Website luôn là một trong những yếu tố quan trọng cần được tối ưu. Nếu bạn là quản trị viên web, chắc hẳn bạn đã gặp phải cảnh báo “Eliminate render-blocking resources“, tài nguyên chặn hiển thị có thể gây ảnh hưởng đến các chỉ số trên trang. Vậy làm cách nào để loại bỏ các tài nguyên chặn hiển thị? Hãy cùng Vietnix tìm hiểu trong 6 phương pháp dưới đây:
Tài nguyên chặn hiển thị là gì?
Tài nguyên chặn hiển thị là những tệp file tĩnh (font chữ, HTML, CSS hay file JavaScript) có vai trò hiển thị nội dung của một trang web. Khi trình duyệt truy cập vào một website và gặp các tài nguyên chặn hiển thị này, sẽ ngưng việc tải xuống những tài nguyên khác cho đến khi các file này được xử lý xong. Vì vậy, cả quá trình render cũng sẽ bị trì hoãn theo.
Tuy nhiên, không phải mọi tài nguyên chặn hiển thị đều có vai trò quan trọng trong việc hiển thị thời gian phản hồi nội dung đầu tiên trên trang mà còn tuỳ thuộc vào đặc điểm riêng của từng trang. Ta cũng có thể áp dụng nhiều phương pháp để chuyển những tài nguyên không quan trọng này thành tài nguyên không chặn hiển thị; hoặc giảm số lượng tài nguyên chặn hiển thị nếu không loại bỏ được.

Một số loại tài nguyên chặn hiển thị
Về mặt nguyên tắc chung thì trình duyệt sẽ xem mọi thứ có trong phần <head> của trang HTML là những tài nguyên chặn hiển thị. Trong đó gồm có:
- CSS stylesheet.
- File JavaScript trong phần <head>.
- Font được thêm từ CDN hoặc local server.
- Các bản import HTML.
Hình ảnh, file phương tiện và tag <script> ở cuối phần <body> thì được xem là những tài nguyên không chặn hiển thị.
Vì sao cần loại bỏ các tài nguyên chặn hiển thị?
Việc giảm số lượng tài nguyên chặn hiển thị sẽ giúp rút ngắn tuyến hiển thị quan trọng (critical rendering path) và từ đó giảm thời gian load trang và cải thiện trải nghiệm người dùng. Có ba cách chính để giảm ảnh hưởng và số lượng tài nguyên chặn hiển thị như sau:
- Trì hoãn quá trình download để chuyển thành các tài nguyên không chặn hiển thị.
- Giảm số lượng tài nguyên chặn hiển thị và HTTP request bằng các phương pháp bundling.
- Giảm kích thước tài nguyên thông qua việc thu nhỏ file.
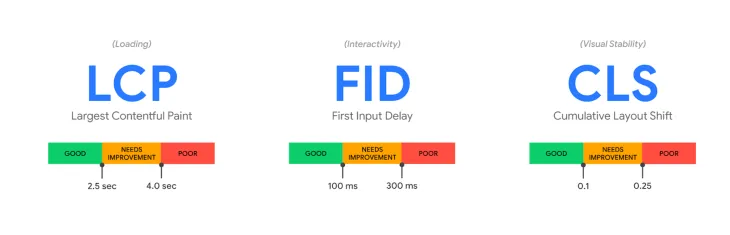
Bên cạnh đó, Google cũng đã đề cập đến tài nguyên chặn hiển thị trong Core Web Vitals để nhấn mạnh tầm quan trọng của việc tối ưu những tài nguyên này. Cụ thể, các tài nguyên chặn hiển thị có thể gây ảnh hưởng đến một trong ba Core Web Vitals là LCP (Largest Contentful Paint).

LCP là chỉ số đo thời gian render của hình ảnh hoặc khối văn bản lớn nhất có thể thấy được trên viewport của người dùng. Nếu tuyến hiển thị quan trọng quá dài (đồng nghĩa với việc có quá nhiều tài nguyên chặn hiển thị, hoặc do kích thước file lớn) thì những phần tử lớn này sẽ mất nhiều thời gian load hơn. Vì vậy, việc loại bỏ các tài nguyên chặn hiển thị cũng là một phương pháp quan trọng để tối ưu điểm số LCP.
Hướng dẫn xác định tài nguyên chặn hiển thị
Bạn có thể nhập bất kỳ URL nào muốn kiểm tra và chỉ cần sử dụng DevTools hoặc Google PageSpeed Insights để đánh giá xem trang web WordPress của bạn hiện có phải là tài nguyên chặn hiển thị hay không.
