Thêm Schema LocalBusiness vào Divi và Elementor – Hỗ Trợ nhiều địa điểm với areaServed
Đánh giá
Schema LocalBusiness giúp công cụ tìm kiếm hiểu rõ hơn về doanh nghiệp của bạn, bao gồm tên, địa chỉ, giờ mở cửa và các thông tin quan trọng khác. Việc thêm schema này vào website không chỉ cải thiện SEO mà còn tăng khả năng hiển thị trên Google, đặc biệt khi hỗ trợ nhiều địa điểm với areaServed. Trong bài viết này, chúng ta sẽ tìm hiểu cách tích hợp Schema LocalBusiness vào Divi và Elementor, giúp tối ưu hóa hiển thị doanh nghiệp trên kết quả tìm kiếm.
Những điểm chính
- Khái niệm: Hiểu rõ về Schema LocalBusiness là gì và cách nó giúp doanh nghiệp xuất hiện nổi bật trên Google.
- Thêm nhiều thành phố vào areaServed trong Schema LocalBusiness: Biết cách mở rộng phạm vi hiển thị của doanh nghiệp bằng cách chỉnh sửa areaServed trong Schema.
- Cách thêm Schema LocalBusiness vào Divi với nhiều vị trí: Nắm vững quy trình cài đặt Schema LocalBusiness trong Divi.
- Cách thêm Schema LocalBusiness vào Elementor với nhiều vị trí: Biết cách thiết lập và tích hợp Schema LocalBusiness vào Elementor để tối ưu hiển thị doanh nghiệp với nhiều địa điểm.
- Biết thêm Vietnix là nhà cung cấp dịch vụ lưu trữ tốc độ cao.
- Câu hỏi thường gặp: Giải đáp các vấn đề thắc mắc xoay quanh Schema LocalBusiness.
Schema LocalBusiness là gì?
Schema LocalBusiness là một loại Schema Markup giúp cung cấp thông tin chi tiết về doanh nghiệp cho các công cụ tìm kiếm như Google. Nó bao gồm các dữ liệu quan trọng như tên doanh nghiệp, địa chỉ, số điện thoại, giờ mở cửa, khu vực phục vụ (areaServed), đánh giá và nhiều yếu tố khác.

Việc triển khai Schema LocalBusiness giúp cải thiện SEO, tăng khả năng hiển thị của doanh nghiệp trên internet, đặc biệt là Google Maps và các kết quả tìm kiếm địa phương. Điều này giúp khách hàng dễ dàng tìm thấy doanh nghiệp của bạn hơn, đồng thời tăng độ tin cậy và tỷ lệ chuyển đổi.
Để thêm Schema LocalBusiness vào website một cách dễ dàng, Rank Math Pro là công cụ hỗ trợ tối ưu với đầy đủ tính năng nâng cao. Nếu bạn chưa sở hữu plugin này và đang tìm kiếm một giải pháp web hosting mạnh mẽ, hãy tham khảo ngay WordPress hosting tại Vietnix. Dịch vụ này không chỉ giúp website vận hành ổn định, tốc độ cao mà còn tặng kèm Rank Math Pro, giúp bạn tạo schema dễ dàng hơn. Ngoài ra, bạn còn nhận được Elementor Pro, Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí. Trải nghiệm ngay để tối ưu website tốt nhất!
Tạo website nhanh chóng & dễ dàng với
BỘ THEME VÀ PLUGIN FREE
Tặng ngay plugin Rank Math Pro, Elementor Pro, WP Smush Pro và hơn 500 theme bản quyền hoàn toàn miễn phí khi mua WordPress hosting!
Xem kho quà tặng

Thêm nhiều thành phố vào areaServed trong Schema LocalBusiness
Thuộc tính areaServed đóng vai trò quan trọng trong việc khai báo phạm vi địa lý mà doanh nghiệp hoạt động. Khi tối ưu thuộc tính này, bạn có thể mở rộng khả năng tiếp cận khách hàng trên Google Search và Google Maps. Trong phần này, chúng ta sẽ tìm hiểu cách thêm nhiều thành phố vào areaServed trong Schema LocalBusiness để tối ưu hóa khả năng hiển thị doanh nghiệp trên tìm kiếm địa phương:
1. Tạo địa điểm trong Rank Math cho một chi nhánh của doanh nghiệp
Trước tiên, bạn cần tạo một địa điểm trong Rank Math cho từng chi nhánh. Thực hiện theo các bước sau:
- Truy cập Rank Math trong WordPress > chọn Schema Generator:
- Nhấp vào Local Business để thiết lập thông tin chi nhánh.
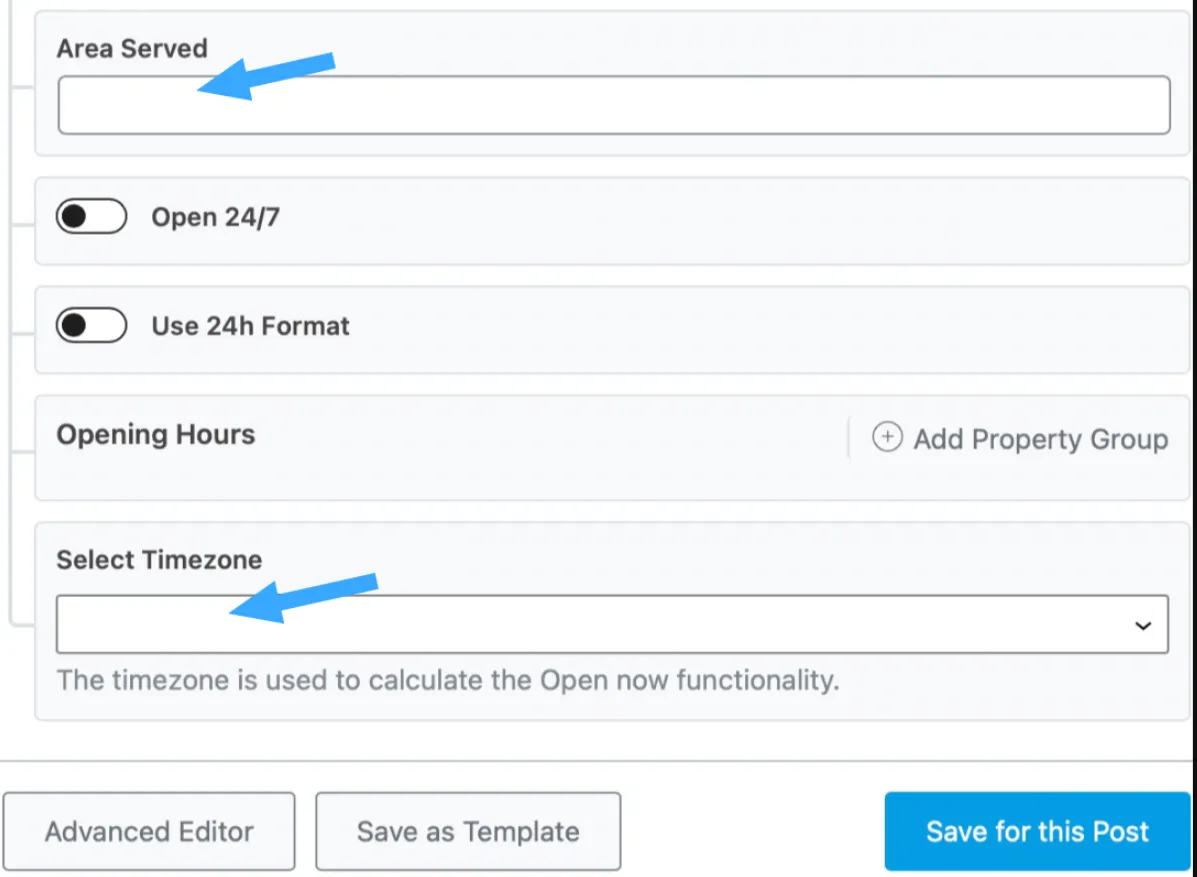
- Thêm khu vực phục vụ (areaServed): Nhập tên thành phố hoặc khu vực mà chi nhánh phục vụ.
- Chọn múi giờ: Đặt múi giờ chính xác cho địa điểm để đảm bảo thông tin đồng bộ với Google.

