Cách chuyển HTML sang WordPress chi tiết nhất
Đánh giá
Chuyển đổi từ HTML sang WordPress là một bước quan trọng để nâng cấp trang web, giúp bạn dễ dàng quản lý nội dung, tích hợp các tính năng mới và tối ưu hóa SEO. Trong bài viết này, tôi sẽ chia sẻ đến bạn các cách chuyển HTML sang WordPress nhanh chóng, hiệu quả nhất.
Lý do nên chuyển HTML sang WordPress
Việc chuyển từ HTML sang WordPress mang lại nhiều lợi ích thiết thực cho các trang web. Một số lý do nổi bật có thể kể đến như:
- Hỗ trợ multi-user (đa người dùng): Người dùng WordPress có thể dễ dàng thiết lập các quyền chỉnh sửa theo nhu cầu riêng, đồng thời tài khoản người dùng sẽ lưu lại các tùy chỉnh này. Nhờ đó, bạn có thể tạo, thêm và chỉnh sửa nội dung trên trang web đơn giản hơn.
- Bảo mật: WordPress là một nền tảng đáng tin cậy, có độ an toàn cao. Các bản cập nhật WordPress không chỉ giúp cải thiện hiệu suất hoạt động của website mà còn đóng vai trò quan trọng trong việc nâng cao tính bảo mật.
- Tốt cho SEO: WordPress có cấu trúc đơn giản và clean code. Ngoài ra, nền tảng còn tích hợp các công cụ tối ưu hóa tìm kiếm và hỗ trợ các plugin SEO phổ biến như Yoast SEO hay Rank Math.
- Cập nhật dễ dàng: Các trang web xây dựng trên WordPress có thể cập nhật nội dung rất dễ dàng và nhanh chóng. Bạn không cần phải tốn thời gian thao tác với tường lửa hay dịch vụ liên quan khi có nhu cầu cập nhật nội dung.
- Cộng đồng hỗ trợ rộng lớn: Nền tảng này cho phép các nhà phát triển thu thập và chia sẻ ý kiến người dùng để liên tục cập nhật tính năng mới và cung cấp các giải pháp chất lượng cao cho khách hàng của mình.

Lưu ý trước khi chuyển HTML sang WordPress
Trước khi chuyển HTML sang WordPress, bạn cần lưu ý những điều quan trọng sau đây:
- Phân tích trang web HTML hiện tại: Bạn cần kiểm tra kỹ lưỡng xem trang web có chứa bất kỳ nội dung không cần thiết hoặc không liên quan hay không.Nếu có, bạn nên loại bỏ chúng để tối ưu hóa Ngoài ra, một số yếu tố quan trọng khác cần được phân tích bao gồm cấu trúc website, trang liên hệ, chức năng đăng ký email,…
- Tạo bản sao lưu trang web HTML hiện tại: Trước khi tiến hành chuyển đổi, bạn cần tạo một bản sao lưu cho trang web HTML hiện tại, giúp bảo vệ dữ liệu, hạn chế rủi ro mất mát trong trường hợp có sự cố xảy ra.
- Dịch vụ Hosting: Bạn cần mua sẵn gói hosting có hỗ trợ WordPress. Gói này sẽ có những tính năng khác biệt so với hosting của trang HTML. Ngoài ra, bạn có thể sử dụng host website ở máy chủ cá nhân trước khi upload lên Internet.
- Code editor: Một số phần mềm code editor như Visual Studio Code, Notepad++, Atom, Sublime Text,… sẽ hỗ trợ bạn chỉnh sửa mã nguồn của trang HTML.
- Thời gian, chi phí: Bạn nên cân nhắc đến ngân sách mà mình có thể đầu tư cho việc chuyển HTML sang WordPress. Nếu ngân sách dư dả, bạn có thể thuê lập trình viên để hỗ trợ hoặc quyết định tự thực hiện quá trình này để tiết kiệm chi phí.

Kiến thức và công cụ cần chuẩn bị để chuyển HTML sang WordPress
Việc upload file HTML lên WordPress thực chất là việc lập trình theme WordPress. Do đó, bạn cần nắm vững một số kiến thức cần thiết để thực hiện hiệu quả quá trình chuyển HTML sang WordPress:
- Kiến thức về WordPress: Bạn cần hiểu WordPress là gì, cách viết bài, cài đặt plugin, chỉnh sửa, xóa menu và cập nhật thông tin trang web trên WordPress.
- Kiến thức cơ bản về HTML và CSS: Bạn nên có hiểu biết cơ bản về thẻ HTML, cách sửa HTML và bố trí hợp lý, cách tùy chỉnh giao diện trang web bằng CSS bao gồm màu sắc, nền văn bản, căn lề,…
- Kiến thức cơ bản về PHP: Hiểu cơ bản về PHP WordPress như xử lý mảng, cấu trúc điều kiện if-else, xuất dữ liệu ra màn hình và các vòng lặp như for, foreach… sẽ giúp phần lập trình chính xác hơn.
- Kiến thức về cấu trúc theme WordPress: Đây là điều quan trọng, bạn cần nắm được cấu trúc của một theme WordPress như header, footer, single… để tránh trường hợp hiển thị sai nội dung.
- Kỹ năng tìm kiếm trên Google: Hiện nay, Google có rất nhiều tài liệu hướng dẫn cách chèn HTML vào web ở WordPress, vì vậy bạn nên có khả năng nghiên cứu thông tin hiệu quả, đúng từ khóa để tìm giải pháp khi gặp vấn đề.
Bên cạnh đó, những công cụ quan trọng cần có trong quá trình chuyển đổi code là:
- Xampp: Bạn sẽ cần có một web server đơn giản, tiện dụng như Xampp để chạy các file PHP.