Cách 1: Mở công cụ DevTools kiểm tra thẻ Javascript
Sau khi nhập URL, trong trường hợp bạn đang gặp sự cố tài nguyên chặn hiển thị. Lúc này, DevTools sẽ tiến hành liệt kê từng tài nguyên riêng lẻ để loại bỏ tài nguyên chặn hiển thị. Kiểm tra các tài nguyên quan trọng trên trang web
- Bước 1: Truy cập Google Chrome và mở DevTools tích hợp sẵn bằng Ctrl + Shift + J trên Windows, Linux hoặc Chorme OS hoặc Command + Option + J trên MacOS.
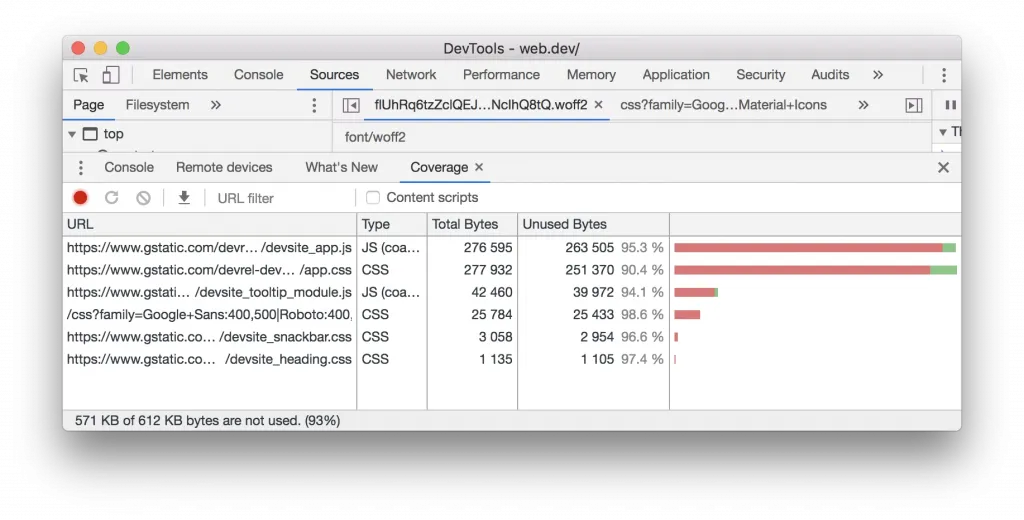
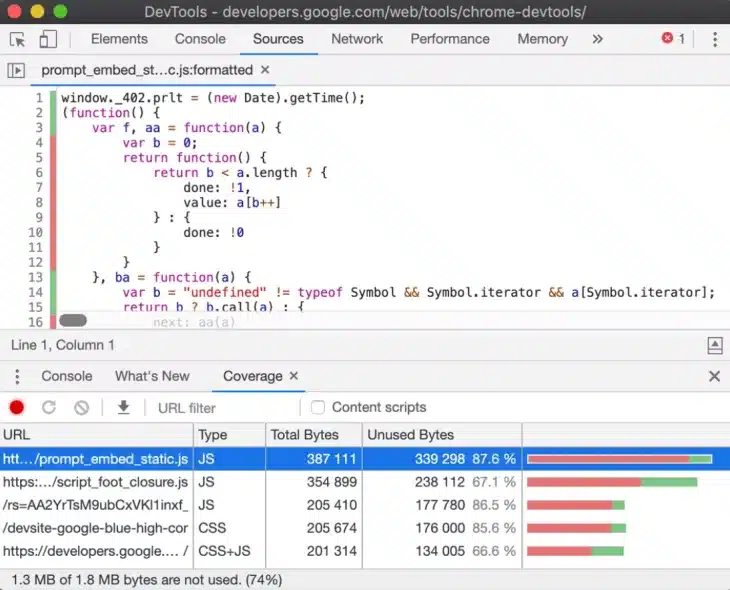
- Bước 2: Trên tab Coverage, nhấp vào tải lại trang.
- Bước 3: Lọc những nguồn lực quan trọng và lên kế hoạch giải quyết những nguồn lực không quan trọng khác. Cụ thể, các thẻ CSS style và mã javascript sẽ được chia thành 2 màu:
- Màu xanh lá (quan trọng): Các thẻ này được yêu cầu cho phản hồi nội dung đầu tiên trên trang. Các thẻ mã này cực kỳ quan trọng đối với chức năng chính của trang web.
- Màu đỏ (không quan trọng): Các thẻ kiểu này không hiển thị ngay trên nội dung trang và không được sử dụng để hỗ trợ chức năng chính của trang.
