Sử dụng plugin hiển thị bài viết WordPress có thể là bài viết mới nhất hoặc bài viết liên quan WordPress sẽ giúp người dùng ở lại trang web lâu hơn khi đọc các bài viết trên website. Tuy nhiên các plugin này không có sẵn trong thiết lập mặc định của WordPress. Trong bài viết này, Vietnix sẽ giới thiệu top 24 plugin hiển thị bài viết WordPress bao gồm cả phiên bản miễn phí và trả phí tốt nhất hiện nay.
Vì sao nên sử dụng plugin hiển thị bài viết WordPress?
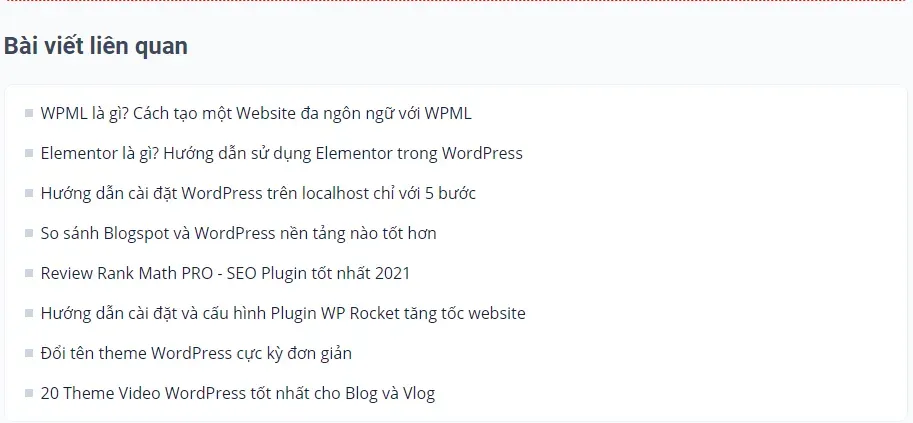
Việc cài đặt plugin hiển thị bài viết WordPress để thêm phần các bài viết liên quan sẽ giúp tạo một mối liên kết giữa những bài viết cùng chuyên mục với nhau, từ đó giúp khách truy cập dễ dàng tìm kiếm các bài viết với chủ đề yêu thích của mình.
Phần hiển thị bài viết liên quan WordPress thường nằm ở cuối mỗi bài viết, do đó sau khi độc giả đọc xong một bài blog, họ có thể tiếp tục click vào những bài khác có cùng chủ đề. Việc này sẽ giúp giữ chân khách truy cập, tăng lượng view bài viết và tăng độ tương tác đối với website. Các yếu tố này cũng có những tác động không nhỏ đến thứ hạng SEO của website.

Bên cạnh đó, nếu khách truy cập dành nhiều thời gian trên trang web hơn thì doanh thu từ quảng cáo cũng sẽ tăng lên đáng kể. Ngoài ra còn rất nhiều lợi ích khác của tính năng bài viết liên quan WordPress như: đóng vai trò như một công cụ điều hướng, tăng lượng truy cập vào những bài viết cũ, tăng doanh thu từ affiliate marketing,…
Các plugin hiển thị bài viết mới nhất cho WordPress sẽ cho phép bạn dễ dàng hiển thị các bài post mới nhất ở bất kỳ đâu trên website của bạn. Dưới đây là bộ sưu tập các plugin premium và free.
Trong phần dưới đây, Vietnix đã trải nghiệm và giới thiệu cho bạn Top 24 plugin hiển thị bài viết WordPress được sử dụng phổ biến hiện nay trên toàn thế giới với con số tải về khổng lồ. Hy vọng bạn sẽ chọn được plugin phù hợp với nhu cầu của mình nhé.
Top 24 plugin hiển thị bài viết WordPress thu hút người đọc
- WordPress Popular Posts
- Top 10
- Trending/Popular Post Slider and Widget
- Jetpack
- Display Posts
- Relevant
- Recent Posts Widget Extended
- PostX – Gutenberg Blocks for Post Grid
- AJAX (Hits Counter + Popular Post Widget)
- Tabs Popular Posts and Latest Posts
- Contextual Related Posts
- Related Posts Thumbnails Plugin for WordPress
- Related Posts by Taxonomy
- Yet Another Related Posts Plugin (YARPP)
- Related Posts Pro for WordPress
- Jetpack Related Post Module
- Custom Related Posts
- WordPress Infinite Related Next Post Manager
- Super Simple Related Posts
- Inline Related Posts
- Recent Posts Widget With Thumbnails
- Smart Recent Posts Widget
- Ultimate Posts Widget
- MonsterInsights
1. WordPress Popular Posts
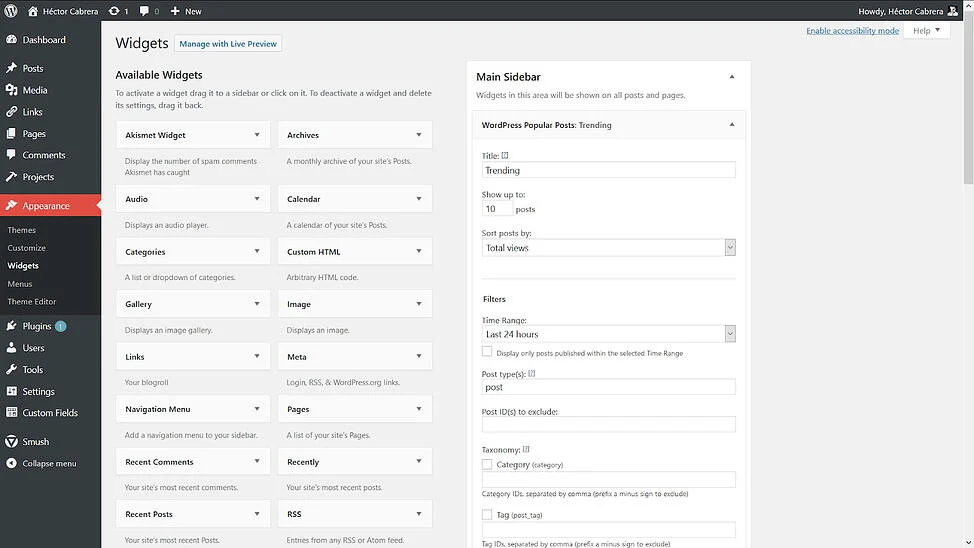
WordPress Popular Posts là một plugin hiển thị bài viết WordPress thuộc danh sách Top 1 Vietnix giới thiệu tới bạn. Đây là plugin phù hợp nhất để hiển thị bài viết liên quan WordPress trên websit. Đặc biệt, WordPress Popular hoàn toàn miễn phí và tích hợp nhiều tính năng mạnh mẽ giúp bạn dễ dàng quản lý nội dung phổ biến trên trang của mình.

Tính năng nổi bật:
- Hiển thị danh sách các bài viết phổ biến dựa trên lượt xem hoặc bình luận.
- Tùy chỉnh phạm vi thời gian hiển thị bài viết (ngày, tuần, tháng…).
- Hỗ trợ tùy chỉnh giao diện bằng CSS và chỉnh sửa nội dung bài viết.
- Tích hợp nhiều widget tùy chỉnh, cho phép tạo danh sách bài viết nổi bật theo ngày, tuần.
WordPress Popular Posts là plugin miễn phí, phù hợp cho mọi website muốn cải thiện trải nghiệm người dùng và tăng lượng truy cập.
2. Top 10
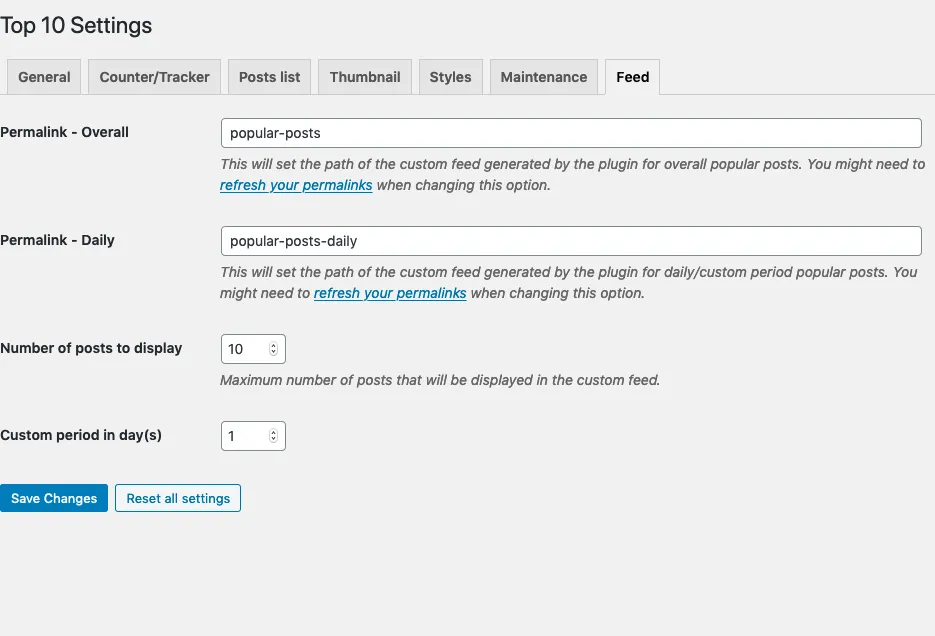
Top 10 là một plugin hiển thị bài viết WordPress miễn phí và nhiều tính năng khác cho phép bạn giới thiệu các bài viết, trang và các bài viết phổ biến nhất của mình tới đọc giả. Plugin này đi kèm một widget sidebar để hiển thị các bài viết và một built-in counter, giúp theo dõi số lượt xem của từng bài viết và sắp xếp chúng theo mức độ phổ biến khác nhau.