- Visual Studio Code: Đây là trình soạn code rất mạnh mẽ cho việc viết code, cũng như quá trình chuyển đổi HTML sang code WordPress. Ngoài ra, bạn có thể cài đặt thêm một số extensions khác hỗ trợ code PHP, WordPress, HTML5, jQuery,….
- Google Chrome: Trình duyệt web này có ưu điểm là rất phổ biến, đồng thời nó sẽ giúp bạn dễ dàng gỡ lỗi (debug) nếu phát sinh.

2 cách chuyển HTML sang WordPress đơn giản
Dưới đây là những cách chuyển HTML sang WordPress nhanh chóng mà bạn có thể thực hiện:
Tạo theme từ trang web HTML tĩnh
Cách này giúp bạn chuyển HTML sang WordPress dựa trên thiết kế từ trang HTML hiện tại. Các bước thực hiện như sau:
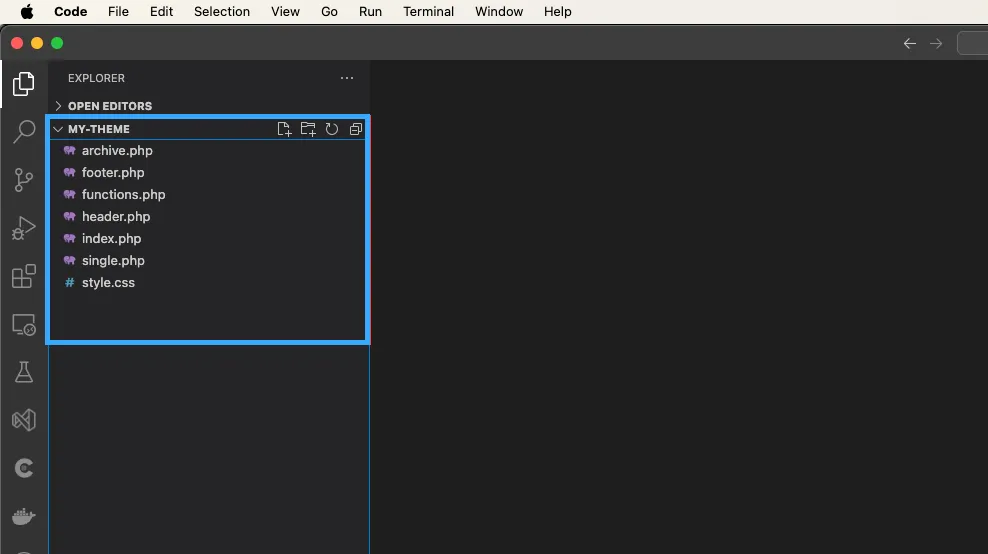
Bước 1: Tạo thư mục theme chứa các file cơ bản
Bạn tạo một thư mục theme trên máy tính và đặt tên, ví dụ “my-theme”. Sau đó, bạn mở trình soạn thảo code và tạo các file gồm:
- style.css
- index.php
- functions.php
- header.php
- footer.php
- archive.php
- single.php

Bước 2: Chuyển đổi CSS của trang web cũ thành WordPress Style Sheet
Bạn mở file style.css và dán đoạn code sau vào:
/*
Theme Name: My Theme
Author: Vietnix
Author URI: https://vietnix.vn/
Description: A basic theme, from HTML to WordPress
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: vietnix
*/Đoạn code này phải đặt ở đầu file style.css, nhằm cung cấp thông tin cho WordPress biết đây là stylesheet chính của theme. Bạn có thể chỉnh sửa thông tin như tên theme, tác giả, URL, mô tả, phiên bản và Text Domain theo ý muốn. Đồng thời, các CSS bổ sung cho theme cũng sẽ được viết ở đây, bên dưới đoạn thông tin này
Bước 3: Tách header và footer của website HTML cũ
Website thường sẽ có header và footer, tương ứng với phần đầu trang và chân trang cố định ở tất cả các trang trên web. Vì thế, ta sẽ cần phải tách header và footer của website HTML cũ gắn vào đúng file trong theme để WordPress xác định được nội dung của 2 phần trên.