Sau khi hoàn tất, bạn có thể tiếp tục với các bước tiếp theo để mở rộng danh sách areaServed và tích hợp vào website.
2. Lưu bài viết và sao chép schema từ mã nguồn trang
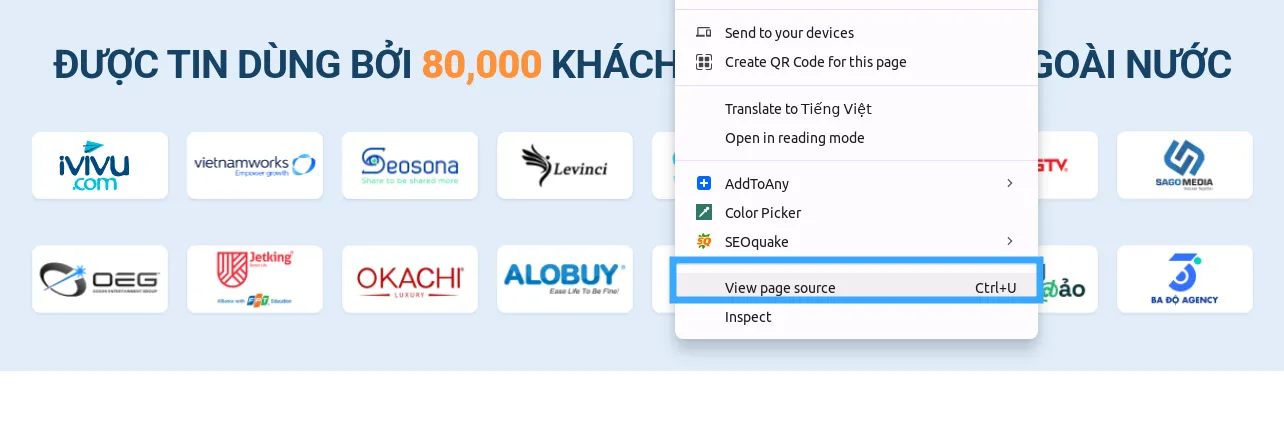
Sau khi hoàn tất các bước trước đó, bạn cần lưu bài viết bằng cách nhấp vào nút Save for this Post. Tiếp theo, nhấp chuột phải vào trang và chọn View Page Source để mở mã nguồn.

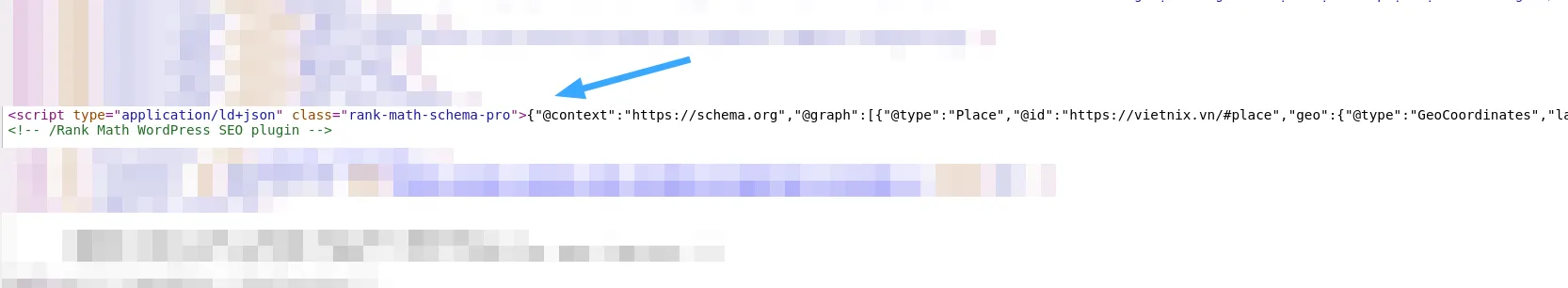
Tại đây, bạn có thể tìm và sao chép đoạn code schema được tạo tự động để chỉnh sửa hoặc sử dụng cho các mục đích tiếp theo.

