iFrames là một cách dễ dàng để hiển thị video hoặc nội dung khác trên trang web của bạn mà không cần tải lên. Nhiều nền tảng của bên thứ ba như YouTube cung cấp iFrame code mà bạn có thể chỉ cần dán vào trang web của mình. Trong bài viết này, Vietnix sẽ chỉ cho bạn các nhúng iFrame code vào WordPress cực đơn giản.
Tại sao nên nhúng iFrame code vào WordPress?
Một iFrame cho phép bạn nhúng video hoặc nội dung khác vào trang web của bạn mà không cần lưu trữ video đó trực tiếp. Điều này có thể giúp bạn tiết kiệm băng thông và không gian lưu trữ, vì vậy bạn không nên tải video trực tiếp lên WordPress.
Ngoài việc cải thiện tốc độ và hiệu suất của WordPress, iFrame sẽ tự động cập nhật nếu nội dung gốc thay đổi. Điều này đồng nghĩa với việc khách truy cập luôn nhìn thấy phiên bản mới nhất của nội dung.
Nhúng nội dung có bản quyền thông qua iFrame cũng không vi phạm bản quyền, do đó nó có thể giúp bảo vệ bạn khỏi các vụ kiện về bản quyền.
Nói vậy, hãy xem cách bạn có thể dễ dàng nhúng iFrame code vào WordPress. Chỉ cần sử dụng các liên kết nhanh để chuyển đến phương pháp bạn muốn sử dụng:
Phương pháp 1: Sử dụng Source’s Embed Code để thêm iFrame vào WordPress
Phương pháp 2: Sử dụng một plugin WordPress (Hoạt động với tất cả các trang web)
Phương pháp 3: Tạo iFrame code và nhúng vào WordPress thủ công (Không cần Plugin)
Phương pháp 1: Sử dụng Source’s Embed Code để nhúng iFrame code vào WordPress
Nhiều trang web lưu trữ video lớn có tùy chọn “Nhúng” cung cấp cho bạn iFrame code cần thiết để thêm vào trang web của bạn.
Nếu trang web có bất kỳ cài đặt “Chia sẻ” hoặc “Nhúng”, thì đây thường là cách nhanh nhất và dễ nhất để nhúng nội dung.
Các bước chính xác sẽ thay đổi tùy thuộc vào nền tảng, nhưng chúng ta hãy xem ví dụ về YouTube. Để nhúng video YouTube vào WordPress, chỉ cần nhấp vào nút “Chia sẻ” dưới video bạn muốn sử dụng.

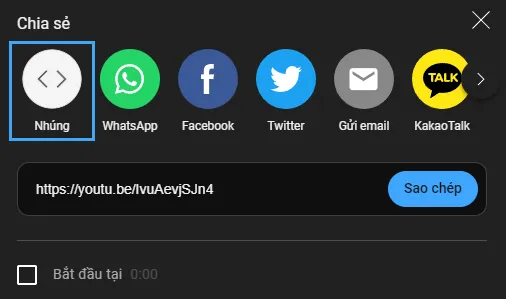
Sau đó, bạn sẽ thấy một cửa sổ bật lên với các tùy chọn chia sẻ khác nhau.
Chỉ cần nhấp vào nút “Nhúng”.