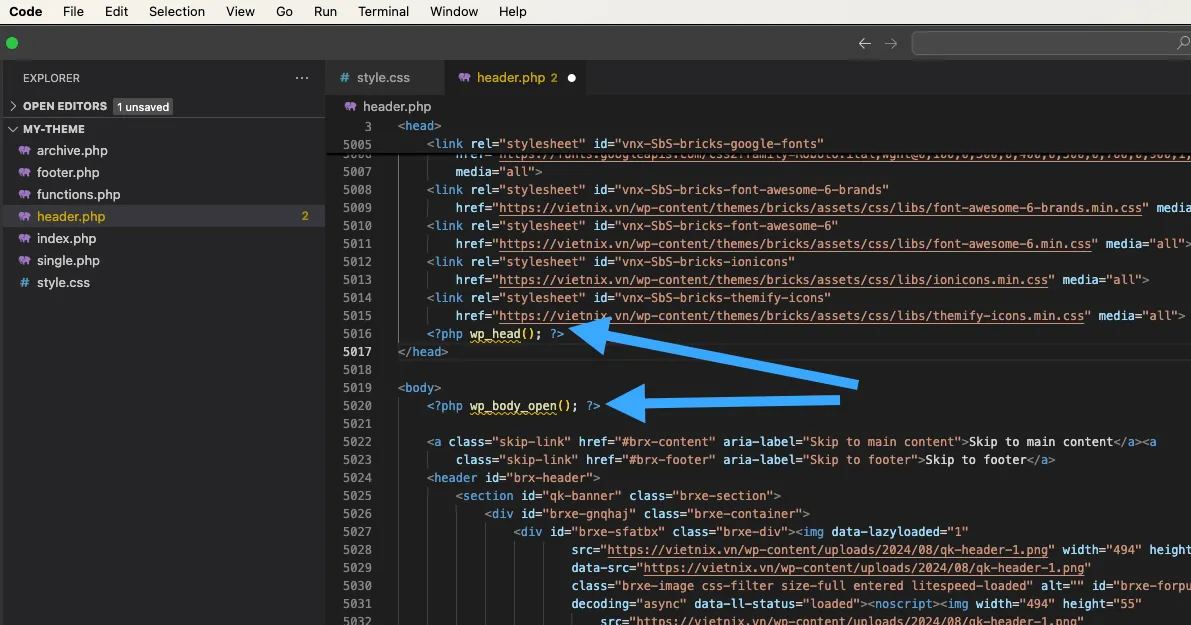
Với phần header:
- Copy tất cả phần code HTML từ đầu cho đến hết thẻ đóng của header có dạng
</header>dán vào file header.php đã tạo trong theme. - Tiếp tục tìm trong code vừa dán, thêm dòng code
<?php wp_head();?>vào ngay trước thẻ đóng của thẻ</head>để WordPress xác định được đây là file header của theme. - Tương tự thêm dòng code
<?php wp_body_open(); ?>vào ngay sau thẻ mở của<body>. Các dòng code bổ sung này sẽ có ích khi tích hợp plugin vào website.

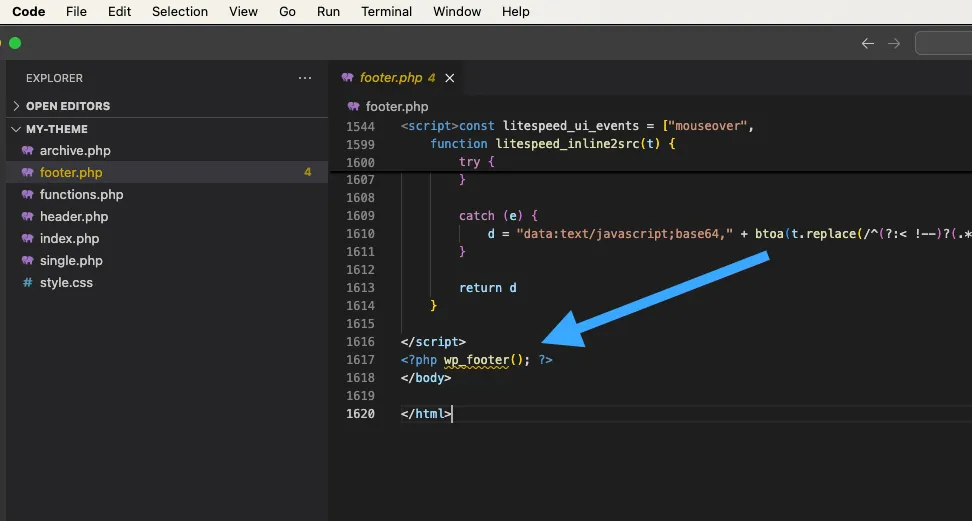
Với phần footer:
- Copy tất cả phần code HTML từ mở đầu thẻ
<footer>cho đến hết dán vào file footer.php đã tạo trong theme. - Tiếp tục tìm trong code vừa dán, trước khi đóng thẻ
</body>, bạn hãy thêm dòng code<?php wp_footer();?>để WordPress nhận diện đây là file footer của theme.

Bước 4: Gắn code nội dung cho Trang Chủ
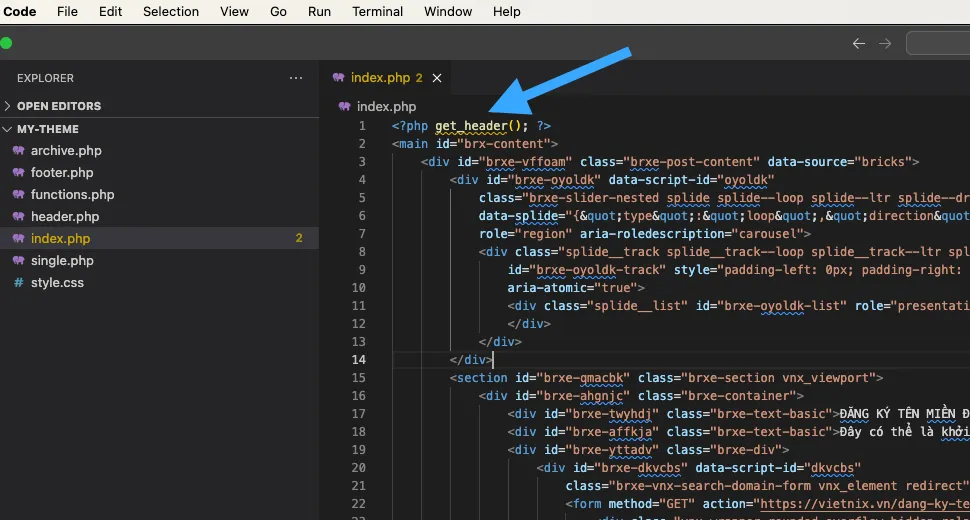
Trang Chủ là trang rất quan trọng mà hầu như website nào cũng có. Để chuyển code HTML sang WordPress cho Trang Chủ thì ta sẽ copy tất cả code còn lại của Trang Chủ nằm giữa phần header và footer dán vào file index.php đã tạo.
