Django là một framework rất nổi tiếng với rất nhiều tính năng được viết bằng ngôn ngữ Python. Trong bài viết cách tạo Views khi phát triển web Django này, Vietnix sẽ hướng dẫn cách tạo các Views để giúp ứng dụng web của bạn có thể xử lý đúng yêu cầu và trả về các phản hồi chính xác nhất. Hãy cùng bắt đầu tìm hiểu ngay.
Những điểm chính
- Điều kiện cần để hỗ trợ cho cách tạo Views khi phát triển web Django: Trình bày các điều kiện tiên quyết để xây dựng Views trong Django, bao gồm cài đặt môi trường phát triển, cấu trúc dự án, và các thành phần cần thiết như urls.py và views.py.
- Hướng dẫn cách tạo và quản lý Views trong Django: Từ việc định nghĩa các hàm View trong views.py đến việc kết nối chúng với URL thông qua urls.py.
- Giới thiệu Vietnix: Nhà cung cấp VPS uy tín với hơn 13 năm kinh nghiệm, nhấn mạnh các ưu điểm như hiệu suất cao, hỗ trợ 24/7, bảo mật tối ưu, và giá cả hợp lý.
Điều kiện cần để hỗ trợ cho cách tạo Views khi phát triển web Django
Để thực hiện những hướng dẫn dưới đây một cách suôn sẻ, bạn cần đáp ứng những điều kiện sau:
- Bạn đã cài đặt Django từ phiên bản 4 trở lên và đã kết nối với cơ sở dữ liệu. Ví dụ như trong bài viết này sử dụng MySQL.
- Bạn đang làm việc trên một hệ điều hành Unix, ưu tiên máy chủ Ubuntu 22.04.
- Bạn đã thiết lập giao diện quản trị Django.

Trong trường hợp các thiết lập có đôi chút khác biệt thì bạn vẫn có thể tiếp tục theo dõi bởi nội dung bài viết chỉ tập trung vào việc hướng dẫn thiết lập View trong Django.
Hướng dẫn cách tạo Views khi phát triển web Django
Bước 1 – Tạo các hàm View
Đầu tiên, bạn cần chuyển đến thư mục tương ứng và kích hoạt môi trường ảo Python của mình trên máy tính bằng lệnh:
cd ~/my_blog_app
. env/bin/activateKhi môi trường ảo của bạn đã được kích hoạt, hãy di chuyển đến thư mục blogsite. Đây là nơi dùng để mở file Python và tạo hàm View đầu tiên.
env cd ~/my_blog_app/blog/blogsiteSau đó, bạn hãy mở file views.py để chỉnh sửa. Bạn có thể sử dụng nano hoặc trình chỉnh sửa văn bản mà bạn yêu thích.
env nano views.pySau khi mở file, một đoạn mã tương tự sẽ xuất hiện:
from django.shortcuts import render
# Create your views here.Bạn sẽ giữ lại import statement để nhập hàm render() từ thư viện django.shortcuts. Hàm render() cho phép kết hợp một template có sẵn và một đoạn văn để có thể trả về đối tượng HttpResponse phù hợp. Với mỗi View, bạn có trách nhiệm khởi tạo, điền dữ liệu và trả về một HttpResponse.
Tiếp theo, hãy thêm View đầu tiên để chào đón người dùng đến trang chủ. Tiến hành import hàm HttpResponse() từ thư viện http của Django để hiển thì một đoạn văn bản khi trang web nhận được yêu cầu:
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello, welcome to the index page.')Tiếp theo, hãy thêm một chức năng nữa để hiển thị bài đăng sẽ được tạo sau này:
...
def individual_post(request):
return HttpResponse('Hi, this is where an individual post will be.')Bây giờ, file views.py sẽ có dạng như sau:
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return HttpResponse('Hello, welcome to the index page.')
def individual_post(request):
return HttpResponse('Hi, this is where an individual post will be.')Khi bạn hoàn thành xong việc chỉnh sửa file, hãy nhớ nhấn lưu và thoát. Trong nano, bạn có thể nhấn CTRL và X, sau đó nhấn Y và ENTER.
Hiện tại, không có URL nào được chỉ định để các hàm này trỏ đến. Vì vậy bạn sẽ phải thêm chúng vào khối urlpatterns trong tệp cấu hình URL. Với các Views đã được thêm, bạn cần mapping URL đến chúng thông qua tệp cấu hình này để có thể xem các trang đã được tạo trước đó.
