Công cụ test tốc độ website là những công cụ hỗ trợ kiểm tra, phân tích và đánh giá tốc độ tải trang, giúp cải thiện hiệu suất và trải nghiệm người dùng. Để tìm hiểu chi tiết về các công cụ này và các tính năng nổi bật của chúng, mời bạn đọc tiếp bài viết mà mình sắp chia sẻ dưới đây.
Điểm chính cần nắm
- Chỉ số kiểm tra tốc độ website: Kiểm tra tốc độ website giúp cải thiện trải nghiệm người dùng bằng cách đo lường các chỉ số quan trọng như TTFB, FMP, thời gian tải, số request, kích thước trang và phản hồi HTTP Header.
- Khái niệm tối ưu tốc độ web: Tối ưu hóa tốc độ website tập trung vào giảm thời gian download, loại bỏ render-blocking code, và tối ưu HTTP Request để cải thiện hiệu suất và trải nghiệm người dùng.
- Tổng hợp và giới thiệu 15 công cụ kiểm tra tốc độ website chính xác, hiệu quả, miễn phí: Giúp bạn phân tích hiệu suất, tối ưu hóa tốc độ tải trang, cải thiện trải nghiệm người dùng và nâng cao thứ hạng SEO.
- Yếu tố kiểm tra tốc độ web: Tốc độ tải, quy trình hiển thị và hiệu suất tổng thể là ba yếu tố quan trọng cần chú ý để đánh giá và cải thiện tốc độ website, nhằm nâng cao trải nghiệm người dùng.
- Vietnix NVMe Hosting: Vietnix cung cấp dịch vụ NVMe Hosting với công nghệ hiện đại, tốc độ vượt trội, bảo mật cao và hỗ trợ 24/7, phù hợp cho website doanh nghiệp, sàn thương mại điện tử và blog có lượng truy cập lớn.
- Giải đáp câu hỏi liên quan đến công cụ kiểm tra tốc độ website: Giúp bạn hiểu rõ hiệu suất hoạt động của trang web, xác định các vấn đề cần cải thiện, nâng cao trải nghiệm người dùng, tối ưu hóa thứ hạng SEO, và đảm bảo website hoạt động ổn định trên mọi thiết bị và khu vực địa lý.
Các chỉ số cần đo lường khi test tốc độ website
Đầu tiên, kiểm tra tốc độ website là một bước quan trọng giúp cải thiện trải nghiệm người dùng. Vì vậy, mình sẽ giới thiệu các chỉ số phổ biến nhất để đo lường hiệu suất, cũng như những yếu tố cần được chú ý trong quá trình kiểm tra. Một trong những lý do khiến website tải chậm đến từ việc các tài nguyên chiếm quá nhiều thời gian để tải, chẳng hạn như Font chữ, Hình ảnh, các plugin, hoặc các file JavaScript (JS).
Các chỉ số quan trọng cần quan tâm khi kiểm tra tốc độ load trang web bao gồm:
- TTFB (Time To First Byte) và FMP (First Meaningful Paint): Đây là hai thông số then chốt. Chúng đo thời gian khi website bắt đầu tải dữ liệu và thời điểm nội dung quan trọng đầu tiên hiển thị trên màn hình.
- Thời gian tải, số lượng request, kích thước trang: Những yếu tố này có tác động đáng kể đến tổng thời gian tải của website.
- HTTP Header: Đây là cách các máy chủ giao tiếp với nhau thông qua việc gửi và nhận thông tin qua các request và response. Kiểm tra các thông điệp này sẽ giúp đảm bảo tính chính xác và ổn định trong quá trình truyền tải dữ liệu.

>> Xem thêm: 10 nguyên nhân WordPress load chậm và cách khắc phục đơn giản nhất
Các khái niệm cơ bản trong tối ưu hóa tốc độ website
Trước khi tìm hiểu về các công cụ tốt nhất để test tốc độ website, hãy cũng xem qua một số khái niệm cơ bản sau:
1. Thời gian download lớn
Một trong những khía cạnh quan trọng nhất của tối ưu hóa là tốc độ tải trang web. Một trong số các lý do làm chậm trang web là do server của website. Bằng cách đo thông số TTFB sẽ cho xác định liệu chúng ta có gặp sự cố với thời gian phản hồi của máy chủ hay không. Đối với vấn đề này, bạn có thể cân nhắc tìm hiểu về CDN và tối ưu hóa phân phối CSS để tối ưu tốc độ website.

