WooCommerce là một plugin mã nguồn mở miễn phí trên WordPress, hỗ trợ xây dựng và quản lý cửa hàng trực tuyến hiệu quả. Với WooCommerce, bạn có thể thiết lập lọc các sản phẩm theo thuộc tính để giúp người dùng tiết kiệm thời gian tìm kiếm cũng như cải thiện đáng kể trải nghiệm khi sử dịch vụ. Trong bài viết này, Vietnix sẽ hướng dẫn cách lọc sản phẩm WooCommerce theo thuộc tính trong cửa hàng trực tuyến cực kỳ đơn giản, nhanh chóng.
Tại sao nên lọc sản phẩm WooCommerce theo thuộc tính?
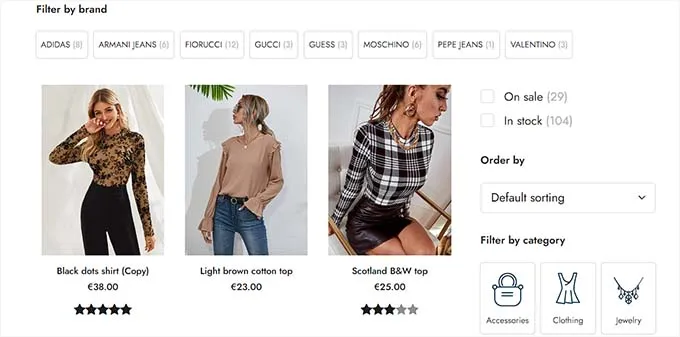
Các bộ lọc trong cửa hàng WooCommerce trực tuyến sẽ giúp khách hàng dễ dàng tìm kiếm các sản phẩm được cập nhật lên hệ thống. Chúng giúp người mua giảm thiểu thời gian tìm kiếm trên cửa hàng bằng cách hiển thị sản phẩm theo danh mục WordPress, bao gồm màu sắc, mức giá, chất liệu, kích thước,… Thay vì phải lướt qua toàn bộ sản phẩm, người dùng chỉ cần chọn lựa các sản phẩm họ quan tâm dựa trên các thuộc tính được thiết lập.

Việc thêm các bộ lọc có thể giúp cải thiện đáng kể trải nghiệm người dùng, nâng cao khả năng tìm kiếm và giảm tỷ lệ người dùng thoát khỏi cửa hàng. Đồng thời thiết lập này còn giúp gia tăng doanh số nhờ việc cho phép người dùng xem tất cả các tùy chọn có sẵn cho sản phẩm mà họ quan tâm, từ đó đưa ra quyết định mua hàng thông minh hơn.
Cách lọc sản phẩm WooCommerce theo thuộc tính
Để thiết lập cài đặt lọc WooCommerce theo thuộc tính, đầu tiên, bạn cần cài đặt và kích hoạt plugin YITH WooCommerce Ajax Product Filter.
Lưu ý: Có phiên bản miễn phí của plugin YITH WooCommerce Ajax Product Filter. Tuy nhiên, hướng dẫn này sẽ sử dụng phiên bản premium.
Sau khi kích hoạt, bạn tìm đến trang YITH -> Ajax Product Filter trong thanh quản trị WordPress. Tại đây, nhấp vào nút + Create a new preset để bắt đầu tạo một bộ lọc.
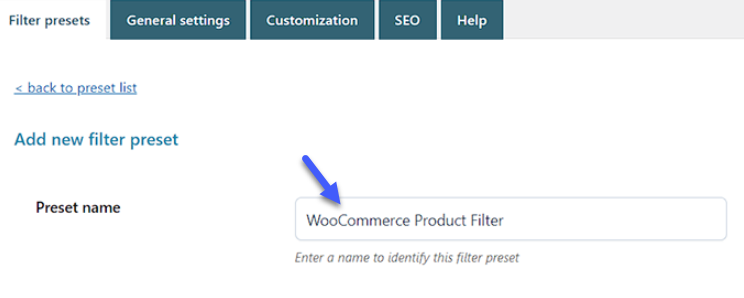
Tại đây, bạn có thể bắt đầu bằng cách nhập tên cho bộ lọc vào ô Preset name. Lưu ý rằng tên bộ lọc sẽ không được hiển thị trong cửa hàng mà chỉ được dùng để bạn tham khảo.

