Bằng cách thêm hình ảnh vào WordPress bạn có thể tăng tính hấp dẫn, lượt truy cập từ người dùng và cải thiện SEO của trang web. Để hiểu rõ hơn, hãy cùng Vietnix tham khảo cách thêm hình ảnh vào WordPress dành cho người mới bắt đầu trong bài viết sau!
Tầm quan trọng của việc thêm hình ảnh vào WordPress đúng cách
Thỉnh thoảng, người dùng sao chép trực tiếp một hình ảnh từ nguồn gốc và dán vào nội dung trang web của họ. Điều này có thể gây ra vấn đề như trang web chậm, trải nghiệm người dùng và tối ưu hóa SEO kém. Khi bạn thêm hình ảnh vào trang web WordPress của mình, điều quan trọng cần thực hiện đúng cách, bao gồm việc sử dụng định dạng file đúng, tên file và alt text đúng cách. Bạn nên đặt tên hình ảnh của mình bằng các từ mô tả được phân tách bằng dấu gạch ngang.
Thêm hình ảnh một cách đúng cách cũng bao gồm việc điều chỉnh kích thước hình ảnh để chúng tải nhanh và hiển thị đẹp trên tất cả các thiết bị. Chẳng hạn, một số định dạng hình ảnh như JPEG, được nén mạnh hơn so với các định dạng khác, điều này có nghĩa rằng những hình ảnh này sẽ chiếm ít không gian trên máy chủ và sẽ tải nhanh hơn.

Bằng cách sử dụng những định dạng này, cùng với một plugin tối ưu hóa ảnh WordPress, bạn có thể cải thiện trải nghiệm người dùng trên trang web của mình. Tương tự, bằng cách sử dụng Image block trong WordPress và tối ưu hóa hình ảnh đúng cách bạn có thể làm cho việc crawl dữ liệu của công cụ tìm kiếm hình ảnh trở nên dễ dàng hơn, giúp tăng thứ hạng của trang web và thân thiện hơn với tất cả người dùng.
Bên cạnh đó việc lựa chọn một web hosting phù hợp là rất quan trọng. Một hosting kém chất lượng có thể làm ảnh hưởng đến tốc độ tải trang, dù bạn đã tối ưu hình ảnh kỹ lưỡng đến đâu. WordPress Hosting của Vietnix được thiết kế riêng cho WordPress, đảm bảo website luôn tải nhanh và hoạt động mượt mà. Khám phá sản phẩm ngay tại đây!

TĂNG TỐC TỐI ĐA Với Hosting WORDPRESS
Nâng tầm website WordPress của bạn: Nhanh, ổn định và an toàn hơn
Những yếu tố cần lưu ý khi thêm hình ảnh vào WordPress
Tối ưu hóa hình ảnh trên WordPress đóng vai trò quan trọng trong chiến lược SEO tổng thể của trang web. Dưới đây là một số lưu ý khi thêm hình ảnh vào WordPress, có thể giúp tối ưu hóa hình ảnh:
- Đặt tên tệp phù hợp: Trước khi tải hình ảnh lên, bạn cần đặt tên tệp mô tả chính xác nội dung của hình ảnh.
- Tối ưu kích thước hình ảnh: bạn cần điều chỉnh kích thước hình ảnh trước khi tải lên để phù hợp với trang web. Ảnh có kích thước quá lớn có thể làm chậm trang, ảnh hưởng đến cả SEO và trải nghiệm người dùng.
- Dùng thuộc tính ALT: Bạn phải luôn cung cấp văn bản thay thế thông qua thuộc tính ALT khi thêm hình ảnh vào trang hoặc bài viết. Việc này giúp công cụ tìm kiếm hiểu nội dung hình ảnh và tăng cơ hội xuất hiện trong kết quả tìm kiếm.
- Dùng hình ảnh Responsive: Bạn cần sử dụng hình ảnh responsive để phù hợp với mọi thiết bị, nhằm cải thiện trải nghiệm của người đọc và tăng khả năng chuyển đổi.
- Tạo thẻ tiêu đề phù hợp: Khi hình ảnh có liên kết, việc sử dụng thẻ tiêu đề hợp lý để cung cấp thêm thông tin cho người dùng và hỗ trợ SEO.
- Dùng Sitemap hình ảnh: Bạn cần đảm bảo trang web có sitemap hình ảnh và nó được gửi đến Google Search Console để các công cụ tìm kiếm nhận diện hình ảnh hiệu quả hơn.
- Tối ưu thẻ Meta: Khi bạn chia sẻ hình ảnh trên các nền tảng xã hội hoặc các website khác, hãy tối ưu các thẻ meta description và meta title để thu hút người dùng và nâng cao tỷ lệ chia sẻ của họ.