2. Render-blocking code
Render-blocking code trên website cũng là một lý do làm chậm website. Các mã này có thể là Javascript, CSS hay bất lỳ loại mã tài nguyên chặn hiển thị nào khác. Việc này sẽ ảnh hưởng trực tiếp đến trải nghiệm của người dùng trên trang web.
Chúng tôi có thể đề xuất một số cách để giải quyết render-blocking code cho hai loại mã phổ biến nhất: Javascript và CSS
- Đối với Javascript, ta có thể chạy một đoạn script nhỏ để giải quyết. Chẳng hạn:
<script>
function deferLoadingTheCode() {
var element = document.createElement("script");
element.src = "delayTheCode.js";
document.body.appendChild(element);
}
window.addEventListener("load", deferLoadingTheCode, false);
</script>Sau đó, để phần này vào trong thẻ <head> của HTML, vấn đề sẽ được khắc phục.
- Đối với CSS, mục tiêu là khiến chúng càng nhỏ càng tốt, và có 2 cách để làm điều này.
- Một là bạn có thể remove các class không cần thiết hoặc chuyển chúng sang một file CSS khác để chúng được tải ở page khác hoặc được tải sau khi những nội dung quan trọng đã được hiển thị.
- Cách thứ hai là tinh giản file CSS của mình. Quá trình này bao gồm việc lấy các ký tự khỏi file để giảm dung lượng bị chiếm. Việc này không chỉ áp dụng cho CSS, các ký tự không cần thiết trong Javascript lẫn HTML đều có thể được lược bỏ. Chúng có thể là các khoảng trắng, comment … Bạn thậm chí không cần dùng phần mềm nào để có thể giải quyết vấn đề này.
3. HTTP Request
Mỗi khi tải một trang web, một loạt các request sẽ được gửi đến máy chủ. Mỗi request sẽ có một response tương ứng, mỗi server sẽ có giới hạn một số lượng request mà nó có thể xử lý trong cùng một lúc. Với lượng request lớn, máy chủ sẽ phải xử lý nhiều hơn và do đó thời gian phản hồi lâu hơn.
Các request có thể khó để theo dõi, số lượng thường giao động lên xuống, đặc biệt khi đang làm việc với một bên thứ ba. Để đo lường và theo dõi các yêu cầu, bạn có thể sử dụng dịch vụ monitoring. Với một thiếp lập đơn giản, bạn hoàn toàn có thể theo dõi tổng số lượng reqeust, download time, response… Tuy nhiên, bây giờ là lúc bước vào chủ đề chính. Sau đây là một số công cụ tốt nhất để có thể kiểm tra tốc độ của website.
15 công cụ test tốc độ website miễn phí
- 1. Vietnix
- 2. Website speed test Sematext Synthetics
- 3. Đo tốc độ website với Pingdom Speed Test
- 4. Google PageSpeed Insights – Công cụ test tốc độ website phổ biến nhất
- 5. Uptrends
- 6. WebPageTest
- 7. Trang web đánh giá website GTmetrix
- 8. Varvy Pagespeed Optimization
- 9. dotcom-monitor
- 10. Site 24×7
- 11. Yellow Lab Tools
- 12. DareBoost
- 13. YSlow
- 14. Website Audit
- 15. Uptime
- 16. Google Chrome DevTools
1. Vietnix
Vietnix cung cấp công cụ kiểm tra tốc độ website đơn giản và nhanh chóng, với thông số như: Thời gian tải trang, thiết bị, trình duyệt, vị trí.
giây
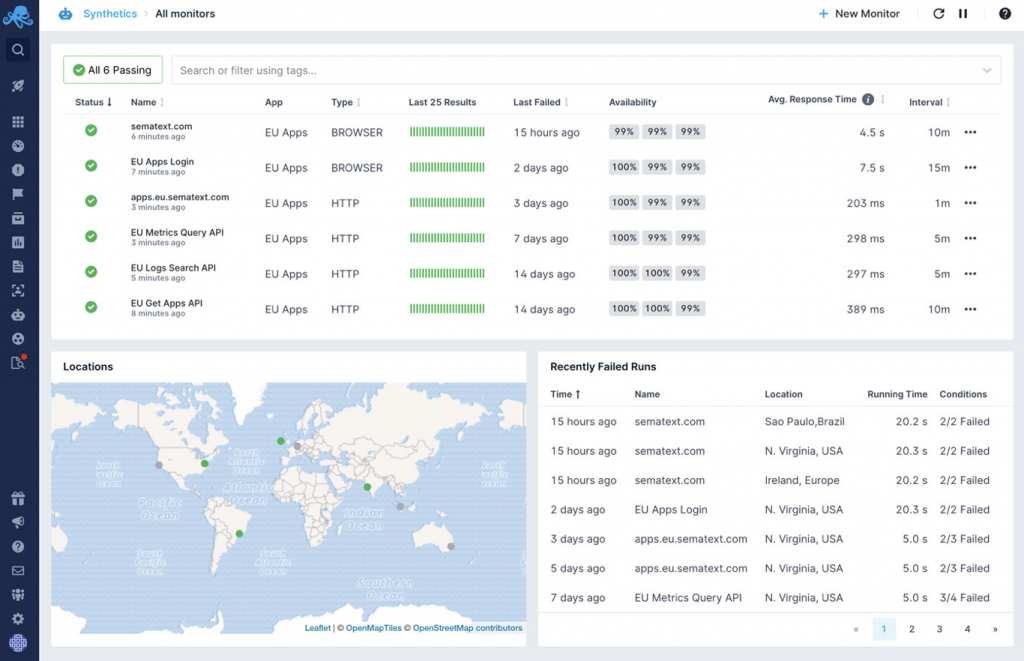
2. Website speed test Sematext Synthetics
Mặc dù vẫn còn mới, Synthetic đã nhanh chóng trở thành một công cụ test tốc độ website phổ biến. Nó đơn giản, đáng tin cậy, có thể theo dõi tình trạng của các API cũng như trang web của mình ở nhiều nơi trên toàn thế giới. Đồng thời, đo lường hiệu suất trên các thiết bị, trình duyệt, xác định vấn đề với tài nguyên của third party.

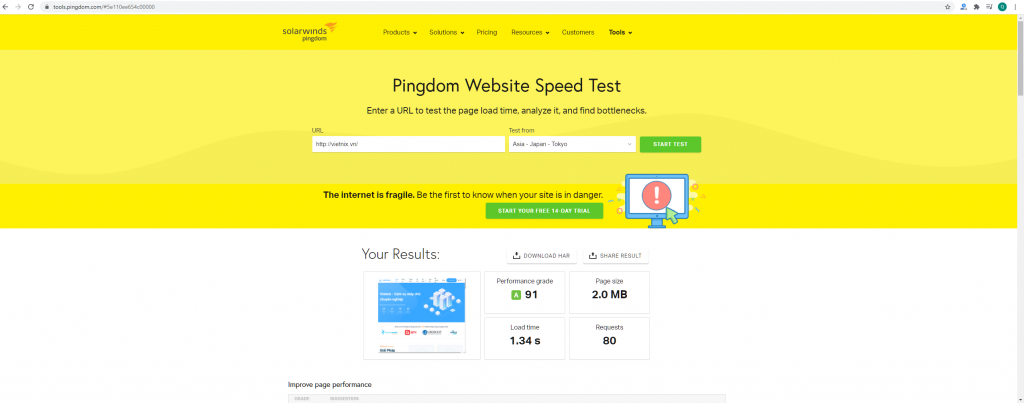
3. Đo tốc độ website với Pingdom Speed Test
Đây là một công cụ nổi tiếng đã xuất hiện từ lâu. Công cụ này không yêu cầu đăng nhập. Pingdom Speed Test đánh giá hiệu suất trang web theo thang điểm từ 0 đến 100. Sau đó nó cung cấp bảng phân tích sau khi test tốc độ website bao gồm: response code, content size, request type, request by domain và waterfall chart, cung cấp thông tin chi tiết về file và thời gian tải.

