Bạn có muốn thêm một ô chọn đồng ý bảo vệ quyền riêng tư cho bình luận trong WordPress không? Nếu bạn cho phép bình luận trên trang web của mình, thì bạn cần thêm một ô chọn đồng ý bảo vệ quyền riêng tư cho bình luận để tuân thủ GDPR và tránh mức phạt lớn. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách thêm GDPR Comment Privacy Opt-in Checkbox trong WordPress.
Khi nào và tại sao bạn nên thêm ô chọn đồng ý bảo vệ quyền riêng tư cho bình luận trong WordPress?
Nghị định bảo vệ dữ liệu chung (GDPR – The General Data Protection Regulation) nhằm cung cấp cho công dân Liên minh châu Âu quyền kiểm soát dữ liệu cá nhân của họ.
Nếu vi phạm GDPR, bạn có thể bị phạt tiền hoặc thậm chí phạt tù. Cần ghi nhớ thật kĩ càng, mọi phần của trang web của bạn nên tuân thủ GDPR, bao gồm cả biểu mẫu bình luận.
Biểu mẫu bình luận thu thập thông tin cá nhân từ khách truy cập, bao gồm tên và địa chỉ email của họ. WordPress cũng lưu trữ thông tin này trong cookie của trình duyệt, để có thể tự động điền thông tin của người dùng trong tương lai.
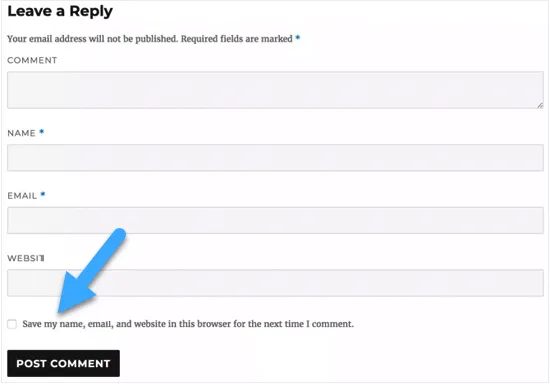
Theo mặc định, biểu mẫu bình luận của WordPress hiển thị ô chọn đồng ý bảo vệ quyền riêng tư cho bình luận.

Hầu hết các theme WordPress sử dụng biểu mẫu bình luận mặc định sẽ tự động hiển thị ô chọn đồng ý GDPR và quyền riêng tư. Tuy nhiên, nếu chủ theme của bạn không hiển thị ô chọn này, bạn có thể cần thêm ô chọn đồng ý bảo vệ quyền riêng tư cho bình luận của riêng bạn.
Xem thêm: Các phương pháp bảo mật website hiệu quả
Cách kích hoạt ô chọn bảo vệ quyền riêng tư cho bình luận trong WordPress
Trước khi tạo ô chọn bảo vệ quyền riêng tư cho bình luận của riêng bạn, nên kiểm tra xem theme của bạn có tính năng này tích hợp sẵn không.
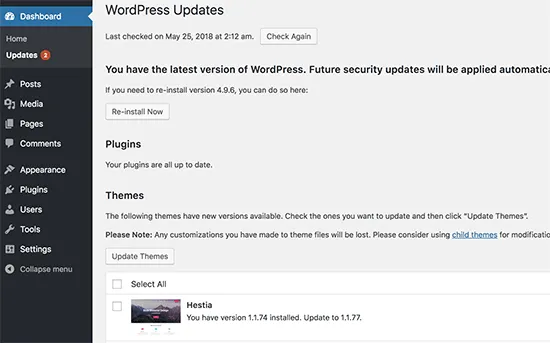
Trước tiên, hãy kiểm tra xem cả theme và phiên bản WordPress của bạn đã được cập nhật mới nhất bằng cách vào Dashboard > Updates.

Nếu có bất kỳ cập nhật nào khả dụng, hãy tiến hành cài đặt chúng.
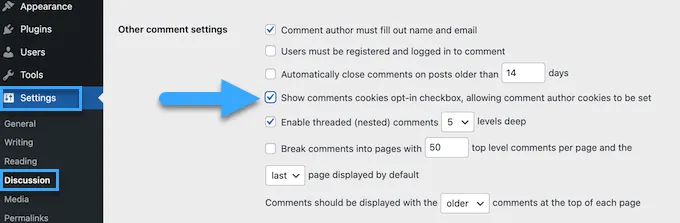
Sau đó, vào Settings > Discussion và cuộn xuống đến “Other comment settings”. Ở đây, kiểm tra ô bên cạnh “Show comments cookies opt-in checkbox…”.