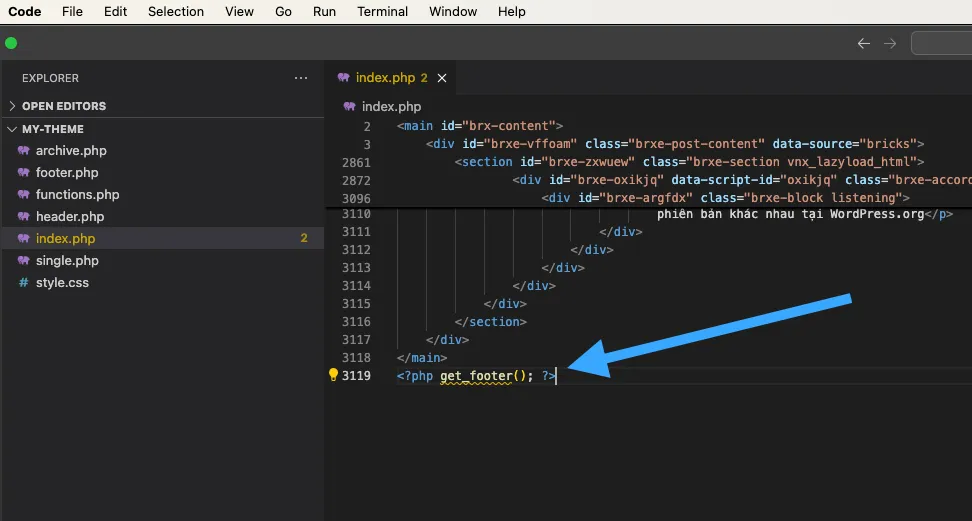
Tiếp theo đó, thêm dòng code <?php get_header(); ?> vào đầu file, và <?php get_footer(); ?> vào cuối file để WordPress lấy nội dung header và footer trong file tương ứng khi nãy gắn vào Trang Chủ.


Bước 5: Gắn code cho trang danh mục
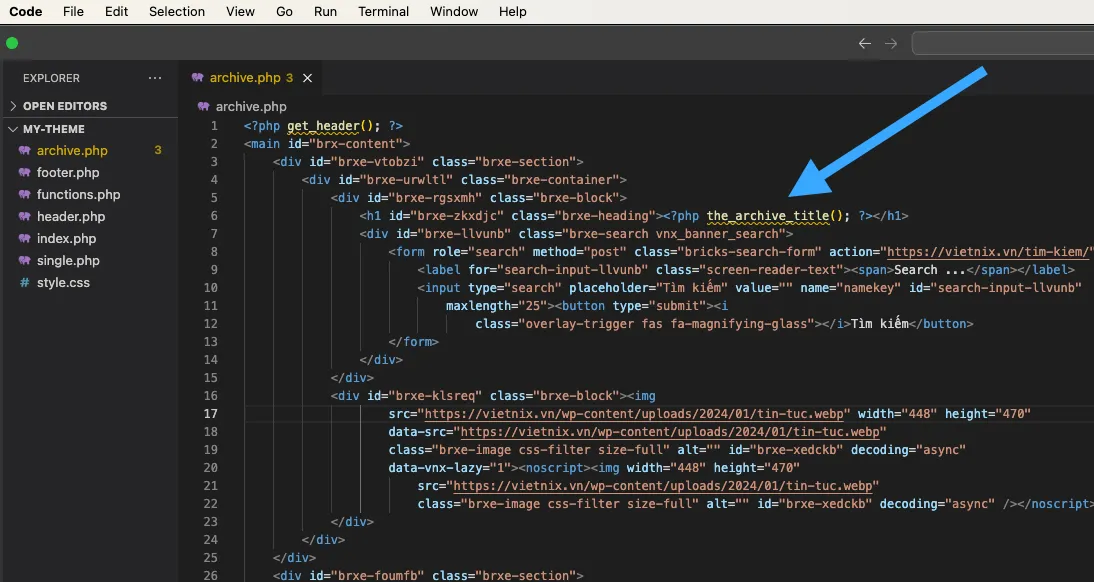
Nếu website của bạn có các trang danh sách bài viết. Hãy thực hiện tương tự Trang Chủ: copy và dán code nằm giữa header và footer vào file archive.php, sau đó thêm <?php get_header(); ?> và <?php get_footer(); ?> vào đầu và cuối file.
Ngoài ra, việc tiếp theo ta cần làm là thêm code để lấy tên danh mục hiện tại, cũng như là danh sách bài viết của nó gắn lên nội dung trang. Thao tác này sẽ giúp website bạn tự động lấy danh sách các bài viết mà bạn quản lý trong admin WordPress ra hiển thị.
Đầu tiên là thay đổi tên danh mục. Hãy tìm trong file archive.php tiêu đề danh mục cũ, thay thế nó bằng đoạn code sau: <?php the_archive_title(); ?>.

Tiếp theo là viết code lấy các bài viết trong danh mục hiện tại, đầu tiên ta cần tìm trong nội dung file archive.php phần code HTML của danh sách bài viết và cấu trúc code mỗi bài viết trong danh sách đó, các bài viết này thường sẽ có cấu trúc code giống nhau.