Bước 2 – Thực hiện mapping URL tới View
Django cho phép người dùng tạo các URL để sử dụng cho ứng dụng riêng. Bạn có thể thực hiện điều này trên Python bằng cách sử dụng một file được gọi là URLconf hoặc “URL configuration”.
Để trang web được hiển thị, việc đầu tiên là bạn phải xác định module URLconf sẽ được dùng. Sau đó, tiếp tục tìm urlpatterns – một danh sách cấu trúc dữ liệu chứa tất cả các mẫu URL.
Django sẽ đi qua từng mẫu URL cho đến khi tìm thấy mẫu URL phù hợp. Khi có kết quả, Django tìm kiếm View đã được liên kết. View này sẽ là nơi nhận dữ liệu liên quan đến mẫu URL và đối tượng HttpRequest. Nếu có bất kỳ lỗi nào xảy ra trong quá trình này thì một View lỗi sẽ xuất hiện.
Bước này chủ yếu sẽ làm việc với hai file urls.py thuộc 2 thư mục khác nhau. Nếu đang ở thư mục ~/my_blog_app/blog/blogsite, bạn mở file urls.py hay còn gọi là URLconf để chỉnh sửa. Dưới đây là cách sử dụng nano để chỉnh sửa file:
env nano urls.pyBạn hãy chỉnh sửa sao cho giống với file dưới đây với danh sách urlpatterns:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('post/', views.individual_post, name='individual_post')
]Sau khi đã thêm các dòng trên, bạn hãy lưu và đóng file.
Khi đã cập nhật blogsite trong file URLconf, bạn cần chèn nó vào thư mục blog, nếu không file sẽ không nhận diện được. Điều này cần được thực hiện bởi thư mục blog đang được thiết lập là ROOT_URLCONF. Do đó Django sẽ mặc đinh tìm urlpatterns trong thư mục blog của URLconf.
Để chèn blogsite vào blog URLconf, trước hết bạn cần thực hiện điều hướng đến thư mục đó bằng câu lệnh sau:
env cd ~/my_blog_app/blog/blogKhi đã ở thư mục blog, bạn hãy mở file URLConf với nano hoặc trình chỉnh sửa văn bản khác:
env nano urls.pyTrong file này, bạn thêm câu lệnh như ở dòng thứ hai:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blogsite.urls'))
]Sau đó lưu và đóng tệp.
Bây giờ, tiếp tục mở trình duyệt web để điều hướng đến các URL đã tạo. Hãy xác nhận rằng chúng hiển thị văn bản mà bạn đã thêm vào ở View ở trên. Di chuyển đến thư mục chính để truy cập vào tệp manage.py phục vụ cho ứng dụng Django:
env cd ..Sau đó, thực hiện lệnh sau và thay thế 0.0.0.0 bằng địa chỉ IP của bạn:
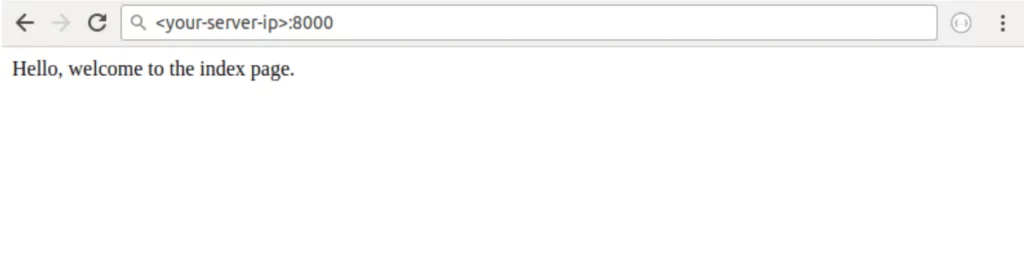
env python manage.py runserver 0.0.0.0:8000Trong trình duyệt web, hãy điều hướng đến địa chỉ IP máy chủ ở port 8000:
your-server-ip:8000Bạn sẽ nhận được một trang web tương tự như sau:

Tiếp theo, bạn hãy điều hướng đến URL sau:
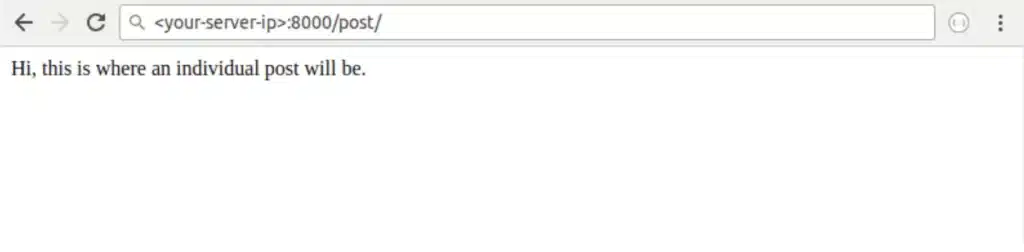
your-server-ip:8000/post/Trang web dưới sẽ xuất hiện:

Như vậy, bạn đã xác minh được rằng file urls.py hoạt động tốt và cung cấp chính xác thông tin như mong đợi. Tiếp theo hãy thêm vào một số dữ liệu thực vào blog.