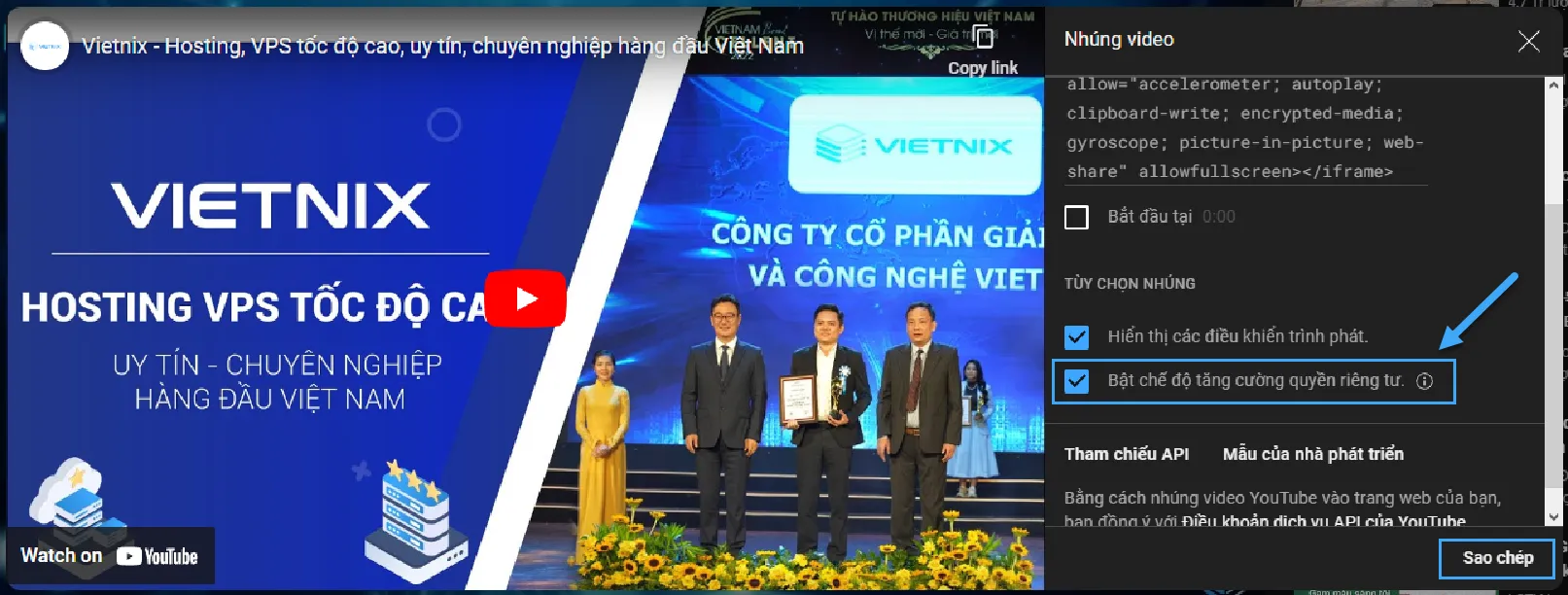
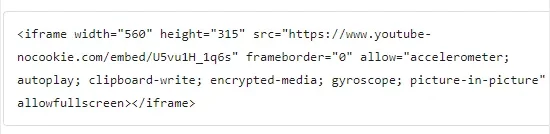
Bây giờ, YouTube sẽ hiển thị iFrame code.
Mặc định, YouTube sẽ kiểm tra hộp “Hiển thị các điều khiển trình phát”, nhưng Vietnix cũng đề xuất kích hoạt chế độ tăng cường quyền riêng tư. Chế độ này cho phép khách truy cập xem nội dung được nhúng trên trang web WordPress của bạn mà không ảnh hưởng đến trải nghiệm duyệt web của họ trên YouTube.
Sau đó, hãy nhấp vào nút “Sao chép”.