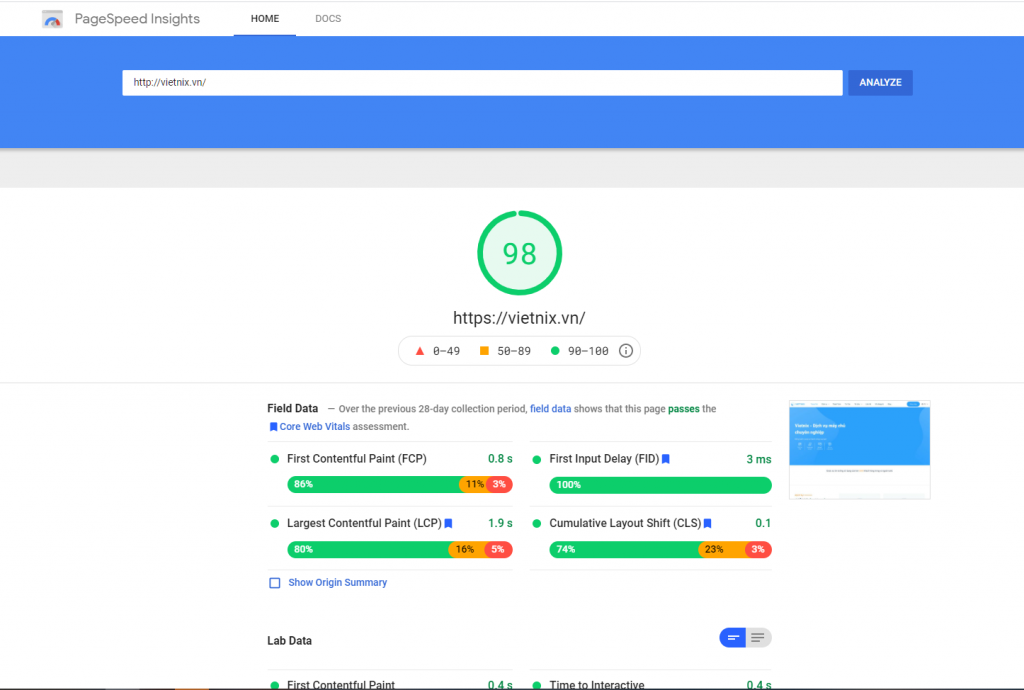
4. Google PageSpeed Insights – Công cụ test tốc độ website phổ biến nhất
Trong nhiều năm, Google PSI đã là một trong số công cụ test tốc độ website phổ biến nhất. Công cụ này đánh giá hiệu năng website theo thang điểm từ 0 đến 100 cho cả thiết bị di động lẫn máy tính.
Giao diện người dùng của Google PSI tương đối đơn giản với chỉ một trường đầu vào cho URL. Công cụ cung cấp các thông tin chi tiết về mã chặn hiển thị, TTFB, kích thước trang…cùng với các đề xuất cải thiện.
Google PSI không cung cấp khả năng tùy chỉnh các yêu cầu, thiết lập cảnh báo. Tuy nhiên, công cụ này hoàn toàn miễn phí, không yêu cầu đăng ký.

Link: https://pagespeed.web.dev/?utm_source=psi&utm_medium=redirect&hl=vi
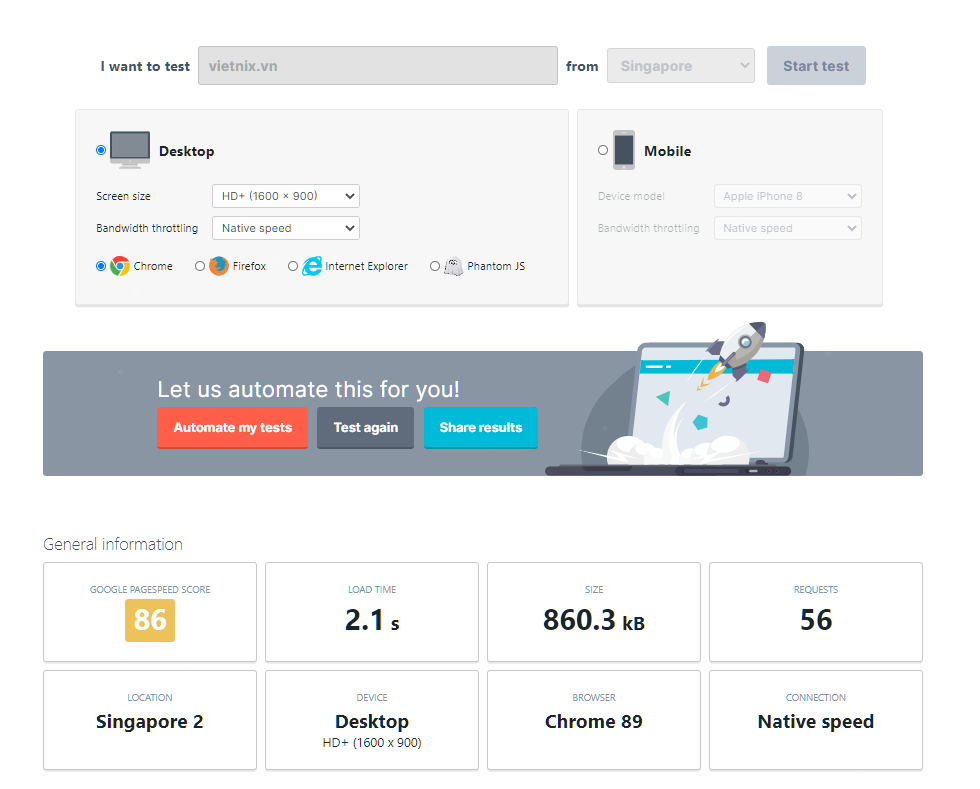
5. Uptrends
Phần mềm Uptrends cung cấp cho người dùng khả năng test tốc độ website đơn giản trên cả điện thoại lẫn máy tính, từ một trong 10 vị trí. Đối với thử nghiệm trên máy tính, người dùng có thể chọn độ phân giải màn hình trình duyệt (Chrome, Firefox, PhantomJS và IE), điều chỉnh băng thông để kiếm tra trong nhiều tình huống.