3. Nhập code vào bất kỳ trình soạn thảo văn bản nào
Sau khi sao chép mã nguồn trang, bạn cần dán đoạn code này vào một trình soạn thảo văn bản như Notepad, Sublime Text, VS Code hoặc bất kỳ công cụ nào bạn quen dùng. Việc này giúp bạn dễ dàng chỉnh sửa và thêm các thành phố vào areaServed trước khi đưa schema vào website.
4. Chỉnh sửa trường areaServed khi cần
Để thêm nhiều thành phố vào areaServed, bạn cần thay thế giá trị mặc định bằng danh sách các địa điểm mà doanh nghiệp phục vụ. Dưới đây là một ví dụ mẫu mà chúng ta sẽ sử dụng trong hướng dẫn này:
"areaServed": [
{
"@type": "City",
"name": "Thành phố Hồ Chí Minh",
"@id": "https://vi.wikipedia.org/wiki/Thành_phố_Hồ_Chí_Minh"
},
{
"@type": "City",
"name": "Hà Nội",
"@id": "https://vi.wikipedia.org/wiki/Hà_Nội"
},
{
"@type": "City",
"name": "Cần Thơ",
"@id": "https://vi.wikipedia.org/wiki/Cần_Thơ"
}
],
Sao chép đoạn code trên và dán vào trường areaServed trong trình soạn thảo văn bản. Bằng cách này, bạn có thể mở rộng phạm vi hiển thị của doanh nghiệp trên Google và giúp khách hàng dễ dàng tìm thấy địa điểm phù hợp với nhu cầu của họ.
5. Nhập schema vào bài viết hoặc trang mới
Sau khi chỉnh sửa Schema LocalBusiness, bạn cần nhập code này vào bài viết hoặc trang mới để áp dụng. Dưới đây là các bước thực hiện:
- Tạo bài viết hoặc trang mới trong WordPress.
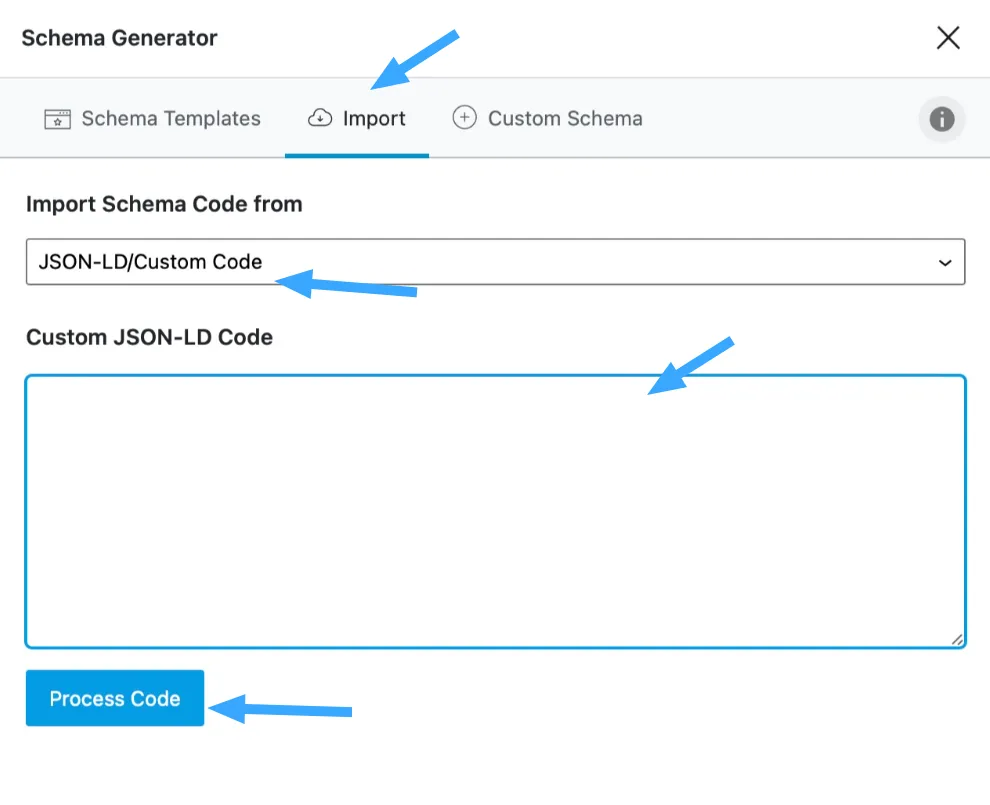
- Truy cập Schema Generator > Chọn tab Import.
- Trong mục Import Schema Code from, chọn JSON-LD/Custom Code từ danh sách thả xuống.
- Dán code schema đã chỉnh sửa vào ô Custom JSON-LD code.
- Nhấn Process Code để hệ thống xử lý dữ liệu.

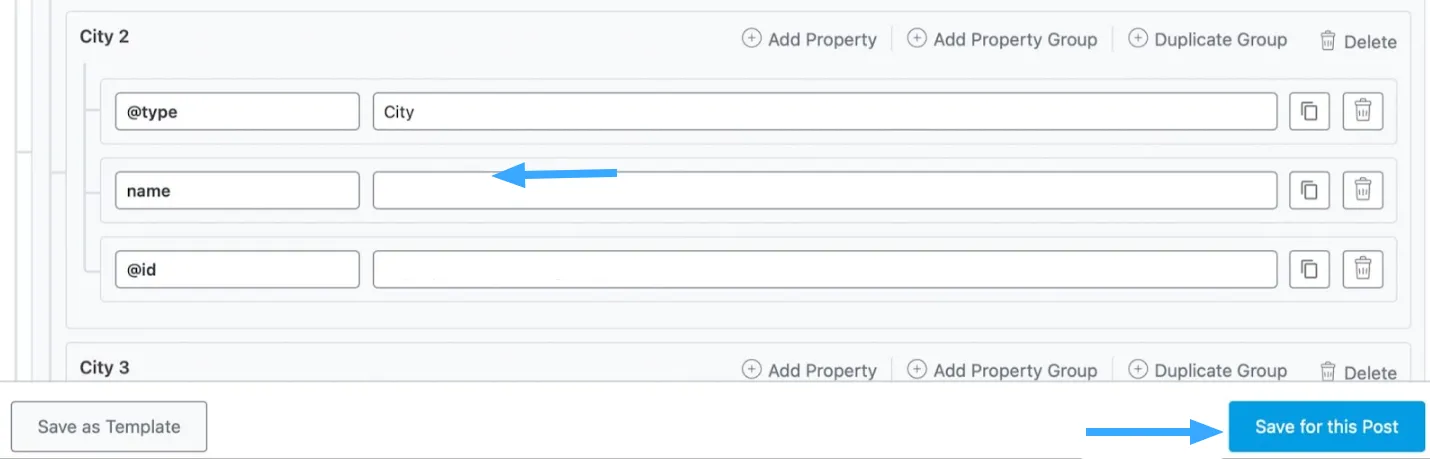
- Trong Schema Builder, chỉnh sửa tên địa điểm trong Schema LocalBusiness nếu cần.
- Nhấn Save for this Post để lưu lại cài đặt.

