Hiện nay, WordPress là một nền tảng được nhiều người lựa chọn sử dụng. Tuy nhiên WordPress mặc định không cho phép người dùng thêm code trực tiếp vào các bài đăng. Đôi khi bạn sẽ cần thêm JavaScript trong các trang bài đăng WordPress hoặc thêm code JavaScript vào toàn bộ các trang hay tại một trang cụ thể. Trong bài viết dưới đây, Vietnix sẽ hướng dẫn bạn đọc cách thêm JavaScript vào WordPress cho page và post bất kỳ.
Cách thêm JavaScript vào một trang hoặc bài viết thủ công
Đối với phương pháp này, người dùng cần thêm code vào các file WordPress. Cụ thể, bạn tiến hành thêm đoạn code vào file functions.php của theme hoặc plugin dành riêng cho trang với nội dung như sau:
1 function wpb_hook_javascript() {
2 ?>
3 <script>
4 // your javscript code goes
5 </script>
6 <?php
7 }
8 add_action('wp_head', 'wpb_hook_javascript');Như vậy là bạn đã hoàn tất việc thêm JavaScript vào WordPress bằng cách thủ công hoàn toàn đơn giản.
Các plugin hỗ trợ thêm JavaScript vào WordPress
Bên cạnh phương pháp thủ công, bạn có thể thêm JavaScript vào WordPress bằng cách sử dụng các plugin hỗ trợ.
1. Sử dụng Plugin Insert Headers and Footers
Để thêm các công cụ từ bên thứ ba đôi khi người dùng được yêu cầu phải sao chép và dán đoạn code JavaScript vào trang web. Code sẽ được tải lên trên mỗi lượt xem trang bằng cách dán các tập scripts ở phần đầu hoặc dưới cùng trước </body> tag của trang web.
Ví dụ: Để theo dõi khách hàng truy cập vào website của bạn thì code cài đặt Google Analytics cần phải được hiển thị trên mọi trang của website.
Để thực hiện bạn có thể thêm các đoạn code vào các file header.php hay footer.php vào theme WordPress. Tuy nhiên, bạn nên sử dụng plugin để tải JavaScript trên trang web để tránh những thay đổi sẽ bị ghi đè khi bạn cập nhật hay thay đổi theme.
Các bước thực hiện đơn giản như sau:
- Bước 1: Cài đặt và kích hoạt plugin Insert Headers and Footers.
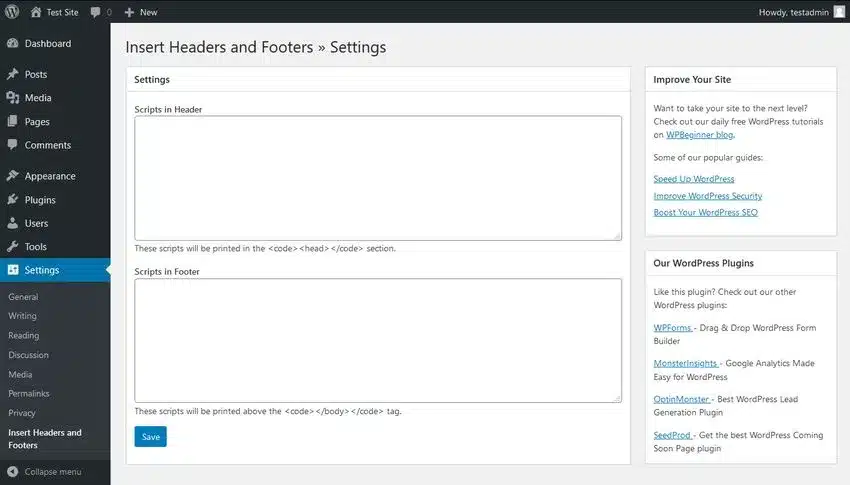
- Bước 2: Sau khi kích hoạt plugin, bạn truy cập trang Settings > Chọn Insert Headers and Footers > Hai hộp trống cho Header và cho Footer sẽ được hiển thị.

