Việc phân biệt và nắm rõ các hệ màu rất cần thiết với những ai đang làm trong lĩnh vực thiết kế, in ấn bao bì hoặc tem nhãn. Bài viết dưới đây Vietnix sẽ giới thiệu đến bạn hệ màu Pantone là gì và cách để phân biệt giữa màu RGB, CMYK và Pantone chi tiết. Cùng theo dõi nhé.
Hệ màu Pantone là gì?
Hệ màu Pantone là những màu đã được các chuyên gia nghiên cứu, chuẩn hóa với những đặc điểm kỹ thuật rõ ràng trong pha chế và được đánh mã số cụ thể để đưa vào hệ thống The Pantone Colour Matching System (PMS). Có thể hiểu Pantone là màu pha, hay màu thứ 5 bên cạnh 4 màu cơ bản của hệ màu CMYK. Bởi lẽ Pantone đã được pha sẵn theo các thông số kỹ thuật và không giống với “màu thường” cần pha trộn từ 4 màu CMYK.

Tên gọi màu Pantone thường bao gồm các yếu tố: Mã số riêng thể hiện sắc độ và các chữ cái C, M, U thể hiện chính xác hiệu ứng màu thay đổi khi in ấn. Hệ màu Pantone thường được tổng hợp thành một cuốn nhật ký hình quạt với tên gọi “Hệ thống quạt màu RAL”.
Từ khi ra mắt, màu Pantone đã trở thành một hệ quy chiếu màu tiêu chuẩn, được xem như cách thức giao tiếp chính thức của ngành công nghiệp in ấn, thiết kế toàn cầu. Tất cả các nhà sản xuất dù là in ấn hay thiết kế ở giai đoạn nào thì đều dễ dàng tra cứu hệ thống màu Pantone để cho ra những hiệu ứng màu trùng khớp với nhau.
Phân loại bộ mã màu Pantone
Những bộ mã màu Pantone được phân loại dựa trên một số tiêu chí cụ thể như sau:

Dựa trên vật liệu tạo mẫu
- Pantone TPX: Bảng màu Pantone sẽ được in trên chất liệu bằng giấy, dùng cho ngành in ấn.
- Pantone TCX: Bảng màu Pantone được in trên chất liệu là vải cotton, dùng trong ngành nhuộm vải cho các thiết kế nội thất và thời trang.
Dựa theo mục đích sử dụng
- Pantone CMYK hoặc Pantone Color Bridge: Bộ màu Pantone dùng trong thiết kế trên những phần mềm đồ họa.
- Pantone Formula Guide: Gồm bảng mã màu Pantone dùng trong những xưởng sản xuất và in ấn.
Dựa theo đặt tính của vật liệu thiết kế
- Pantone Metallics: Bảng màu Pantone được sử dụng trong các thiết kế kim loại.
- Pantone Neon & Pastel: Bảng màu Pantone chuyên dụng để thiết kế giấy decal, bảng hiệu.
Bảng màu Pantone được tạo nên với đa dạng bộ mã và ứng dụng trong nhiều ngành nghề, lĩnh vực khác nhau. Thậm chí từng bộ phận riêng biệt cũng sử dụng các bộ mã riêng theo mục đích sản xuất.
Tìm hiểu thêm về bảng mã màu sẽ giúp bạn dễ dàng nhận biết cũng như hiểu rõ hơn về các chỉ số, ký hiệu của chúng.
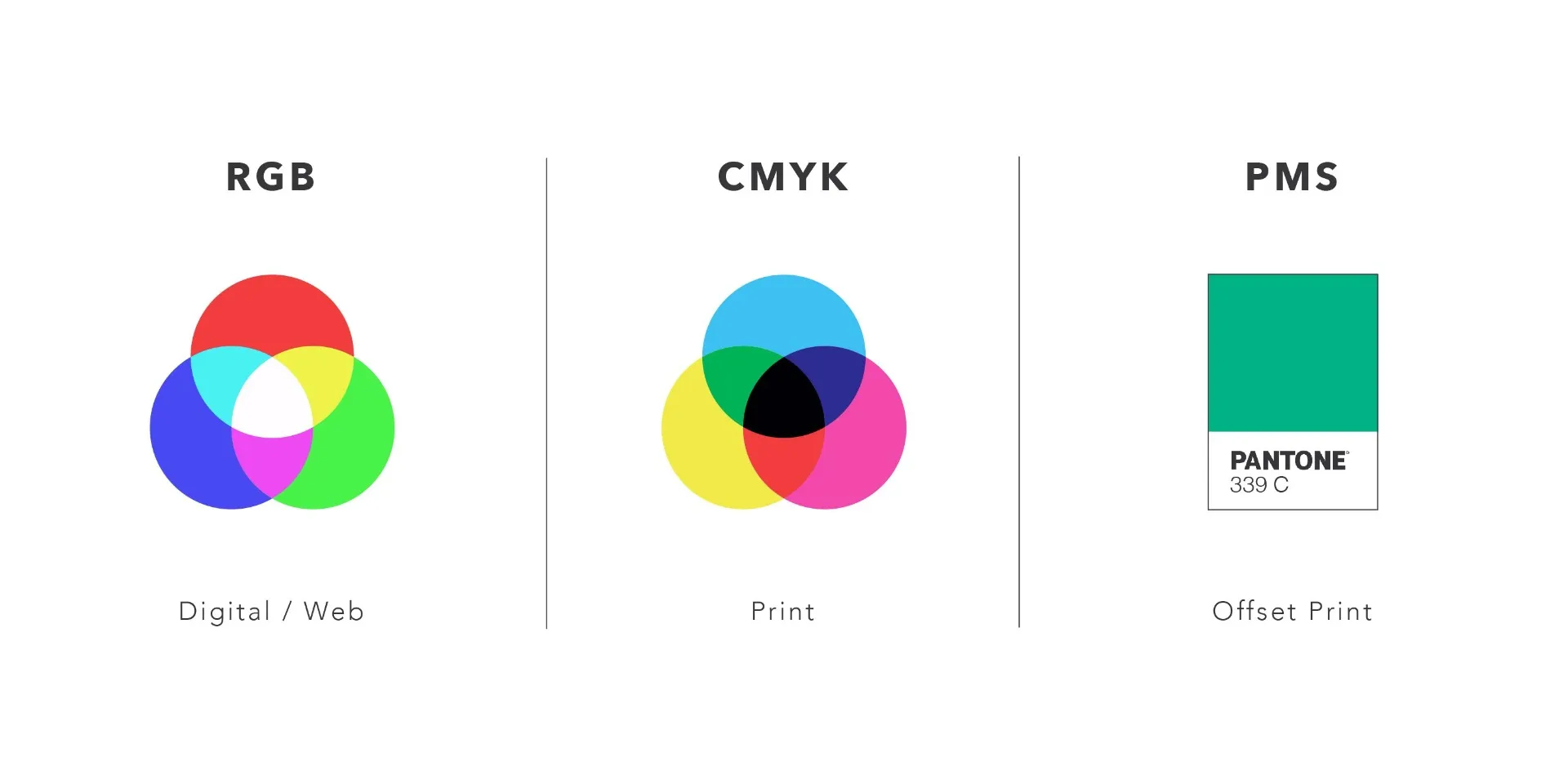
Khám phá sự khác biệt giữa hệ màu Pantone, CMYK và RGB
Dưới đây là một số điểm khác biệt cơ bản giữa 3 hệ màu Pantone, CMYK và RGB.
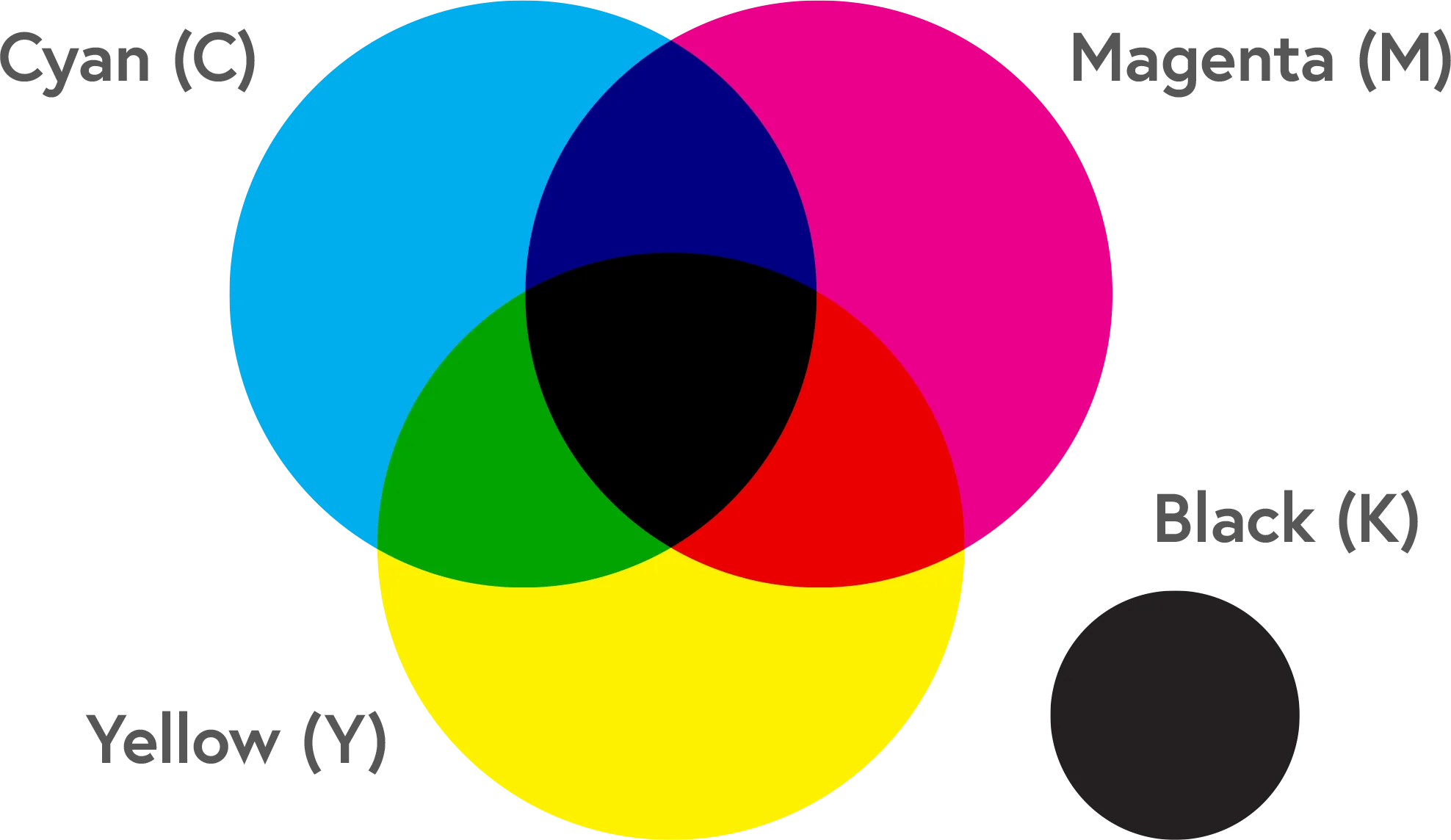
Hệ màu CMYK
Hệ màu CMYK là hệ màu có các màu sắc được tạo thành từ sự kết hợp giữa 4 màu C-M-Y-K. Tuy nhiên độ chính xác về sự kết hợp màu sắc của hệ màu này sẽ không bằng Pantone. Trong đó:
- Màu C (Cyan): Là màu xanh lơ.
- Màu M (Magenta): Là màu cánh sen (hồng sẫm).
- Màu Y (Yellow): Là màu vàng.
- Màu K (Black): Là màu đen.

Hệ màu RGB
Hệ màu RGB là hệ màu dùng mô hình ánh sáng bổ sung dựa trên 3 màu gốc Red (màu đỏ), Green (màu xanh lá cây) và Blue (màu xanh lam). Từ sự thay đổi tỷ lệ giữa 3 màu cơ bản này sẽ tạo ra rất nhiều màu sắc khác nhau và đó được gọi là màu cộng.
So sánh sự khác nhau giữa 3 hệ màu
Đầu tiên, CMYK và Pantone sẽ khác nhau ở mức độ chính xác. Pantone sẽ phù hợp để phối những màu trong ngành đồ họa và kỹ thuật. Tuy nhiên đi kèm với đó là chi phí để in màu Pantone cũng tốn kém hơn.
Việc ứng dụng CMYK vào những công việc khác nhau cũng dễ dàng hơn so với Pantone. Nếu muốn in màu Pantone thì máy in sẽ cần được chuẩn bị các bộ màu riêng biệt cho từng công việc.
Cuối cùng, hệ màu Pantone sẽ không kết hợp được cùng hệ màu RGB mà chỉ phù hợp với hệ màu CMKY.

Bảng dưới đây cho thấy một số giá trị màu cơ bản trong các hệ màu này:
| Hệ màu | Màu | Mã màu Pantone | Mã màu CMYK | Mã màu RGB |
|---|---|---|---|---|
| Pantone | Đỏ | PMS 186 | – | – |
| Pantone | Xanh dương | PMS 286 | – | – |
| Pantone | Vàng | PMS 109 | – | – |
| CMYK | Đỏ | – | C=0, M=100, Y=100, K=0 | – |
| CMYK | Xanh dương | – | C=100, M=100, Y=0, K=0 | – |
| CMYK | Vàng | – | C=0, M=10, Y=100, K=0 | – |
| RGB | Đỏ | – | – | R=255, G=0, B=0 |
| RGB | Xanh dương | – | – | R=0, G=0, B=255 |
| RGB | Vàng | – | – | R=255, G=255, B=0 |
Ứng dụng màu Pantone trong thiết kế bao bì
Như đã nói ở trên, màu Pantone là một loại màu công nghiệp, được sử dụng nhiều trong lĩnh vực in ấn tem nhãn, túi giấy, bao bì giấy,… Đồng thời, hệ màu Pantone cũng được sử dụng trong các lĩnh vực thiết kế thời trang, nhuộm vải, sơn phun, sơn tĩnh điện trên bề mặt kim loại, hoặc chế tạo những vật liệu nhựa,… Hiện nay, những hướng dẫn màu Pantone đã được chấp nhận và ứng dụng nhiều bởi các nhà in, công ty thiết kế thời trang, kiến trúc, nội thất.

Dù đã được xem là quy chuẩn chung trong thiết kế màu sắc nhưng hệ màu Pantone vẫn tồn tại nhiều hạn chế. Đầu tiên là hệ màu này chỉ giới hạn trong 300 màu mẫu. Ngoài ra giá thành in ấn khá cao và công nghệ để sử dụng Pantone trong sản xuất vẫn còn đắt đỏ là những rào cản khiến nhiều cơ quan, doanh nghiệp không ứng dụng hệ màu này.
Cách để kiểm tra màu sắc bằng Pantone
Mỗi màu sẽ có một mã nhận dạng khác nhau, do đó nếu bạn cần sử dụng hay so sánh màu sắc nào thì chỉ cần tìm chính xác mã màu đó để kiểm tra.
Trong tên gọi của hệ màu Pantone, ngoài mã số để thể hiện sắc độ sẽ kèm theo những chữ cái C-M-U dùng để thể hiện hiệu ứng màu sẽ thay đổi theo từng loại chất liệu giấy in. Trong đó:
- C (Coated): Giấy có lớp tráng phủ giống giấy Couche.
- U (Uncoated): Giấy không tráng, tương tự giấy Fort.
- M (Matte): Giấy mờ.
Tại bảng tra cứu cho lĩnh vực thiết kế vật liệu nhựa, bên cạnh mã số màu sẽ có thêm các ký hiệu màu:
- Q (Opaque): Màu sắc sẽ được in trên bề mặt nhựa đục.
- T (Transparent): Màu sắc được in trên bề mặt nhựa trong.
Ví dụ: Pantone 100 Yellow sẽ được xác định là: Pantone 100M, Pantone 100C hay Pantone 100U.
Trường hợp bạn không biết mã màu đó như thế nào, có thể dùng máy so màu hoặc máy đo màu để tìm màu sắc chính xác.
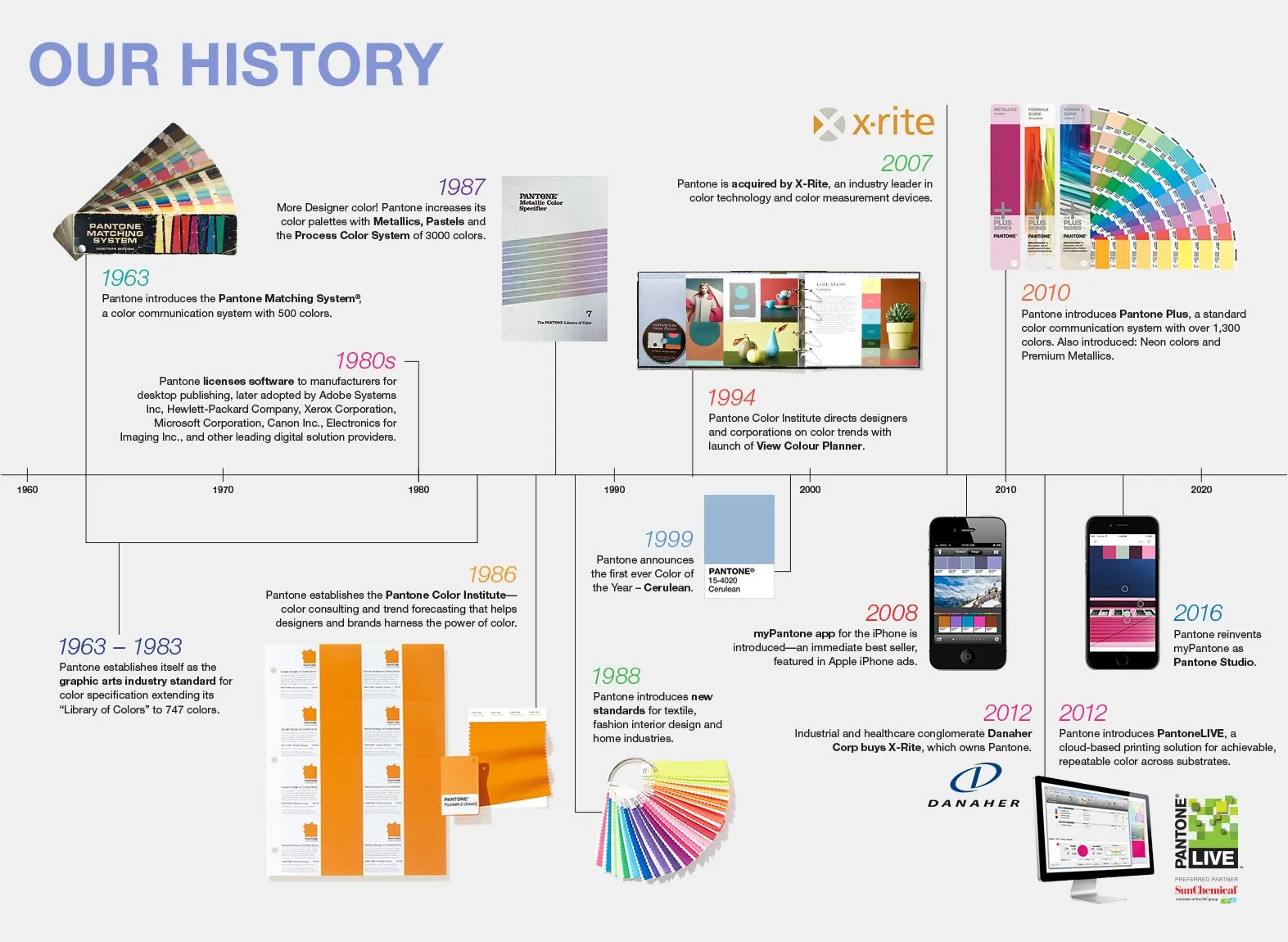
Giới thiệu vài nét về công ty tạo ra bảng màu Pantone
Pantone Inc. là một tập đoàn đa quốc gia nổi tiếng với Hệ thống khớp màu Pantone, có trụ sở được đặt tại Carlstadt, New Jersey, Hoa Kỳ. Hệ màu Pantone đã được đăng ký bản quyền và áp dụng phổ biến trong nhiều ngành công nghiệp khác nhau, đa số là in ấn, sản xuất nhựa, dệt may và sơn màu.
Vào năm 1963, cha đẻ của Pantone là Lawrence Herbert, đã phát triển một hệ thống đột phá có thể nhận diện và giao tiếp màu sắc một cách hoàn toàn chính xác, trùng khớp. Hệ thống này là giải pháp triệt để cho tình trạng diễn giải màu sắc sai lệch trong lĩnh vực nghệ thuật đồ họa.Kể từ đó đến nay, Pantone đã mang đến cho các nhà thiết kế nội thất, thời trang, đồ họa và thiết kế công nghiệp trên toàn cầu nhiều cảm hứng sáng tạo.

Đến nay, hệ thống tiêu chuẩn màu Pantone gần như đã được công nhận là một ngôn ngữ tiêu chuẩn và chính thức trong việc giao tiếp thông qua màu sắc ở mọi đối tượng: Nhà thiết kế, phân phối, người tiêu dùng hoặc người sản xuất.
Đến tháng 10/2007, Pantone Inc. đã chính thước được X-Rite Inc. nhà cung cấp phần mềm và thiết bị thẩm định màu sắc mua lại với giá 180 triệu USD. Các dòng sản phẩm chính hiện nay của Pantone bao gồm:
- Graphic: Hệ màu cho thiết kế bao bì – đồ họa.
- Fashion and Home: Hệ màu cho ngành thời trang, dệt – nhuộm vải, da, thiết kế nội thất.
- Industry: Hệ màu ứng dụng cho chế tạo vật liệu nhựa, sơn phun, sơn tĩnh điện trên bề mặt kim loại.
Tổng hợp 7 thuật ngữ mà design không thể bỏ qua
Dưới đây là 7 thuật ngữ phổ biến liên quan tới hệ màu Pantone mà design cần nắm rõ. Cụ thể:
Fan deck
Fan deck là bảng bìa màu hay còn gọi quạt màu. Fan deck gồm các màu Pantone, được thiết kế với dạng xòe giống như nan quạt hay lật giở giúp người dùng dễ dàng hơn trong việc so sánh và lựa chọn. Fan deck thường không thay đổi nhiều theo thời gian nên có thể hỗ trợ người dùng phân biệt giữa bảng màu Pantone và những hệ màu khác.

Chip book
Chip book hay sách mẫu là cách thiết kế bảng màu Pantone theo dạng một cuốn sách, có thể xé rời các tấm màu mẫu ra. Với Chip book bạn dễ dàng hơn trong việc tách các màu nẫu để mang theo 1 vài màu xác định để hỗ trợ cho những công việc cụ thể của Designer thay vì mang theo như quạt màu.
PMS
PMS (Pantone Matching System) là cách sắp xếp bảng màu Pantone thông qua việc đặt tên màu theo thứ tự. Nếu đơn vị in yêu cầu mã số PMS, tức là họ đang cần biết số thứ tự màu Pantone cần sử dụng. Đằng sau mã số PMS thường sẽ được đi kèm ký tự U (Uncoated) hoặc C (Coated).

Coated – C
Coated (Tráng) là cách thể hiện màu in trên giấy tráng phủ (một loại giấy với bề mặt mượt và láng bóng). Loại màu Coated thường sử dụng dạng mực in tốt hơn nên sẽ có độ hiển thị màu chất lượng hơn. Do đó, designer được khuyên chọn mua bảng màu Coated.
Uncoated – U
Uncoated là loại màu không tráng, in trên giấy không có tráng phủ. Chính vì thế bề mặt nhận mực in sẽ không được tốt nên màu in có thể nhanh chóng bị nhạt đi.
Formula Guide
Formula Guide là một bảng công thức màu tiêu chuẩn Pantone. Nó bao gồm mã số PMS và công thức trộn mực in. Tới thời điểm hiện tại, Formula Guide có 1867 màu đơn Coated và Uncoated.
Color Bridge
Color Bridge là bảng màu Pantone tổng hợp đầy đủ mã số PMS, các các giá trị CMYK, HEX, RGB và công thức pha mực. Khi in ấn và truyền thông digital được kết hợp với nhau thì Color bridge chính là một công cụ tối ưu, hiệu quả.
Lời kết
Hy vọng với bài viết trên đây, bạn đã nắm rõ hệ màu Pantone là gì và dễ dàng phân biệt được sự khác nhau giữa màu RGB, CMYK và Pantone. Ngoài ra, bạn cũng đã biết được cách đọc hệ màu để phục vụ cho công việc của mình. Đừng quên theo dõi blog Vietnix để bổ sung nhiều kiến thức hữu ích liên quan đến màu Pantone và những hệ màu khác nhé.



