Sau khi hoàn thành, bài viết hoặc trang mới sẽ tích hợp Schema LocalBusiness với các khu vực phục vụ (areaServed) mong muốn.
6. Kiểm tra schema
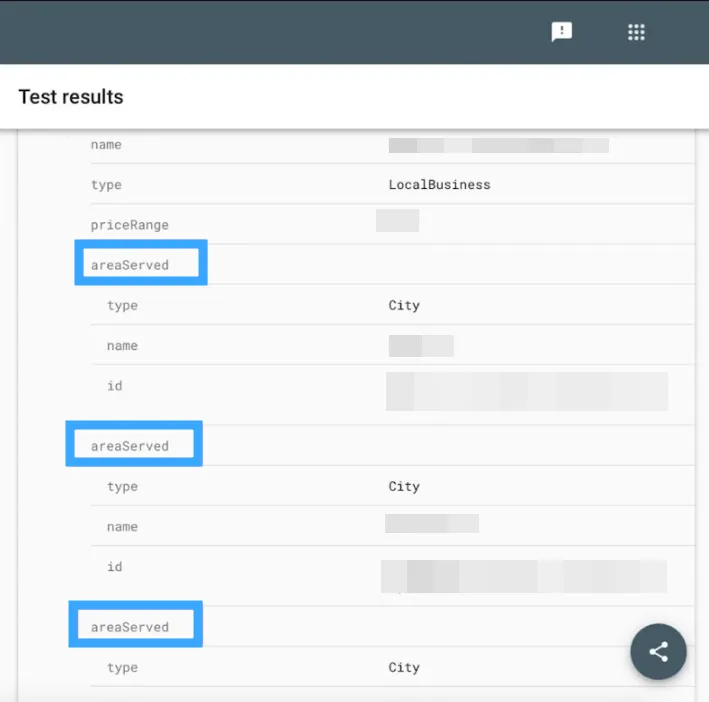
Sau khi lưu bài viết, bạn có thể kiểm tra schema bằng công cụ Google Rich Results Testing Tool. Bạn chỉ cần nhập URL bài viết vào công cụ, bạn sẽ thấy toàn bộ dữ liệu schema được nhận diện, bao gồm trường areaServed với danh sách các thành phố đã thêm. Việc kiểm tra giúp đảm bảo schema hoạt động chính xác, tránh lỗi cú pháp hoặc thiếu dữ liệu quan trọng. Nếu có bất kỳ vấn đề nào, bạn có thể chỉnh sửa lại và kiểm tra lần nữa.

Cách thêm Schema LocalBusiness vào Divi với nhiều vị trí
Nếu bạn sử dụng Divi và muốn thêm Schema LocalBusiness bằng Rank Math, hãy tham khảo ngay hướng dẫn dưới đây. Trước khi bắt đầu, hãy đảm bảo Local SEO module đã được kích hoạt trong WordPress.
1. Cấu hình Local SEO
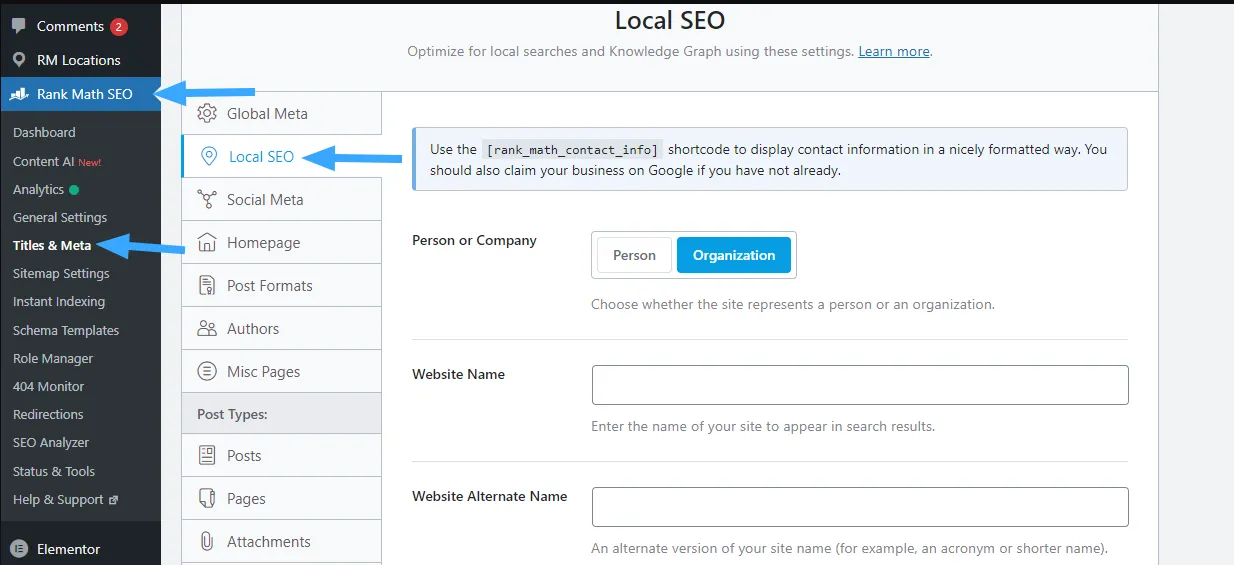
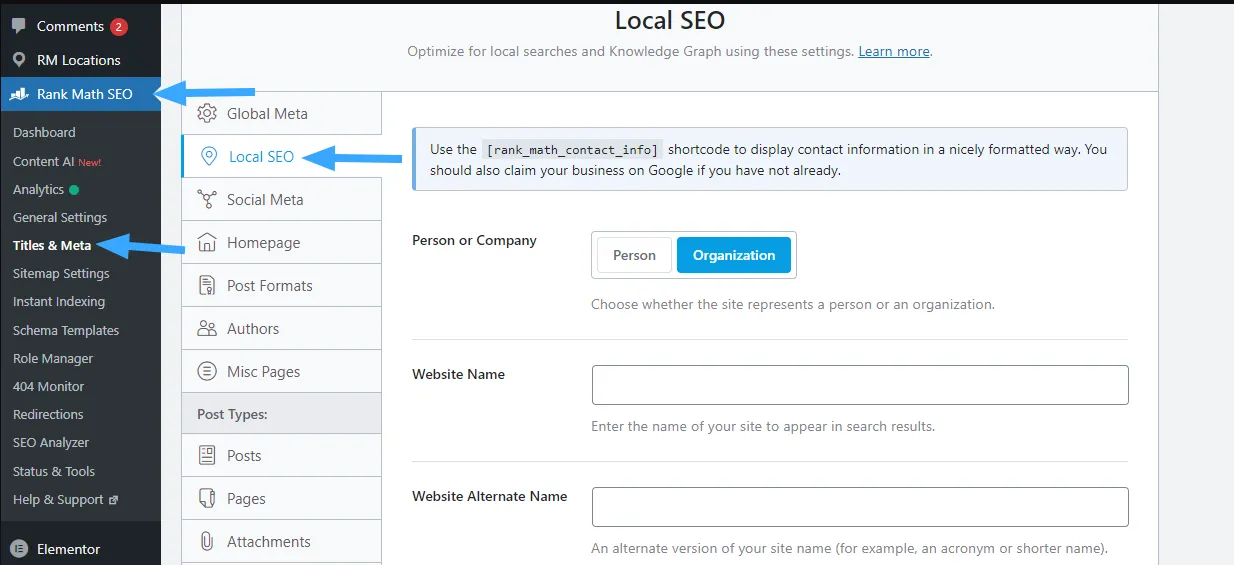
Để thêm Schema LocalBusiness vào Divi với nhiều vị trí, trước tiên bạn cần kích hoạt tính năng Multiple Locations trong Rank Math. Thực hiện theo các bước sau: Đăng nhập vào WordPress và truy cập Rank Math SEO > Truy cập Titles & Meta > Local SEO.