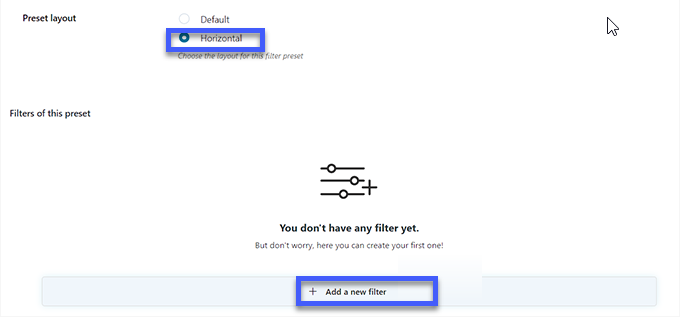
Tiếp theo, chọn Horizontal làm bố cục bộ lọc và sau đó nhấp vào nút + Add a new filter button ở dưới cùng. Nếu bạn đang sử dụng phiên bản miễn phí của plugin, tùy chọn này sẽ không có sẵn. Thay vào đó, bạn sẽ có bố cục mặc định Default.
Bây giờ, bạn có thể bắt đầu tạo bộ lọc cho sản phẩm WooCommerce.

Tạo bộ lọc cho sản phẩm WooCommerce
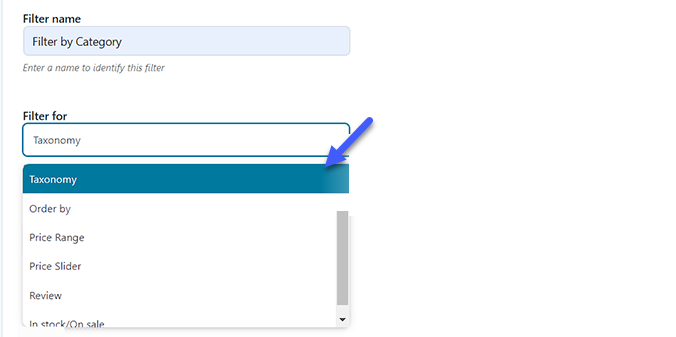
Đầu tiên, bạn cần nhập tên bộ lọc vào ô Filter Name. Ví dụ, nếu bạn đang tạo một bộ lọc giúp khách hàng sắp xếp các danh mục sản phẩm, bạn có thể đặt tên là Filter by Category.
Tiếp theo, bạn chọn các tham số cho bộ lọc từ menu dropdown Filter for. Phiên bản miễn phí của plugin này chỉ cung cấp bộ lọc cho các danh mục và thẻ sản phẩm.
Nếu đang tạo một bộ lọc để sắp xếp sản phẩm theo mức giá khác nhau, bạn phải nhấn vào tùy chọn Price Range. Tương tự, nếu muốn sắp xếp sản phẩm theo độ phổ biến hoặc đánh giá trung bình, bạn cần chọn Order by.
Bạn cũng có thể chọn Taxonomy nếu muốn lọc theo thẻ sản phẩm, danh mục, màu sắc, kích thước, chất liệu, phong cách,… Hướng dẫn dưới đây sẽ sử dụng tùy chọn Taxonomy.

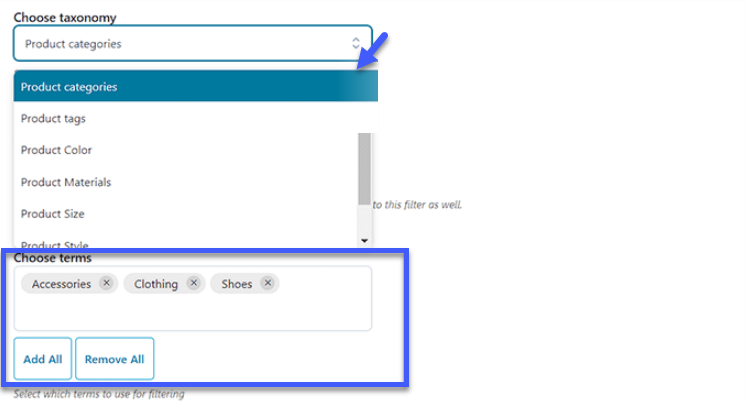
Sau đó, bạn tiếp tục chọn các tùy chọn phân loại cho bộ lọc. Ví dụ, nếu muốn lọc sản phẩm theo màu sắc, bạn cần chọn tùy chọn này từ menu thả xuống. Ở hướng dẫn này đang tạo một bộ lọc cho danh mục sản phẩm, do đó bạn sẽ cần chọn Product categories.
Tiếp theo, bạn phải nhập tất cả các danh mục sản phẩm trên trang web của bạn vào phần Choose Terms.