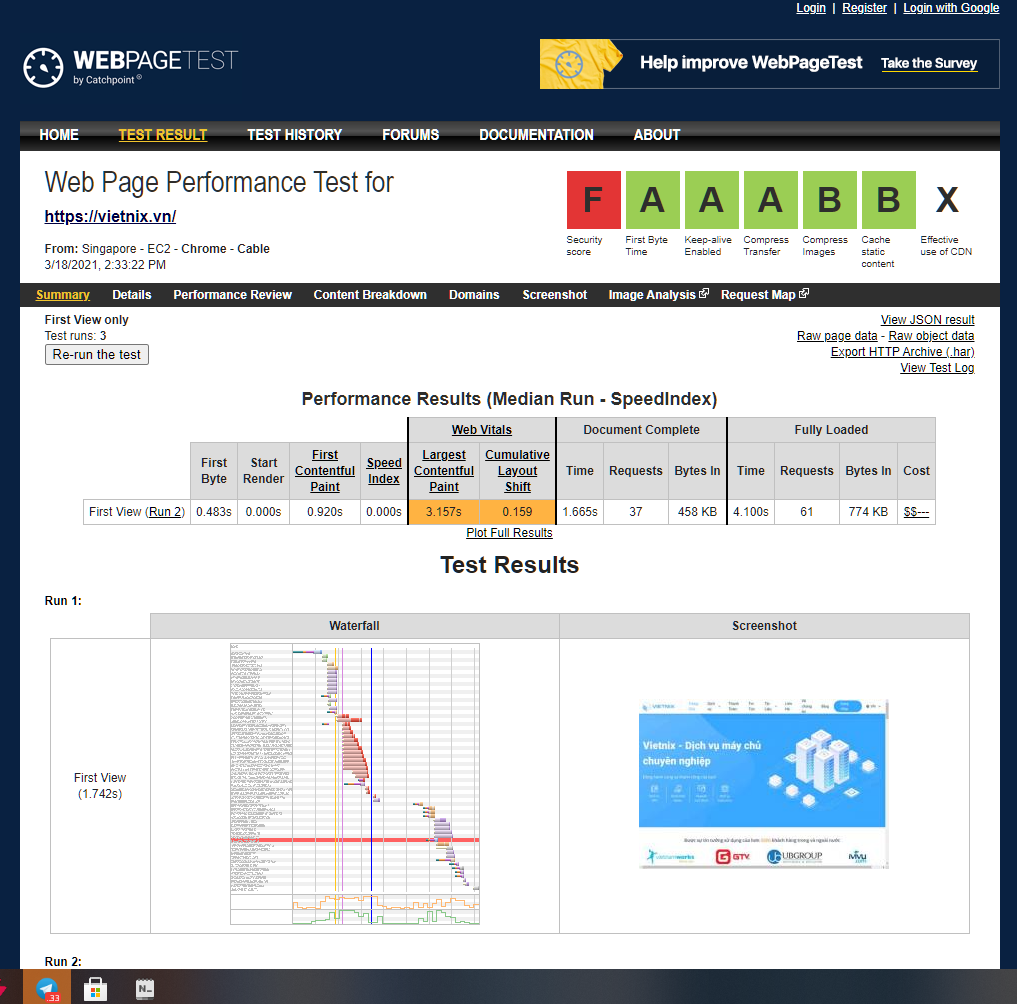
6. WebPageTest
Là một công cụ mã nguồn mở, cho phép đánh giá trang web từ 40 vị trí khác nhau. Đặc biệt, các thử nghiệm có thể được mô phỏng qua mạng di động hay mạng 4G. Số điểm sẽ được đánh giá theo thang từ A đến F, gồm nhiều thông tin về compression, TTFB, cache, waterfall chart…
Ngoài ra, công cụ này còn có khả năng kiểm tra liệu DNS hay CDN có khả năng ảnh hưởng đến tốc độ trang web không và kiểm tra xem máy chủ có phản hồi tất cả yêu cầu không thông qua việc kiểm tra dữ liệu 3 lần.

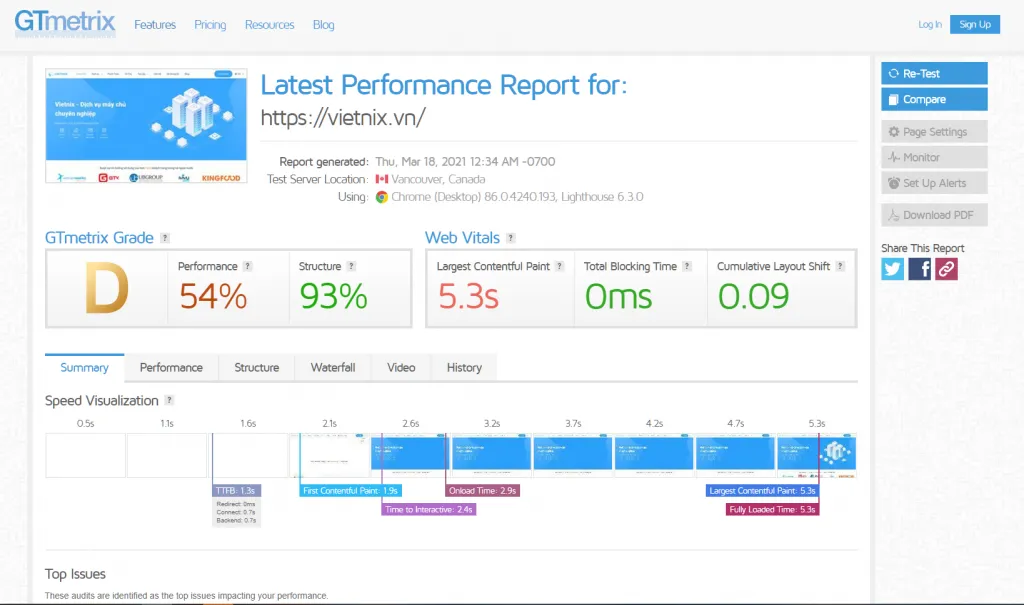
7. GTmetrix
Công cụ GTmetrix giúp test tốc độ website và cung cấp các thông tin về tốc độ trang, thời gian, điểm hiệu suất. Ngoài ra, GTmetrix còn cung cấp cách khắc phục xảy ra sau khi kiểm tra.
Nếu sử dụng mà không đăng ký, người dùng có thể kiểm tra ở hai địa điểm là Vancouver và Canada. Tuy nhiên, số lượng địa điểm sẽ được tăng lên sau khi bạn đăng ký tài khoản (miễn phí).

