Khi trang web WordPress của bạn gặp vấn đề không gửi được email, điều này có thể gây khó khăn trong việc giao tiếp với người dùng và khách hàng. Tuy nhiên đừng lo lắng, trong bài viết này Vietnix sẽ hướng dẫn đến bạn cách sửa lỗi WordPress không gửi email đơn giản.
1. Cài đặt Plugin WP Mail SMTP
Bất kể bạn chọn dịch vụ SMTP nào, bạn cũng cần cài đặt Plugin WP Mail SMTP trên trang web. Điều này cho phép bạn chuyển đổi WordPress từ việc sử dụng hàm mail() tích hợp sẵn trong PHP sang sử dụng dịch vụ SMTP.
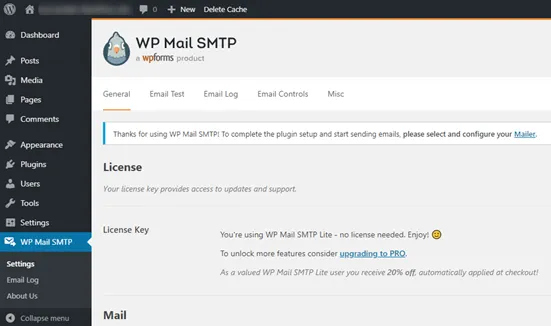
Đầu tiên, cài đặt và kích hoạt Plugin WP Mail SMTP. Tiếp theo, nhấp vào WP Mail SMTP trong dashboard WordPress để cấu hình các thiết lập của plugin.

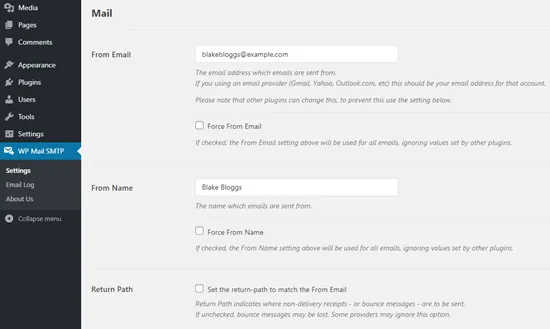
Tiếp theo, bạn cần nhập tên và địa chỉ email doanh nghiệp mà bạn muốn các email của trang web được gửi. Hãy đảm bảo sử dụng cùng địa chỉ email mà bạn sẽ sử dụng cho dịch vụ gửi thư SMTP.

Bạn có thể chọn bắt buộc các email sử dụng tên và địa chỉ email này, ngay cả khi các plugin khác như WPForms có các thiết lập tương tự. WP Mail SMTP sẽ ghi đè lên các thiết lập của plugin đó.
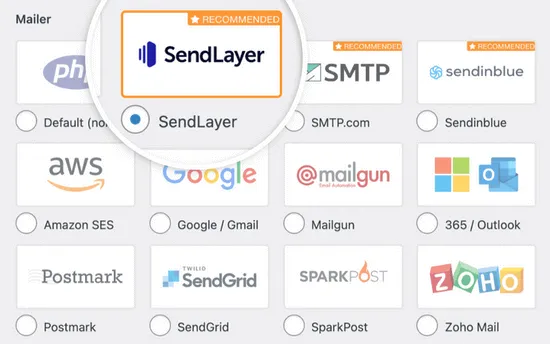
Tiếp theo, bạn cần chọn một dịch vụ gửi thư SMTP cho trang web.
Trong hướng dẫn này, chúng ta sẽ thiết lập SMTP bằng cách sử dụng SendLayer. Nếu bạn muốn sử dụng Gmail hoặc Office365, thì Vietnix cũng có hướng dẫn cho những tùy chọn ở ngay bài viết này.