Sau khi hoàn thành, chỉ cần nhấp vào “Save Changes” để lưu cài đặt của bạn. Bây giờ, bạn có thể truy cập vào trang web WordPress của mình để xem các thay đổi này đã thêm checkbox bảo vệ quyền riêng tư vào chưa.
Nếu bạn đã cập nhật đầy đủ nhưng vẫn không thấy checkbox bảo vệ quyền riêng tư trong bình luận, điều này có nghĩa là theme của bạn đang ghi đè lên biểu mẫu bình luận mặc định của WordPress.
GDPR là yêu cầu pháp lý. Với điều đó, Vietnix khuyên bạn nên yêu cầu nhà phát triển theme sửa lỗi này bằng cách mở một ticket hỗ trợ.
Một lựa chọn khác là thêm checkbox bảo vệ quyền riêng tư vào theme WordPress của bạn. Có một số cách khác nhau để làm điều này, vì vậy sử dụng các liên kết nhanh dưới đây để chuyển trực tiếp đến phương pháp bạn muốn sử dụng.
Nếu bạn đang tìm kiếm một giải pháp lưu trữ tốc độ cao, tối ưu cho website WordPress của bạn, thì việc sử dụng dịch vụ của Vietnix là một lựa chọn tuyệt vời. WordPress Hosting Vietnix được thiết kế chuyên biệt và tối ưu cho nền tảng WordPress, vì vậy bạn có thể yên tâm rằng website sở hữu tốc độ tải nhanh chóng, hiệu suất cao, ổn định và bảo mật. WordPress Hosting có nhiều tính năng hấp dẫn, bao gồm:
- Cài đặt WordPress chỉ với 1 click, giúp tiết kiệm thời gian và công sức của bạn.
- Tốc độ tải trang nhanh dưới 1 giây, giúp tăng trải nghiệm của người dùng và cải thiện thứ hạng của website trên các công cụ tìm kiếm.
- Khu vực thử nghiệm website không giới hạn, cho phép bạn dễ dàng thử nghiệm và cập nhật các tính năng mới trên website của mình mà không lo bị gián đoạn hoặc ảnh hưởng đến trang web chính.
- Backup liên tục mỗi ngày giúp bạn bảo vệ dữ liệu quan trọng của mình và đảm bảo khôi phục hoạt động kinh doanh nhanh chóng khi có sự cố
Còn chần chời gì mà không đăng ký ngay để trải nghiệm dịch vụ WordPress Hosting Vietnix và nâng cao hiệu suất cho website của bạn!
2 Cách để thêm GDPR Comment Privacy Opt-in Checkbox trong WordPress
Phương pháp 1: Thêm checkbox bảo vệ quyền riêng tư vào theme WordPress của bạn (Được khuyến nghị)
Phương pháp 2: Thay thế Biểu mẫu bình luận của theme bằng biểu mẫu mặc định của WordPress.
Phương pháp 1: Thêm checkbox bảo vệ quyền riêng tư vào theme WordPress của bạn (Được khuyến nghị)
Bạn có thể thêm checkbox bảo vệ quyền riêng tư vào biểu mẫu bình luận của theme bằng code.
Phương pháp này yêu cầu bạn chỉnh sửa các file của theme, nên không phải là phương pháp dễ sử dụng cho người mới học. Tuy nhiên, nó nên hoạt động với hầu hết các theme WordPress. Nó cũng sẽ giữ nguyên phong cách và bố cục biểu mẫu của theme.

Trước khi thêm mã tùy chỉnh, bạn có thể tạo bản sao lưu bằng cách sử dụng plugin sao lưu như Duplicator Pro.
Sau khi làm xong, bạn cần tìm mã code đang ghi đè lên biểu mẫu bình luận mặc định của WordPress. Thông thường, bạn sẽ tìm thấy nó trong file comments.php hoặc functions.php trong thư mục theme của bạn.
Hãy lưu ý rằng nếu bạn chỉnh sửa trực tiếp các file của theme WordPress, bạn sẽ mất những thay đổi này khi cập nhật theme lần sau. Vì vậy, Vietnix khuyên bạn nên tạo một theme con, vì điều này cho phép bạn cập nhật theme WordPress mà không mất các tùy chỉnh.
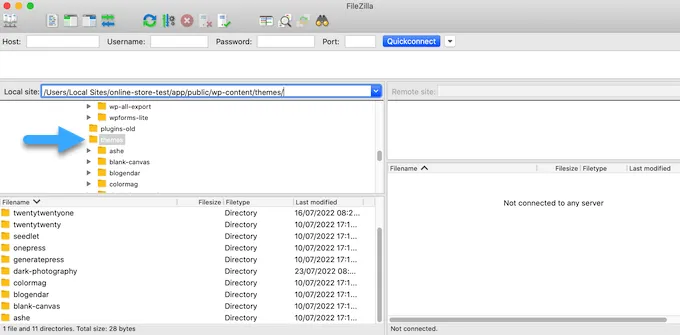
Trước tiên, bạn cần kết nối với trang web WordPress của bạn bằng một ứng dụng FTP như FileZilla, hoặc bạn có thể sử dụng trình quản lý file của cPanel hosting WordPress của bạn. Nếu bạn là khách hàng của SiteGround, bạn có thể sử dụng bảng điều khiển Site Tools.
Sau khi đã kết nối, bạn cần đi đến /wp-content/themes/ và mở thư mục chứa theme WordPress hiện tại của bạn.