Cách 2: Cách tìm tài nguyên chặn hiển thị bằng Google PageSpeed Insight
Sau đây là hướng dẫn giúp bạn tìm ra các lỗi tài nguyên chặn hiển thị thông qua Google PageSpeed Insight.
- Bước 1: Truy cập vào Google PageSpeed Insight và dán URL:

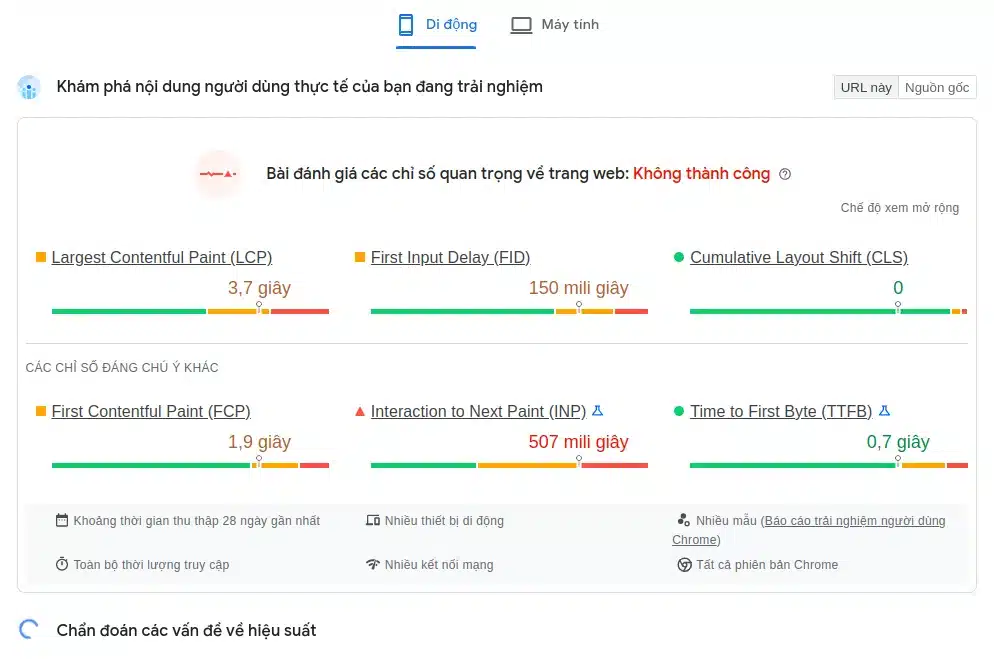
- Bước 2: Phân tích kết quả báo cáo

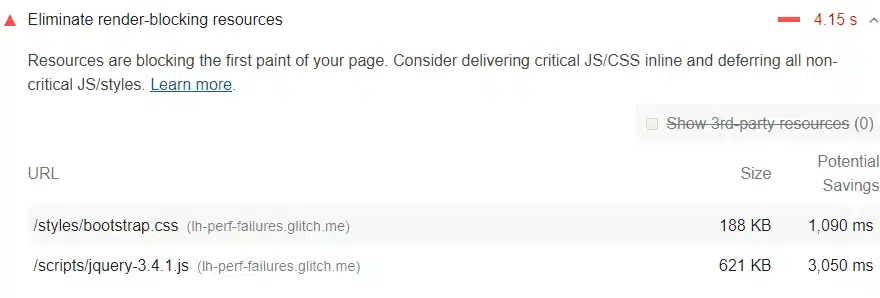
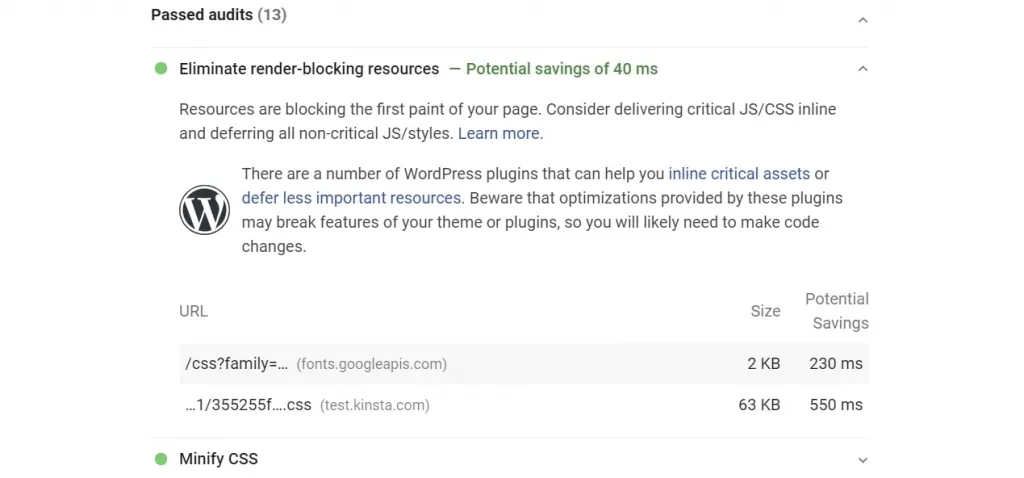
Để xác định các tệp tài nguyên chặn hiển thị làm chậm trang của bạn, hãy cuộn trang xuống mục Opportunities, sau đó mở Eliminate render-blocking resources.