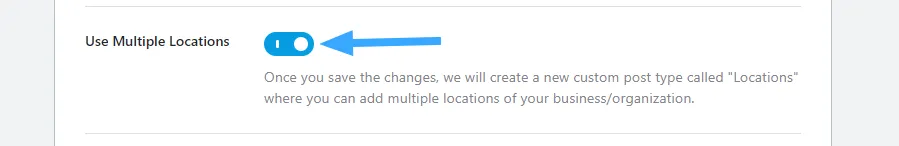
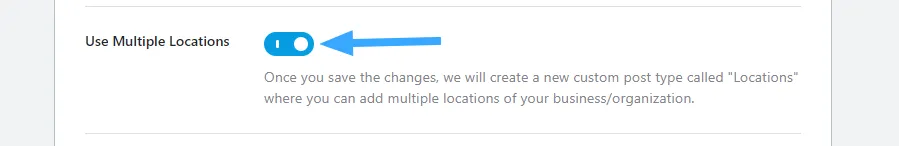
Cuộn xuống và bật tùy chọn Use Multiple Locations > Nhấn Lưu thay đổi để áp dụng cài đặt. Sau khi hoàn tất, bạn có thể thêm nhiều địa điểm vào website và hiển thị chúng trên Google một cách tối ưu.

2. Tạo vị trí mới
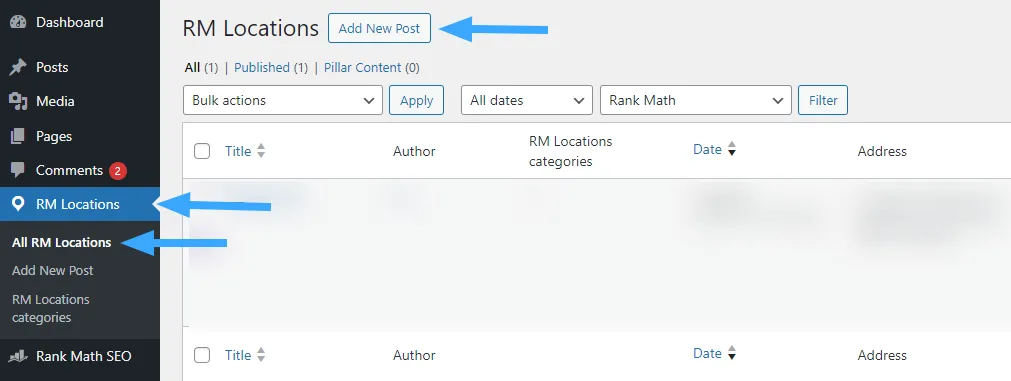
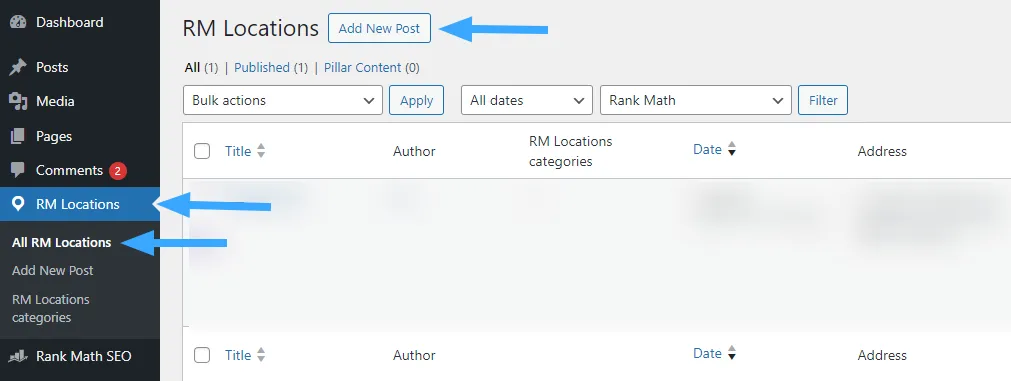
Tiếp theo, bạn cần kích hoạt tính năng Use Multiple Locations trong Rank Math. Khi tính năng này được bật, Rank Math sẽ tạo một Custom Post Type mới có tên RM Locations, cho phép bạn thêm nhiều địa điểm cho doanh nghiệp của mình. Sau đó, bạn truy cập RM Locations > All RM Locations > nhấn Add New Post để tạo vị trí mới.

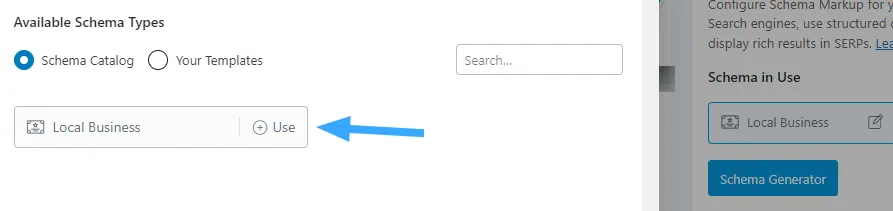
Trong trình chỉnh sửa bài đăng, bạn tìm đến Schema > Schema Generator trong Rank Math Metabox. Khi Schema Generator mở ra, bạn chọn Local Business làm loại schema cần sử dụng.