Để hoàn tất cài đặt WP Mail SMTP, bạn cần tạo một tài khoản với SendLayer. Tiếp theo, chúng ta sẽ tiến hành tạo tài khoản đó, sau đó quay lại để hoàn thiện cấu hình trên WP Mail SMTP.
Việc thiết lập email trên WordPress là một bước quan trọng để đảm bảo thông tin liên lạc hoạt động suôn sẻ. Tuy nhiên, nếu trang web của bạn không được tối ưu hóa tốt, quá trình gửi email có thể gặp lỗi, ảnh hưởng đến trải nghiệm người dùng. Để khắc phục vấn đề này và duy trì hiệu suất tối ưu, WordPress Hosting của Vietnix là lựa chọn hoàn hảo. Với các tính năng như LiteSpeed Web Server, PHP X-Ray, và ổ cứng NVMe, dịch vụ web hosting này không chỉ giúp website của bạn hoạt động nhanh chóng mà còn hỗ trợ xử lý lỗi kịp thời.
2. Gửi email WordPress bằng SendLayer
SendLayer là một nhà cung cấp dịch vụ email đáng tin cậy. Cho phép bạn gửi một lượng lớn email với khả năng chuyển giao email thành công đến hộp thư inbox của người nhận.
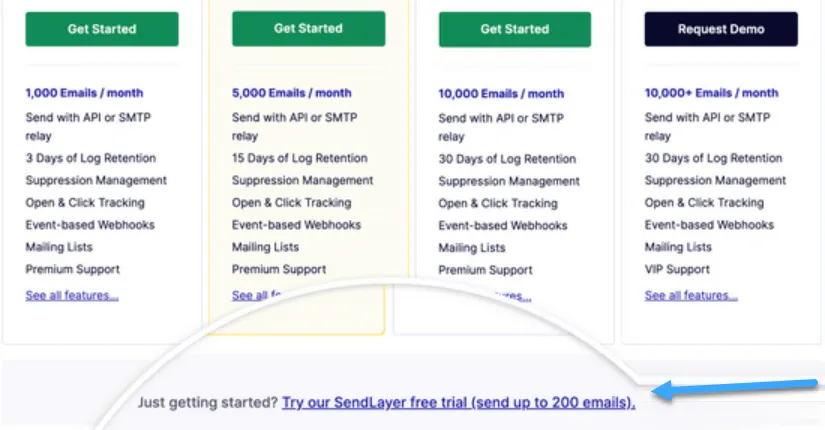
Bạn có thể sử dụng SendLayer để gửi tối đa 200 email miễn phí, điều này đủ để đáp ứng nhu cầu của hầu hết các trang web nhỏ.
Đầu tiên, bạn cần truy cập vào trang web của SendLayer để tạo một tài khoản. Trên Pricing page, nhấp vào liên kết “Take SendLayer for a free trial” để thiết lập tài khoản.

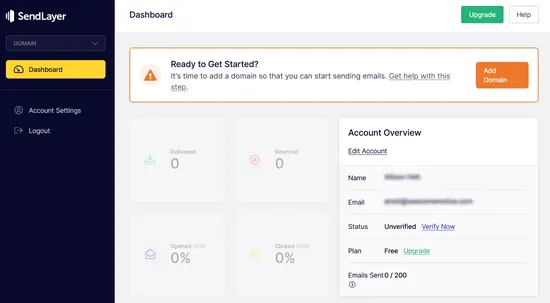
Sau khi đã tạo một tài khoản, bạn sẽ thấy dashboard SendLayer của mình, trông như thế này:

Kết nối trang web WordPress với SendLayer
Trước khi bạn có thể gửi email bằng SendLayer, bạn cần ủy quyền tên miền của mình.
Điều này chứng minh với các máy chủ email rằng bạn là chủ sở hữu gửi xác nhận của tên miền và các email sẽ được gửi từ một nguồn hợp lệ.
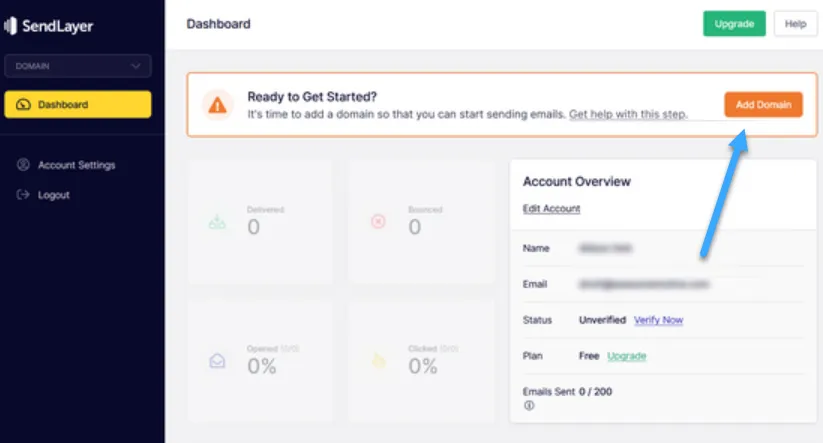
Để xác thực ủy quyền tên miền, hãy nhấp vào nút màu cam Add Domain từ dashboard SendLayer.

