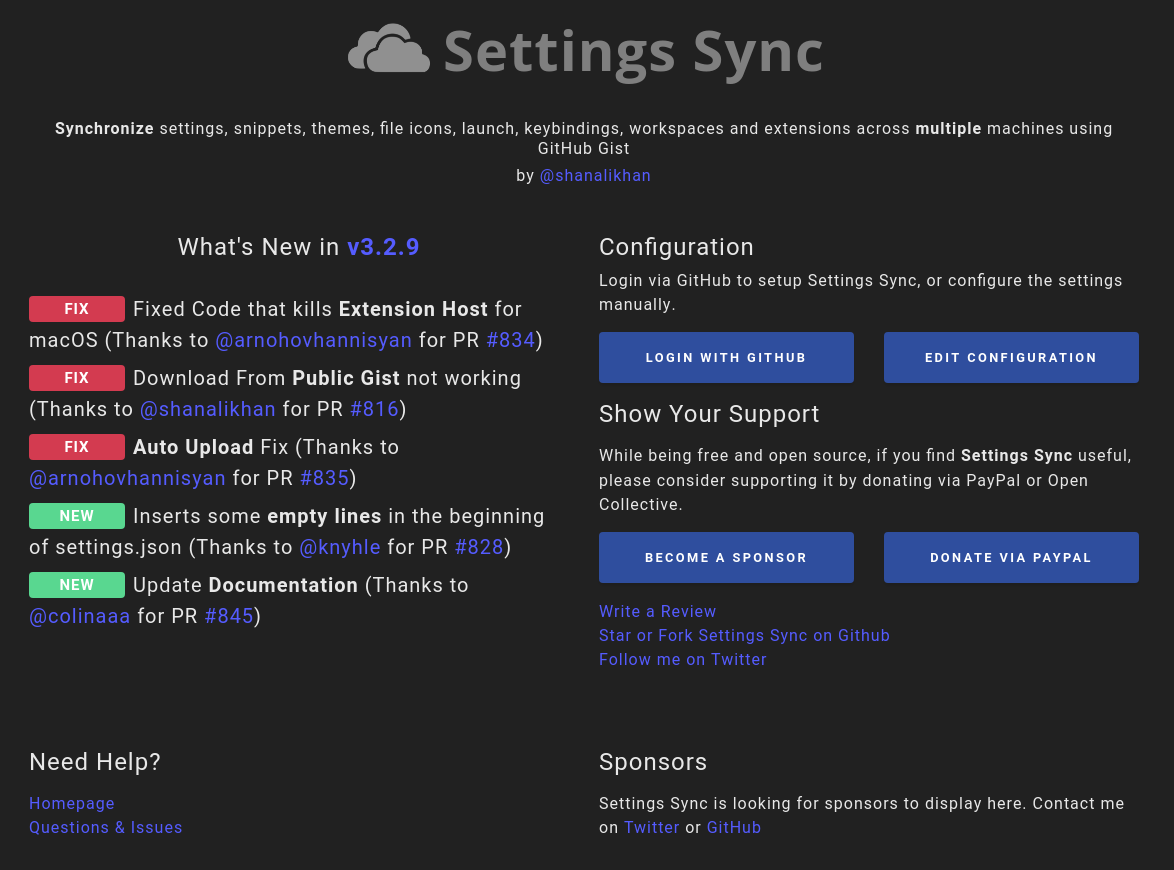
11. Extension VScode Setting Sync
Trong quá trình sử dụng trình soạn thảo code, người dùng thường phải thay đổi thiết lập để tăng tính tiện dụng. Nhiều người còn điều chỉnh các tùy chọn sao cho phù hợp với sở thích cá nhân. Tuy nhiên, thao tác này trở nên bất tiện nếu bạn làm việc trên nhiều thiết bị, bởi nó gây tốn kém thời gian. Tiện ích Setting Sync ra đời để khắc phục vấn đề này. Bằng cách tận dụng GitHub Gist, công cụ cho phép bạn đồng bộ hóa thiết lập chỉ với một lần thay đổi trên một thiết bị. Sau đó, bạn có thể áp dụng cài đặt này cho các thiết bị khác chỉ trong vài phút, giúp tiết kiệm thời gian tối đa.