5 cách thêm hình ảnh vào WordPress đơn giản
- Cách thêm hình ảnh vào WordPress bằng block editor (Gutenberg)
- Cách thêm hình ảnh vào WordPress bằng classic editor
- Cách thêm hình ảnh vào meadia library
- Cho phép người dùng tải lên hình ảnh trong WordPress
1. Cách thêm hình ảnh vào WordPress bằng block editor (Gutenberg)
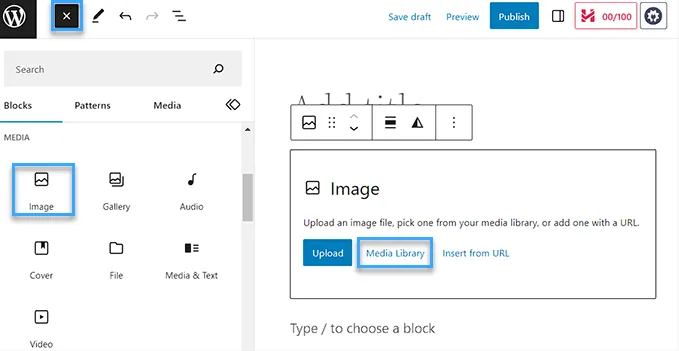
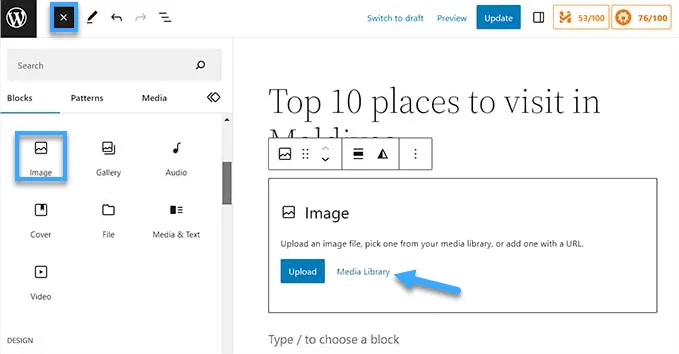
Bạn có thể dễ dàng thêm hình ảnh trong block editor của WordPress bằng cách sử dụng Image block. Trước hết, bạn cần mở trang/bài viết hiện có hoặc tạo mới để thêm hình ảnh vào. Sau đó, bạn hãy nhấp vào button “+” ở góc trái trên cùng của màn hình để mở menu block. Từ đây, bạn cần tìm và thêm Image block vào bài viết hoặc trang.