Bước 3 – Tạo bài đăng Blog
Bây giờ bạn đã hiểu các nguyên tắc cơ bản trong cách hoạt động của URL pattern và Views. Tiếp theo, hãy thêm một bài đăng Blog và hiển thị nó trên trang web thay cho những đoạn văn bản mã hóa trong file Python.
Bài đăng sẽ được tạo thông qua trang quản trị đã thiết lập trước đó. Với máy chủ chạy Django, hãy sử dụng trình duyệt web để điều hướng đến trang quản trị Blogsite theo cú pháp:
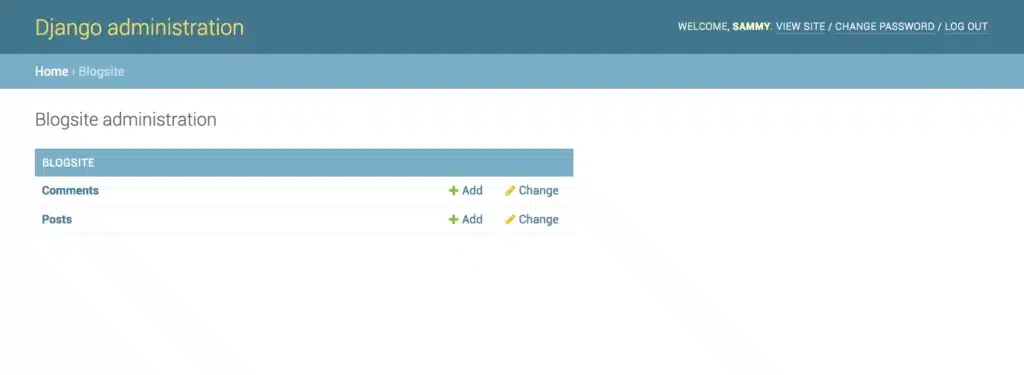
your-server-ip:8000/admin/blogsite/Trong giao diện, nhấp vào biểu tượng + Add trong mục Posts để bắt đầu thêm bài đăng:

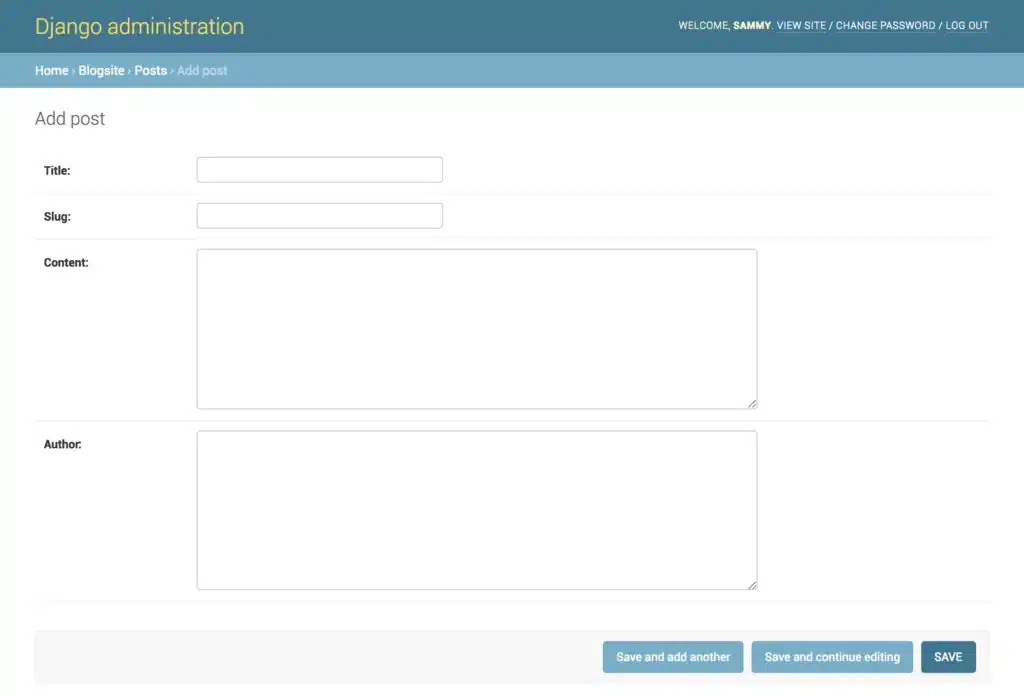
Form dưới sẽ hiển thị:

Khi muốn thêm một bài đăng, bạn sẽ đi đến trang này để thực hiện. Ngoài ra, bạn có thể chỉnh sửa các bài đăng với liên kết Change.