Tiếp theo, thay thế các bài viết đó bằng code dòng lặp PHP để lấy danh sách bài viết ra. Các bạn lưu ý là ta sẽ sử dụng lại cấu trúc cũ, vì thế hãy nhớ copy code HTML của các bài viết ra file khác để backup lại. Ví dụ code theo cấu trúc các bài viết của website mình sẽ giống như sau:
<div class="posts-container">
<?php
while ( have_posts() ) {
the_post();
?>
<div class="post-item">
<div class="col_wrapper">
<a href="<?php the_permalink(); ?>" class="post-thumbnail">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
<div class="content">
<h3 class="title">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</h3>
<div class="excerpt">
<?php the_excerpt(); ?>
</div>
<a class="read-more" href="<?php the_permalink(); ?>">Xem thêm</a>
</div>
</div>
</div>
<?php
}
?>
</div>
<?php the_posts_pagination(); ?>Trong đó, nội dung của thẻ <div class="post-item"> chính là cấu trúc từng bài viết trong website của mình. Tại đây, ta sẽ sử dụng kết hợp các functions của WordPress để lấy nội dung từng bài viết ra như sau:
the_permalink: Hiển thị link của bài viếtthe_post_thumbnail: hiển thị ảnh đại diện của bài viếtthe_title: Hiển thị tiêu đề bài viếtthe_excerpt: Hiển thị mô tả ngắn của bài viết
Ngoài ra, the_posts_pagination dùng để hiển thị phân trang cho danh mục, trong trường hợp danh mục này có quá nhiều bài viết.
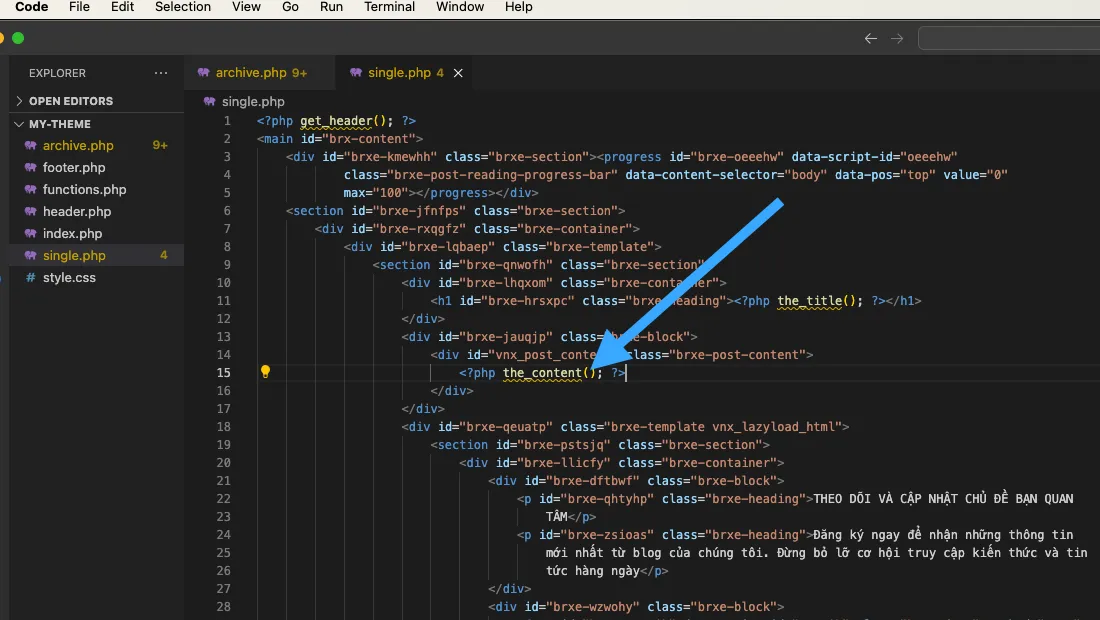
Bước 6: Gắn code cho trang bài viết
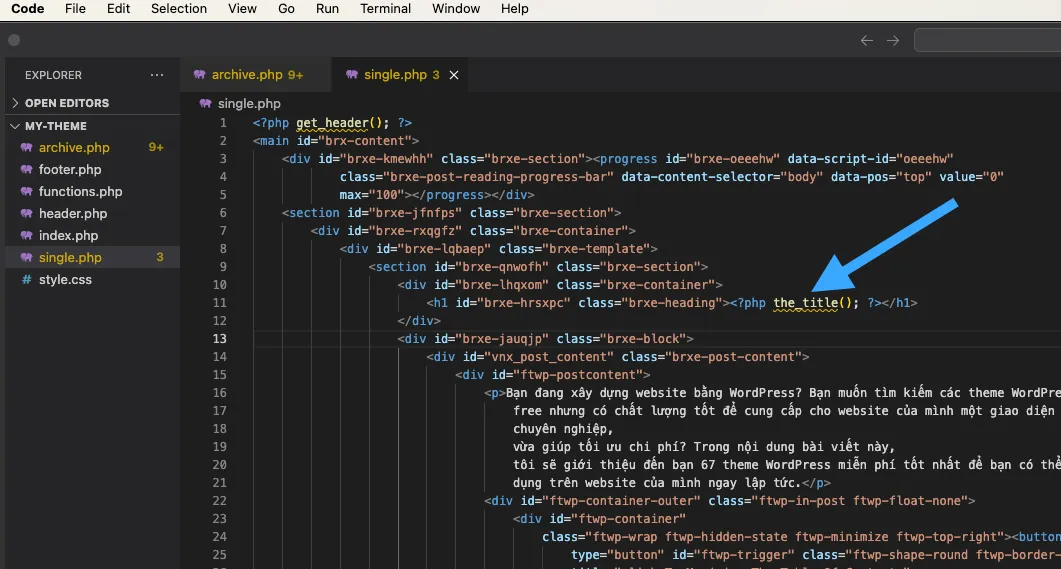
Ở bước này cũng tương tự như Bước 5 trên, như thường lệ ta sẽ copy và dán code nằm giữa header và footer của trang bài viết website HTML cũ vào file single.php vừa tạo, sau đó thêm <?php get_header(); ?> và <?php get_footer(); ?> vào đầu và cuối file.