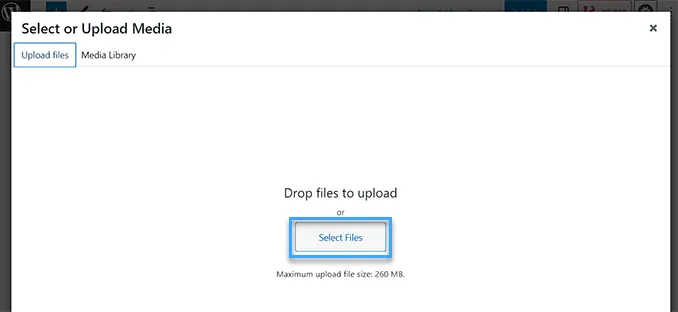
Khi đã hoàn thành bước đó, bạn hãy nhấp vào button Media Library để mở hộp thoại Select or Upload Media trên màn hình. Từ đây, bạn có thể chuyển đổi sang tab Upload Files nếu muốn tải lên một hình ảnh từ máy tính. Tuy nhiên, nếu muốn thêm một hình ảnh từ media library, bạn cũng có thể làm điều đó bằng cách chuyển sang tab Media Library.

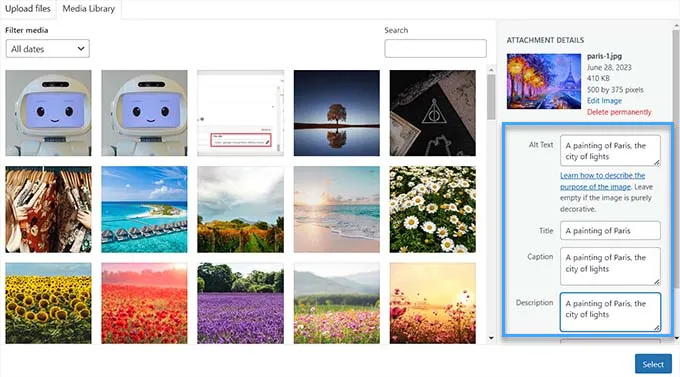
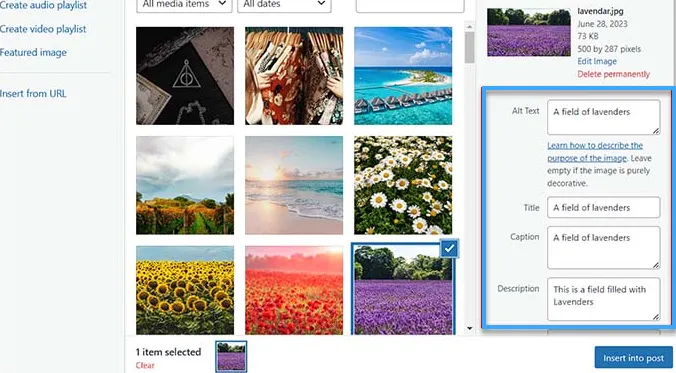
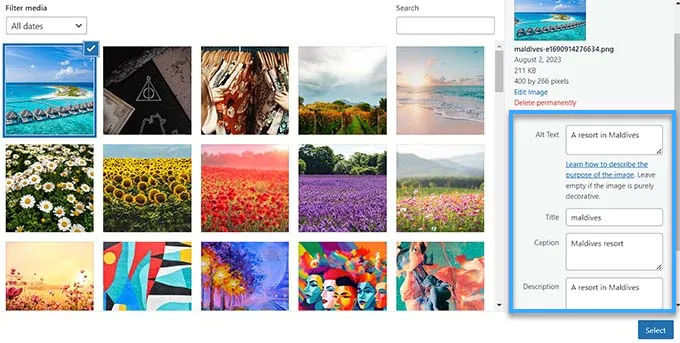
Sau khi thêm một hình ảnh, bạn sẽ cần thêm alt text cho chúng trong cột bên trái. Alt text này quan trọng cho việc tối ưu hóa hình ảnh cho công cụ tìm kiếm (SEO) vì sẽ giúp công cụ tìm kiếm hiểu về ngữ cảnh của hình ảnh. Đồng thời, cũng cho phép người dùng sử dụng phần mềm trình đọc màn hình xem thông tin về hình ảnh.
Ngoài ra, bạn cũng có thể thêm tiêu đề và chú thích mô tả hình ảnh trong cột bên phải. Chú thích là các mô tả văn bản hiển thị của hình ảnh. Chú thích thường xuất hiện dưới hoặc bên cạnh hình ảnh để cung cấp thông tin bổ sung về hình ảnh đó, trong khi tiêu đề sẽ xuất hiện khi người dùng di chuột qua hình ảnh. Tiếp theo, bạn chỉ cần nhấp vào button Select để thêm hình ảnh vào trang hoặc bài viết.