Tính năng nổi bật:
- Tích hợp hình thumb tự động từ ảnh đầu bài viết, hoặc tùy chỉnh theo ý muốn.
- Hiển thị các bài viết, trang phổ biến dựa trên lượt xem.
- Tùy chỉnh widget trong Dashboard.
- Hỗ trợ CSS tùy chỉnh để phù hợp với giao diện website.
- Cho phép chọn phạm vi thời gian hiển thị và lọc nội dung cụ thể.
Chi phí: Miễn phí.
3. Trending/Popular Post Slider and Widget
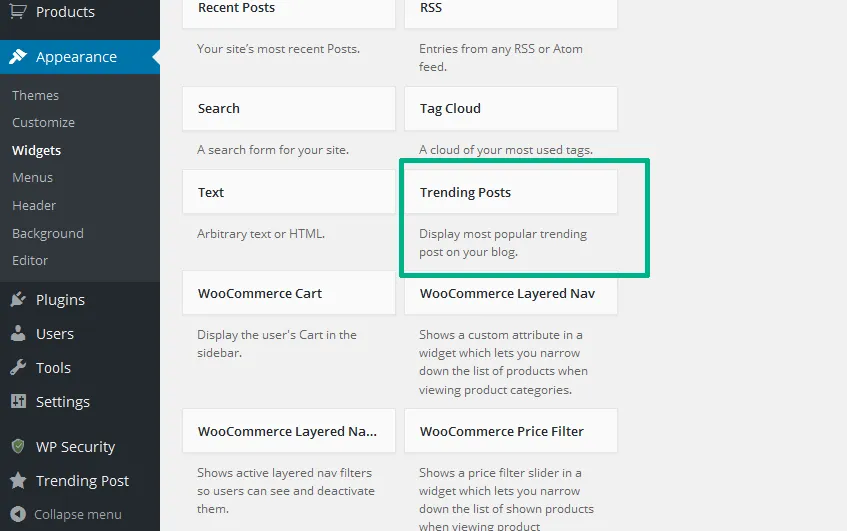
Trending/Popular Post Slider and Widget được đánh giá là một plugin hiển thị bài viết WordPress đơn giản và dễ sử dụng. Mục đích phát triển của plugin này là để giới thiệu các bài viết theo số views hoặc comment, phù hợp cho các website muốn tăng tương tác với người đọc.

Tính năng nổi bật:
- Hiển thị bài viết phổ biến một cách trực quan, thu hút người đọc
- Cung cấp danh sách widget và ba đoạn shortcode cho các chế độ hiển thị: slider, carousel và grid block.
- Cho phép tùy chỉnh giao diện, nội dung và chức năng của widget với nhiều thông số.
Chi phí: Miễn phí.
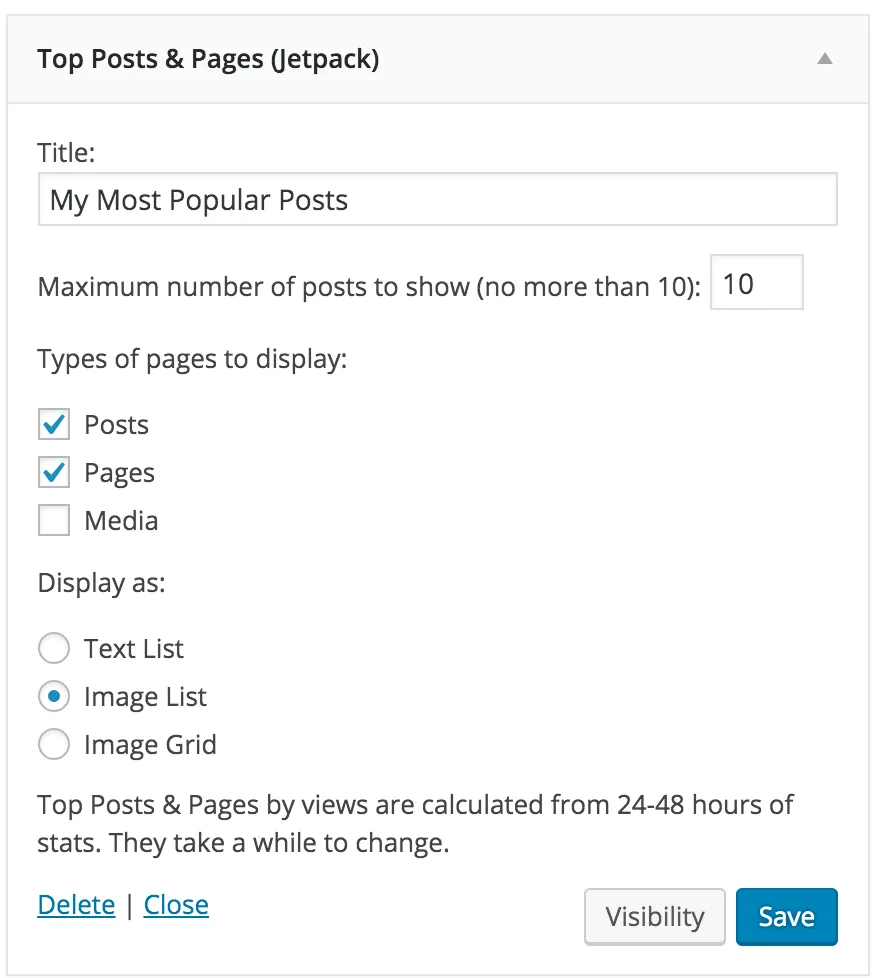
4. Jetpack
Jetpack là plugin hiển thị bài viết WordPress sở hữu nhiều tính năng, bao gồm hơn 30 module, một trong số đó là Top Posts và Pages Widget. Widget này cho phép bạn hiển thị các bài viết được thích nhất hoặc bài viết được xem nhiều nhất trong 48 giờ qua.
Tính năng nổi bật:
- Hiển thị bài viết phổ biến nhất theo lượt xem hoặc yêu thích.
- Thu hút người đọc bằng danh sách bài viết liên quan hấp dẫn.
- Dễ dàng tùy chỉnh và tích hợp với các tính năng khác của Jetpack.
Chi phí: Miễn phí.

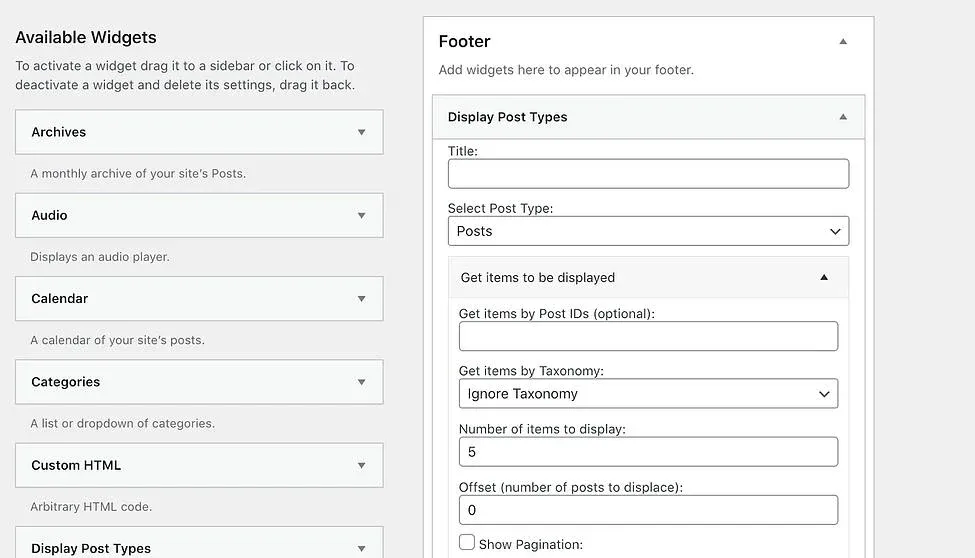
5. Display Posts
Plugin Display Post là plugin hiển thị bài viết WordPress phù hợp cho những website WordPress với tất cả các chủ đề ngành hàng. Plugin này cung cấp một đoạn shortcode nhúng vào website, giúp liệt kê các bài viết từ website của bạn và bạn có thể sửa đổi code để sắp xếp theo số lượng comment và lượt share trên mạng xã hội.
Tính năng nổi bật:
- Hiển thị bài viết bằng shortcode, dễ dàng tích hợp vào website.
- Sắp xếp bài viết theo bình luận và lượt chia sẻ – các chỉ số đáng tin cậy về độ phổ biến.
- Hỗ trợ định dạng hiển thị dạng grid, toggle thumbnails và bộ lọc bài viết với tham số shortcode bổ sung.
Chi phí: Miễn phí.

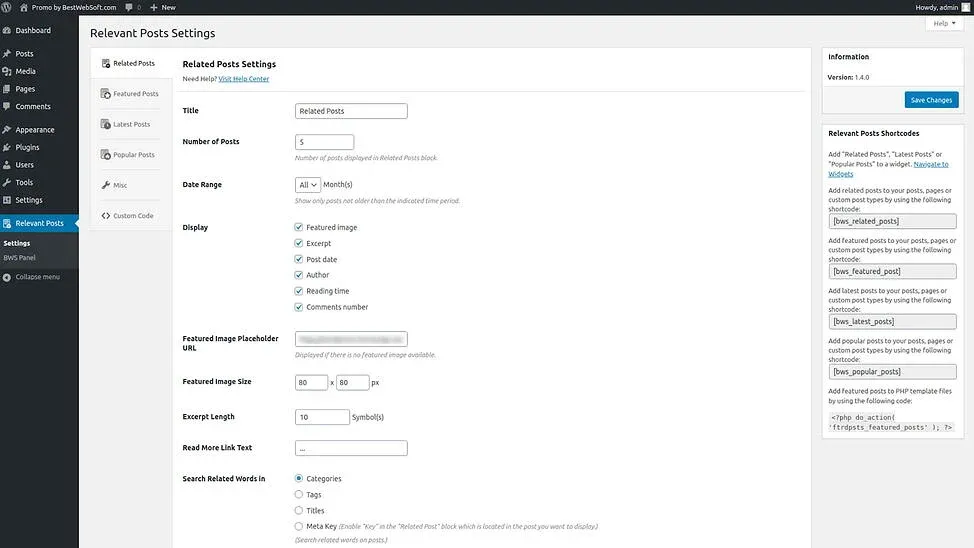
6. Relevant
Mặc dù ít phổ biến hơn các plugin hiển thị bài viết WordPress đã được đề cập ở trên, nhưng Relevant cũng cung cấp các chức năng và tính năng cơ bản mà bạn có thể tạo các bài viết liên quan WordPress cho website của mình. Với Relevant, bạn có thể hiển thị các bài viết liên quan, nổi bật và phổ biến từ website của mình bằng cách sử dụng shortcode hoặc widget. Mức độ phổ biến được xác định bởi lượt views bài viết hoặc số lượng comment.
Tính năng nổi bật:
- Cho phép hiển thị các bài viết có liên quan theo category, tag, title và keyword.
- Lọc danh sách phổ biến theo các thuộc tính.
- Cho phép tùy chọn tùy chỉnh trực quan, dễ sử dụng.
Chi phí: Miễn phí.