12. Task Explorer – Extension hay cho Visual Studio Code Python
Task Explorer là một tiện ích mở rộng mang đến khả năng chạy tác vụ giống như IDE trong Visual Studio Code. Extension này không chỉ hỗ trợ việc tạo tác vụ cho dự án hiện tại mà còn hoạt động tốt với các script như Python, bash, và nhiều loại khác.
Tiện ích này tương thích với hàng loạt công cụ xây dựng phổ biến, bao gồm Gulp, Ant, Grunt, NPM, và Visual Studio Code. Với Task Explorer, bạn có thể định cấu hình đường dẫn riêng biệt cho mỗi loại script hoặc trình chạy tác vụ, đặc biệt hữu ích khi muốn sử dụng một phiên bản cụ thể trong số nhiều phiên bản đã được cài đặt.
13. Code time
Bạn có thắc mắc mình đã làm việc trên trình soạn thảo code bao lâu hay thời điểm nào trong ngày và tuần là phù hợp nhất để lập trình? Code Time sẽ giúp bạn tìm ra câu trả lời.
Công cụ này theo dõi hoạt động của bạn trên Visual Studio Code và cung cấp báo cáo chi tiết cùng các số liệu quan trọng. Dữ liệu thời gian thực được hiển thị trên thanh trạng thái, đồng thời có thể xem chi tiết hơn trong bảng điều khiển. Ngoài ra, bạn còn có thể cài đặt để nhận báo cáo hàng tuần qua email hoặc đồng bộ lịch lập trình với Google Calendar.
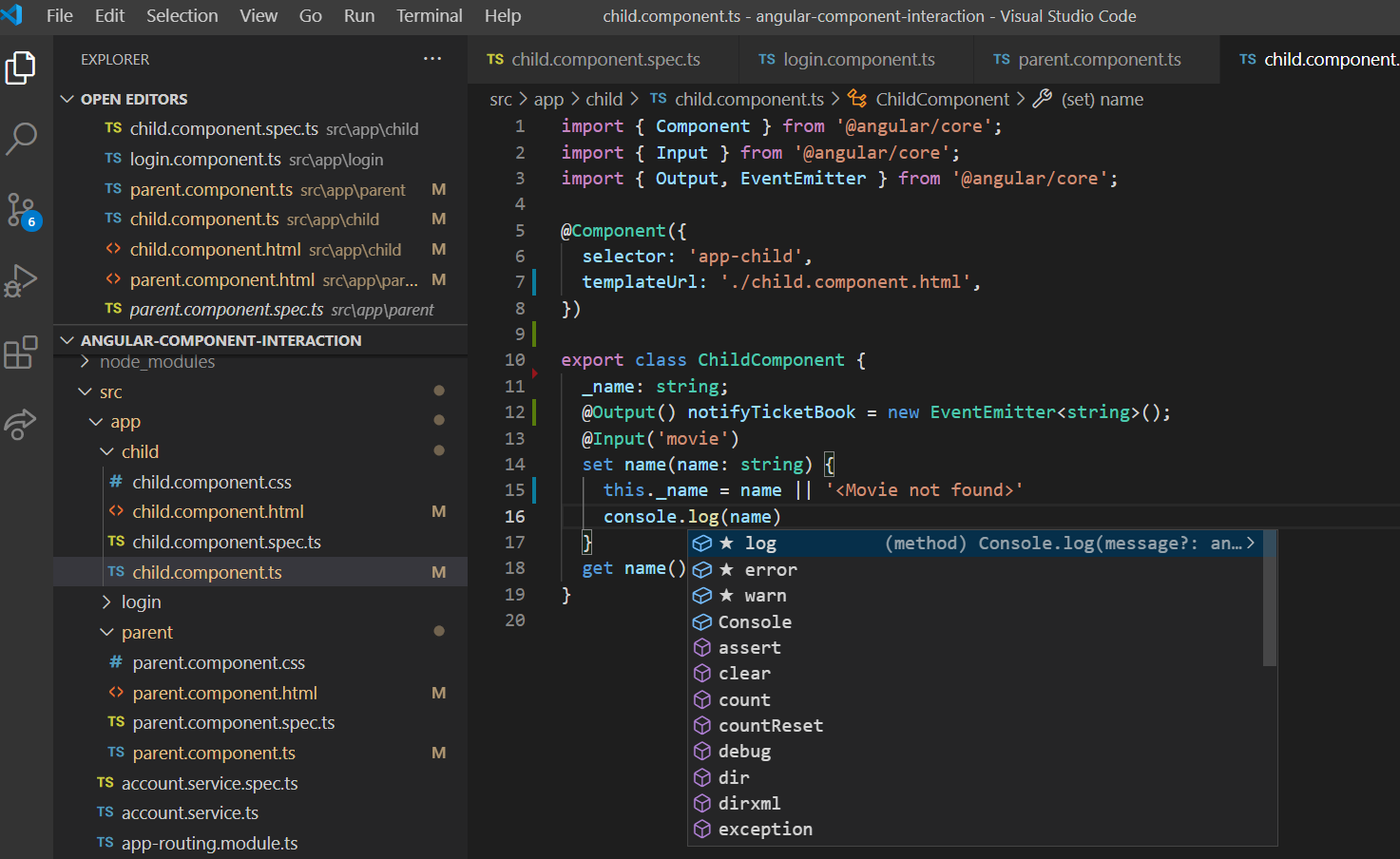
14. Visual Studio IntelliCode – Extension gợi ý code
Visual Studio IntelliCode là một extension do Microsoft DevLabs phát triển, sử dụng trí tuệ nhân tạo để hỗ trợ viết code hiệu quả hơn. Hiện tại, công cụ này tương thích với JavaScript/TypeScript, Java, và Python.