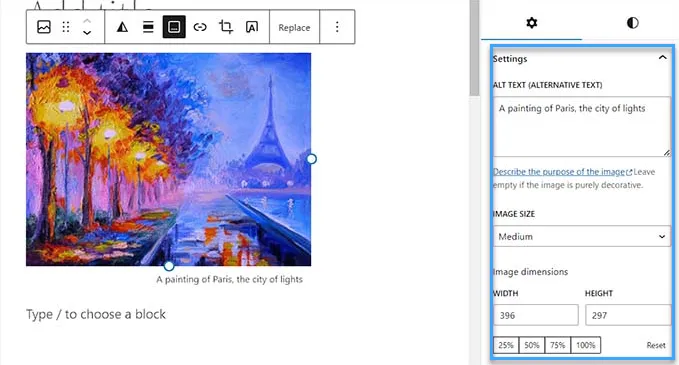
Bây giờ bạn đã tải lên một hình ảnh và có thể tùy chỉnh thêm kích thước, chiều dài, viền và kiểu dáng của nó từ bảng tùy chỉnh ở bên phải như hình. Cuối cùng, bạn nhấp vào button Update hoặc Publish để lưu các thiết lập.

2. Cách thêm hình ảnh vào WordPress bằng classic editor
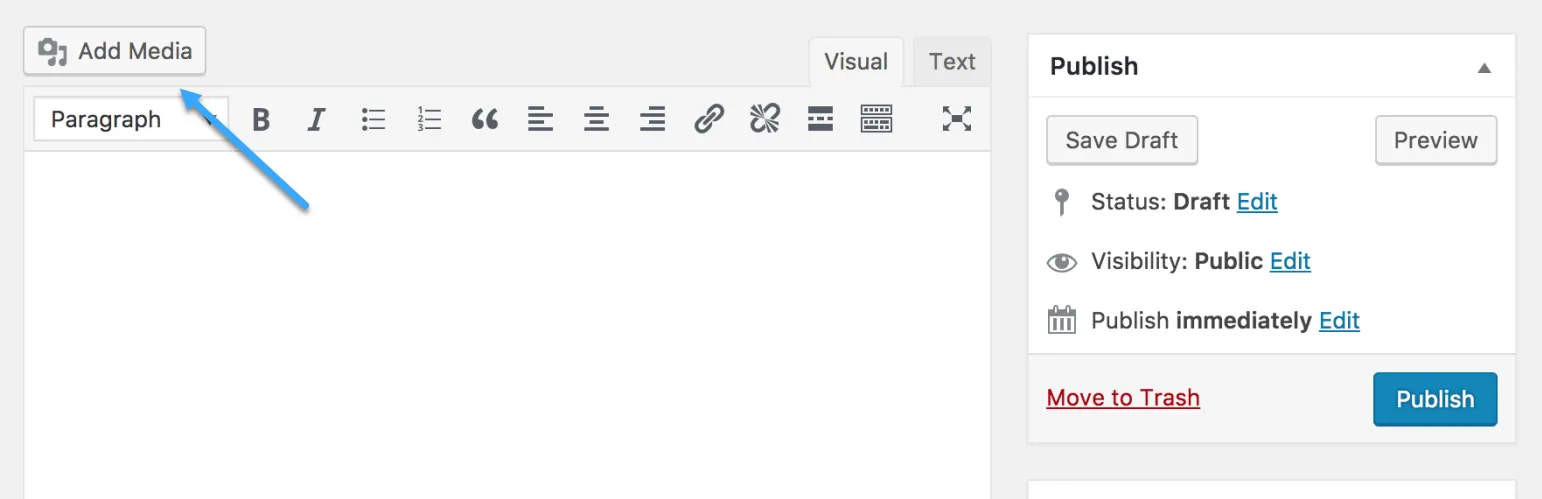
Nếu bạn vẫn đang sử dụng classic editor trong WordPress, thì bạn có thể sử dụng phương pháp này. Trước hết, bạn cần truy cập trang hoặc bài viết muốn thêm hình ảnh từ WordPress dashboard. Sau đó, bạn nhấp vào button Add Media để mở media library.