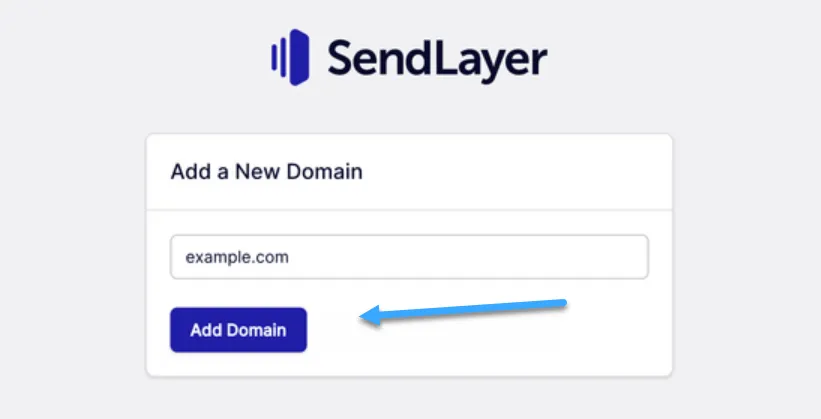
Trên trang tiếp theo, chỉ cần gõ tên miền của bạn vào ô được cung cấp.
Sau đó, nhấp vào nút Add Domain.

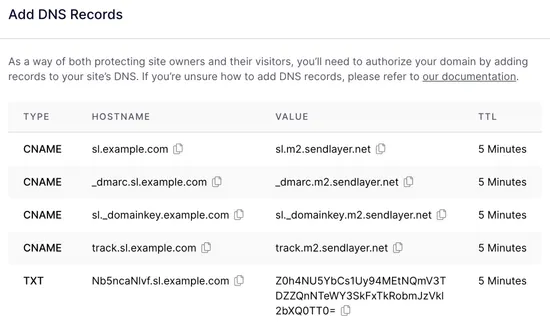
Sau khi thêm tên miền, SendLayer sẽ tạo ra 5 bản ghi DNS, duy nhất cho tên miền của bạn. Những dòng code này cho phép SendLayer xác thực ủy quyền tên miền.

Bạn cần thêm các bản ghi DNS này vào trang WordPress của mình. Dường như điều này có vẻ phức tạp, nhưng bạn chỉ cần sao chép và dán chúng vào đúng vị trí
Trước tiên, mở một tab trình duyệt mới và đăng nhập vào tài khoản hosting WordPress.
Tiếp theo, bạn cần tìm tên miền của mình và mở các bản ghi DNS.
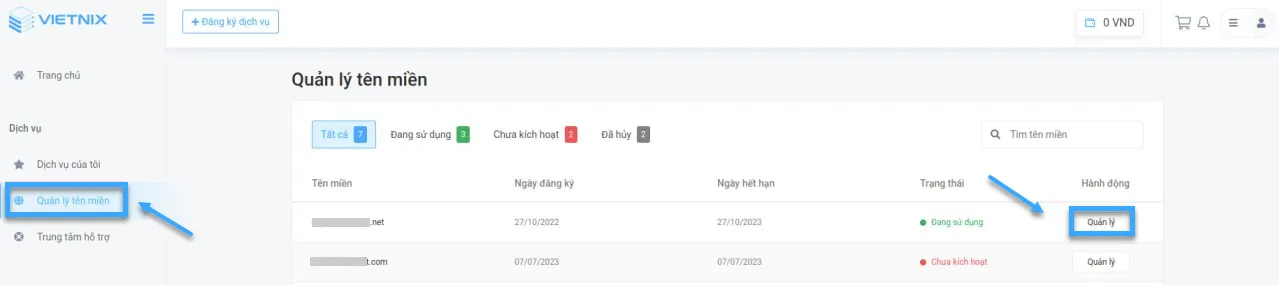
Trong dịch vụ tên miền của Vietnix, bạn làm điều này bằng cách vào mục Dịch vụ > Quản lý tên miền. Sau đó, nhấp vào nút Quản lý bên cạnh tên miền.


