Bạn muốn hiển thị các bài đăng gần đây trong WordPress? Việc này giúp người dùng dễ dàng khám phá nội dung mới và dành nhiều thời gian hơn trên trang web của bạn. Bạn có thể thêm một danh sách các bài viết mới nhất vào sidebar của mình, sau khi kết thúc nội dung bài viết, bên trong nội dung bài viết bằng một shortcode, trong khu vực widget footer, hoặc bất kỳ nơi nào khác bạn muốn. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách hiển thị các bài đăng gần đây trong WordPress bằng nhiều phương pháp khác nhau.
Tại sao nên hiển thị các bài đăng gần đây trong WordPress?
Nếu bạn đã chạy một blog hoặc trang web WordPress trong một thời gian dài, có thể bạn có một số bài viết cũ đang nhận được lưu lượng truy cập thường xuyên từ các công cụ tìm kiếm và các nguồn khác.
Nhiều người dùng sẽ chỉ xem thông tin họ đang tìm kiếm và rời đi. Hơn 75% trong số những khách truy cập này sẽ không bao giờ tìm đến trang web của bạn lần nữa.
Để giữ cho người dùng trở lại trang web, bạn cần đảm bảo họ dành nhiều thời gian hơn trên trang web của bạn.
Một cách để làm điều này là hiển thị cho họ các bài viết gần đây khác mà họ nên xem. Điều này giúp người dùng khám phá thêm nội dung trên trang web, dẫn đến họ sẽ dành nhiều thời gian hơn trên trang web của bạn.
Khi người dùng xem nhiều trang hơn, điều này cho phép bạn có thời gian thuyết phục họ đăng ký nhận bản tin qua email hoặc thực hiện một giao dịch mua hàng.
Lợi ích của việc này là không thể phủ nhận, vì thế chúng ta hãy cùng xem cách dễ dàng hiển thị các bài đăng gần đây trong WordPress bằng nhiều phương pháp khác nhau. Nhấp vào các liên kết nhanh để chuyển trực tiếp đến phương pháp mà bạn cảm thấy hứng thú nha:
Phương pháp 1: Sử dụng block Gutenberg Bài viết mới nhất của WordPress
Trình biên tập Gutenberg của WordPress có một block tích hợp sẵn để hiển thị các bài viết gần đây của bạn. Bạn có thể dễ dàng thêm nó vào bất kỳ bài viết hoặc trang nào trên trang web của bạn.
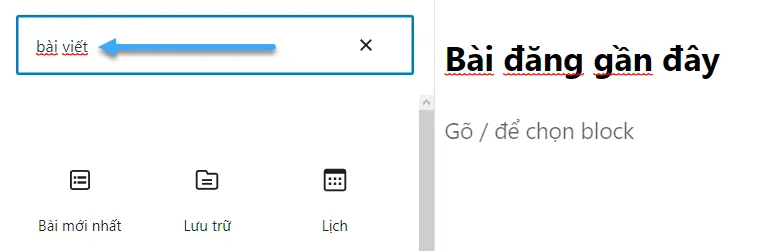
Để sử dụng block này, đơn giản chỉnh sửa bài viết nơi bạn muốn hiển thị các bài viết gần đây. Trên màn hình chỉnh sửa bài viết, bạn cần thêm block “Bài viết mới nhất” vào khu vực nội dung.

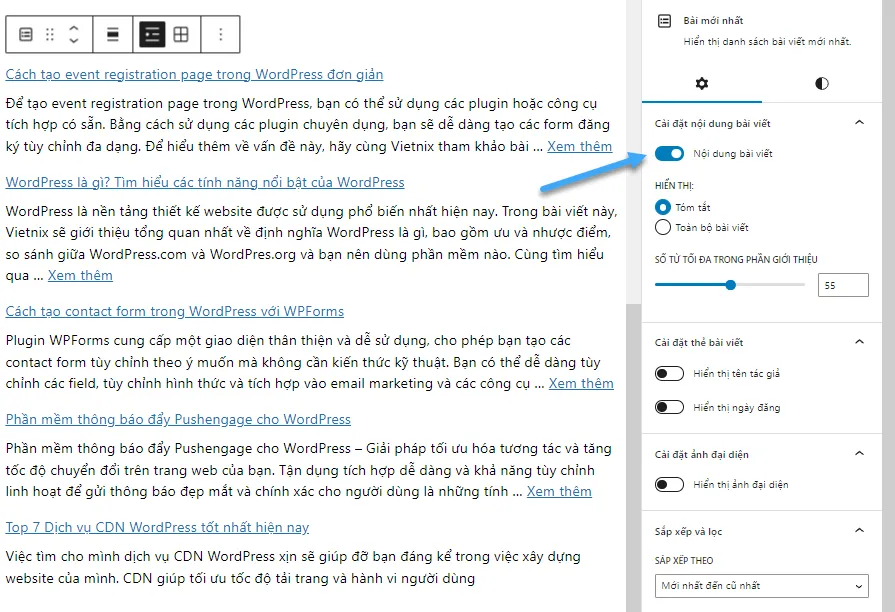
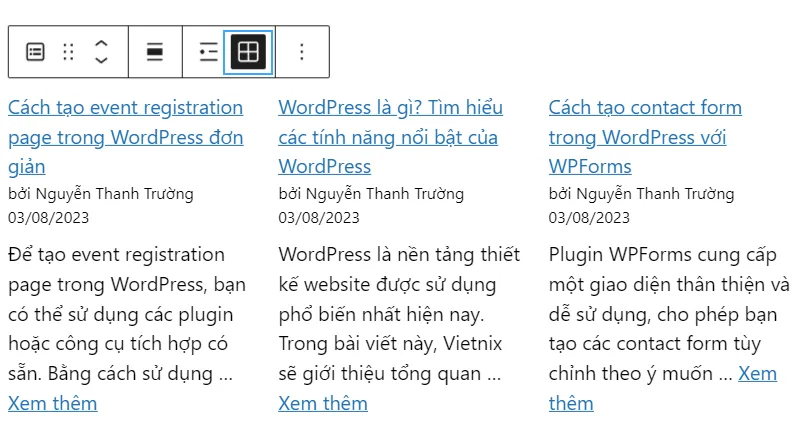
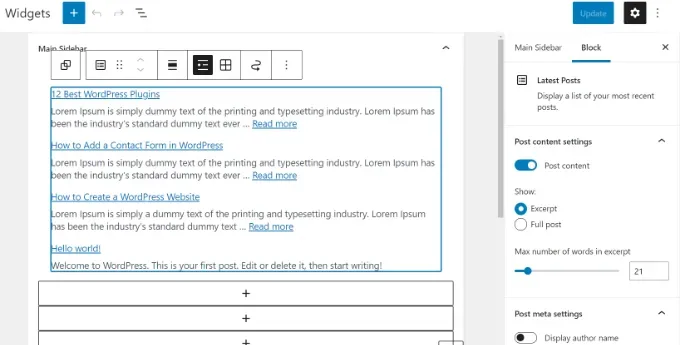
Có rất nhiều cách bạn có thể tùy chỉnh block này. Theo mặc định, block chỉ hiển thị tiêu đề bài viết, nhưng bạn có thể dễ dàng thay đổi theo mong muốn của mình.
Ví dụ, bạn có thể bật tắt nội dung bài viết trong bảng điều khiển bên phải. Điều này cho phép bạn chọn thêm nội dung bài viết hoặc đoạn trích dưới tiêu đề.
Bạn cũng có thể tùy chỉnh độ dài đoạn trích, mặc định là 55 từ, nhưng bạn có thể chọn bất kỳ giá trị nào trong khoảng từ 10 đến 100 từ.

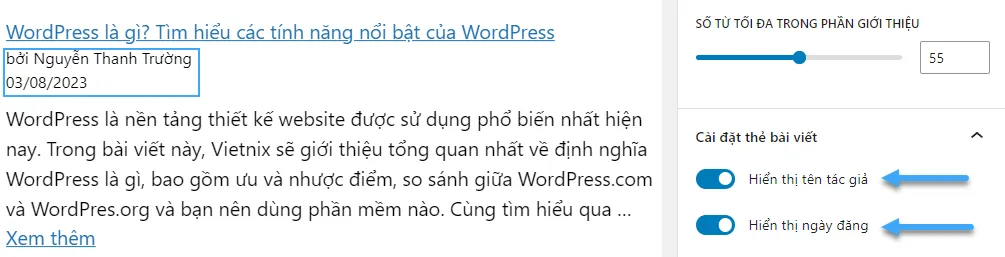
Nếu bạn muốn, bạn cũng có thể hiển thị ngày và tác giả của bài viết.
Đơn giản bật tùy chọn “Hiển thị ngày đăng” và “Hiển thị tên tác giả” dưới Post Meta Settings.

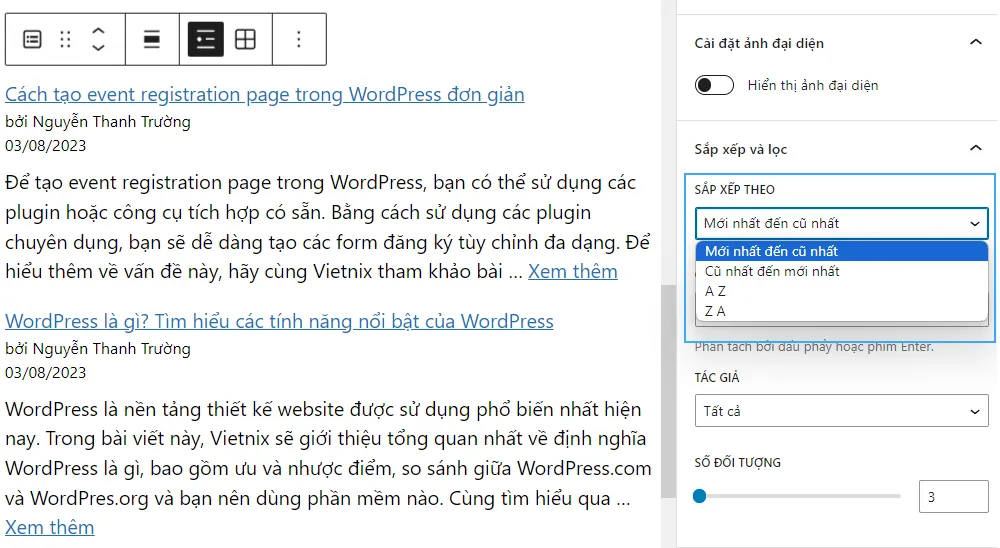
Bạn cũng có thể chọn chính xác cách các bài viết của bạn sẽ hiển thị. Bạn có thể sắp xếp chúng theo cách khác so với “Mới nhất đến Cũ nhất” mặc định, và bạn có thể chỉ hiển thị các bài viết mới nhất từ một category cụ thể.
Từ settings panel, bạn cũng có thể chọn số bài viết sẽ hiển thị. Theo mặc định, block hiển thị 5 bài viết, nhưng bạn có thể hiển thị từ 1 đến 100 bài viết bất kỳ.

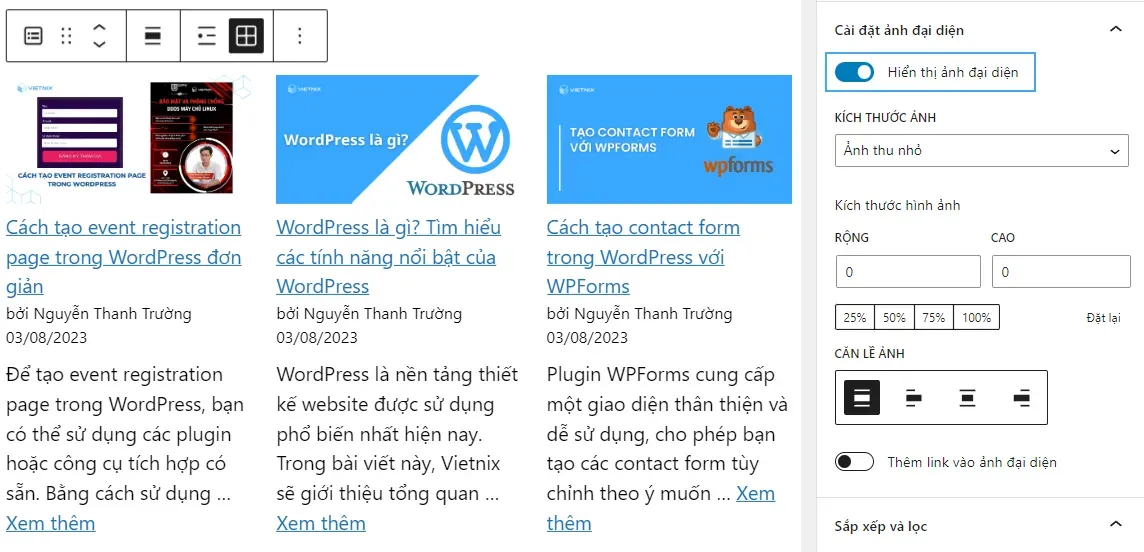
Bạn cũng có tùy chọn hiển thị các bài viết gần đây của bạn dưới dạng lưới cột thay vì danh sách.

Bạn có thể tùy chỉnh cột để hiển thị featured image cho các bài viết của bạn, điều chỉnh kích thước hình ảnh và căn chỉnh chúng một cách phù hợp.

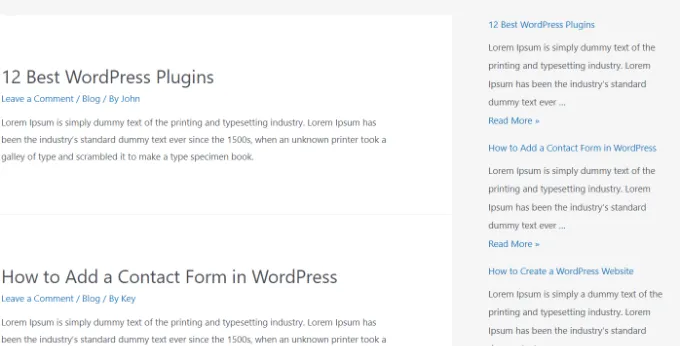
Dưới đây là cách block hoàn chỉnh trông như trên trang web thực tế.

Phương pháp 2: Sử dụng widget block bài viết gần đây của WordPress
Nếu bạn muốn hiển thị một danh sách các bài viết gần đây nhất trong sidebar của bạn thay vì trên một trang, WordPress đi kèm với một widget mặc định tích hợp để hiển thị các bài viết gần đây trong sidebar của trang web hoặc bất kỳ khu vực có sẵn widget nào.
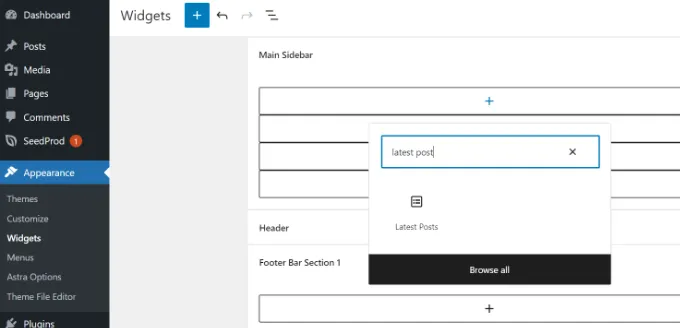
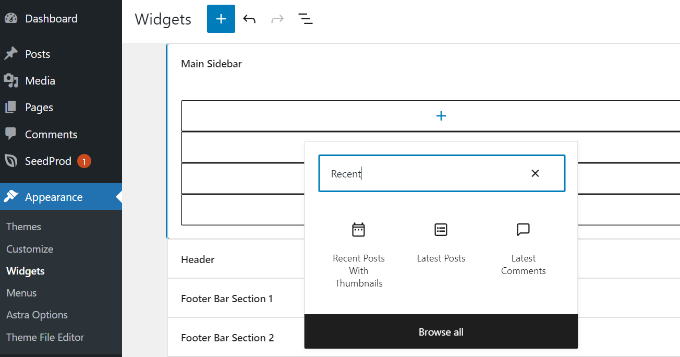
Trong bảng điều khiển WordPress của bạn, hãy đi đến Appearance > Widgets và thêm block widget “Latest Posts” vào sidebar của bạn.

Bạn sau đó có thể tùy chỉnh hiển thị của các bài viết gần đây trong sidebar.
Ví dụ, WordPress cho phép bạn hiển thị nội dung bài viết, hiển thị tác giả và ngày đăng, bật featured images (hình ảnh nổi bật) và sắp xếp các bài viết gần đây.

Khi bạn hoàn thành, hãy nhấp vào nút “Update” để lưu cài đặt widget của bạn.
Dưới đây là widget hiển thị trên trang blog, với tiêu đề “New Posts” và ngày đăng được bật lên.

Phương pháp 3: Sử dụng plugin widget bài viết gần đây với hình thu nhỏ
Widget tích hợp sẵn mà Vietnix đã đề cập ở trên khá hạn chế.
Nếu bạn muốn hiển thị hình thumbnails và đoạn trích văn bản kèm theo bài viết gần đây, hoặc chỉ hiển thị các bài viết từ một category cụ thể trong sidebar, thì đó là lúc plugin widget bài viết gần đây với hình thumbnail trở nên hữu ích. Nó không chỉ hỗ trợ hình thumbnail, mà còn hoàn toàn miễn phí.
Trước tiên, bạn cần cài đặt và kích hoạt plugin widget bài viết gần đây với hình thumbnail của WordPress.
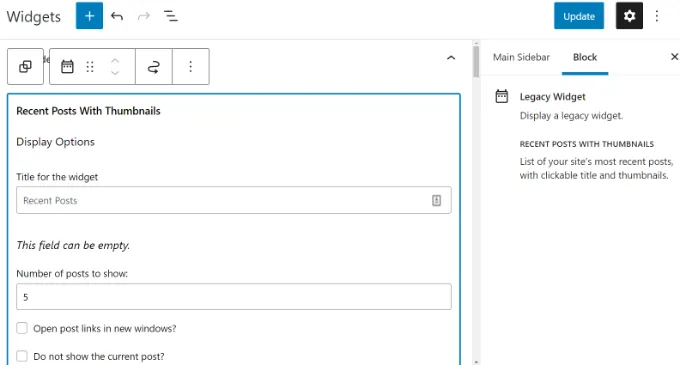
Tiếp theo, hãy đi đến trang Theme > Widget và sau đó thêm block widget “Recent Posts With Thumbnails”.

Widget “Recent Posts With Thumbnails” đi kèm với rất nhiều tùy chọn. Widget cho phép bạn hoàn toàn kiểm soát cách bạn muốn hiển thị các bài viết gần đây trên trang web WordPress của bạn.
Bạn cũng có thể hiển thị các đoạn trích, hiển thị bài viết từ các danh mục cụ thể, bỏ qua bài viết dính, chọn số bài viết sẽ hiển thị, hiển thị tác giả và nhiều tùy chọn khác.

Khi bạn đã hoàn thành, đừng quên nhấp vào nút “Update” để lưu cài đặt của bạn.
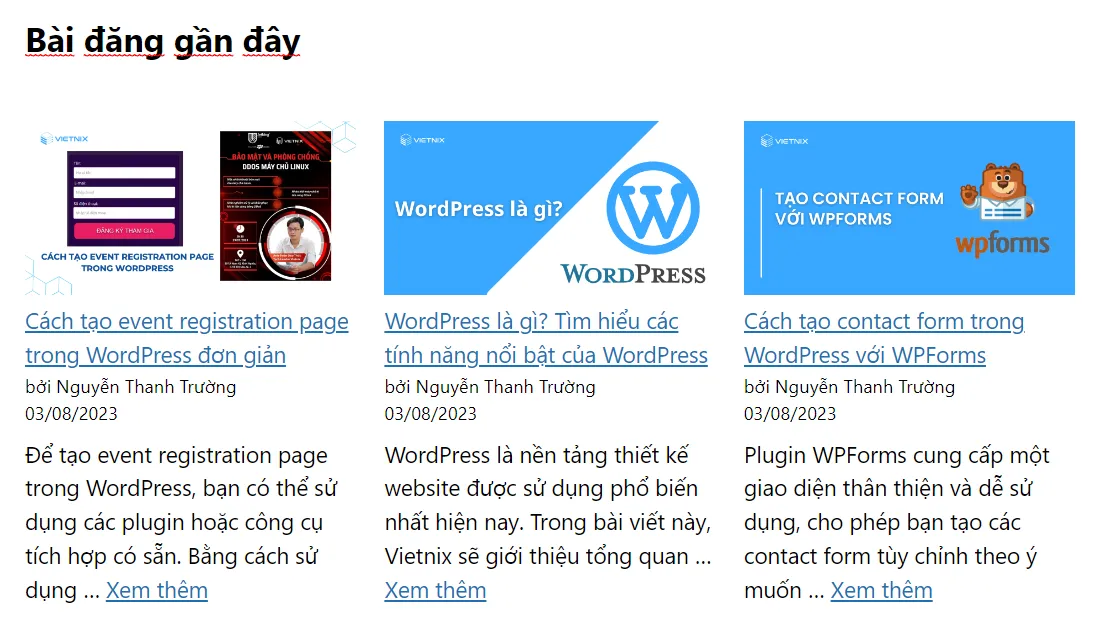
Bây giờ bạn có thể truy cập trang web của mình để xem các bài viết gần đây kèm theo hình thu nhỏ.

Phương pháp 4: Hiển thị bài viết gần đây bằng cách dùng Shortcode
Sử dụng block “Latest Posts” là cách dễ nhất để hiển thị các bài viết gần đây trong các bài viết và trang WordPress. Tuy nhiên, nếu bạn chọn tắt Gutenberg và tiếp tục sử dụng Classic editor, bạn có thể sử dụng shortcode thay thế.
Đầu tiên, hãy cài đặt và kích hoạt plugin Relevant. Nếu bạn cần trợ giúp, vui lòng xem hướng dẫn của Vietnix về cách cài đặt plugin WordPress.
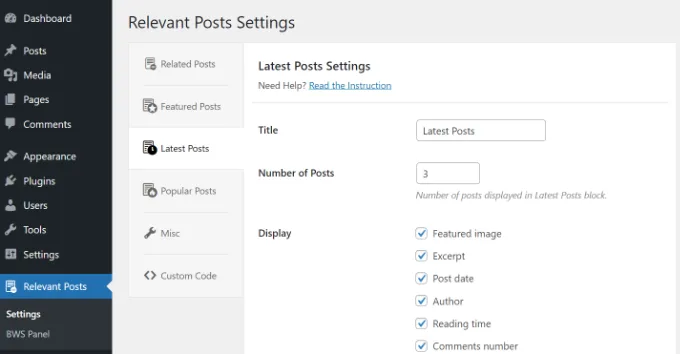
Đây là một trong những plugin phổ biến nhất để hiển thị bài viết liên quan trong WordPress. Bạn có nhiều tùy chọn để tùy chỉnh hiển thị của các bài viết gần đây của bạn, như chỉnh sửa tiêu đề, số lượng bài viết, chọn xem featured image, đoạn trích, ngày đăng, và nhiều hơn thế nữa.

Tiếp theo, đơn giản chỉnh sửa một bài viết hoặc trang nơi bạn muốn hiển thị các bài viết gần đây và sau đó sử dụng shortcode [bws_latest_posts].
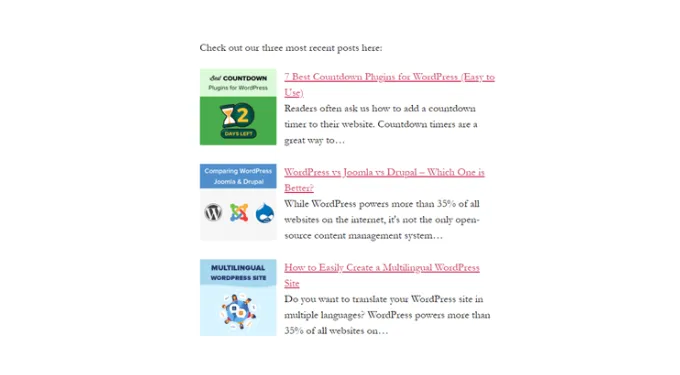
Dưới đây là cách danh sách các bài viết gần đây trông như thế nào khi sử dụng các hướng dẫn bên trên đó.

Phương pháp 5: Hiển thị thủ công bài viết gần đây trong WordPress
Người dùng WordPress nâng cao hơn có thể muốn thêm các bài viết gần đây trực tiếp vào các tệp giao diện WordPress của họ. Tất nhiên, bạn nên sử dụng child theme cho điều này để khi bạn cập nhật theme của mình, bạn không bị mất các thay đổi của bạn.
Bạn luôn luôn nên tạo một bản sao lưu trước khi chỉnh sửa các file theme của mình. Nếu có bất kỳ sự cố gì xảy ra, bạn có thể quay lại như trước. Trong trường hợp xấu nhất, hãy xem danh sách các lỗi WordPress phổ biến nhất và cách khắc phục chúng.
Cách đơn giản nhất để hiển thị thủ công các bài viết gần đây là dùng class tích hợp sẵn WP_query. Chỉ cần thêm code vào nơi bạn muốn hiện các bài viết gần đây.
<ul>
<?php
// Define our WP Query Parameters
$the_query = new WP_Query( 'posts_per_page=5' ); ?>
<?php
// Start our WP Query
while ($the_query -> have_posts()) : $the_query -> the_post();
// Display the Post Title with Hyperlink
?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<li><?php
// Display the Post Excerpt
the_excerpt(__('(more…)')); ?></li>
<?php
// Repeat the process and reset once it hits the limit
endwhile;
wp_reset_postdata();
?>
</ul>Code này hiển thị năm bài viết gần đây nhất với cả tiêu đề và đoạn trích. Class WP_Query có rất nhiều tham số cho phép bạn tùy chỉnh theo bất kỳ cách nào bạn muốn.
Bên cạnh việc tối ưu hóa nội dung và giao diện như việc hiển thị các bài đăng gần đây trong WordPress, việc lựa chọn một nền tảng hosting mạnh mẽ và đáng tin cậy cũng đóng vai trò then chốt để xây dựng một website WordPress thành công. Với dịch vụ web hosting của Vietnix, bạn sẽ được trải nghiệm tốc độ tải trang vượt trội, hệ thống bảo mật đa lớp và đội ngũ hỗ trợ kỹ thuật 24/7.
Đặc biệt, nếu bạn muốn tối ưu hiệu năng cho website WordPress, Hosting WordPress của Vietnix là lựa chọn hợp lý. Với dịch vụ này, bạn sẽ được cung cấp môi trường hosting chuyên biệt, tính năng tự động cập nhật WordPress và bộ công cụ quản lý website mạnh mẽ.
Lời kết
Vietnix hy vọng rằng bài viết này đã giúp bạn tìm hiểu cách hiển thị các bài viết gần đây trong WordPress. Bạn cũng có thể quan tâm đến bài viết của Vietnix về hướng dẫn tạo Blog WordPress đơn giản, và so sánh các plugin trình tạo trang WordPress kéo và thả tốt nhất.




