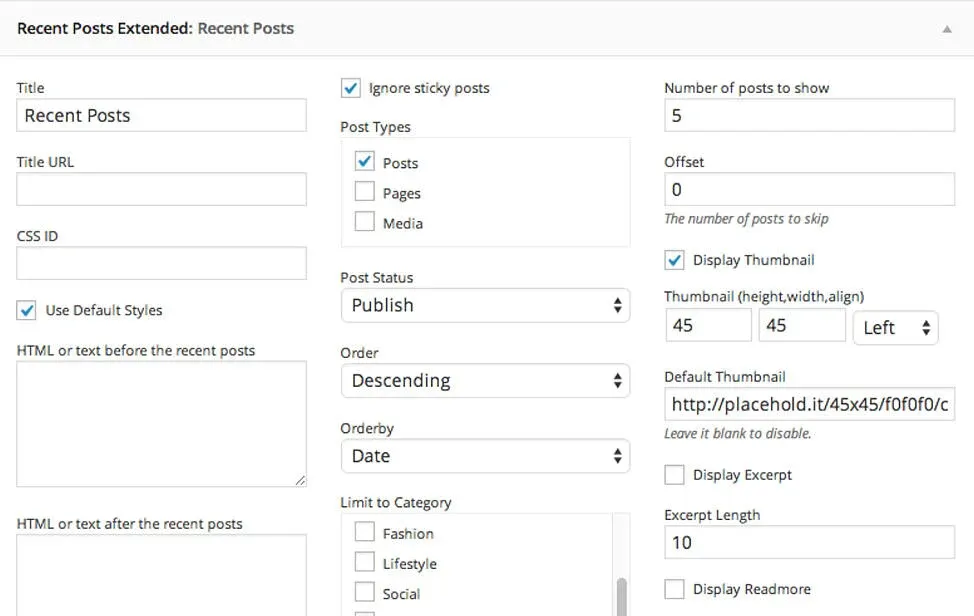
7. Recent Posts Widget Extended
Recent Posts Widget Extended là plugin hiển thị bài viết WordPress cho phép bạn tạo danh sách bài viết mới, bài viết liên quan bằng shortcode hoặc widget. Mặc dù tên gọi của plugin thể hiện hiển thị tập trung vào các bài viết gần đây, tuy nhiên bạn có thể sắp xếp các bài viết theo số lượng comment – điều này giúp biểu thị mức độ phổ biến của bài viết.
Nhược điểm của plugin này đó là chỉ phù hợp cho các blog đã có lượng theo dõi nhất định. Nếu bạn chưa nhận được nhiều comment về bài viết của mình, bạn sẽ muốn bỏ qua plugin này vì nó không có tính năng tự động sắp xếp thứ tự các bài viết của bạn chỉ dựa trên lượt view.

Ngoài ra, nếu bạn quan tâm đến việc mã hóa tùy chỉnh widget hoặc khối các bài viết phổ biến của mình, thì plugin này cung cấp cho bạn khả năng thêm CSS tùy chỉnh. Plugin này đã có sẵn đoạn mã CSS, vì vậy bạn không cần phải tìm kiếm các lớp CSS của widget.
Chi phí: Miễn phí.
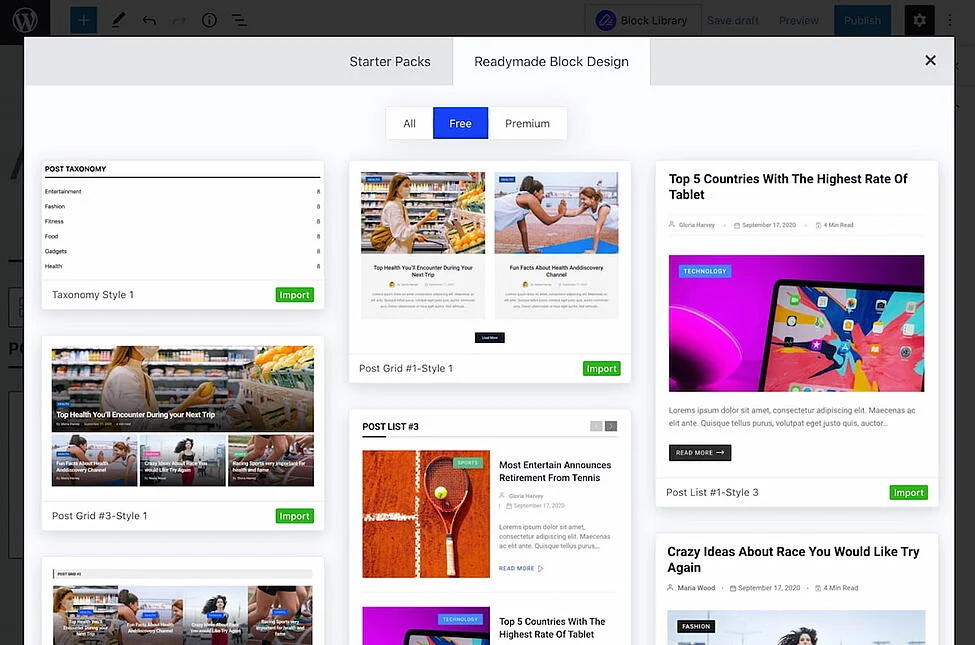
8. PostX – Gutenberg Blocks for Post Grid
PostX là plugin hiển thị bài viết WordPress hoàn hảo cho người dùng Gutenberg. Plugin hiển thị bài viết WordPress này đi kèm với một loạt các bài viết trên blog được tạo sẵn, cho phép bạn liệt kê các bài viết phổ biến nhất của mình ở định dạng grid, slider hoặc carousel.

Tính năng nổi bật:
- Hỗ trợ hiển thị bài viết theo nhiều bố cục đa dạng như grid, slider, carousel.
- Cung cấp hàng trăm template và design có sẵn để tạo một website dynamic.
- Phù hợp cho các website tin tức, tạp chí hoặc blog cá nhân
Chi phí:
Miễn phí: 49$/Năm (1 website);
Trả phí:
- 79$/Năm (không giới hạn website);
- 279$/Trọn đời (không giới hạn website)
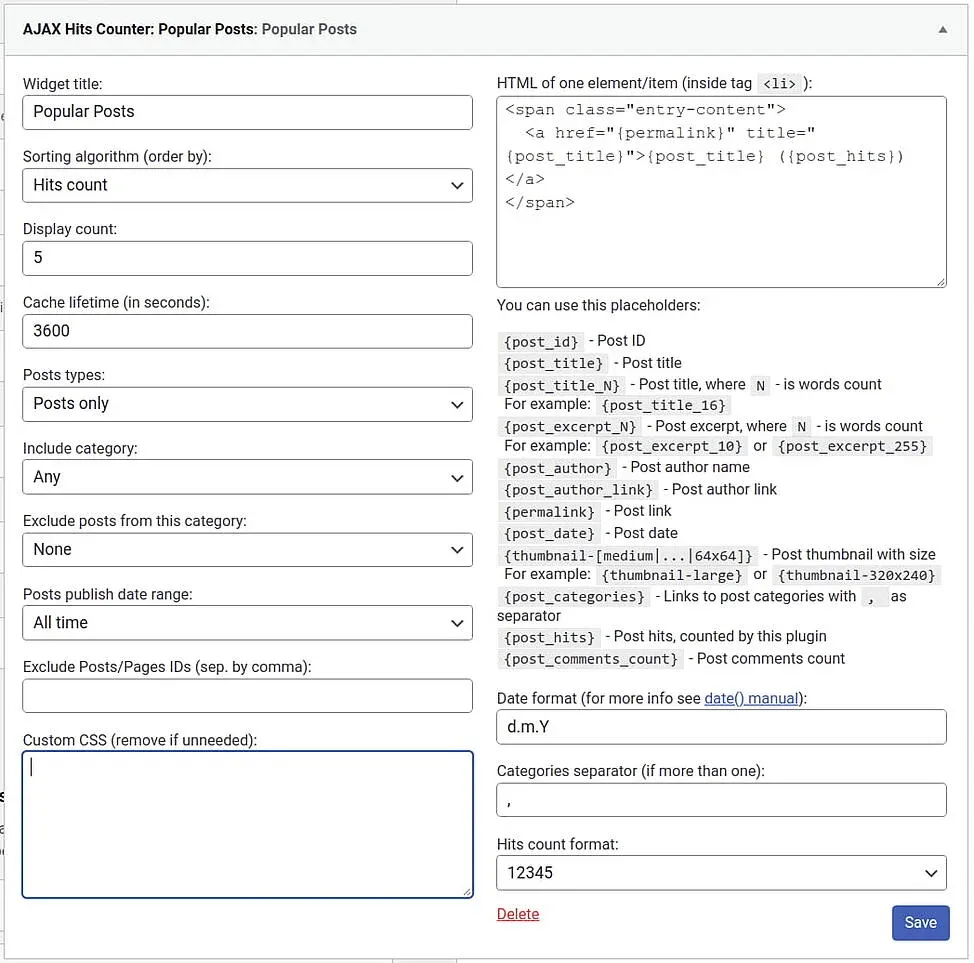
9. AJAX (Hits Counter + Popular Post Widget)
AJAX (Hits Counter + Popular Post Widget) là plugin hiển thị bài viết WordPress hiệu quả, giúp tính số lượt xem bài viết và cho phép bạn nhúng danh sách các bài viết phổ biến dựa trên số lượt truy cập. Bạn không cần phải lo lắng về các lượt xem trùng lặp khi sử dụng plugin này bởi bộ đếm lượt truy cập AJAX phát hiện bởi các bot và trình thu thập thông tin để loại bỏ các lượt xem đó.