Lưu ý: Nếu bạn sử dụng các công ty hosting khác hoặc nếu DNS của bạn được quản lý tại nhà đăng ký tên miền như Domain.com, Network Solutions, hoặc GoDaddy, thì hãy làm theo hướng dẫn tương ứng của họ.
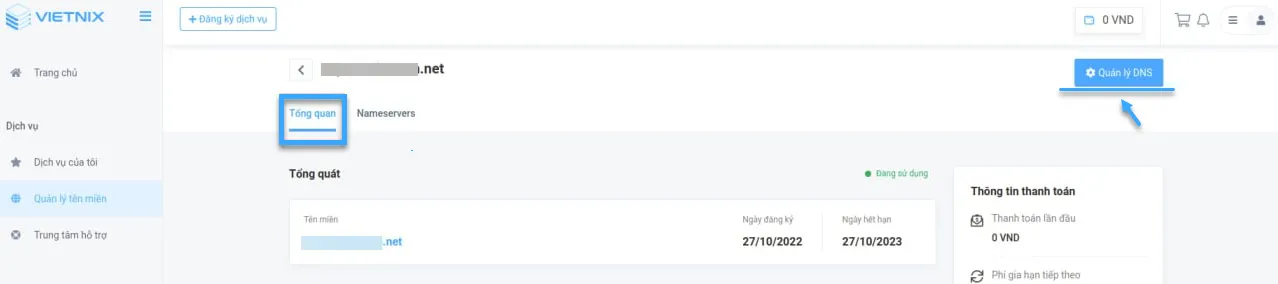
Trên trang tiếp theo, nhấp vào tab Quản lý DNS. Ở đây, bạn cần thêm 4 bản ghi CNAME và 1 bản ghi TXT đã được cung cấp bởi SendLayer.
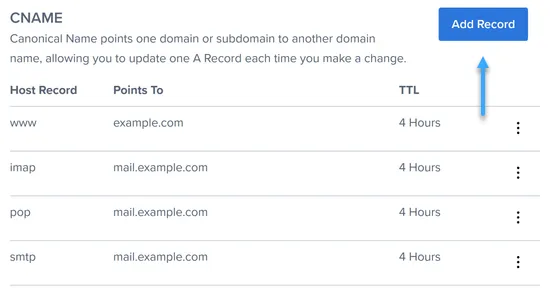
Đầu tiên, cuộn xuống để tìm phần CNAME trong các bản ghi DNS. Nó sẽ trông như thế này:

Sau đó, nhấp vào Add Record.
Hoàn thành bản ghi đầu tiên như sau:
- Host Record:
sl - Points To (Value): Sao chép thông tin từ SendLayer.
- TTL: 4 giờ (tối thiểu)
Sau khi đã thêm bản ghi đầu tiên, nhấp vào nút Save để lưu các thay đổi.
Tiếp theo, tiếp tục thêm 3 bản ghi CNAME khác bằng cách lặp lại các bước trên.
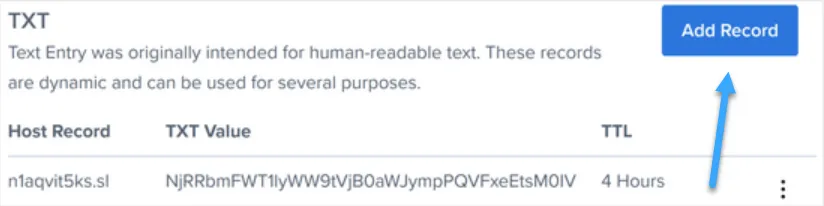
Sau đó, cuộn xuống để tìm phần TXT trong các bản ghi DNS. Ở đây, bạn cần thêm bản ghi TXT từ SendLayer.