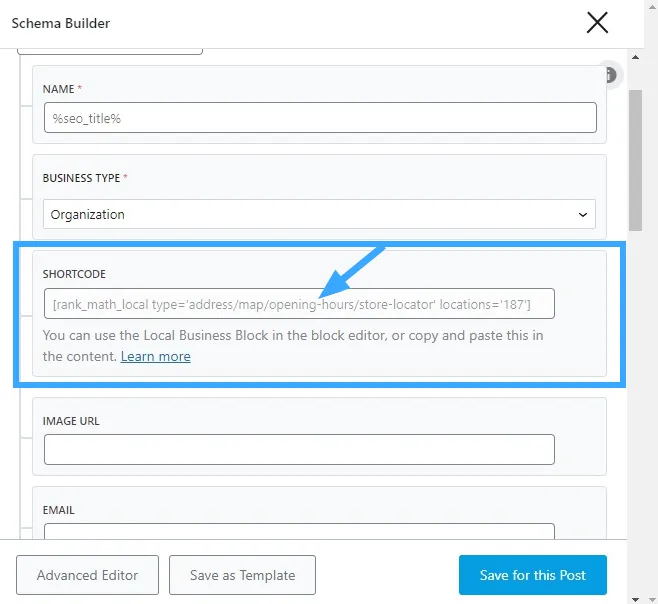
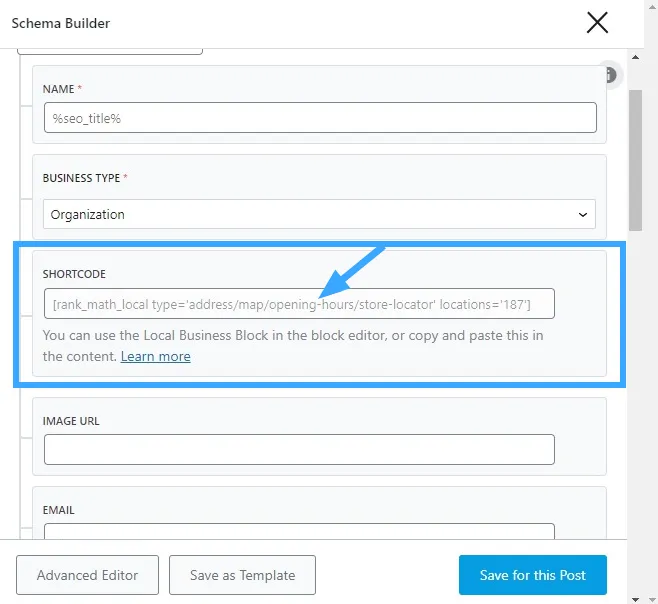
Tiếp đến, bạn điền các thông tin quan trọng như tên doanh nghiệp, địa chỉ, số điện thoại, giờ mở cửa,… Sau khi hoàn tất, bạn sao chép Local Business Schema Shortcode từ Schema Builder để sử dụng trong các bước tiếp theo.

3. Sử dụng Shortcode Local Business của Rank Math
Để hiển thị thông tin doanh nghiệp trên trang vị trí trong Divi, bạn mở trang vị trí và nhấn Use The Divi Builder.

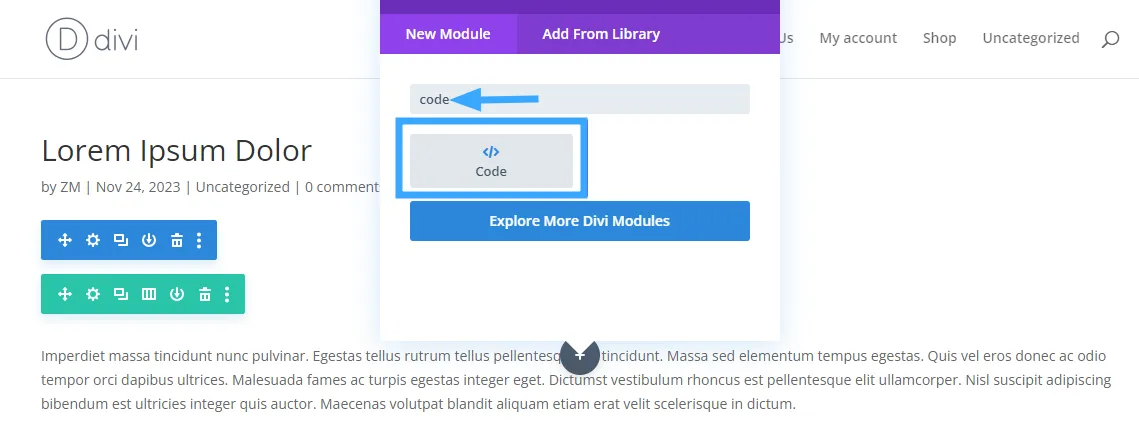
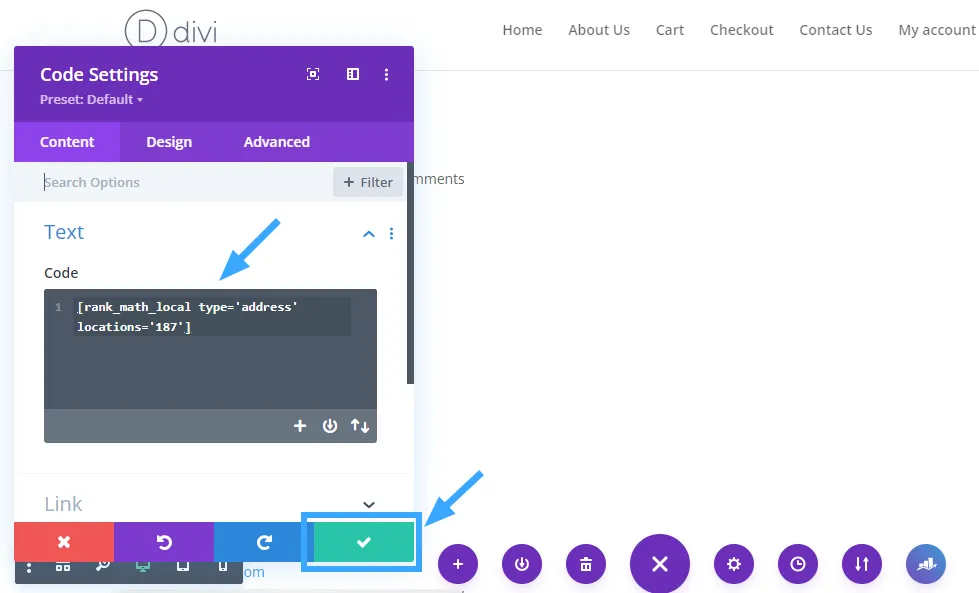
Trong Divi Editor, bạn nhấp vào biểu tượng dấu cộng (+) để thêm module mới, sau đó tìm kiếm Code.

Dán shortcode Local Business đã sao chép vào trường trống trong mô-đun Code. Trước khi dán, bạn chỉnh sửa shortcode để hiển thị thông tin chính xác của từng địa điểm. Shortcode này thường có định dạng như sau:
Sorry, no locations were found.
Yêu cầu dữ liệu vị trí và phải bao gồm các thuộc tính “type” và “locations” (là ID bài đăng của trang vị trí), với các thuộc tính bổ sung có thể tự do tùy chỉnh. Trong trường hợp bạn muốn chỉ hiển thị địa chỉ doanh nghiệp của mình, hãy sửa đổi shortcode như sau:
Sorry, no locations were found.