Bạn có thể mở các file comments.php và functions.php và tìm kiếm bất kỳ mã nào có sử dụng bộ lọc comment_form_default_fields. Theme sử dụng bộ lọc này để ghi đè lên biểu mẫu bình luận mặc định của WordPress.
Nó sẽ có các dòng cho tất cả các trường biểu mẫu bình luận. Mỗi theme khác nhau, nhưng đây là một ví dụ về mã bạn đang tìm kiếm:
$comments_args = array(
// change the title of send button
'label_submit'=> esc_html(__('Post Comments','themename')),
// change the title of the reply section
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefine your own textarea (the comment body)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
)
),
);
comment_form($comments_args); ?>Trong mã này, bạn sẽ nhận thấy rằng bộ lọc comment_form_default_fields được sử dụng để sửa đổi các trường tác giả, email và URL.
Nó hiển thị mỗi trường bằng cách sử dụng định dạng sau:
'fieldname' => 'HTML code to display the field',
'anotherfield' => 'HTML code to display the field',Chúng ta sẽ thêm trường checkbox bảo vệ quyền riêng tư vào cuối code block này. Đây là đoạn code của chúng ta sau khi thêm:
$comments_args = array(
// change the title of send button
'label_submit'=> esc_html(__('Post Comments','themename')),
// change the title of the reply section
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefine your own textarea (the comment body)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
// Now we will add our new privacy checkbox optin
'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>',
)
),
);
comment_form($comments_args); ?>Sau khi thực hiện thay đổi này, hãy đảm bảo lưu và tải file lên lại tài khoản lưu trữ WordPress của bạn.
Khi bạn hoàn thành, bạn có thể truy cập vào blog WordPress của mình để xem sự thay đổi trong hoạt động..
Phương pháp 2: Thay thế Biểu mẫu bình luận của theme bằng Biểu mẫu mặc định của WordPress
Phương pháp này chỉ đơn giản là thay thế Biểu mẫu bình luận của theme bằng Biểu mẫu bình luận mặc định của WordPress.
Phương pháp này có thể thay đổi cách mà biểu mẫu bình luận trông như thế nào, vì vậy nó không phải là phương pháp tốt nhất nếu bạn muốn giữ lại phong cách và bố cục của biểu mẫu. Tuy nhiên, sau khi thực hiện thay đổi này, bạn luôn có thể tạo kiểu cho biểu mẫu bình luận bằng CSS tùy chỉnh.
Một lần nữa, việc thực hiện thay đổi này trong một theme con thay vì chỉnh sửa trực tiếp theme WordPress là một ý tưởng tốt. Để biết hướng dẫn từng bước, vui lòng xem hướng dẫn cho người mới bắt đầu của Vietnix về cách tạo theme con WordPress.
Sau khi hoàn thành việc này, bạn sẽ sẵn sàng chỉnh sửa file comments.php của theme, vì vậy hãy kết nối với máy chủ của bạn bằng cách làm theo quy trình tương tự như mô tả ở trên.
Sau đó, mở file comments.php và tìm dòng chứa hàm comment_form(). Theme của bạn sẽ có một đối số, hàm hoặc mẫu được xác định mà nó sử dụng để tải biểu mẫu bình luận tùy chỉnh của theme. Dòng comment_form sẽ trông giống như sau:
<?php comment_form( custom_comment_form_function() ); ?>Bạn sẽ cần phải thay thế điều này bằng dòng sau:
<?php comment_form(); ?>Sau khi hoàn thành, hãy lưu lại các thay đổi của bạn.
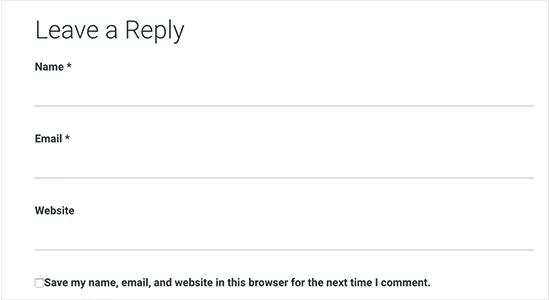
Bây giờ, nếu bạn truy cập trang web của mình, bạn sẽ thấy biểu mẫu bình luận mặc định của WordPress với ô chọn comment privacy opt-in.

Kết luận
Vietnix hy vọng bài viết này đã giúp bạn biết cách thêm GDPR Comment Privacy Opt-in Checkbox trong WordPress. Bạn cũng có thể muốn xem hướng dẫn của Vietnix về cách thực hiện kiểm tra bảo mật WordPress và những lời khuyên về hướng dẫn cài lại WordPress khi bị dính mã độc từ các chuyên gia tại Vietnix.




