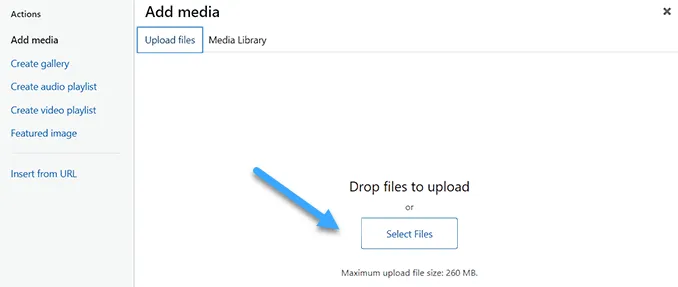
Sau đó, bạn có thể chuyển sang tab Upload Files để tải lên một hình ảnh từ máy tính. Hoặc nếu muốn thêm một hình ảnh từ media library, bạn chỉ cần chuyển sang tab Media Library.

Sau khi thêm hình ảnh, bạn sẽ cần thêm alt text, một tiêu đề cho chúng và cũng có thể thêm mô tả và chú thích nếu muốn. Bạn có thể đơn giản mô tả hình ảnh cho tất cả các tùy chọn. Điều này sẽ giúp công cụ tìm kiếm index hình ảnh và tăng khả năng thấy trang web trên công cụ tìm kiếm. Tiếp theo, bạn click chọn button Insert into Post.

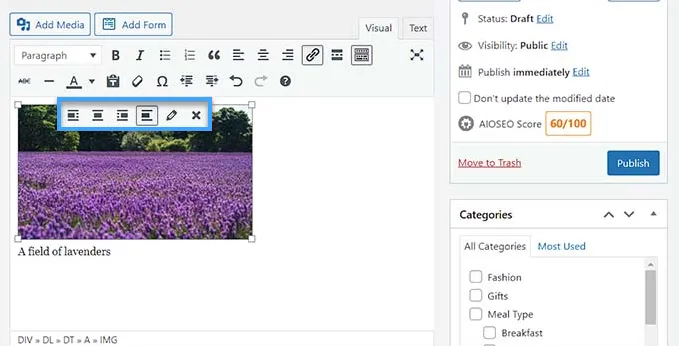
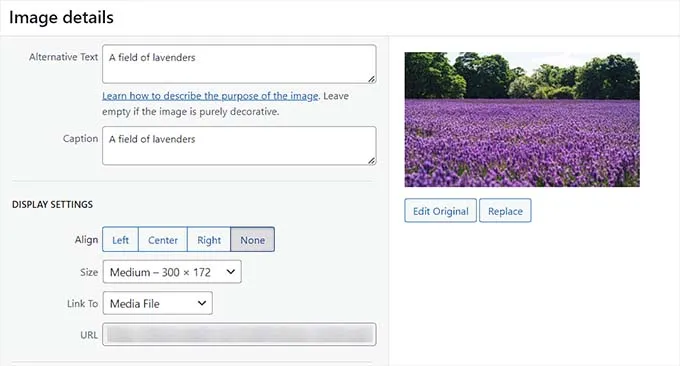
Bây giờ, hình ảnh sẽ được thêm vào bài viết hoặc trang WordPress. Từ đây, bạn có thể thay đổi sự căn chỉnh bằng cách sử dụng biểu tượng căn chỉnh phía trên hình ảnh. Bạn cũng có thể chỉnh sửa thêm hình ảnh bằng cách nhấp vào biểu tượng bút chì. Điều này sẽ mở hộp thoại Image details trên màn hình, trong đó bạn có thể thay đổi kích thước và thêm các thuộc tính tiêu đề hình ảnh, lớp CSS, căn chỉnh và nhiều tùy chọn khác.