Trong form này, bạn có thể chỉnh sửa các trường sau:
- Title – Thêm tiêu đề bài đăng trên blog.
- Slug – Đây là phần của URL xác định một địa chỉ web hợp lệ với các từ khóa có thể đọc được. Thông thường, nó sẽ tương tự với tiêu đề của trang nhưng ở dạng không dấu và được ngăn cách bởi dấu – giữa các từ.
- Content – Đây là phần thân trong bài đăng, bao gồm những nội dung mà bạn muốn gửi tới người đọc.
- Author – Thêm tên tác giả của bài viết.
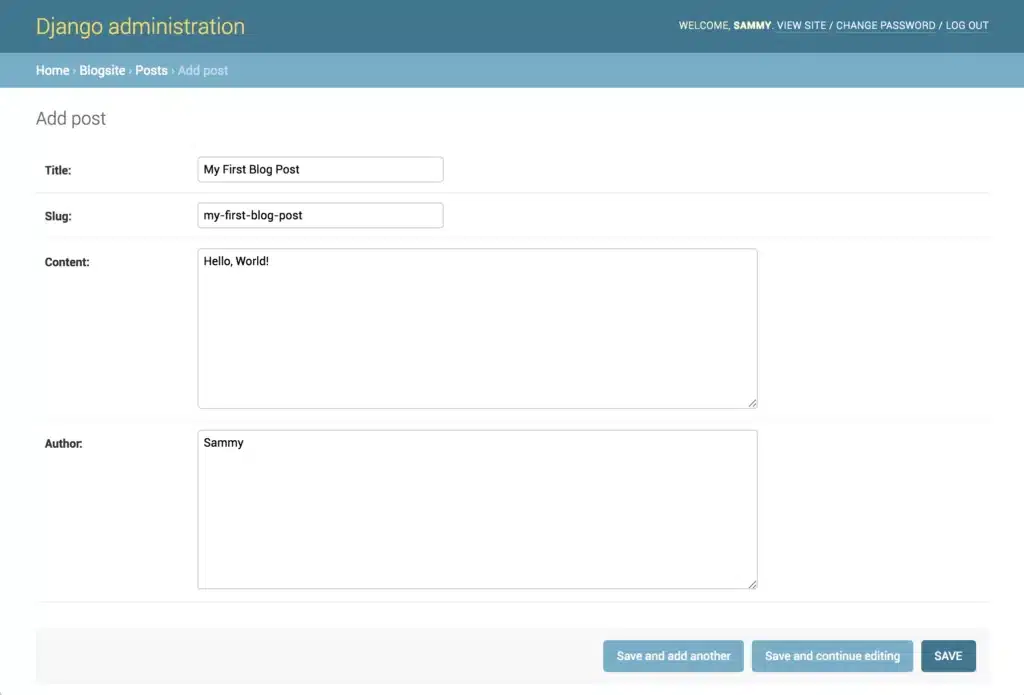
Ví dụ minh họa giúp bạn hiểu rõ hơn.