Tiếp theo, bạn có thể chọn cách hiển thị bộ lọc trên phần giao diện trang web của cửa hàng từ menu thả xuống Filter type. Bạn có thể hiển thị bộ lọc dưới dạng checkbox, menu drop down, text, color swatches,… Trong hướng dẫn này sẽ dùng tùy chọn Select để thêm một menu thả xuống.
Tiếp theo, bạn cần bật Show Search Field nếu muốn kích hoạt một ô tìm kiếm trong menu thả xuống. Bạn cũng có thể hiển thị bộ lọc đang tạo dưới dạng nút bật tắt bằng cách kích hoạt nút Show as toggle. Khi đó, khách hàng sẽ có thể bật và tắt bộ lọc.
Khi đã hoàn thành, bạn cần chọn một thứ tự mặc định cho các cụm từ được lọc từ menu thả xuống Order by. Các danh mục bộ lọc sẽ được hiển thị theo thứ tự mà bạn chọn.
Bạn có thể sắp xếp các danh mục bộ lọc bằng tên, cụm từ hoặc slug. Một tùy chọn nữa bạn có thể dùng đó là Order type dành cho các cụm từ được lọc theo thứ tự tăng dần (ASC) hoặc giảm dần (DESC).
Cuối cùng, nhấp vào nút Save Filter ở dưới cùng để lưu bộ lọc. Bây giờ, bạn có thể lặp lại quá trình trên để tạo thêm nhiều bộ lọc.
Sau khi hoàn thành, hãy quay lại đầu trang và chuyển sang tab General Settings để thiết lập cấu hình.
Cấu hình General Settings
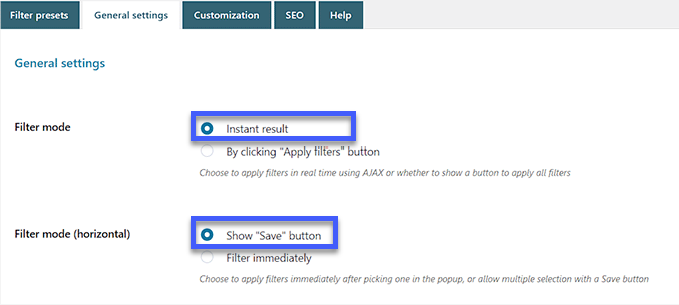
Đầu tiên bạn cần lựa chọn các tùy chỉnh ở mục Filter mode. Có hai lựa chọn đó là dùng bộ lọc real-time sử dụng AJAX hoặc hiển thị nút Apply Filters trên trang web của bạn.
Tiếp theo, bạn lựa chọn giữa việc hiển thị nút Show Save button hay Filter immediately.

Sau khi hoàn thành, bạn cần lựa chọn giữa việc muốn hiển thị kết quả bộ lọc trên cùng một trang sử dụng AJAX hay muốn tải lại kết quả trên một trang mới.
Tiếp theo, hãy kéo xuống tùy chọn Hide empty terms và enable nếu bạn không muốn hiển thị các cụm từ bộ lọc rỗng. Ví dụ, nếu bạn đã thêm một danh mục Mugs trong cửa hàng WooCommerce của nhưng hiện tại không có sản phẩm nào, khi đó Mugs sẽ không được hiển thị trong danh sách Filter by Category. Ngoài ra có thể kích hoạt nút Hide out of stock products nếu bạn không muốn hiển thị các sản phẩm hết hàng trong kết quả.
Bạn có thể thiết lập lại các cấu hình tùy chỉnh theo ý thích.
Sau khi đã hoàn thiện xong các thiết lập, nhấp vào nút Save options để lưu các thay đổi và chuyển sang tab Customization ở đầu trang.
Cấu hình Customization Settings (Chỉ dành cho phiên bản Premium plugin)
Lưu ý: Mục Customization không có sẵn cho phiên bản miễn phí của plugin.
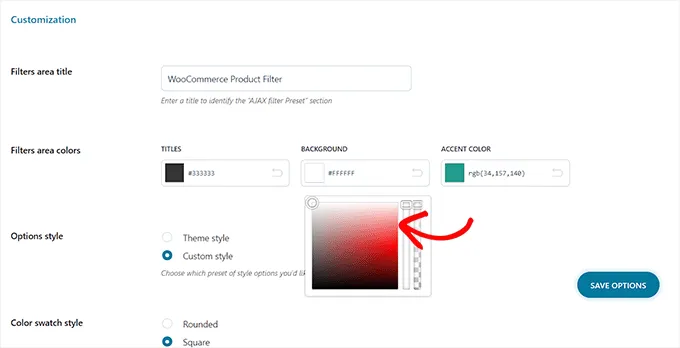
Từ đây, bạn có thể chọn màu sắc cho kiểu label của bộ lọc WooCommerce, màu văn bản, màu vùng lọc,… Việc thêm màu sắc có thể giúp bộ lọc WooCommerce trông đẹp hơn và phù hợp với thương hiệu cửa hàng trực tuyến của bạn.