Nhấp vào nút Add Record và hoàn thành như sau:
- Host Record:
sl - TXT Value: Sao chép thông tin từ SendLayer.
- TTL: 4 giờ (tối thiểu)
Sau khi hoàn thành, hãy lưu bản ghi đó.
Lưu ý: Giá trị TXT có thể còn được gọi là dữ liệu TXT: đó là đoạn code dài nằm ở hàng cuối cùng trong các chi tiết SendLayer. TTL có thể là 24 giờ hoặc 86400 giây (cả hai đều tương đương với 1 ngày). Nếu bạn đang sử dụng GoDaddy, đặt TTL là 1 giờ.
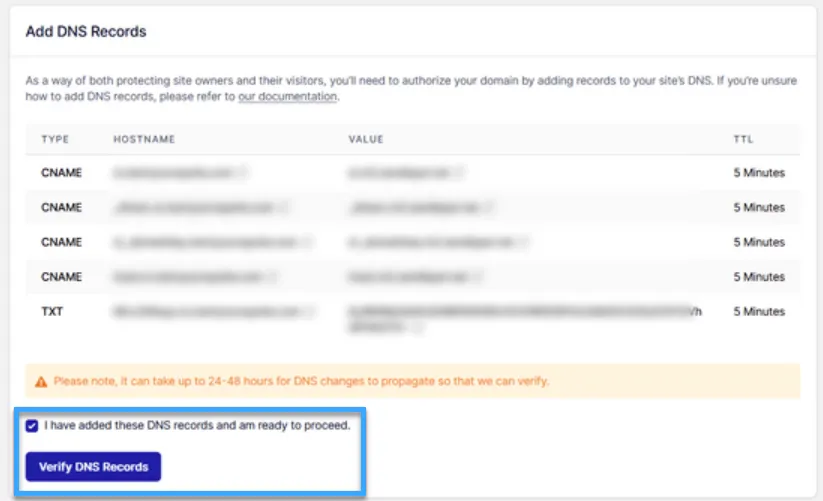
Sau khi bạn đã thêm các bản ghi, quay lại SendLayer và đánh dấu vào ô “I have added these DNS records and am ready to proceed“. Sau đó, nhấp vào nút Verify DNS Records.

Có thể mất từ 24-48 giờ trước khi SendLayer có thể xác minh các bản ghi của bạn, nhưng thường thì nhanh hơn nhiều.
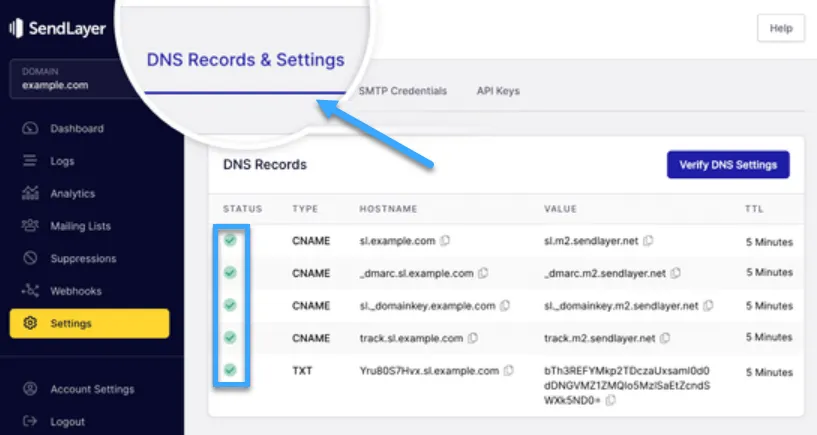
Nếu không có gì xảy ra khi bạn nhấp vào nút đó, các bản ghi chưa được xác minh. Bạn có thể kiểm tra lại sau để xem chúng đã được xác minh hay chưa bằng cách vào Settings > DNS Records & Settings từ dashboard SendLayer.

Ở đây, bạn sẽ thấy một danh sách tất cả các bản ghi DNS của bạn được tổng hợp. Khi tên miền của bạn đã được xác thực thành công, bạn sẽ thấy các dấu check màu xanh bên cạnh mỗi bản ghi DNS trong cột Status.
Trong lúc bạn đợi việc xác thực diễn ra, bạn có thể tiếp tục theo hướng dẫn trong bài viết này.
Hoàn tất cài đặt WP Mail SMTP để sử dụng SendLayer
Bây giờ, quay lại cấu hình WP Mail SMTP trong dashboard WordPress. Bạn đã nhập From Email và From Name.
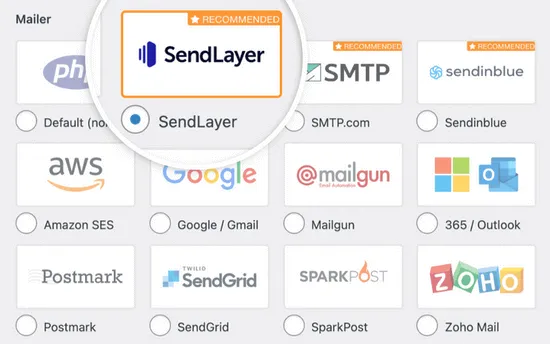
Tiếp theo, nhấp vào SendLayer cho mailer.