Người dùng có thể hiển thị danh sách các bài viết phổ biến ở bất kỳ đâu trên website của mình bằng cách sử dụng shortcode. Bạn cũng có thể sử dụng một dòng code mà nhà phát triển cung cấp trên danh sách WordPress của plugin.
Nếu bạn muốn tùy chỉnh chính xác cách danh sách bài viết sẽ hiển thị, ta cần mã hóa danh sách này bằng cách sử dụng HTML để được danh sách mong muốn. Do đó, plugin này rất phù hợp cho những chủ sở hữu website có một chút kiến thức về HTML.
Chi phí: Miễn phí.
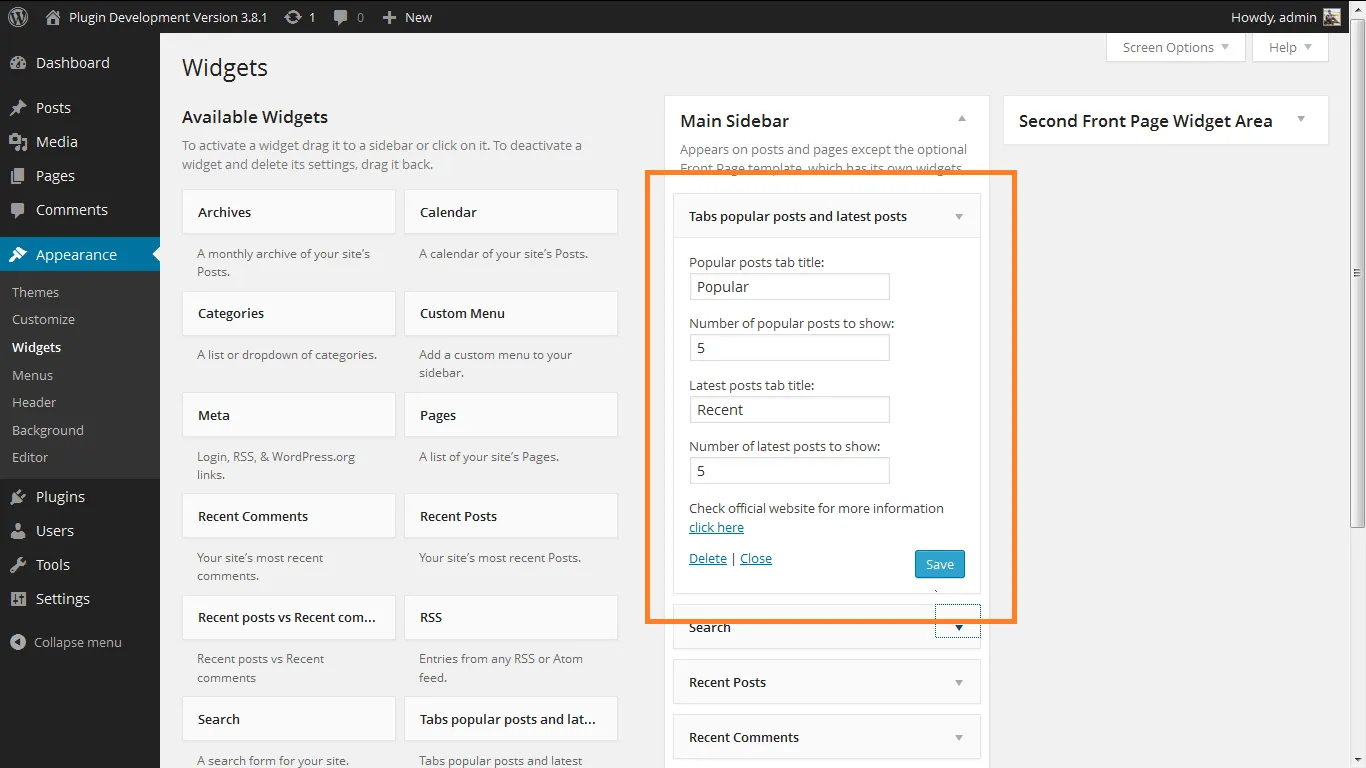
10. Tabs Popular Posts and Latest Posts
Tab là plugin hiển thị bài viết WordPress giúp bạn dễ dàng thêm danh sách các bài viết phổ biến vào thanh bên của blog. Bạn có thể dễ dàng thao tác tùy chỉnh chỉ với vài click chuột, plugin này rất đơn giản và phù hợp cho những chủ sở hữu website mới, những người muốn thiết lập danh sách các bài viết phổ biến nhanh nhất có thể.

Để sử dụng plugin này, ta chỉ cần di chuyển đến vùng “Widget” trong “Appearance”, kéo widget vào ô mong muốn và chọn số lượng bài viết phổ biến bạn muốn hiển thị. Bạn cũng có thể thêm các bài viết phổ biến ở bất kỳ đâu trên website của mình.
Chi phí: Miễn phí.
11. Contextual Related Posts
Contextual Related Post là plugin hiển thị bài viết WordPress cho phép bạn hiển thị danh sách các bài viết liên quan trên website và trong bảng tin của bạn. Plugin này tự động tạo các danh sách này từ tiêu đề và nội dung bài viết của bạn. Để sử dụng plugin, người dùng không phải làm bất cứ điều gì ngoài việc cài đặt và kích hoạt plugin.

Tính năng nổi bật:
- Hỗ trợ hiển thị các bài viết liên quan bằng cách sử dụng khối tùy chỉnh trong Gutenberg editor, shortcode [crp] hoặc các widget.
- Cho phép chọn các đoạn trích và hình ảnh thu nhỏ, tự động tối ưu hóa kích thước dựa trên cài đặt.
Chi phí: Miễn phí.
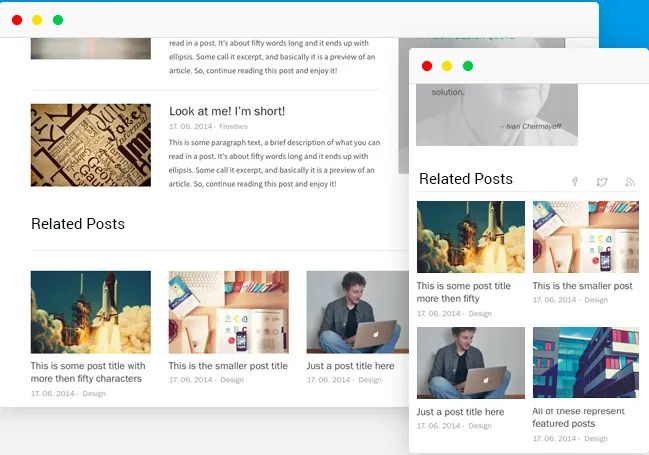
12. Related Posts Thumbnails Plugin for WordPress
Related Posts Thumbnails Plugin for WordPress là plugin hiển thị bài viết WordPress được đánh giá cao trong WordPress. Giống như Contextual Related Posts, plugin này cho phép bạn hiển thị các bài viết có liên quan trong sidebar của website hoặc trong các bài viết hoặc trang bằng cách sử dụng khối Gutenberg, shortcode hoặc widget tùy chỉnh. Khu vực bài liên quan cũng có thể bao gồm hình ảnh hoặc video thu nhỏ cho mỗi bài viết được hiển thị.

Tính năng nổi bật:
- Điều hướng khách truy cập đến các bài viết liên quan và cải thiện trải nghiệm duyệt web nhờ tính năng đề xuất nội dung thông minh.
- Hiển thị bài viết liên quan linh hoạt bằng cách sử dụng sidebar, khối Gutenberg, shortcode, hoặc widget.
- Cho phép hiển thị hình ảnh hoặc video thu nhỏ đi kèm mỗi bài viết, giúp tăng sức hấp dẫn trực quan.
Chi phí: Miễn phí.
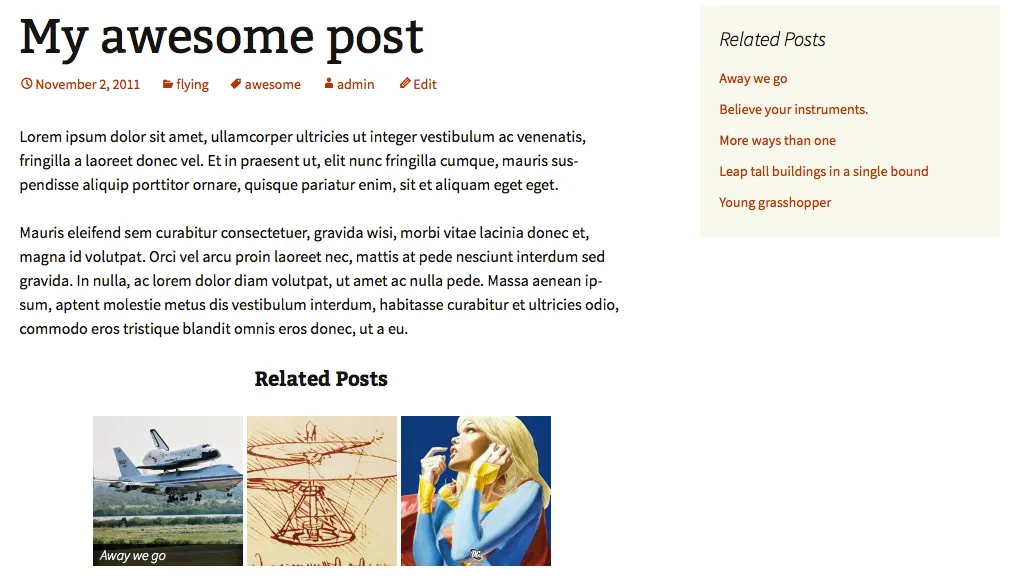
13. Related Posts by Taxonomy
Related Posts của Taxonomy là một plugin hiển thị bài viết WordPress miễn phí giúp bạn dễ dàng thêm các bài viết liên quan vào website WordPress của mình. Plugin này có thể tự động tìm thấy các bài viết có liên quan, kể cả category, tag hoặc loại bài viết của nó là gì. Nó cũng hỗ trợ nhiều tùy chọn hiển thị, bao gồm image thumbnails, link, đoạn văn hay bài đăng đầy đủ.