Sau khi bạn đã lựa chọn xong, nhấp vào nút Save Options và chuyển sang tab SEO ở đầu trang.
- Cấu hình SEO setting
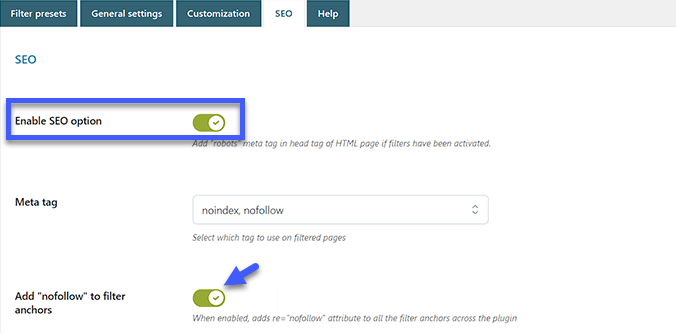
Tại đây, bạn bật nút Enable SEO option để kích hoạt các thiết lập. Bây giờ bạn có thể thêm các thẻ meta từ menu dropdown để sử dụng trên các trang đã lọc. Điều này sẽ giúp cải thiện SEO trang web đáng kể.
Bạn cũng có thể tự động thêm thuộc tính nofollow cho tất cả các liên kết đã lọc bằng cách bật nút Add “nofollow” to filter anchors. Nhờ đó các công cụ tìm kiếm sẽ không sử dụng các liên kết bộ lọc khi xếp hạng trang web của bạn.

Sau khi hoàn tất, nhấp vào nút Save Options để lưu các thiết lập.
Thêm bộ lọc WooCommerce vào trang Sản phẩm
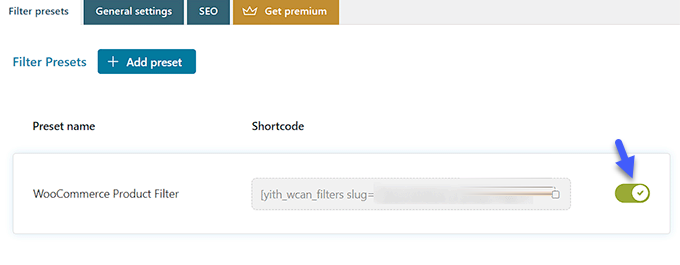
Để thêm các bộ lọc vừa tạo vào trang sản phẩm WooCommerce, bạn cần chuyển đến tab Filter presets ở đầu trang. Tại đây, hãy sao chép mã shortcode của bộ lọc vừa tạo.