8. Varvy Pagespeed Optimization
Varvy PageSpeed Optimization là một công cụ test tốc độ website hoàn toàn miễn phí, cho phép kiểm tra và cung cấp cách khắc phục cho trang web. Công cụ này chia báo cáo thành 5 phần, mô tả tóm tắt chung về bài kiểm tra, bản đồ tài nguyên, chi tiết về phân phối CSS, sử dụng Javasript. Bên cạnh đó là một số thông tin riêng biệt về Tối ưu hóa hình ảnh, cache, nén, phản hồi của máy chủ.

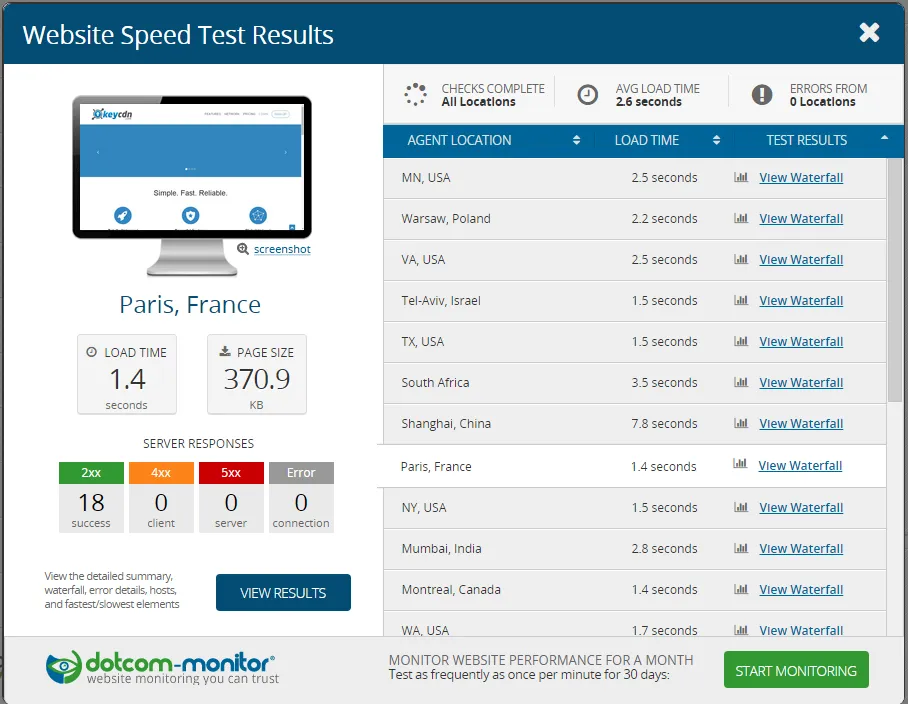
9. dotcom-monitor
Công cụ dotcom-monitor giúp test tốc độ website cho phép bạn kiểm tra với 25 địa điểm và 7 trình duyệt khác nhau. Điểm số sẽ được chấm dựa trên thời gian tải. Sau khi kiểm tra, bạn cũng sẽ nhận được những thông tin chi tiết về phản hồi của máy chủ. Đồng thời, bạn có thể kiểm tra lượt truy cập lặp lại trông sẽ như thế nào đối với những người dùng khi quay lại trang web của bạn.

10. Site 24×7
Site24x7 là một sản phẩm đơn giản, hoàn toàn miễn phí. Công cụ test tốc độ website này cung cấp 5 màn hình thông báo qua email với gói miễn phí. Ngoài ra, những gói cao cấp có giá từ 9 USD/tháng với 10 màn hình và 1 giao dịch web tổng hợp, trang trạng thái, 500mb nhật ký, 100 nghìn lượt xem RUM và hơn 110 địa điểm truy cập trên thế giới.

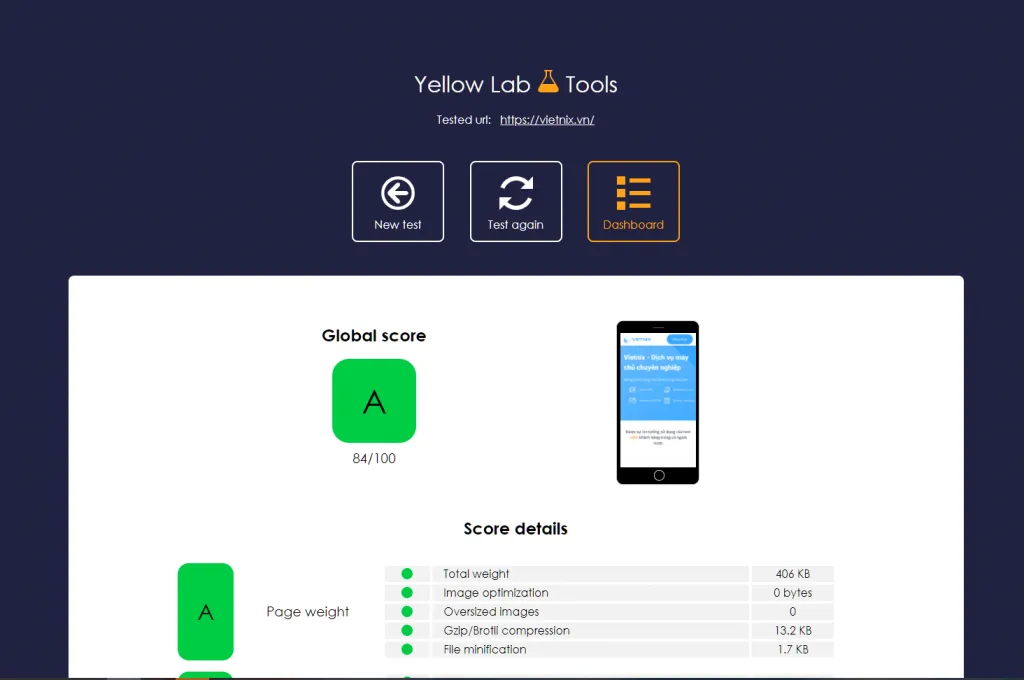
11. Yellow Lab Tools
Yellow Lab Tools cung cấp cho người sử dụng điểm số, thông tin chi tiết liên quan như page size, request, chi tiết DOM, nghẽn cổ chai, chi tiết CSS và chi tiết cầu hình máy chủ. Dù đây là một công cụ test tốc độ website tuyệt vời, nhưng lại thiếu sự chuyên sâu về các chi tiết so với các công cụ khác.