Tính năng nổi bật:
- Hiển thị các bài viết liên quan theo category, tag, hoặc loại bài viết
- Tối ưu SEO, cải thiện tốc độ tải trang web
- Cho phép thêm hoặc loại trừ bài viết liên quan dựa trên ngày xuất bản, số lượng bài viết, và meta description.
Chi phí: Miễn phí.
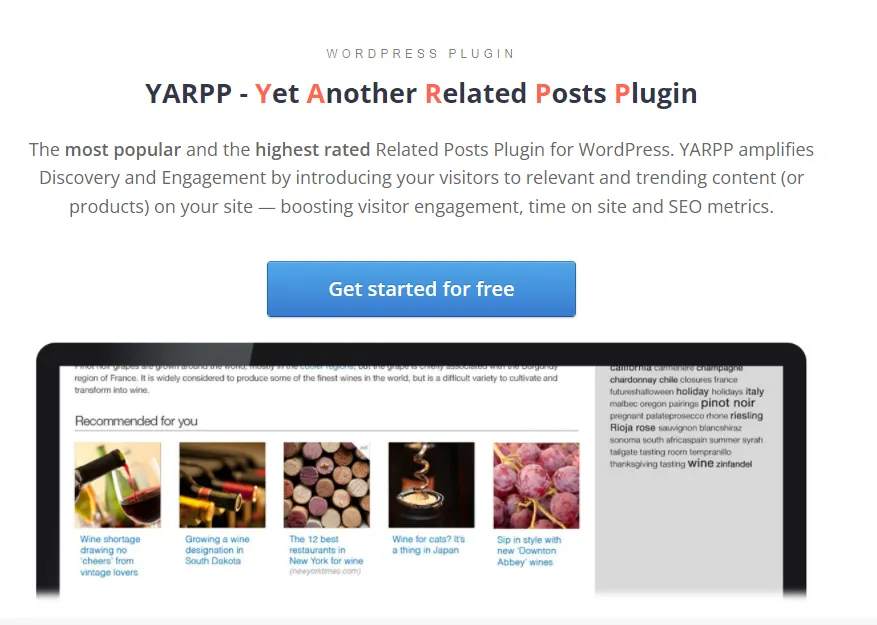
14. Yet Another Related Posts Plugin (YARPP)
Yet Another Related Posts Plugin là một trong những plugin hiển thị bài viết WordPress phổ biến và được sử dụng rộng rãi nhất cho WordPress. Plugin này có thể giúp bạn tăng số views trang của mình bằng cách cung cấp cho người đọc một danh sách bài viết có liên quan được tạo tự động trên website của bạn.

Tính năng nổi bật:
- Cho phép kiểm soát cách hiển thị danh sách bài viết liên quan thông qua các tùy chỉnh nâng cao.
- Tự động hiển thị các bài viết, trang, hoặc custom post type liên quan dựa trên nội dung và tiêu đề.
- Tương thích với mọi theme, dễ dàng cài đặt và tích hợp.
Chi phí: Miễn phí.
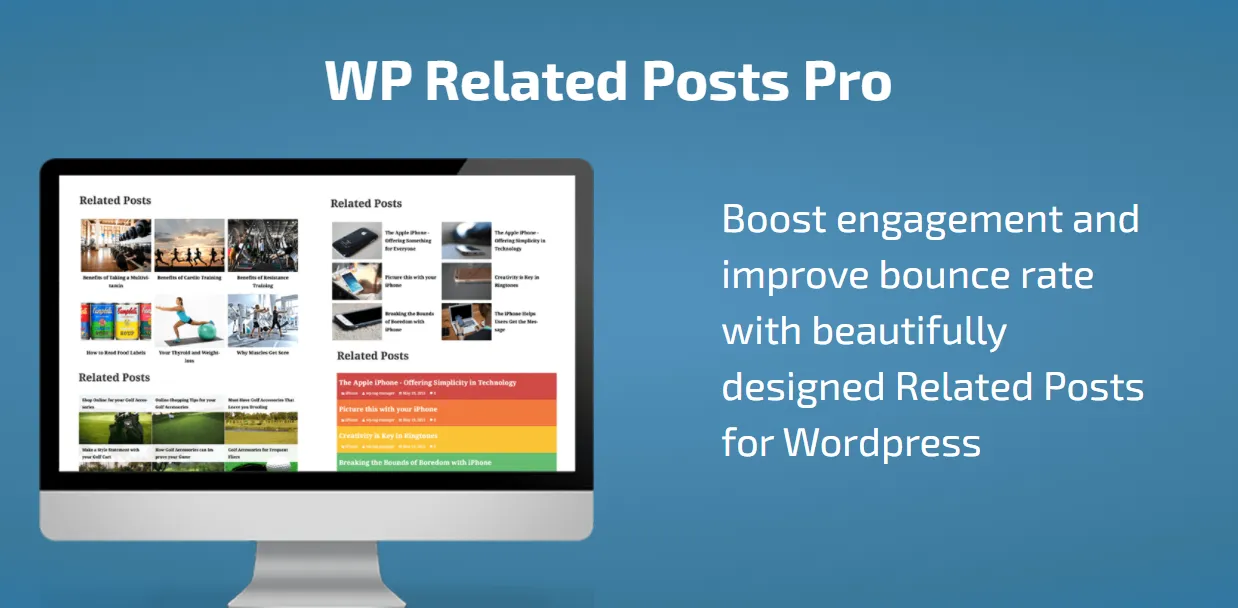
15. Related Posts Pro for WordPress
Related Posts Pro là một plugin hiển thị bài viết WordPress cao cấp đi kèm với các layout và template hiện đại, bắt mắt giúp giới thiệu nội dung liên quan của bạn hiệu quả. Với nhiều tùy chọn layout và template độc đáo, plugin này hỗ trợ bạn thu hút người đọc và tăng lượt truy cập cho website.

Tính năng nổi bật:
- Cung cấp hơn 65 mẫu template với kiểu dáng, màu sắc, biểu tượng và hiệu ứng đa dạng.
- Tích hợp hơn 200 tính năng mà không cần can thiệp mã nguồn, giúp đơn giản hóa quá trình tùy chỉnh.
- Dễ dàng thiết kế và cài đặt trực tiếp từ giao diện người dùng.
Nhược điểm đáng chú ý nhất của Related Posts Pro là kích thước và thời gian tải trang. Vì đây là một plugin nặng nên nó có thể làm chậm website của bạn, đặc biệt nếu plugin được sử dụng đồng thời với nhiều plugin khác.
Chi phí: 22$.
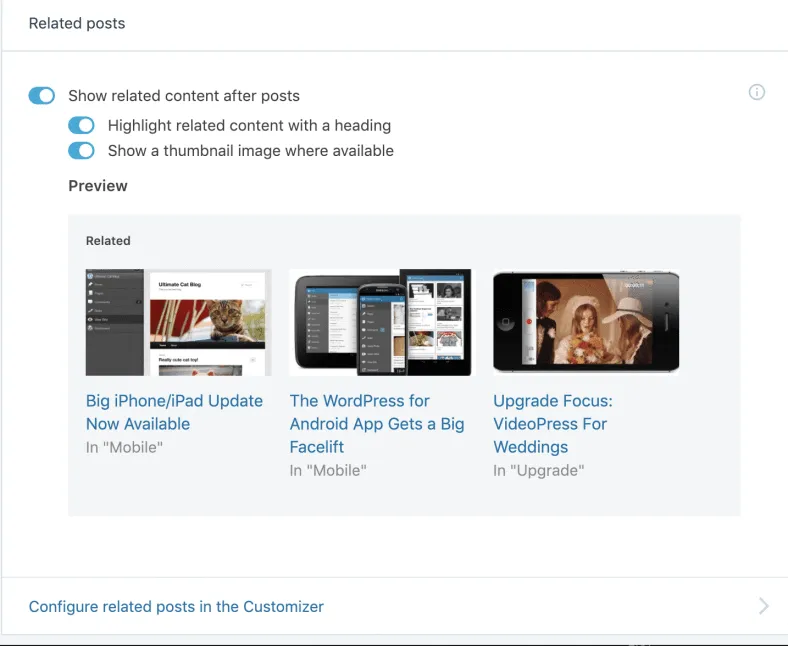
16. Jetpack Related Post Module
Plugin JetPack là plugin hiển thị bài viết WordPress có thể đầy đủ các tính năng hữu ích như: tự động đăng bài trên mạng xã hội, phân tích trang web, theme di động và đặc biệt là Related Post Module.
Tính năng nổi bật:
- Related Post Module có thể tự động quét toàn bộ bài viết trên website, phân tích và hiển thị các bài viết liên quan ở cuối bài viết.
- Có thể điều chỉnh vị trí hiển thị thông qua khối Related Posts trong trình chỉnh sửa Gutenberg.
- Mọi phân tích, xử lý và phân phối đều diễn ra trên Cloud, giúp tăng tốc độ tải trang và tối ưu hiệu suất so với các plugin khác như YARPP.
- Thân thiện với người dùng.