Tiếp theo, chỉ cần mở trang sản phẩm WooCommerce trong trình soạn thảo từ thanh quản trị WordPress. Nhấp vào nút Add Block ‘(+)’ ở góc trên bên trái để tìm block Shortcode. Bây giờ chỉ cần dán mã shortcode của bộ lọc vào block Shortcode.
Cuối cùng, nhấp vào nút Publish hoặc Update để lưu các thay đổi. Bây giờ bạn có thể truy cập vào trang web của mình để xem tính năng bộ lọc theo thuộc tính của WooCommerce hoạt động.
Cách lọc sản phẩm WooCommerce theo thuộc tính tùy chỉnh
Dưới đây là cách để tạo bộ lọc sản phẩm WooCommerce sử dụng thuộc tính tùy chỉnh.
Tạo một thuộc tính tùy chỉnh
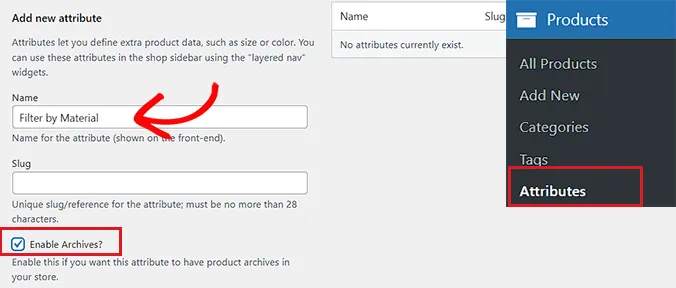
Để tạo một thuộc tính tùy chỉnh, bạn cần truy cập trang Products > Attributes từ thanh quản trị WordPress. Việc đầu tiên cần thực hiện là nhập tên và slug cho thuộc tính. Ví dụ, nếu muốn tạo một bộ lọc cho chất liệu sản phẩm cụ thể, bạn có thể đặt tên thuộc tính là Filter by Material.
Tiếp theo, hãy đánh dấu vào ô Enable Archives nếu bạn muốn hiển thị tất cả các mục có chung thuộc tính đó trên một trang duy nhất.

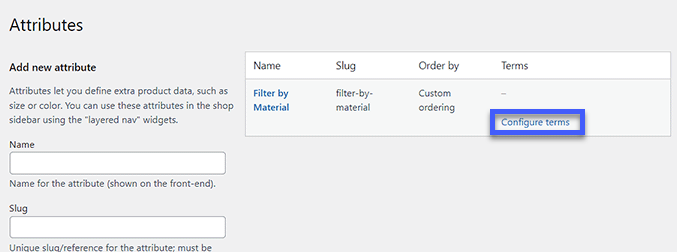
Sau đó, nhấp vào nút Add Attribute ở cuối trang. Khi thuộc tính đã được tạo, nhấp vào liên kết Configure Terms để thêm các thuật ngữ vào thuộc tính.

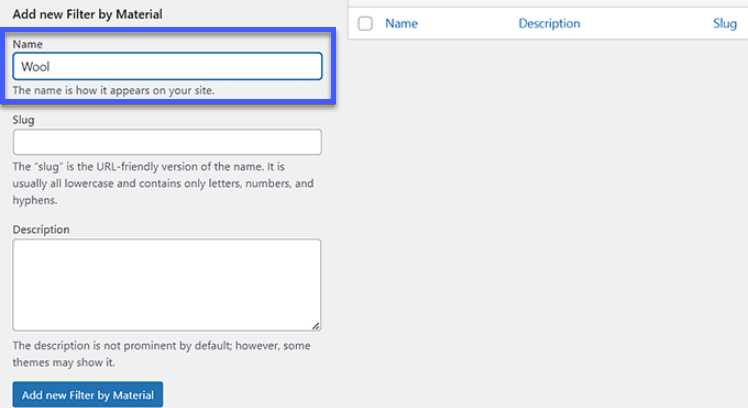
Một giao diện mới sẽ xuất hiện, tại đây bạn phải nhập thuật ngữ vào ô Name. Ví dụ, nếu đã tạo một thuộc tính là Filter by Material, bạn có thể thêm các chất liệu làm thuật ngữ, chẳng hạn như cotton, bông, len,… Bạn có thể thêm bất kỳ thuật ngữ nào tùy thích cho một thuộc tính.
Khi hoàn thành, nhấp vào nút Add new filter by Material để lưu thuật ngữ.

Thêm thuộc tính tùy chỉnh cho sản phẩm
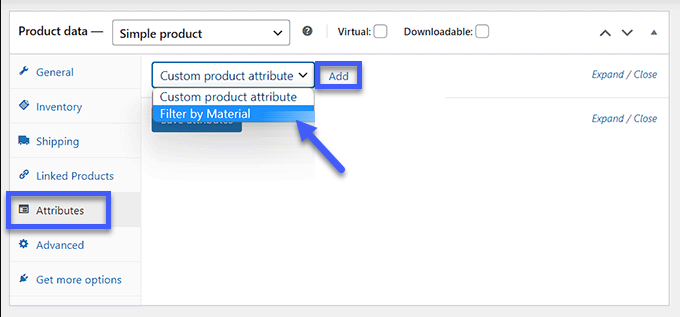
Sau khi tạo một thuộc tính, bạn sẽ cần thêm thuộc tính đó vào từng sản phẩm WooCommerce. Để làm điều này, trước hết bạn cần mở trang sản phẩm muốn chỉnh sửa. Từ đây, cuộn xuống phần Product data và chuyển sang tab Attributes.
Tiếp theo, hãy mở menu thả xuống Custom Product Attribute và chọn thuộc tính tùy chỉnh bạn vừa tạo. Nhấn vào nút Add để chọn thuộc tính.