Bạn cần lưu ý đến bất kỳ tệp nào kết thúc bằng đuôi .css và .js, vì đây là những tệp bạn sẽ muốn tập trung vào.
Khi đã xác định được các tài nguyên quan trọng trên trang web của mình, đã đến lúc tìm ra cách xóa chúng. Dưới đây là những phương pháp cơ bản có thể giúp bạn loại bỏ hoặc giảm số lượng và tác động của các tài nguyên chặn hiển thị. Cùng Vietnix tiếp tục tìm hiểu trong phần dưới đây.
Cách loại bỏ tài nguyên chặn hiển thị WordPress mới nhất hiện nay
1. Sử dụng thuộc tính media cho các CSS điều kiện
Theo mặc định, trình duyệt sẽ xem mọi file CSS là tài nguyên chặn hiển thị. Tuy nhiên ta có thể thuộc thuộc tính media vào tag <link> để cho trình duyệt biết đây là một file CSS có điều kiện.
CSS có điều kiện (conditional CSS) chỉ áp dụng trong một số điều kiện nhất định, chẳng hạn như ở trên/dưới một kích thước viewport nào đó. Thuộc tính media cho phép ta định nghĩa một điều kiện phương tiện cụ thể cho file CSS đó. Ngoài ra ta cũng có thể sử dụng bất kỳ giá trị nào dùng cho truy vấn phương tiện trong file CSS.
Lấy ví dụ:
<link href="print.css" rel="stylesheet" media="print">
<link href="large.css" rel="stylesheet" media="screen and (min-width: 1500px)">
<link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)">Mặc dù những file này vẫn được download về máy nhưng sẽ được chuyển thành tài nguyên không chặn hiển thị nếu các điều kiện trả về kết quả là sai. Ngược lại, nếu điều kiện trả về đúng thì vẫn là những tài nguyên chặn hiển thị.
Chẳng hạn, stylesheet mobile.css trong ví dụ trên sẽ chặn hiển thị những thiết bị có chiều rộng viewport tối đa là 600px, còn các kích thước lớn hơn sẽ là tài nguyên không chặn hiển thị.
Nếu đang có sẵn một file CSS với một hoặc nhiều truy vấn phương tiện, bạn cũng có thể trích xuất mọi rule @media rồi lưu thành từng file riêng biệt với các plugin như PostCSS.
2. Không thêm CSS với quy luật @import
Khi thêm CSS vào một trang, ta có thể sử dụng một trong hai cách sau:
- Dùng tag <link rel="stylesheet"> chèn vào file HTML.
- Sử dụng rule @import vài file CSS.
Mặc dù rule @import giúp file HTML được gọn gàng hơn, đồng thời cho phép giữ mọi dependency của CSS ở một ví trí duy nhất, nhưng lại không thật sự tối ưu về mặt hiệu suất. Rule @import này cho phép import CSS từ những stylesheet khác, nhưng lại làm giảm tốc độ xử lý file CSS của trình duyệt vì nó phải download cả những file được import và làm chặn quá trình hiển thị.
Vì vậy, nếu bạn muốn thêm nhiều hơn một file CSS vào trang thì có thể dùng tag <link> hoặc nối những file bằng các công cụ bundling và thu nhỏ.
Ta cần thêm phần tử <link> vào phần <head> của trang HTML theo cách sau:
<head>
<link href="style.css" rel="stylesheet">
</head>3. Trì hoãn những CSS không quan trọng
Mọi CSS có trong phần <head> của trang html đều được tự động xem là tài nguyên chặn hiển thị. Tuy nhiên ta không cần mọi code này để hiển thị những phần quan trọng của trang (chính là nội dung trong màn hình đầu tiên). Việc chia CSS thành những phần quan trọng và không quan trọng là một kỹ thuật tối ưu hiệu suất vô cùng phổ biến, đặc biệt là sau sự xuất hiện của Core Web Vitals.