Khi đã hoàn thành, bạn chỉ cần nhấp vào button Update, Publish hoặc Update để lưu bài viết.

3. Cách thêm hình ảnh vào meadia library
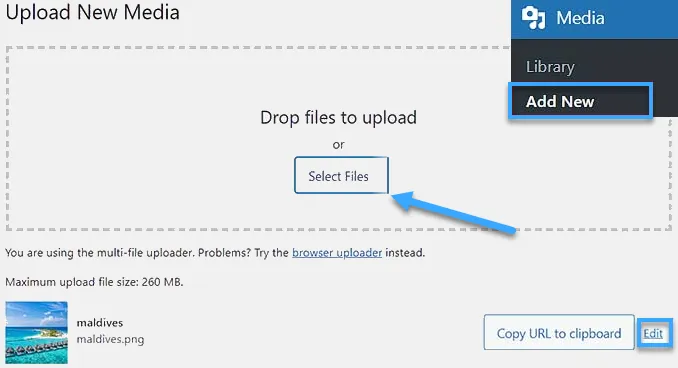
Bạn cũng có thể thêm trực tiếp một hình ảnh vào media library. Hãy nhớ rằng sau khi thêm một hình ảnh vào media library, bạn vẫn cần mở một bài viết hoặc trang và chèn Image block. Để thực hiện, bạn phải truy cập trang Media > Add New từ WordPress admin area. Sau đó, hãy nhấp vào button Select Files để tải lên một hình ảnh từ máy tính. Tiếp theo, bạn nhấp vào link Edit bên cạnh hình ảnh.

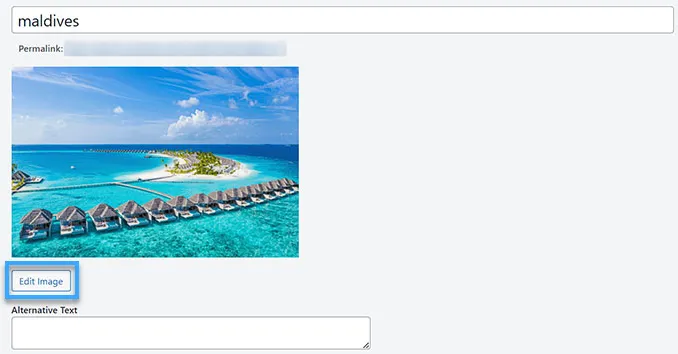
Điều này sẽ đưa bạn đến trang Edit Media, nơi bạn có thể bắt đầu bằng việc thay đổi tiêu đề cho hình ảnh. Sau đó, bạn có thể thêm alt text, chú thích và mô tả bằng cách cuộn xuống.

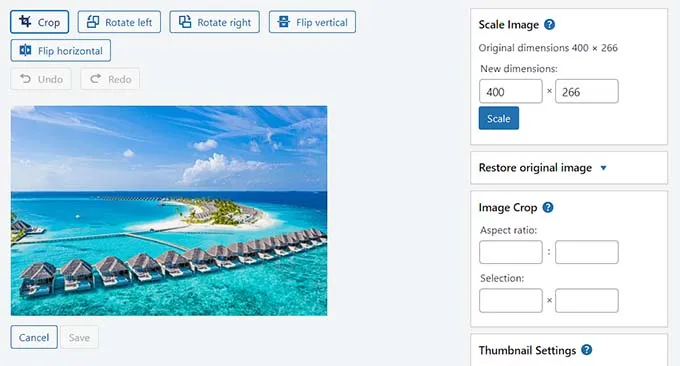
Tiếp theo, bạn cũng click vào button Edit Image để đưa bạn đến một trang khác, nơi bạn có thể cắt, co giãn, xoay hoặc lật hình ảnh theo ý thích. Khi bạn hài lòng với kết quả, bạn chỉ cần nhấp vào button Update để lưu các thay đổi.