- Bước 3: Dán code JavaScripts mà bạn đã sao chép vào một trong các hộp trống > Nhấn nút Save. Sau đó Plugin Insert Headers and Footers sẽ tự động tải coder đã được thêm lên mỗi trang của website.
Việc sử dụng các plugin để thêm mã có thể làm website chậm đi hoặc gây ra xung đột. Để đảm bảo website của bạn hoạt động ổn định và mượt mà, WordPress Hosting của Vietnix là lựa chọn lý tưởng. Với môi trường kiểm thử Staging trong dịch vụ hosting của Vietnix, bạn có thể thử nghiệm trước khi áp dụng lên trang chính thức. Điều này giúp bạn đảm bảo rằng mọi thay đổi sẽ không làm ảnh hưởng đến hiệu suất website, tránh được các xung đột và lỗi phát sinh. Môi trường kiểm thử trong hosting của Vietnix giúp bạn tối ưu hóa website một cách an toàn và hiệu quả.
2. Plugin Code Embed
Plugin Code Embed này sẽ cho phép người dùng thêm code ở bất cứ nơi nào mà bạn muốn trong các post và page WordPress của bạn. Thậm chí là chọn vị trí trong nội dung bạn cần nhúng mã code JavaScript.
Bạn có thể xem qua hướng dẫn cụ thể dưới đây:
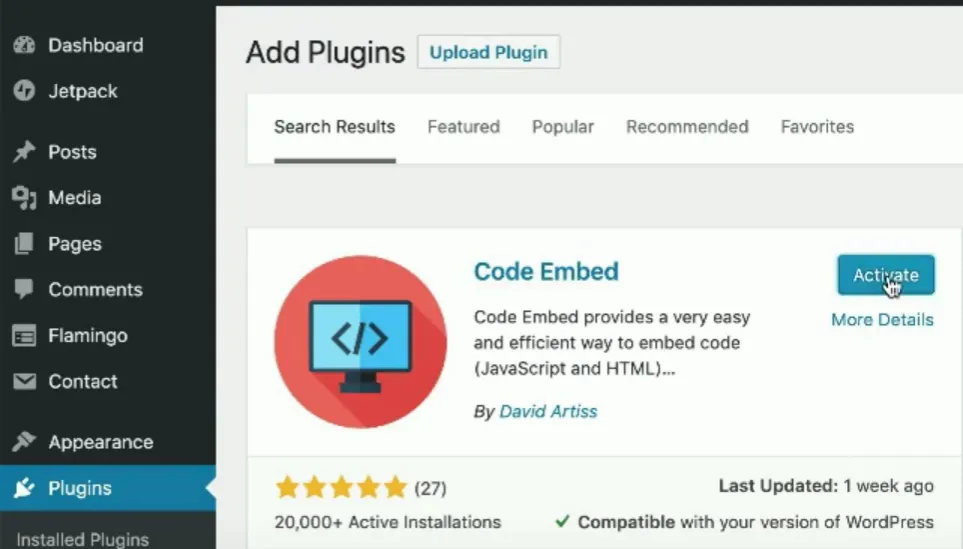
- Bước 1: Cài đặt và kích hoạt Plugin Code Embed.

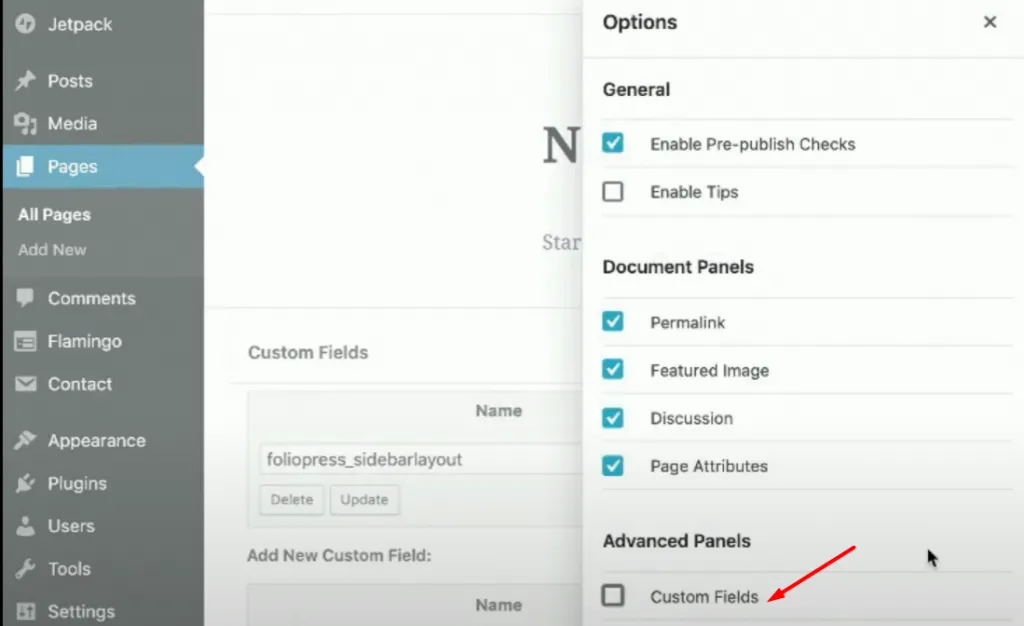
- Bước 2: Tiến hành chỉnh sửa bài đăng hoặc trang nơi mà bạn cần thêm JavaScript. Tại trang chỉnh sửa bài đăng, nhấp vào nút Screen Options > Nhấn vào tùy chọn Custom Fields.