Việc kế tiếp là chèn code PHP để tự động lấy nội dung bài viết tương ứng được viết và quản lý ở Admin web ra hiển thị. Nhưng đầu tiên, ta cần phải thay thế tiêu đề bài viết trong HTML cũ bằng code sau <?php the_title(); ?> để WordPress hiển thị tiêu đề tương ứng của bài viết đang xem

Tiếp theo là nội dung chính của bài viết. Ta tiếp tục tìm thẻ nào chứa tất cả nội dung chính của bài viết hiện tại, và thay nội dung của nó lại thành <?php the_content(); ?>. Hàm này sẽ tự động lấy nội dung bài viết đang xem ra hiển thị cho người dùng.

Ngoài ra, nếu cần thiết thì các bạn có thể bổ sung, kết hợp một số hàm WordPress sau đây để hiển thị thêm thông tin cần thiết:
the_author: hiển thị tác giả của bài viếtthe_date:hiển thị ngày đăng bàithe_post_thumbnail: hiển thị ảnh đại diện của bài viếtget_the_category_list: lấy các danh mục của bài viết hiện tạinext_posts_link: hiển thị bài viết kế tiếpprevious_posts_link: hiển thị bài viết trước
Bước 7: Khai báo style và chức năng cho theme
File còn lại chưa chỉnh gì là functions.php. File này sẽ dùng để khai báo styles, scripts và các chức năng cho theme. Các bạn có thể thêm vào đoạn code sau:
<?php
add_action( 'wp_enqueue_scripts', function () {
wp_enqueue_style( 'my-theme-style', get_stylesheet_directory_uri() . '/style.css', [], null, 'all' );
} );
add_action( 'after_setup_theme', function () {
add_theme_support( 'post-thumbnails' );
} );
?>Trong đó, dòng wp_enqueue_style dùng để khai báo file style.css bên trên cho web. Còn dòng add_theme_support để khai báo các chức năng hỗ trợ cho theme, ở đây là chức năng ‘post-thumbnails‘ ( Ảnh đại diện cho bài viết ).
Ngoài ra, ở file này các bạn có thể dùng thêm một số hàm cấu hình chức năng cho theme như sau:
set_post_thumbnail_size: đặt kích thước cho ảnh đại diệnadd_image_size: thêm size ảnh mớiregister_sidebar: đăng ký sidebar cho webregister_nav_menu: đăng ký menu cho web
Bước 8: Tải theme của bạn lên WordPress
Tất cả các file dữ liệu đã nằm trong thư mục theme, bạn chỉ cần nén nó lại thành một file zip rồi thao tác như sau:
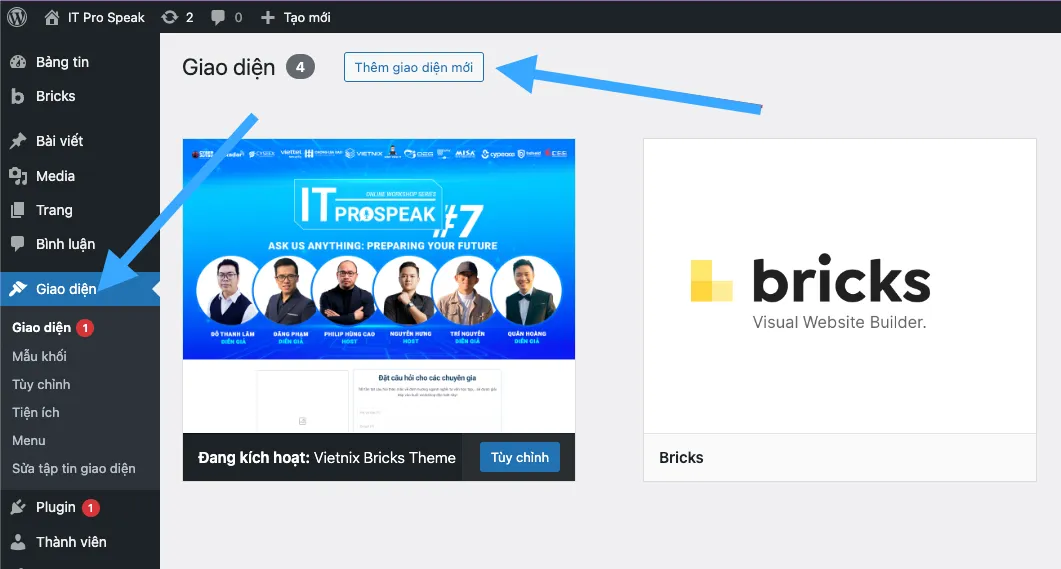
- Truy cập vào trang quản trị WordPress.
- Điều hướng đến Appearances > Themes.
- Nhấp vào nút Add New > Upload Themes.
- Nhấn Install Now và kích hoạt theme bằng cách nhấp vào nút Activate.
Giao diện chính của trang web mới bây giờ đã tương tự với trang HTML cũ của bạn. Tuy nhiên, bạn vẫn tùy chỉnh lại giao diện đẹp và hoàn chỉnh hơn.

Dùng child theme từ theme có sẵn giống site HTML
Nếu bạn muốn giữ lại một số phần thiết kế từ trang web cũ thì việc sử dụng child theme là một cách chuyển HTML sang WordPress phù hợp. Hiểu đơn giản, cách này cho phép bạn tận dụng kho theme có sẵn trên WordPress (theme cha) để xây dựng trang web mới. Cách thực hiện như sau:
Bước 1: Chọn theme phù hợp
Trong thư viện theme của WordPress, bạn nên ưu tiên chọn theme có thiết kế gần giống với trang web cũ để dễ dàng tùy chỉnh và thay đổi thiết kế.