Chi phí: Miễn phí.
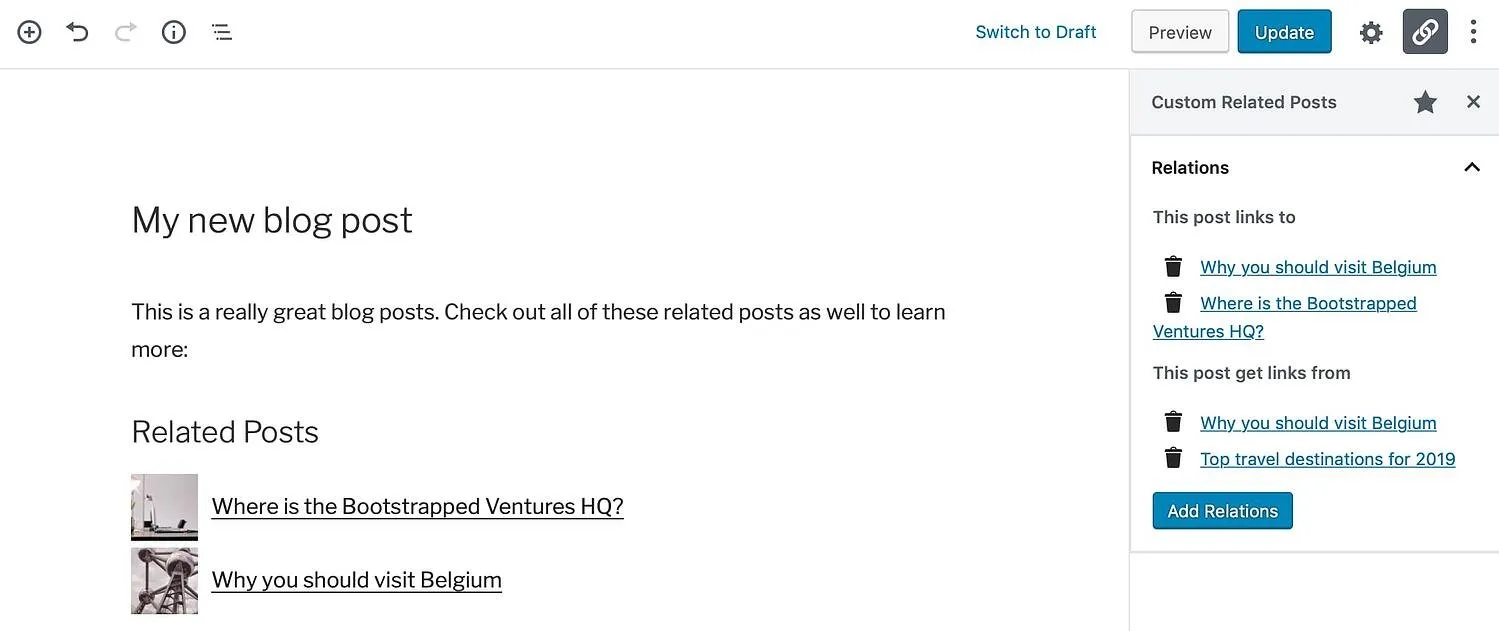
17. Custom Related Posts
Custom Related Posts là một plugin hiển thị bài viết WordPress liên quan tuyệt với, plugin này cũng miễn phí và rất dễ sử dụng. Plugin này có thể giúp bạn tự thêm bài viết, trang hoặc loại bài đăng tùy chỉnh theo ý muốn, giúp kiểm soát tốt hơn nội dung hiển thị.

Tính năng nổi bật:
- Tích hợp khối Gutenberg cung cấp hai khối riêng biệt: một khối để tạo và hiển thị các bài viết liên quan, khối còn lại để xem trước trực tiếp trong trình chỉnh sửa, không cần chuyển đổi giữa các trang.
- Tương thích với Classic Editor và Gutenberg – hai trình chỉnh sửa phổ biến, cho phép hiển thị bài viết liên quan qua widget, khối hoặc shortcode.
Chi phí: Miễn phí.
18. WordPress Infinite Related Next Post Manager
WordPress Infinite Related Next Post Manager là một plugin bài viết liên quan WordPress cao cấp được xếp hạng hàng đầu trên thị trường CodeCanyon. Với tính năng linh hoạt và khả năng tùy chỉnh mạnh mẽ, plugin này là lựa chọn tuyệt vời cho những ai muốn tối ưu hóa trải nghiệm người dùng và tăng cường tương tác trên website.
Tính năng nổi bật:
- Nếu không thực hiện bất kỳ điều chỉnh nào, plugin vẫn hoạt động hiệu quả với các thiết lập mặc định.
- Tùy chỉnh cách sắp xếp bài viết theo nhiều tiêu chí khác nhau bằng cách thiết lập trong phần cài đặt.
- Cho phép cài đặt số lượng bài viết hiển thị trên màn hình trang chủ, giúp kiểm soát nội dung một cách linh hoạt.
Chi phí: 25$
19. Super Simple Related Posts
Super Simple Related Posts đúng như tên gọi của nó là một plugin hiển thị bài viết WordPress dễ sử dụng, tương thích với hầu hết các theme và website WordPress. Với thiết kế đơn giản, plugin này tập trung vào việc hiển thị nội dung liên quan một cách nhanh chóng và hiệu quả.
Tính năng nổi bật:
- Cho phép sắp xếp thứ tự các bài đăng liên quan.
- Cho phép chỉnh sửa tiêu đề của widget để phù hợp với phong cách website.
- Lựa chọn loại bài đăng được đề xuất hiển thị.
- Tuỳ chỉnh tiêu đề cho từng bài viết liên quan.

Chi phí: Miễn phí.
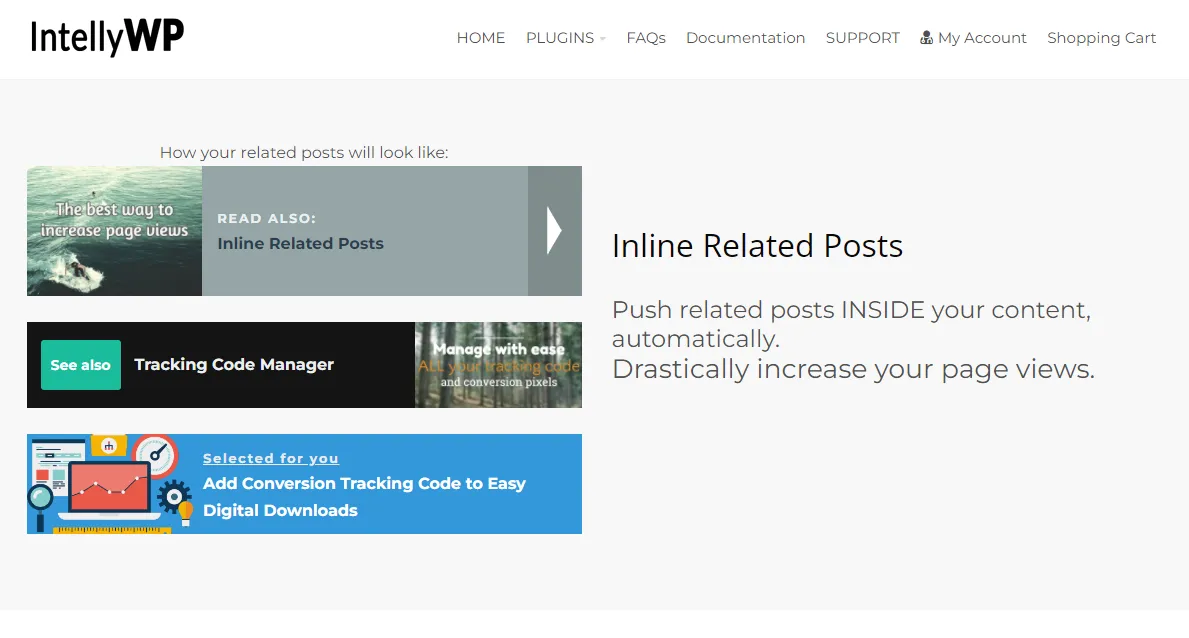
20. Inline Related Posts
Inline Related Posts là một plugin hiển thị bài viết WordPress lý tưởng nếu bạn muốn tăng tương tác và lượt xem trang bằng cách hiển thị các bài viết liên quan trực tiếp trong nội dung bài đăng hoặc trang của mình. Plugin này tự động thêm các hộp bài viết liên quan vào giữa các đoạn văn, giúp người đọc dễ dàng nhìn thấy và tương tác với nội dung liên quan mà không cần cuộn xuống cuối bài viết.

Tính năng nổi bật:
- Tùy chỉnh số lượng bài viết liên quan
- Cho phép hiển thị các bài viết liên quan ngay trong nội dung bài viết, giúp chúng nổi bật hơn và dễ dàng thu hút sự chú ý của người đọc.
Price: Miễn phí hoặc 27$ cho phiên bản Premium.
21. Recent Posts Widget With Thumbnails
Recent Posts Widget With Thumbnails là plugin hiển thị bài viết WordPress đơn giản và hiệu quả, giúp bạn dễ dàng tạo danh sách các bài viết gần đây trên website kèm hình ảnh minh họa. Đây là lựa chọn tuyệt vời để tăng sự thu hút và tương tác từ người đọc.

Tính năng nổi bật:
- Hiển thị danh sách bài viết gần đây kèm thumbnail tự động từ ảnh đầu tiên của bài viết.
- Cho phép tùy chỉnh kích thước hình ảnh, số lượng bài viết hiển thị và tiêu đề bài viết.
- Hỗ trợ điều chỉnh thứ tự hiển thị bài viết theo ngày đăng, lượt xem, hoặc tiêu chí khác.
- Tùy chỉnh giao diện dễ dàng để phù hợp với thiết kế website.
Chi phí: Miễn phí.
22. Smart Recent Posts Widget
Smart Recent Posts Widget là plugin hiển thị bài viết gần đây trên WordPress với nhiều tính năng linh hoạt, giúp bạn dễ dàng thu hút sự chú ý của người đọc đến các bài viết mới nhất trên website. Plugin này phù hợp cho mọi loại website nhờ khả năng tùy chỉnh cao và giao diện thân thiện.