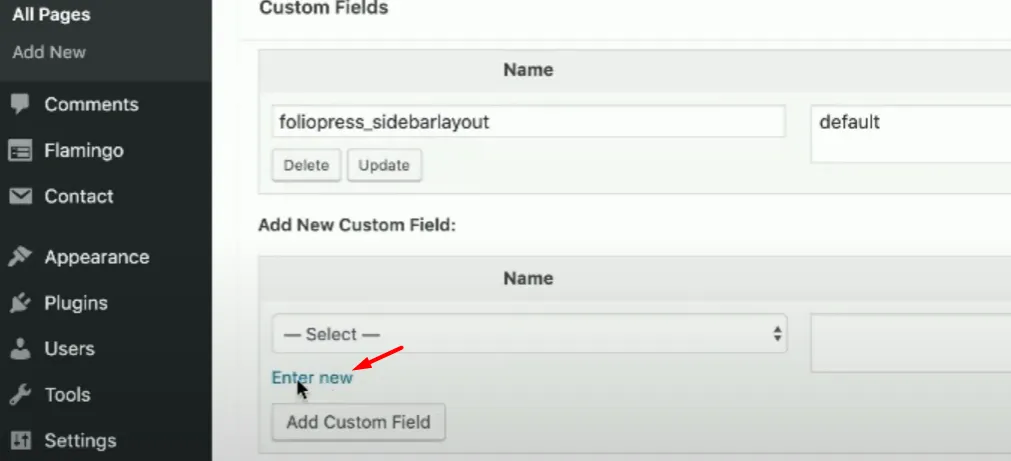
- Bước 3: Cuộn xuống và bạn sẽ thấy metabox Custom Fields ở bên dưới trình chỉnh sửa bài đăng > Nhấn vào liên kết Enter New. Tại đây các trường và tên trường tùy chỉnh sẽ được hiển thị.

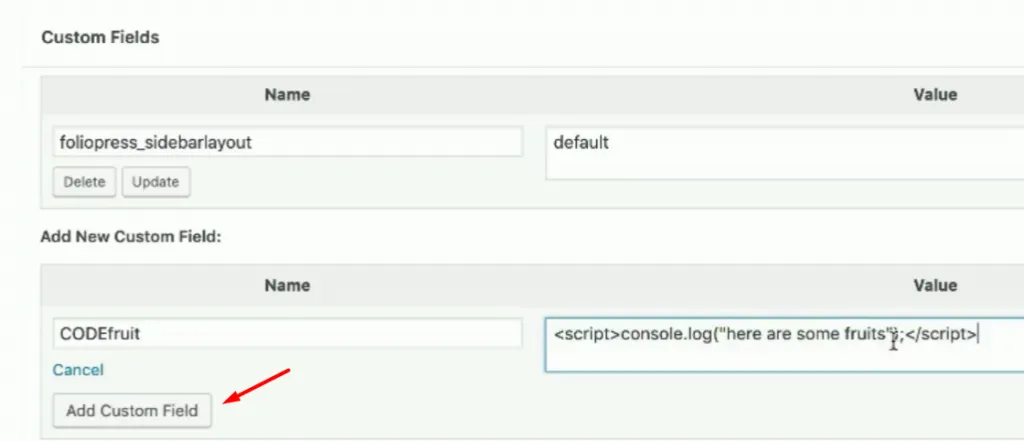
- Bước 4: Cung cấp tên cho trường tùy chỉnh với tiền tố CODE (ví dụ: CODEfruit) và dán code JavaScript vào các trường giá trị > Nhấn nút Add Custom Field để lưu lại các trường tùy chỉnh của bạn.