Bây giờ, bạn có thể dán mã này vào bất kỳ bài viết hoặc trang nào trên trang web của bạn. Trong hướng dẫn này, chúng ta sẽ thêm nó vào một trang mới trong trình soạn thảo block WordPress.
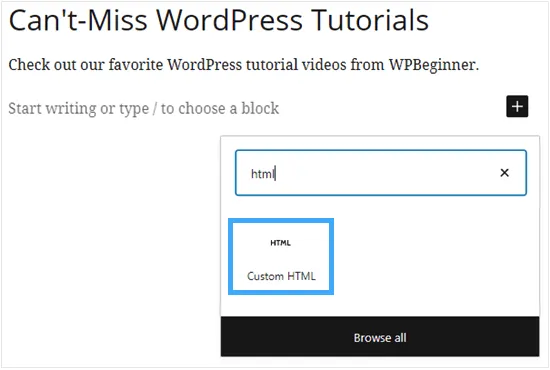
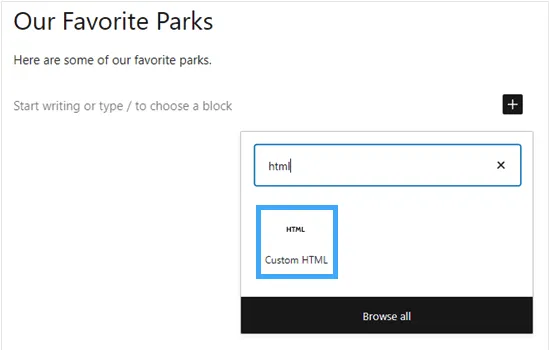
Chỉ cần mở trang và sau đó nhấp vào nút “+”. Trong cửa sổ bật lên xuất hiện, bắt đầu nhập “HTML” để tìm block HTML tùy chỉnh.

Khi block phù hợp xuất hiện, hãy nhấp để thêm vào trang của bạn.
Tiếp theo, chỉ cần dán iFrame code của YouTube vào block.

Bây giờ, bạn có thể xuất bản trang của mình để xem video YouTube hiển thị trên trang blog WordPress của bạn.
Phương pháp 2: Sử dụng một plugin WordPress (Hoạt động với Tất cả các trang web)
Không phải trang web bên thứ ba nào cũng cung cấp mã nhúng sẵn. Nếu bạn không thể tìm thấy bất kỳ cài đặt “Chia sẻ” hoặc “Nhúng” nào, bạn có thể dễ dàng tạo iFrame code riêng của mình bằng cách sử dụng plugin iFrame.
Đầu tiên, bạn cần cài đặt và kích hoạt plugin iFrame. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của Vietnix về cách cài đặt một plugin WordPress.
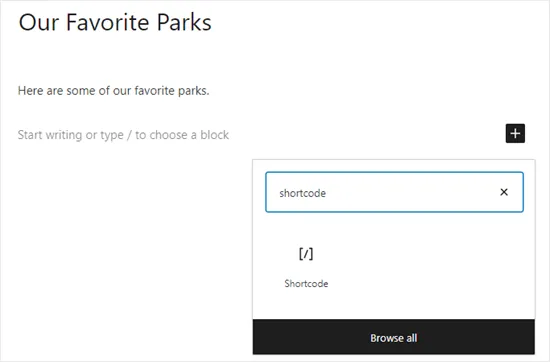
Sau khi kích hoạt, plugin sẽ bắt đầu hoạt động ngay lập tức mà không cần thiết lập. Chỉ cần đến trang hoặc bài viết mà bạn muốn nhúng nội dung và thêm một block Shortcode.

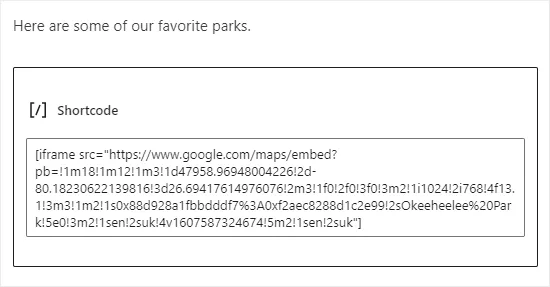
Sau đó, thêm mã shortcode sau đây:
[iframe src="Điền URL vào đây"]Chỉ cần thay vào trong “…” bằng URL của nội dung mà bạn muốn nhúng vào trang web của bạn.
Ví dụ, hãy thêm một bản đồ Google vào WordPress, vì đây là một cách dễ dàng cho các cửa hàng, nhà hàng và các địa điểm khác thêm hướng dẫn trong biểu mẫu liên hệ của họ.
Mẹo: Tùy thuộc vào nguồn, bạn có thể cần nhấp vào “Chia sẻ” hoặc cài đặt tương tự để xem URL của nội dung có thể nhúng.