Tính năng nổi bật:
- Hiển thị danh sách bài viết mới nhất với thông tin chi tiết như tiêu đề, ngày đăng, lượt xem.
- Hỗ trợ hiển thị thumbnail kèm bài viết để tăng tính trực quan.
- Tùy chỉnh số lượng bài viết, kích thước hình ảnh, và định dạng hiển thị.
- Cung cấp nhiều cài đặt linh hoạt như lọc bài viết theo danh mục, thẻ hoặc phạm vi thời gian.
- Tích hợp dễ dàng với các theme và widget trên WordPress.
Chi phí: Miễn phí.
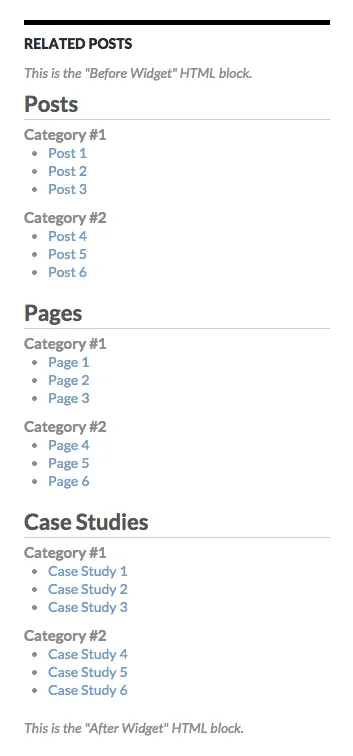
23. Ultimate Posts Widget
Ultimate Posts Widget là plugin hiển thị bài viết WordPress mạnh mẽ và linh hoạt, cho phép bạn tạo danh sách bài viết tùy chỉnh theo nhiều tiêu chí khác nhau. Đây là công cụ tuyệt vời để cải thiện trải nghiệm người dùng và làm nổi bật các nội dung quan trọng trên website của bạn.

Tính năng nổi bật:
- Hiển thị bài viết theo danh mục, thẻ, tác giả, hoặc trạng thái bài viết.
- Tùy chỉnh số lượng bài viết hiển thị và sắp xếp theo ngày đăng, lượt xem, hoặc tiêu chí khác.
- Hỗ trợ hiển thị thumbnail, đoạn trích (excerpt), ngày đăng, và nhiều thông tin chi tiết khác.
- Tích hợp tính năng lọc bài viết theo phạm vi thời gian hoặc tiêu chí riêng.
- Dễ dàng tùy chỉnh giao diện để phù hợp với thiết kế website thông qua CSS.
Chi phí: Miễn phí.
24. MonsterInsights
MonsterInsights là một plugin WordPress mạnh mẽ giúp bạn tích hợp Google Analytics vào website một cách dễ dàng và trực quan. Với MonsterInsights, bạn có thể theo dõi hiệu suất website, hành vi người dùng và các chỉ số quan trọng mà không cần phải can thiệp vào mã nguồn, giúp tối ưu hóa chiến lược marketing và cải thiện trải nghiệm người dùng.

Tính năng nổi bật:
- Tích hợp Google Analytics vào website WordPress một cách đơn giản, không cần mã code.
- Cung cấp báo cáo chi tiết về lượt truy cập, nguồn traffic, hành vi người dùng, và các chỉ số quan trọng khác.
- Theo dõi các mục tiêu cụ thể (conversions) như đăng ký, giao dịch mua hàng, hoặc lượt tải xuống.
- Hỗ trợ theo dõi các sự kiện như click vào nút, xem video, hoặc các hành động khác trên website.
- Cung cấp các báo cáo trực quan và dễ hiểu ngay trong dashboard WordPress.
- Tích hợp với WooCommerce để theo dõi các chỉ số về doanh thu, sản phẩm bán chạy và hành vi mua sắm của khách hàng.
Chi phí: Miễn phí (với các tính năng cơ bản). Phiên bản Pro có thêm nhiều tính năng nâng cao với mức giá từ 249,50$/năm.
Như vậy, Vietnix đã giới thiệu 24 plugin hiển thị bài viết WordPress tốt nhất hiện nay. Mỗi plugin đều có những tính năng hữu ích và cần thiết để phát triển website của bạn thu hút, bắt mắt hơn.
Trong phần tiếp theo, hãy cùng tìm hiểu ba cách hiển thị bài viết liên quan WordPress bằng cách dùng theme, plugin và code.
3 cách hiển thị bài viết liên quan WordPress dễ nhất
Dưới đây, Vietnix đã tổng hợp và chia sẻ 3 cách hiển thị bài viết,, bao gồm: plugin bài viết liên quan WordPress, Code và cuối cùng bằng cách sử dụng theme. Cụ thể như sau:
Hiển thị bài viết liên quan trong WordPress bằng Theme option
Hiện nay, thay vì cách sử dụng plugin hiển thị bài viết WordPress hoặc cần đụng tới code, một số theme cũng cung cấp tùy chọn hiển thị bài viết liên quan WordPress rất đơn giản.
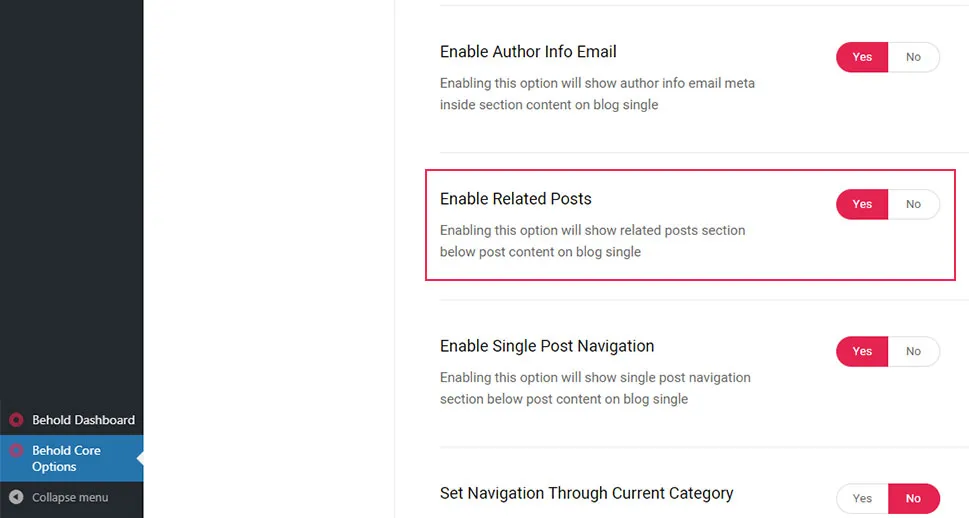
Một số theme phổ biến cho phép người dùng thêm bài viết liên quan là Qode, Behold,… Ví dụ trong theme Behold bạn có thể vào phần Options > Blog rồi chọn Enable Related Posts. Các theme khác cách làm cũng sẽ tương tự như vậy.

Việc sử dụng sẵn các cài đặt của theme là cách nhanh nhất để thêm bài viết liên quan WordPress vì ta không cần cài đặt thêm bất kỳ phần mềm bổ trợ nào cả. Tuy nhiên không phải theme nào cũng hỗ trợ tính năng này, hoặc đôi khi cài đặt mặc định của theme không phù hợp với nhu cầu của một số người dùng. Khi đó ta có thể cân nhắc sử dụng thêm hai cách ở dưới đây.
Code bài viết liên quan WordPress
Như vậy ta đã đi qua cách để hiển thị bài viết liên quan trong WordPress bằng Theme Option, nếu vẫn chưa có được kết quả như ý muốn, bạn có thể dùng code để trực tiếp thêm bài viết liên quan vào WordPress. Tất nhiên, cách này chỉ được khuyến khích cho những web developer có kinh nghiệm, hoặc có kiến thức căn bản về code, bởi vì chỉ cần một dòng code sai cũng có thể ảnh hưởng nghiêm trọng đến toàn bộ website.
Trước khi bắt đầu thực hiện thay đổi bất kỳ nào trên website, việc sao lưu dữ liệu rất quan trọng để đề phòng trường hợp rủi ro. Với dịch vụ WordPress Hosting của Vietnix, bạn sẽ được hỗ trợ sao lưu tự động và phục hồi dễ dàng chỉ với một cú nhấp chuột. Ngoài ra, web hosting còn cung cấp tính năng Staging của Vietnix cho phép bạn thử nghiệm các thay đổi như plugin hoặc theme mới mà không ảnh hưởng đến website chính. Điều này giúp bạn yên tâm thực hiện các điều chỉnh mà không lo gặp phải rủi ro.
Kết nối đến server thông qua FTP rồi chuyển đến root directory của WordPress, thường có tên là public_html.

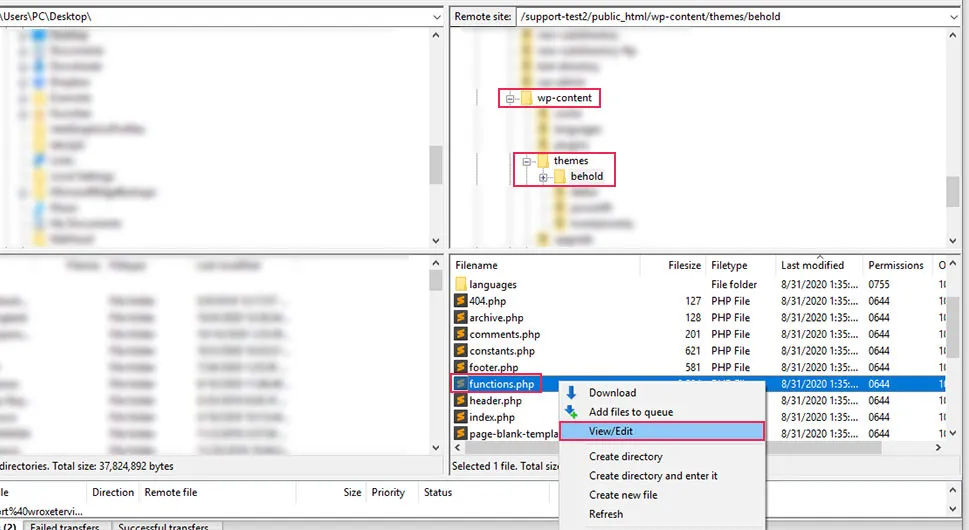
Sau đó vào directory /wp-content/themes rồi click vào folder theme. Tìm file functions.php, click chuột phải rồi chọn vào View/Edit.