Nếu bạn đã quen thuộc với Intellisense trong Visual Studio Code hoặc Visual Studio, bạn có thể kỳ vọng những tính năng tương tự trong Visual Studio IntelliCode. Mặc dù vẫn đang ở giai đoạn phát triển ban đầu, công cụ này đã để lại nhiều ấn tượng tích cực và hứa hẹn sẽ được tích hợp sâu hơn vào Visual Studio Code trong tương lai.

15. GitLens – Git supercharged
GitLens cung cấp các tính năng mở rộng giúp bạn dễ dàng nắm bắt và điều hướng lịch sử Git của dự án. Extension này bao gồm chế độ xem khác biệt, hỗ trợ so sánh chi tiết giữa các branch và commit.
Bên cạnh đó, bạn có thể sử dụng GitLens để tìm kiếm lịch sử commit theo file, tác giả, tin nhắn commit, và nhiều yếu tố khác, giúp việc quản lý và phân tích Git trở nên thuận tiện hơn.
16. Extension gợi ý code Path Intellisense
Nếu bạn sử dụng Visual Studio Code để chỉnh sửa các file cấu hình hệ thống hoặc cá nhân, Path Intellisense là tiện ích hoàn hảo dành cho bạn. Extension này hỗ trợ tự động hoàn thành tên file theo kiểu Intellisense, giúp bạn tiết kiệm thời gian và không cần ghi nhớ các đường dẫn phức tạp.
Vietnix: Giải pháp Hosting tốc độ cao & hỗ trợ 24/7 tận tâm
Vietnix tự hào là nhà cung cấp dịch vụ hosting chất lượng cao, mang đến tốc độ xử lý nhanh chóng và dịch vụ chăm sóc khách hàng 24/7 tận tâm. Với hơn một thập kỷ hoạt động trong lĩnh vực, Vietnix cung cấp các giải pháp lưu trữ đáng tin cậy, là nền tảng lý tưởng để bạn xây dựng và mở rộng hệ thống trực tuyến.