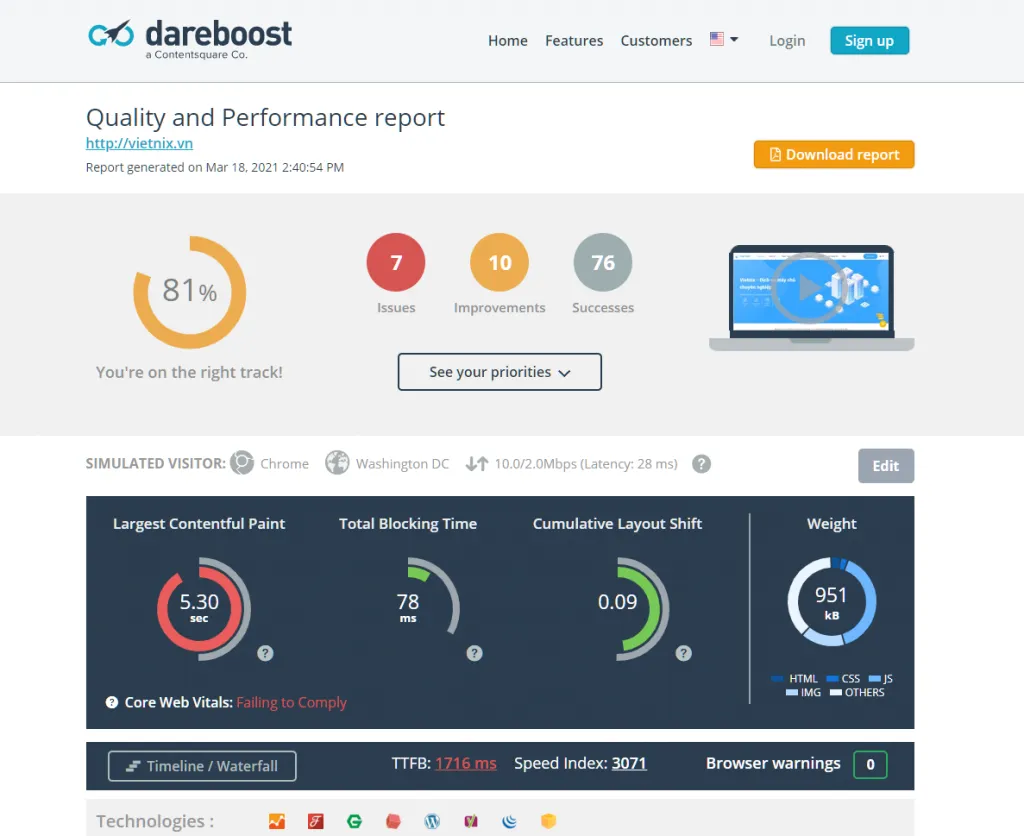
12. DareBoost
Công cụ này có giao diện khá đơn giản nhưng cung cấp rất nhiều thông tin. Bao gồm TTFB, thời điểm bắt đầu hiển thị và kết thúc trang. Ngoài ra là những gợi ý để cải thiện trang web. Gói premium của công cụ này có giá từ 22 USD/tháng cho một màn hình, 30 ngày lưu trữ cho 1 người dùng. Các gói test tốc độ website lớn hơn có giá 356 USD/tháng cho 15 trang theo dõi, 12 tháng lưu trữ cho 10 người dùng.

13. YSlow
YSlow là một công cụ mã nguồn mở. Dựa trên các quy tắc của Yahoo!, nó cho phép test tốc độ website, phân tích tốc độ trang và hiệu suất trang. Các thông tin nó cung cấp là: Web Element, thời gian tải, hiệu suất, xếp hạng web và gợi ý cải thiện. Công cụ có thể được cài đặt qua phần tiện ích mở rộng của các trình duyệt web.

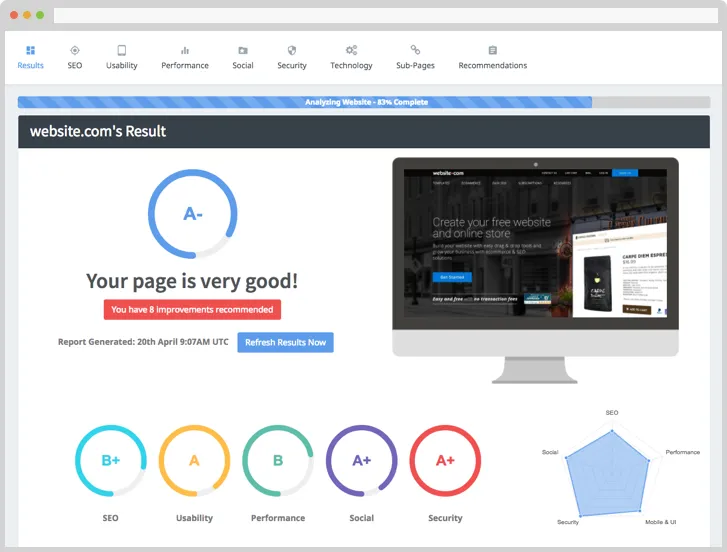
14. Website Audit
Công cụ test tốc độ website này được cung cấp bởi Lighthouse, công cụ cung cấp các thông tin về TTFB, điểm SEO, hiệu suất,… Đặc biệt là biểu đồ các nước cho phép theo dõi tài nguyên vô cùng tiện lợi.
Website Audit là một công cụ kiểm tra tốc độ và hiệu suất toàn diện cho website. Công cụ này không chỉ đo lường các chỉ số tốc độ tải trang như TTFB (Time to First Byte), FCP (First Contentful Paint), mà còn phân tích các yếu tố ảnh hưởng đến SEO, trải nghiệm người dùng, bảo mật, và khả năng tương thích trên thiết bị di động.