Mở file bằng một text editor bất kỳ, kéo xuống dưới cùng rồi thêm đoạn code sau:
function custom_related_posts( $content ) {
global $post;
$current_post_id = get_the_ID();
$html = '';
if ( is_singular( 'post' ) ) {
//get the categories of the current post
$cats = get_the_category( $current_post_id );
$cat_array = array();
foreach ( $cats as $key1 => $cat ) {
$cat_array[ $key1 ] = $cat->slug;
}
//get the tags of the current post
$tags = get_the_tags( $current_post_id );
$tag_array = array();
foreach ( $tags as $key2 => $tag ) {
$tag_array[ $key2 ] = $tag->slug;
}
$related_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status' => 'publish',
'tax_query' => array(
'relation' => 'OR',
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $cat_array
),
array(
'taxonomy' => 'post_tag',
'field' => 'slug',
'terms' => $tag_array
)
),
'posts_per_page' => 3,
'post__not_in' => array( $current_post_id ),
'orderby' => array( 'title' => 'ASC', 'date' => 'DESC' )
)
);
if ( $related_posts->have_posts() ) {
$html .= '<div class="related-posts"><h3>Related posts</h3>';
while ( $related_posts->have_posts() ) {
$related_posts->the_post();
$html .= '<div class="related-posts-link"><a rel="bookmark" href="';
$html .= get_the_permalink();
$html .= '">';
if ( has_post_thumbnail( $post->ID ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
$html .= '<img class="featured-image" src="' . esc_url( $image[0] ) . '">';
}
$html .= '<h4 class="related-post-title">' . get_the_title() . '</h4>';
$html .= '</a></div>';
}
$html .= '</div>';
wp_reset_postdata();
} else {
$html .= '<div class="related-posts">' . esc_html__( 'No related posts were found.', 'textdomain' ) . '</div>';
}
$content .= $html;
}
return $content;
}
add_filter( 'the_content', 'custom_related_posts' );Sau đó lưu lại các thay đổi, upload file vừa chỉnh sửa lên server lại để áp dụng.
Nếu chưa biết về taxonomy là gì, bạn có thể tham khảo bài viết giải thích về taxonomy của Vietnix tại đây.
Cụ thể về chức năng của từng đoạn code như sau:
function custom_related_posts( $content ) {
global $post;
$current_post_id = get_the_ID();
$html = '';
if ( is_singular( 'post' ) ) {
// Some code here
$content .= $html;
}
return $content;
}
add_filter( 'the_content', 'custom_related_posts' );Trước hết, đây là một hàm filter với tên gọi custom_related_posts, được nối (hook) với filter “the_content” thông qua hàm add_filter. Về cơ bản thì các hàm filter là một cách để thay đổi thông tin được đưa vào hàm ban đầu. Trong trường hợp này, thông tin ban đầu là $content, cho biết nội dung mà ta insert vào một trang hay bài viết thông qua page builder.
Câu lệnh điều kiện is_singular('post') giúp ta đảm bảo rằng những thay đổi mới đã được áp dụng trên các bài blog. Để giải thích phần còn lại của đoạn code, Vietnix sẽ chia thành hai phần nhỏ: query (truy vấn) và WordPress loop (vòng lặp).
Truy vấn
//get the categories of the current post
$cats = get_the_category( $current_post_id );
$cat_array = array();
foreach ( $cats as $key1 => $cat ) {
$cat_array[ $key1 ] = $cat->slug;
}
//get the tags of the current post
$tags = get_the_tags( $current_post_id );
$tag_array = array();
foreach ( $tags as $key2 => $tag ) {
$tag_array[ $key2 ] = $tag->slug;
}
$related_posts = new WP_Query(
array(
'post_type' => 'post',
'post_status' => 'publish',
'tax_query' => array(
'relation' => 'OR',
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $cat_array
),
array(
'taxonomy' => 'post_tag',
'field' => 'slug',
'terms' => $tag_array
)
),
'posts_per_page' => 3,
'post__not_in' => array( $current_post_id ),
'orderby' => array( 'title' => 'ASC', 'date' => 'DESC' )
)
);Truy vấn này có nhiệm vụ tìm tất cả bài đăng trên blog đã được xuất bản, nằm trong cùng một category hoặc tag với bài viết hiện tại. Truy vấn này cũng loại trừ các bài viết đang được mở để tránh nhân bản ra nhiều bài viết trùng nhau. Bên cạnh đó, nó cũng giới hạn số lượng bài viết được hiển thị trong phần bài viết liên quan (giới hạn ở đây là 3). Thứ tự sắp xếp của các bài viết khớp với truy vấn này là: bảng chữ cái > ngày xuất bản (mới nhất đến cũ nhất).
Tham khảo thêm các cách lấy bài viết trong WordPress thủ công tại đây:
https://vietnix.vn/cach-lay-bai-viet-moi-nhat-trong-wordpress/
Vòng lặp
if ( $related_posts->have_posts() ) {
$html .= '<div class="related-posts"><h3>Related posts</h3>';
while ( $related_posts->have_posts() ) {
$related_posts->the_post();
$html .= '<div class="related-posts-link"><a rel="bookmark" href="';
$html .= get_the_permalink();
$html .= '">';
if ( has_post_thumbnail( $post->ID ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
$html .= '<img class="featured-image" src="' . esc_url( $image[0] ) . '">';
}
$html .= '<h4 class="related-post-title">' . get_the_title() . '</h4>';
$html .= '</a></div>';
}
$html .= '</div>';
wp_reset_postdata();
} else {
$html .= '<div class="related-posts">' . esc_html__( 'No related posts were found.', 'textdomain' ) . '</div>';Phần này có nhiệm vụ tạo HTML bằng một vòng lặp trong WordPress. Nếu có bất kỳ bài viết nào khớp với truy vấn trước đó, nó sẽ hiển thị tiêu đề Related Posts, sau đó là một số subsection tương ứng với từng bài viết khớp với truy vấn. Các subsection này chứa featured image (nếu có) và tiêu đề bài viết. Nếu không có bài viết nào khớp với truy vấn, thông báo No related posts sẽ được trả về.
Như vậy là ta đã hoàn tất phần code bài viết liên quan WordPress. Bây giờ bạn có thể thêm một vài đoạn code CSS để chỉnh lại style của phần này sao cho khớp với bố cục tổng thể của trang.
Trước hết, vào phần Appearance > Customize > Additional CSS rồi nhập đoạn code sau:
.related-posts{
text-align: center;
}
.related-posts-link {
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
max-width: 300px;
padding: 0 10px;
margin: 0 0 20px;
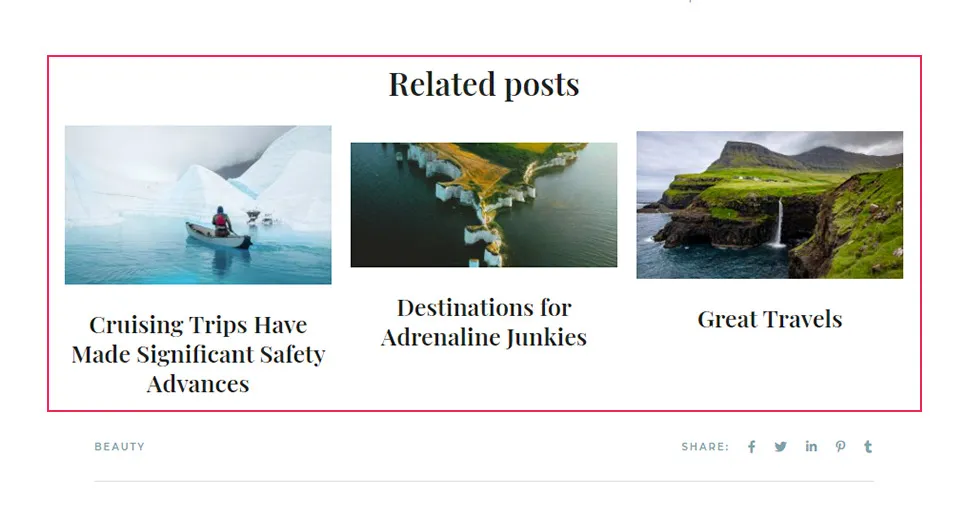
}Bên cạnh đó, ta cũng có thể tạo và enqueue một stylesheet CSS bằng hàm wp_enqueue_style(). Bây giờ trang WordPress của ta sẽ có phần bài viết liên quan như dưới đây:

Và cách cuối cùng Vietnix muốn giới thiệu và đơn giản nhất đó là cài đặt plugin hiển thị bài viết WordPress. Đây là cách làm tiết kiệm thời gian và nhanh chóng nhất. Cùng tìm hiểu thôi nào.
Cài đặt plugin hiển thị bài viết WordPress
WordPress cung cấp đến hơn 50,000 plugin miễn phí khác nhau cho người dùng, vì vậy ta chắc chắn có thể dễ dàng tìm ra một số plugin cho phép hiển thị bài viết liên quan trong WordPress. Hiện nay, các plugin đều được tích hợp các tính năng hữu ích giúp bạn phát triển website bắt mắt, vị trí hiển thị bài viết mới nhất, bài viết liên quan thu hút người đọc.


Câu hỏi thường gặp
Làm thế nào để plugin hiển thị bài viết WordPress của tôi tương thích với theme hiện tại mà không gây xung đột?
Để đảm bảo plugin tương thích, bạn nên kiểm tra tính tương thích với theme trước khi cài đặt, sao lưu website và kiểm tra trên môi trường staging, và sử dụng child theme khi cần chỉnh sửa.
Plugin hiển thị bài viết WordPress nào dễ sử dụng nhất cho người mới bắt đầu?
Super Simple Related Posts là plugin dễ cài đặt và sử dụng, không cần cấu hình phức tạp, phù hợp cho người mới bắt đầu.
Lời kết
Plugin hiển thị bài viết WordPress sẽ mang lại cho bạn rất nhiều điều hữu ích: níu chân người dùng, giúp tiếp cận độc giả dễ dàng hơn, tối ưu SEO,… Cảm ơn bạn đã theo dõi bài viết này, hy vọng với những chia sẻ ở trên mang lại cho bạn nhiều thông tin hữu ích trong quá trình phát triển website của mình. Chúc bạn thành công.




