Dịch vụ của Vietnix đảm bảo thời gian hoạt động lên đến 99.9% và hỗ trợ băng thông không giới hạn, giúp website hoặc ứng dụng của bạn duy trì hiệu suất tối đa ngay cả khi lưu lượng truy cập tăng đột biến. Sự đồng hành của đội ngũ kỹ thuật viên chuyên nghiệp, luôn sẵn sàng hỗ trợ 24/7, sẽ giúp bạn an tâm tập trung vào việc phát triển và tối ưu hóa doanh nghiệp trên nền tảng số.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Visual Studio Code hỗ trợ những ngôn ngữ lập trình nào?
Hiện nay, Visual Studio Code đã hỗ trợ rất đa dạng các ngôn ngữ lập trình phổ biến trên toàn thế giới ví dụ: Python, Javascript, Java, TypeScript, Markdown, C/C++, JSON, Powershell, C#, HTML/CSS, PHP, YAML…
Các Extension cho Visual Studio Code có vai trò gì?
Extension cho VS Code cho phép bạn thêm ngôn ngữ, gỡ lỗi và cài đặt các công cụ để hỗ trợ quy trình phát triển của bạn . Ngoài ra, các Extionsion hay cho Visual Studio Code mà Vietnix vừa giới thiệu ở trên, sẽ có ích cho việc phát triển, thiết kế web và muôn vàn tính năng khác nhau.
Các extension hay cho Visual Studio Code HTML?
HTML CSS Support: Gợi ý class CSS trong file HTML.
Auto Close Tag: Tự động đóng thẻ HTML.
Auto Rename Tag: Đồng bộ đổi tên thẻ mở và thẻ đóng.
Prettier: Định dạng mã HTML.
Các extension hay cho Visual Studio Code 2022?
GitLens: Quản lý Git.
Prettier: Định dạng code.
Bracket Pair Colorizer: Tô màu cặp dấu ngoặc.
Live Server: Chạy web server trực tiếp.
Các extension hay cho Visual Studio Code C++?
C/C++ (Microsoft): Hỗ trợ IntelliSense, debug.
Better C++ Syntax: Cải thiện highlight code.
Code Runner: Chạy mã nhanh.
CMake Tools: Hỗ trợ dự án dùng CMake.
Các extension hay cho Visual Studio Code Python?
Python (Microsoft): Hỗ trợ lập trình Python toàn diện.
Pylance: IntelliSense mạnh mẽ.
Jupyter: Viết và chạy notebook.
Black Formatter: Định dạng mã Python.
Extension gợi ý code trong Visual Studio Code?
TabNine: AI hỗ trợ gợi ý code thông minh.
IntelliCode: Gợi ý code dựa trên AI của Microsoft.
Path Intellisense: Gợi ý đường dẫn file.
Top extension VSCode?
Live Server: Phát triển web nhanh.
ESLint: Kiểm tra lỗi JavaScript.
Prettier: Định dạng code tự động.
GitLens: Quản lý lịch sử Git.
Extension gợi ý code HTML?
HTML Snippets: Gợi ý đoạn mã HTML.
Emmet: Viết HTML nhanh bằng cú pháp đặc biệt.
HTML CSS Support: Gợi ý class CSS trong HTML.
Với những tiện ích vượt trội trong việc tối ưu hóa quy trình làm việc, tăng năng suất và hỗ trợ lập trình, các extension dành cho Visual Studio Code là công cụ không thể thiếu đối với bất kỳ lập trình viên nào. Hy vọng những chia sẻ trên đã giúp bạn tìm được những extension phù hợp để nâng cao hiệu quả công việc. Để khám phá thêm các công cụ và giải pháp hữu ích khác, bạn có thể tham khảo một số bài viết liên quan dưới đây của mình:




