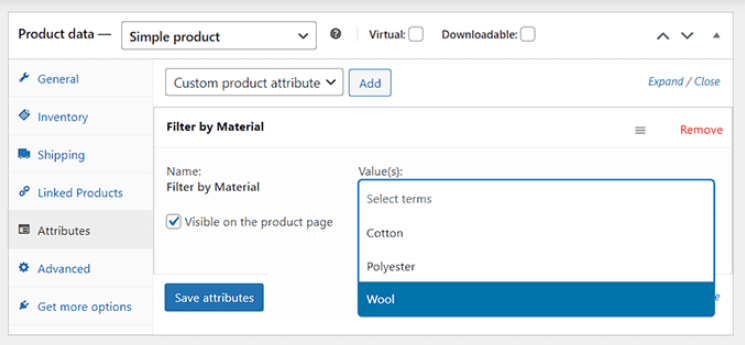
Khi thuộc tính tùy chỉnh đã được thêm, bạn chỉ cần tìm kiếm thuật ngữ phù hợp với sản phẩm trong tùy chọn Select Terms. Ví dụ, nếu đã tạo một thuộc tính cho chất liệu và sản phẩm làm bằng cotton, bạn sẽ cần chọn Cotton từ menu thả xuống.
Khi hoàn thành, nhấp vào nút Save attributes.