Hơn nữa, ta cũng không cần phải tìm các tuyến CSS quan trọng một cách thủ công mà có thể dùng một số công cụ online như Critical Path CSS Generator để trích ra những CSS rule liên quan đến nội dung ở màn hình đầu tiên.
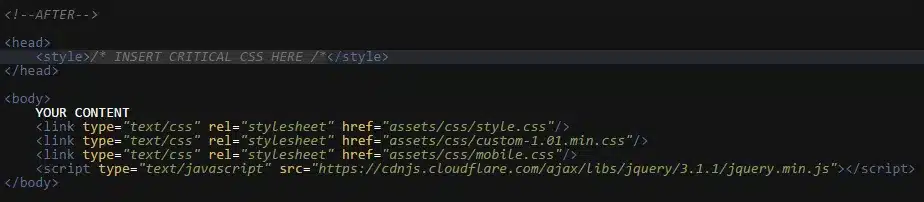
Công cụ này sẽ tạo ra 2 file CSS có thể download được: một file là critical, file còn lại là combined. Ta có thể thêm file CSS quan trọng như một tài nguyên ngoài vào phần <head> hoặc inline nó bằng tag <style> để giảm số lượng HTTP request.
Mặt khác file CSS combined sẽ chứa mọi quy tắc CSS nên ta cần di chuyển nó xuống trước tag đóng <body> để thành tài nguyên không chặn hiển thị.

Ngoài ra, ta cũng có thể sử dụng JavaScript để tải CSS động dưới màn hình đầu tiên sau khi trình duyệt đã tải xong trang. Kỹ thuật này cũng được trình bày chi tiết trong Critical Path Generator, giúp cải thiện hiệu năng của website sau này. Tuy nhiên, việc này sẽ không góp phần loại bỏ các tài nguyên chặn hiển thị vì CSS không quan trọng đã được chuyển khỏi phần <head> trước đó rồi.
4. Nén hoặc gộp file CSS và JaveScript không dùng đến
Các công cụ như PurgeCSS cho phép kiểm tra code CSS và loại bỏ những thành phần không cần thiết, bao gồm cả thư viện của bên thứ ba hoặc các framework như Bootstrap.
Mặt khác, việc tìm và giảm JavaScript không dùng đến thì khó khăn hơn một chút khi ta cần phải phân tích code một cách thủ công. Trước hết, bạn có thể sử dụng tab Coverage của Chrome DevTools để tìm những đoạn code không sử dụng (đánh dấu màu đỏ). Tiếp đến là tìm những phần code JavaScript không cần thiết để xoá. Tuy nhiên, bạn chỉ nên áp dụng kỹ thuật này nếu có kinh nghiệm và kiến thức về JavaScript.

Bên cạnh đó, một số CMS lớn như WordPress cũng cung cấp các plugin để tự động xoá CSS và JavaScript khỏi website.
5. Sử dụng thuộc tính defer và async loại bỏ thẻ JavaScript chặn hiển thị
Tương tự như CSS, các file JavaScript có trong phần <head> của tài liệu theo mặc định cũng được xem là những tài nguyên chặn hiển thị.
Ta có thể xoá khỏi tuyến hiển thị quan trọng bằng cách đặt tag <script> ngay trước tag đóng </body> thay vì trong phần <head>. Khi đó, trình duyệt chỉ bắt đầu download sau khi toàn bộ HTML đã được download xong. Tuy nhiên, vì quá trình download các script này bắt đầu sau, nên những phần tử được load bởi chúng (như quảng cáo, hoạt ảnh, chức năng động,…) sẽ load sau. Việc này sẽ gây ra delay và có thể là lag nếu kết nối không tốt, từ đó gây ảnh hưởng xấu đến trải nghiệm của người dùng.
Các thuộc tính defer và async của tag <script> sẽ giúp giải quyết vấn đề này. Cả hai đều là thuộc tính boolean, tức là khi được thêm thì sẽ có thể kích hoạt mà không cần phải cấu hình thêm. Ngoài ra, những tag này cũng giúp script thêm vào phần <head> của HTML trở thành tài nguyên không chặn hiển thị.
Thuộc tính defer sẽ hướng dẫn trình duyệt download script trong nền nên không chặn quá trình hiển thị trang. Những script bị trì hoãn sẽ thực thi khi DOM sẵn sàng, những vẫn trước sự kiện DOMContentLoaded.
<script src="script01.js" defer></script>
<script src="script02.js" defer></script>Các script bị hoãn lại sẽ tuân theo thứ tự như các script mặc định khác trong tài liệu. Chẳng hạn như ở ví dụ trên, script01.js được thực thi trước mà không cần biết script nào load trước. Ngoài ra ta cũng không thể thêm defer vào script inline; việc này chỉ khả thi với các script bên ngoài có nhiệm vụ chỉ định vị trí của script bằng thuộc tính src.