Tiếp theo, bạn truy cập bài viết muốn thêm hình ảnh này từ WordPress admin sidebar > nhấp vào button “+” để thêm một Image block vào bài viết.

Tiếp theo, bạn cần chọn button Media Library. Trong hộp thoại Select or Upload Media, nơi bạn sẽ thấy hình ảnh bạn đã tải lên trong media library ở phía trên. Khi chọn hình ảnh, bạn sẽ thấy rằng tiêu đề, alt text, chú thích và mô tả của chúng đã được thêm vào từ trang media library. Bây giờ, bạn chỉ cần nhấp vào button Select để tải hình ảnh lên block editor.

4. Cho phép người dùng tải lên hình ảnh trong WordPress
Bạn cũng có thể cho phép người dùng tải lên hình ảnh riêng của họ lên trang web WordPress. Điều này có thể hữu ích nếu bạn đang tổ chức một cuộc thi hoặc vận hành một trang web nhiếp ảnh, muốn chấp nhận và quản lý hình ảnh do người dùng tạo ra. Để thực hiện, bạn có thể sử dụng WPForms, đó là plugin contact form tốt nhất trên thị trường. Plugin này đi kèm với một trình tạo kéo và thả giúp bạn dễ dàng tạo bất kỳ loại form nào bạn muốn, bao gồm cả form mẫu gửi hình ảnh.
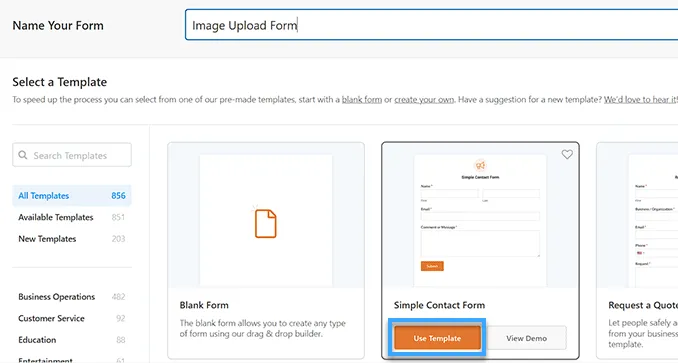
Để thực hiện, bạn sẽ cần cài đặt và kích hoạt plugin WPForms. Sau khi kích hoạt, bạn truy cập màn hình WPForms > Add New từ WordPress dashboard để mở form builder. Từ đây, bạn cần gõ tên cho form và sau đó nhấp vào button Use Template dưới Simple Contact Form template.

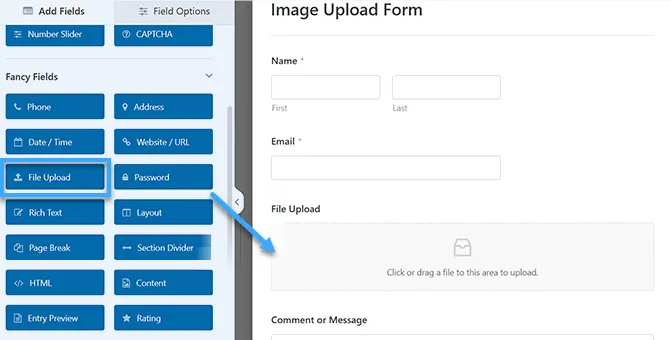
Template trong form builder được tải, bạn sẽ thấy phần xem trước của chúng ở phía bên phải và các field có sẵn ở cột bên trái. Từ đây, bạn kéo và thả File Upload field vào form và nhấp vào để tùy chỉnh cài đặt chi tiết.