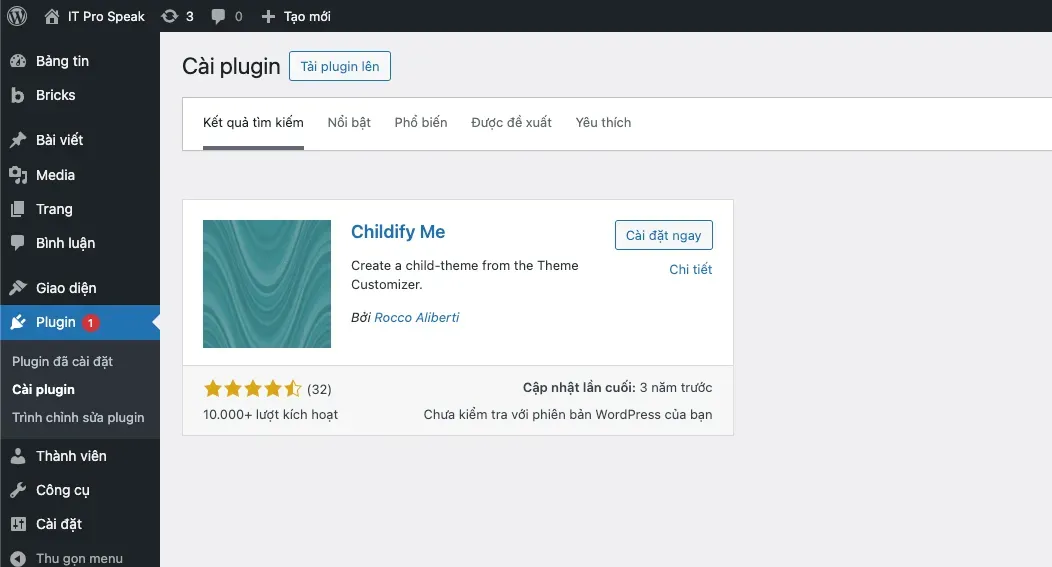
Bước 2: Cài đặt Childify Me
Bạn truy cập vào Plugins > Add New và tìm kiếm Childify Me. Sau đó, bạn cài đặt và kích hoạt plugin này. Plugin Childify Me sẽ tạo ra file style.css và function.php. Trường hợp bạn muốn thêm các chức năng riêng trong file functions.php hoặc thêm file/thư mục mới, bạn có thể tải lên thông qua FTP client hoặc File Manager nếu nhà cung cấp hosting hỗ trợ như Vietnix.

Bước 3: Tùy chỉnh Parent Theme
Bạn truy cập mục Appearance > Themes, kiểm tra và đảm bảo rằng theme cha đang được kích hoạt. Sau đó, bạn nhấn vào nút Customize để bắt đầu tùy chỉnh.
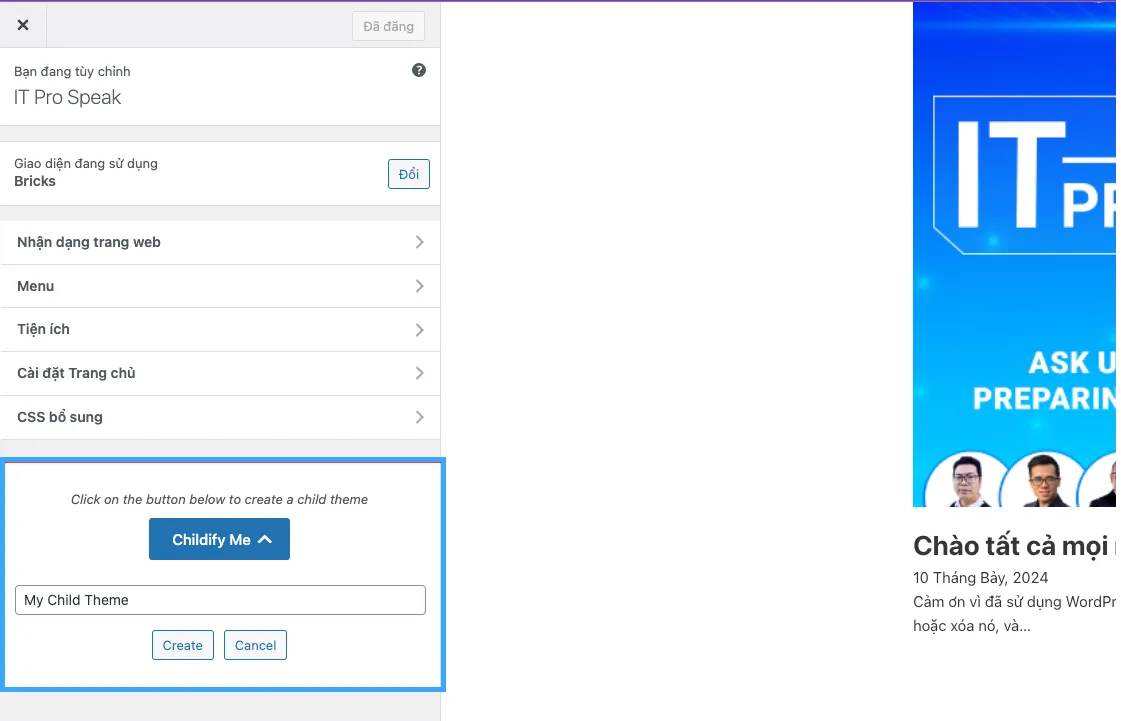
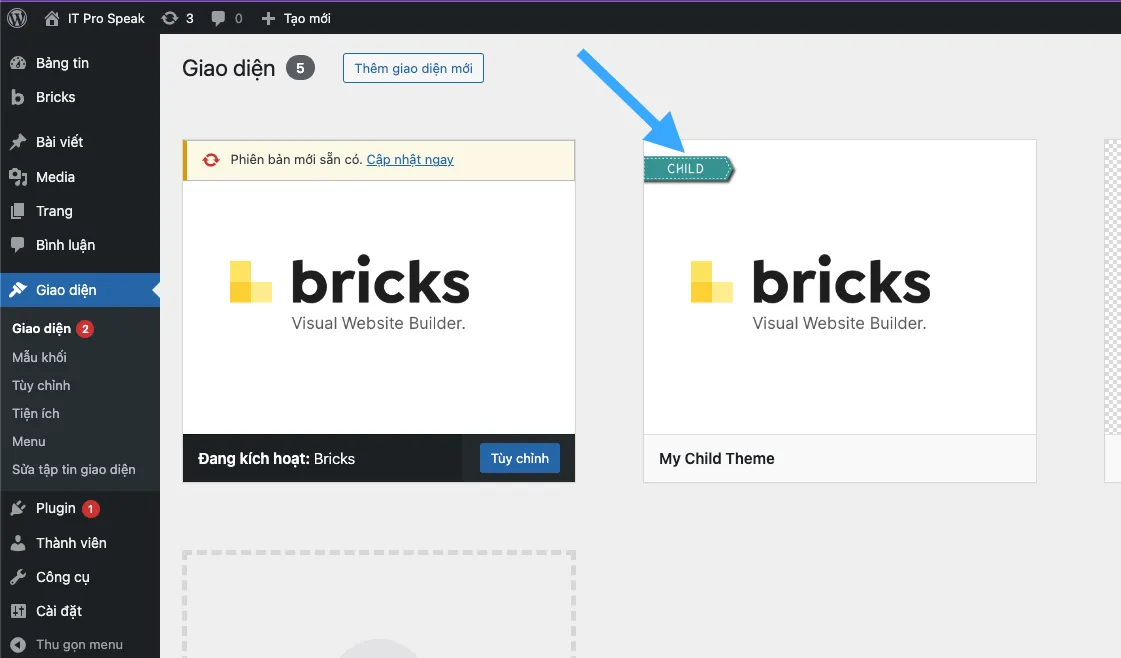
Bước 4: Tạo child theme từ Parent Theme (Childify theme)
Sau khi nhấn nút Childify Me, bạn cần đặt tên cho Child theme. Sau đó, bạn chỉ cần nhấn nút Create > nhấn Preview and Activate để kích hoạt theme.

Bước 5: Nhập nội dung để chuyển HTML sang WordPress
Lúc này, bạn đã có một theme mới tương đồng với trang HTML cũ của mình và chỉ cần nhập dữ liệu nữa là hoàn tất.

Câu hỏi thường gặp
Có plugin nào hỗ trợ chuyển đổi HTML sang WordPress không?
Hiện nay, có nhiều plugin có tính năng hỗ trợ chèn code PHP vào WordPress giúp bạn tiết kiệm thời gian và công sức trong việc tạo theme WordPress từ giao diện HTML có sẵn. Theme Matcher giúp clone bố cục của một website thành theme WordPress cơ bản.
Làm thế nào để đảm bảo tính tương thích của website sau khi chuyển đổi HTML sang WordPress?