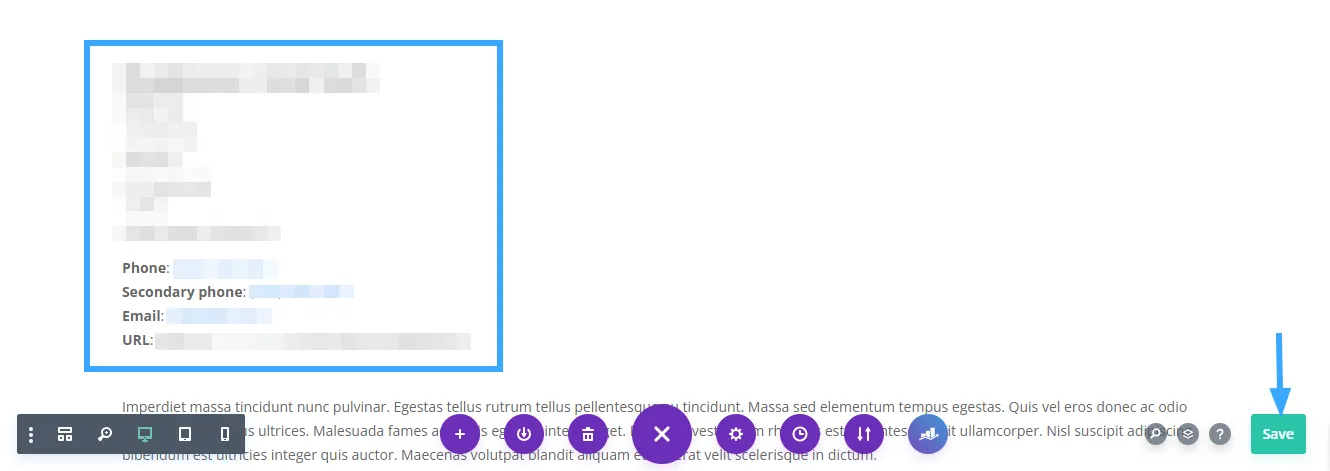
Sau khi hoàn tất, nhấn Save để cập nhật module. Nếu mọi thông tin đã hiển thị chính xác trong bản xem trước, hãy lưu và xuất bản trang.

Cách thêm Schema LocalBusiness vào Elementor với nhiều vị trí
1. Cấu hình Local SEO
Trước khi thêm Schema LocalBusiness vào Elementor, bạn cần kích hoạt Local SEO module trong Rank Math để có thể thiết lập nhiều địa điểm cho doanh nghiệp. Sau khi kích hoạt, vào Rank Math > Titles & Meta > Local SEO.

Sau đó, bạn kéo xuống phần cài đặt và bật Use Multiple Locations > chọn Save để lưu thay đổi.

2. Tạo vị trí mới cho doanh nghiệp
Sau khi bạn kích hoạt tính năng Use Multiple Locations, Rank Math sẽ tạo một loại bài đăng tùy chỉnh mới có tên là RM Locations, cho phép bạn thêm vào nhiều vị trí khác nhau cho doanh nghiệp của bạn.

Tiếp đến, bạn truy cập RM Locations > All RM Locations và nhấp vào nút Add New Post ở trên để thêm vị trí mới.

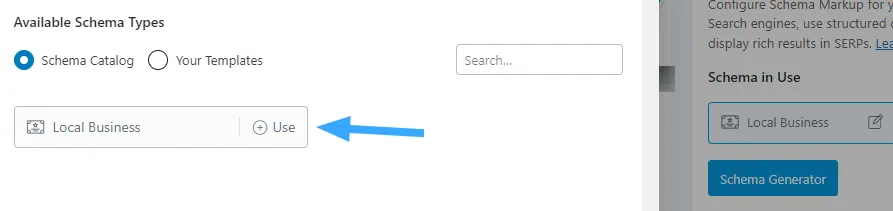
Sau đó, bạn truy cập vào Schema > Schema Generator từ Rank Math Metabox. Trong Schema Generator, bạn nhấp vào Schema Type – Local Business như hiển thị bên dưới.

3. Sử dụng Shortcode Local Business của Rank Math
Bây giờ, để chỉnh sửa trang vị trí bằng Elementor, hãy nhấp vào nút “Edit with Elementor” ở đầu trang.

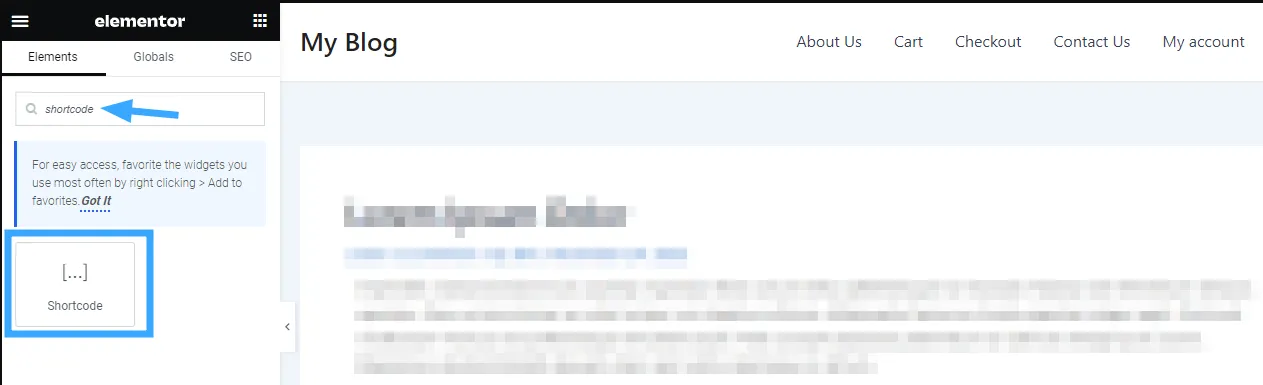
Trên trang chỉnh sửa Elementor, bạn tìm tiện ích shortcode và kéo nó vào vùng nội dung.