Mặt khác, thuộc tính async cho trình duyệt biết rằng có một script hoàn toàn độc lập với trang. Nó sẽ download ở nền như một tài nguyên không chặn hiển thị. Tuy nhiên, các script async này lại không tuân theo thứ tự trong tài liệu nên sẽ thực thi khi hoàn tất quá trình download.
Bây giờ, ở ví dụ dưới đây thì ta sẽ không thể biết được file nào sẽ chạy trước mà chỉ phụ thuộc vào tốc độ download (thường thì file nhỏ sẽ load nhanh hơn).
<script src="script03.js" async></script>
<script src="script04.js" async></script>6. Tải font chữ tùy chỉnh theo vị trí
Custom font được gọi từ phần <head> của tài liệu nên cũng được xem là tài nguyên chặn hiển thị. Ví dụ:
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">Ta có thể giảm tác động của custom font với việc render trang ban đầu bằng cách load nó cục bộ thay vì kéo từ các mạng phân phối nội dung như Google CDN. Những bên cung cấp font thường sẽ thêm nhiều quy tắc @font-face vào và đôi khi là không cần thiết.
Chẳng hạn, Google Fonts chèn quy tắc @font-face vào mọi bộ ký có một kiểu chữ đi kèm, chẳng hạn như Latin, Tiếng Việt,… Bây giờ giả sử file CSS bạn thêm với tag <link> bao gồm cả các quy tắc @font-face cho 7 bộ ký tự khác nhau, nhưng lại chỉ muốn sử dụng một bộ duy nhất (ví dụ như Tiếng Việt). Google Font không cho phép download file font cho mọi bộ ký tự mà chỉ thêm nhiều quy tắc @font-face dư thừa vào file CSS.
Nếu thêm font cục bộ thì ta cũng có thể thu nhỏ những CSS liên quan đến font rồi gộp với phần còn lại của CSS. Ngoài ra ta cũng có thể dùng Google Web Fonts Helper để tạo các quy tắc @font-face cục bộ cho Google Fonts một cách nhanh chóng.
Ví dụ về việc thêm font face Lato Regular:
/* lato-regular - latin */
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Lato Regular'), local('Lato-Regular'),
url('../fonts/lato-v16-latin-regular.woff2') format('woff2'),
url('../fonts/lato-v16-latin-regular.woff') format('woff');
}Lưu ý rằng Google Web Fonts Helper không tự thêm quy tắc font-display:swap, đây là một mô tả của quy tắc @font-face để cho phép chỉ định cách trình duyệt hiển thị font face của trang.
Bằng cách sử dụng font-display và giá trị swap, ta có thể yêu cầu trình duyệt bắt đầu sử dụng một font hệ thống rồi đổi nó với custom font sau khi download. Việc này giúp tránh hiện tượng invisible text ở trên trang trong khi đang đợi custom font load xong.
Khi load font cục bộ thì hãy đảm bảo rằng bạn cung cấp đủ các định dạng font nén cho những trình duyệt hiện đại như WOFF hay WOFF2. Ngoài ra, các file có kích thước nhẹ cũng giúp làm giảm ảnh hưởng của những tài nguyên chặn hiển thị. Bên cạnh việc thêm quy tắc @font-face, Google Web Fonts Helper còn cho phép download một file zip chứa mọi định dạng font cần thiết.
7. Loại bỏ tài nguyên chặn hiển thị bằng plugin Autoptimize
Autoptimize là một plugin miễn phí giúp sửa đổi các tệp file trên trang web của bạn giúp tốc độ trang tải nhanh hơn. Autoptimize hoạt động bằng cách giảm kích thước tệp file bằng cách xóa các ký tự không cần thiết trên trang và trì hoãn việc download các tài nguyên chặn hiển thị xuống.
Vì bạn đang sửa đổi phần kỹ thuật của trang web, hãy nhớ thận trọng khi sử dụng plugin này hoặc bất kỳ plugin tương tự nào. Sau đây là hướng dẫn để loại bỏ các tài nguyên chặn hiển thị bằng Autoptimize:
- Bước 1: Trước tiên, bạn cần cài đặt và kích hoạt plugin Autoptimize.
- Bước 2: Sau khi cài đặt và kích hoạt plugin, từ bảng điều khiển Dashboard của WordPress, bạn chọn Setting > Autoptimize.