Để đảm bảo website hoạt động bình thường, tương thích với theme sau khi chuyển đổi từ HTML sang WordPress, bạn cần:
– Kiểm tra kỹ các plugin và theme.
– Tối ưu hình ảnh nhằm gia tăng tốc độ tải trang.
– Kiểm tra trên nhiều trình duyệt xem giao diện hiển thị đúng và đủ không.
– Sử dụng công cụ kiểm tra như Google Lighthouse để tìm lỗi và cải thiện.
Có cần thiết phải tối ưu hóa hình ảnh và nội dung sau khi chuyển đổi HTML sang WordPress không?
Câu trả lời là hoàn toàn cần thiết, bởi điều này sẽ mang lại các lợi ích như:
– Tăng tốc độ tải trang của website, cải thiện yếu tố SEO và trải nghiệm người dùng.
– Tiết kiệm băng thông, giảm dung lượng website, giúp tiết kiệm chi phí.
– Tương thích với thiết bị di động, đảm bảo website hiển thị đẹp mắt trên mọi thiết bị.
Làm thế nào để đo lường hiệu quả của quá trình chuyển đổi HTML sang WordPress?
Bạn có thể đo lường hiệu quả sau khi chuyển HTML sang WordPress thông qua các chỉ số sau: Lưu lượng truy cập, tỷ lệ thoát trang, thời gian ở lại trên trang, tỷ lệ chuyển đổi, tốc độ tải trang, vị trí trên công cụ tìm kiếm. Một số công cụ hỗ trợ đo lường như Google Analytics, Google Search Console, các plugin phân tích trong WordPress.
Lời kết
Tùy thuộc vào ngân sách và nhu cầu cụ thể, bạn có thể lựa chọn phương thức phù hợp để chuyển HTML sang WordPress cho website mới một cách tối ưu. Bên cạnh đó, bạn đừng quên theo dõi các bài viết hữu ích khác WordPress trên blog Vietnix!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