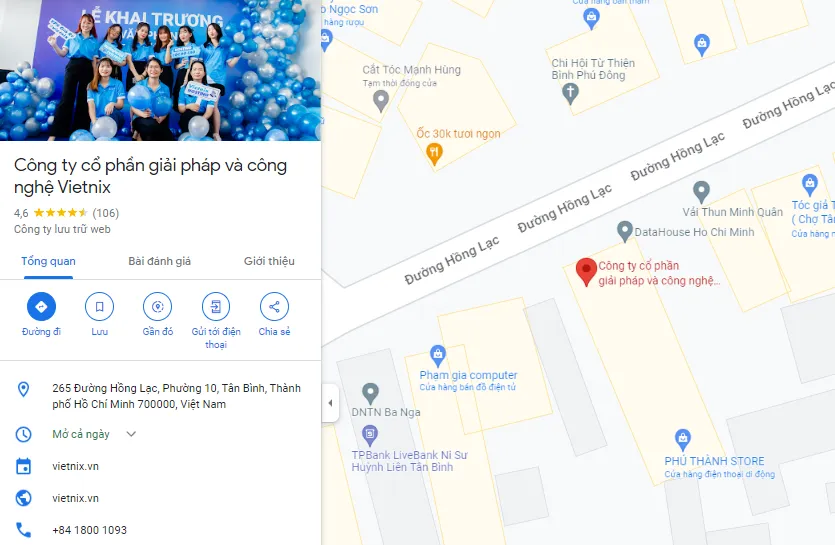
Sau đó, chỉ cần xem trước hoặc xuất bản bài viết.
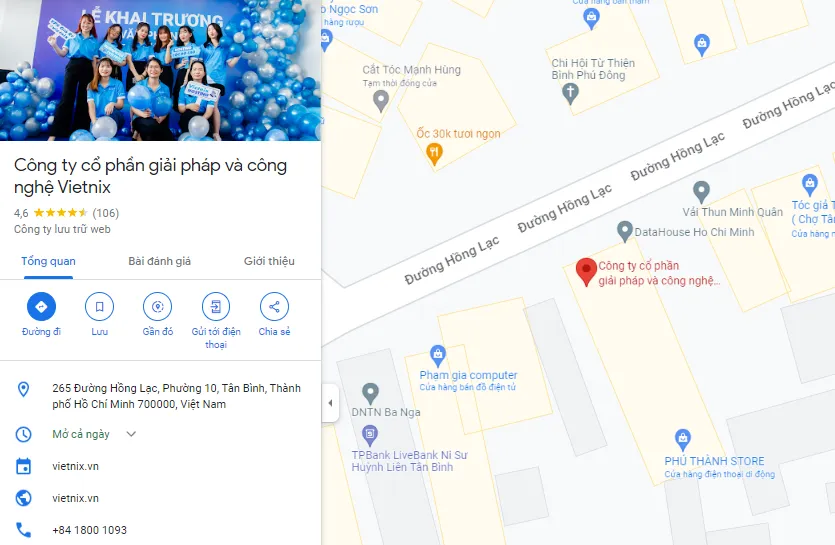
Bây giờ, bạn sẽ thấy nội dung đã được nhúng vào trang web của bạn.

Để xem tất cả các tham số có sẵn, bạn có thể xem trang plugin iFrame.
Phương pháp 3: Tạo iFrame code và nhúng vào WordPress thủ công (Không cần Plugin)
Nếu bạn không muốn sử dụng một plugin WordPress đặc biệt, bạn có thể tạo iFrame code thủ công. Để làm điều này, bạn cần mở trang hoặc bài viết và sau đó thêm một block HTML trong trình soạn thảo nội dung WordPress.