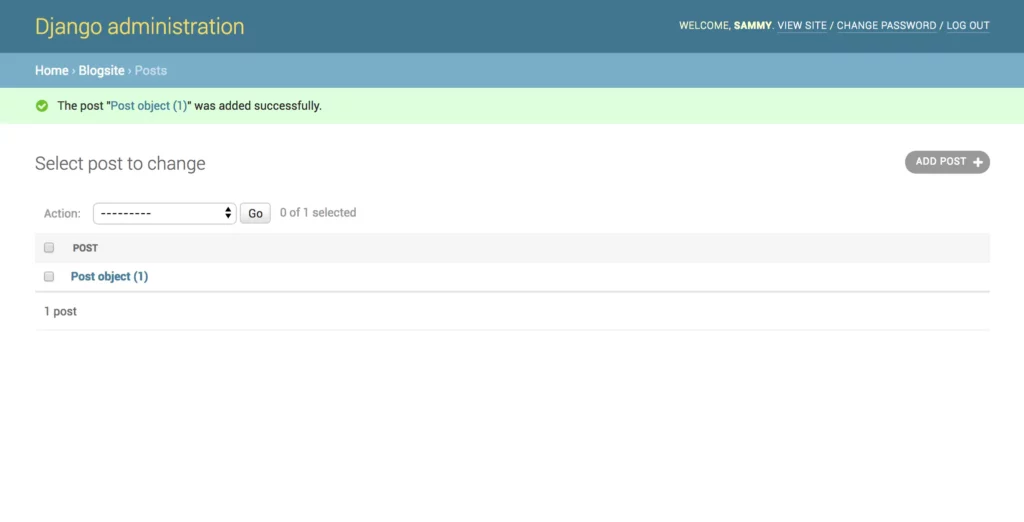
Cuối cùng, nhấp vào nút Save. Bạn sẽ nhận được trang xác nhận sau:

Như vậy, bạn đã tạo được bài đăng đầu tiên trên blog của mình. Tiếp theo, hãy xác nhận rằng, MySQL có chứa dữ liệu vừa nhập vào giao diện admin.
Lưu ý rằng, bạn cần sở hữu một máy chủ với dung lượng lớn để có thể lưu trữ toàn bộ database của web. Bên cạnh đó còn cần khả năng quản trị toàn hệ thống để có thể cài đặt và cấu hình Django theo nhu cầu sử dụng. Và VPS Vietnix là giải pháp sẽ giúp bạn giải quyết những vấn đề trên.
VPS Vietnix sở hữu các gói đa dạng cấu hình với nhiều mức giá khác nhau như VPS Giá Rẻ, VPS Phổ Thông, VPS Cao Cấp, VPS NVMe,… sẽ giúp bạn dễ dàng lựa chọn và nâng cấp dịch vụ theo nhu cầu sử dụng. Ngoài ra, với toàn quyền quản trị bạn có thể cài đặt bất cứ hệ điều hành, ứng dụng, framework nào trên VPS Vietnix mà không bị giới hạn quyền. Tham khảo ngay các gói VPS tại Vietnix!

VPS Giá rẻ Vietnix: UPTIME VƯỢT TRỘI – chi phí tối ưu
Ổn định, an toàn, tiết kiệm – Nền tảng vững chắc cho website của bạn.
Bước 4 – Hiển thị dữ liệu trong cơ sở dữ liệu
Bước này không còn liên quan tới file Python nên bạn có thể dừng nó trong máy chủ thông qua cửa sổ terminal bằng cách nhập CTRL + C. Sau đó, bạn hãy mở trình thông dịch MySQL. Tài khoản đại diện trong bài hướng dẫn này là djangouser. Tuy nhiên hãy đảm bảo là sử dụng đúng tài khoản cho dự án của bạn.
env mysql -u djangouserKhi bạn đã ở trong dấu nhắc MySQL, hãy di chuyển vào cơ sở dữ liệu blog_data (hoặc cơ sở dữ liệu đúng cho dự án của bạn):
use blog_data;Sau đó, bạn cho hiển thị nội dung của bảng BlogSite_Post với lệnh
select * from blogsite_post;Bạn sẽ nhận được đầu ra tương tự như sau. Bảng sẽ hiển thị những thông tin mà bạn đã thêm vào khi ở giao diện quản trị người dùng.
Output
+----+--------------------+--------------------+---------------+----------------------------+--------+
| id | title | slug | content | created_on | author |
+----+--------------------+--------------------+---------------+----------------------------+--------+
| 1 | My First Blog Post | my-first-blog-post | Hello, World! | 2020-05-14 00:30:03.186564 | Sammy |
+----+--------------------+--------------------+---------------+----------------------------+--------+
1 row in set (0.00 sec)Bạn có thể tìm thấy trong output một hàng thể hiện dữ liệu của bài đăng đã thực hiện ở bước 3. Tiếp theo, hãy tham chiếu dữ liệu này vào hàm View cho các bài đăng. Sử dụng tổ hợp CTRL + D để thoát khỏi trình thông dịch MySQL.