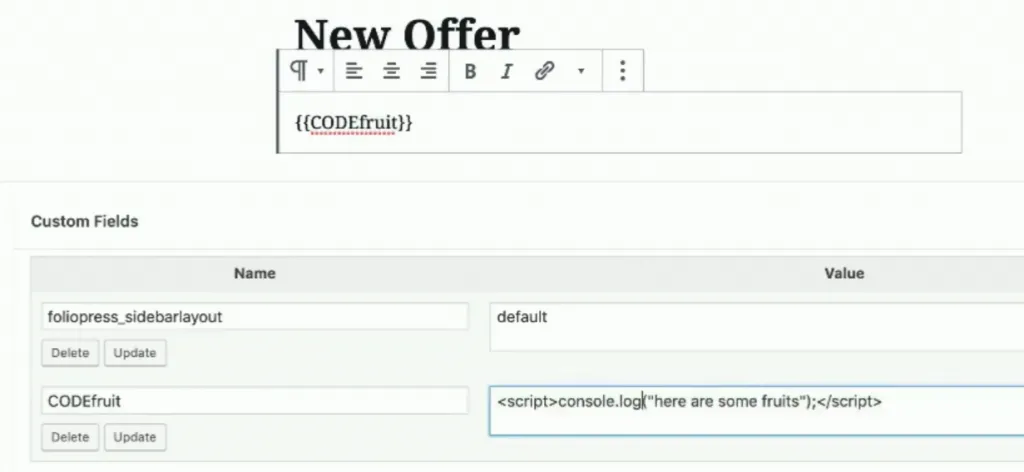
Như vậy, bạn đã có thể sử dụng trường tùy chỉnh này để nhúng code JavaScript tại bất kỳ đâu trong bài đăng hoặc trang web bằng cách thêm code nhúng {{CODEfruit}} này ở nơi nào đó trong nội dung bài viết.

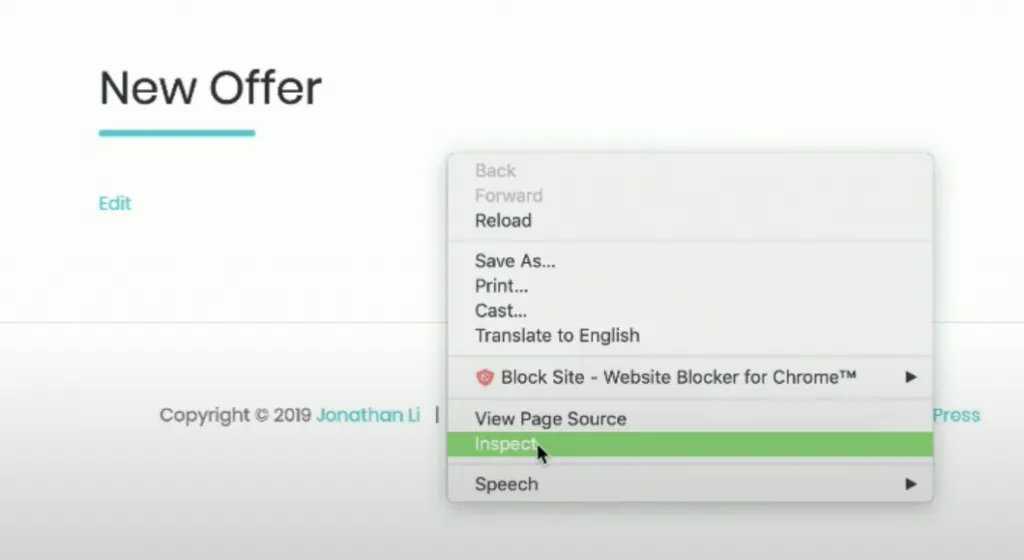
Sau khi hoàn tất, bạn có thể lưu bài viết và xem lại trang web của mình và có thể sử dụng Inspect tool hoặc xem mã code của trang để xem code JavaScript.

Bạn có thể tham khảo chi tiết cách thêm JavaScript vào WordPress tại đây:
Lưu ý: Những phương pháp trên hoàn toàn đơn giản và thích hợp cho những người mới bắt đầu hay chủ sở hữu website. Trường hợp bạn đang nghiên cứu, tìm hiểu về theme, phát triển plugin WordPress, bạn cần xác định chính xác enqueue JavaScript and stylesheets cho các dự án đang thực hiện.
Lời kết
Như vậy, bài viết hôm nay Vietnix đã hướng dẫn bạn cách thêm JavaScript vào WordPress cho các trang và bài đăng bất kỳ một cách đơn giản và hiệu quả. Hy vọng rằng bạn đọc sẽ có được những thông tin cần thiết và áp dụng thành công khi thực hiện. Nếu có thắc mắc cũng như khó khăn trong quá trình thao tác, bạn có thể để lại bình luận Vietnix hỗ trợ bạn trong thời gian sớm nhất nhé.
