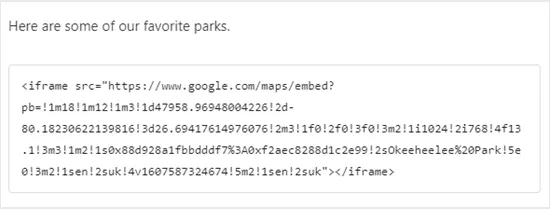
Đầu tiên, dán mã sau vào block HTML của bạn:
<iframe src="Điền URL vào đây"></iframe>Chỉ cần thay “Điền URL vào đây” bằng URL trực tiếp của nội dung mà bạn muốn nhúng vào trang web của bạn.
Ví dụ, Vietnix đang nhúng một bản đồ Google:

Bạn có thể thêm các tham số bổ sung để thay đổi cách nội dung hiển thị trên trang web của bạn. Ví dụ, Vietnix đang đặt chiều rộng là 600 pixel và chiều cao là 200 pixel:
<iframe src="Điền URL vào đây" width="600" height="300"></iframe>Điều này hữu ích nếu bạn cần hiển thị nội dung nhúng trong một không gian nhỏ hơn. Ví dụ, sau khi kiểm tra phiên bản di động của trang web WordPress của bạn, bạn có thể muốn thay đổi kích thước nội dung.

Có một số hạn chế khi sử dụng iFrame
Mặc dù iFrame mang lại sự linh hoạt khi nhúng nội dung, nhưng nó cũng có thể làm giảm hiệu suất website và làm chậm tốc độ tải trang nếu không được quản lý tốt. Với WordPress Hosting của Vietnix, bạn không còn phải lo lắng về hiệu suất. Nhờ ổ cứng NVMe và LiteSpeed Web Server, Vietnix đảm bảo tốc độ tải trang nhanh chóng, ngay cả khi bạn sử dụng iFrame. Bên cạnh đó, web hosting còn có tính năng PHP X-Ray giúp phát hiện và khắc phục các vấn đề làm chậm website hiệu quả.
Ngoài ra, không phải trang web nào cũng cho phép bạn đặt nội dung của họ vào một iFrame, và bạn có thể cần điều chỉnh nội dung thủ công để nó hiển thị đẹp trong không gian có sẵn.
Vấn đề khác là trang web sử dụng HTTPS chỉ có thể sử dụng iFrame cho nội dung từ các trang web HTTPS khác. Tương tự, trang web sử dụng HTTP chỉ có thể sử dụng iFrame cho nội dung từ các trang web HTTP khác.
Vì vậy, nhiều nền tảng như WordPress ưa thích oEmbed.
Thông thường, bạn có thể sử dụng oEmbed để nhúng video và nội dung khác bằng cách dán một URL vào bài viết. WordPress sẽ tự động điều chỉnh kích thước oEmbed để phù hợp với không gian có sẵn, vì vậy nó luôn trông hoàn hảo trên máy tính để bàn, điện thoại thông minh và máy tính bảng.
Lưu ý: WordPress không còn hỗ trợ oEmbed cho bài viết Facebook và Instagram theo mặc định. Để biết thêm thông tin về chủ đề này, hãy xem hướng dẫn đầy đủ của Vietnix về cách khắc phục sự cố Facebook và oEmbed trong WordPress.
Nếu bạn muốn hiển thị dòng thời gian xã hội trên trang web của mình, Vietnix khuyên bạn nên sử dụng một plugin mạng xã hội thay vì iFrame.
Lời kết
Hy vọng bài viết này giúp bạn học cách dễ dàng nhúng iFrame code vào WordPress. Bạn cũng có thể muốn xem hướng dẫn của Vietnix về các công cụ SEO video Youtube tốt nhất.
