Sau đó, bạn điều hướng đến vị trí của file views.py trong blogsite:
env cd ~/my_blog_app/blog/blogsiteBây giờ hãy mở file để có thể thêm dữ liệu mới:
env nano views.pyChỉnh sửa lại file giống như bên dưới:
from django.shortcuts import render
from django.http import HttpResponse
from .models import Post
def index(request):
return HttpResponse('Hello, welcome to the index page.')
def individual_post(request):
recent_post = Post.objects.get(id__exact=1)
return HttpResponse(recent_post.title + ': ' + recent_post.content)Trong đoạn mã trên, bạn đã thêm một import statement bổ sung cho Post. Bạn cũng đã loại bỏ chuỗi trích dẫn khỏi HttpResponse và thay thế nó bằng dữ liệu từ bài đăng.
Để tham chiếu dữ liệu của một đối tượng cụ thể, bạn sử dụng ID của bài đăng liên quan đến đối tượng đó. ID này sẽ được lưu vào một biến gọi là recent_post. Bạn có thể nhận các trường cụ thể của đối tượng đó bằng các thêm vào một dấu ngăn cách.
Sau khi bạn đã lưu và đóng tệp, hãy điều hướng đến vị trí của file manage.py để chạy Django app:
env cd ~/my_blog_app/blog
python manage.py runserver 0.0.0.0:8000Từ trình duyệt web, bạn hãy điều hướng đến địa chỉ sau:
your-server-ip:8000/post/Ở đây, bạn sẽ thấy những thay đổi đã thực hiện. Trang web hiển thị văn bản bạn đã thêm vào bài đăng sẽ xuất hiện như hình:

Khi hoàn tất việc kiểm tra, nhấn CTRL + C trong terminal để dừng quá trình chạy. Để tắt môi trường lập trình, bạn có thể gõ lệnh deactivate và sau đó thoát khỏi máy chủ.
Vietnix – Giải pháp tối ưu cho mọi nhu cầu VPS của bạn
Với hơn 13 năm kinh nghiệm trong lĩnh vực cung cấp giải pháp VPS, Vietnix đã trở thành đối tác tin cậy của hơn 100.000 khách hàng cá nhân và doanh nghiệp. Vietnix cam kết mang đến:
- Hiệu suất vượt trội: Dịch vụ VPS tốc độ cao, đảm bảo hoạt động ổn định, mượt mà.
- Hỗ trợ 24/7: Đội ngũ kỹ thuật giàu kinh nghiệm luôn sẵn sàng hỗ trợ mọi lúc, mọi nơi.
- Bảo mật tối ưu: Áp dụng các giải pháp bảo mật tiên tiến, giảm thiểu rủi ro tấn công mạng.
- Giá cả hợp lý: Cung cấp dịch vụ chất lượng cao với chi phí cạnh tranh, phù hợp cho mọi đối tượng khách hàng.
Hãy chọn Vietnix để tối ưu hóa hệ thống của bạn một cách dễ dàng và hiệu quả nhất!
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh.
- Website: https://vietnix.vn/
Trong bài viết cách tạo Views khi phát triển web Django này, mình đã hướng dẫn bạn tạo Views, ánh xạ các mẫu URL và hiển thị văn bản trên trang web trong cơ sở dữ liệu của bài đăng Blog. Hãy áp dụng những kiến thức trong bài viết để sáng tạo thêm nhiều Views theo nhu cầu sử dụng của bạn.
Mọi người cũng đọc:
 Cách tạo Slackbot bằng Python trên Ubuntu 20.04
Cách tạo Slackbot bằng Python trên Ubuntu 20.04 Cách cài đặt và cấu hình Laravel với Nginx trên Ubuntu 20.04 (LEMP)
Cách cài đặt và cấu hình Laravel với Nginx trên Ubuntu 20.04 (LEMP) Cách bảo vệ SSH bằng Fail2Ban trên Ubuntu 20.04 hiệu quả
Cách bảo vệ SSH bằng Fail2Ban trên Ubuntu 20.04 hiệu quả Hướng dẫn bảo mật Tomcat 10 bằng Apache hoặc Nginx trên Ubuntu 20.04
Hướng dẫn bảo mật Tomcat 10 bằng Apache hoặc Nginx trên Ubuntu 20.04 Hướng dẫn quản lý an toàn các Secrets bằng HashiCorp trên Ubuntu 20.04
Hướng dẫn quản lý an toàn các Secrets bằng HashiCorp trên Ubuntu 20.04