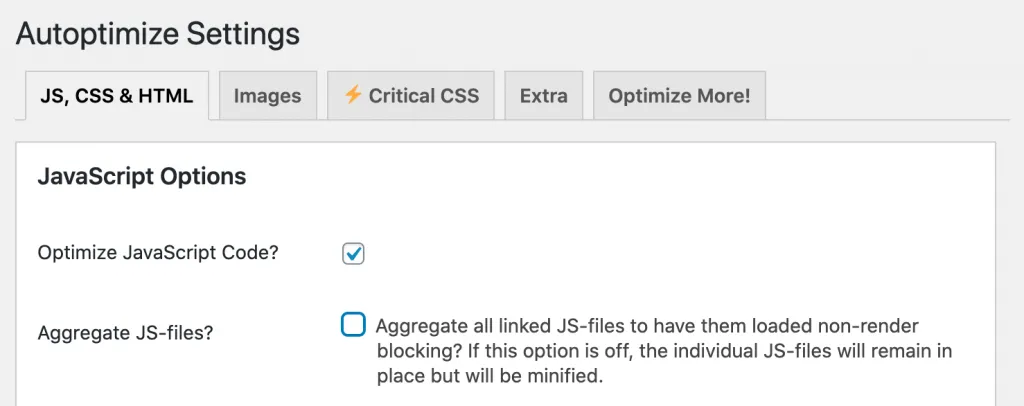
- Bước 3: Trong mục JavaScript Options, tick vào tùy chọn Optimize JavaScript code?
- Bước 4: Trong trường hợp nếu ô Aggregate JS-files? được chọn, bạn bỏ chọn mục này.

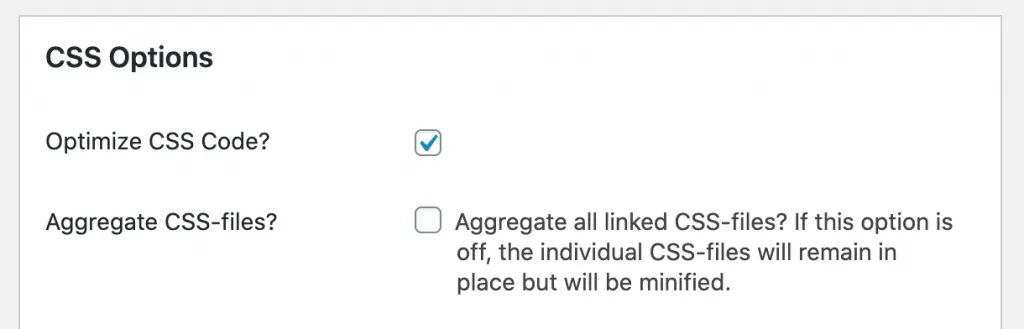
- Bước 5: Trong tùy chọn CSS Options, chọn ô Optimize CSS Code?.
- Bước 6: Tương tự, bỏ chọn ô Aggregate CSS-files?

- Bước 7: Sau khi hoàn tất các lựa chọn, bạn kéo xuống cuối trang chọn Save Change and Empty Cache.
- Bước 8: Sau khi loại bỏ các tài nguyên chặn hiển thị bằng plugin Autoptimize theo những hướng dẫn trên, bạn quay lại trang Google Page Speed xem liệu trang của mình còn báo lỗi Eliminate render-blocking resources hay không?
- Bước 9: Nếu bạn kiểm tra Google Page Speed vẫn báo cáo tệp chặn hiển thị, hãy quay lại mục Settings ? Autoptimize và chọn tab Aggregate JS-files? và Aggregate CSS-files? Sau đó, nhấp vào Save Changes and Empty Cache và quét lại.
8. Loại bỏ tài nguyên chặn hiển thị với WP Rocket
WP Rocket là một plugin lưu trữ và tối ưu hiệu suất website nổi tiếng của WordPress. Plugin này cho phép loại bỏ tài nguyên CSS, JS,… Là cách loại bỏ các tài nguyên chặn hiển thị hiệu quả nhất mà Vietnix muốn giới thiệu.
Để loại bỏ các tài nguyên chặn hiển thị với WP Rocket bạn làm như sau:
- Bước 1: Cài đặt và kích hoạt WP Rocket.