Tiếp theo, nhấp vào nút Update hoặc Publish ở đầu trang để lưu các thay đổi. Sau đó, bạn phải lặp lại quy trình này cho tất cả các sản phẩm cùng thuộc tính.
Tạo bộ lọc thuộc tính tùy chỉnh bằng plugin
Tiếp theo, bạn cần cài đặt và kích hoạt plugin YITH WooCommerce Ajax Product Filter. Lưu ý: Bạn có thể sử dụng phiên bản miễn phí hoặc phiên bản cao cấp của plugin này để tạo bộ lọc thuộc tính tùy chỉnh cho WooCommerce.
Sau khi kích hoạt, hãy truy cập trang YITH > Ajax Product Filter từ thanh bên của trang quản trị WordPress. Tại đây, hãy nhấp vào nút + Create a new preset.
Tiếp theo, bạn phải nhập tên cho bộ lọc đang tạo vào ô Preset name. Sau khi hoàn thành, nhấp vào nút + Add a new filter button ở dưới cùng để bắt đầu tạo bộ lọc thuộc tính tùy chỉnh cho WooCommerce.
Đầu tiên, bạn phải nhập tên vào ô Filter Name. Ví dụ, nếu bạn đang tạo một bộ lọc giúp khách hàng sắp xếp sản phẩm thông qua tùy chọn các vật liệu khác nhau, bạn có thể đặt tên là Filter for Material.
Tiếp theo, chỉ cần chọn Taxonomy từ menu thả xuống Filter for. Nếu bạn đang sử dụng phiên bản miễn phí của plugin, tùy chọn này sẽ được chọn mặc định.
Bây giờ, thuộc tính tùy chỉnh mà bạn đã tạo sẽ có sẵn trong danh sách thả xuống bên cạnh tùy chọn Choose taxonomy. Sau đó, hãy chọn thuộc tính tùy chỉnh từ danh sách menu thả xuống và nhập các thuật ngữ tương ứng vào ô Choose terms.
Bạn phải chọn cách bộ lọc được hiển thị trên giao diện cửa hàng từ menu thả xuống Filter type. Bộ lọc có thể được hiển thị dưới dạng checkbox, menu thả xuống, text, color swatches,…
Sau khi hoàn thành, hãy chọn một thứ tự mặc định cho các thuật ngữ đã lọc từ menu thả xuống Order by.
Bạn có thể sắp xếp các danh mục bộ lọc bằng tên, thuật ngữ hoặc slug. Bạn cũng có thể chọn Order type cho các thuộc tính đã lọc theo thứ tự tăng dần (ASC) hoặc giảm dần (DESC).
Cuối cùng, nhấp vào nút Save Filter ở dưới cùng để lưu bộ lọc thuộc tính tùy chỉnh vừa thiết lập.
Tiếp theo, bạn cần chuyển sang tab General Settings ở phía trên. Tại đây, bạn có thể chọn chế độ bộ lọc, ẩn các thuộc tính trống và cấu hình các thiết lập khác theo nhu cầu tùy thích.
Sau khi hoàn thành, nhấp vào nút Save options để lưu các thay đổi và chuyển sang tab Customization ở phía trên. Lưu ý: Nếu bạn đang sử dụng phiên bản miễn phí, các thiết lập tùy chỉnh sẽ không có sẵn.
Từ đây, bạn có thể thiết lập cách bộ lọc sẽ hiển thị trên giao diện trang web. Ví dụ, bạn có thể chọn màu cho label, màu văn bản, kích thước mẫu màu, màu khu vực bộ lọc,…
Sau khi đã lựa chọn xong, nhấp vào nút Save Options và chuyển sang tab SEO ở phía trên. Tại đây, hãy bật nút Enable SEO option để kích hoạt các thiết lập.
Bạn có thể thêm các thẻ meta robots từ menu thả xuống để sử dụng trên các trang đã lọc. Điều này giúp bạn cải thiện SEO của trang web.
Bạn cũng có thể bật nút Add “nofollow” to filter anchors để tự động thêm thuộc tính nofollow cho tất cả các liên kết bộ lọc. Khi các thiết lập đã được điều chỉnh đúng ý của mình, hãy nhấp vào nút Save Options để lưu các thiết lập.
Thêm bộ lọc thuộc tính tùy chỉnh vào trang sản phẩm WooCommerce
Để thêm bộ lọc thuộc tính tùy chỉnh vào trang sản phẩm WooCommerce, bạn cần chuyển sang tab Filter presets ở phía trên. Tại đây, sao chép shortcode của bộ lọc thuộc tính tùy chỉnh đã thiết lập.
Tiếp theo, mở trang sản phẩm của bạn trong trình soạn thảo từ thanh quản trị WordPress. Nhấp vào nút Add Block ‘(+)’ ở góc trên bên trái để tìm và thêm block Shortcode. Sau đó, chỉ cần dán shortcode của bộ lọc thuộc tính tùy chỉnh mà bạn đã sao chép vào block đó.
Cuối cùng, nhấp vào nút Publish hoặc Update để lưu các thay đổi. Bạn có thể truy cập trang web của mình để xem bộ lọc thuộc tính tùy chỉnh WooCommerce hoạt động.
Nếu bạn đang tìm kiếm một giải pháp lưu trữ chất lượng cao, ổn định và tối ưu cho trang web WordPress của mình thì hãy tham khảo sử dụng dịch vụ tại Vietnix. Vietnix cung cấp các gói hosting với nhiều tính năng ưu việt như hỗ trợ cài đặt WordPress chỉ với 1 click, tối ưu tốc độ tải trang nhanh chóng dưới 3 giây, bảo mật website khi tích hợp Firewall anti DDoS và hỗ trợ khách hàng 247. Với Vietnix, bạn sẽ không phải lo lắng về vấn đề lưu trữ và quản trị website nữa. Vietnix cũng sở hữu nhiều ưu điểm vượt trội như:
- 11 năm kinh nghiệm hoạt động trong lĩnh vực giải pháp lưu trữ số.
- 50.000 khách hàng cá nhân, doanh nghiệp.
- 100.000 dịch vụ được kích hoạt.
- 97% khách hàng giới thiệu dịch vụ sau khi sử dụng.
- Thương hiệu Việt Nam xuất sắc 2022.
Còn chần chờ gì mà không đăng ký Hosting tốc độ cao tại Vietnix để trải nghiệm môi trường lưu trữ tối ưu nhất cho website WordPress. Mọi vấn đề thắc mắc cần tư vấn, quý khách vui lòng liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh.
- Hotline: 1800 1093.
- Email: sales@vietnix.com.vn.
Lời kết
Việc thiết lập bộ lọc sản phẩm trên trang bán hàng sẽ giúp cải thiện hiệu quả trải nghiệm người dùng. Qua bài viết này, Vietnix hy vọng đã giúp bạn biết cách lọc sản phẩm WooCommerce theo thuộc tính và thuật ngữ tùy chỉnh. Đừng quên chia sẻ nội dung này nếu bạn thấy hữu ích. Chúc các bạn áp dụng bài viết thành công cho cửa hàng của mình.




