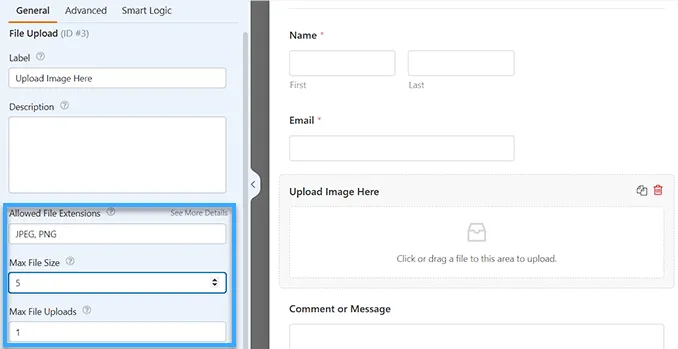
Sau đó, bạn cũng có thể cấu hình kích thước file hình ảnh tối đa và số lượng tải lên trong cột bên trái.

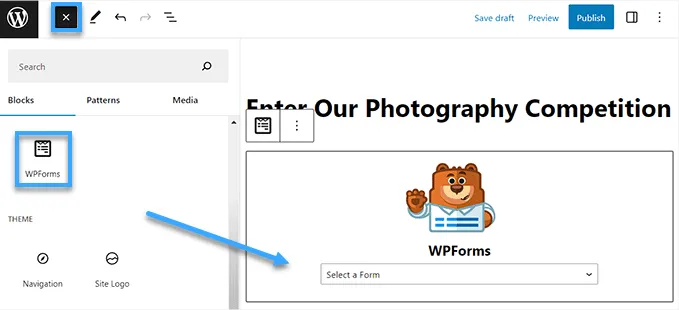
Khi bạn hoàn thành, chỉ cần nhấp vào button Save để lưu các thiết lập. Tiếp theo, bạn mở trang/bài viết muốn thêm biểu mẫu tải lên hình ảnh và nhấp vào button “+” ở góc trái phía trên của màn hình để mở block menu. Từ đây, bạn cần thêm block WPForms vào trang/bài viết và chọn form tải lên file hình ảnh mà bạn đã tạo từ menu thả xuống. Cuối cùng, nhấp vào button Update hoặc Publish để lưu các thiết lập. Bây giờ, bạn có thể truy cập trang web WordPress của mình để xem form hoạt động và khách truy cập sẽ có thể gửi hình ảnh của họ bằng cách sử dụng form này.

Để đảm bảo
Câu hỏi thường gặp
Làm thế nào để thêm hình ảnh có watermark vào bài viết WordPress?
Có nhiều cách để thêm watermark vào hình ảnh trong WordPress, dưới đây là một số phương pháp phổ biến:
– Sử dụng plugin như Envira Gallery, Watermark Easy, WP-Smush.
– Thêm watermark trước khi upload.
– Chỉnh sửa file functions.php.
Làm thế nào để thêm hình ảnh vào danh mục bài viết WordPress?
Thông thường, WordPress không có tính năng trực tiếp để thêm hình ảnh vào danh mục bài viết một cách trực quan như với bài viết. Tuy nhiên, chúng ta có thể thực hiện điều này bằng một số cách sau:
– Sử dụng theme tùy chỉnh.
– Sử dụng plugin như WP-PostType, Pods, Advanced Custom Fields.
– Sử dụng Custom Post Type.
– Thêm hình ảnh vào danh mục.
Lời kết
Vietnix hy vọng bài viết trên đã gúp bạn hiểu được cách thêm hình ảnh vào WordPress. Nếu có bất kỳ thắc mắc nào trong quá trình thực hiện, bạn hãy để lại bình luận ngay bên dưới Vietnix sẽ giải đáp nhanh nhất. Cảm ơn bạn đã theo dõi bài viết!
