Sau khi kéo và thả tiện ích Shortcode, bạn sẽ có một trường để dán shortcode đã sao chép. Trước khi dán Shortcode Schema Local Business, bạn hãy lọc để hiển thị thông tin cụ thể. Shortcode thường giống như sau:
Sorry, no locations were found.
Shortcode này sẽ kéo dữ liệu vị trí và yêu cầu ít nhất các thuộc tính “type” và “locations“, cùng các thuộc tính bổ sung có thể tùy chỉnh. Giả sử, bạn chỉ muốn hiển thị địa chỉ doanh nghiệp của mình, hãy viết lại shortcode như sau:
Sorry, no locations were found.
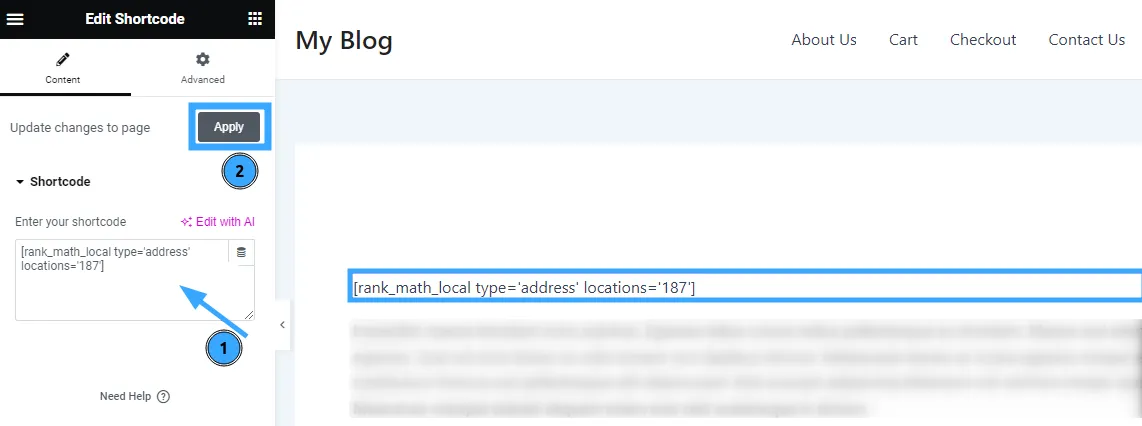
Tiếp theo, bạn sao chép và dán shortcode đã chỉnh sửa này vào trường tiện ích Shortcode Elementor, như hiển thị bên dưới. Cuối cùng, nhấp vào nút Apply.

Sau khi lưu thay đổi, bạn nhấp vào biểu tượng con mắt bên cạnh nút Publish/Update để xem trước thiết lập của bạn.
Vietnix – Nhà cung cấp dịch vụ lưu trữ tốc độ cao
Vietnix là nhà cung cấp dịch vụ hosting chất lượng cao, giúp website của bạn tải nhanh, hoạt động ổn định và an toàn. Với hơn 12 năm kinh nghiệm, Vietnix không chỉ mang đến hạ tầng mạnh mẽ mà còn đảm bảo hiệu suất tối ưu cho mọi nhu cầu sử dụng. Đội ngũ kỹ thuật chuyên nghiệp luôn sẵn sàng hỗ trợ 24/7, giúp bạn vận hành website mượt mà, không gián đoạn. Chọn Vietnix để trải nghiệm dịch vụ hosting tốc độ cao, hỗ trợ nhiệt tình!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Có cách nào để tự động cập nhật Schema LocalBusiness khi thông tin doanh nghiệp thay đổi không?
Có, bạn có thể tự động cập nhật Schema LocalBusiness bằng cách:
– Sử dụng Rank Math: Khi cập nhật thông tin doanh nghiệp trong Titles & Meta → Local SEO, Schema sẽ thay đổi theo.
– Kết hợp ACF + Rank Math: Dùng Advanced Custom Fields (ACF) để lưu thông tin và Rank Math để tự động tạo Schema từ dữ liệu này.
– Dùng API: Kết nối Google Sheets hoặc hệ thống quản lý để cập nhật Schema theo thời gian thực.
Google có thể phạt nếu Schema LocalBusiness bị khai báo sai hoặc spam không?
Có, Google có thể xử phạt hoặc bỏ qua Schema LocalBusiness nếu phát hiện khai báo sai hoặc spam. Một số hình thức xử lý bao gồm:
– Bỏ qua Schema: Google sẽ không hiển thị dữ liệu có cấu trúc trong kết quả tìm kiếm.
– Cảnh báo trong Google Search Console: Nếu phát hiện lỗi hoặc lạm dụng, Google sẽ gửi thông báo yêu cầu chỉnh sửa.
– Hạ thứ hạng hoặc phạt thủ công: Nếu cố tình spam Schema (khai báo sai thông tin, nhồi nhét từ khóa, thêm vị trí không có thật), website có thể bị giảm thứ hạng hoặc nhận hình phạt từ Google.
Để tránh vi phạm, cần khai báo chính xác thông tin doanh nghiệp và tuân thủ nguyên tắc của Google về dữ liệu có cấu trúc.
Schema LocalBusiness có tác động gì đến quảng cáo Google Ads không?
Schema LocalBusiness không trực tiếp ảnh hưởng đến Google Ads nhưng có thể hỗ trợ gián tiếp bằng cách:
– Tăng hiển thị & uy tín: Giúp Google hiển thị rich results, thu hút nhiều lượt nhấp hơn.
– Cải thiện chuyển đổi: Người dùng dễ dàng tìm thấy thông tin doanh nghiệp, tăng tỷ lệ hành động.
– Hỗ trợ Local SEO: Tối ưu hiển thị tìm kiếm địa phương, giúp quảng cáo hiệu quả hơn.
Schema LocalBusiness có thể kết hợp với các Schema khác như thế nào để tăng hiệu quả SEO?
Schema LocalBusiness có thể kết hợp với các Schema khác để cải thiện SEO và tăng khả năng hiển thị:
– Review/Rating: Hiển thị đánh giá, tăng độ tin cậy.
– Product/Service: Mô tả chi tiết sản phẩm/dịch vụ.
– FAQ: Cung cấp câu hỏi thường gặp, hỗ trợ rich results.
– Event: Hiển thị thông tin sự kiện của doanh nghiệp.
– OpeningHours: Xác định giờ hoạt động chính xác.
Việc thêm Schema LocalBusiness vào Divi và Elementor giúp doanh nghiệp hiển thị thông tin chi tiết hơn trên Google, đặc biệt khi có nhiều địa điểm hoạt động. Bằng cách tận dụng areaServed, bạn có thể tối ưu hóa SEO địa phương, tăng khả năng tiếp cận khách hàng tiềm năng. Hy vọng bài viết này giúp bạn triển khai Schema LocalBusiness hiệu quả. Nếu có bất kỳ thắc mắc nào, đừng ngần ngại để lại bình luận! Cảm ơn bạn đã theo dõi bài viết!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