15. Uptime
Uptime cho phép kiểm tra trang web, máy chủ và các API. Ngoài ra, người sử dụng còn có thể theo dõi tốc độ website, giám sát người dùng, máy chủ và các dịch vụ khác. Người dùng công cụ có thể trả 16 USD/tháng cho 10 lượt kiểm tra, 60 credit hàng tháng, lưu trữ dữ liệu 4 tháng.

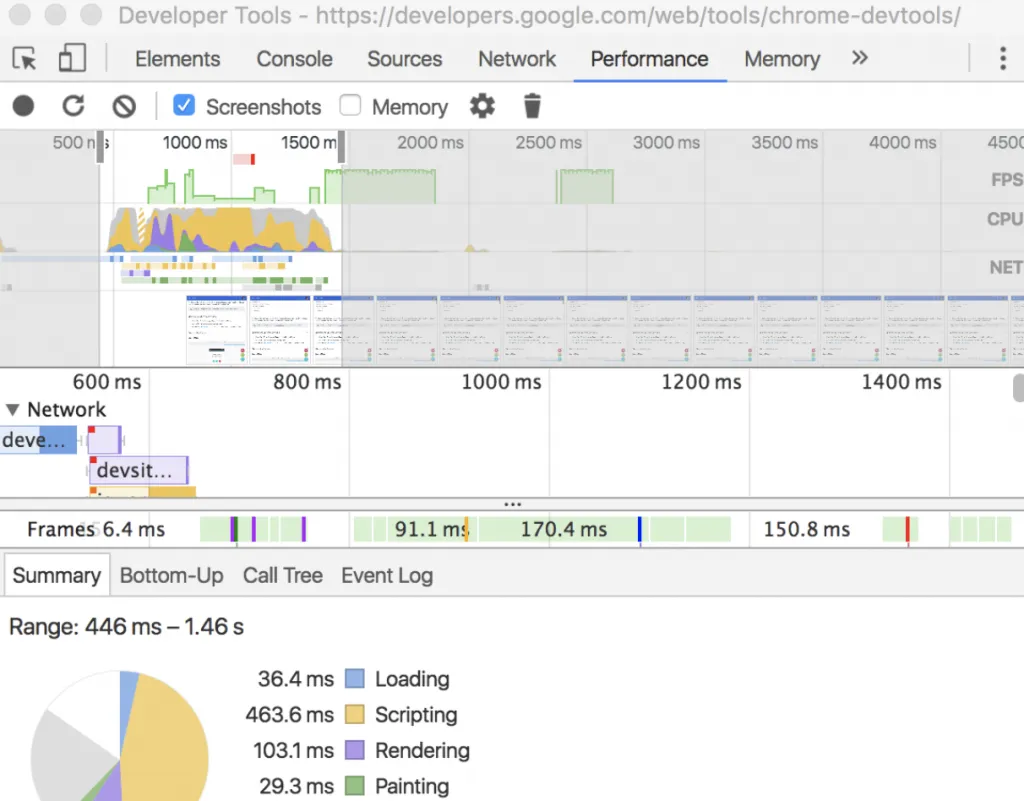
16. Google Chrome DevTools
Google Chrome DevTools là một công cụ tương đối đơn giản, quen thuộc với nhiều developer Chrome. Nó cung cấp dòng thời gian thác nước với các tài nguyên và thông tin chi tiết.
Để truy cập, nhấn F12 trong Chrome hoặc CDM + Option + I nếu sử dụng Mac OS. Công cụ này không có cảnh báo hay tùy chọn vị trí, nhưng nó hoàn toàn miễn phí, đi kèm với trình duyệt và không cần đăng ký.

3 Yếu tố cần quan tâm khi kiểm tra tốc độ website
Hiệu suất và tốc độ tải của một website đóng vai trò then chốt trong việc nâng cao trải nghiệm người dùng. Hầu hết các quản trị viên web đều hiểu rõ rằng khả năng duy trì sự quan tâm của người truy cập phụ thuộc rất lớn vào tốc độ tải trang, do đó, việc tối ưu hóa thời gian load trang luôn được xem là ưu tiên hàng đầu.
1. Tốc độ load và tốc độ trang web
Các khái niệm như tốc độ web, tốc độ trang và thời gian tải trang thường được sử dụng để đo lường chất lượng trải nghiệm người dùng, nhưng chúng có cách hiểu khác nhau. Mặc dù vậy, nhiều người vẫn gọi chung chúng là “tốc độ của trang web.”
- Tốc độ website (Site speed): Đây là thước đo thời gian người dùng cần để truy cập và sử dụng các nội dung trên website. Nó bao gồm các yếu tố như thời gian tải trang, thời gian phản hồi của trình duyệt và thời gian xử lý trên máy chủ.
- Tốc độ trang (Page speed): Khái niệm này đề cập đến thời gian tải một trang cụ thể trên website. Nó được tính từ lúc người dùng nhấp vào liên kết đến khi trình duyệt hiển thị toàn bộ nội dung hoặc nhận được byte dữ liệu đầu tiên.
- Thời gian tải trang (Load page): Được hiểu là khoảng thời gian từ khi người dùng gửi yêu cầu truy cập đến khi toàn bộ nội dung của trang được hiển thị hoàn chỉnh trên trình duyệt.