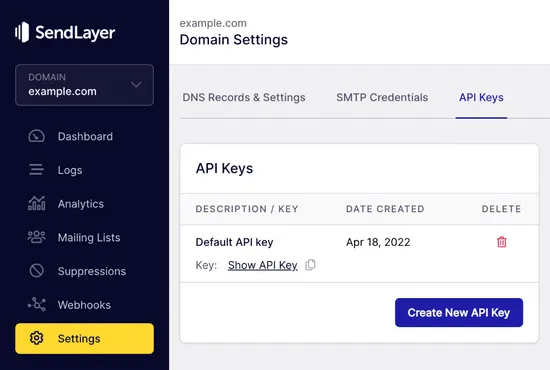
Sau đó, bạn cần truy cập vào tài khoản SendLayer của mình để tìm API key.
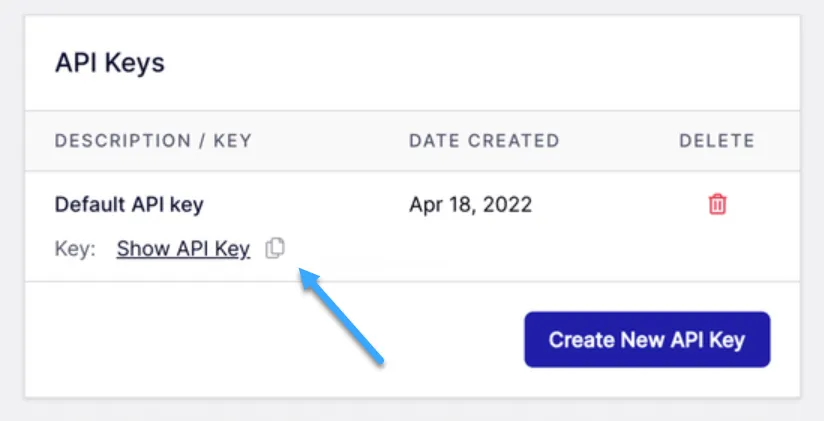
Từ dashboard SendLayer, chỉ cần vào trang Settings > API Keys. Ở đây, bạn sẽ thấy một API key mặc định được tạo ra khi bạn xác thực tên miền trong SendLayer.

Bạn có thể sao chép API key từ trang này bằng cách nhấp vào biểu tượng sao chép.

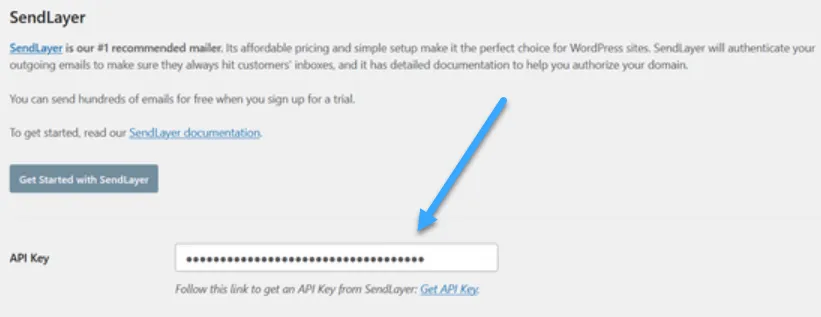
Sau khi đã hoàn tất, bạn có thể quay lại cài đặt WP Mail SMTP và dán API key vào ô được cung cấp:

Chúc mừng bạn đã thiết lập xong mọi thứ. Bước cuối cùng là gửi một email thử để đảm bảo mọi thứ hoạt động.
Truy cập vào tab Email Test của WP Mail SMTP và nhập địa chỉ email để gửi email thử. Mặc định sẽ là email quản trị trang web. Nhấn Send Email.
Bạn sẽ thấy thông báo Test HTML email was sent successfully! Kiểm tra hộp thư đến để xem nó đã đến chưa. Thư sẽ trông như thế này:

Lưu ý: Nếu tài khoản SendLayer chưa được kích hoạt, bạn sẽ nhận được thông báo: [permission_denied]: Unable to send email. Your SMTP account is not yet activated.
Như bạn có thể thấy từ danh sách các tùy chọn của plugin WP Mail SMTP, bạn không nhất thiết phải sử dụng SendLayer. Cũng có các lựa chọn khác mà bạn có thể sử dụng, bao gồm Office 365, Gmail / G Suite, Amazon SES,…
3. Sử dụng Gmail hoặc G Suite với WP Mail SMTP để sửa lỗi WordPress không gửi email
Nếu bạn có tài khoản Gmail hoặc G Suite, bạn có thể sử dụng nó để gửi email. Bạn sẽ không cần nhập thông tin đăng nhập email của mình trong WordPress khi bạn sử dụng plugin WP Mail SMTP.
Để sử dụng Gmail hoặc G Suite, thiết lập WP Mail SMTP như đã được hướng dẫn trên, sau đó chọn tùy chọn Google cho mailer.
Bạn sẽ cần kiểm tra vào ô Return Path.
Sau đó, bạn sẽ được yêu cầu nhập Client ID và Client Secret. Để lấy các thông tin này, bạn cần tạo một ứng dụng web trong tài khoản Google.
Lưu ý: Bạn có thể sử dụng quy trình này với tài khoản Gmail thông thường, nhưng khả năng gửi email của bạn sẽ tốt hơn nhiều nếu bạn sử dụng G Suite.
Tuy nhiên, có một số điểm hạn chế khi sử dụng Gmail hoặc G Suite.
Một trong số đó là bạn có thể cần liên hệ với nhà cung cấp dịch vụ hosting web cài đặt chứng chỉ đúng để hoạt động.
Một vấn đề khác là nếu bạn thay đổi địa chỉ email trong tương lai, bạn sẽ cần thực hiện quá trình đầu tiên một lần nữa. Điều này bao gồm việc tạo một ứng dụng web mới.
4. Sử dụng Office 365/Outlook với WP Mail SMTP
Nếu bạn sử dụng Microsoft Office 365 hoặc Outlook cho tài khoản email thông thường của mình, bạn cũng có thể sử dụng nó để gửi email thông qua WordPress. Tuy nhiên, đây không phải là một lựa chọn được khuyến nghị vì nó ít an toàn.
Bạn sẽ cần thiết lập WP Mail SMTP như đã nêu ở trên, sau đó chọn tùy chọn Other SMTP. Điều này sẽ mở một form để hoàn thành. Điền thông tin sử dụng các cài đặt sau:
- SMTP Host: smtp.office365
- Encryption: TLS.
- SMTP Port: 587.
- Auto TLS: bật.
- Authentication: bật.
- SMTP Username: Địa chỉ email tài khoản Office 365.
- SMTP Password: Mật khẩu tài khoản Office 365.
Vấn đề chính với phương pháp này là yêu cầu lưu trữ mật khẩu của bạn dưới dạng văn bản thuần trong WordPress. Điều này không an toàn và mật khẩu của bạn sẽ hiển thị cho bất kỳ quản trị viên nào khác trên tài khoản.
Để hiểu thêm về WP Mail SMTP, bạn có thể tham khảo bài viết sau:
Xem thêm: Hướng dẫn cấu hình WP Mail SMTP từ A-Z
5. Sử dụng Amazon SES với WP Mail SMTP
Nền tảng Amazon AWS có một Simple Email Service (SES) mà bạn có thể sử dụng để khắc phục vấn đề email trong WordPress.
Amazon là cho phép bạn gửi tới 62,000 email mỗi tháng hoàn toàn miễn phí. Nhược điểm là thiết lập có phần phức tạp hơn đối với người mới bắt đầu, đó là lý do tại sao Vietnix không đề xuất nó làm lựa chọn ưu tiên của mình.
Bất kể mailer bạn quyết định sử dụng, luôn luôn nhớ sử dụng tab Test Email để đảm bảo rằng các email được gửi thành công. Bạn phải chắc chắn kiểm tra hộp thư đến của mình và xác nhận rằng bạn đã nhận được email thử.
Lời kết
Trong bài viết này, Vietnix đã đề cập đến các phương pháp đơn giản để sửa lỗi WordPress không gửi email. Hy vọng bài viết này có thể giúp ích được cho bạn, ngoài ra bạn cũng có thể tham khảo các bài viết khác như cách gửi Email Marketing hiệu quả, tránh spam và gửi số lượng lớn hoặc cách gửi email tự động trong WordPress tại Vietnix.vn để biết thêm thông tin, chúc bạn thành công!




