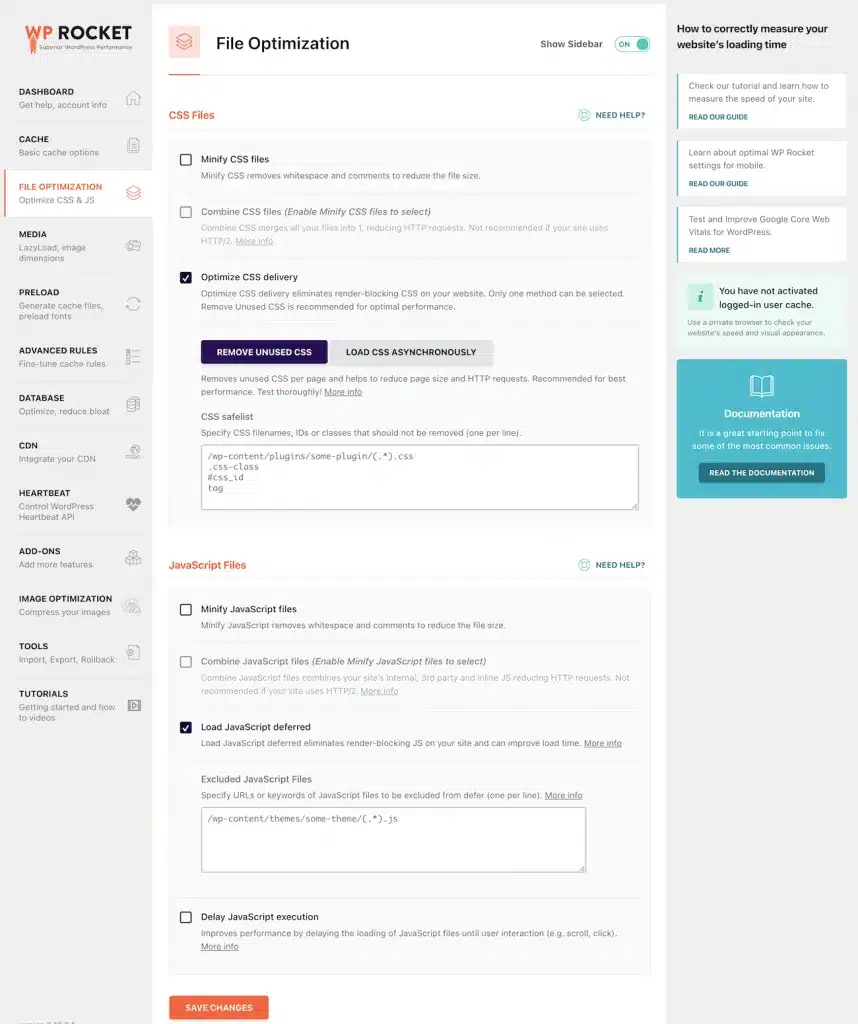
- Bước 2: Sau khi cài đặt, bạn chuyển đến tab File Optimization.
- Bước 3: Tiếp theo, bạn kích hoạt hai tùy chọn dưới đây:
- Optimize CSS delivery trong mục CSS Files.
- Load JavaScript deferred trong mục JavaScript files.

Như vậy, sau khi kích hoạt hai tính năng này, bạn đã có thể loại bỏ các tài nguyên chặn hiển thị dễ dàng. Để kiểm tra, bạn có thể truy cập vào Google Page Speed và tìm đến mục Eliminate render-blocking resources.

Như vậy, Vietnix vừa hoàn tất hướng dẫn loại bỏ các tài nguyên chặn hiển thị đơn giản với plugin WP Rocket. Đây là plugin được biết đến là cache plugin cao cấp dành cho WordPress và được đánh giá bởi các chuyên gia là caching tool mạnh nhất.
Khi đăng ký hosting, VPS tại Vietnix, bạn sẽ được nhận rất nhiều theme,plugin miễn phí bản quyền nổi tiếng: Rank Math Pro, Elementor Pro, theme Divi, Bricks và toàn bộ theme + plugin của MyThemeShop.
Hiện tại, Vietnix đang cung cấp nhiều gói hosting đa dạng với nhu cầu là Hosting Giá Rẻ, Web Hosting, Business Hosting, SEO Hosting, WordPress Hosting. Khi đăng ký hosting tại Vietnix, bạn sẽ được trải nghiệm dùng thử hosting hoàn toàn miễn phí trong 7 ngày để kiểm tra hosting có đáp ứng nhu cầu sử dụng hay không. Từ đó đưa ra quyết định chọn mua chính xác. Hãy liên hệ với bộ phận kỹ thuật của Vietnix để được tư vấn về gói, cấu hình sử dụng và các thông số kỹ thuật.
Lời kết
Trong bài viết này, ta đã tìm hiểu 8 phương pháp để loại bỏ các tài nguyên chặn hiển thị khỏi website hiệu quả nhất giúp bạn tối ưu tốc độ tải trang PageSpeed cho website của mình. Nếu có bất kỳ chia sẻ hoặc đóng góp, hãy để lại bình luận phía dưới. Chúc bạn thành công.




