2. Quy trình tải trang web và hiển thị
Để sử dụng website hiệu quả, ngoài việc hiểu rõ về tốc độ trang và tải trang, người dùng cần biết cách website thực hiện quy trình tải và hiển thị nội dung. Quy trình này được thực hiện qua các bước sau:
- Người dùng truy cập trang bằng cách nhấp vào liên kết, nhập địa chỉ URL, hoặc sử dụng các biểu mẫu.
- Trình duyệt gửi yêu cầu đến máy chủ thông qua mạng lưới internet.
- Máy chủ tiếp nhận yêu cầu và tiến hành xử lý dữ liệu.
- Sau khi xử lý xong, máy chủ trả phản hồi và gửi dữ liệu trở lại trình duyệt.
- Trình duyệt nhận dữ liệu, xử lý thông tin phản hồi, và hiển thị nội dung trang web cho người dùng.
3. Tốc độ website
Tốc độ website, hay Site speed, được hiểu là thời gian cần thiết để người dùng truy cập và thực hiện các tương tác với nội dung trên trang. Mặc dù cảm giác về tốc độ có thể thay đổi tùy vào từng người, nhưng các nghiên cứu đã chỉ ra mức tốc độ mà phần lớn người dùng mong đợi.
Cụ thể, tốc độ lý tưởng rơi vào khoảng 400 mili giây, và tốc độ tải trang càng nhanh sẽ càng nâng cao trải nghiệm người dùng. Ngược lại, nếu website mất hơn 5 giây để tải, tỷ lệ người dùng rời khỏi trang có thể vượt mức 50%. Thậm chí, nếu trang của bạn chỉ chậm hơn đối thủ khoảng 250 mili giây, điều này cũng làm giảm đáng kể lượng người truy cập vào website của bạn.
Vietnix – Nhà cung cấp dịch vụ NVMe Hosting giúp nâng tầm hiệu suất website
Dịch vụ NVMe Hosting tại Vietnix được xây dựng dựa trên nền tảng công nghệ hiện đại với ổ cứng NVMe cao cấp, CPU Intel Xeon Gold, giúp cải thiện đáng kể tốc độ tải trang, đáp ứng nhu cầu vận hành của các website doanh nghiệp, sàn thương mại điện tử và blog có lượng truy cập lớn. Ngoài ra, đây còn là web hosting chú trọng vào tính ổn định và an toàn dữ liệu thông qua hệ thống bảo mật đa lớp, phù hợp với các dự án cần sự tin cậy cao. Đồng thời, đội ngũ tại Vietnix sẽ luôn sẵn sàng hỗ trợ khách hàng 24/7, giúp giải quyết nhanh chóng các vấn đề kỹ thuật, tạo điều kiện cho website vận hành một cách hiệu quả.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
Câu hỏi thường gặp
Google PageSpeed Insights đánh giá tốc độ website dựa trên những yếu tố nào?
Google PageSpeed Insights đánh giá tốc độ website dựa trên các yếu tố chính như hiệu suất tải trang (FCP, LCP), tương tác người dùng (FID), độ ổn định hình ảnh (CLS), và các yếu tố tối ưu như sử dụng tài nguyên và mã hóa.
Làm cách nào để sử dụng Speedtest để phân tích tốc độ tải trang từ nhiều khu vực khác nhau?
Để sử dụng Speedtest phân tích tốc độ tải trang từ nhiều khu vực, bạn chọn máy chủ kiểm tra (server) tại các vị trí địa lý khác nhau trong cài đặt của công cụ, sau đó thực hiện kiểm tra và so sánh kết quả.
Có nên sử dụng nhiều công cụ Website Speed Test để so sánh kết quả không?
Có, việc sử dụng nhiều công cụ Website Speed Test giúp bạn so sánh kết quả, cung cấp góc nhìn toàn diện hơn về tốc độ tải trang, phân tích các chỉ số khác nhau (TTFB, FCP, LCP…) và xác định chính xác các vấn đề cần tối ưu.
Pingdom Speed Test cung cấp những tính năng nào vượt trội so với các công cụ khác như GTmetrix?
Pingdom Speed Test nổi bật với khả năng kiểm tra tốc độ từ nhiều vị trí địa lý, giao diện đơn giản, báo cáo dễ hiểu, và ưu tiên phân tích hiệu suất theo thời gian thực, trong khi GTmetrix tập trung chi tiết hơn vào các chỉ số nâng cao và đề xuất tối ưu hóa.
GTmetrix có phù hợp để kiểm tra hiệu suất website trên các thiết bị di động không?
Có, GTmetrix hỗ trợ kiểm tra hiệu suất website trên thiết bị di động bằng cách cho phép bạn chọn các cấu hình mô phỏng trình duyệt và thiết bị di động cụ thể, giúp đánh giá trải nghiệm người dùng trên nền tảng này.
Làm thế nào để tận dụng Google Speed Test để cải thiện thứ hạng SEO của website?
Để tận dụng Google Speed Test cải thiện SEO, bạn cần tối ưu các yếu tố mà công cụ đề xuất như giảm thời gian tải (LCP), cải thiện tính tương tác (FID), và độ ổn định hình ảnh (CLS), vì chúng tác động trực tiếp đến Core Web Vitals – yếu tố xếp hạng SEO của Google.
Làm sao để chọn được công cụ đánh giá website phù hợp với nhu cầu của doanh nghiệp?
Để chọn công cụ đánh giá website phù hợp, doanh nghiệp cần xác định nhu cầu cụ thể (tốc độ tải, hiệu suất di động, bảo mật), so sánh tính năng các công cụ (Google PageSpeed Insights, GTmetrix, Pingdom), khả năng phân tích chi tiết và hỗ trợ đa vị trí địa lý.
Với những tính năng ưu việt về đánh giá hiệu suất, cung cấp thông tin chi tiết và hỗ trợ cải thiện tốc độ tải trang, 15 công cụ kiểm tra tốc độ website được cập nhật trên đây chắc chắn sẽ là trợ thủ đắc lực cho bất kỳ ai đang quản lý hoặc tối ưu hóa website. Hy vọng những chia sẻ của mình đã giúp bạn lựa chọn được công cụ phù hợp nhất. Để khám phá thêm các giải pháp tối ưu website khác, bạn có thể tham khảo một số bài viết dưới đây của mình: