Năm 2015, Neural Style Transfer được phát triển dựa trên Deep Learning, cho phép pha trộn nội dung và phong cách nghệ thuật của nhiều hình ảnh. Thuật toán này tạo ra những hình ảnh độc đáo và mở ra một viễn cảnh mới về hệ thống hình ảnh. Bài viết này Vietnix sẽ hướng dẫn áp dụng Neural Style Transfer bằng Jupyter Notebook và các dòng lệnh Linux để tạo ra các tác phẩm độc đáo nhất. Cùng theo dõi cách chuyển đổi hình ảnh kiểu Neural với Python 3 và Pytorch nhé.
Điều kiện để chuyển đổi hình ảnh kiểu Neural với Python 3 và Pytorch
Để hoàn thành hướng dẫn này, bạn cần có:
- Một máy chủ Ubuntu 20.04 được thiết lập tường lửa, bạn có tài khoản người dùng có quyền
sudomà không phải là tài khoản root. - Cài đặt Python 3 và môi trường thực thi.
- Đã cài đặt Jupyter Notebook. ( Bạn có thể xem bài viết về Cách cài đặt Jupyter Notebook với Python 3 trên Ubuntu 20.04 tại đây)
Máy chủ Ubuntu 20.04 của bạn phải có ít nhất 8GB bộ nhớ RAM để thực hiện các thuật toán trong mô hình máy học này. Tuy nhiên, mức 12GB hoặc tốt hơn là 16GB RAM sẽ giúp trải nghiệm và thao tác được mượt mà hơn.
Để đáp ứng khối lượng bộ nhớ này, việc sử dụng VPS là lựa chọn tốt nhất. Với dung lượng RAM lớn và khả năng mở rộng tốt, VPS Vietnix giúp bạn có thể thực hiện các thuật toán máy học một cách dễ dàng và nhanh chóng. Bên cạnh đó, Vietnix còn cung cấp các gói VPS tốc độ cao linh hoạt và phù hợp với nhu cầu của từng khách hàng, giúp bạn tiết kiệm chi phí mà vẫn đảm bảo hiệu suất cao nhất cho hệ thống của mình.
Với VPS Vietnix, bạn còn được hỗ trợ bởi đội ngũ kỹ thuật viên chuyên nghiệp và nhiệt tình. Vietnix cũng cam kết đáp ứng mọi yêu cầu trong thời gian nhanh nhất và đem lại trải nghiệm sử dụng dịch vụ tốt nhất cho khách hàng.
Bước 1: Cài đặt các gói phụ thuộc và tải xuống mã nguồn PyTorch-Style-Transfer từ GitHub
Hướng dẫn này sẽ sử dụng mã nguồn mở PyTorch-Style-Transfer của nhà phát triển Hang Zhang trên GitHub. Quá trình triển khai cụ thể này sử dụng ngôn ngữ Python và thư viện Pytorch.
Trước tiên, khi làm việc với Python bạn cần thực hiện kích hoạt môi trường lập trình Python, cài đặt các gói torchvision và torchfile bằng lệnh sau:
pip install torchvision torchfilePip sẽ tự động truy xuất đến và cài đặt các package phụ thuộc liên quan:
Output
Successfully installed numpy-1.22.0 pillow-9.0.0 torch-1.10.1 torchfile-0.1.0 torchvision-0.11.2 typing-extensions-4.0.1Thực hiện lệnh tạo một thư mục mới có tên style_transfer và sử dụng thư mục này làm thư mục làm việc như sau:
mkdir style_transfer
cd style_transferTiếp theo, sao chép kho lưu trữ PyTorch-Style-Transfe từ Github vào thư mục vừa tạo bằng lệnh git clone như sau:
git clone https://github.com/zhanghang1989/PyTorch-Style-Transfer.gitTác giả của repository này, Mr. Hang Zhang đã viết các công cụ để có thể sử dụng trực tiếp như một sản phẩm hoàn chỉnh trong thư mục experiments (thư mục thử nghiệm) cho công cụ PyTorch-Style-Transfer. Bạn hãy thực hiện lệnh sau để chuyển sang thư mục thử nghiệm và khám phá xem trong đó có gì nhé:
cd PyTorch-Style-Transfer/experimentsHãy xem nội dung của thư mục experiments bằng câu lệnh:
lsBạn sẽ thấy các tệp, thư mục sau:
Output
camera_demo.py dataset images main.py models net.py option.py utils.pyTrong hướng dẫn này sẽ chỉ để cập tới cách sử dụng với các phần bên trong thư mục images. Thư mục này chứa các hình ảnh mẫu và tập lệnh chính được sử dụng để áp dụng chuyển đổi phong cách hình ảnh.
Bạn cũng cần cài đặt mô hình deep learning đã được pre-trained, việc này là cần thiết để sử dụng neural style transfer. Các mô hình này có dung lượng khá lớn, do đó không phù hợp để lưu trữ trên GitHub. Vì vậy tác giả cung cấp một tập lệnh models/download_model.sh để tải xuống các tệp này.
Thực hiện câu lệnh sau để cấp quyền thực thi:
chmod +x ./models/download_model.shSau đó thực thi tập lệnh để tải xuống mô hình pre-trained này:
./models/download_model.shMọi thứ đã được tải xuống máy chủ thành công, lúc này bạn có thể sử dụng các công cụ này để chuyển đổi phong cách hình ảnh của mình.
Bước 2: Chạy thử nghiệm
Để minh họa cách thuật toán này hoạt động, hãy bắt đầu bằng cách sử dụng ví dụ được cung cấp bởi tác giả trên PyTorch-Style-Transfer repository. Vì quá trình thao tác sẽ cần hiển thị và xem hình ảnh, nên việc sử dụng Jupyter Notebook sẽ thuận tiện hơn rất nhiều.
Nếu như bạn chưa biết thì Jupyter Notebook là một trình soạn thảo và thực thi mã (IDE) hỗ trợ viết và thực thi các dòng lệnh viết bằng ngôn ngữ Python.
Khởi chạy Jupyter Notebook bằng câu lệnh sau:
jupyter notebookSau đó truy cập Jupyter Notebook bằng các bước theo hướng dẫn được trình bày bên dưới đây:
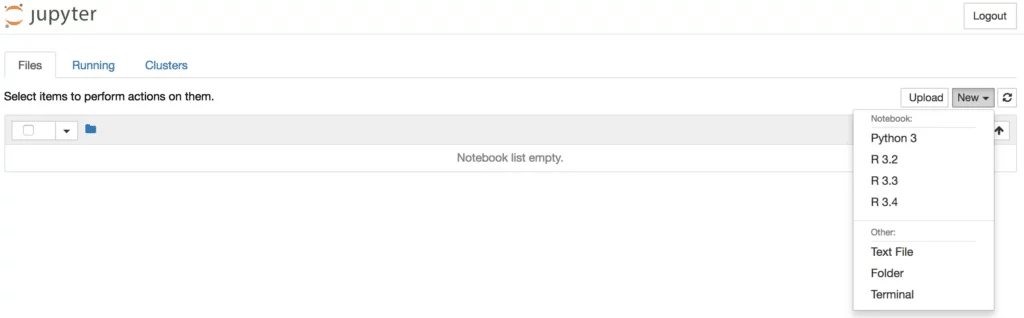
Khi màn hình Jupyter Notebook được hiển thị, ở góc trên cùng bên phải bạn hãy tạo một trình soạn thảo (notebook) mới bằng cách chọn New > Python 3:

Thao tác này sẽ mở một notebook mới để viết và thực thi các câu lệnh python.
Đầu tiên, thực hiện thêm các đoạn mã sau để sử dụng các thư viện cần thiết:
import torch
import os
import subprocess
from IPython.display import Image
from IPython.display import displayCác thư viện sử dụng bao gồm: Thư viện torch, thư viện tiêu chuẩn os (thư viện tương tác với hệ điều hành) và subprocess (thư viện giúp chạy các tác vụ khác trong chương trình python). Các thư viện này sử dụng để chạy các tập lệnh Python trực tiếp từ Jupyter Notebook. Bên cạnh đó cũng bao gồm thư viện IPython.display cho phép hiển thị hình ảnh trên màn hình notebook.
Lưu ý: Ấn tổ hợp phím ALT+ENTER (hoặc SHIFT+ENTER trên macOS) để chạy các đoạn mã và di chuyển các đoạn mã đó vào các khối mã (code block) mới trong notebook của bạn.
Ví dụ được cung cấp trong tệp README của PyTorch-Style-Transfer repository. Cần sử dụng hình ảnh lưu trữ nằm trong thư mục images/ và tập lệnh main.py. Bạn sẽ cần cung cấp ít nhất 5 đối số để chạy tập lệnh main.py này, các đối số bao gồm:
- Đường dẫn đến nội dung hình ảnh (nằm trong thư mục
/images/content). - Đường dẫn đến style hình ảnh (nằm trong thư mục
/images/21styles). - Đường dẫn đến mô hình pre-trained GAN (Generative Adversarial Network) được sử dụng để thực hiện chuyển đổi phong cách (nằm trong thư mục
/models). - Đường dẫn và tên của hình ảnh đầu ra.
- Các mô hình deep learning chạy nhanh hơn nếu có bộ xử lý đồ họa (GPU – Graphics Processing Unit) . Nếu bạn có GPU, hãy thiết lập tham số
--cuda=1, ngược lại hãy sử dụng--cuda=0.
Để chạy code neural style transfer, cần chỉ định các đối số bắt buộc và sử dụng thư viện subprocess để chạy các câu lệnh trong shell.
Tiếp theo, hãy xác định đường dẫn đến thư mục làm việc. Bạn sẽ lưu trữ đường dẫn này trong một biến có tên là workingdir như sau:
# define the path to the working directory
experiment_dir = 'style_transfer/PyTorch-Style-Transfer/experiments'
workingdir = '{}/{}'.format(os.environ['HOME'], experiment_dir)Biến này được sử dụng trong toàn bộ chương trình khi cần trỏ đến các tệp hình ảnh hay các tệp khác liên quan.
Xác định đường dẫn đến tập lệnh main.py cũng như danh sách các đối số sẽ sử dụng làm đầu vào cho lần chạy thử nghiệm này. Thực hiện chỉ định hình ảnh cần áp dụng chuyển đổi phong cách là venice-boat.jpg, hình ảnh chứa phong cách là starry_night.jpg và lưu đầu ra của quá trình chuyển đổi phong cách vào một tệp có tên test.jpg như sau:
# specify the path to the main.py script
path2script = '{}/main.py'.format(workingdir)
# specify the list of arguments to be used as input to main.py
args = ['eval',
'--content-image',
'{}/images/content/venice-boat.jpg'.format(workingdir),
'--style-image',
'{}/images/21styles/starry_night.jpg'.format(workingdir),
'--model',
'{}/models/21styles.model'.format(workingdir),
'--output-image',
'{}/test.jpg'.format(workingdir),
'--cuda=0']Trước khi chạy ví dụ thử nghiệm, bạn có thể xem nhanh nội dung và kiểu ảnh mà bạn đã chọn cho ví dụ này bằng cách thực thi đoạn mã này trong notebook của mình:
content_image = Image('{}/images/content/venice-boat.jpg'.format(workingdir))
style_image = Image('{}/images/21styles/starry_night.jpg'.format(workingdir))
display(content_image)
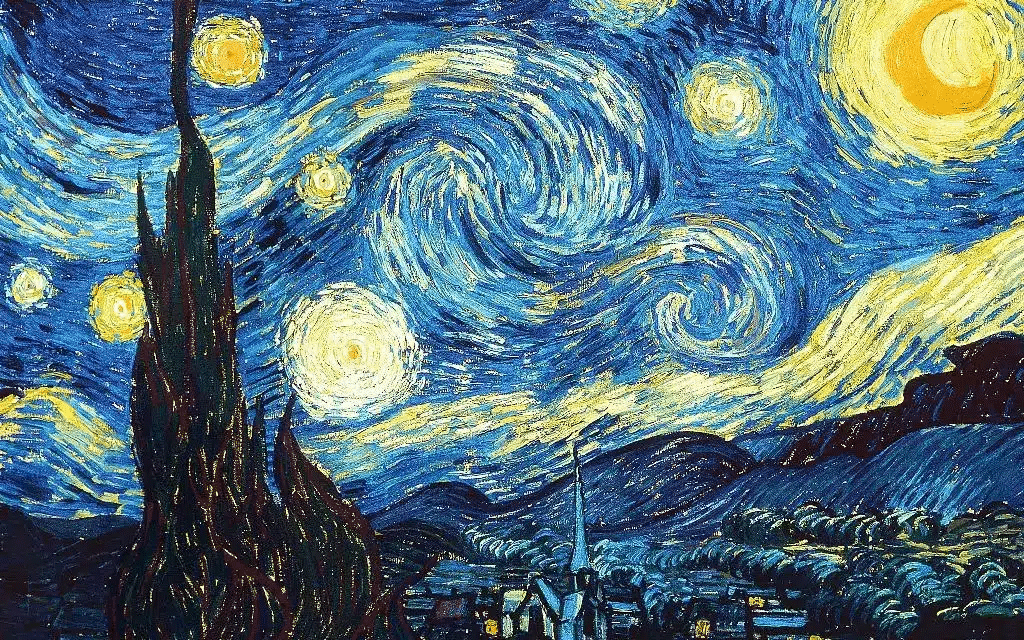
display(style_image)Bạn sẽ thấy những hình ảnh trước khi xử lý này được hiển thị:


Cuối cùng, gọi lệnh chạy tệp main.py và danh sách các đối số tướng ứng, rồi chạy trên shell của notebook bằng cách sử dụng hàm subprocess.check_output:
# build subprocess command
cmd = ['python3', path2script] + args
# run the command
x = subprocess.check_output(cmd, universal_newlines=True)Như đã đề cập ban đầu, tùy thuộc vào dung lượng bộ nhớ RAM khả dụng trên máy chủ Ubuntu, quá trình này có thể mất một vài phút để chạy. Sau khi hoàn thành, bạn sẽ thấy tệp test.jpg trong thư mục làm việc đã thiết lập đầu ra trước đó . Từ màn hình Jupyter Notebook, bạn có thể sử dụng các lệnh Ipython magic command để hiển thị nội dung thư mục làm việc của bạn trong Jupyter Notebook như sau:
!ls $workingdirNgoài ra, bạn có thể sử dụng lệnh ls trong giao diện dòng lệnh. Bạn sẽ thấy đầu ra hình ảnh bằng một trong cách trên, được thể hiện như sau:
Output
__pycache__ dataset main.py myutils option.py
camera_demo.py images models net test.jpgBạn sẽ thấy một tệp mới có tên test.jpg, tệp này chứa kết quả của quá trình neural style transfer.
Sử dụng chức năng Image để hiển thị nội dung thành quả của bạn trong tệp test.jpg:
Image('{}/test.jpg'.format(workingdir))
Phong cách nghệ thuật của bức tranh nổi tiếng Đêm đầy sao (Starry Night) của họa sĩ Vincent van Gogh đã được ánh xạ tới nội dung của các hình ảnh venice-boat. Thật tuyệt vời đúng không nào!
Bây giờ, cùng thực hiện sáng tạo thêm các tác phẩm khác nhé.
Bước 3: Áp dụng công cụ để sáng tạo các tác phẩm riêng
Ở bước trước đó, bạn được hướng dẫn sử dụng các hình ảnh do chính mã nguồn cung cấp. Bây giờ, hãy thực hiện sáng tạo với các hình ảnh của chính mình nào.
Để thực hiện việc này, bạn cần tìm một hình ảnh mà mình mong muốn và hãy thực hiện đăng tải hình ảnh đó lên một trang web, nền tảng nào đó cho phép lưu trữ hình ảnh. Mục đích là để có thể lấy được đường dẫn (URL) của hình ảnh đó. Hoặc bạn có thể sử dụng một hình ảnh bất kỳ trên các nền tảng chia sẻ nội dung và chắc chắn rằng bạn được phép truy cập đến tài nguyên đó nhé.
Sử dụng IPython để tải hình ảnh xuống hình ảnh và lưu vào thư mục làm việc đã thiết và đặt tên tệp là sammy.png. Hãy lưu ý thay đổi giá trị URL hình ảnh và tên tệp hình ảnh lưu trữ tương ứng với yêu cầu của bạn.
!wget -O - 'https://assets.digitalocean.com/blog/static/sammy-the-shark-gets-a-birthday-makeover-from-simon-oxley/sammy-jetpack.png' > $workingdir/sammy.pngKhi chạy lệnh này bạn sẽ thấy đầu ra đại loại như sau:
Output
--2017-08-15 20:03:27-- https://assets.digitalocean.com/blog/static/sammy-the-shark-gets-a-birthday-makeover-from-simon-oxley/sammy-jetpack.png
Resolving assets.digitalocean.com (assets.digitalocean.com)... 151.101.20.233
Connecting to assets.digitalocean.com (assets.digitalocean.com)|151.101.20.233|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 10483 (10K) [image/png]
Saving to: 'STDOUT'
- 100%[===================>] 10.24K --.-KB/s in 0.001s
2017-08-15 20:03:27 (12.9 MB/s) - written to stdout [10483/10483]Sử dụng lệnh Image để hiển thị hình ảnh mới trong notebook bằng câu lệnh:
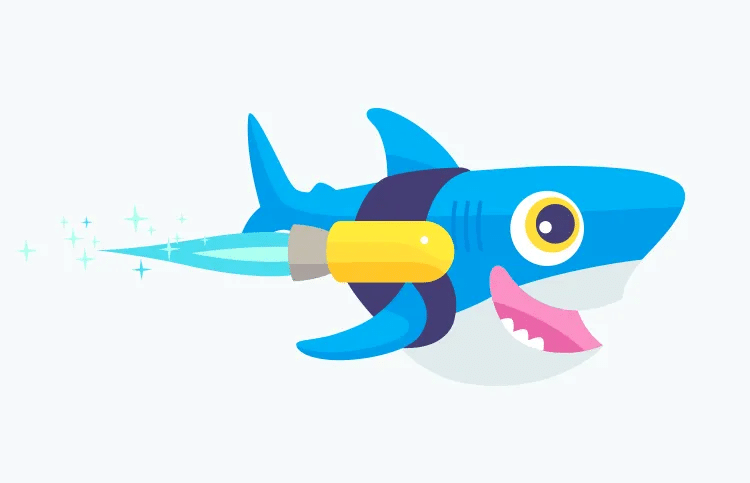
Image('{}/sammy.png'.format(workingdir))
Tương tự như ví dụ thử nghiệm ban đầu, bức ảnh này cũng sẽ kết hợp phong cách nghệ thuật của bức ảnh Starry Night của họa sĩ Vincent van Gogh.
Sử dụng lại đoạn mã đã dùng ở bức ảnh đầu tiên, nhưng lần này sẽ chỉ định hình ảnh cần chuyển đổi phong cách là sammy.png, hình ảnh chứa phong cách là starry_night.jpg và lưu vào một tệp có tên là starry_sammy.jpg. bằng đoạn lệnh sau:
# specify the path to the main.py script
path2script = '{}/main.py'.format(workingdir)
# specify the list of arguments to be used as input to main.py
args = ['eval',
'--content-image',
'{}/sammy.png'.format(workingdir),
'--style-image',
'{}/images/21styles/starry_night.jpg'.format(workingdir),
'--model',
'{}/models/21styles.model'.format(workingdir),
'--output-image',
'{}/starry_sammy.jpg'.format(workingdir),
'--cuda=0']
# build subprocess command
cmd = ['python3', path2script] + args
# run the bash command
x = subprocess.check_output(cmd, universal_newlines=True)Sau đó, tiếp tục sử dụng chức năng Image để xem kết quả:
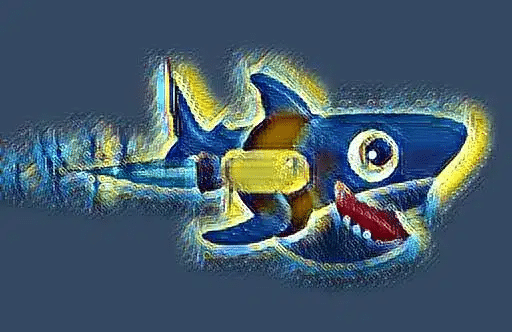
Image('{}/starry_sammy.jpg'.format(workingdir))Bạn sẽ thấy kết quả sau khi được phong cách hóa:

Tiếp tục áp dụng chuyển đổi một lần nữa. Lần này, sử dụng tác phẩm The Muse của họa sĩ Picasso là ảnh mang phong cách. Tệp sammy.png tiếp tục làm hình ảnh cần chuyển đổi, hình ảnh phong cách là la_muse .jpg. Đầu ra sẽ lưu thành tệp có tên là musing_sammy.jpg:
# specify the path to the main.py script
path2script = '{}/main.py'.format(workingdir)
# specify the list of arguments to be used as input to main.py
args = ['eval',
'--content-image',
'{}/sammy.png'.format(workingdir),
'--style-image',
'{}/images/21styles/la_muse.jpg'.format(workingdir),
'--model',
'{}/models/21styles.model'.format(workingdir),
'--output-image',
'{}/musing_sammy.jpg'.format(workingdir),
'--cuda=0']
# build subprocess command
cmd = ['python3', path2script] + args
# run the bash command
x = subprocess.check_output(cmd, universal_newlines=True)Khi quá trình chạy hoàn tất, thực hiện hiển thị kết quả tệp đầu ra musing_sammy.jpg bằng chức năng Image như sau:
Image('{}/musing_sammy.jpg'.format(workingdir))
Có thể thấy, khi áp dụng các hình ảnh mang phong cách khác nhau sẽ cho ra các kết quả khác nhau. Bạn có thể áp dụng với nhiều hình ảnh mang phong cách khác mong muốn, phù hợp để thỏa sức sáng tạo nhé.
Lời kết
Thông qua hướng dẫn để chuyển đổi hình ảnh kiểu Neural với Python 3 và Pytorch này, bạn đã biết được cách sử dụng Python và triển khai PyTorch áp dụng vào mã nguồn mở của mô hình neural style transfer để áp dụng chuyển đổi phong cách cho hình ảnh. Hãy cho mọi người cùng xem các tác phẩm mà bạn đã sáng tạo dưới phần bình luận nhé. Đừng quên theo dõi những bài viết tiếp theo của Vietnix để biết thêm nhiều cách sử dụng Python cực hữu ích.




















